以前、記事「[商用利用可能!高品質なオススメ日本語Webフォント8選(無料フォント多数)](https://ics.media/entry/13498/)」にて日本語のWebフォントを紹介しました。無料のWebフォントを中心に紹介しましたが、種類が少なく使いたいフォントがないといった場合も多いかと思います。
そういった場合に有償のWebフォントサービスが候補として挙がりますが、使用できる書体数やPV数の制限などサービス内容の違いがあり、どのサービスを選択するか悩ましいのではないでしょうか。今回は5つのWebフォントサービスを取り上げ、それぞれで扱っている書体数やプラン内容などを徹底比較します。
TypeSquare

「TypeSquare」はモリサワが提供しているWebフォントサービスです。800を超える書体(和文フォントは695書体)から選択可能で、主な書体として「新ゴ」「リュウミン」「じゅん」などがあります。
プランについて
プランの違いとして書体数やドメイン数、PV数の上限が異なります。書体やドメインの追加はオプションでカスタマイズができ、PV数は超過した分が追加課金される仕組みとなっています。
セルフホスティング用のプランも用意されています。セルフホスティングとは、フォントデータを自身が保有するサーバーへアップロードしWebフォントとして使用する形式で、別サーバーへのアクセスが制限されているケースなどに有効です。
また「MORISAWA PASSPORTプラン」もあり、モリサワ製品を所有している場合に、追加料金なしでスタンダードプランの内容が利用できるためかなりお得です(※)。ただし、こちらはPVが超過した場合は配信が停止されるようですので、注意が必要です。
※ 使用している製品によってはプランが適用されない場合や使用制限がありますので、利用の際は必ずプランページをご覧ください。
