2018年8月22(水)~24(金)にパシフィコ横浜で開催されたCEDECにて、ICSが開発に携わっているブラウザゲームの技術について発表しました。この記事では、アイオウプラスよりリリースしているブラウザゲーム「編隊少女 -フォーメーションガールズ-」で採用したWebGL関係の技術を紹介します。
CEDEC(Computer Entertainment Developers Conference)はゲームを中心とするコンピュータエンターテインメントの開発、ビジネス、関連する技術、機器の研究開発などに携わる人々の技術力向上と知識や情報の交流を促進するためのカンファレンスです(公式サイトより)
当日の発表資料は下記リンクからご覧いただけます。
※発表は株式会社アイオウプラス伊藤弘樹氏との共同発表

はじめに、「編隊少女 -フォーメーションガールズ-」のゲーム紹介。続いて、米国マイクロソフトが主導するOSSであるWebGLフレームワーク「Babylon.js」と株式会社マッチロック社製エフェクトミドルウェア「BISHAMON WebGL版」についての解説。最後に、2つのWebGLフレームワークを合成する手法について解説しました。

「WebGLによる3D表現手法の習得」を目標にかかげ、Babylon.jsとBISHAMON WebGL版の合成手法を解説しています。
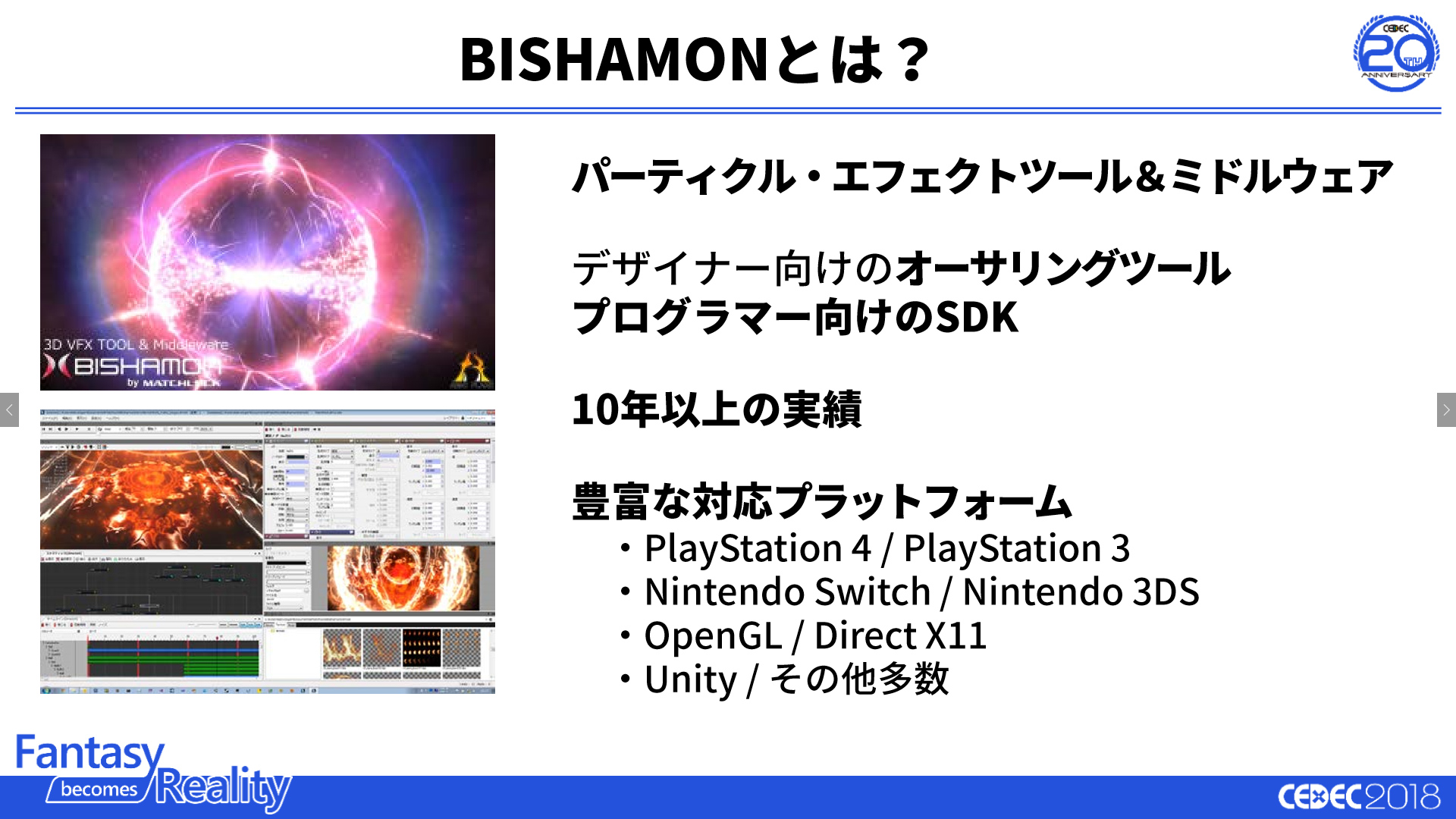
「BISHAMON」は10年以上にわたり、ビデオゲームの分野で実績がある汎用的なリアルタイム3Dによるパーティクル・エフェクトツール&ミドルウェアです。元々Web用ではないため、そのままではJavaScriptからは利用できません。
そこで今回のプロジェクトでは、Emscriptenという技術により、Web用にコンパイルしたエフェクトSDKを利用し、WebGLプロジェクトにBISHAMONを搭載しました。Babylon.jsとBISHAMONの組み合わせは日本初の事例です。ブラウザゲームへの採用事例として、技術と仕組みについて解説しました。
Emscriptenとは、LLVMのバイトコードのJavaScriptへのコンパイラです。LLVMバイトコードは、たとえばC/C++をClangでコンパイルすることで出力できます。バイトコードをJavaScriptに変換することで、それらをWebブラウザ上で動作させられます。
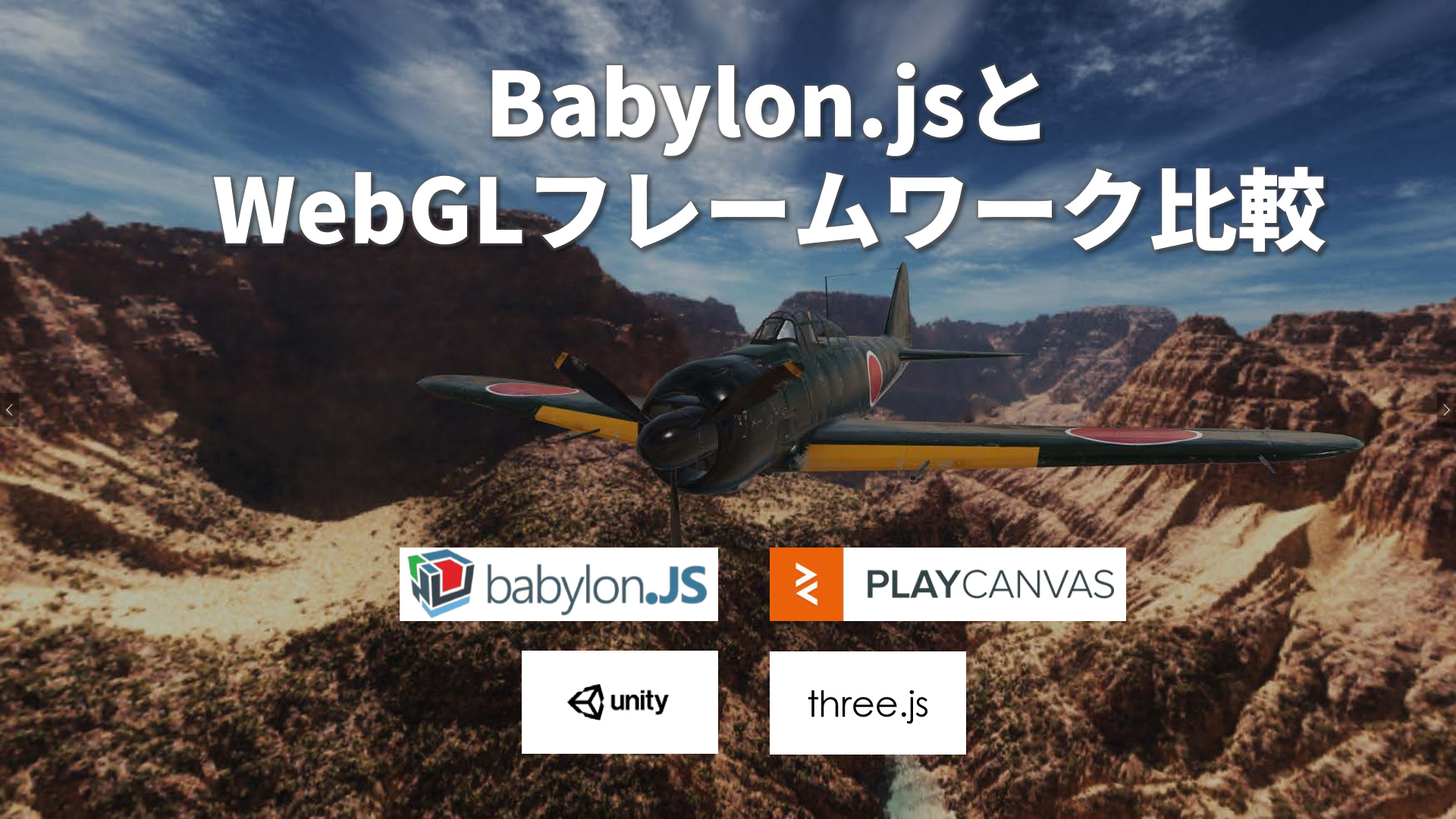
Babylon.jsとWebGLフレームワーク比較

