HTMLのアニメーション実装に役立つさまざまなJavaScriptライブラリがあります。前回の記事「現場で使えるアニメーション系JSライブラリまとめ」ではJSライブラリの特徴を紹介しましたが、本記事ではそれらのパフォーマンスを比較します。
JSライブラリのパフォーマンスが良いほど、たくさんのアニメーションがあっても滑らかに動きます。また、パフォーマンスがよければCPUへの負荷が低くなるため、サイト訪問者の端末のバッテリー消費の抑制にもつながります。ウェブ制作者はJSライブラリのパフォーマンスにも気を配りたいものです。
今回検証したJSライブラリ
アニメーション(トゥイーン)用のJSライブラリやテクノロジーとして次の7種類で比較しました。バージョンは2025年8月現在の最新版を利用。ウェブページ用途の①DOM版と、ハイパフォーマンス用途の②WebGPU版の2通りの方法で検証しています。
- GSAP 3.13.0
- Anime.js 4.1.3
- Motion 12.23.12
- Popmotion 11.0.5
- Tween.js 25.0.0
- Web Animations API
- CSS Animation
①DOMでの同時実行性能の比較
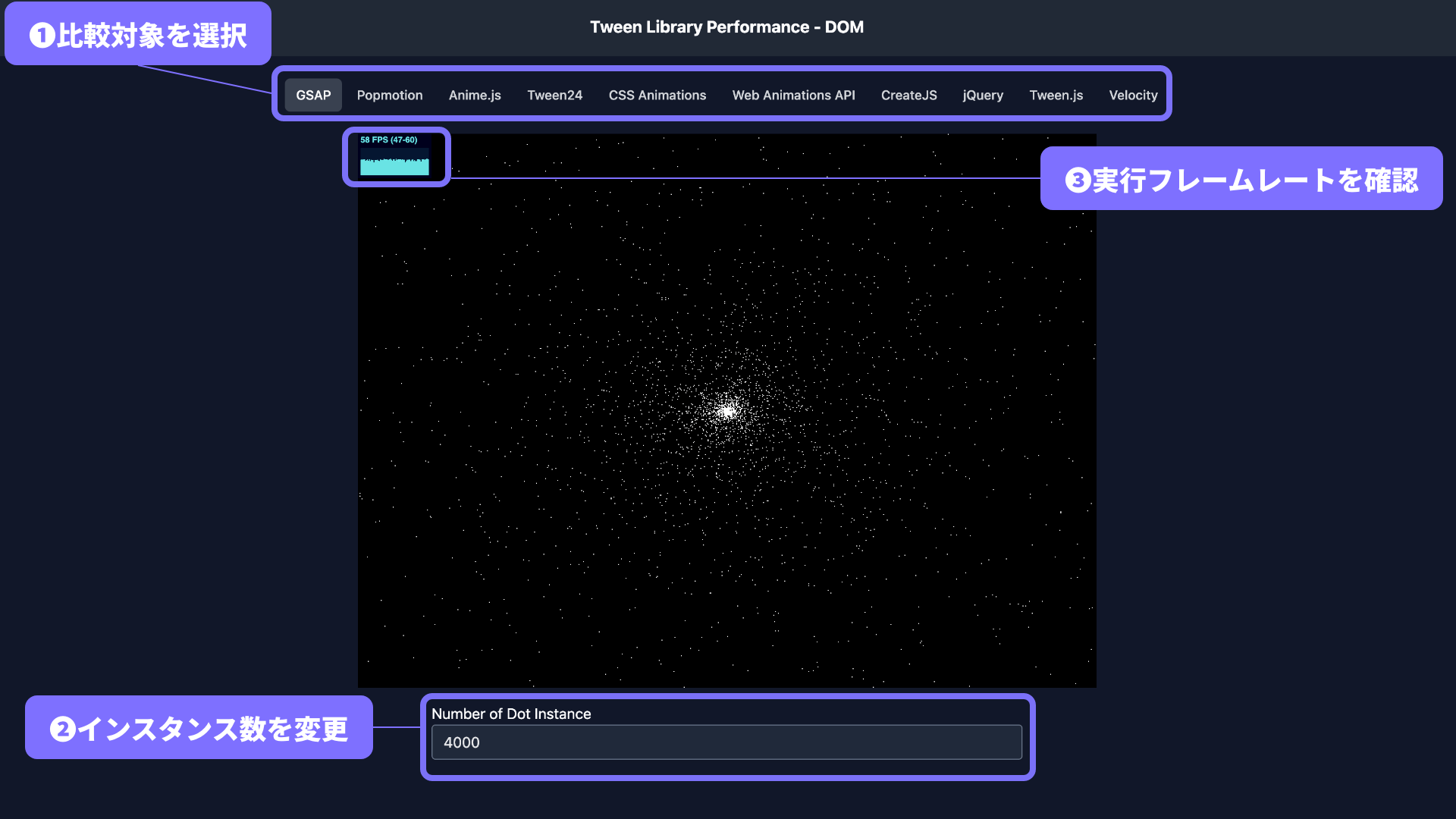
検証用デモはGitHubに公開しており、次のリンクから試せます。ページの上部でライブラリを切り替え、画面下部の入力フォームで画面に表示するドット(div要素)の数を変更します。ドット(div要素)の数が増えれば負荷が高まります。

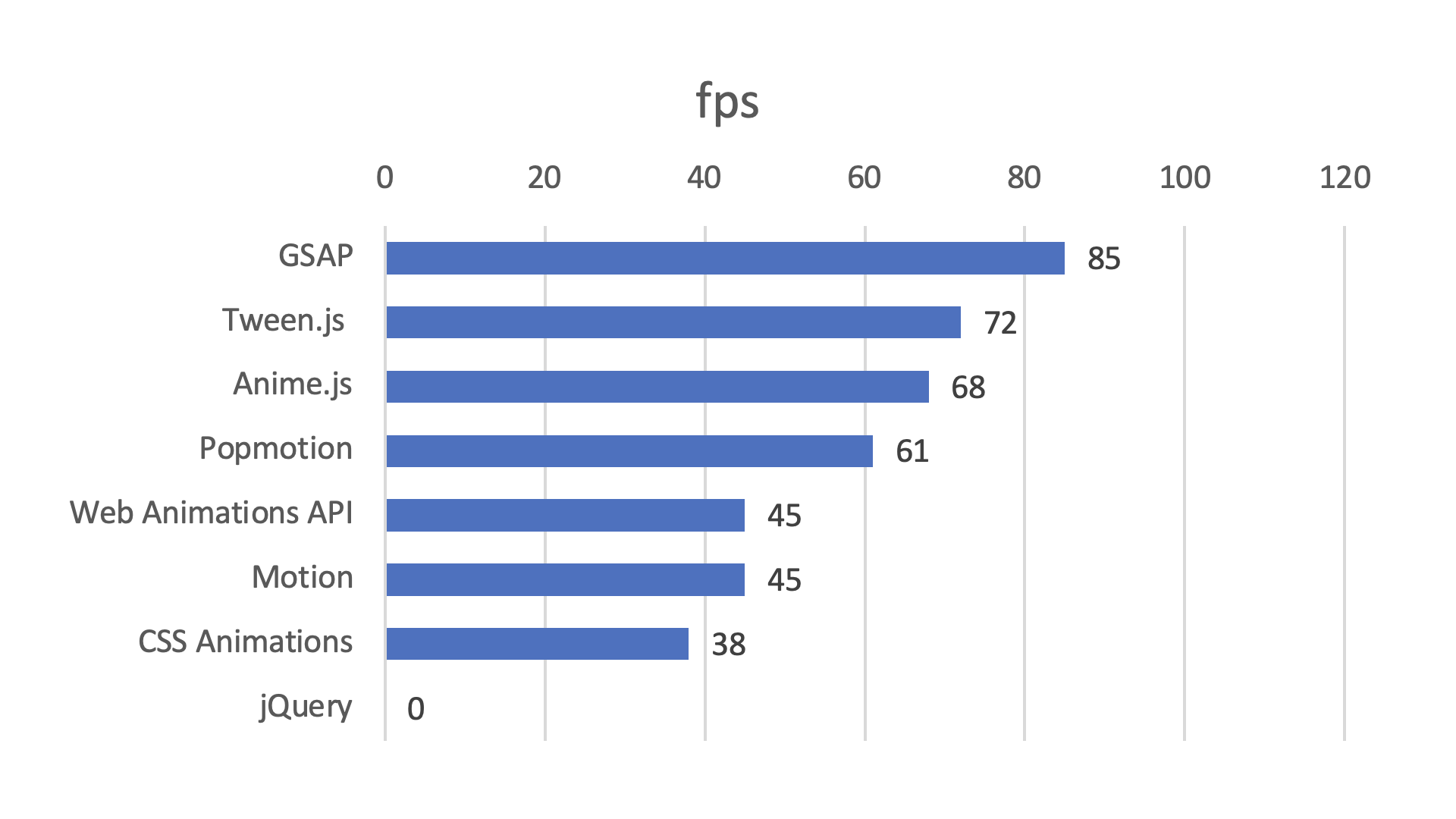
検証の結果は次のグラフのとおりです。グラフの数値が高いほど同時実行性能(多数のオブジェクトを同時に動かしたときのパフォーマンス)が良いことを示します。4,000個のdiv要素を同時に動かしたときの実行フレームレートの値をスコアとしました。