トライアウト機能と高度な制御

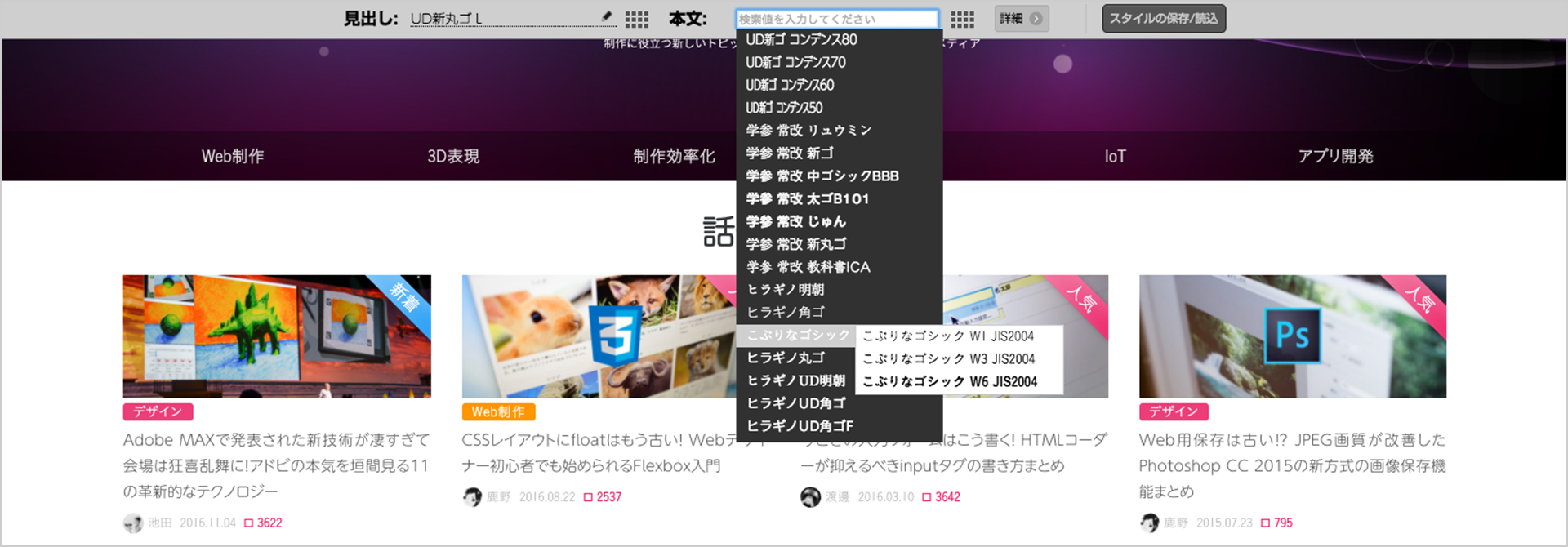
トライアウト機能として「TypeSquare Web Font Tryout」というサービスが提供されています。ウェブページのURLを指定すると、リアルタイムに書体やフォントサイズ、行間の変更が行え、実際にWebフォントを適用した場合の見た目をシミュレーションできます。
また「TypeSquare API」というAPIが提供されており、書体リストの取得やフォントの非同期呼び出し、Webフォントの読み込みや適用のイベント取得など、高度な制御も可能です。
Adobe Typekit

「Adobe Typekit」はAdobe Systemsが提供しているフォントサービスです。有償プランでは5,660以上の書体(和文フォントは125書体)から選択可能で、主な書体として「源ノ明朝」「源ノ角ゴシック」「小塚ゴシック」「小塚明朝」「Futura」などがあります。
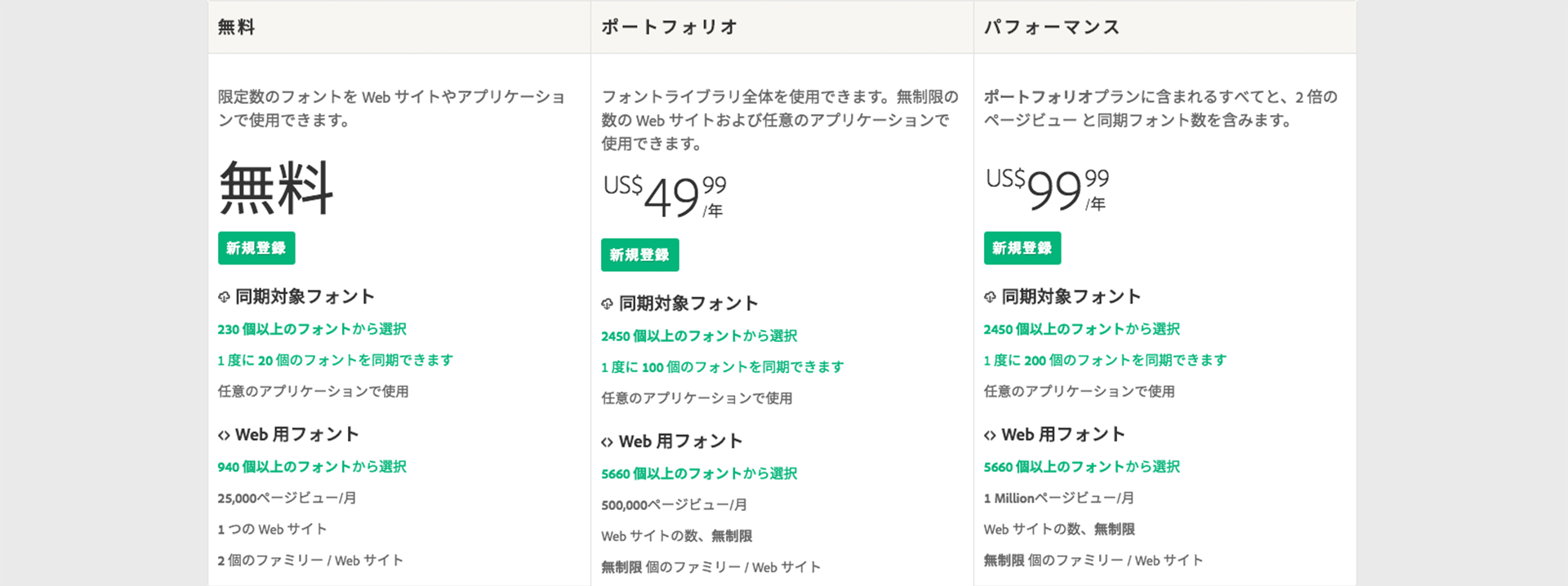
プランについて
「Adobe Creative Cloud」のメンバーであれば、「ポートフォリオプラン」が追加料金なしで利用できます(※)。有償のプランであれば書体数とドメイン数の上限がないため、制限なく好きなだけ色々なサイトへ利用できます。またPV数の上限は設けられていますが、超えた場合でも追加料金の請求や配信が停止することはないようです。ただし、超過した状態が継続するような場合はプランのアップグレードの連絡がくるようですので、プランの変更を行いましょう。
※ 使用している製品によってはプランが適用されない場合や使用制限がありますので、利用の際は必ずプランページをご覧ください。