今回のゲーム開発に、Babylon.jsを採用した理由は主に3つ。
開発元が米国マイクロソフトである
米国マイクロソフトが主導していることもあり、ドキュメントがしっかりと整備されています。
フレームワーク自身がTypeScriptで開発されている
ゲーム開発を進めるなかで、フレームワークに対して修正が必要な場面にしばしば遭遇します。とくにオープンソースプロジェクトでは、機能の修正やプルリクエストを送ることもあるでしょう。その際、フレームワークの言語がTypeScriptであることは、大きなメリットだと考えます。
Unityを使ったシーン書き出しツールがある
Unityでアセットを管理しておけば、今後ブラウザではないプラットフォームにも展開しやすいでしょう。そのため、Unityのエクスポーターを備えるBabylon.jsは、アセットの観点から見てもメリットがあると言えます。
Unity WebGL

当初(2017年8月時点)はUnity WebGLでの開発を第1候補として検討していました。デモを作成したところ、iOS Safariでの動作が不安定でした。
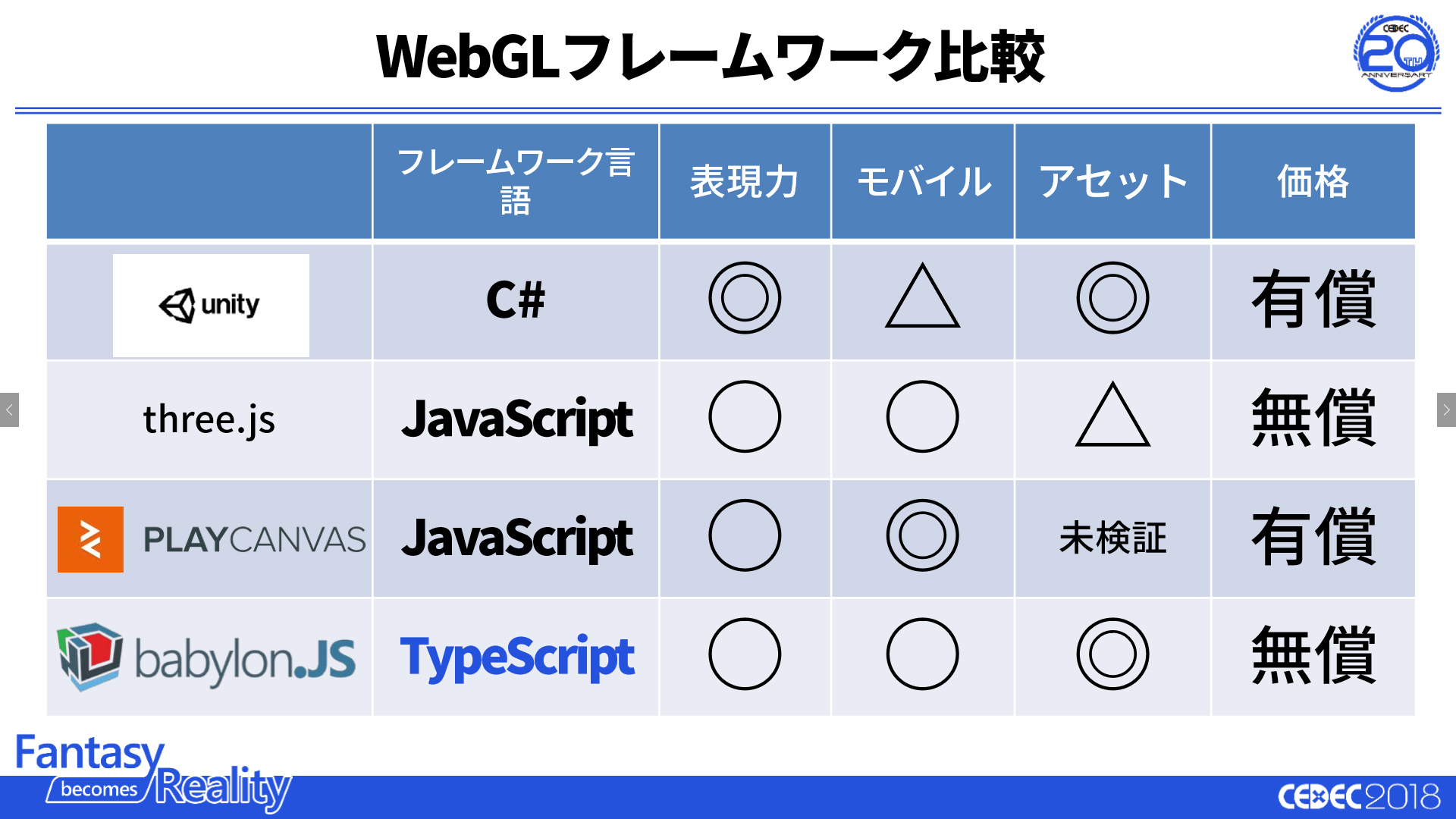
WebGLフレームワークとの比較

