ウェブページの表示速度は、離脱率やコンバージョン率にもっとも影響する重要なポイントです。Googleが公表した調査結果では、「表示に3秒以上かかると、約53%のユーザーは離脱する」「表示速度が1秒から6秒に落ちると、直帰率は106%上昇する」というデータが出ているようです。
表示速度を改善する施策は色々とありますが、本記事では「AMP(Accelerated Mobile Pages)」を作成する際に利用するJavaScriptライブラリーを使って、簡単に表示速度を改善する手法を紹介します。
AMPとはウェブページの読み込みを高速化させる技術
「AMP(Accelerated Mobile Pages)」とは、名前の通りモバイルでのウェブページの読み込みを高速化させる技術です。
本サイト(ICS MEDIA)では以前「AMPの利点と対応HTMLの作り方」で導入方法を紹介していますが、AMPでは表示速度を高速化するためにAMP JSというJavaScriptのライブラリーを読み込み、表示速度の改善を行っています。
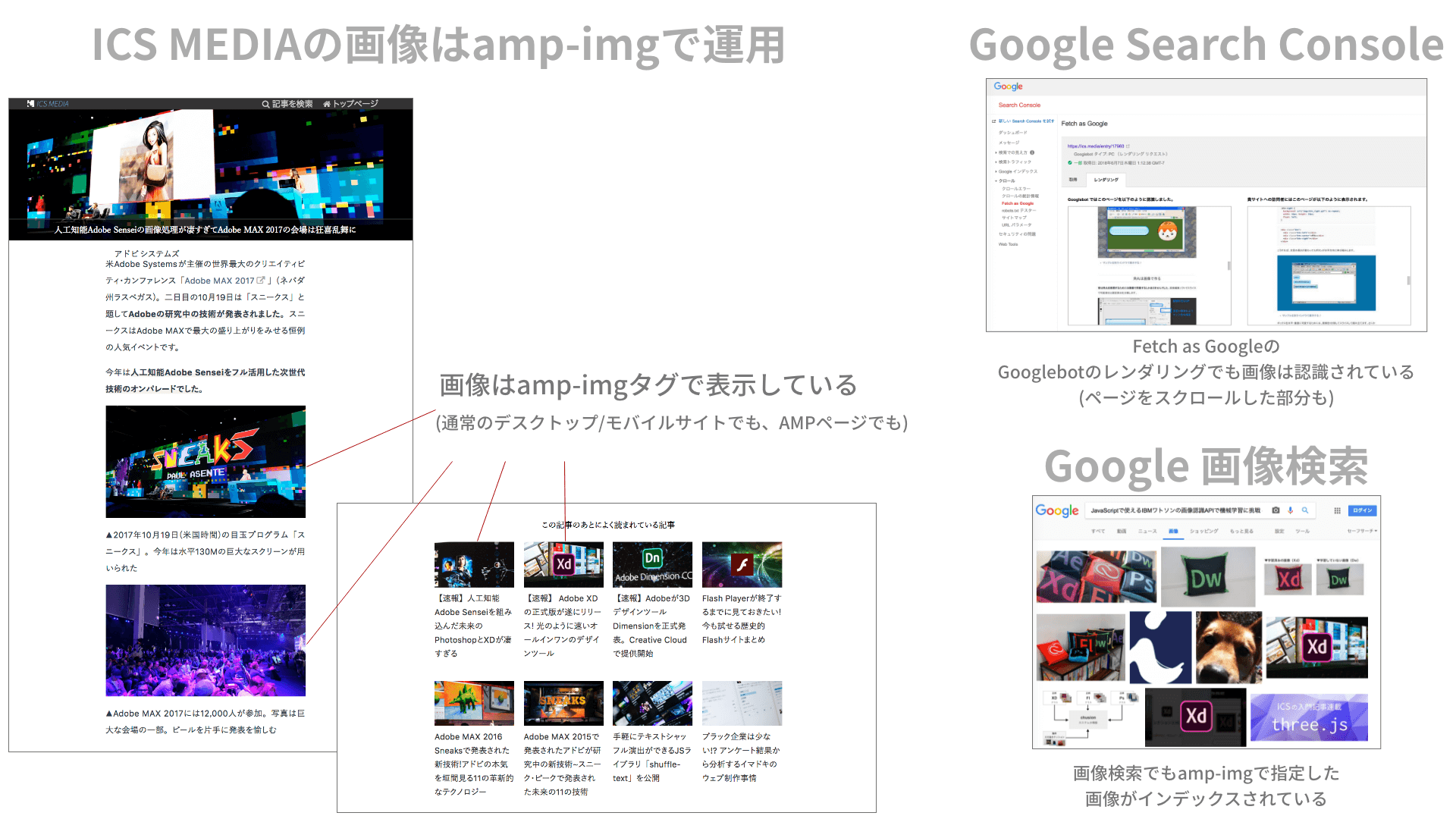