イベントの制御

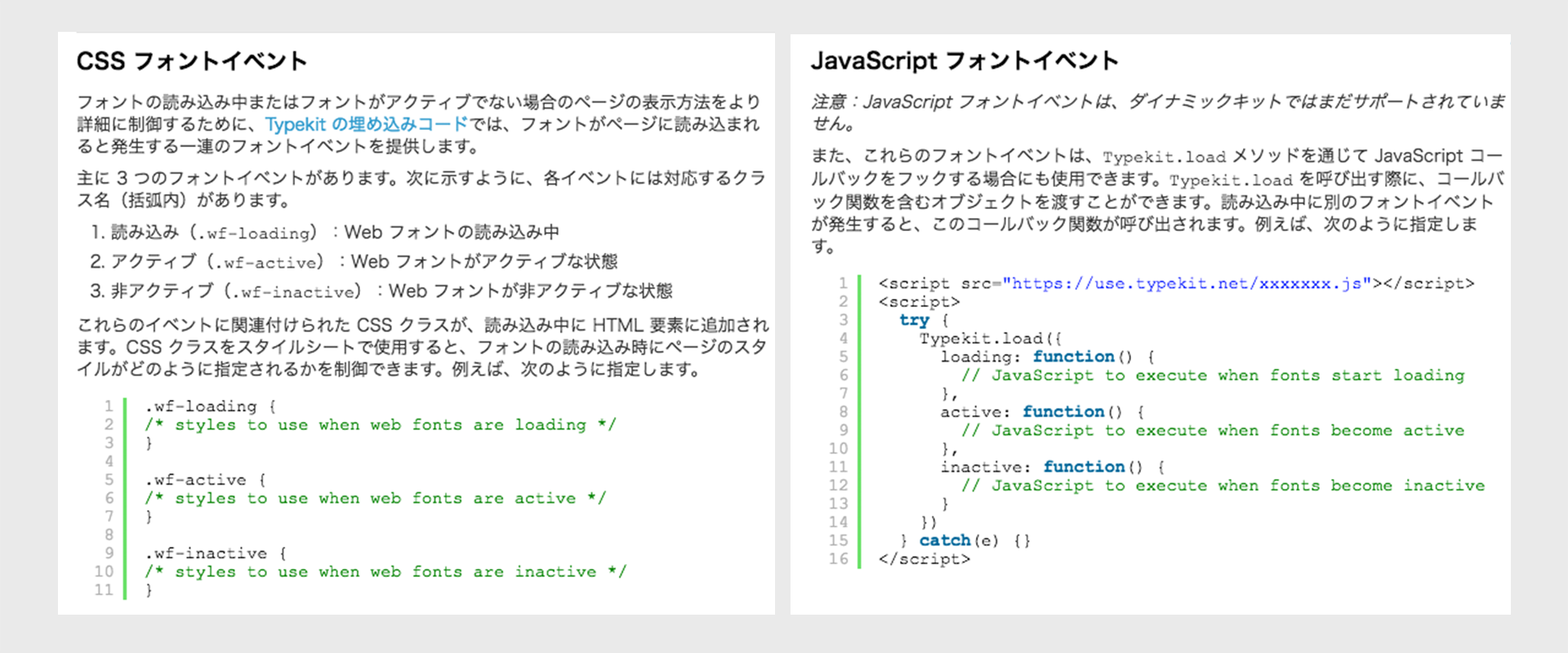
高度な利用方法として、「CSSフォントイベント」と「JavaScriptフォントイベント」があります。Webフォントの「読み込み中」「アクティブ状態」「非アクティブ状態」のそれぞれでCSSクラスかコールバック関数が設定できるようになっており、Webフォントが適用されるまでの制御や、Webフォントが使用できない場合のフォールバックの設定などが行なえます。
ただし、JavaScriptフォントイベントはダイナミックキット(ページ中で使われている文字を検出して、必要となる文字のみを読み込む機能)ではまだサポートされていないため、注意が必要です。
FONTPLUS

「FONTPLUS」は、ソフトバンク・テクノロジーが運営しているフォントサービスです。885書体(和文フォントは814書体)から選択可能で、主な書体として「筑紫明朝」「丸明オールド」や、モリサワの「新ゴ」「見出ゴMB31」なども利用できます。
プランについて
有償プランにドメイン数や書体数の制限はありませんが、他のサービスと異なりPV数に応じた料金を事前に支払うプリペイド方式となっており、PVの動向や予算に合わせて使用料金を調整できるのが特徴です。セルフホスティング用のプランも用意されています。
また初回のみ入会金が必要となりますが、2017年1月31日まで入会金無料のキャンペーンが行われています。
2種類のカーニング機能

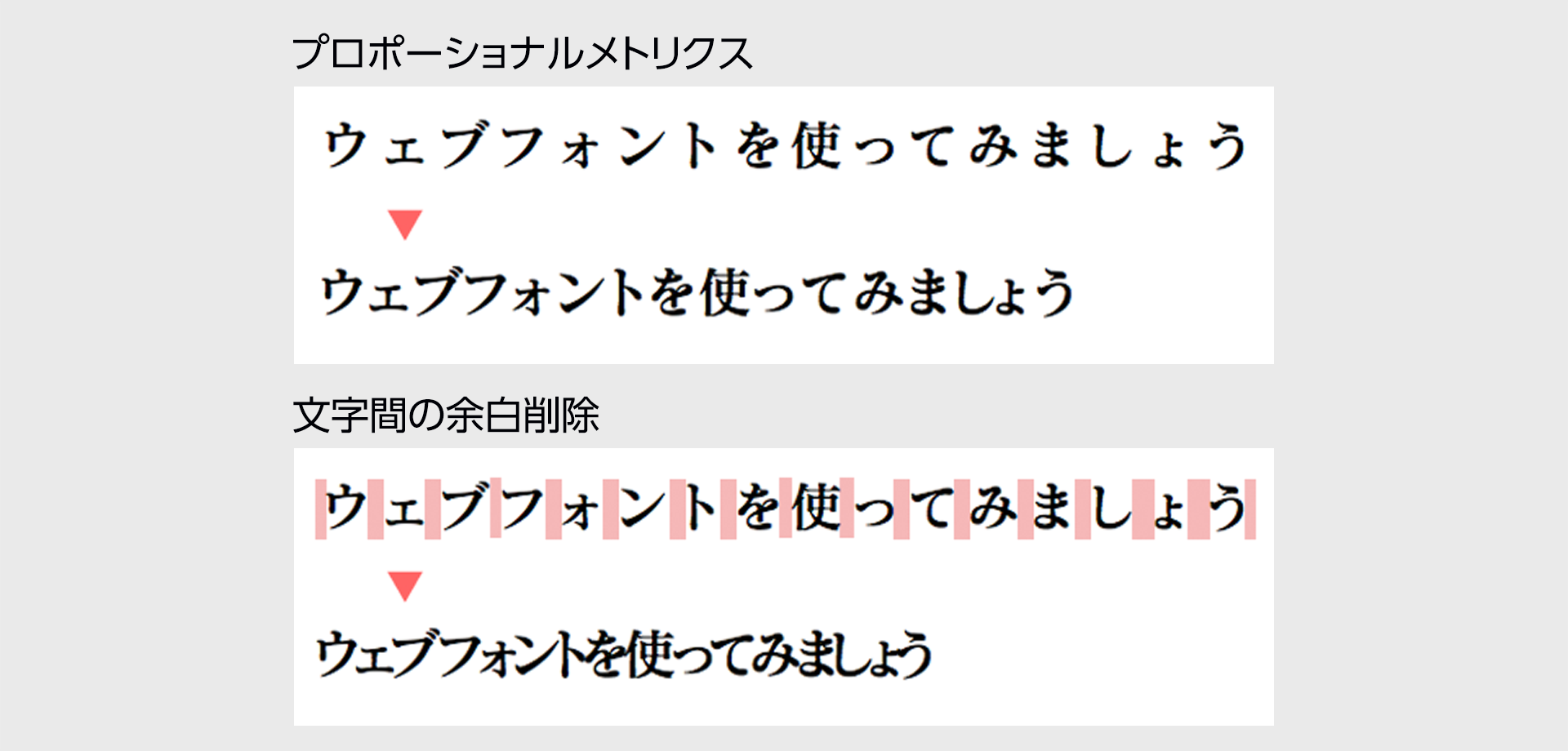
字詰め(カーニング)に関して、「プロポーショナルメトリクス自動調整」と「字間余白の一括削除」という、2種類の機能が提供されています。「字間余白の一括削除」では字間の余白がすべて削除されるため、letter-spacingを使った字詰めが実現できます。詳しくはFONTPLUSの「字詰め機能」ページをご覧ください。