three.jsやその他のフレームワークとの比較です。フレームワーク言語、表現力、モバイル対応、アセット管理、価格の面で比較検討しています。
BISHAMON WebGL版の紹介


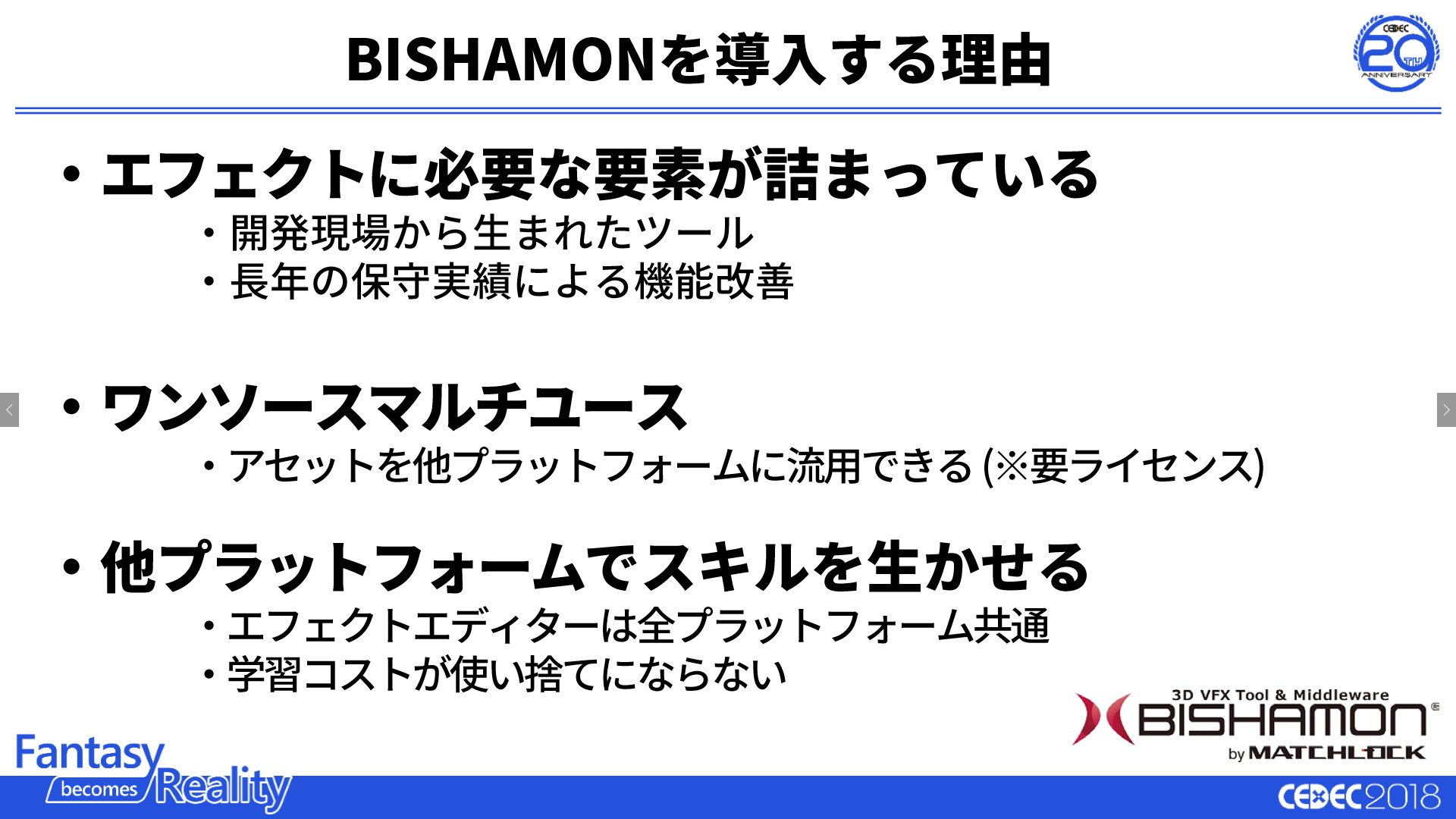
BISHAMONを採用した理由は下記のとおり。Babylon.jsと同様に、アセットが今後活かせるというのは大きなメリットでしょう。
- 10年以上の実績があり、ゲームエフェクトを作る上での要素が揃っている
- 今後、他プラットフォームへ展開する際にアセットを活かせる (※要ライセンス)
- 習得したエフェクト作成スキルが他のゲーム、プラットフォームで活かせる
WebGLフレームワークの合成

セッションではムービーによる例とともに、合成フローと具体的なコードを紹介しました。WebGLフレームワークを合成する方法は大きく2つの方法が考えられます。
2つの異なるCanvasを単純に重ねる方法
2Dゲームのように、メインとなる描画とエフェクトが完全にわかれている場合には有効な手段でしょう。この場合、メインのグラフィックスとエフェクトは異なる座標空間上に存在することになります。
1つのCanvasのコンテストを共有してレンダリングする方法
3Dゲームの場合は、3Dモデルの奥と手前にレンダリングしたいため、コンテキストを共有し、同一の座標空間上に配置をする必要があります。今回はこの手法を解説しています。

