ウェブ業界の当たり前だと思っていることでも、同業他社の人には違う常識があるかもしれません。自分が業界多数の傾向と違うところはどこなのか・・・ この連載ではアンケートデータから国内のウェブ業界の傾向を分析します。
連載第4回目となる本記事ではウェブ業界の「CSSコーダーにとっての2018年のコーディング事情」と題してアンケート結果を紹介します。アンケートは筆者のTwitterから実施していたものです。
CSSのベンダープレフィックスは今も付けてますか?
ブラウザのサポートが拡大し、多くのCSSプロパティでベンダープレフィックスの記載が不要になってきました。みなさんは今もベンダープレフィックスを書いているのでしょうか?
309票の回答があり「ごく一部のものに付けてる」が38%、「なるべく付けてる」が27%、「付けてない」が18%、「可能な限り幅広く付けてる」は17%でした。少しでもベンダープレフィックスを付けてる人は82%という結果となります。
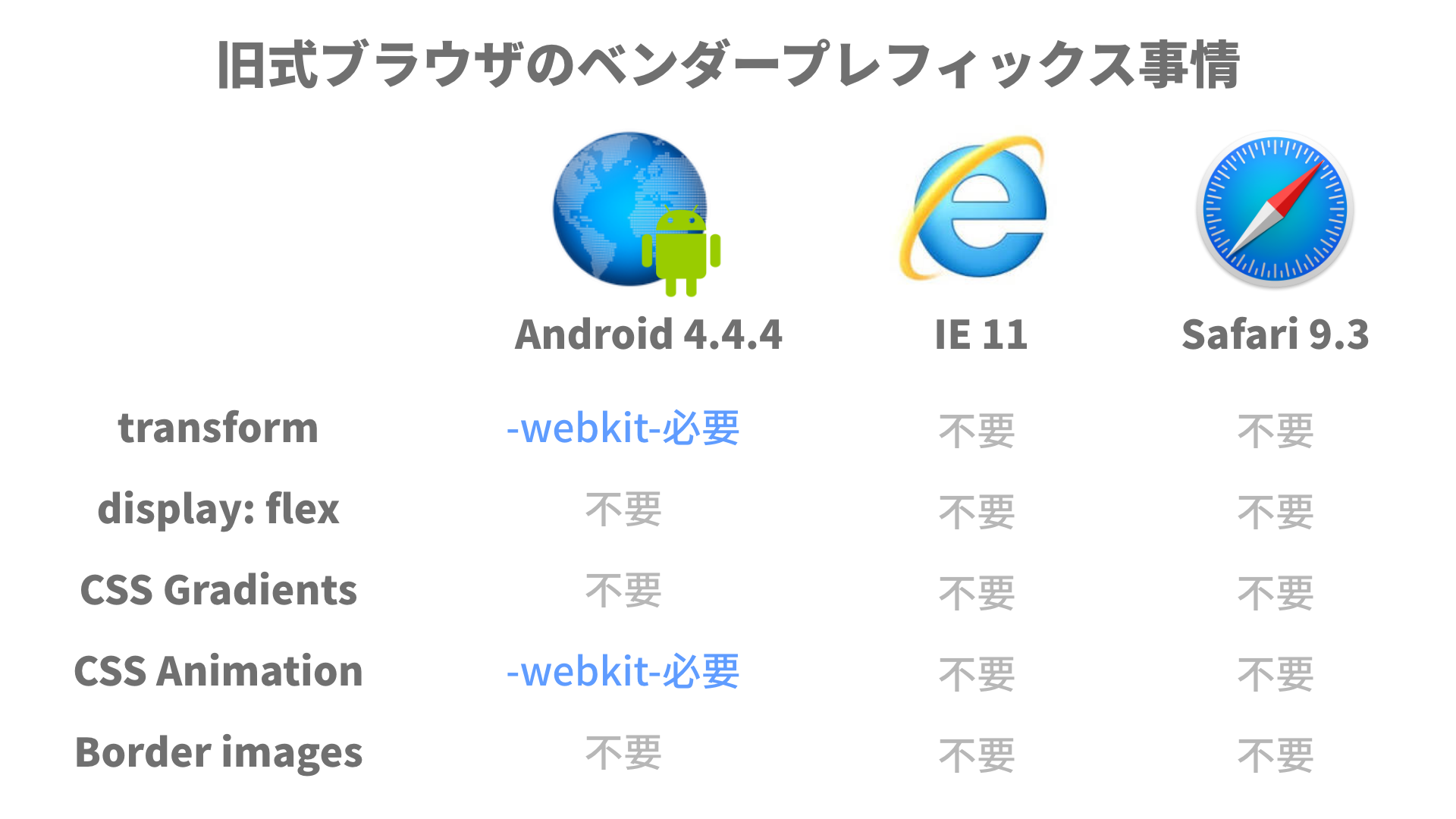
CSSのベンダープレフィックスが必要なブラウザは少なくなってきています。Internet Explorer 11やSafari 9以上はベンダープレフィックスがほとんど不要です。ベンダープレフィックスを付ける必要があるのはAndroid 4.x系をサポートしたいときが大半かもしれません。

Internet Explorer 11以上を対象とするとベンダープレフィックスが必要なCSSプロパティとして考えられるのはグリッドレイアウトdisplay: gridや、選択有無を指定するuser-select: noneぐらいでしょうか。
どのバージョンのAndroidまで対象としてますか?
340票の回答があり「Android 5以上」が43%、「Android 4.4」が41%、「Android 4.0〜4.3」が12%、「Android 4未満」は4%でした。