DynaFont Online

「DynaFont Online」はダイナコムウェアが提供しているWebフォントサービスです。300以上の書体(和文フォントは327書体)から選択可能で、主な書体として「DFP太丸ゴシック」「DFP平成明朝」などがあります。
プランについて
書体単位でのプランがあり、1書体からの利用も可能です。「非商用利用」のプランでは1/10の価格のため、ブログや個人サイトなどでも手軽に利用できます。
今回紹介したサービスの中で唯一PV数の制限がないため、ケースによっては非常に低コストで導入できるかもしれません。ただし、2017年度以降は変更となる可能性があるようですので、注意が必要です(詳しくはこちらのお知らせを参照ください)。
豊富なサポートツール

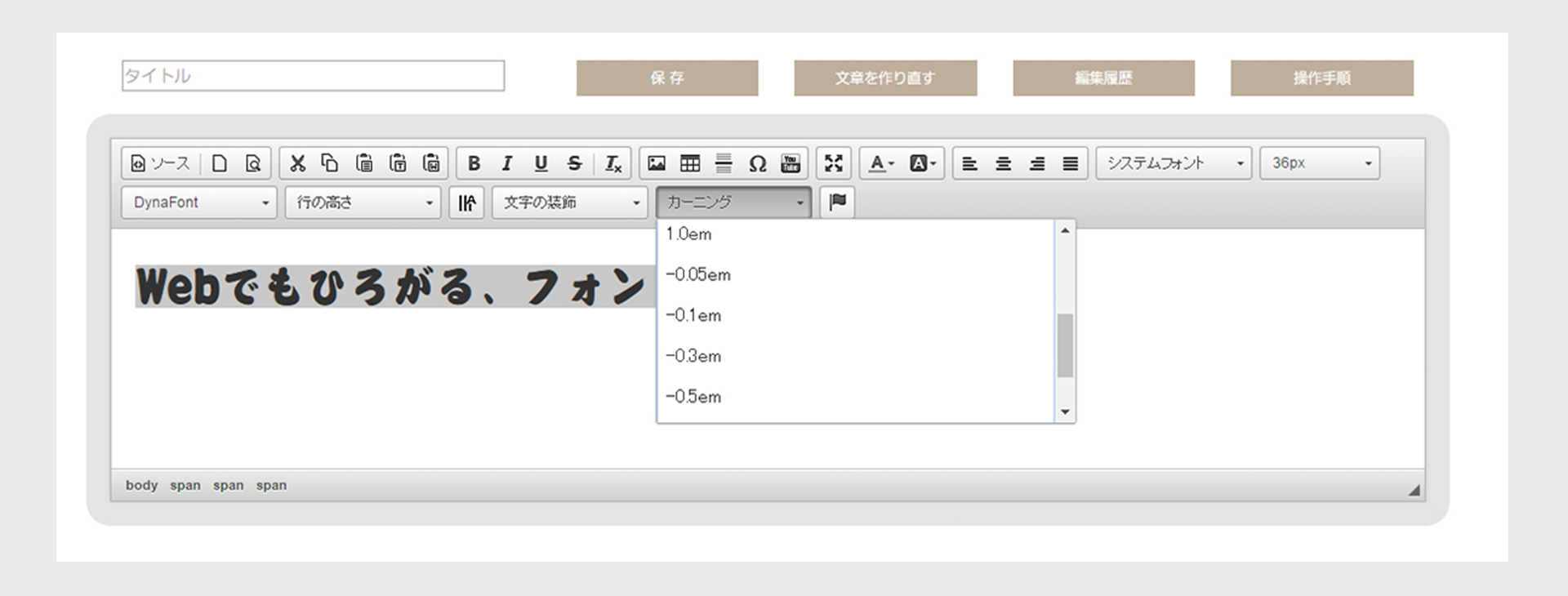
DynaFont Onlineの特徴として、多くのサポートツールが用意されています。たとえば、「DFO Web Editor」はプログラムに不慣れな方を対象に提供されているWebツールです。エディター上で1文字ずつの字詰めを行いCSSを書き出すというサポート機能が搭載されています。他にも、「[DFO JavaScript Generator](https://dfo.dynacw.co.jp/service/JS_Gen.aspx](https://dfo.dynacw.co.jp/service/calling_service.aspx)」などの便利なツールが用意されています。
fonts.com

