私たちが毎日目にしているウェブサイトは、ユーザーの閲覧環境や使用する技術によって日々変化しています。今回は、2016年8〜10月に国内外のブックマークサイトで取り上げられた国内のリッチなウェブサイトを5つ取り上げ、どのような技術や表現手法が用いられているのかを解説します。
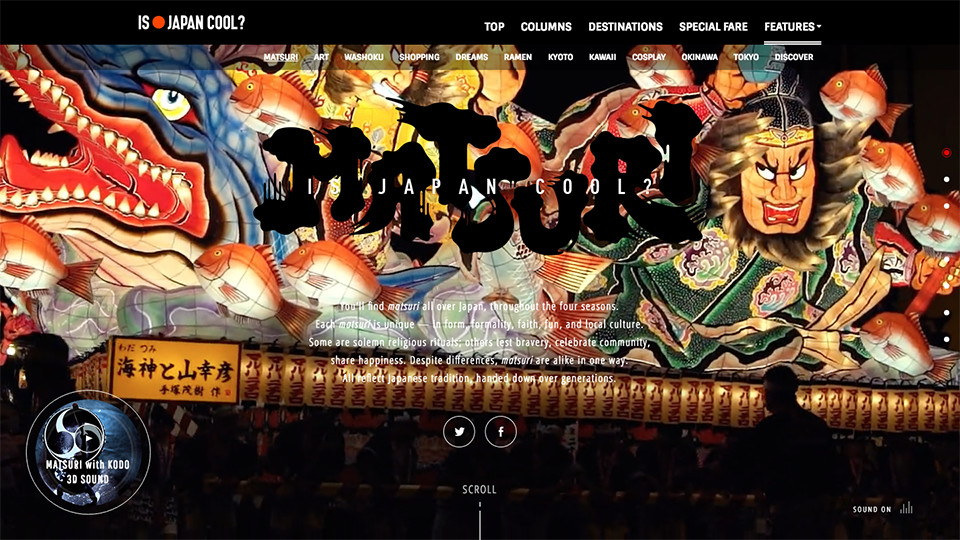
IJC MATSURI | IS JAPAN COOL?

ANAが運営する外国人向けのメディアサイト「IS JAPAN COOL?」で日本の祭りを紹介するスペシャルコンテンツ。サイトの背景一面に映像を表示し、迫力のある音で祭りの臨場感を表現しています。映像の他にもさまざまな演出が各所に用意されており、日本に訪れたことのない外国人でも日本の祭りを感じられます。

▲デスクトップ版では、祭り独特の所作に似せたUIで映像(数枚のコマ画像)をパラパラアニメのように操作できます

▲360度の全方向を撮影できるカメラの映像。デスクトップ版ではマウスドラッグ、スマートフォン版では端末傾きや向き(ジャイロセンサー)で視点を操作することにより、実際に祭りのど真ん中で観覧しているような体験ができます
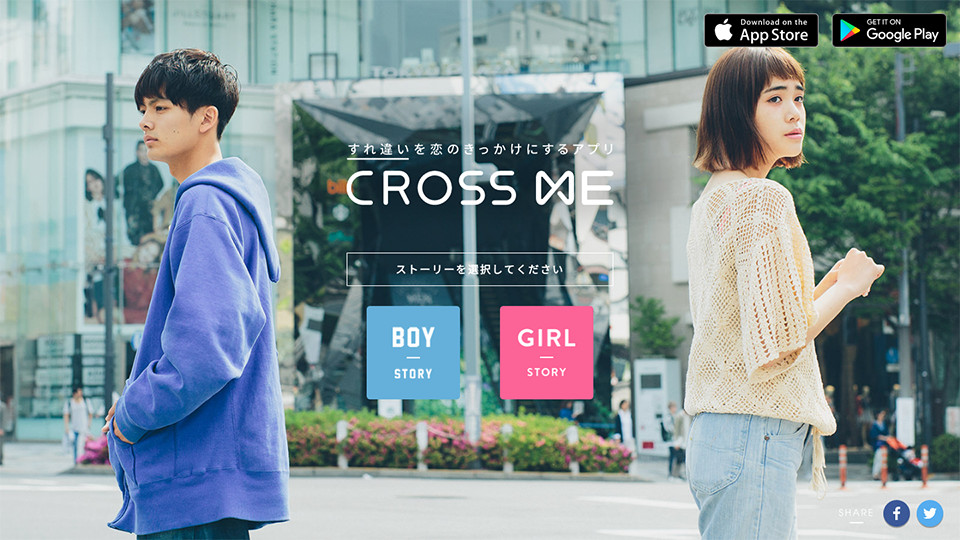
CROSS ME(クロスミー) – すれ違いを恋のきっかけにするアプリ