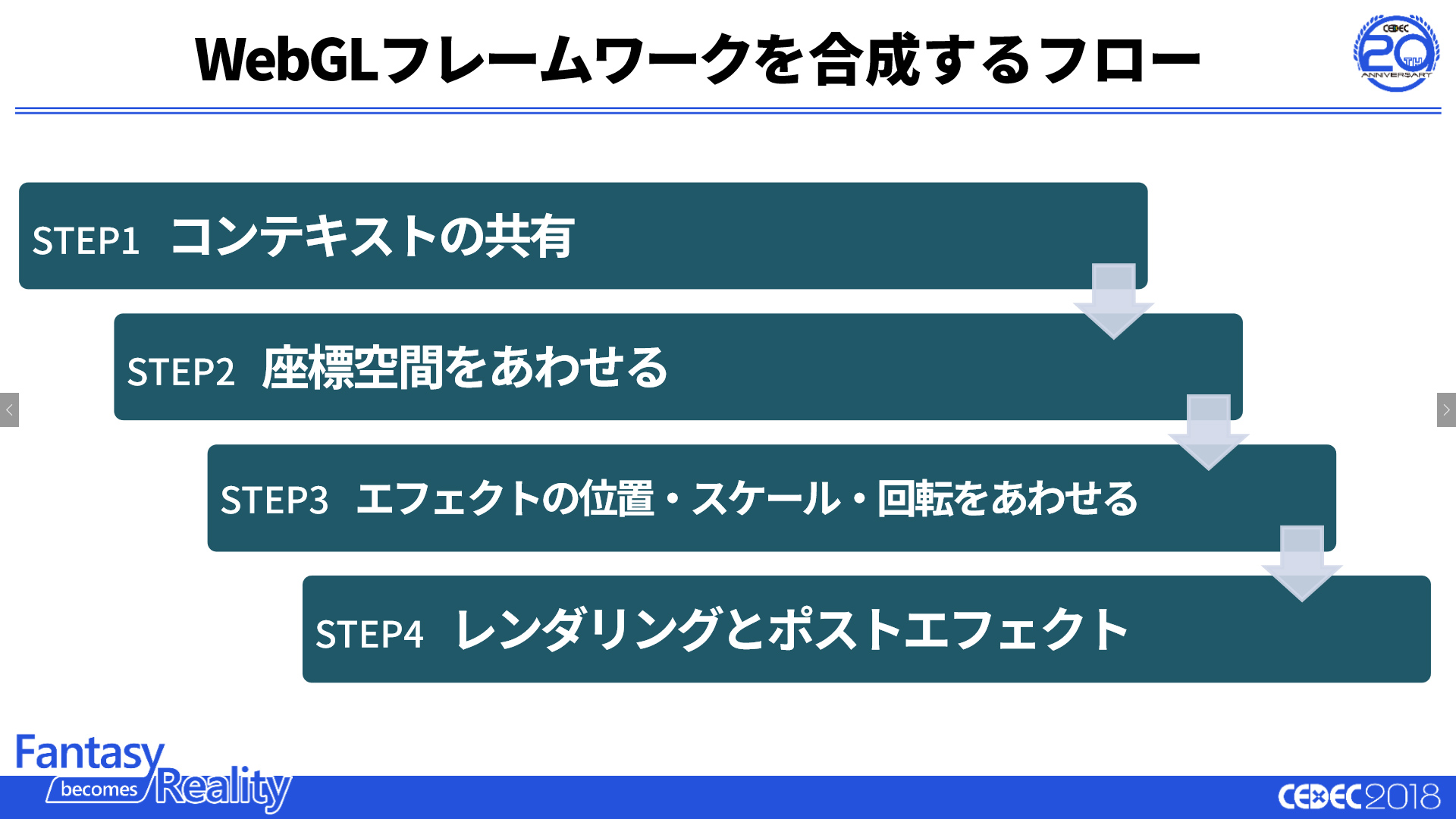
1つのコンテキストを共有し、2つの異なるWebGLフレームワークを合成する全体のフローです。
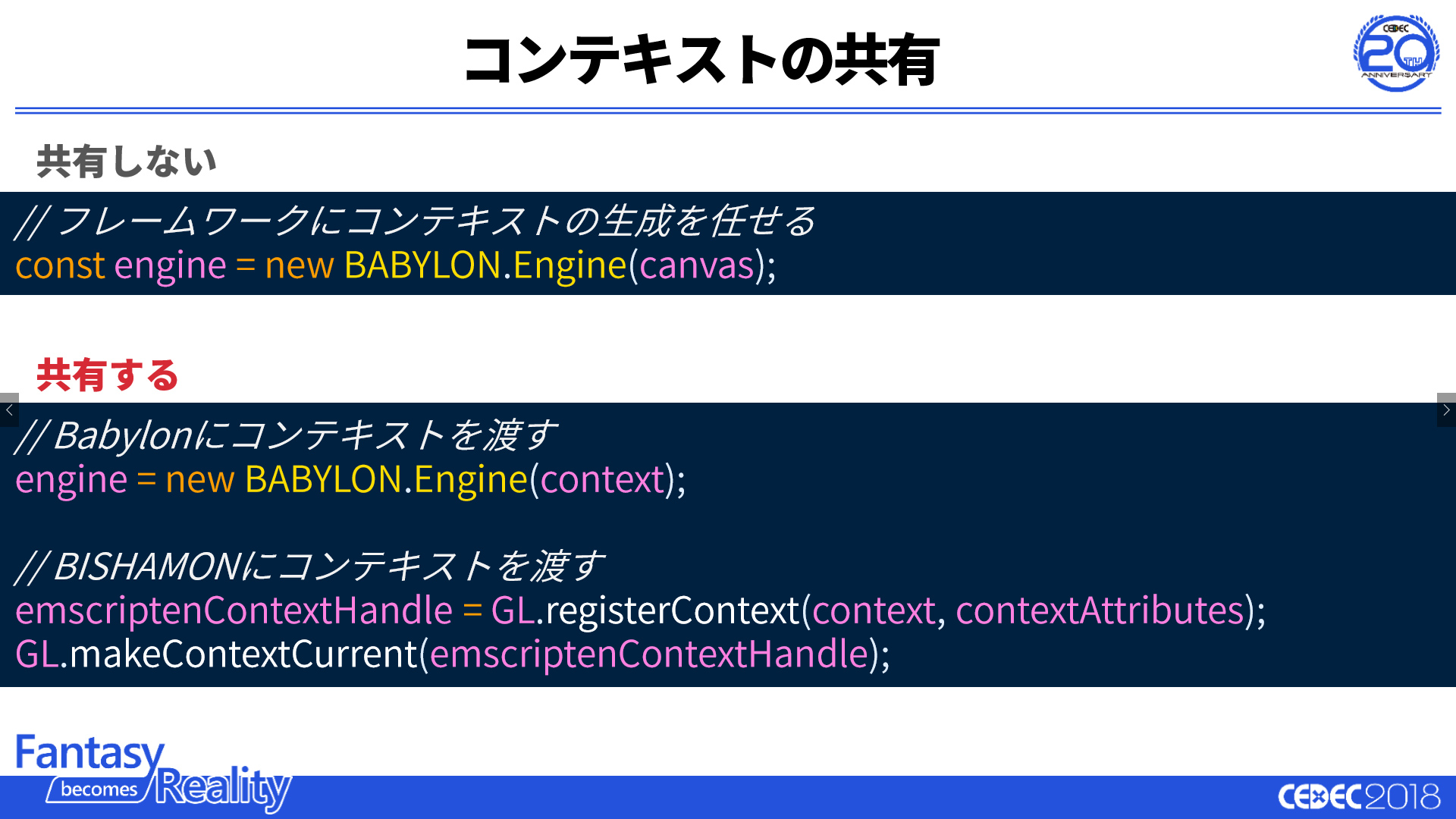
STEP1 コンテキストの共有