「fonts.com」はMonotypeが提供している、海外で有名なフォントサービスの1つで、40,000以上の書体(和文フォントは215書体)があります。
プランについて
「ベーシック」から「マスター」まで4つの有償プランがあり、「スタンダード」以上のプランの場合は字詰めや動的なサブセット化の機能が有効になり、セルフホスティングでの利用も可能になります。無料プランでは使用するサイトに「fonts.com」のバナーの掲載が必要となります。
豊富な書体
海外のサービスですが、「イワタフォント」や「モトヤフォント」などの和文フォントにも対応しています。また「AXIS」や「Helvetica」、「DIN」などの有名書体が揃っているのが魅力です。
各サービス比較表
各サービスのプラン内容を、比較しやすいようまとめました。検討の参考になれば幸いです。
| サービス | プラン | 料金 | 利用 可能 書体数 |
ドメ イン数 |
PV 制限 |
字詰 対応 |
動的 サブ セット化 |
|---|---|---|---|---|---|---|---|
| TypeSquare | スタンダードプラン(無料) | ¥0 | 1書体 /全書体 |
1ドメイン | 1万 PV /月 |
◯ | ◯ |
| スタンダードプラン(I) | ¥2,160 /月 |
3書体 /全書体 |
2ドメイン | 25万PV /月 |
◯ | ◯ | |
| スタンダードプラン(II) | ¥4,320 /月 |
制限なし /全書体 |
5ドメイン | 100万PV /月 |
◯ | ◯ | |
| MORISAWA PASSPORTプラン(クラウド) | ¥0 | 制限なし | 制限なし | 1,000万PV /年 |
◯ | ◯ | |
| セルフホスティング(I) | ¥2,160 /月 |
3書体 /全書体 |