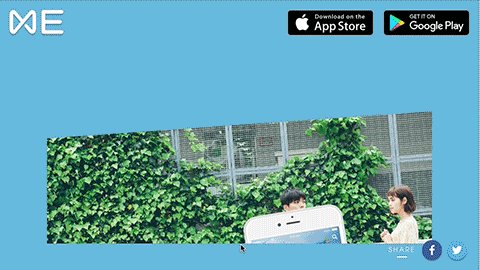
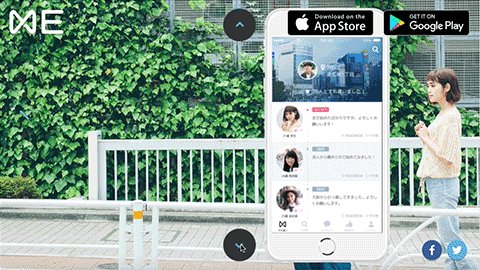
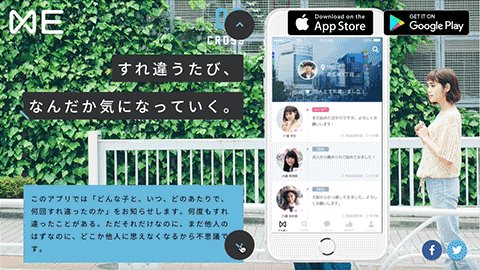
すれ違いを恋のきっかけにするスマートフォンアプリ「CROSS ME」のプロモーションサイト。ストーリーごとの画面遷移を男性は縦方向、女性は横方向でのスクロールで操作することで、アプリのテーマであるすれ違いを表現しています。レスポンシブデザインにも対応されており、デスクトップとスマートフォンでほぼ同じ表現・UIが実現されています。

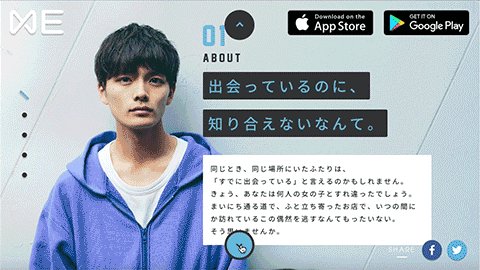
▲男性ストーリーの画面遷移の様子。画面遷移のなめらかなアニメーションは、背景やスマートフォンなどの画像とテキストをDOMで配置し、JavaScriptからCSS3のtransform属性を制御して実現されています

▲デスクトップ版ではマウスドラッグ、スマートフォン版ではスワイプした軌跡を表現するパーティクルの様子。JavaScriptの3DライブラリであるThree.jsを使って、WebGLで高速に描画することでスマートフォンでもなめらかに動作するように実装されています。Three.jsは3Dに特化したライブラリのため、3Dコンテンツにしか使えないイメージですが、なめらかな動きの実現のためにあえて2D表現に使うというユーザーの体感が意識された演出となっています
はみ出しプロジェクト|新しい学校のリーダーズ×コイケヤ

総合スナックメーカーのコイケヤが、青春をもっと個性的に過ごせるように応援する「はみ出しプロジェクト」を展開するキャンペーンサイト。サイト全体で動画やアニメーションGIF、ダンサーのビジュアルを使用して青春の活発さが表現されています。

▲デスクトップ版では、スクロール量に応じて右側のダンサーがパラパラアニメのようにアニメーションします。ダンサー間の切り替わり演出もフェードで心地よいものになっています

