Prettierとは、Node.js上で動作するコードフォーマッターです。本記事ではPrettierの利点と使い方を紹介します。
コードフォーマッターの必要性
複数人で開発を行っている場合、各々が自由にコードを書いてしまうと、さまざまな書き方が混在し統一性のない読みづらいコードとなってしまいます。統一されていないコードは、可読性が低くメンテナンス性が悪くなり、ミスが発生する原因となることもあります。
コードフォーマッターを利用すると、自動的に決められたコードスタイルに整形してくれるため、開発者はコードスタイルを意識することなくコーディングに集中でき、可読性の高いコードを作成できます。
Prettierを導入する利点
コードフォーマッターは、WebStormやVisual Studio Codeなどのウェブ制作のエディターにも付属していますが、これらはユーザー環境に依存します。つまり、開発者によりエディターが違うとコードフォーマットを統一することは難しい場合があります。PrettierはNode.js上で動作するため、ユーザー環境に依存することなく、プロジェクト単位でコードフォーマットを統一できます。
Prettierは、JavaScriptだけでなくウェブのさまざまな言語にも対応しています。
コードフォーマッターの役割
コーディングスタイルを統一させるための手法として、以下の3つ方法があります。
- EditorConfig
- リントツール(ESLint, Stylelint など)
- コードフォーマッター(Prettierなど)
EditorConfigは、エディターのインデントや文字コード、改行コードなどの基本的な設定を定義し、異なるエディター間でも共有できる手法です。
リントツールは、指定したルールに従ってコードが書かれているかチェックできるツールのひとつです。ルールから違反している場合に、警告やエラーを出します。たとえばESLintでは、潜在的なバグを生みやすいコードの検出ができるため、使用することでコード品質の向上につながります。--fixオプションを指定することで、自動的に修正可能なルールもあります。
コードフォーマッターは、定義したフォーマットに従い自動的にコードを整形してくれます。たとえば、Prettierではコード1行の長さを考慮して可読性が高くなるように変換してくれます。このように、使用することでコードの書き方に関する一貫性を担保することにつながります。
次のようなコードが記述されていた場合、Prettierでは可読性が高くなるようにそれぞれ改行をいれた形で整形します。
▼ 整形前
let hoge = func (