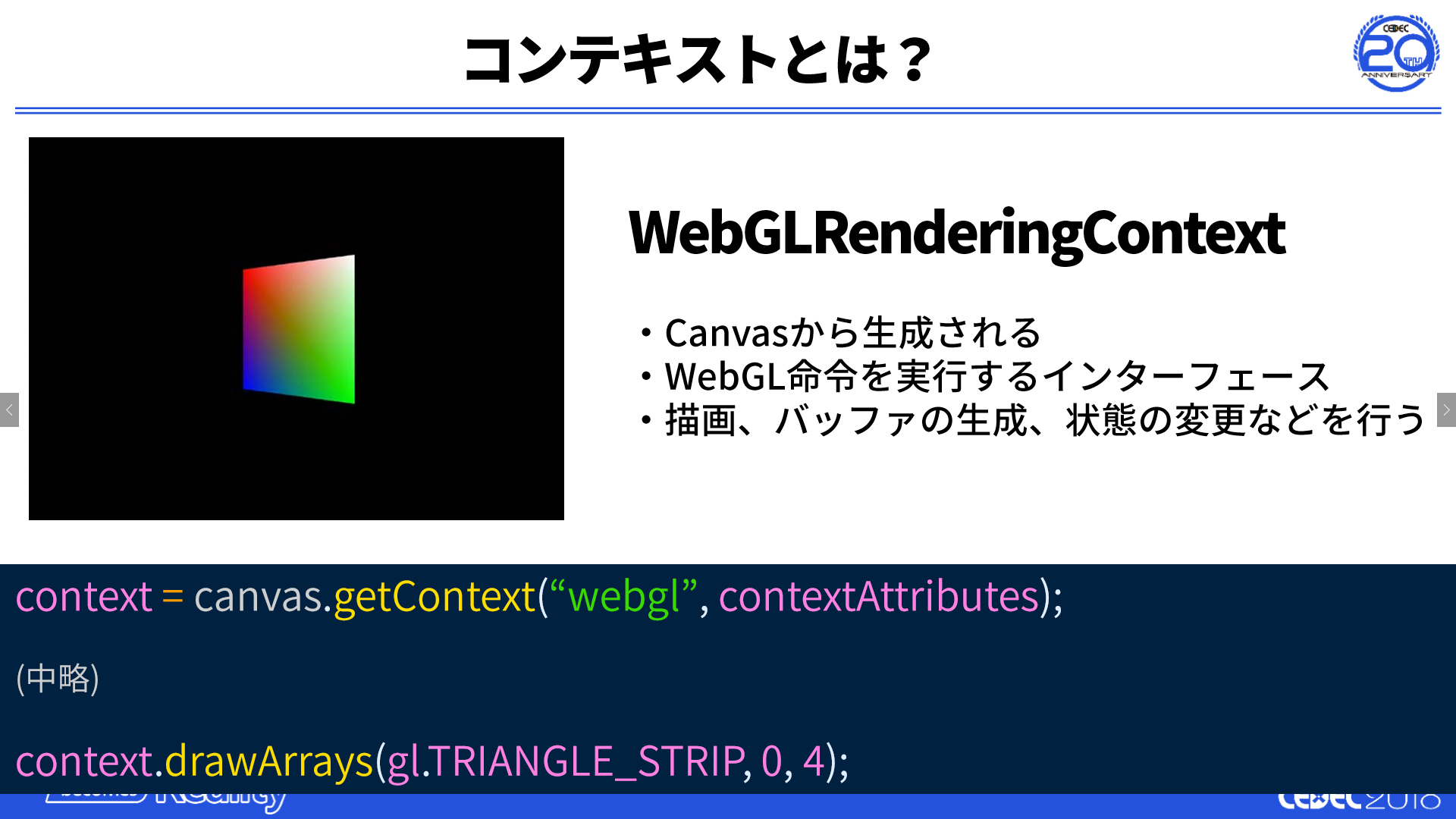
コンテキストとは、WebGLRenderingContextのことを指します。WebGL命令を実行するブラウザのインターフェイスであり、このコンテキストを通して描画命令をすることで、画面に3Dポリゴンをレンダリングします。

2つのWebGLフレームワークでこのコンテキストを共有すると、同じ座標空間上へポリゴンをレンダリングできます。
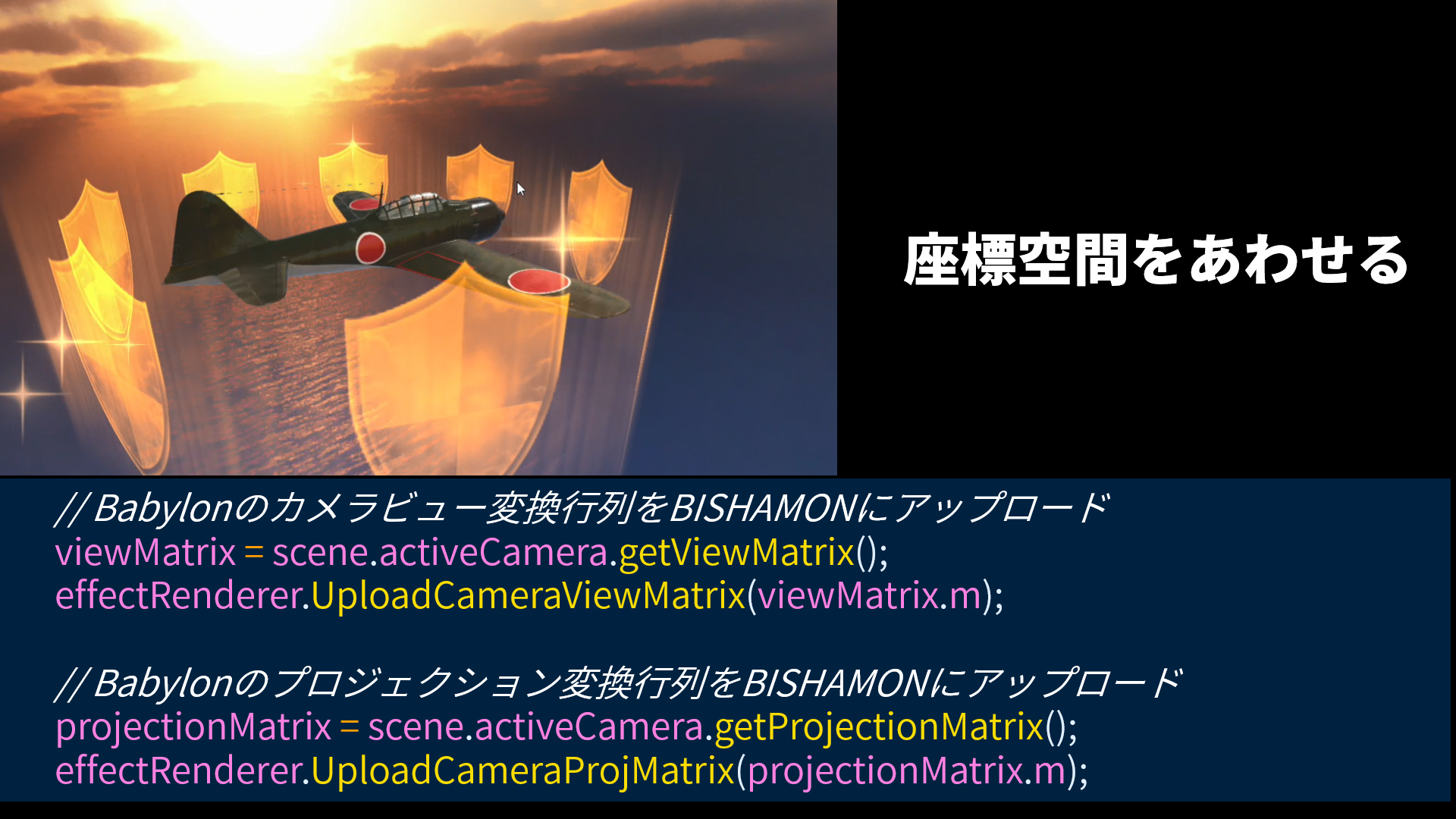
STEP2 座標空間を合わせる