AMP JSはPCページ・モバイルページ(非AMPページ)でも利用でき、その高速化の恩恵を受けることができます。今、皆さんがご覧の本サイト(ICS MEDIA)では非AMPページでAMP JS(amp-imgタグやamp-youtubeタグなど)を導入して1年以上経ちますが、問題なく運用できています。Googleの画像検索にもインデックスされています。

amp-imgタグを使って遅延ロードを行う
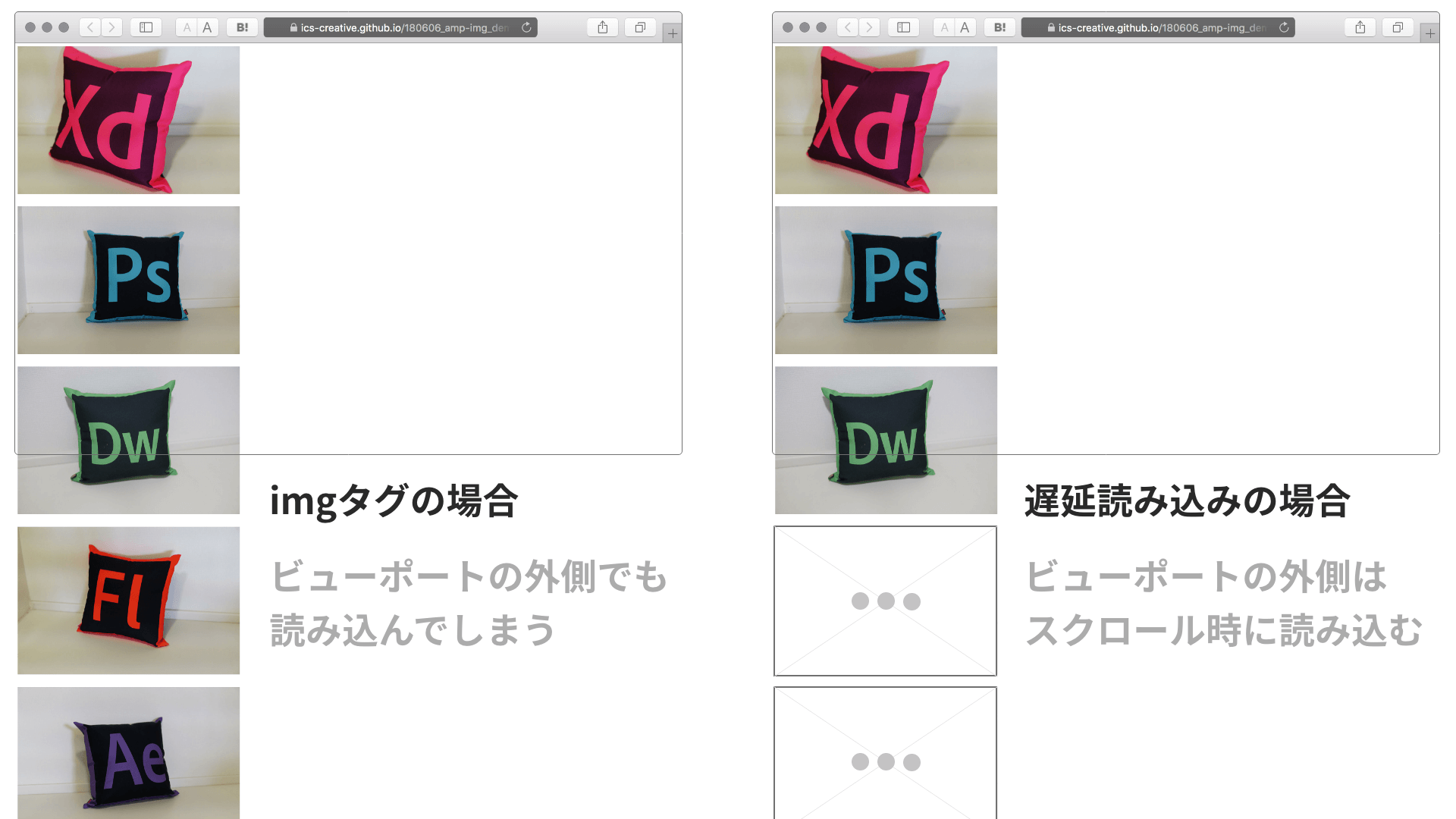
遅延ロード(Lazy Load)とは、画面に表示されていない画像は読み込まず、画面のスクロールに応じてあとから読み込むことでウェブページの表示を高速化する手法です。通常のimgタグの場合、ページアクセス時に画面の表示有無に関係なくすべての画像を読み込もうとします。そのため、ページが最低限の操作を受け付けるようになるまでの時間がかかってしまったり、スクロールしない場合でも通信容量がかさむといったデメリットが発生します。

jquery.lazyload.jsなどの遅延ロードを実現するためのライブラリは多々ありますが、src属性にダミーの画像URLを指定し、カスタムデータ属性などに正規の画像URLを指定する方法が一般的でした。data-属性を使うので、無理やり実現している印象ですね。
▼一般的な遅延ロードの記述方法(jQuery.lazyload.jsを使った場合)