1ドメイン | 25万 PV /月 |
◯ | ✕ (*1) | |
| セルフホスティング(II) | ¥4,320 /月 |
制限なし /全書体 |
1ドメイン | 100万PV /月 |
◯ | ✕ (*1) | |
| MORISAWA PASSPORTプラン(セルフホスティング) | ¥0 | 制限なし | 1ドメイン | 1,000万PV/年 | ◯ | ✕ (*1) | |
| Adobe Typekit | 無料 | ¥0 | 2ファミリー /940書体 |
1つのWebサイト | 2.5万PV /月 |
◯ | ◯ |
| ポートフォリオ | $49.99 /年 |
制限なし /5,660書体 |
制限なし | 50万PV /月 |
◯ | ◯ | |
| パフォーマンス | $99.99 /年 |
制限なし /5,660書体 |
制限なし | 100万PV /月 |
◯ | ◯ | |
| FONTPLUS | 無料トライアル | ¥0 | 一部利用できないフォントあり | 1サイト | 5,000PV /6ヶ月 |
◯ | ◯ |
| スマートライセンス(*2) | ¥1,080 /月 〜¥518,400 /年 |
制限なし /885書体 |
制限なし | 10万PV 〜4,800万PV /月 |
◯ | ◯ | |
| バリューライセンス(*2) (セルフホスティング) |
¥12,960 /年 |
制限なし /885書体 |
1サイトのみのご利用 | 360万PV /年 |
◯ | ◯ | |
| fonts.com | 無料 | $0 | 制限なし /3,000書体 |
2プロジェクト | 2.5万PV /30日 |
✕ | ✕ |
| ベーシック | $5 /月 |
制限なし /3,000書体 |
