「Visual Studio Code(略称:VS Code)」はMicrosoftが提供している無償で高機能なエディターです。標準でも十分な機能は備わっていますが、拡張機能をインストールすることで、より使いやすく自分にあったエディターへとカスタマイズできます。
本記事では、HTMLコーダーやフロントエンドエンジニアに役立つ拡張機能を紹介します。
1. IntelliCode

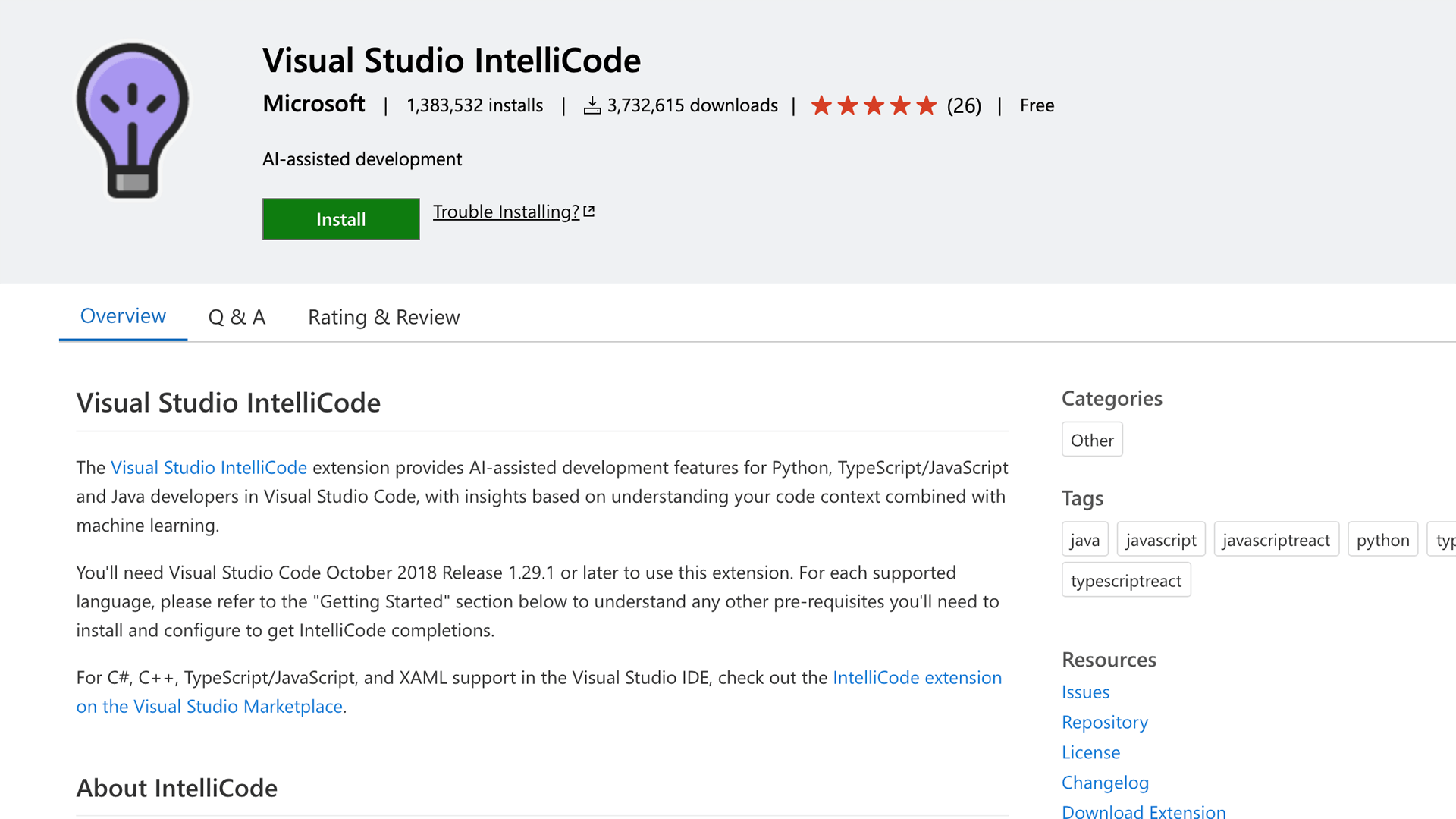
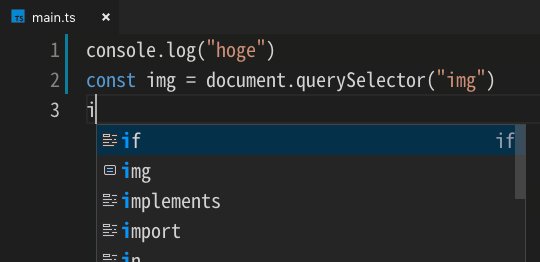
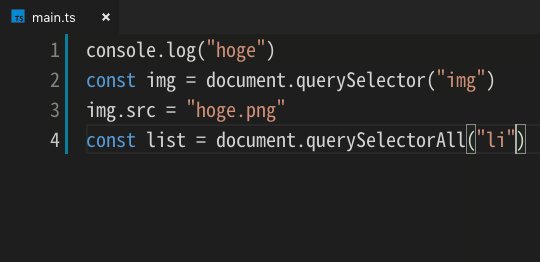
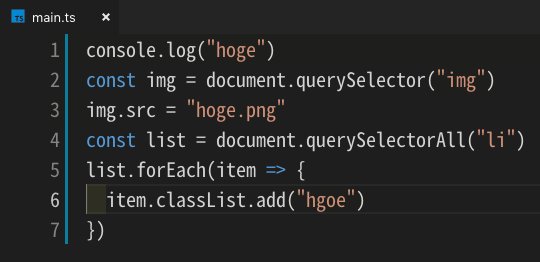
IntelliCodeはMicrosoft謹製の公式プラグイン。AI支援による次世代のコード補完がJavaScriptやTypeScriptで利用できるようになります。APIの一覧がアルファベット順に提示されるのではなく、利用する可能性の高いAPIがAIによって予測されます。
コード補完の様子を次のスクリーションショットでご覧ください。入力候補の「★」マークが付いているところが、補完候補になっているところです。人工知能の機械学習モデルは、質の高いGitHubレポジトリを大量に用いて訓練されているそうで、文脈によって適切な候補が表示されます。今までのコード補完よりも、手に馴染むこと間違いないでしょう。

- インストールはこちらから → Visual Studio IntelliCode
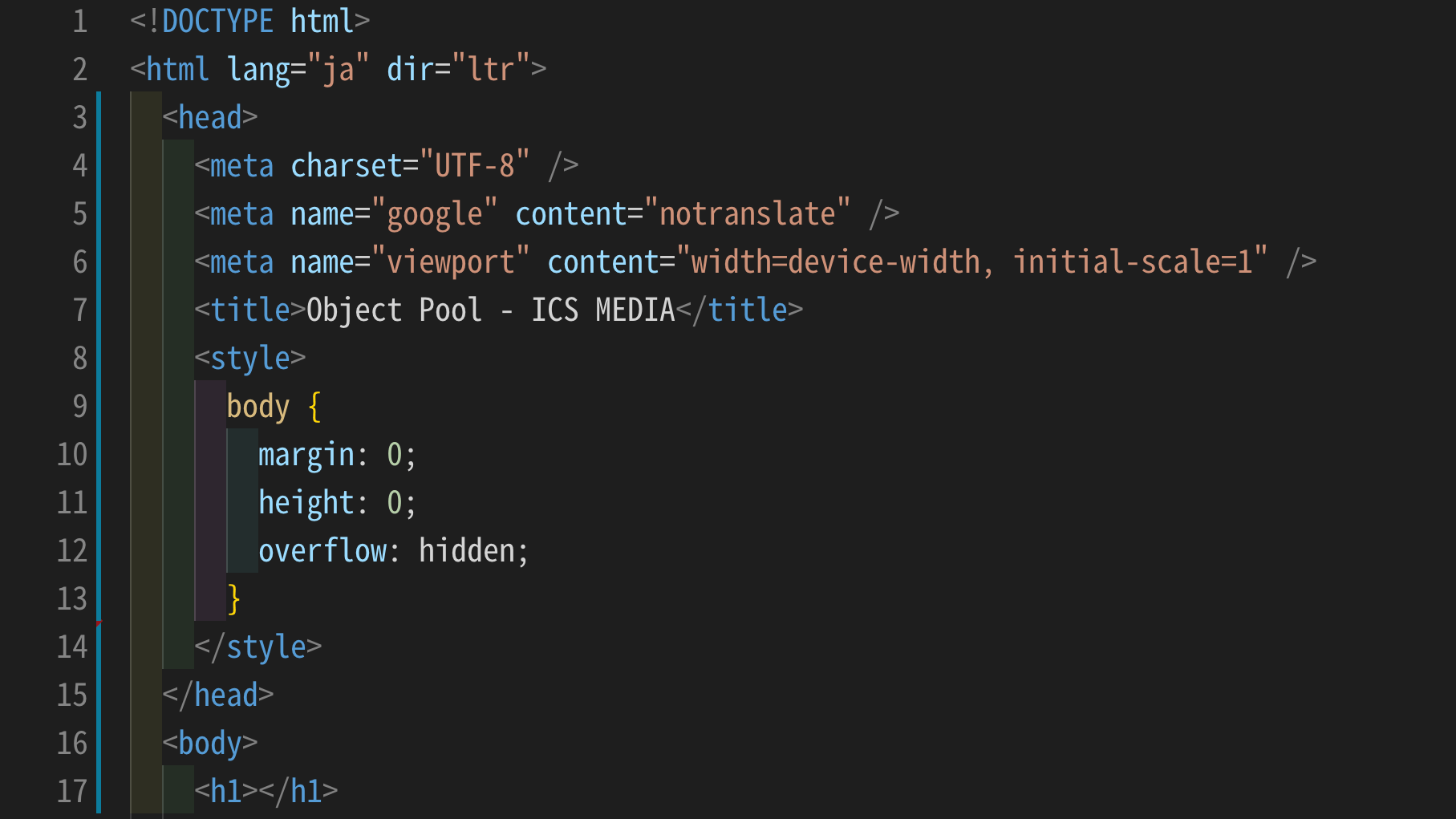
2. indent-rainbow