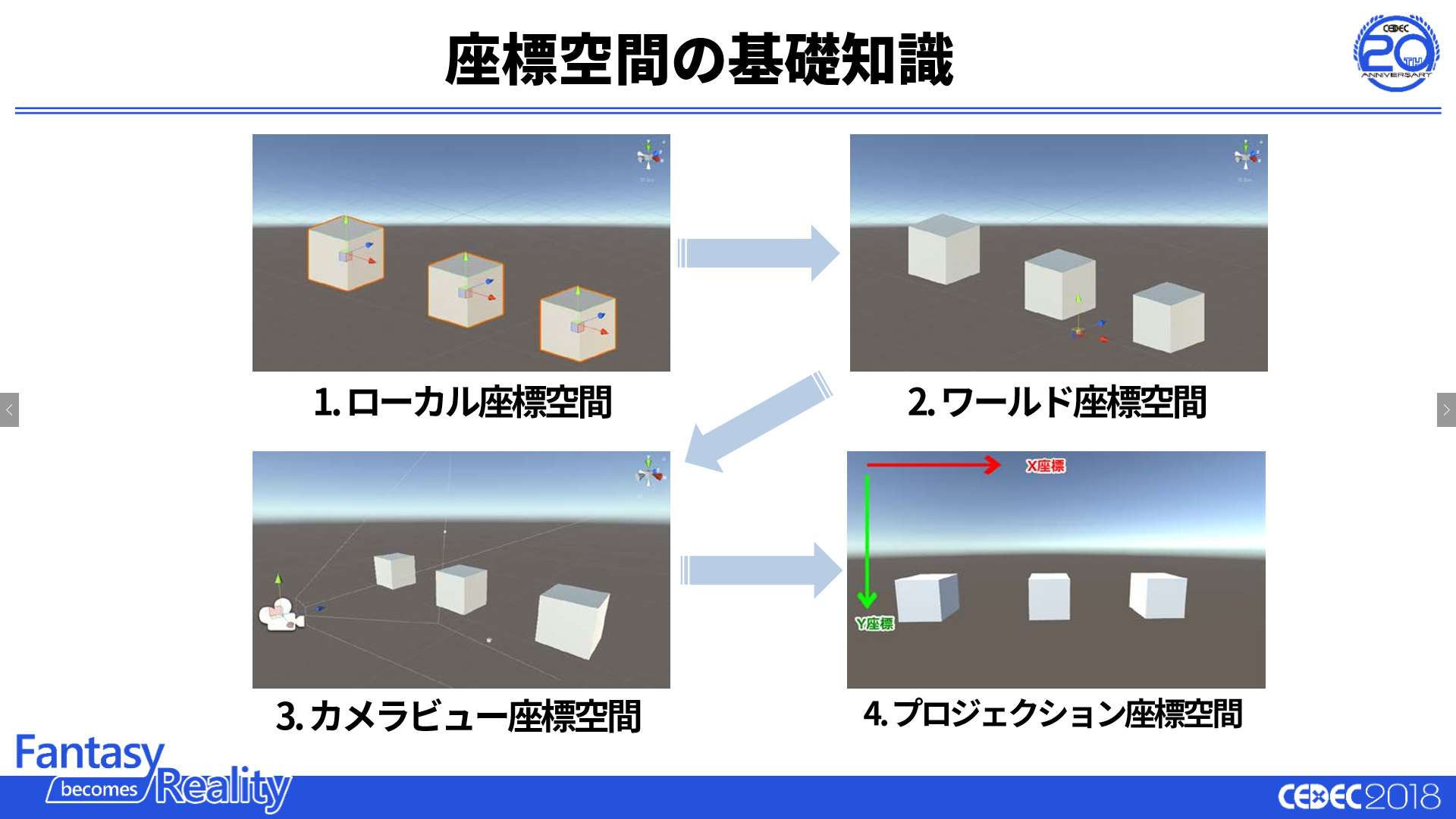
3DCGでの座標空間の解説です。3Dポリゴンを画面に描画する際には、メッシュ(上記の例では立方体)の頂点座標をプロジェクション座標空間に変換します。