▲ダンサーが持っているスナック菓子の袋からページが出てくるという驚きの演出です。凸凹している袋の開け口に沿って、ページの背景を変形させているところに作り手のこだわりが見えます。この演出にもThree.jsが使われています
LAMDASH DNA | メンズシェーバー | Panasonic

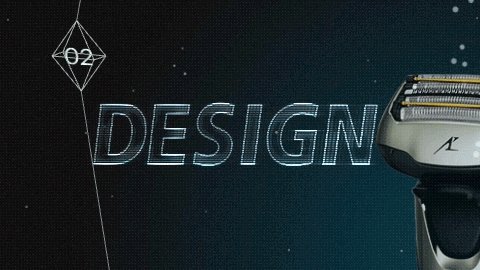
Panasonicのメンズシェーバー「LAMDASH」のプロモーションサイト。コンテンツが3Dで表現されており、背景に浮遊している螺旋状のパーティクルや、マウスの動きに追従する視点の変化により、奥行きを出しています。

▲画面遷移の様子。LAMDASHの歴史(DNA)を深掘るように視点が下に潜っていきます。ある程度潜ると、無数の点が集まってシェーバーの画像が表示されます。シェーバーの画像は2Dですが、画像に波打つ演出を加えたり、マウスの動きで傾きを加えたりすることで3Dのように表現されています

▲各セクションの見出し文字のエフェクト。文字の各所に明るさの変化やノイズを加えることで、じわっとしたゆらぎを演出しています
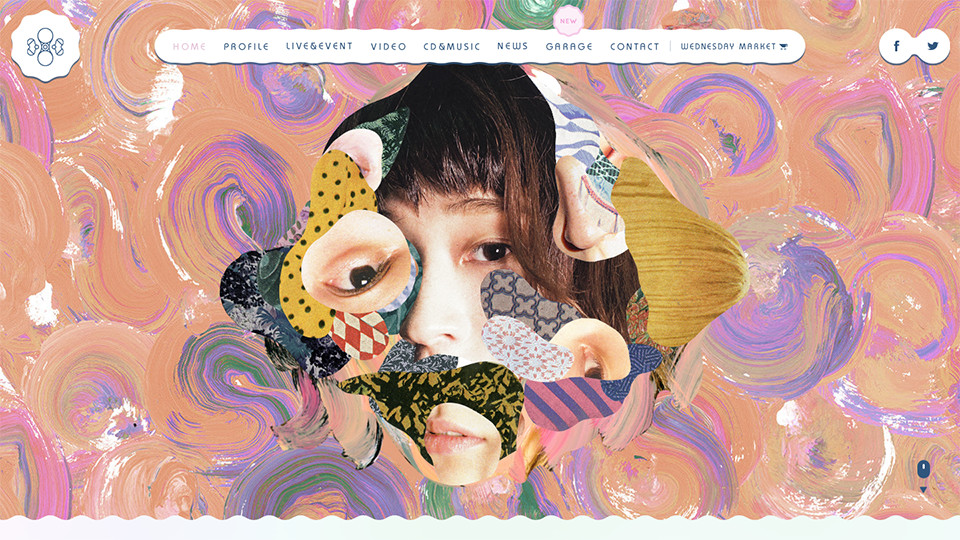
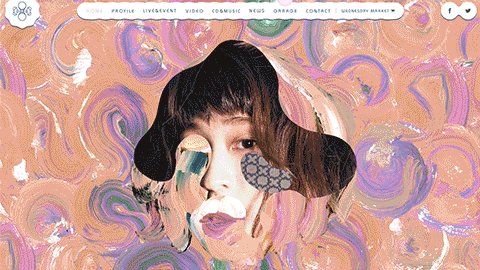
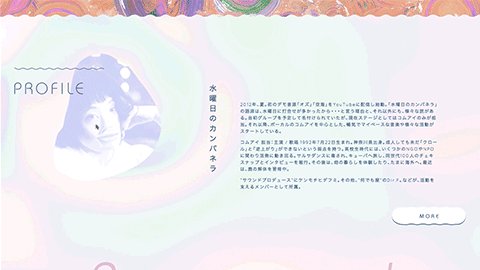
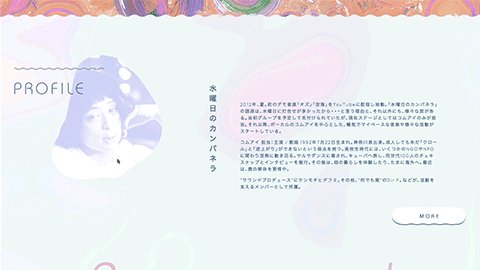
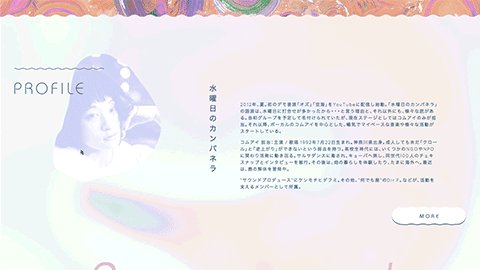
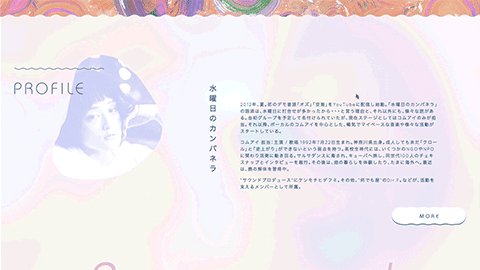
水曜日のカンパネラ OFFICIAL SITE

