GIF画像に変わり得る新世代のアニメーション画像形式として、APNG(エーピング)とWebP(ウェッピー)があります。それらの画像ファイルを簡単に作成できるデスクトップアプリケーション「アニメ画像に変換する君」を弊社が開発し、無償でリリースしています。

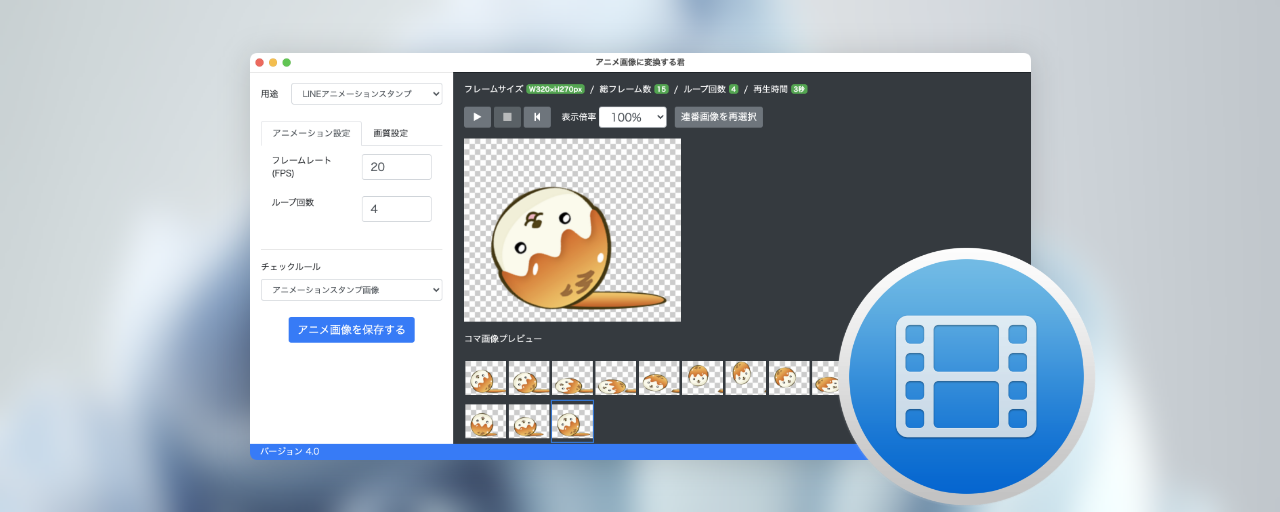
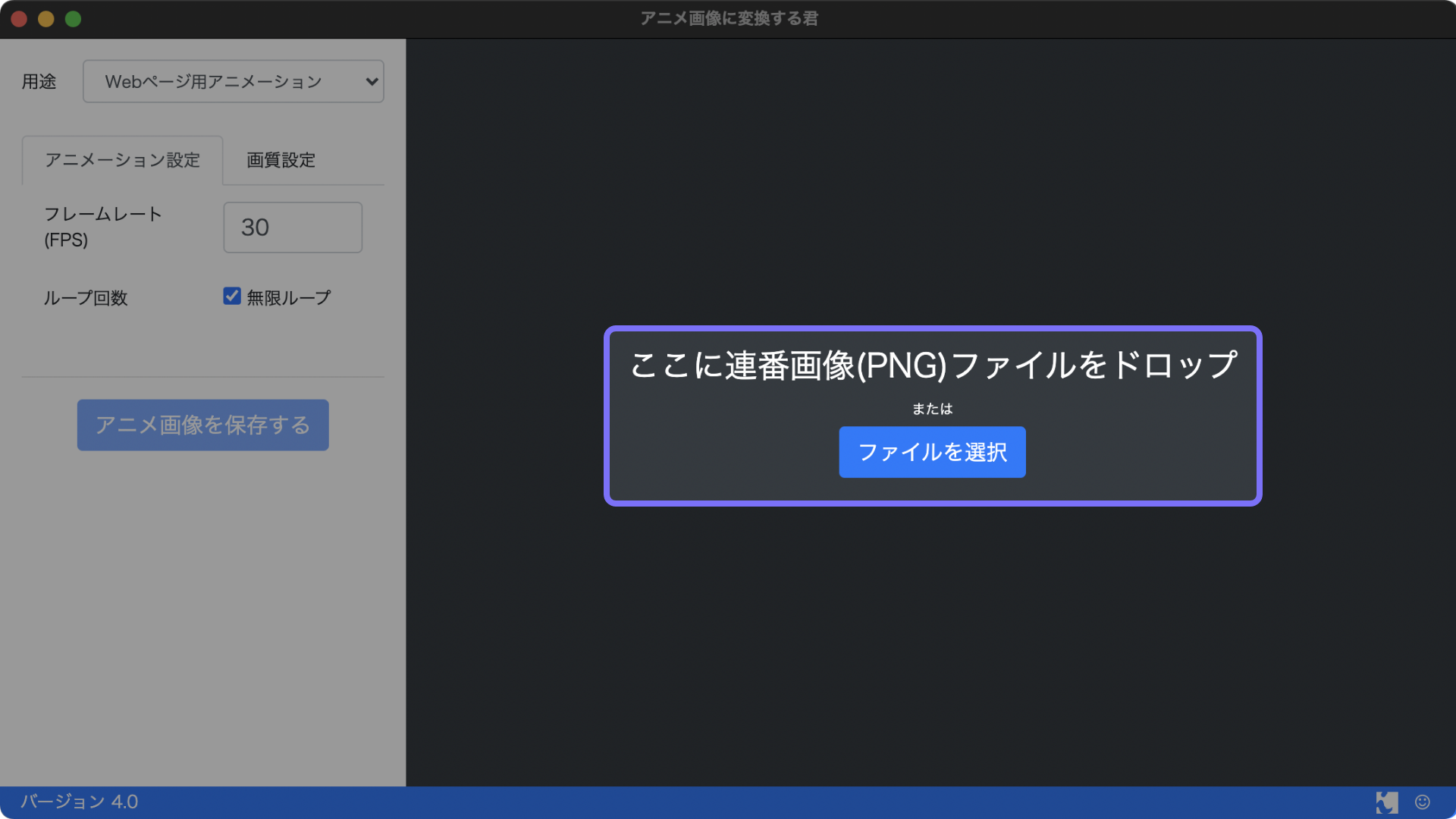
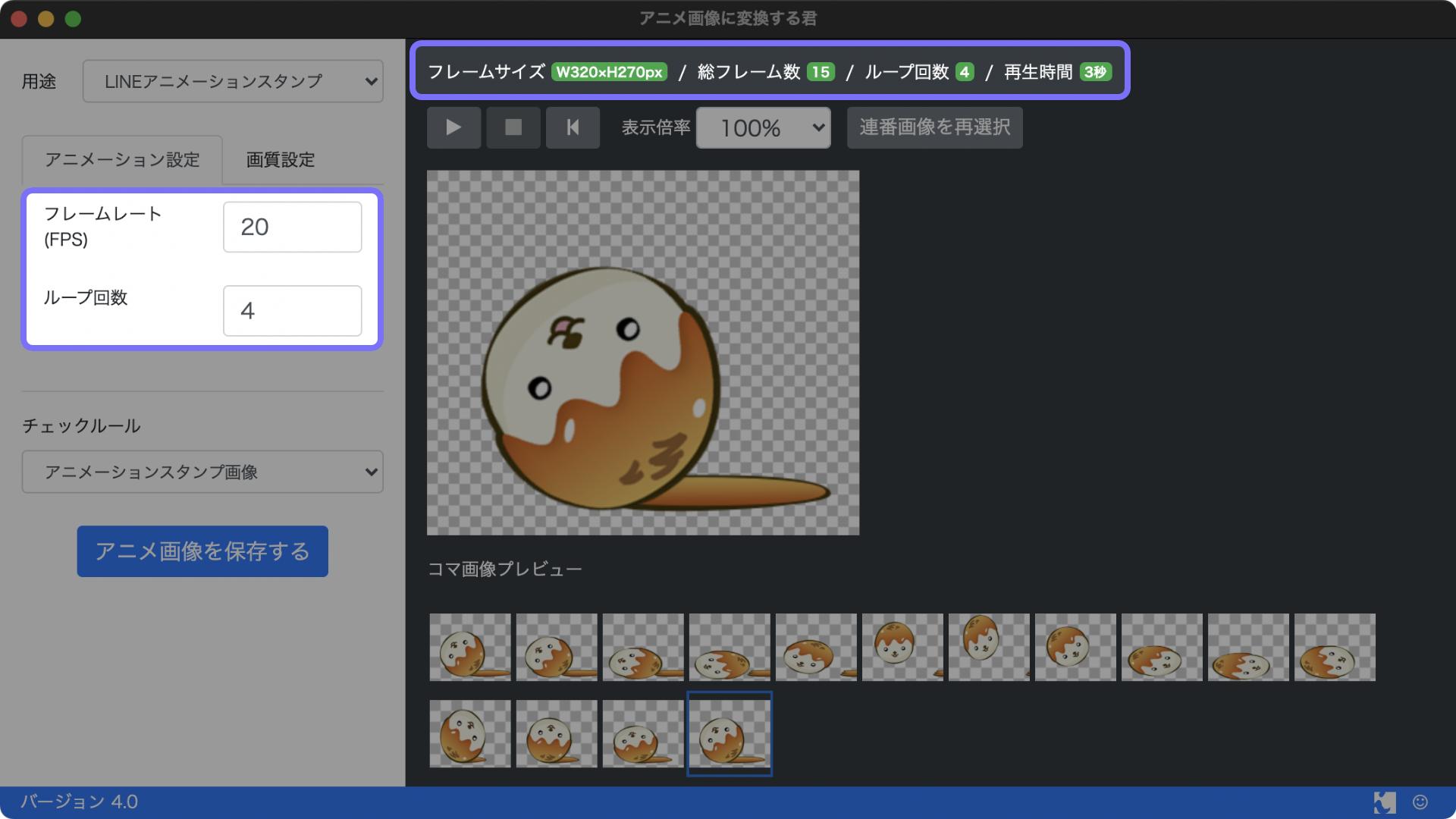
▲ デスクトップアプリケーション「アニメ画像に変換する君」
主な用途としてLINEアニメーションスタンプの制作に利用できます。LINEアニメーションスタンプはAPNG形式が採用されており、Adobe AnimateやPhotoshop等のソフトで制作したアニメーションをAPNG形式に変換する必要があります。
このアプリケーションを使えば、簡単な手順でLINEアニメーションスタンプ用のAPNG形式に変換できます。