Android 4.4 KitKatが初期リリースされたのは4年以上前の2013年10月。2018年現在も41%のウェブ制作者がAndroid 4.4をサポートしている結果となり驚きです。ベンダープレフィックスを付与すると回答した人が最多だったのは、Android 4系をサポートするウェブ制作者が国内に多いことが背景にありそうです。
スタイルシートの制作にどの技術をよく使ってますか?
CSSを効率良く制作するために、メタ言語などの技術を利用するのは、ウェブ制作者にとっては一般的です。さまざまなメタ言語やツールがある中で、どれが人気なのかアンケートを実施しました。
287票の回答があり「Sass」が78%、「Stylus」が10%、「PostCSS」が7%、「LESS」は5%でした。8割近くの回答を得ているので、Sassは実質的標準として考えて良さそうです。
弊社ICSではSassとPostCSSとを組み合わせて利用することが多いです。Sassを使いつつ、ベンダープレフィックスを自動的に付与するためにPostCSS(Autoprefixer)を使っています。
ウェブサイトの画像ファイルをどの命名規則を使いますか?
ウェブ制作者が画像ファイルをどのような命名規則でつけているのか質問しました。
ウェブ画像の命名規則のアンケートに761票の回答があり「スネークケース(header_logo.png)」が71%、「ケバブケース(header-logo.png)」が16%、「キャメルケース(HeaderLogo.png)」が9%、「日本語」が4%でした。
アンダースコア(_)でつなげる命名規則「スネークケース」を使って、ファイル名をつけるのが一般的と考えて良さそうですね。回答の中には、アンダースコアとハイフンとキャメルケースを組み合わせてファイル名を付けているというコメントも寄せられています。
あまり知られていないですが、アンダースコアとハイフンでは意味合いが異なります。ハイフンは単語を分離するための記号で、アンダースコアの場合は前後の単語を連結します。詳しくは記事「アンダースコアとハイフンで効率よいファイル・フォルダ命名方法 | ClockMaker」に挙動の違いをまとめてますので、参照ください。
HTMLのコード整形(フォーマッター)は何を使ってますか?