「indent-rainbow」は深さに応じて、インデントをカラーリングするプラグイン。インデントの深さが視覚でわかりやすくなるので、かなりコードが書きやすくなります。JavaScriptやHTML、CSSで利用可能です。
- インストールはこちらから → indent-rainbow

3. Prettier - Code formatter

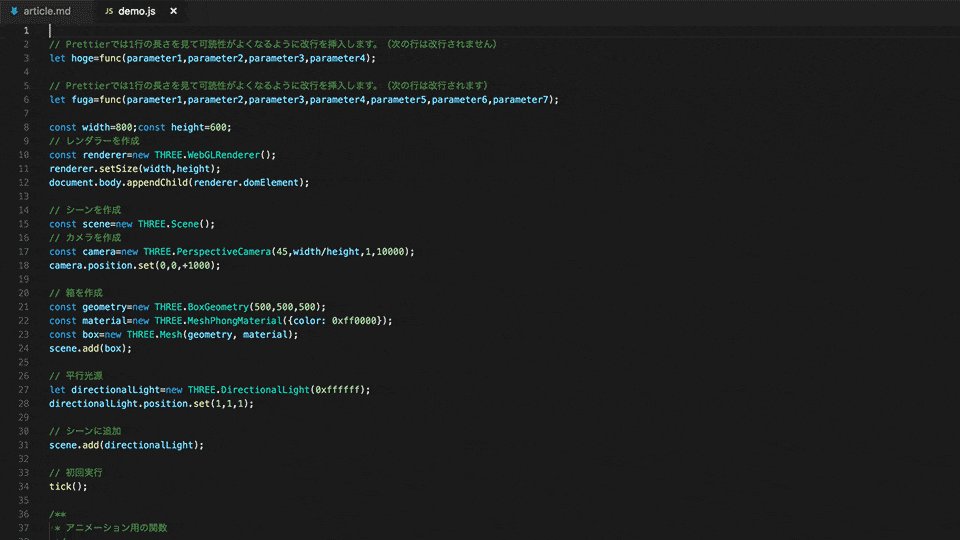
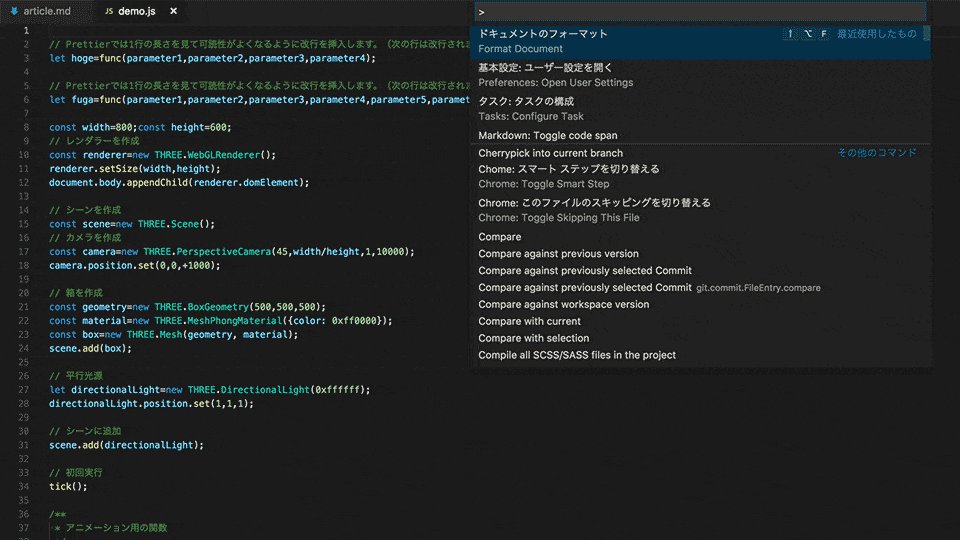
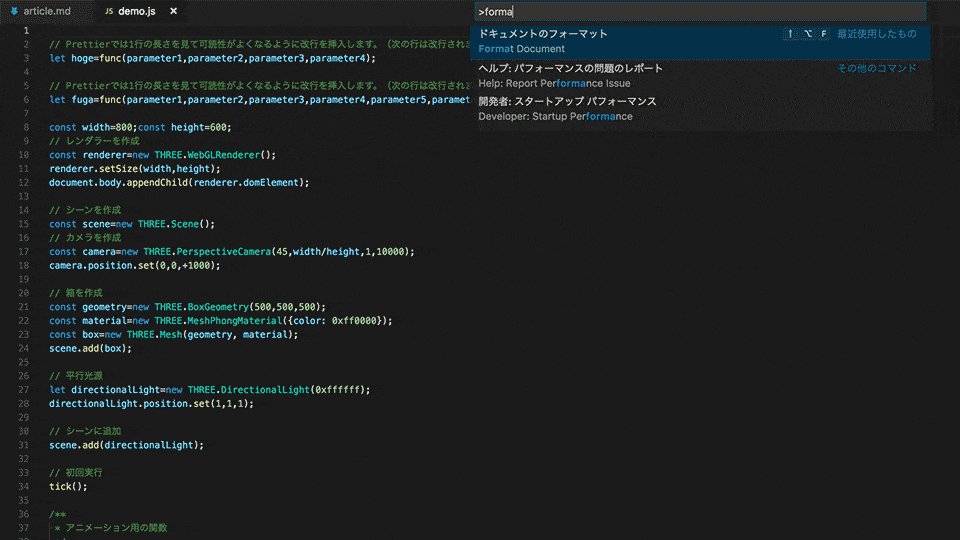
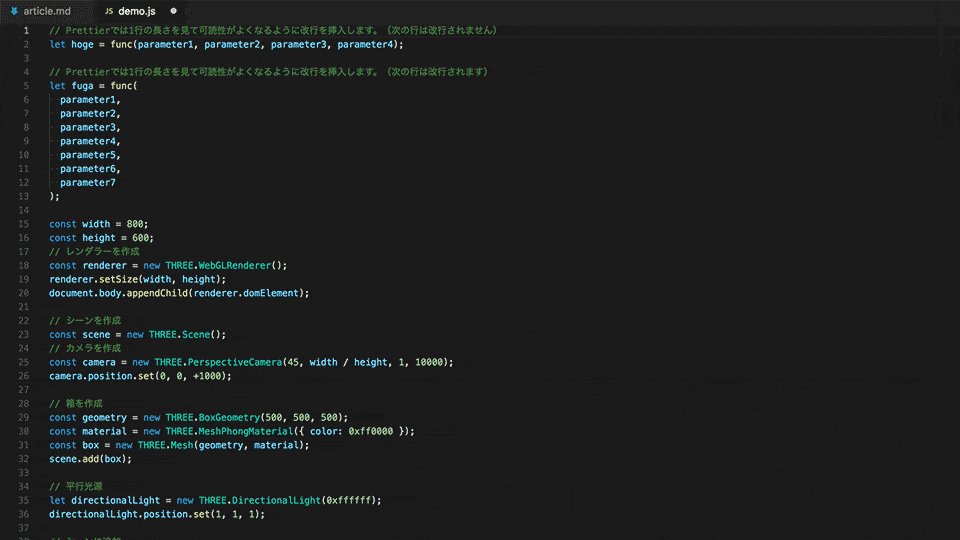
「Prettier」はJavaScriptやTypeScript、CSS、HTMLなどのコードを整形可能なコードフォーマッターです。ファイル全体のフォーマットを整えるだけでなく、選択した部分のコードのみフォーマットを整えることも可能です。また設定を変えることで、ファイル保存時に自動的にフォーマットを適用したり、ESLintの設定を使って整形することもできます。