▲「アニメ画像に変換する君」でのAPNG画像を書き出す操作手順。たった40秒でAPNG作成が完了
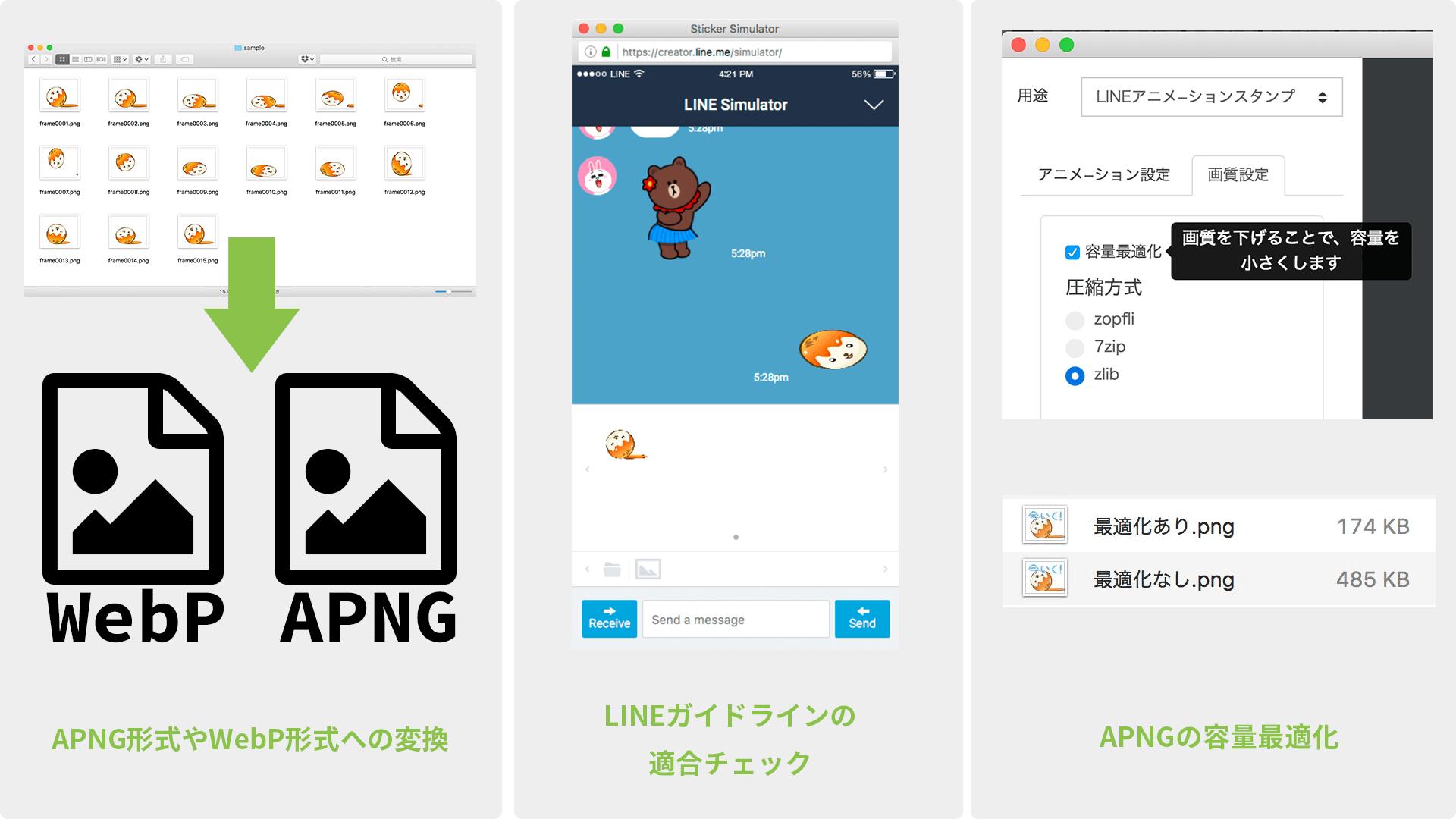
アニメ画像に変換する君でできること
APNG形式やWebP形式への変換を中心に、LINEアニメーションスタンプのガイドラインの適合チェックや、APNGの容量最適化機能を備えています。ウェブ制作用途にも利用でき、APNG・WebPファイルを表示するHTMLファイルの作成も行えます。

デスクトップアプリケーション「アニメ画像に変換する君」はmacOSとWindowsに対応し、無償で提供しています。インストール方法と使い方を紹介します。
アプリケーションのインストール方法
次のURLからソフトウェアをインストールできます。Windows 10以降とmacOS 10.15(Catalina)以降で利用できます。
「アニメ画像に変換する君」の使い方
①素材の作成