<img src="dummy.jpg" data-original="original.jpg" width="100" height="100" alt="" />
AMP JSでは、カスタムタグのamp-imgタグを利用し、次のように記述できます。ウェブコンポーネント時代の使い勝手ですね。
▼amp-imgタグの記述方法
<head>
・
・
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
・
・
<amp-img src="original.jpg" width="100" height="100" layout="responsive" alt=""></amp-img>
amp-imgタグを有効にするために非同期でAMP JSライブラリを読み込む必要があります。amp-imgタグはimgタグで指定できる属性は基本的にはそのまま利用できますが、width属性とheight属性は必須で指定する必要がありますのでご注意ください。
また、amp-imgタグには、追加でlayout属性が指定できます。この属性は、CSSで指定する画像表示に関するスタイルをCSSの定義なしで実現できるものです。上記の例では、layout属性にresponsiveと指定しているため、要素の幅はコンテナー要素の幅に等しくなり(100%表示)、高さについては、幅と高さの属性によって決まるアスペクト比になるよう自動的に調整されます。その他のlayout属性に指定できる値については、「公式リファレンス」を参照ください。
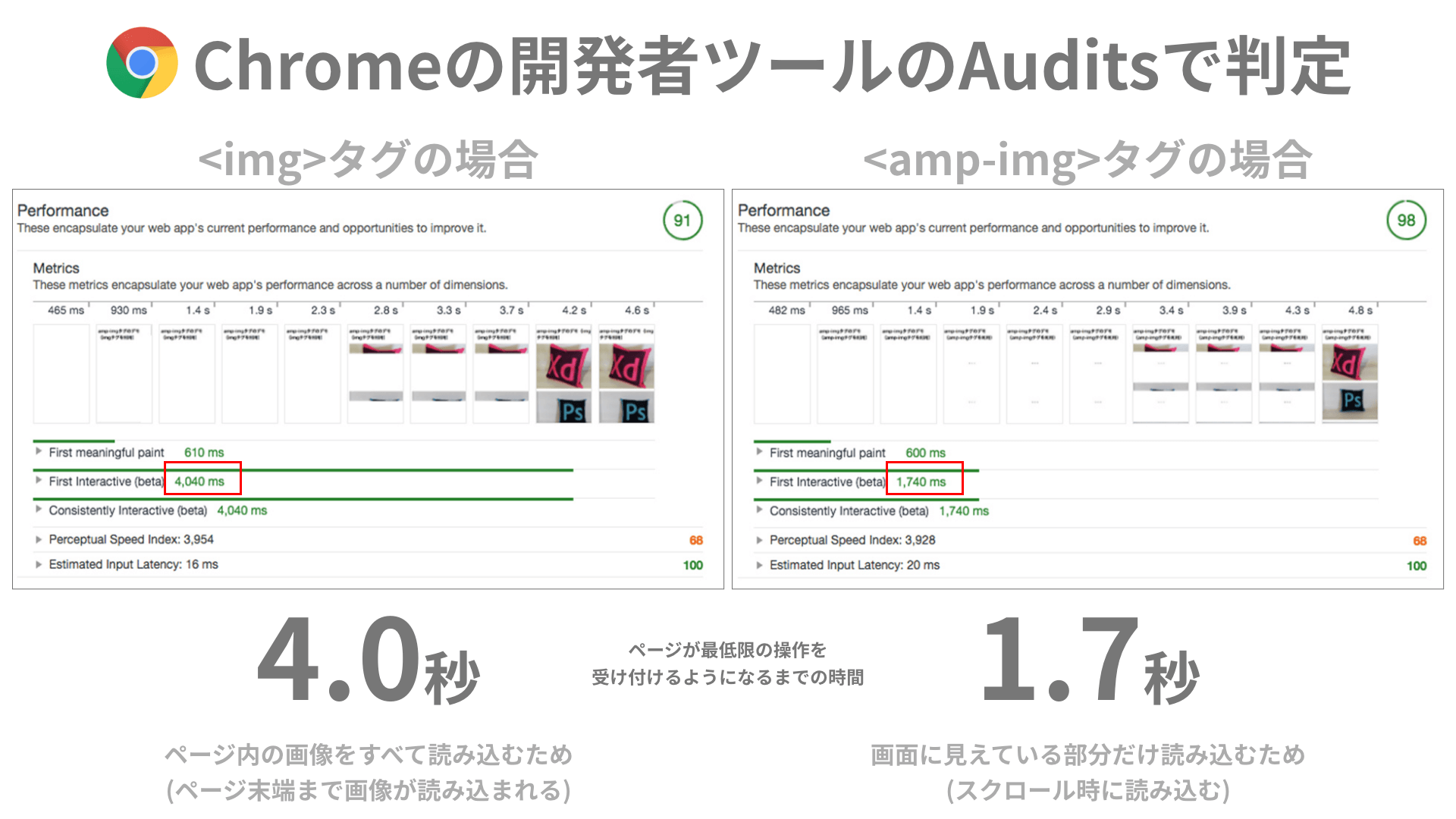
imgタグとamp-imgタグのパフォーマンスを計測
実際にimgタグとamp-imgタグを使用して画像を20枚表示するページをそれぞれ準備し、ページ表示時のパフォーマンスを計測しました。デモページでスクロールをすると、amp-imgタグのデモでは遅延ロードが行われていることが確認できます。
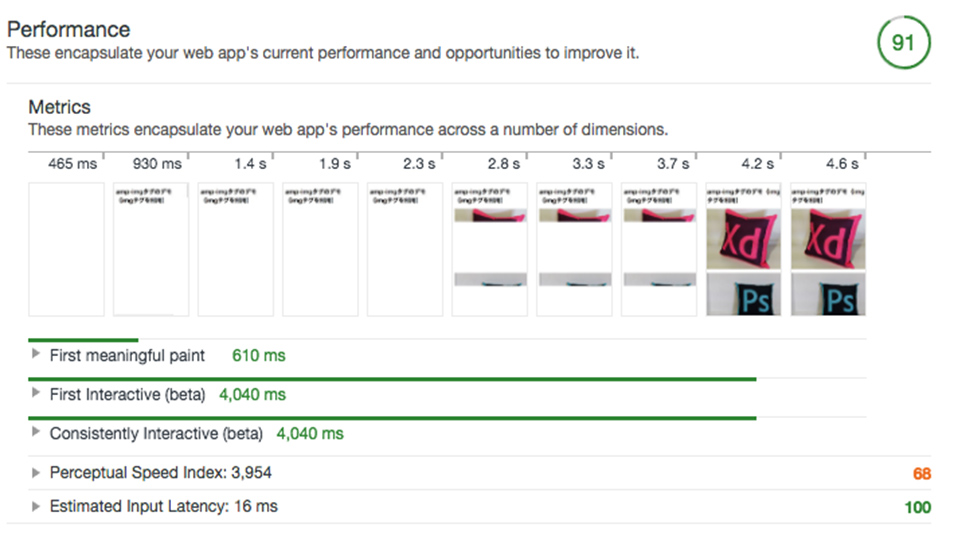
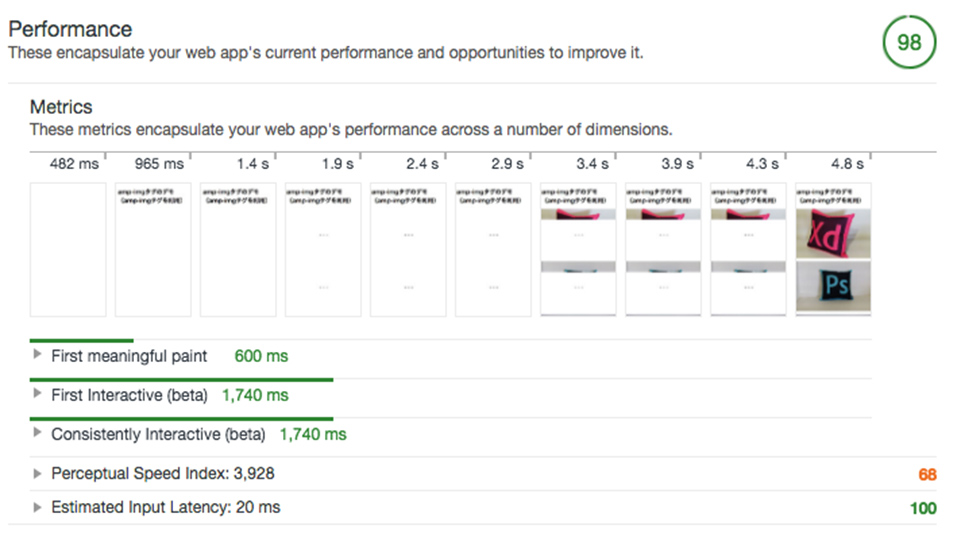
パフォーマンス計測には、Chrome DevToolsのAuditsを使用しました。「主要コンテンツが表示され始める時間」と「ユーザー操作を受けるけるようになるまでの時間」に着目して計測を行いました。
▼imgタグを使用した場合の計測結果

▼amp-imgタグを使用した場合の計測結果