Prettierについて詳しく知りたい方は記事『話題のコード整形ツール「Prettier」とは』をあわせてご覧ください。整形していないコードは害悪そのものです。他のコーダーのためにも、必ずコード整形しておきましょう。
- インストールはこちらから → Prettier - Code formatter
4. Live Server

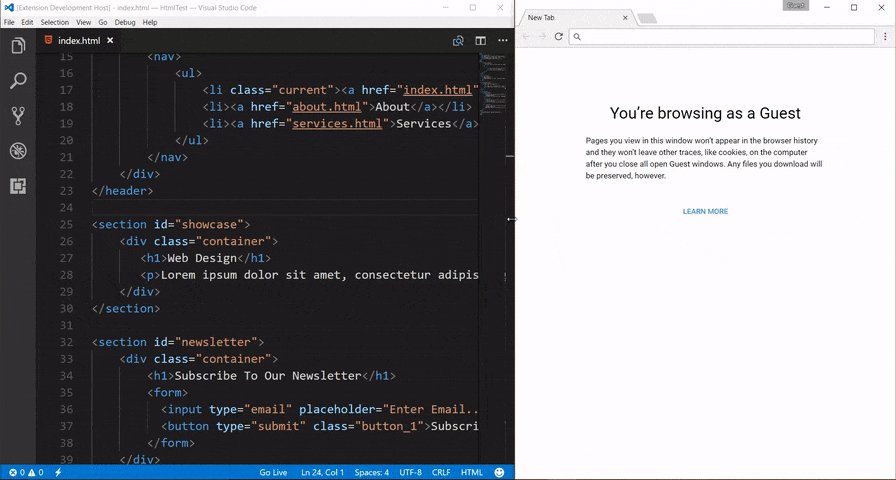
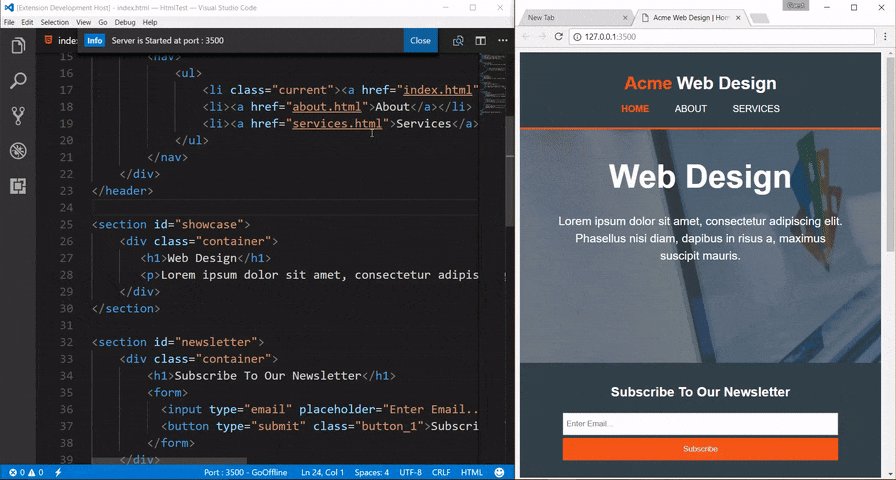
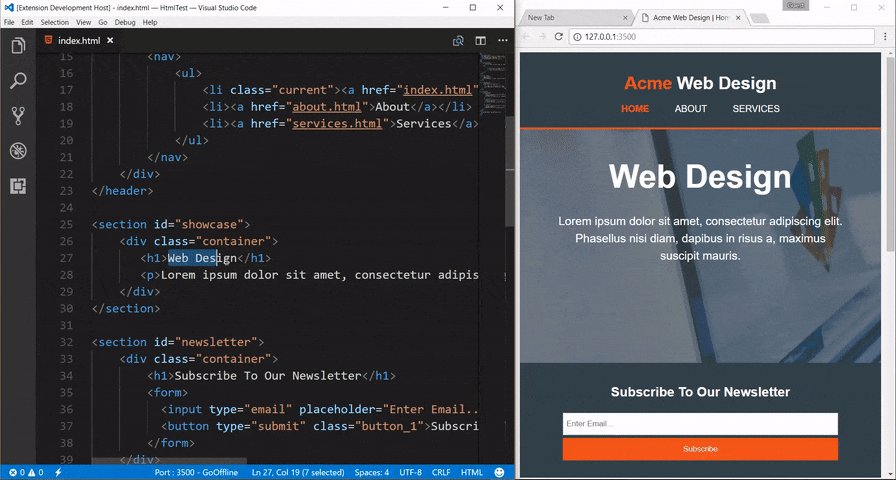
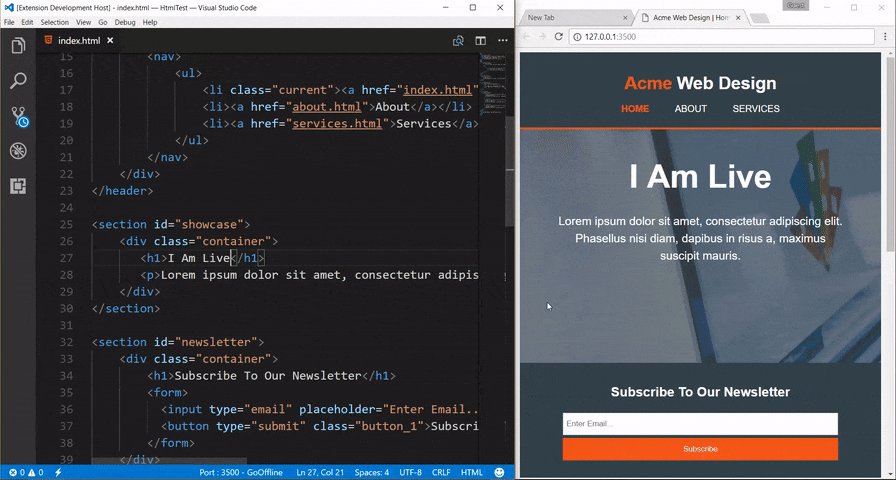
「Live Server」はワンクリックでローカルのウェブサーバーを起動できる拡張機能です。オートリロードにも対応しており、ファイルの更新を検知して自動的にリロードしてくれるため、リアルタイムに変更が確認できます。Gulpやwebpackなどを使ってローカルサーバーを立てる方も多いですが、設定する手間がなく手軽に利用できます。