2プロジェクト | 5万PV /30日 |
✕ | ✕ | |
| スタンダード | $10 /月 |
制限なし /40,000書体以上 |
制限なし | 25万 /30日 |
◯ | ◯ | |
| プロ | $40 /月 |
制限なし /40,000書体以上 |
制限なし | 100万PV /30日 |
◯ | ◯ | |
| マスター | $100 /月 |
制限なし /40,000書体以上 |
制限なし | 250万PV /30日 |
◯ | ◯ | |
| DynaFont Online | 無料体験 | ¥0 /30日 |
3書体 | 制限なし | 制限なし (*3) |
試用版 | 試用版 |
| 商用利用(1書体) | 14,400円 /1書体 |
1書体 /300書体以上 |
1ドメイン | 制限なし (*3) |
◯ | ◯ | |
| 商用利用(全書体) | 72,000円 /全書体 |
制限なし /300書体以上 |
1ドメイン | 制限なし (*3) |
◯ | ◯ | |
| 非商用利用(1書体) | 1,440円 /1書体 |
1書体 /300書体以上 |
制限なし | 制限なし (*3) |
✕ | ✕ | |
| 非商用利用(全書体) | 7,200円 /全書体 |
制限なし /300書体以上 |
制限なし | 制限なし (*3) |
✕ | ✕ |
※1 管理画面から、必要なサブセットの作成は可能です。
※2 初回のみ入会金が必要です
※3 2017年度以降、変更になる可能性があります。
まとめ
Webフォントの利用が増えている一方で、提供するサービスの選択肢も増え、どのサービスを利用するかの検討が悩ましくなっています。今回紹介したすべてのサービスで無料のプランが用意されていますので、まずは導入前に1度試してみるといいでしょう。