このようなコードによりBabylon.js側の座標空間と、BISHAMON側の座標空間を合わせます。
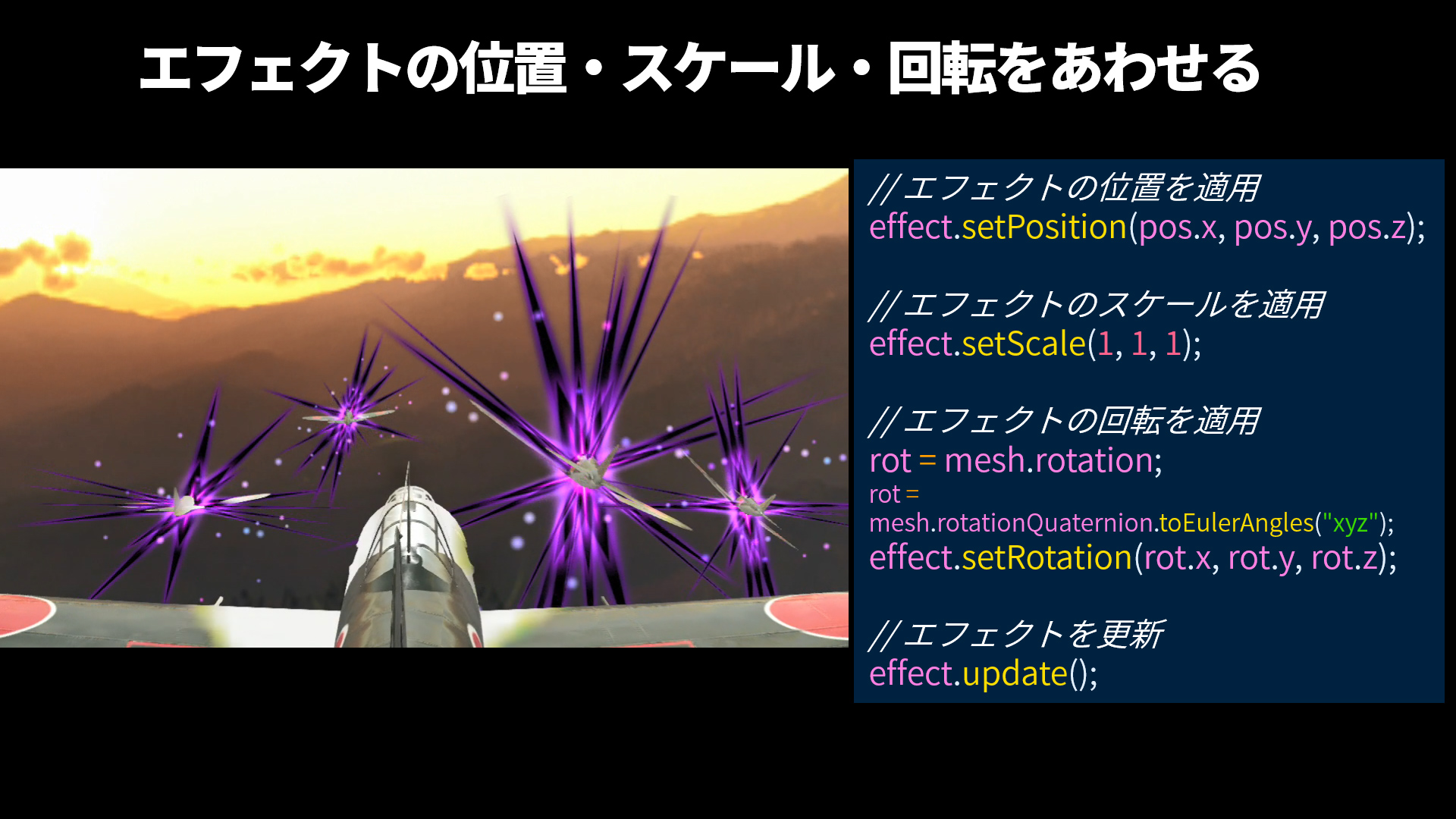
STEP3 エフェクトの位置・スケール・回転を合わせる

Babylon.js側の3Dポリゴン(上記例では戦闘機の位置)とエフェクトの位置・スケール・回転を合わせます。
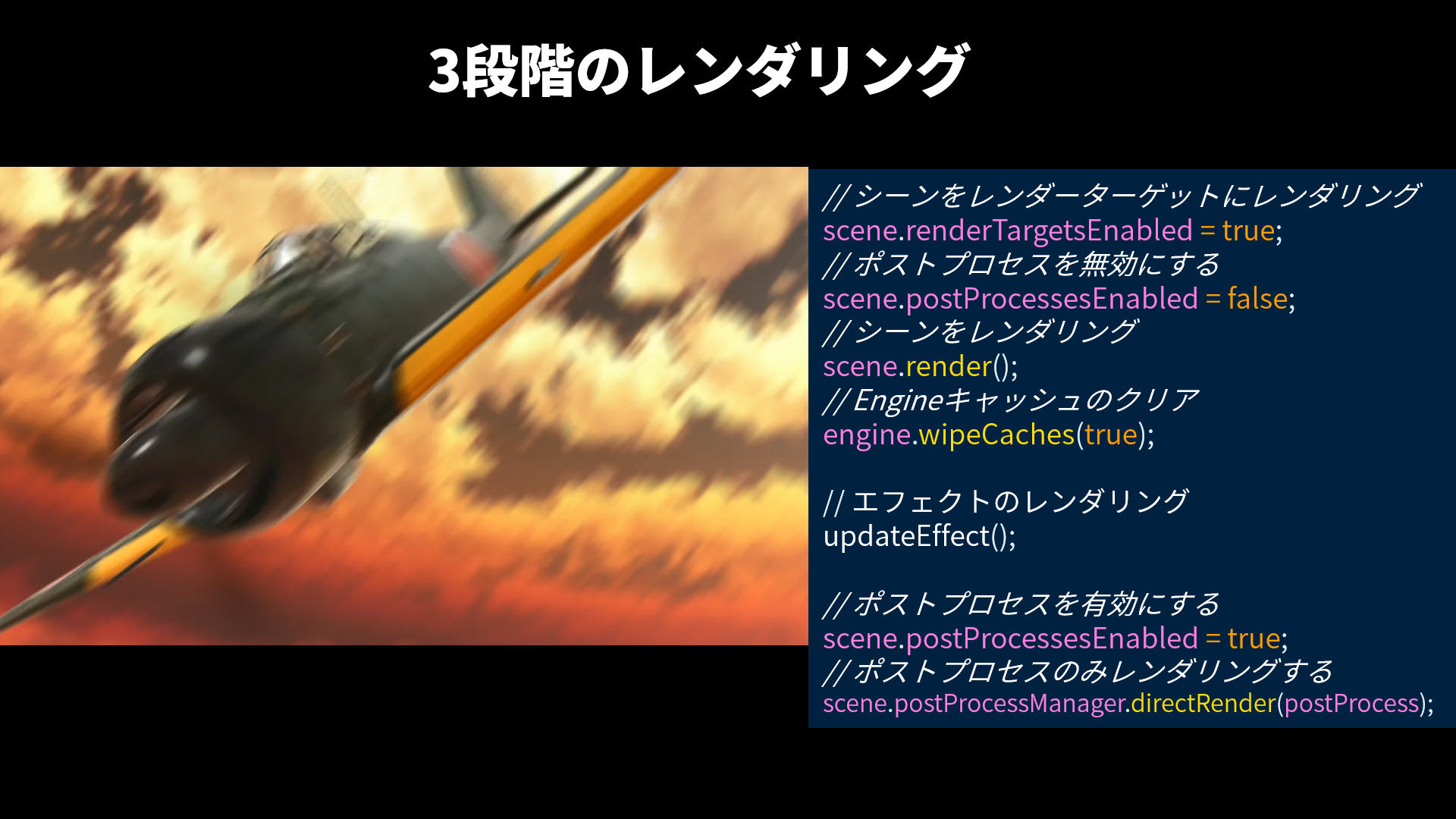
STEP4. レンダリングとポストエフェクト