汚いコードをみて「うっ🤮」となったことはありませんか。他の作業者から受け取ったコードのインデントや空要素の閉じ方がバラバラだったら憤りを覚えますよね。コードを綺麗に書こうとするのはHTMLコーダーにとっては当たり前のことです。コードを綺麗にするにあたり、みなさんのHTMLのコード整形の方法を質問しました。
204票の回答があり「エディターの整形機能」が60%、「整形は自力でやる」が28%、「Node.jsの整形可能なモジュール」が7%、「オンラインの整形ツール」は5%でした。
最多はエディターの整形機能に頼っている結果となりました。この方法では、作業者間でエディターの設定が共有されていないと、異なる整形結果となる危険性があります。
JavaScriptやCSSにおいては、整形の設定ファイルを共有する仕組みが一般的に普及してきています。たとえば、PrettierやLintは、プロジェクトごとにGitで設定ファイルをプッシュすることで、作業者間で整形ルールを統一できます。この文化はHTMLには普及していないようです。
弊社ICSではHTMLファイルの整形には、WebStormの超強力なコードフォーマッターを利用しています(参考記事「ウェブ制作にはWebStormがお勧め! 使いこなせば操作が爆速になる機能のまとめ」)。PrettierがHTML形式も対応すればいいのですが…。
webpackでJSの他、CSSや画像までバンドルしますか?

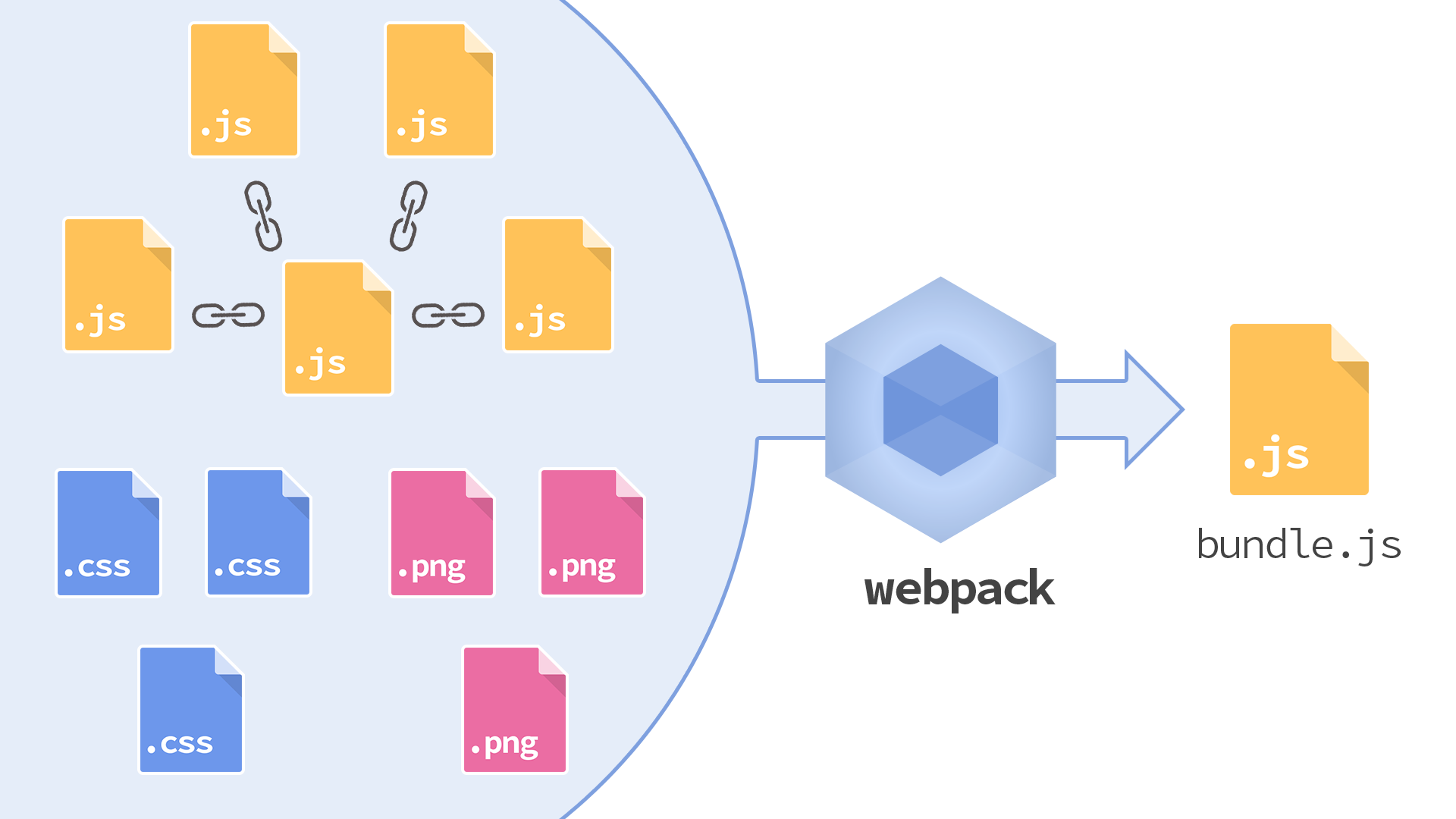
フロントエンドエンジニアの必須バンドルツールのwebpack。JavaScriptをはじめ、CSSや画像などさまざまなアセットをJSファイルにバンドルできる技術です。実際にCSSや画像までバンドルしてる人は多いのでしょうか?