GSAPはもっとも性能がよく、Tween.jsとAnime.jsが次点として続きました。Reactで採用が大きいMotion(旧Framer Motion)は結果が優れませんでした。なお、jQueryはブラウザがフリーズする結果となりました。DOM要素を同時に大量に動かす機会は少ないと思いますが、4,000個のDOM要素で結果に差がでる程度です。動かすDOMが数点程度のUI実装には大きなインパクトはないでしょう。
※GSAPの公式サイトでも性能比較の検証ページがあります。本記事と比べてみるといいでしょう。
②WebGPUでの同時実行性能の比較
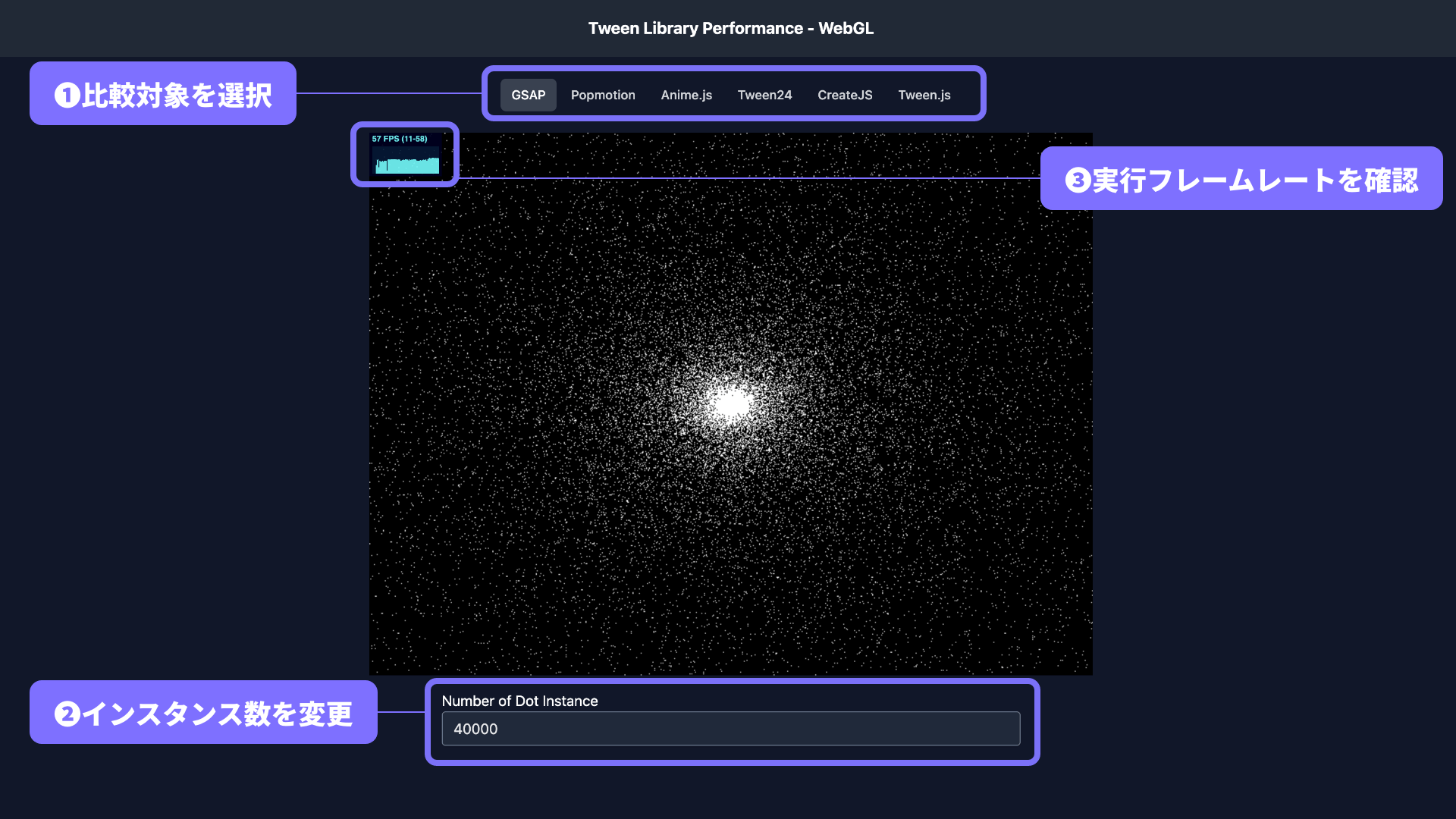
続いて、WebGPUで検証してみます。WebGPUとはWebGLの後継技術であり、描画負荷が極めて低く、DOMよりもはるかに多くのオブジェクトを表示できます。描画負荷が少なくなるため、アニメーションライブラリの計算負荷がDOM版の検証より顕著にあらわれるはずです。