レンダリングは下記の3ステップとなります。BISHAMONエフェクトのレンダリング後にポストエフェクトをかけるところがポイントです。
- シーンのレンダリング (Babylon.jsの3Dポリゴン)
- エフェクトのレンダリング (BISHAMON)
- ポストエフェクト(Babylon.jsによるポストエフェクト)

3ステップの具体的なコードです。ここで重要なポイントは下記のコードにより、WebGLステートをリセットできるところです。異なるWebGLフレームワークを合成するためのメソッドとして、Babylon.jsに機能が用意されています。
engine.wipeCaches(true);

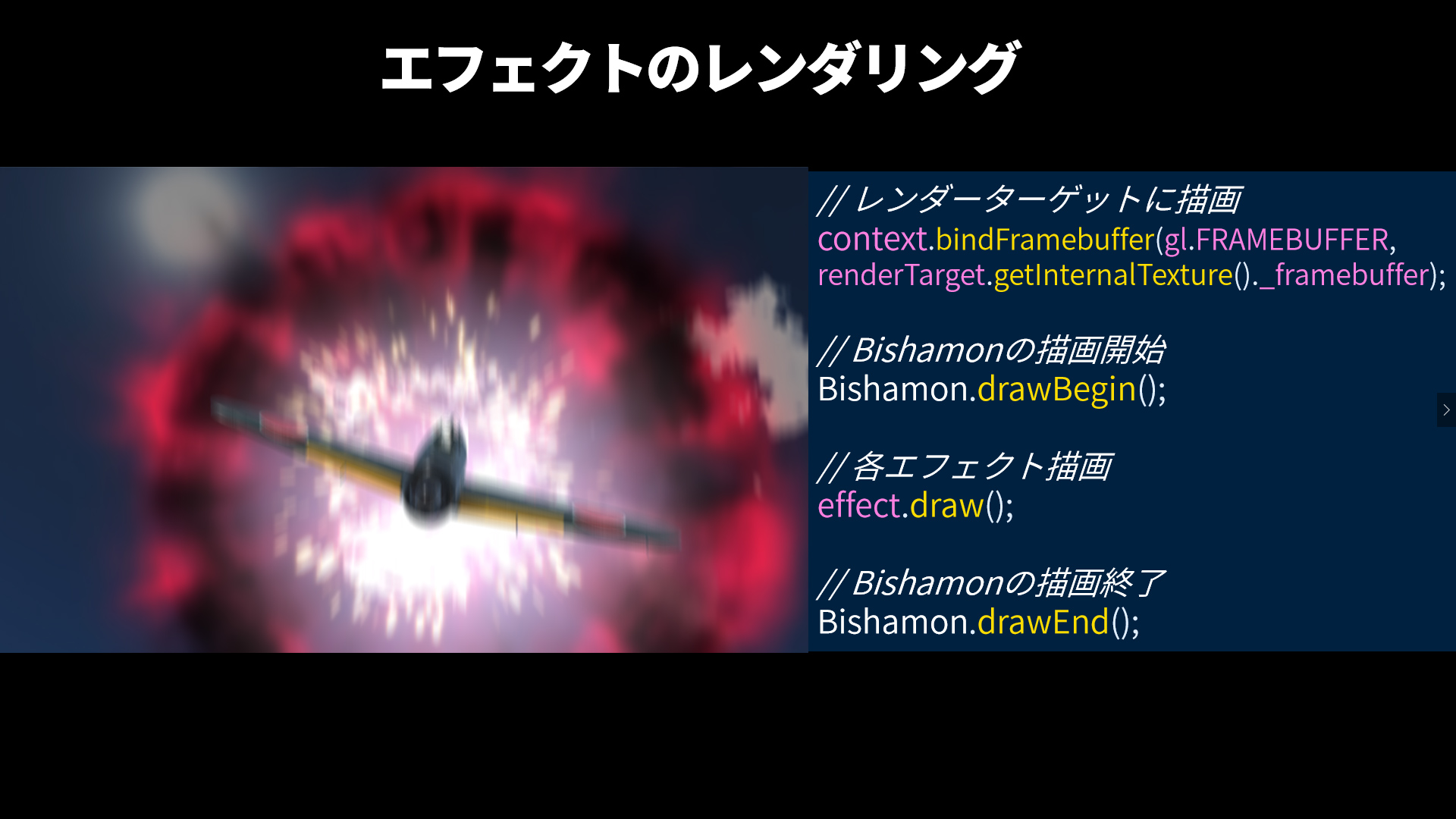
BISHAMONエフェクトはBabylon.js側で準備したレンダーターゲットに描画する点がポイントとなります。
context.bindFramebuffer(
gl.FRAMEBUFFER,
renderTarget.getInternalTexture()._framebuffer
);

Babylon.jsを使うことで、ゲーム開発に必要な機能が効率よくそろいました。(物理ベースレンダリング、レンダリングのカスタマイズなど)
また、BISHAMONの導入によりエフェクトの表現力が向上され、ワークフロー面ではデザイナーとエンジニアの分業の促進につながったため、導入メリットは大きいといえるでしょう。
おわりに

CEDEC当日まで空席があるかなと思っていたのですが、大変ありがたいことにセッション開始前から並んでくださる方が多く、正直なところ驚きました。ブラウザゲームでのWebGL導入の熱量が高まってきていると言えるでしょう。
本プロジェクトでWebGL開発をスタートしてから、レンダリング合成をはじめさまざまな問題を解決し、その結果得られた知見をCEDECという場で共有できたことは、とても貴重な経験となりました。今後も新しいことに挑戦していきたいと思います。今回の技術について興味がある方、ご意見・ご質問などありましたら、お気軽にお寄せください。
補足
WebGLの基本的な描画フロー
フレームワークを使えば、WebGL命令を知らなくても簡単に3D空間にポリゴンをレンダリングできるでしょう。ただし、WebGLフレームワークを合成したい場合、WebGL命令をコーディングする場面に遭遇します。WebGLによるシンプルなライブラリを作成してみると、その後の開発がスムーズに進みます。またライブラリの設計意図を汲んで、修正するための知識も身に付きますのでオススメです。
WebGL命令の分析・最適化
WebGLの開発では、WebGL命令を分析する必要がでてきます。本プロジェクトでは、Babylon.jsが提供しているSpector.jsを使ってWebGL命令のチェックと最適化を行っています。