parameter1, parameter2, parameter3, parameter4,
parameter6, parameter7,
parameter8,
);
▼ 整形後
let hoge = func(
parameter1,
parameter2,
parameter3,
parameter4,
parameter6,
parameter7,
parameter8
);
リントツールとコードフォーマッターは、それぞれ役割を明確に分けて使用するとよいでしょう。詳しくは、Prettierの公式ドキュメントでも見解が述べられていますので、参考ください( Prettier vs. Linters )。
Prettierの導入手順
次の通り、Node.jsをインストールし、コマンドラインを使う準備をします。
- 公式サイトからNode.jsをインストールします。
- コマンドラインを起動します
(macOSだと「ターミナル」、Windowsだと「コマンドプロンプト」)
次に、コンテンツのファイル一式が保存されるフォルダー(以下、プロジェクトフォルダーと呼びます)を任意の場所に作成し、コマンドラインでその場所に移動します。cdコマンドで任意のフォルダーまで移動しましょう。
▼ Windowsでの移動
cd C:¥Users¥MyName¥myproject
▼ macOSでの移動
cd /Users/MyName/myproject
Prettierを実行するために、次のコマンドでPrettier本体をインストールします。
npm i -D prettier
※npm i(省略せずに記述するとnpm install)はインストールの命令、-Dはインストール先をdevDependenciesにするための指定、prettierはインストールする対象です。
package.jsonファイルのscriptsフィールドには、Prettierの実行コマンドを追加します。--writeオプションを指定することで、整形した内容で上書き保存をしてくれます。
▼package.jsonファイル
{
"scripts": {
"format": "prettier --write src"
},
"devDependencies": {
"prettier": "^3.2.5"
}
}
拡張子を制限したければ以下のように、srcフォルダー配下の拡張子が.jsのファイルが対象となるように指定します。シングルクオテーションはWindowsで必要になります。
{
"scripts": {
"format": "prettier --write 'src/**/*.js'"