- インストールはこちらから → Live Server
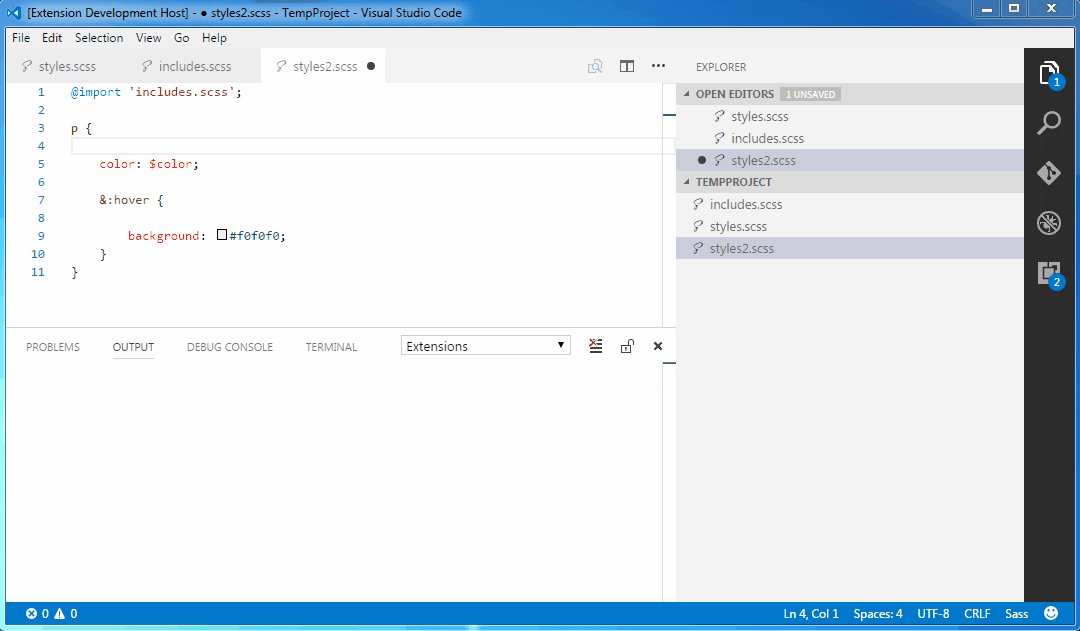
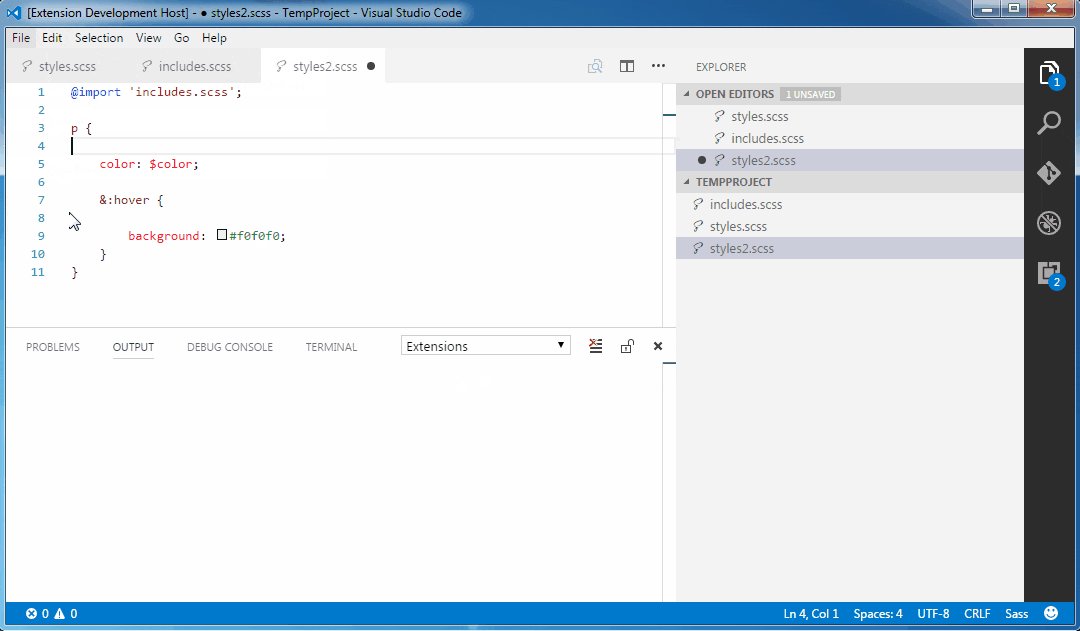
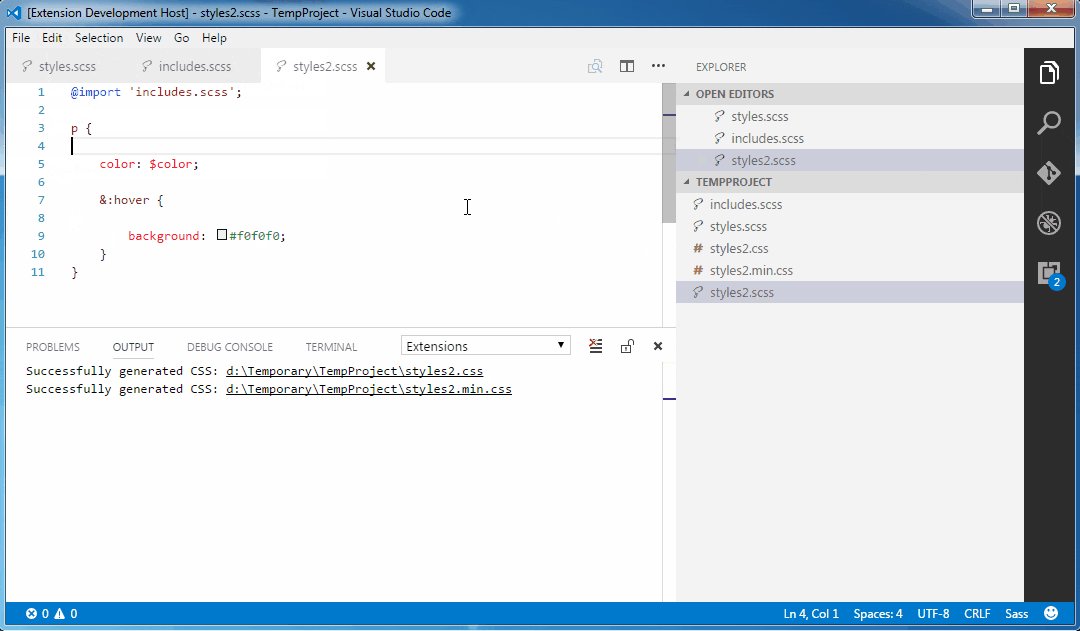
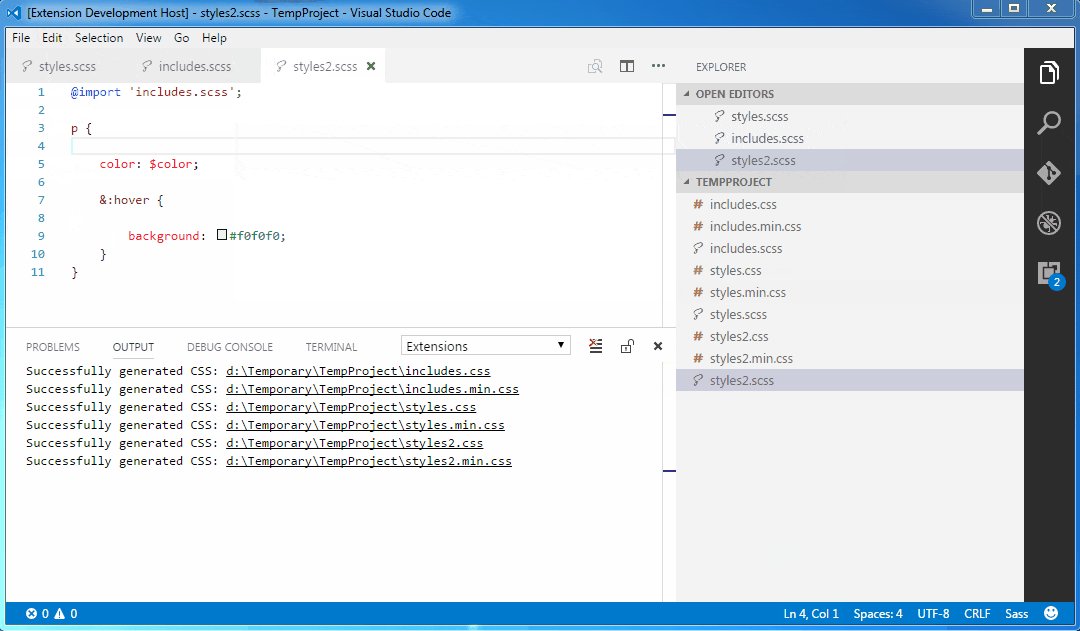
5. Easy Sass

「Easy Sass」はファイル保存時に自動でSASSをCSSにコンパイルしてくれる拡張機能です。こちらもGulpやwebpackを利用してコンパイルを行う方も多いですが、一人で開発する場合やちょっとした開発を行う際に簡単に利用できるためとても便利です。

- インストールはこちらから → Easy Sass
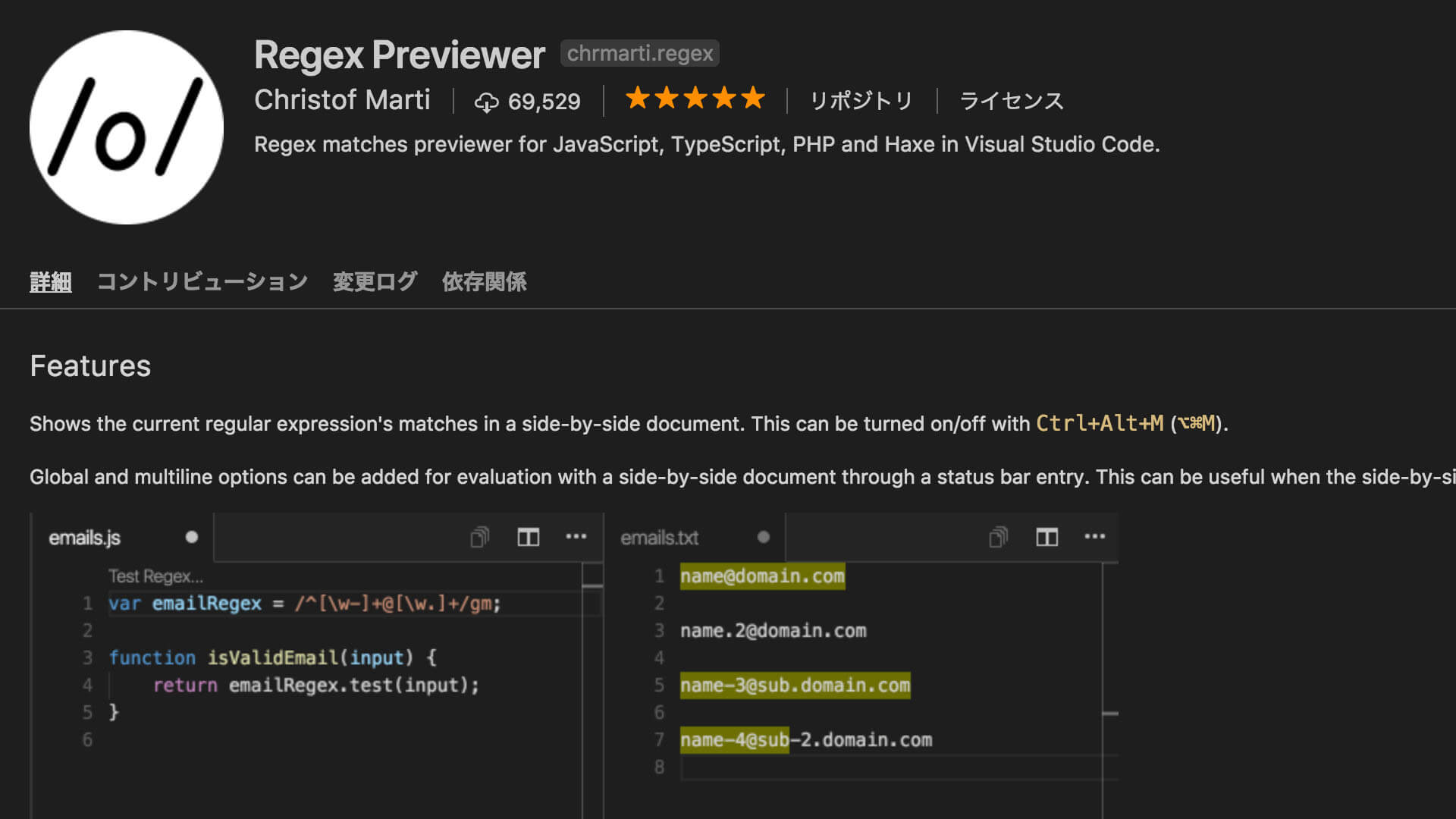
6. Regex Previewer