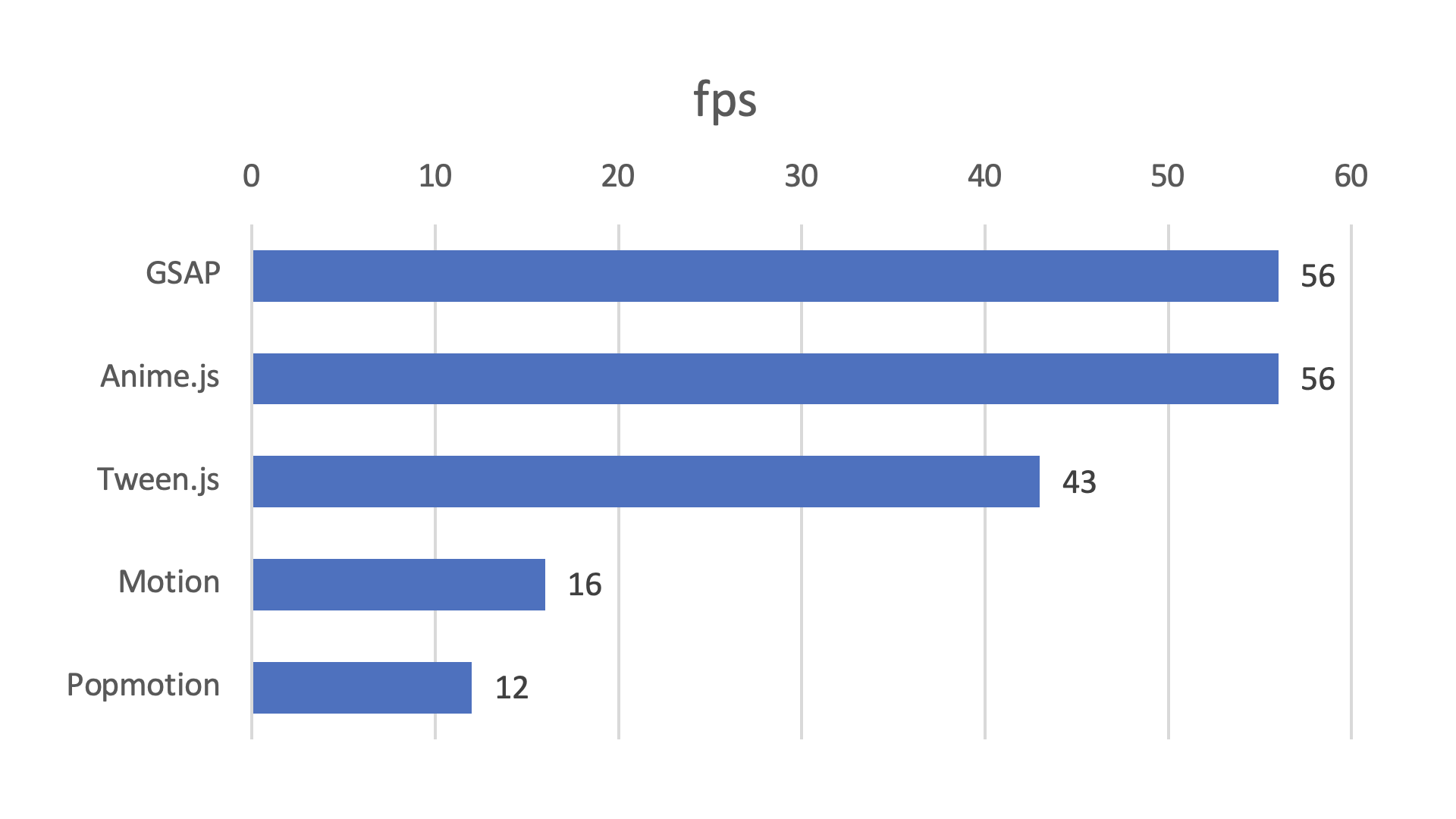
WebGPUでは次の結果となりました。この検証では、40,000ドットを同時に動かしたときの、実行フレームレートの値をスコアとしてます。

GSAPとAnime.jsのスコアが優れており、逆にMotionはWebGPU用途では性能的に厳しいことがわかりました。WebGPUは表現によっては大量のオブジェクトを扱う場面があるので、JavaScriptライブラリの実効性能は意識したほうがいいでしょう。
※WebGPUに対応していない技術(Web Animations API、CSS Animations、jQuery)は検証から除外してます。
※WebGPUの制御にはPIXI.js v8を利用しています。
まとめ
今回は性能比較を中心として紹介しました。パフォーマンス観点ではGSAPやAnime.jsが優れていることが確認できました。しかし、ゲーム・プログラミングアート・ウェブサイトのインタラクションなど、用途によって適したアニメーションライブラリは異なるので、長所短所を見極めて利用するのがいいでしょう。
ICS MEDIAでは、今までもHTML関連の検証データとして「描画系JSライブラリの性能比較」や「スマホブラウザでのWebGL描画性能の検証」を公開していました。今後も技術検証を続けていきますので、ICS MEDIAを引き続きチェックくださいませ。
※検証はMacBook Pro M3 Max (2023)で、macOS 15.6.1、Chrome 139を利用して検証しています。MacのディスプレイはProMotionテクノロジーによってChromeで最大120fpsがでます。
※本記事は2017年に公開していましたが、2022年と2025年に再検証を実施し、内容を更新しています。2017年と2022年の検証結果はリポジトリのTagで確認できます。
※この記事が公開されたのは8年前ですが、4か月前の8月に内容をメンテナンスしています。