PNGの連番画像(画像シーケンス)を用意ください。PNGの連番画像の作成方法は次の記事「LINEのアニメーションスタンプはこう作る! APNGファイルの作り方を徹底解説」を参考にするといいでしょう。
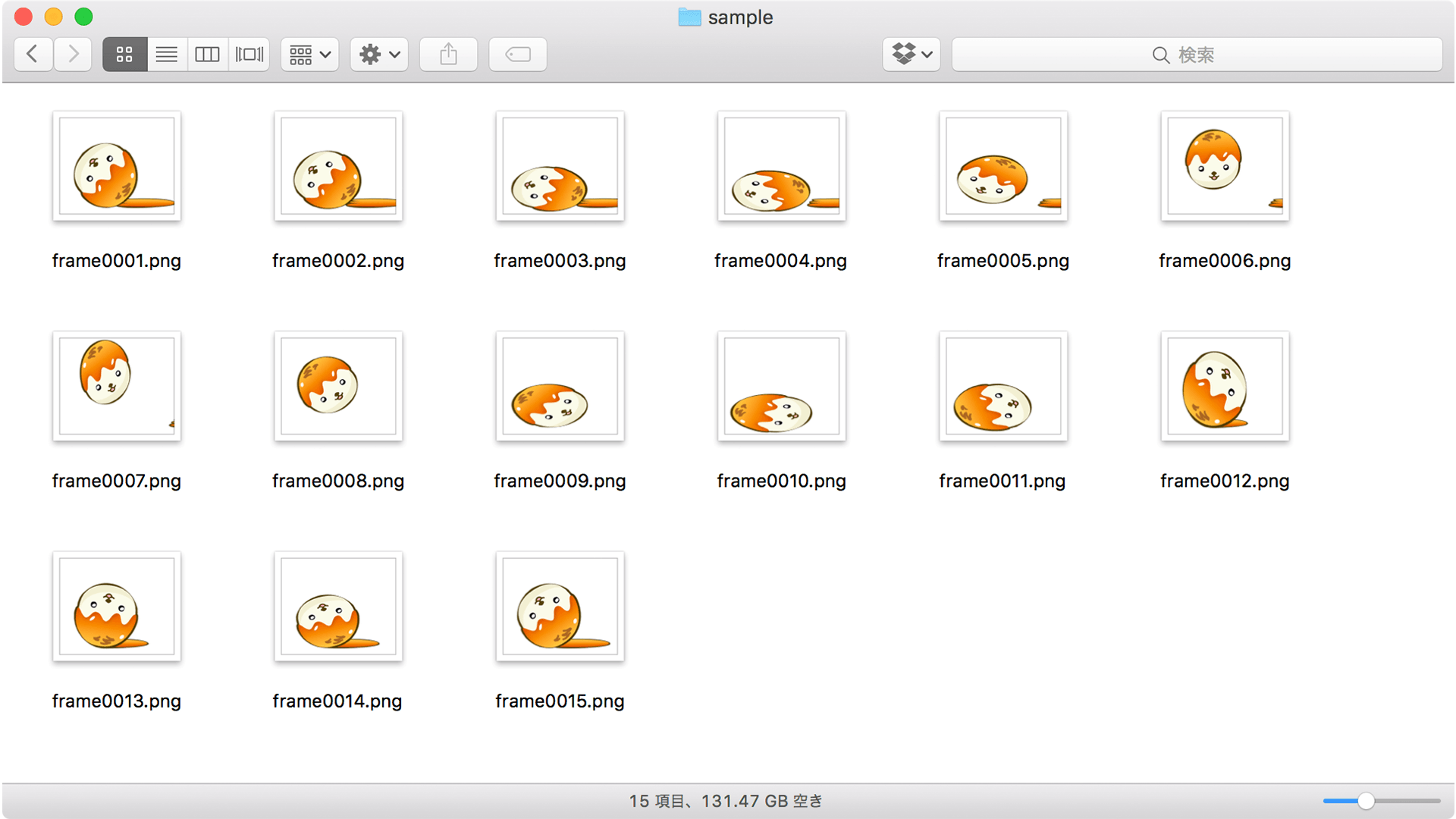
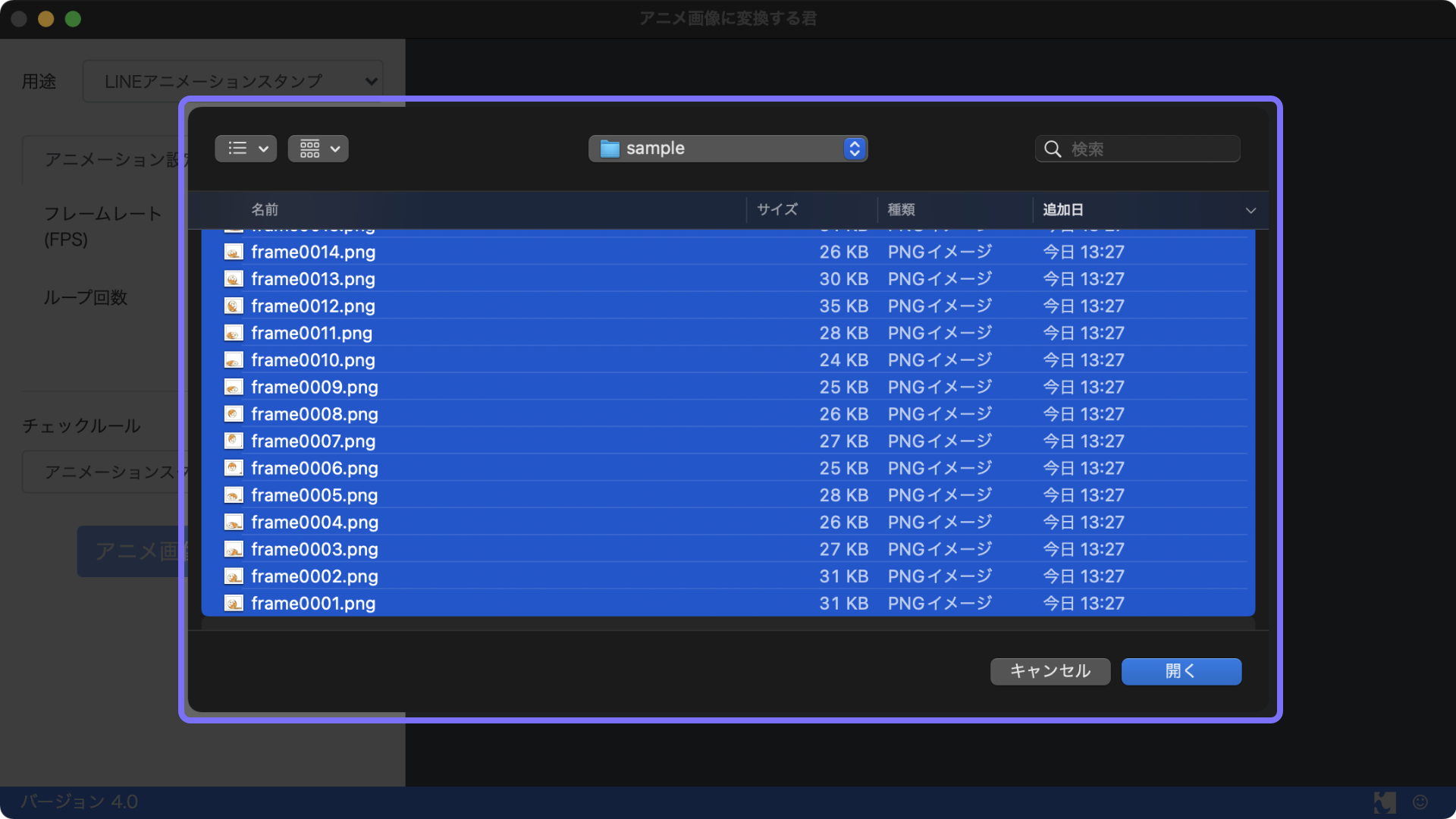
連番画像とは、ファイル名に数字が振られている複数のファイルを指します。例として、次の図板のようにframe0001.png〜frame0015.pngという名前にします。

※お試し用の連番画像のサンプルファイル(ZIP)を用意しています。手元で試したい方はダウンロード後に展開してご利用ください。
②連番画像の読み込み
「アニメ画像に変換する君」を起動し、[ファイルを選択]ボタンを選択します。

ファイルダイアログでは、ファイルをShiftキーを押しながら複数枚選択し、[開く]をクリックします。

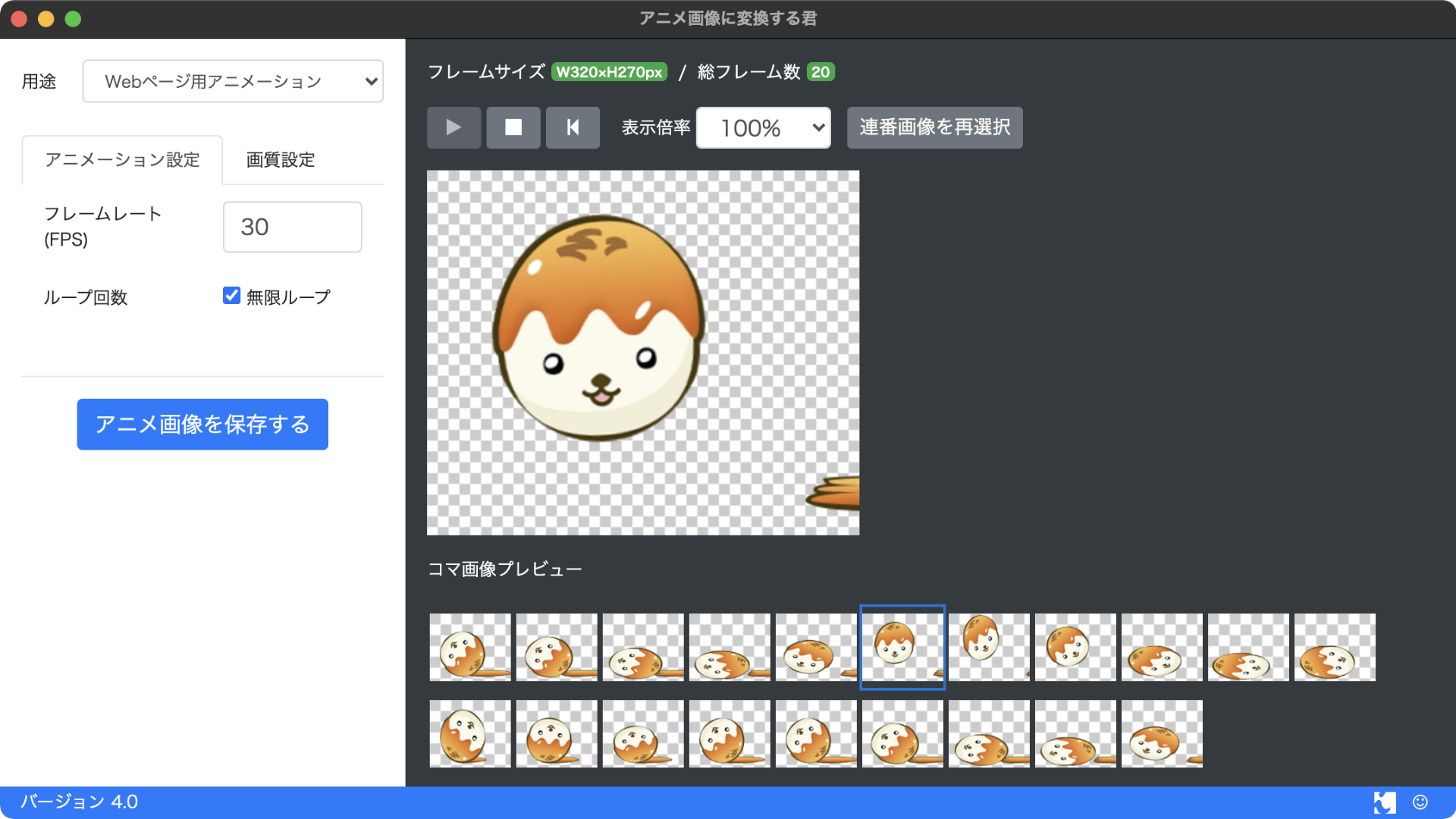