178票の回答があり「JavaScriptのみ」が45%、「JavaScriptとCSS」が30%、「可能なものはすべてバンドルする」が15%、「JavaScriptとCSSと画像」は10%でした。JavaScript以外もバンドルするとの回答が合計55%であったことは興味深いです。
webpackでCSSも扱えるため、最近はタスクランナーGulpの代用としての役割が広まっているように感じます。webpackはフロントエンドエンジニアだけのツールではなく、HTMLコーダーにとっても必須のツールとなっていくかもしれません。
webpackとCSSの使い方は記事「webpack入門 - スタイルシート(CSSやSass)を取り込む方法」にまとめてますので、参考ください。
Vue.jsのコンポーネントはどの形式で作ることが多い?

Vue.jsはReactやAngularと並んで注目を集めるJSライブラリです。Vue.jsではコンポーネント作成方法がいくつかありますが、どの形式で作ることが多いか質問しました。
164票の回答があり「.vue拡張子の単一ファイルコンポーネントで作る」が74%、「Vue.component()などのメソッドで作る」が13%、「vue-class-componentのデコレータ」が9%、「コンポーネントを作らない派」は4%でした。
.vueファイルを使えば、1つのファイル内でHTML・CSS・JavaScriptをカプセル化できます。対して、vue-class-componentを使うとデコレーションが利用できるためAngularのような構成となります(参考記事「最新版TypeScript+Webpackの環境構築まとめ(Vue.jsのサンプル付き)」)。
規模によって仕組みをスケールできるのがVue.jsの良さですが、結果として利用方法にバラツキが発生してます。利用方法にバラツキがあるとプロジェクトごとにコードのルールが異なったり学習コストが発生するという課題も生まれるので、一長一短です。多数派にあわせるなら。vueファイルで作るのが妥当でしょうか。
ウェブコンポーネント指向のフレームワーク(Angular、React、Vueなど)はスコープ付きCSSを使えるのでクラス名の衝突など避けやすくなります。これらのフレームワークはCSSの作り方へ変化を及ぼしてきていると思うので、JavaScriptエンジニアでなくてもCSSコーダーは試してみる価値があると思います。
JSでのクォテーションはシングルとダブルのどちらが主流?
