米ラスベガスで開催中のAdobe MAX 2017で、アドビがオールインワンのデザインツール「Adobe XD」を正式リリースしました。このツールは2015年10月のAdobe MAXで「Project Comet」として発表されて大きな話題を呼び、その後もユーザーボイスを取り入れながら進化を続けてきました。
本記事では、現在米ラスベガスで開催されているAdobe MAX 2017の基調講演で発表された内容を中心に、正式版のAdobe XDについてレポートします。
Adobe XDはまったく新しいデザインツール
Adobe XDとはウェブデザイン、モバイルアプリのデザイン、プロトタイプの作成、プレビューまでを行えるオールインソリューションのデザインツールです。PhotoshopやIllustratorに比べて、起動や動作速度が早く、アイデアを素早く形にできます。また、「ボタンをタップしたらページ間を遷移する」といったインタラクティブなプロトタイプを瞬時に作成し、それをiOSやAndoroidデバイスでプレビューできるなど、高い精度のユーザー体験をプロトタイプで確認できるようになります。

光のように速いパフォーマンス
Adobe XDの特徴は、高いパフォーマンス。基調講演ではそのパフォーマンスを「光のような早さ」と表現していました。大量のアートボード、大量の画像を用いたXDファイルも軽快に動作します。
CCライブラリの画像が使えるようになった
Photoshop、Illustrator、Premiere Pro、Animateなど、Adobeのアプリ間で素材を共有できるCreative Cloudライブラリ(以下、CCライブラリ)。Adobe XD Beta版でも利用可能でしたが、Adobe XDで利用できるのはカラーと文字スタイルのみでした。
Adobe XDの正式版では、画像素材も利用可能に。ライブラリパネルから画像をドラッグ&ドロップして使うことも可能になります(※)。ライブラリ内の画像をPhotoshopやIllustratorで修正すれば、リアルタイムでXD側に反映されます。
※ ただし、Adobe XDで作成した画像をライブラリに登録することは不可能
アセットパネルで共通パーツのデザイン作業が容易に
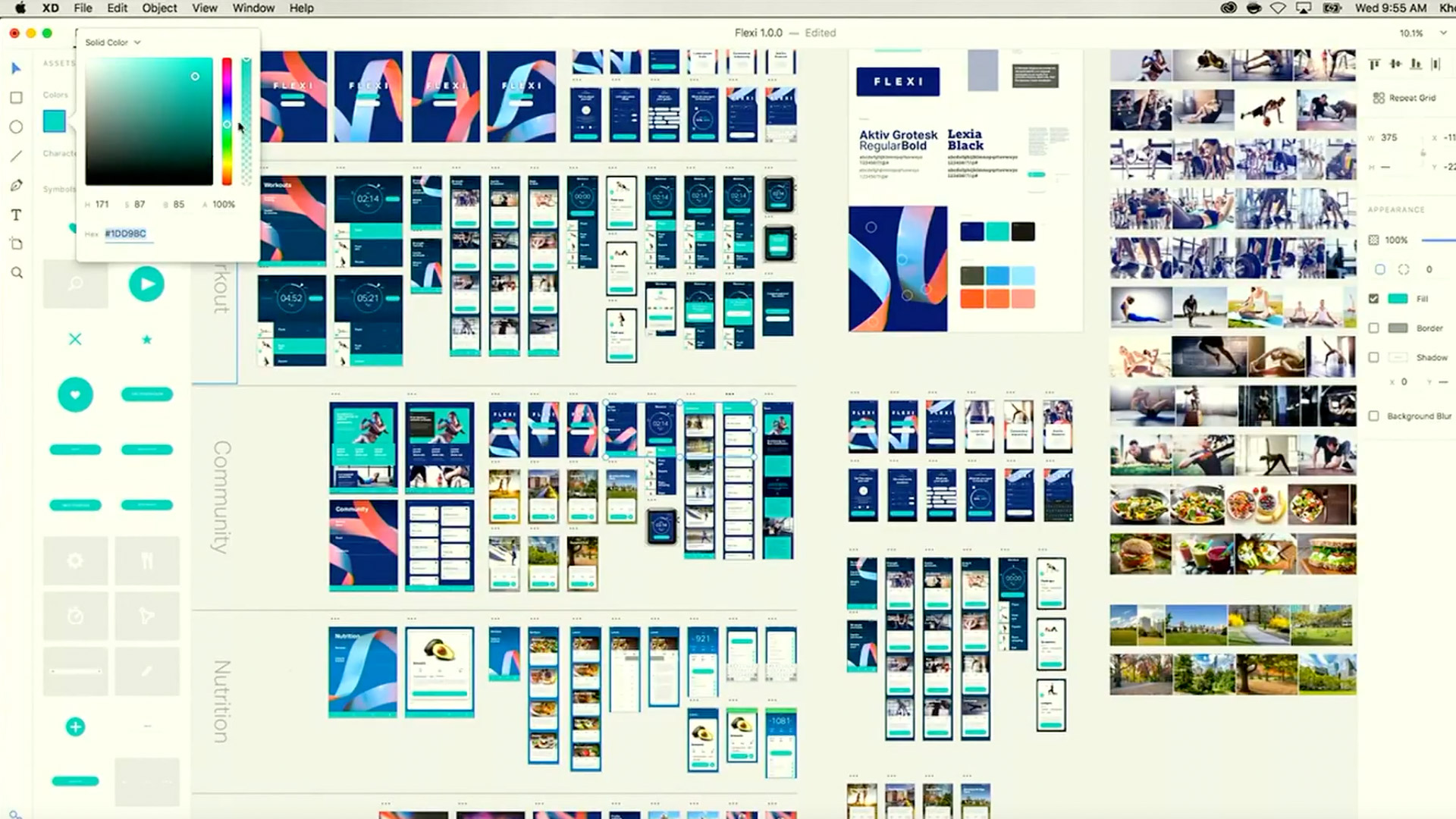
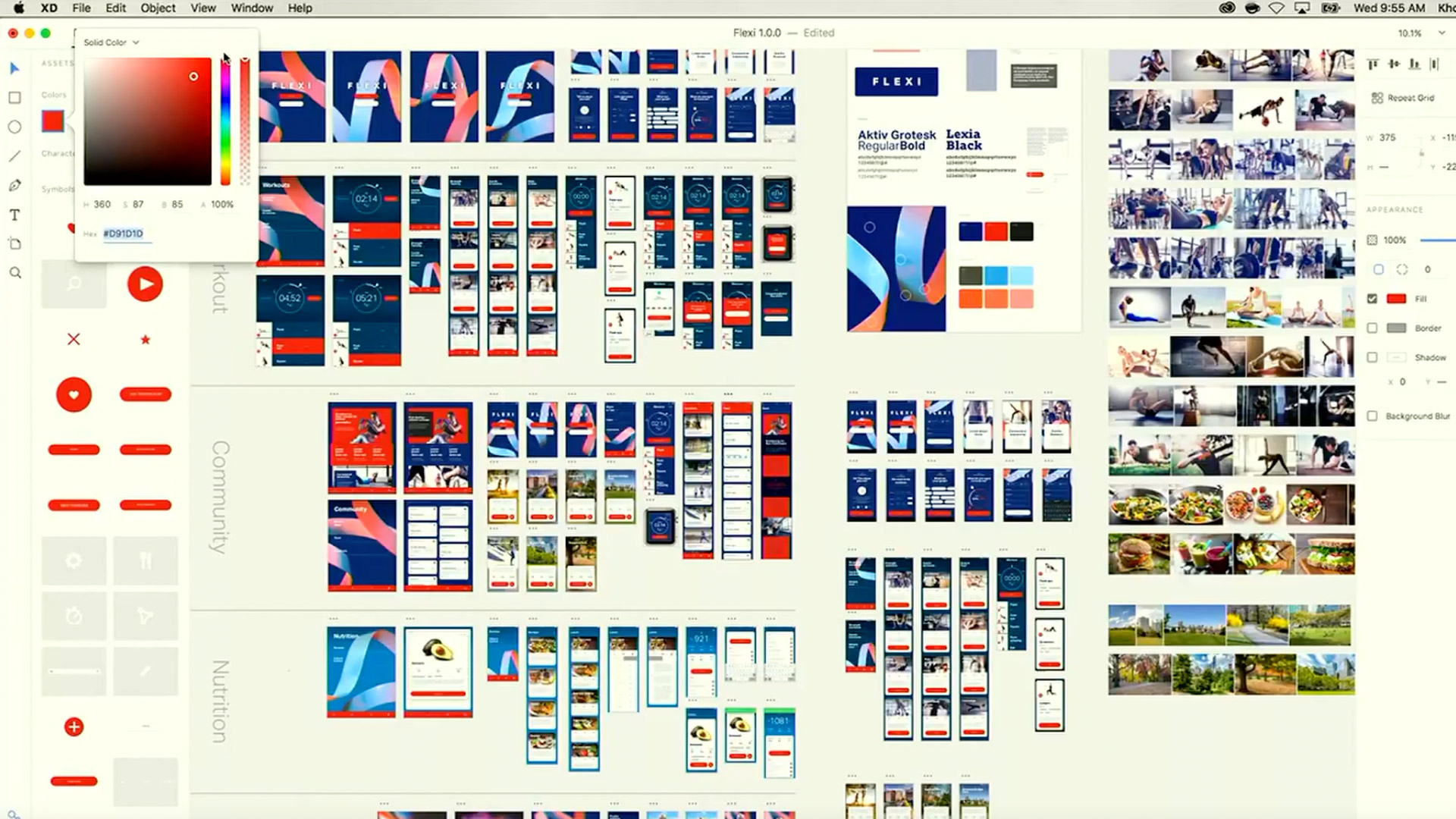