「First Meaningful Paint」がページの主要なコンテンツがスクリーンに表示されるまでの時間、「First Interactive」がページが最低限の操作を受け付けるようになるまでの時間、「Consistently Interactive」がページが完全に操作を受け付けるようになるまでの時間になります。
計測結果を比較すると「主要コンテンツが表示され始める時間」はさほど変わりませんが、「ユーザー操作を受けるけるようになるまでの時間」がimgタグの場合は4,040ミリ秒かかっていますが、amp-imgタグを利用して遅延ロードを行うことで1,740ミリ秒に短縮されており、約60%の高速化となっています。
HTMLのamp-imgタグを利用することで、これだけの大きなパフォーマンス改善が実現できました。

サポートブラウザ
公式サイトでは、Chrome、Firefox、Edge、Safari、Operaといった主要ブラウザーの最新バージョンとその1つ前のバージョンをサポートしていると明記されています。スマートフォンに搭載されている Android 4.0 システムブラウザーと Chrome 28 以降については、「完璧ではないが破損もしていない」という状態でのサポートを維持するとのことです。
また、今回のデモを手元の主要ブラウザー以外の環境で確認したところ、次の環境でも動作することが確認できました。
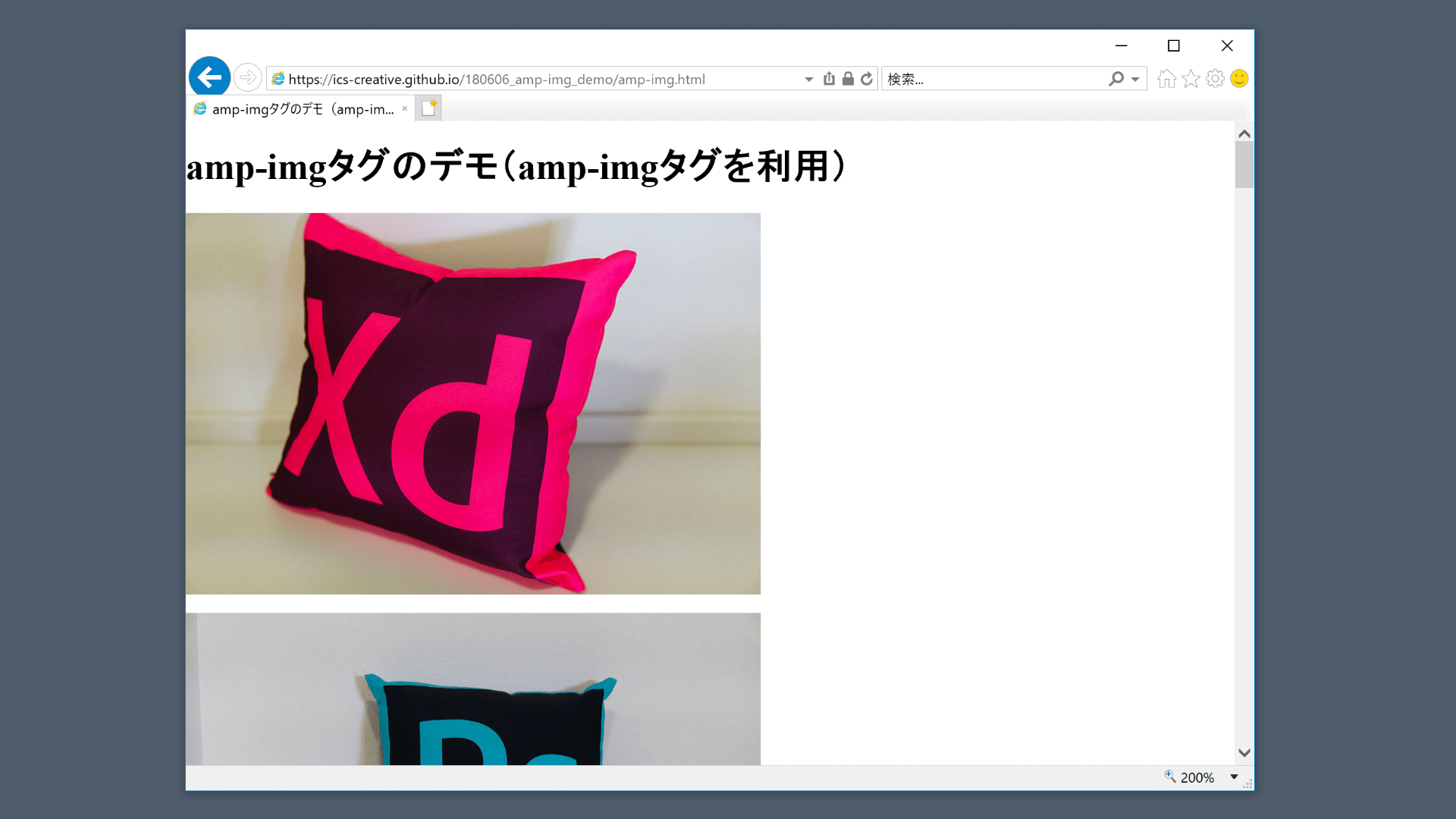
- Internet Explorer 10
- Internet Explorer 11
- Android 4.2 システムブラウザー

▲IE11(標準モード)でも利用可能
amp-imgタグを利用する際のデメリット
amp-imgタグは容易に導入できますが、レスポンシブウェブデザインに対応したウェブページなどでは、layout属性の挙動を理解しておかないと、意図した動作にならないことがあります。導入する際には次の点を考慮しつつ実装しましょう。
layout属性の値により、width属性、height属性の指定が必須のものと不要なものがある- 画像サイズが小さい画像に対して
layout属性にresponsiveを指定すると、親のコンテナー要素の幅にあわせて表示されるため、元画像よりも大きく表示されてしまう。その場合は、親のコンテナー要素にCSSでmax-widthを指定するなどの必要がある - AMP JSのライブラリー「v0.js」の容量がGZIPで80KBほどあり、JSファイルの解析時間がわずかにかかってしまう。