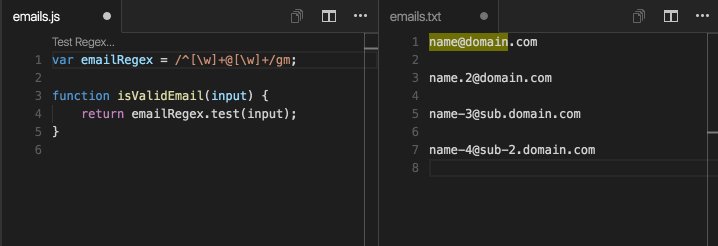
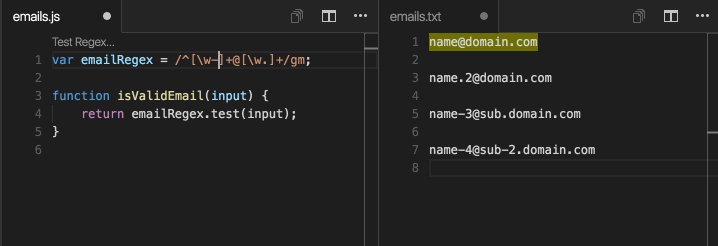
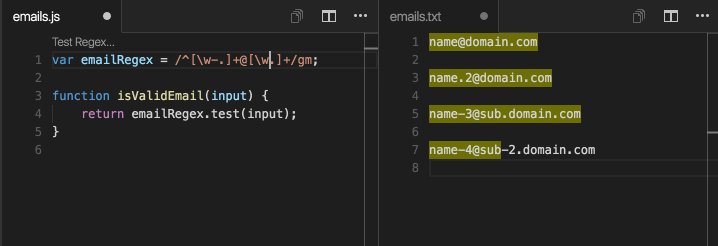
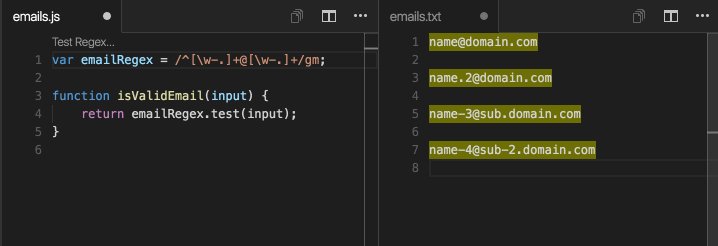
「Regex Previewer」は正規表現を作成する際に、正規表現のテストをリアルタイムで実施できる拡張機能です。拡張機能をインストールすると、コード中の正規表現の箇所に「Test Regex…」というリンクが表示され、リンクを押すと正規表現の確認画面が開きます。