アセットパネルを用いると、カラーや文字スタイルの再利用が可能。基調講演では、アプリ全体で使われているキーカラーやメインのフォントを一括で変更するデモが行われました。


プロトタイプモードでアプリの画面遷移をプレビュー可能
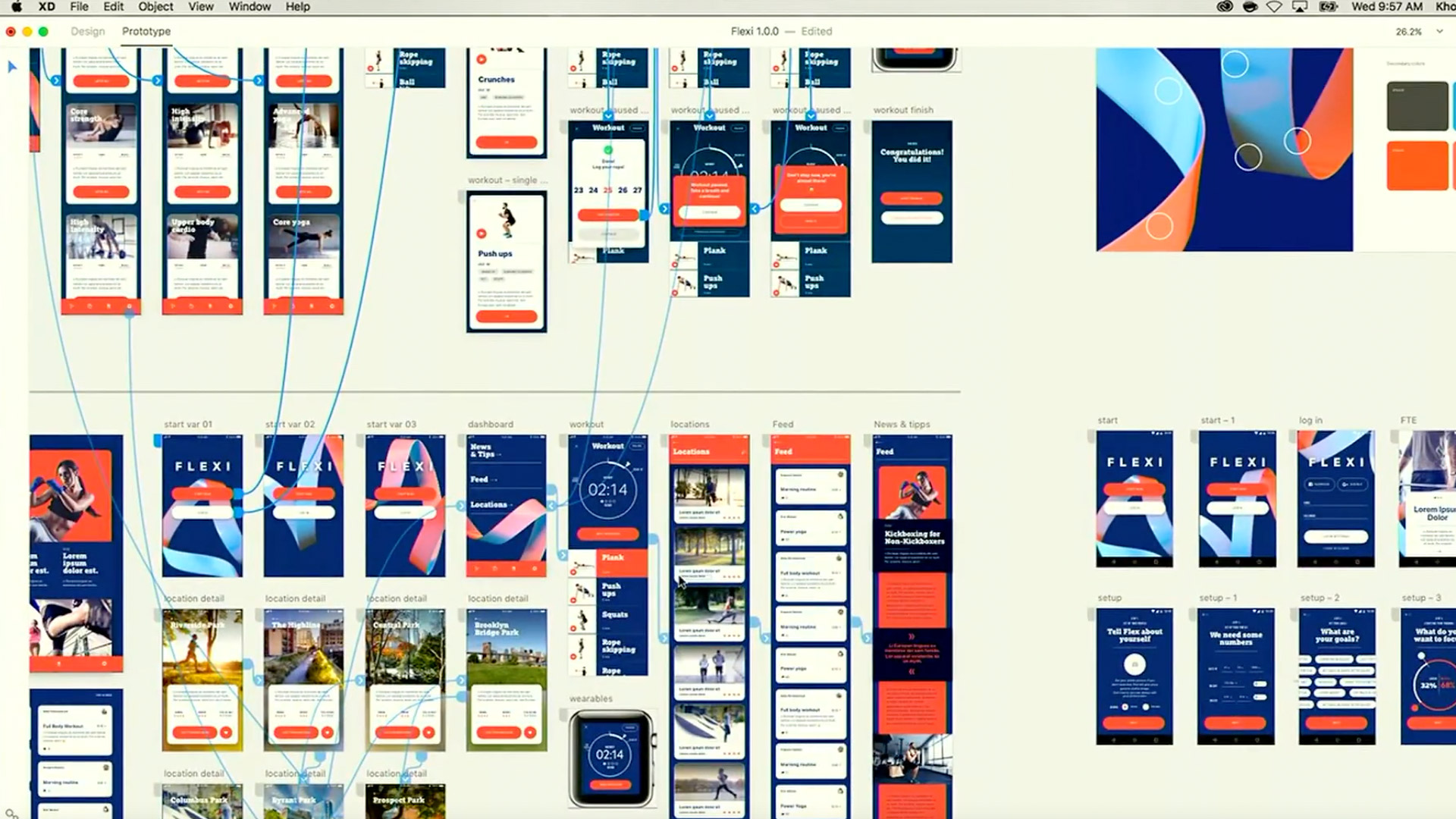
XDのプロトタイプモードを使い、アートボード間を接続することで画面間の繋がりを表現できます。

プレビューボタンを押せば、アプリでの画面遷移の様子を確認できます。
また、iPhone、Androidの実機で確認も可能。モバイルアプリにより近い体験ができます。
ますます需要が高まるAdobe XD
筆者の周りのデザイナーやエンジニアは、Adobe XDの動作の軽さ、リピートグリッドの便利さをいち早く理解し、デザインやプロトタイプ作成ツールとしてBeta版の時代から積極的に使ってきました。正式版がリリースされたこと、CCライブラリの画像に対応したことにより、ますますAdobe XDの需要は高まることでしょう。まだ触ったことがない方は、是非一度Adobe XDでのデザインを体験してみてください。
この他にも、Adobe MAX 2017の速報記事をまとめています。あわせてご覧ください。