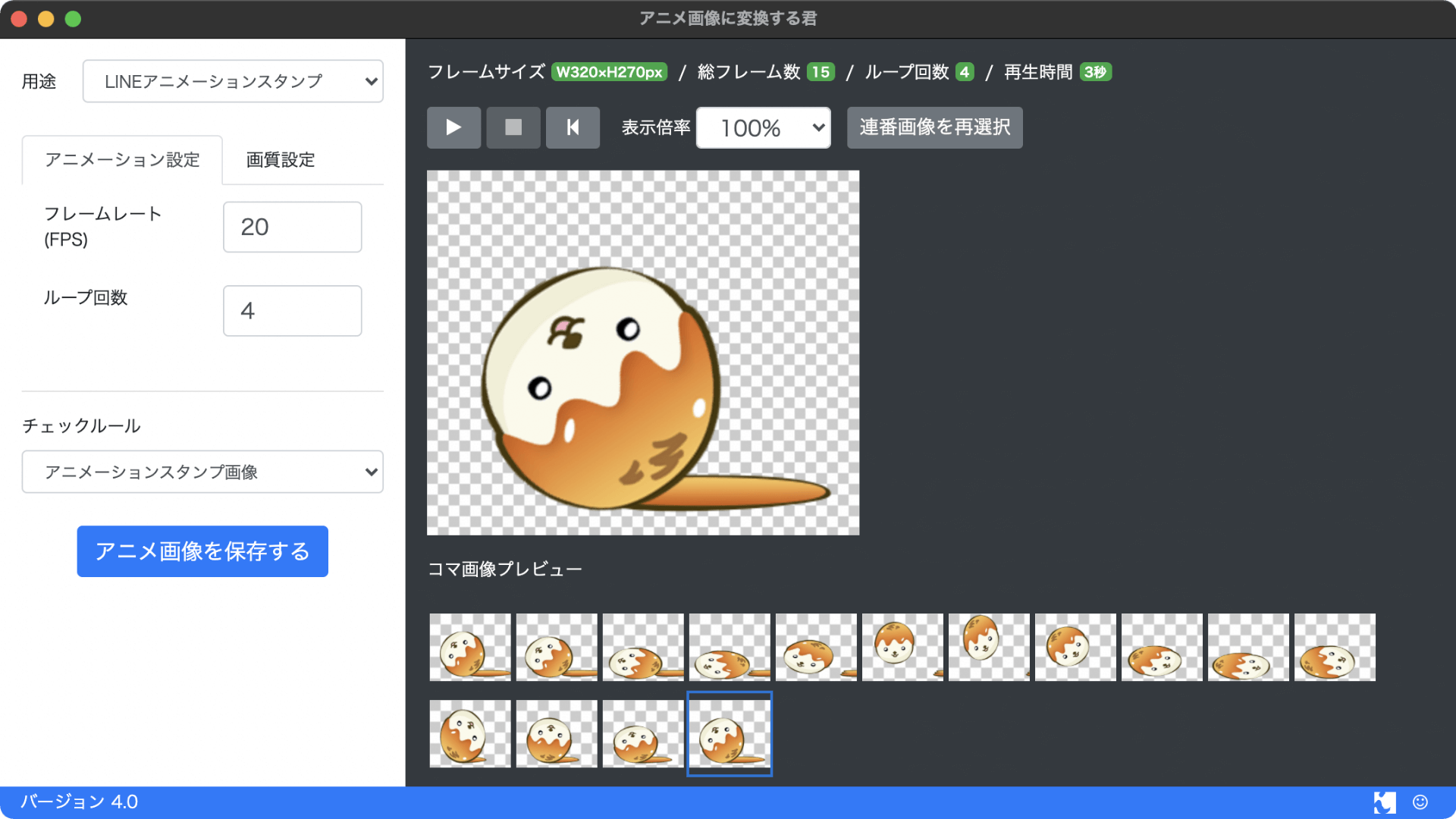
すると、「アニメ画像に変換する君」の画面内に複数の画像が読み込まれ、自動的にアニメーションが再生されます。

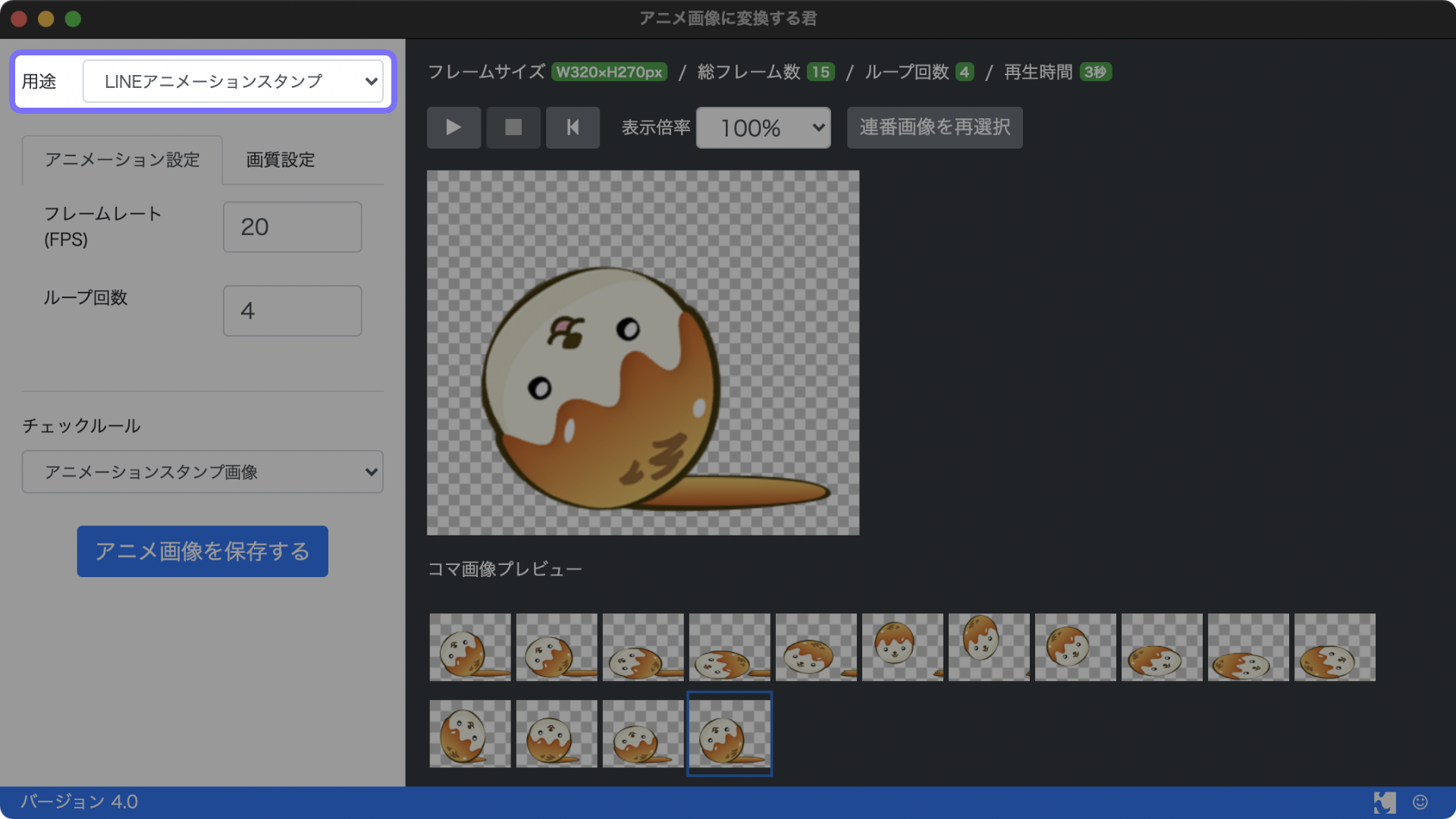
③用途を選択
「アニメ画像に変換する君」の[用途]は「LINEアニメーションスタンプ」と「ウェブページ用アニメ」から選択できます。今回は「LINEアニメーションスタンプ」を選択します。

[フレームレート]と[ループ回数]を設定しましょう。

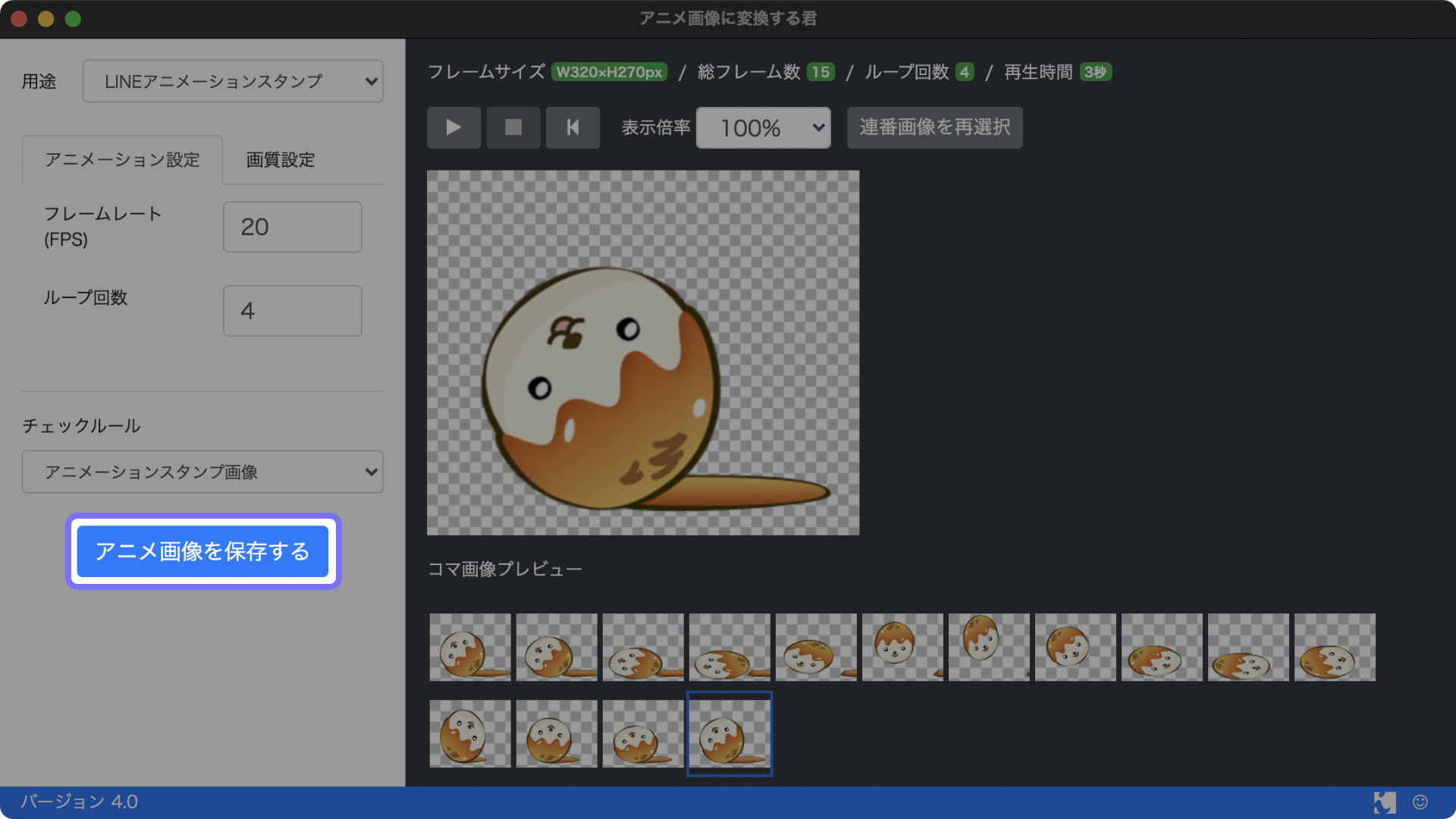
④アニメ画像を保存
[アニメ画像を保存する]ボタンをクリックして、ファイルの保存先を選択します。

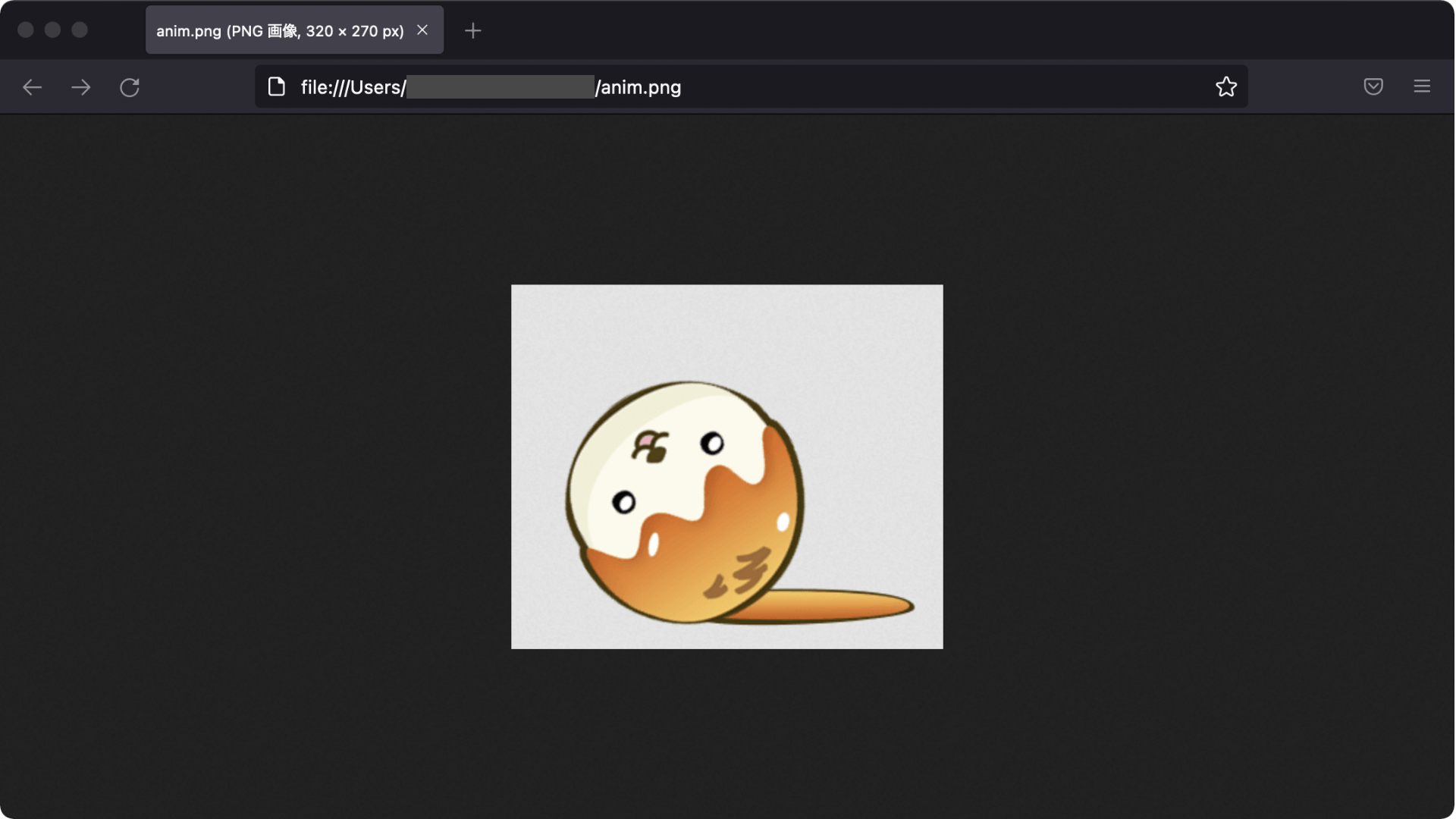
⑤PNGファイルの確認