JavaScriptで文字列を表現するために利用するのに、利用するクォテーション。シングルクォテーションかダブルクォテーションのどちらを使うのかアンケートを実施しています
執筆時点では232票の回答があり「シングルクォート」が59%、「ダブルクォート」が34%、「こだわりがない」が5%、「バッククォート」は2%でした。
2016年に同じアンケートを実施したとき「JSでのクォテーションはシングルとダブルのどちらが主流か?(2016年)」とまったく同じ結果となりました。2年経過して変化があるかもしれないと期待したのですが、変化がありませんでした。
まとめ
このようなアンケートは今後も実施していく予定です。興味があれば筆者のTwitterアカウントをフォローいただければ幸いです。今回のアンケート実施にあたり、回答やシェアを多数いただきました。ご協力いただいたことに感謝を申し上げます。
いままでのアンケートでは、CSSレイアウトにはfloatよりFlexboxを利用している人が多かったり、h1要素はページ内に一個だけにしている人が多かったりすることがわかっています。シリーズの記事もあわせて、ご覧くださいませ。
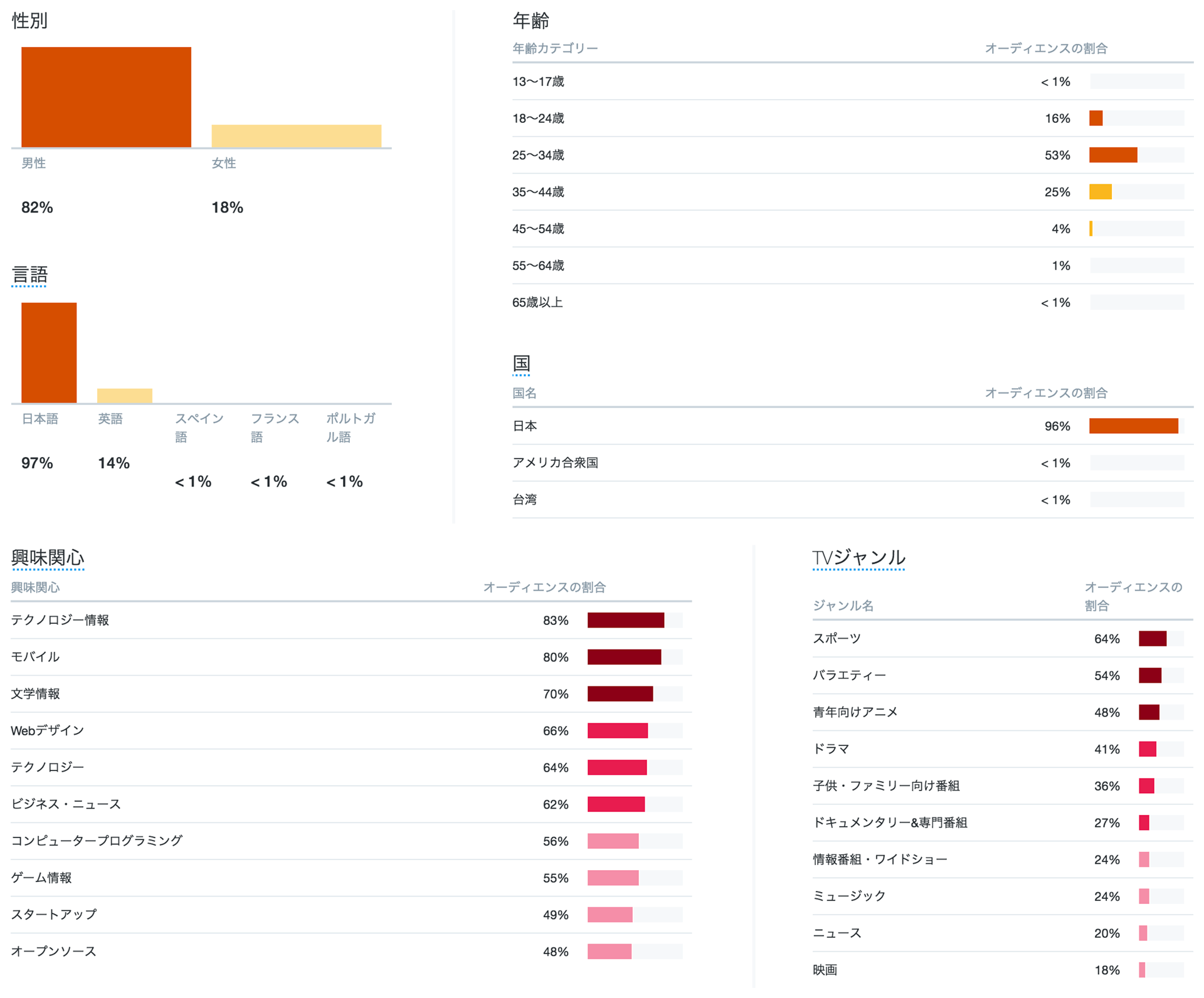
回答者の属性/アンケート実施者について
今回のアンケートは私のTwitterアカウントで実施したもので、およそ平均300人の回答が得られています。アンケート回答者の属性はTwitterの機能ではわからないため、参考情報としてアンケート実施者の情報を掲載します。Twitterアナリティクスによると男女比率は82%:18%、もっとも多い年齢は25〜34歳です。その他の詳細は下図を参照ください。