テスト実施時の注意点としては、上のデモ画像のように複数のパターンに対してテストを行う場合は、正規表現のオプションで「グローバルサーチフラグ(g)」と「マルチラインフラグ(m)」を指定する必要があります。
- インストールはこちらから → Regex Previewer - Visual Studio Marketplace
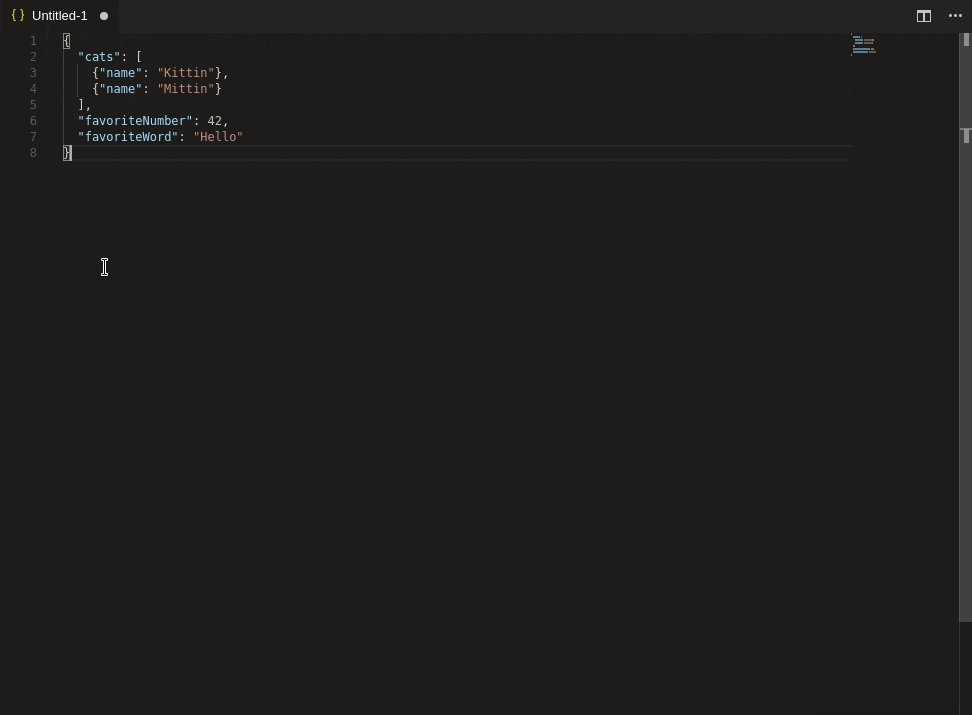
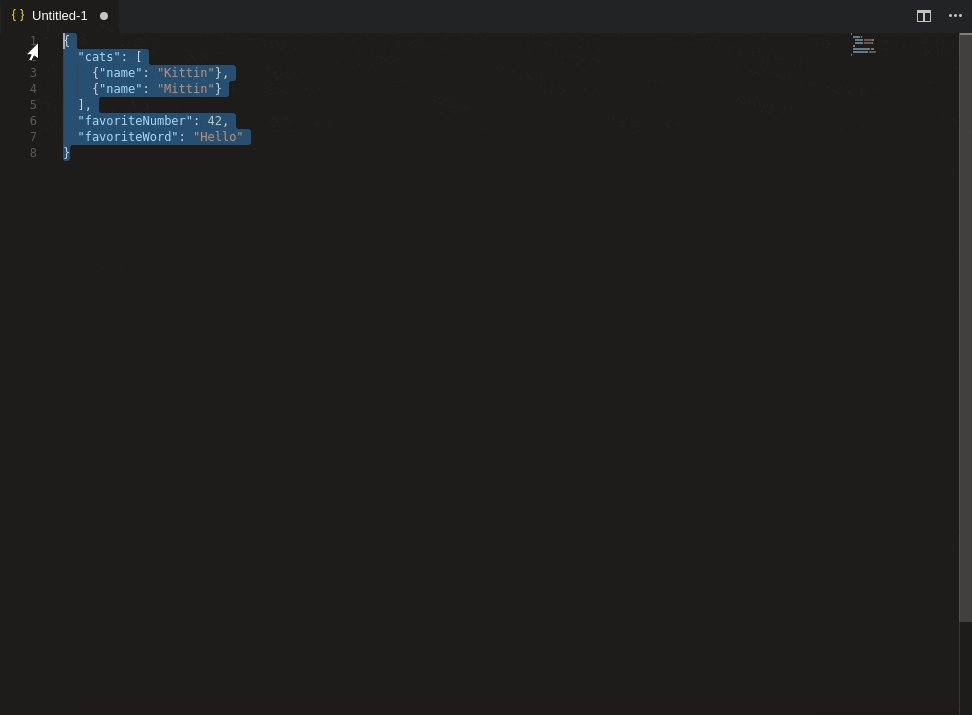
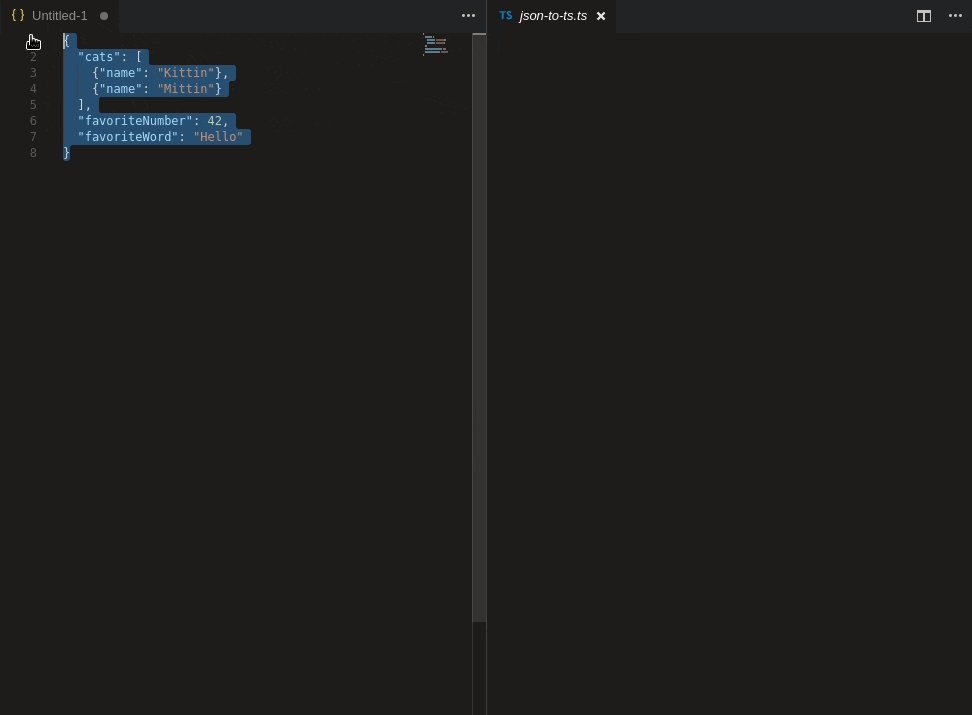
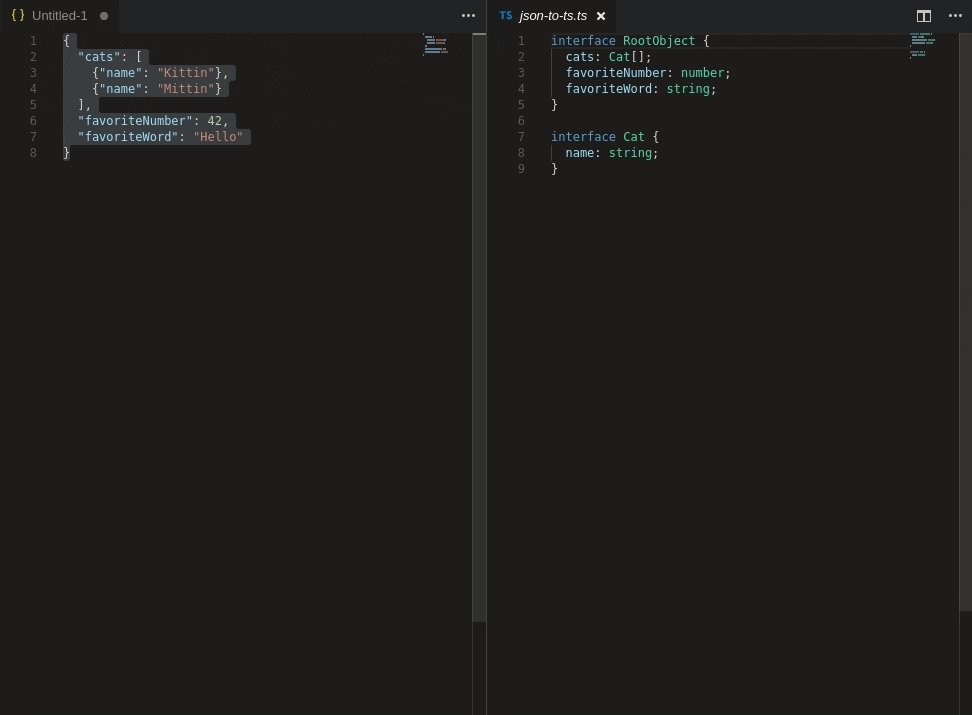
7. JSON to TS

「JSON to TS」はJSON形式のテキストデータからTypeScriptのインターフェイスのコードに変換してくれる拡張機能です。APIから取得するJSON形式のデータなどを扱う際に、手軽にインターフェイスのコードを作成できます。

- インストールはこちらから→ JSON to TS - Visual Studio Marketplace
オススメ設定
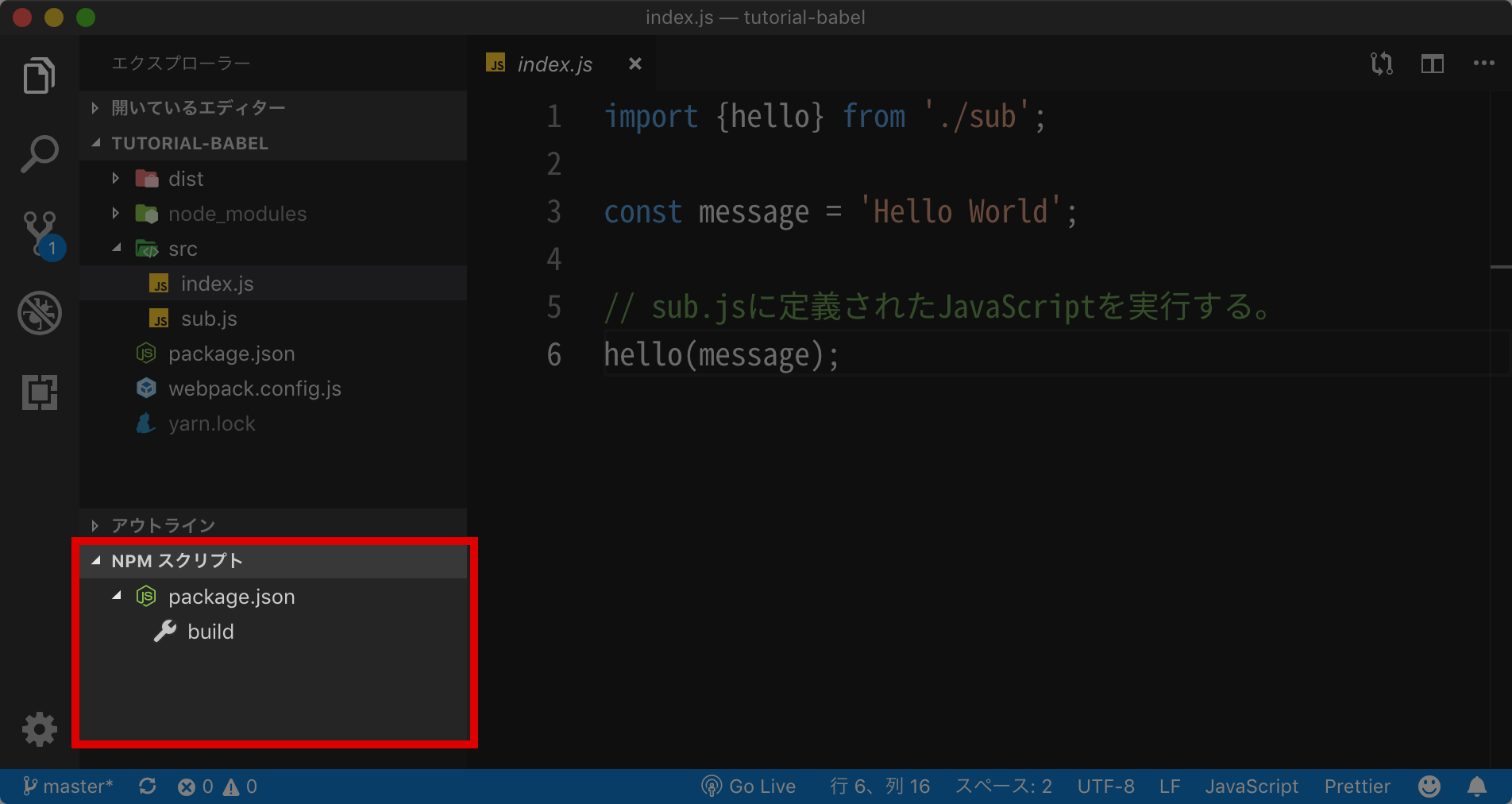
npm-scriptsをマウス操作で行う
package.jsonファイルに定義したnpm-scriptsはサイドパネルからダブルクリックで実行できます。コマンドプロンプトやターミナルなどの別のソフトウェアを起動することなく実行できるため、とても便利です。ターミナルでいちいちコマンドを打ち込む手間が省けるので、オススメです。