},
"devDependencies": {
"prettier": "^3.2.5"
}
}
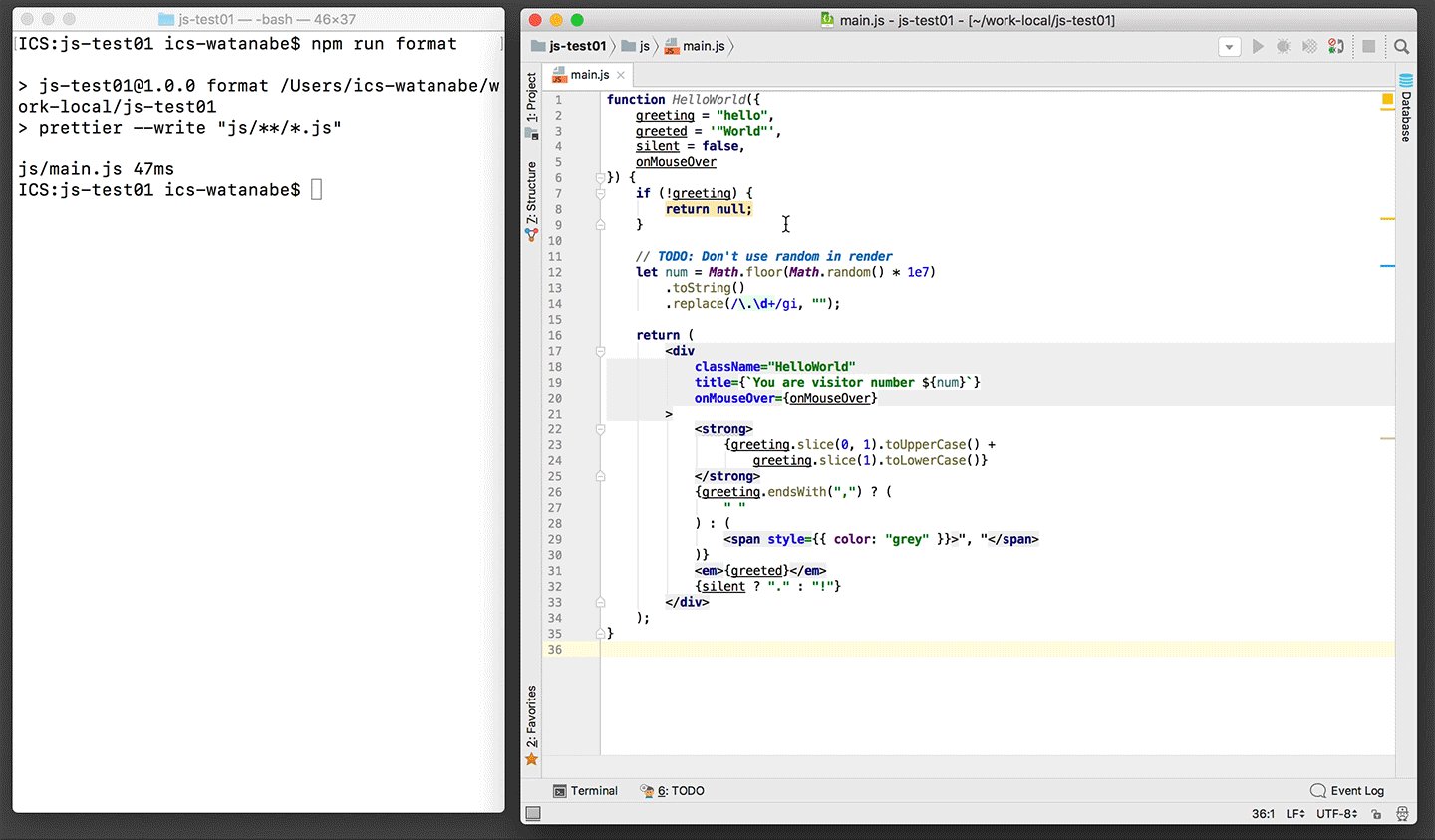
以上で準備は完了です。コマンドラインから次のコマンドを実行してみましょう。フォーマットが自動的に適用されることが確認できます。
npm run format

ここまでの手順をサンプルファイルとしてGitHubに公開していますので、参考ください。
複数の拡張子を指定する方法
もし異なる拡張子を適用したければ以下のように記載します。HTMLやCSS、JavaScriptに対して指定するには以下のように記載するといいでしょう。
{
"scripts": {
"format": "prettier --write 'src/**/*.{html,css,js}'"
},
"devDependencies": {
"prettier": "^3.2.5"
}
}
拡張子にこだわりがなければ、以下のようにフォルダー名の指定だけでも利用できます。以下の指定だとsrcフォルダー内のすべてのファイルが深い階層まで整形されます。
{
"scripts": {
"format": "prettier --write './src'"
},
"devDependencies": {
"prettier": "^3.2.5"
}
}
ESLintと連携してフォーマットを適用する
前述の通り、Prettierはリントツールと組み合わせて使用できるため、すでにESLintを使用しているプロジェクトでもコンフリクトを起こすことなく使用できます。
ESLintとPrettierには異なるルールがあります(参照記事『Prettier vs. Linters · Prettier』)。そのため、ESLintとPrettierの競合するルールは、eslint-config-prettierを使って無効化します。
今回はESLintの一例として、JavaScript Standard Styleに準拠したリントチェックを行ってみましょう。
コマンドラインより次のコマンドを実行しインストールを行います。
npm i -D eslint eslint-config-prettier eslint-config-standard prettier
次に、ESLintの設定ファイルを作成します。プロジェクトフォルダーのルートに、次の内容で.eslintrc.jsonというファイルを作成してください。
▼.eslintrc.jsonファイル
{
"env": {
"browser": true
},