LINEアニメーションスタンプのAPNGファイルの拡張子は.pngです(.apngではありません)。出力したAPNGファイルをブラウザを使って開き、アニメーションの再生を確認しましょう。APNGは、Chrome・Safari・Firefox等のブラウザーで再生できます。

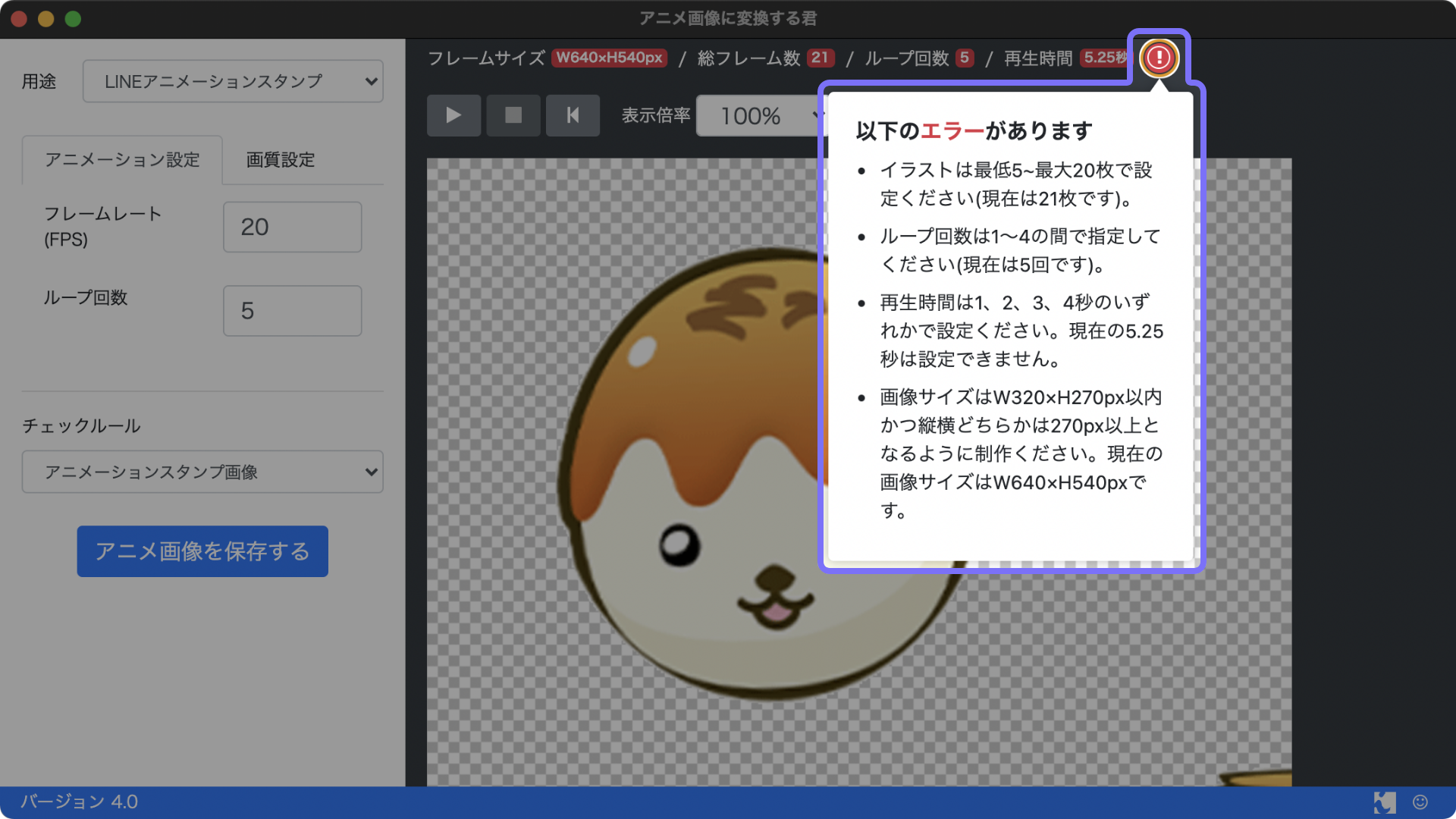
⑥LINEアニメーションスタンプのルールのチェック
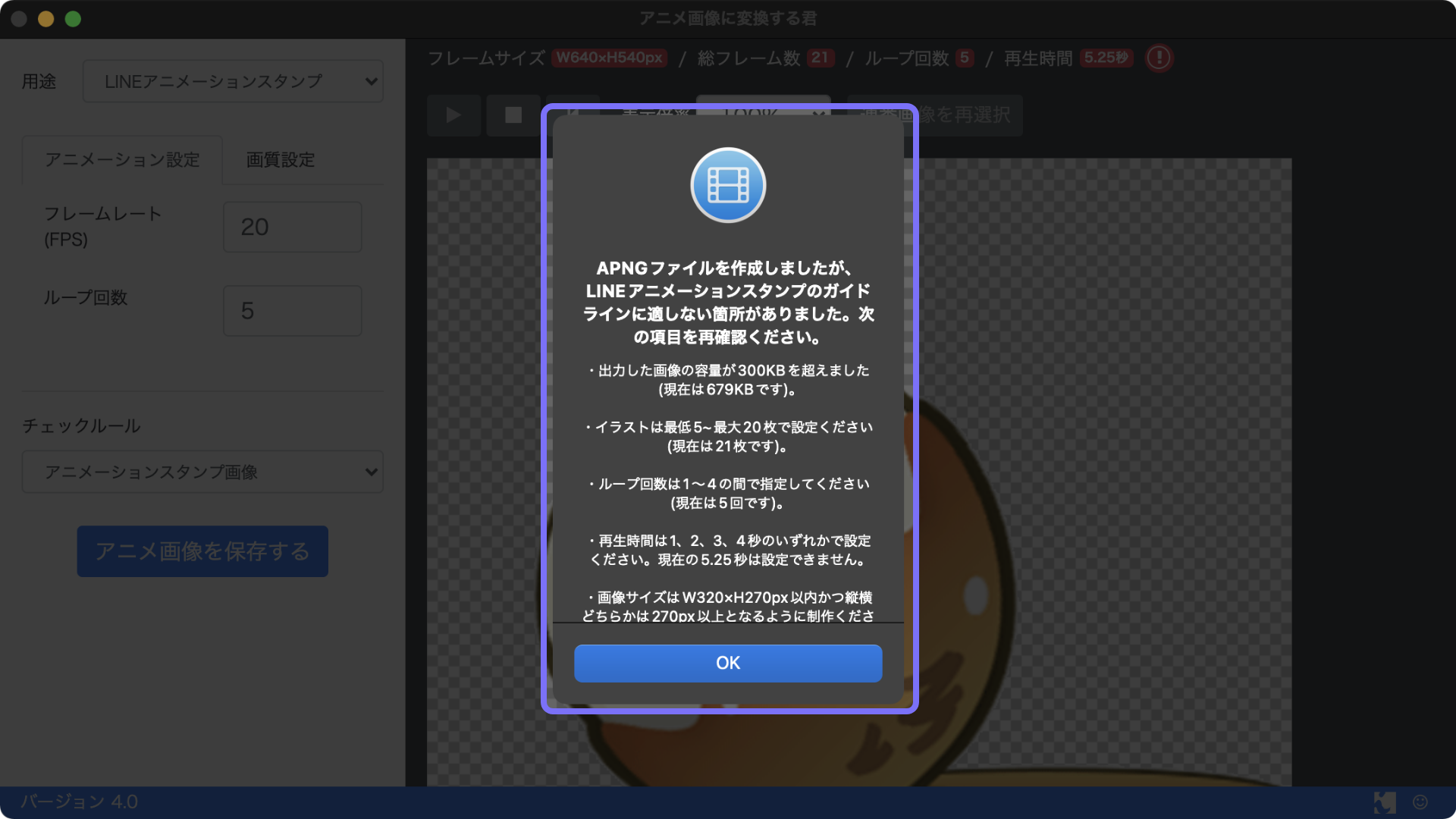
LINEアニメーションスタンプのガイドラインにはさまざまなルールが掲載されてます。このソフトウェアではルールに適合しているかチェックする機能があります。ルールに適合してない点があったら、画面上の「!」マークの箇所や、アラートダイアログで教えてくれます。


チェックしているのは「フレームサイズ」「総フレーム数」「ループ回数」「再生時間」「ファイル容量」です。
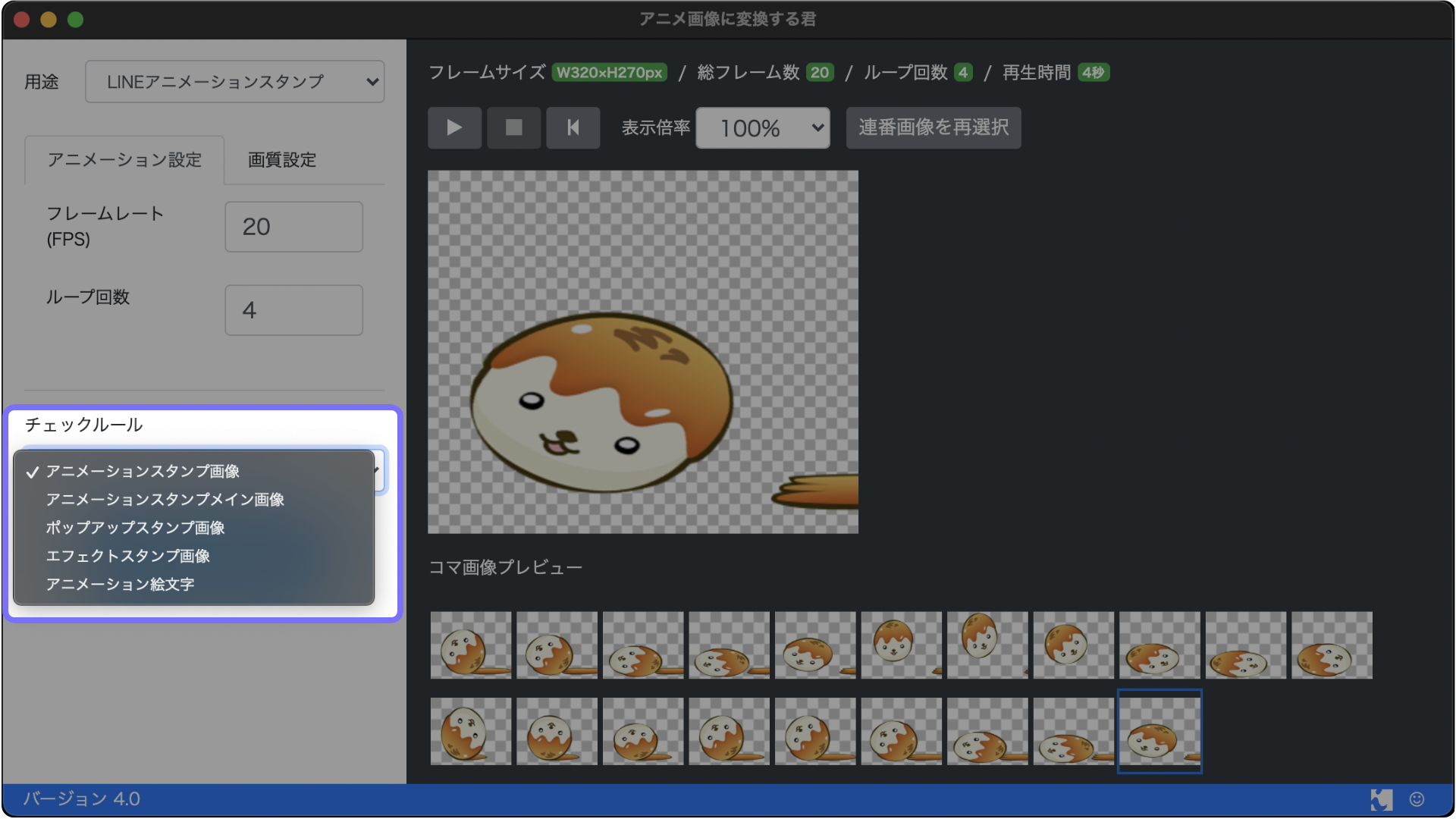
画面左側の[チェックルール]を選択することで、さまざまな種類のアニメーションスタンプの形式のチェックを行えます。