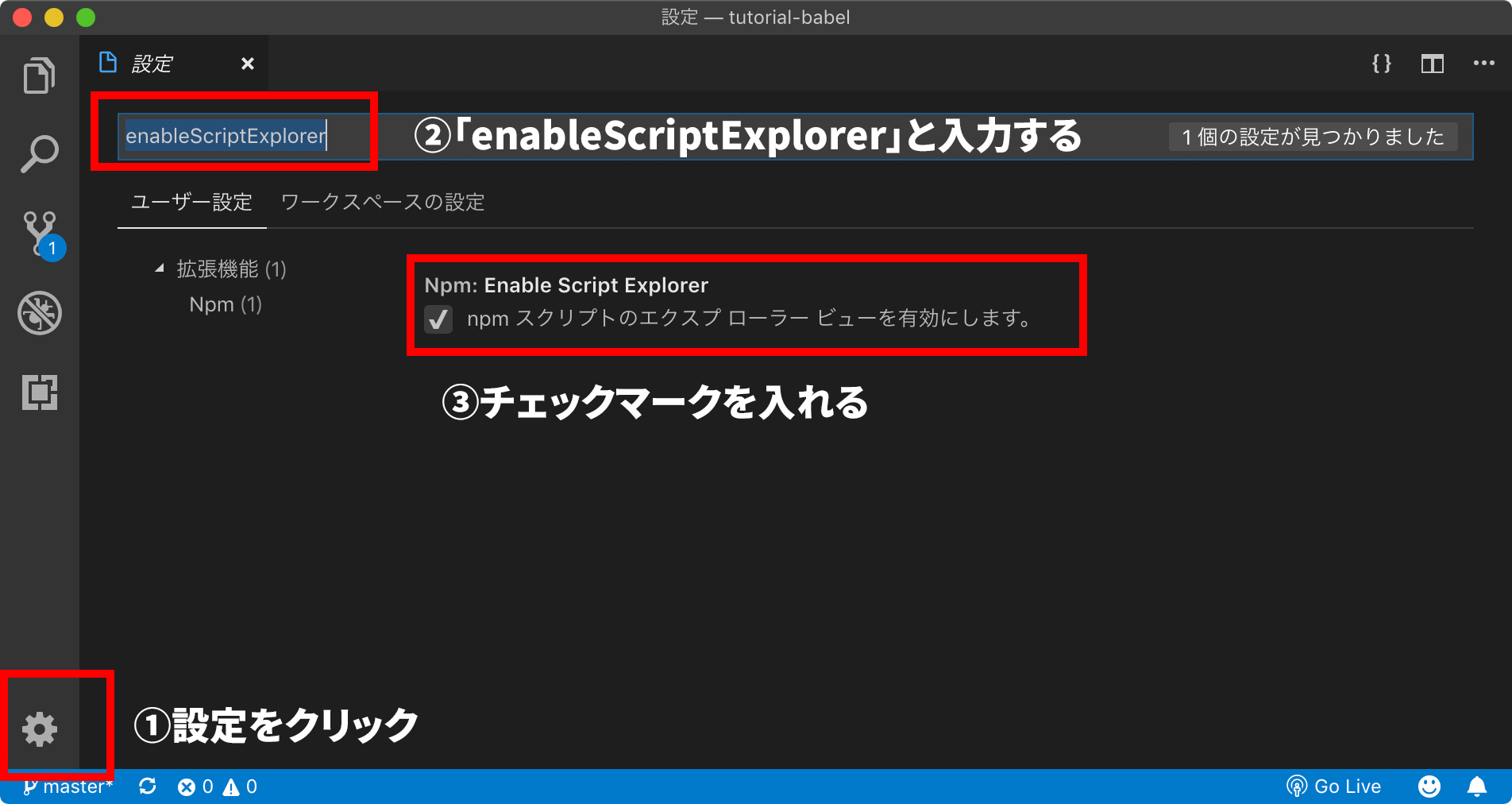
この機能はデフォルトでは有効になっておらずサイドパネルに表示されません。利用するためには設定enableScriptExplorerを変更する必要がります。

npm-scriptsについて詳しく知りたい方は記事『npm-scriptsのタスク実行方法まとめ』をあわせてご覧ください。
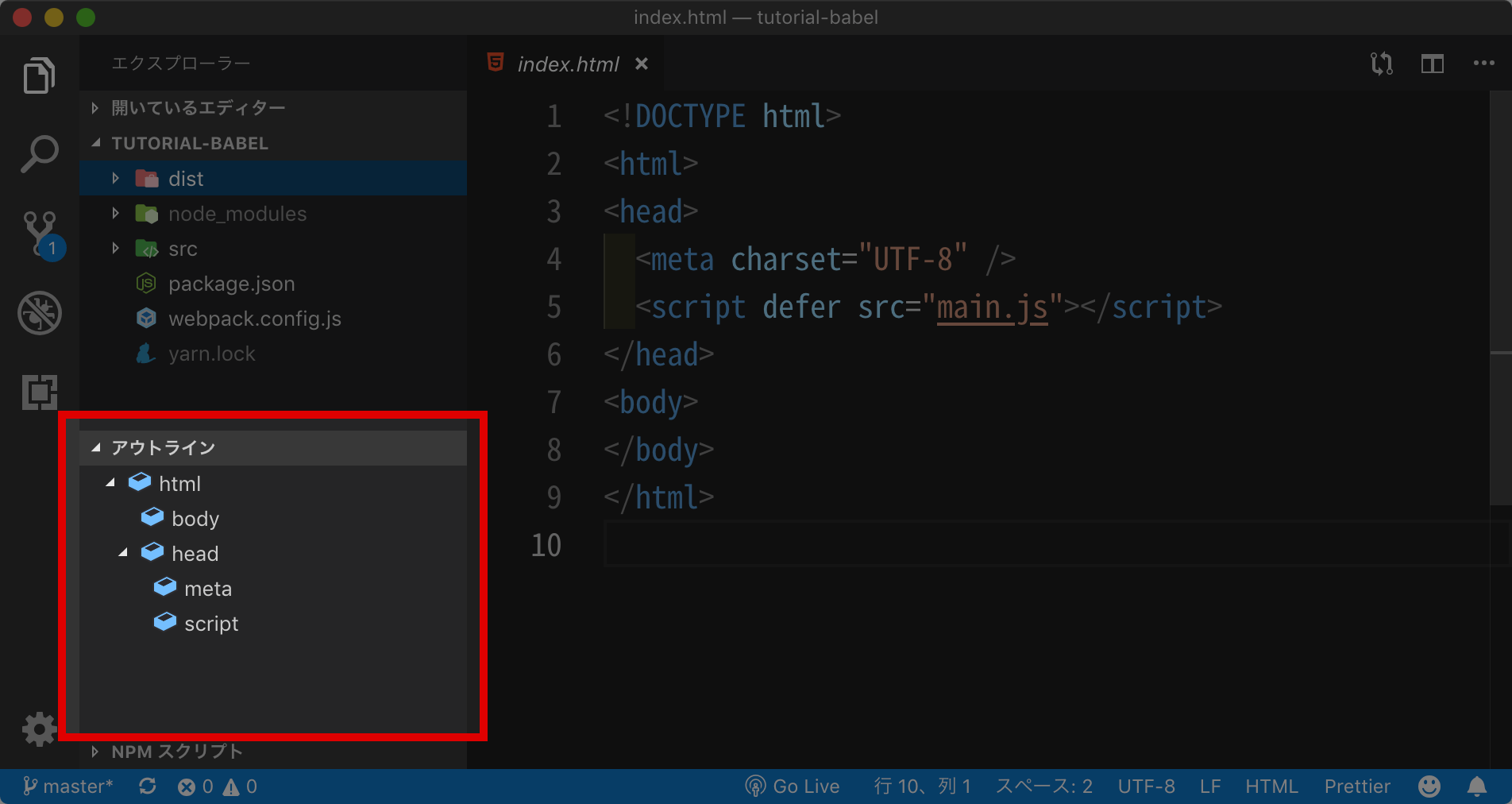
アウトライン表示で構造をわかりやすくする
関数名や定数名などの情報をアウトライン表示してくれます。サイドパネルに表示されるアウトラインを選択すると、該当するコードに瞬時に移動できます。さまざまな言語に対応しており、HTML、JavaScript、TypeScriptだけでなく、JSONやYAML、Dockerなどのアウトラインも表示できます。