"extends": [
"standard",
"prettier"
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
}
}
package.jsonファイルに定義したscriptsを、次の通りeslintとprettierを両方を使用したコマンドに変更します。eslint実行後に、prettierが実行するようにします。
▼package.jsonファイル
{
"scripts": {
"format": "eslint src --fix && prettier --write src"
},
"devDependencies": {
"eslint": "^8.57.0",
"eslint-config-prettier": "^9.1.0",
"eslint-config-standard": "^17.1.0",
"prettier": "^3.2.5"
}
}
以上で準備は完了です。コマンドラインから次のコマンドを実行してみましょう。Prettierで整形したコードがESLintに渡され、ESLint側の整形も適用されることが確認できます。
npm run format
ここまでの手順をサンプルファイルとしてGitHubに公開していますので、参考ください。

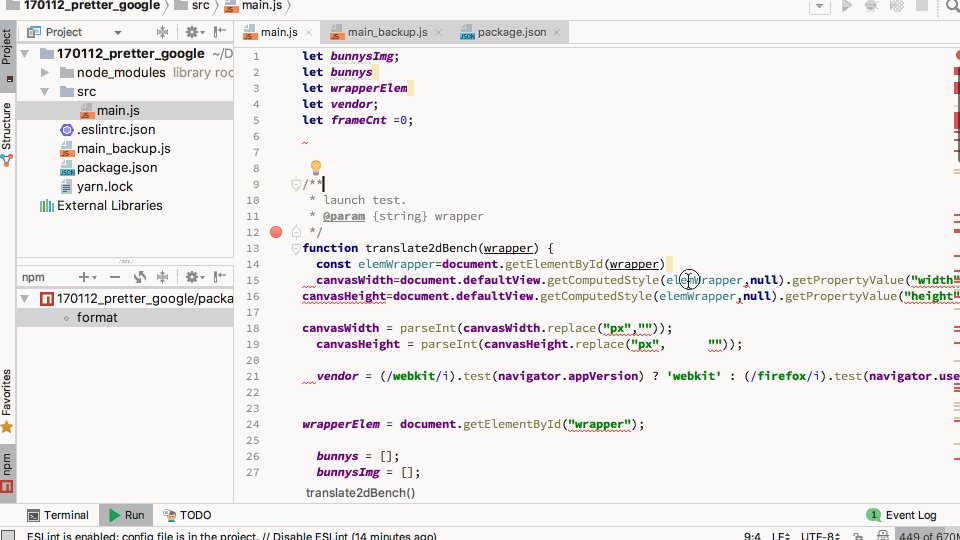
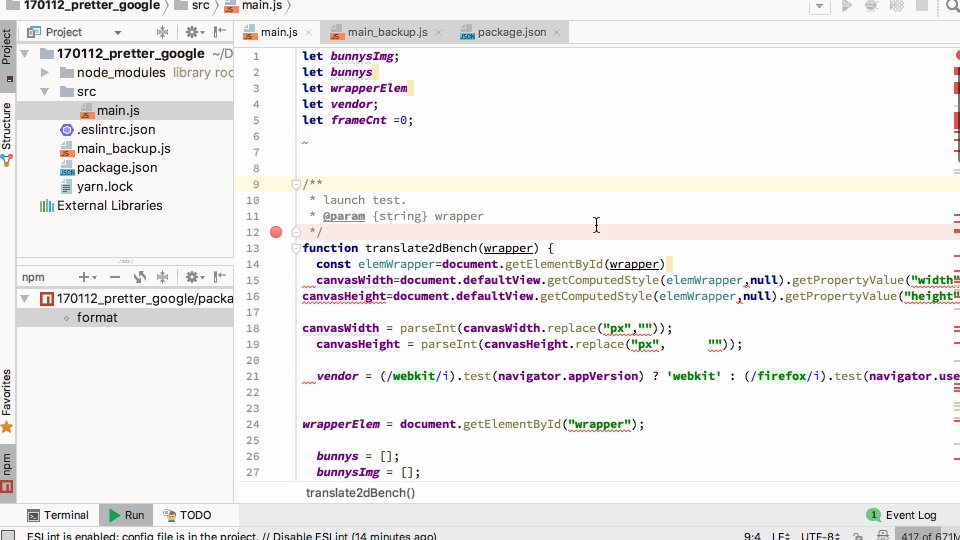
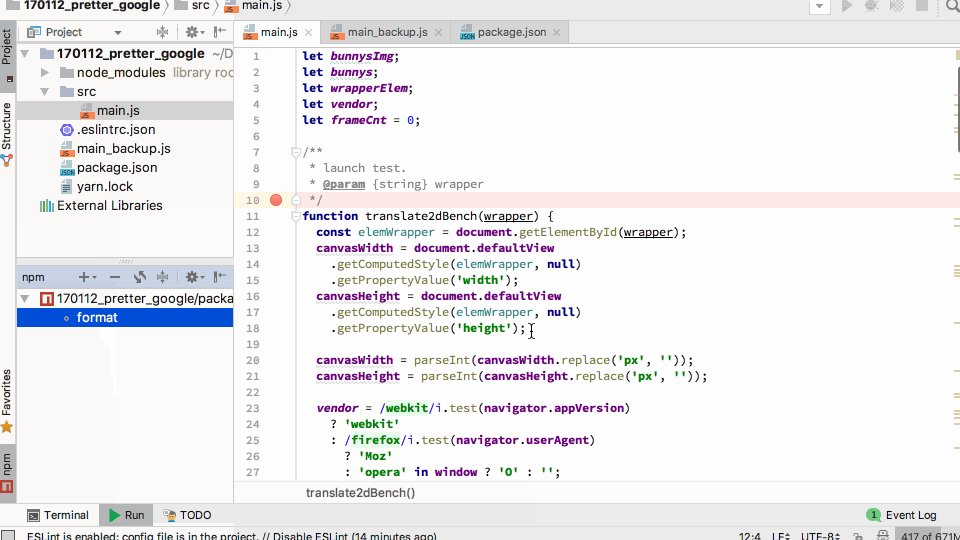
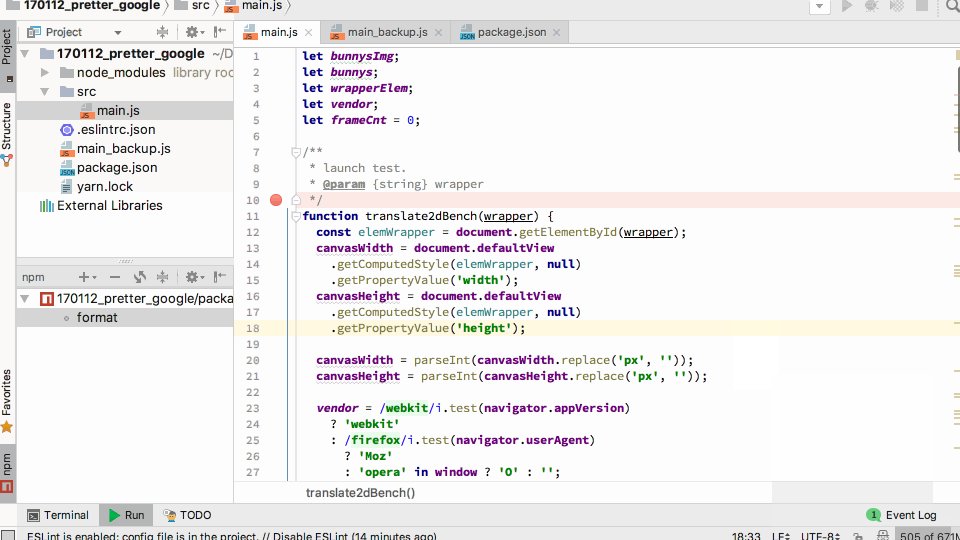
▲サンプルの実行例。ぐちゃぐちゃのJSをコード規約にあわせ整形している。
おわりに
整形したコードが好みでない、コードフォーマッターのカスタマイズに時間をかけたくない、自分でコードを整形しているから必要ないといった意見も考えられます。しかし、コード整形ツールを使うとルールに基づいて自動的に整形されるため、人が見落としがちなところも漏れなく整形できる利点があります。
PrettierはNode.jsで動作するため、エディターに依存せず容易に導入できます。また、公式ドキュメントにも記載されている通り、Gitへのコミット前に自動的に処理を走らせることもできるため、現行の開発フローへの影響もなく導入可能です。是非この機会にお試しください。
※本記事は2024年4月現在のPrettier 3.2.5で検証しています
※この記事が公開されたのは6年前ですが、半年前の4月に内容をメンテナンスしています。