- アニメーションスタンプ画像
- アニメーションスタンプメイン画像
- ポップアップスタンプ画像
- エフェクトスタンプ画像
- アニメーション絵文字

WebP画像の書き出し方
「アニメ画像に変換する君」はAPNGだけでなく、WebPの出力にも対応しています。APNGやWebPはアニメーションGIF形式に比べて透過が美しいため、ウェブページ内のデザインにレイヤーとして重ねることに適しています。APNGもWebPも現代のブラウザで表示できます。
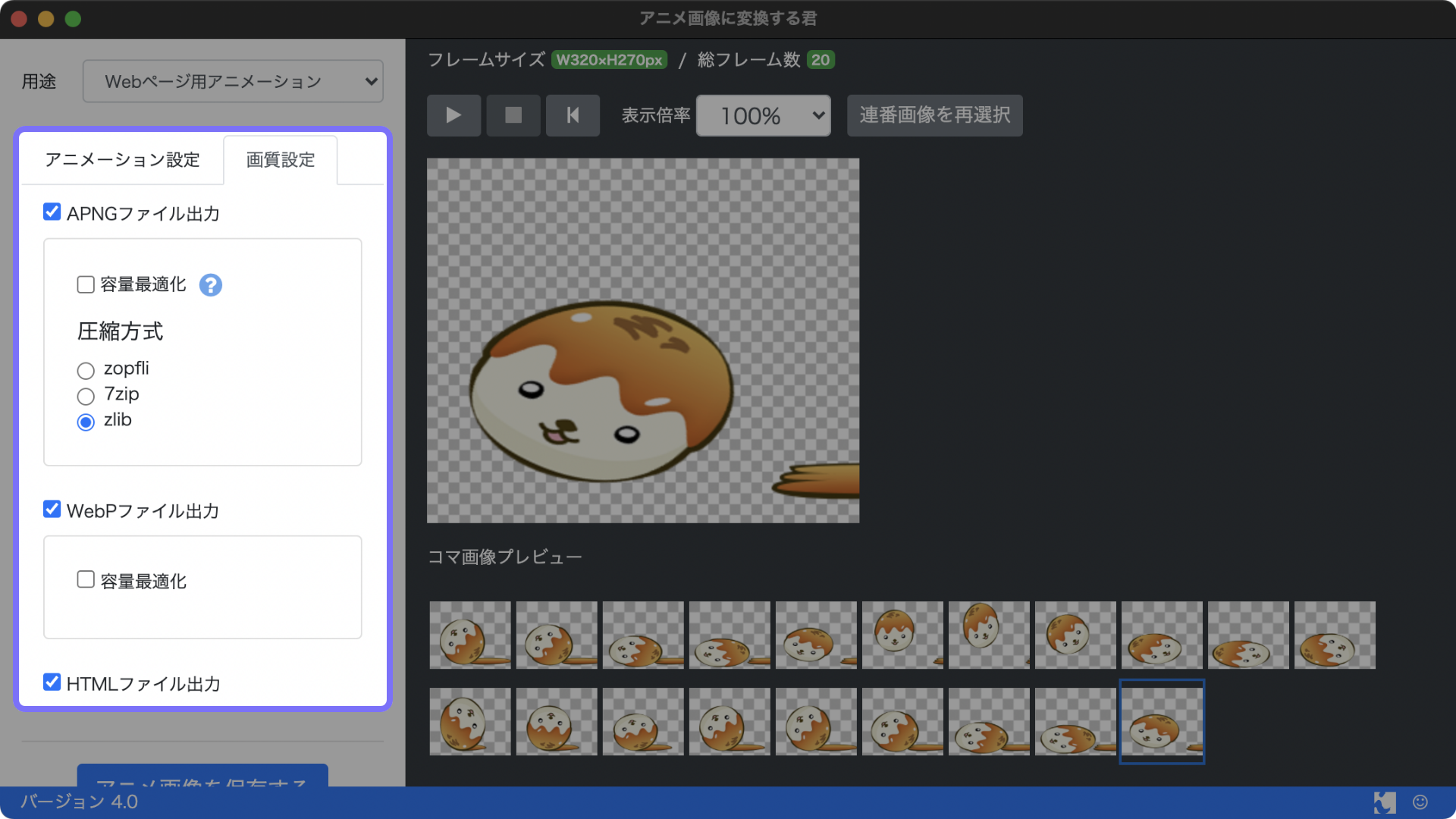
WebP画像の書き出し方について説明します。アプリケーションの左上の[用途]を「ウェブページ用アニメーション」で選択します。すると[画質設定]タブ内に、「APNG」「WebP」「HTML」の複数の書き出しオプションが表示されます。

※HTML書き出しについて、バージョン4.0(2022年5月リリース)でIE向けサポートは終了しました。