サイドパネルの[エクスプローラー]の見出しを右クリックし、表示されるメニューから[アウトライン]を選択することで利用できます。
おまけ:テキスト校正くん

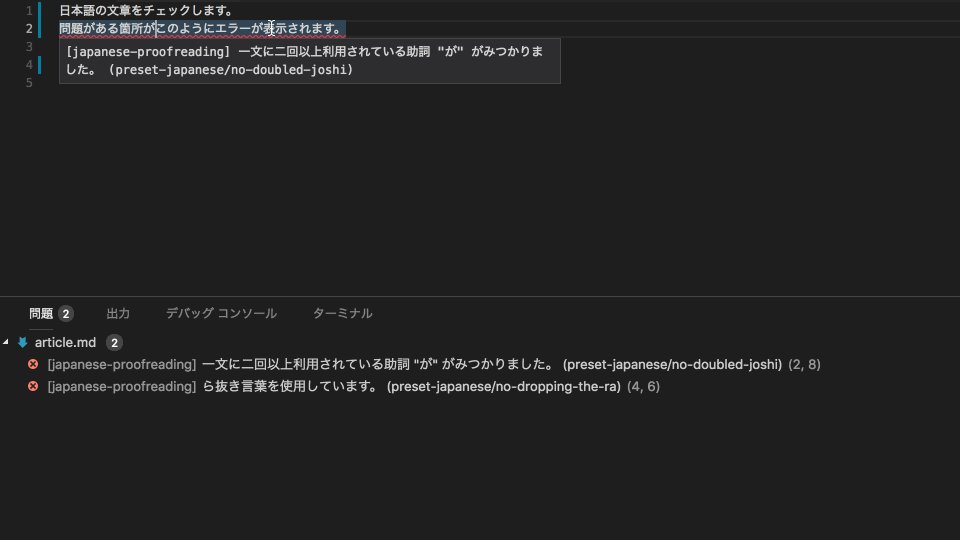
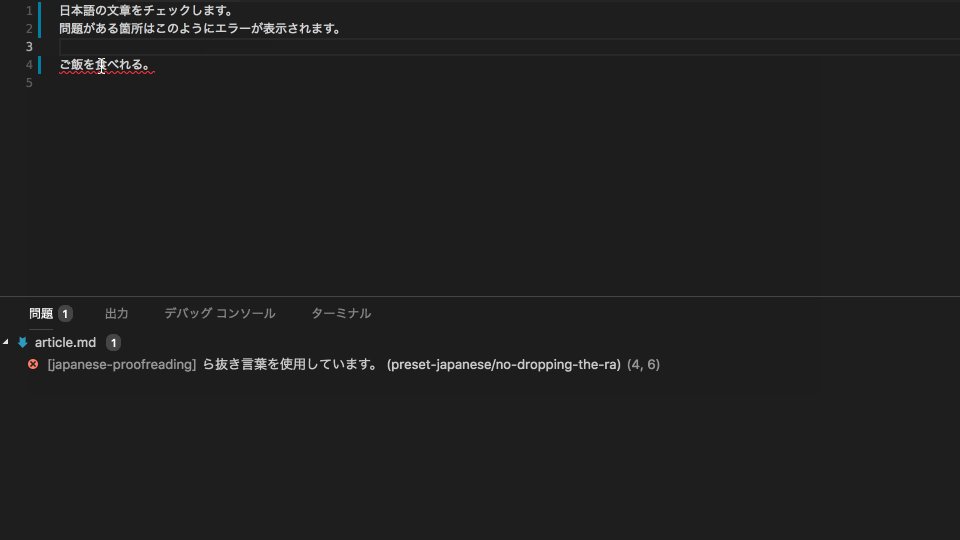
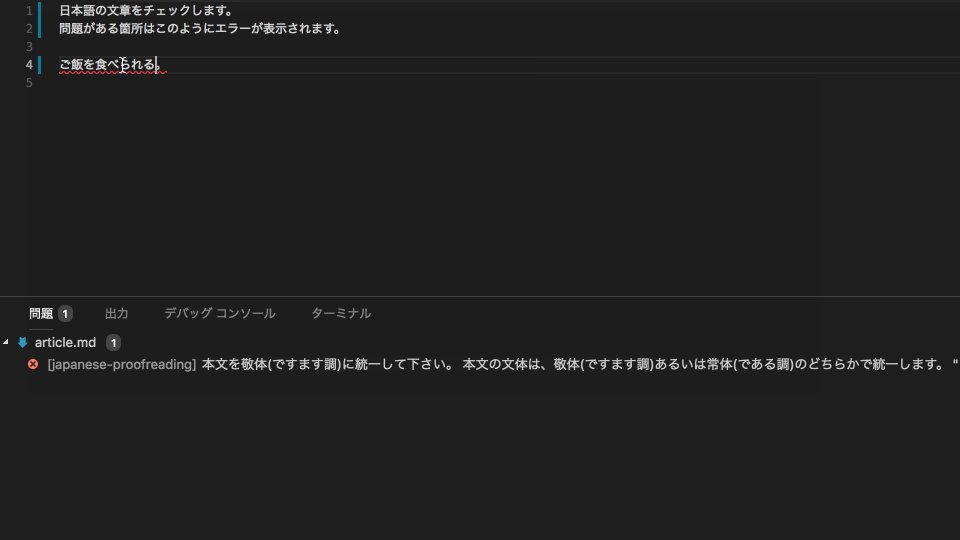
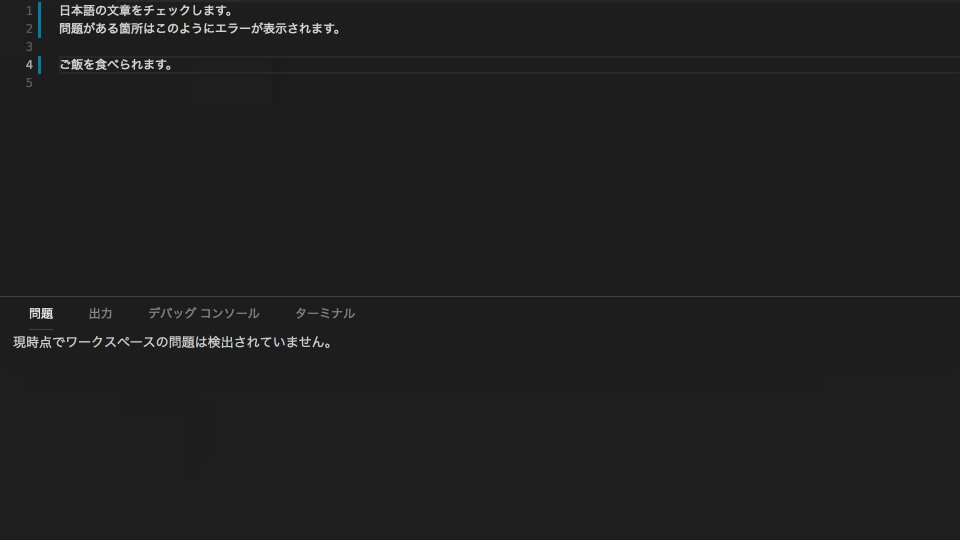
手前味噌ですが、フロントエンドエンジニアにも役立つツールなので紹介させてください。「テキスト校正くん」はテキストやマークダウンで、日本語のおかしい箇所をチェックできる拡張機能です。たとえば、次のようなウェブ関連の間違いやすいワードも鋭く指摘します。
- Javascript → JavaScript
- Github → GitHub
- Mac OS X → macOS
- iPhoneXS → iPhone XS
- Amazon Web Service → Amazon Web Services
「JavaScript」を、「Java」とか「Java script」とか間違った表記をしているのを見たことはありませんか? 本人は気づかなくても、他のエンジニアからの信頼度や文章の信憑性がガクッと下がります。
VS Codeに「テキスト校正くん」をいれるだけで、日本語のおかしな使い方、専門用語の間違った表記を防げます。校正ルールもカスタマイズできます。無料で簡単に導入できるので、ぜひインストールくださいませ。
おわりに
本記事で紹介した拡張機能以外でも、Chromeと連携してJavaScriptをデバッグする拡張機能など便利なものがたくさん公開されています。拡張機能はサイドパネルの拡張機能のタブから簡単に検索・インストールができますので、自分なりの使いやすいエディターにカスタマイズしてみてください。
また、今回紹介したエクステンションのような機能はJetBrains社のWebStorm(ウェブストーム)にも標準で搭載されています。WebStormは有料のソフトウェアですが、記事『使用歴5年目のエンジニアが送るWebStormの厳選神業集』と『使いこなせばウェブ制作が爆速になるWebStorm』で紹介したように、ウェブ制作に役立つ機能が豊富に搭載されています。
拡張機能で自分好みにカスタマイズするならVS Codeを、導入時から機能が揃った状態でコーディングするならWebStormを、といった感じで選んでみてはいかがでしょうか。本記事ではフロントエンドエンジニア向けの拡張機能を紹介しましたが、続編記事「MarkdownやGitにもオススメのVS Code拡張機能9選」では開発者全般の方に役立つ拡張機能を紹介してます。ぜひチェックしてください。