- Internet Explorer 8やInternet Explorer 11(互換モード)では、AMP JSライブラリーの読み込み自体でエラーが発生してしまう。(
fallback属性を使用し代替の動作を指定するなどの対策が必要)
おわりに
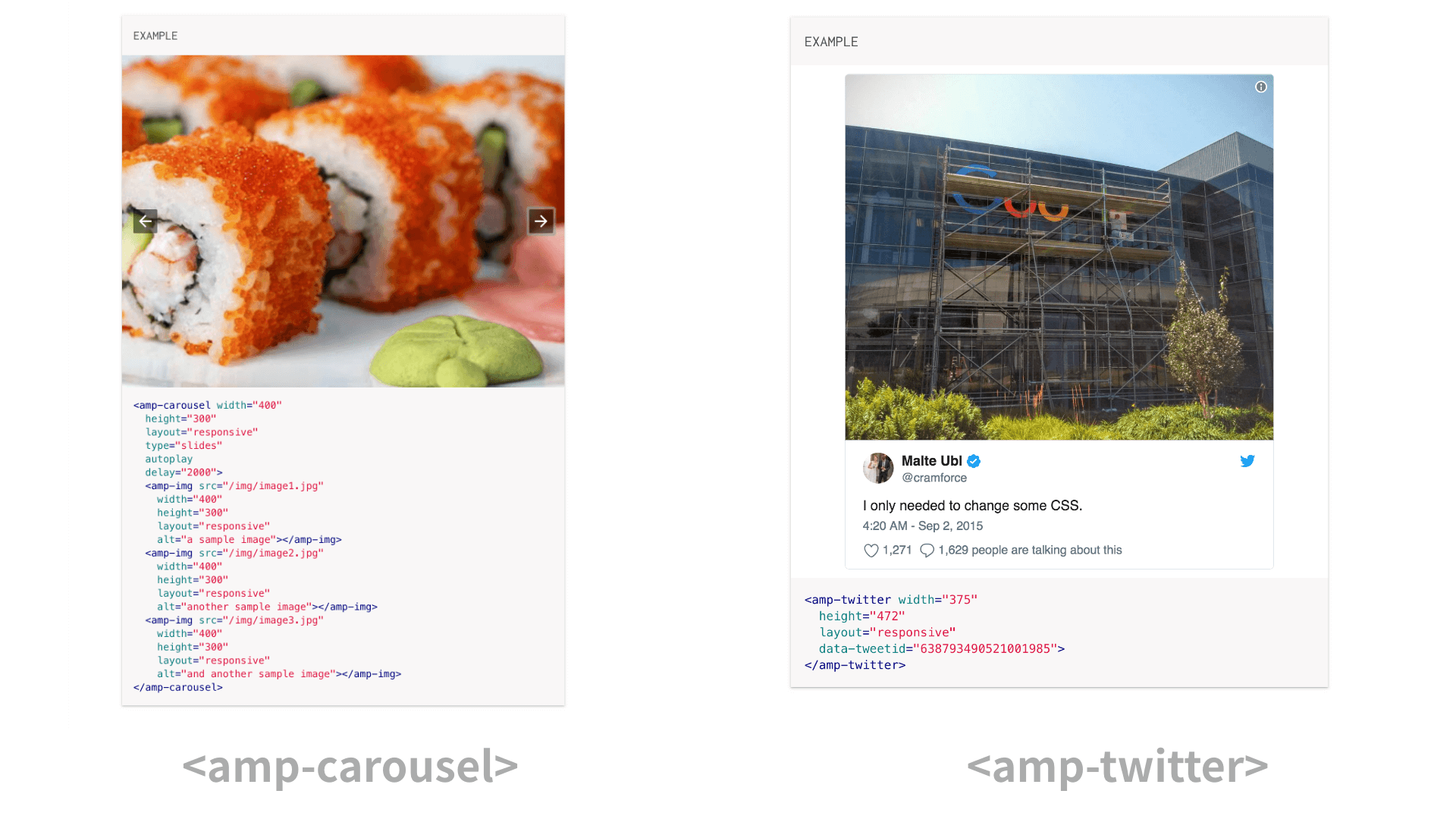
AMP JSにはamp-imgタグ以外にも動画を扱うamp-videoタグやamp-youtubeタグ、amp-iframeタグなどスクロールに連動して読み込みを行うためのタグが用意されています。ページの初期表示時に動画やiframeを読み込むと時間を要するので、スクロール連動にできるのはパフォーマンスの観点で効果が大きいです。
また、性能上だけでなく、画像の拡大表示を行うamp-image-lightboxタグ、テキストのフォントサイズを自動調整するamp-fit-textタグなど、機能性に優れた便利なタグもたくさん用意されています。

※公式リファレンス「コンポーネント / タグ – AMP」参照。便利なカスタムタグが用意されている
AMP HTMLの作成とあわせて、これらのタグを利用して手軽にPCページ・モバイルページのパフォーマンス改善を行ってみてはいかがでしょうか。他のカスタムタグも同様の手順で簡単に導入できるため、ぜひお試しください。