音楽ユニット「水曜日のカンパネラ」のオフィシャルサイト。ユニット名の「水」を連想させる演出が施されています。

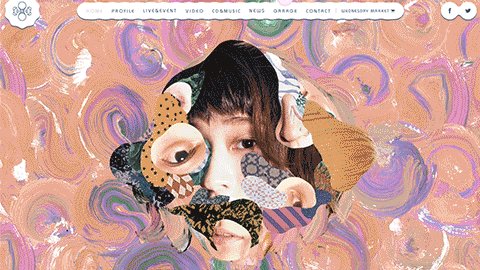
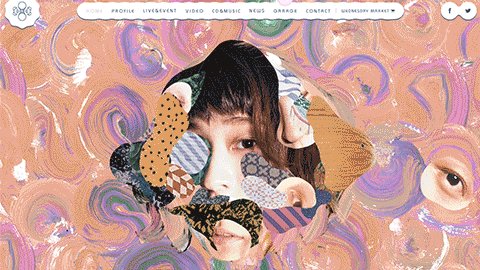
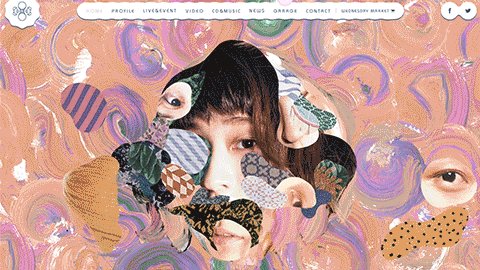
▲メインビジュアルの様子。顔の上に集まってきたパーツをマウスドラッグで移動できます。パーツを移動して離したときの動きの遊びが心地よく感じます。

▲サイト上でマウスを動かしている様子。水の波紋のようなエフェクトはThree.jsとシェーダーを組み合わせて実装されています(シェーダーについては記事「GLSLを使ってワンランク上の表現を! Three.jsでのぷるぷるシェーダーの作り方」にて解説)
最後に
今回さまざまなウェブサイトを調査した中で、リッチなウェブサイトにはいくつか共通点がありました。
- デスクトップ版での演出をスマートフォン版でも実現している
- CSS3、WebGLを使って描画処理の高速化を図っている
- WebGLを使う際はThree.jsを採用している
リッチなウェブサイトは元々Flashで実装されてましたが、スマートフォンの登場でFlashが閲覧できない端末が増え、その数は減っていきました。そのような中で、2014年にiOS 8でWebGLがサポートされたことにより、再びリッチなサイトが増え始めました。最近では、スマートフォンのスペックも以前と比べて飛躍的に高くなっており、動作負荷の影響でデスクトップでしか表現できなかった演出もスマートフォンで使えるレベルになってきています。
これからウェブサイトがどのように進化を遂げるのか。今後も目が離せません。