オンラインヘルプ
アニメ画像に変換する君のオンラインヘルプは次のリンクから確認できます。
「APNGに変換できない」といった現象がまれに報告されているため、解決手順を掲載しています。
生成物のライセンスについて
このアプリケーションを利用して作成したAPNGファイルやWebPファイルは個人・商用利用ともに無償でお使いいただけます。著作権はそれらを制作した方に帰属します。
使用条件&免責事項
- 本ソフトウェアをダウンロードし、インストールすることによって生じる問題について、その責を負えませんのでご了承ください。
- 本ソフトウェアのすべてまたは一部を複製・再配布することを禁じます。
アプリケーション開発に使用した技術
「アニメ画像に変換する君」はWebの技術を使って開発しています。HTML・JavaScriptをデスクトップアプリケーションとして変換できるElectronという技術を使用してます。本サイトでも「Electronの入門記事連載」を公開してます。また、フレームワークとして「Angular」を利用しています。
最後に〜アプリケーション化について
従来のLINEアニメーションスタンプの制作にはコマンドラインを使う必要があり、多くのLINEクリエイターがコマンドラインでの制作に困っているのを目の当たりしました。コマンドラインには優秀なツールが数多くありますが、ターミナルやコマンドプロンプトに不慣れな方が多いでしょう。GUI(グラフィカル・ユーザー・インターフェイス)のアプリケーションに組み立てることで、コマンドライン用のツールを多くのクリエイターに届けることができる、それがHTMLとElectronの良い点だと開発を通じて感じました。
今後も開発を続けていく予定なので、もし不具合がありましたら次のリンクからお寄せください。また、機能要望もお待ちしています。

なお、今回のアプリケーション開発にあたり、多くのテストユーザーからの協力を得ました。この場を借りてお礼を申し上げます。
※この記事が公開されたのは9年前ですが、1年前の2024年7月に内容をメンテナンスしています。