AMP(Accelerated Mobile Pages=アンプ)とは、2016年2月にGoogleが導入した、モバイル端末(スマートフォン・タブレット)でのウェブページの表示を高速化するためのプロジェクトです。AMP対応のウェブページは従来に比べ平均4倍程の速度で表示できるため、さまざまなメリットがあります。
本記事ではAMP導入のメリットと作り方を紹介します。AMP対応することによってアクセス数が増大した話もありますので、記事のシリーズで紹介します。
導入の利点① ページ表示が超高速になる
モバイルブラウザで、AMPページにアクセスしたときにものすごいスピードでウェブページが表示されます。読み込み待ちのイライラがなくなるため、ユーザーストレスの軽減につながります。

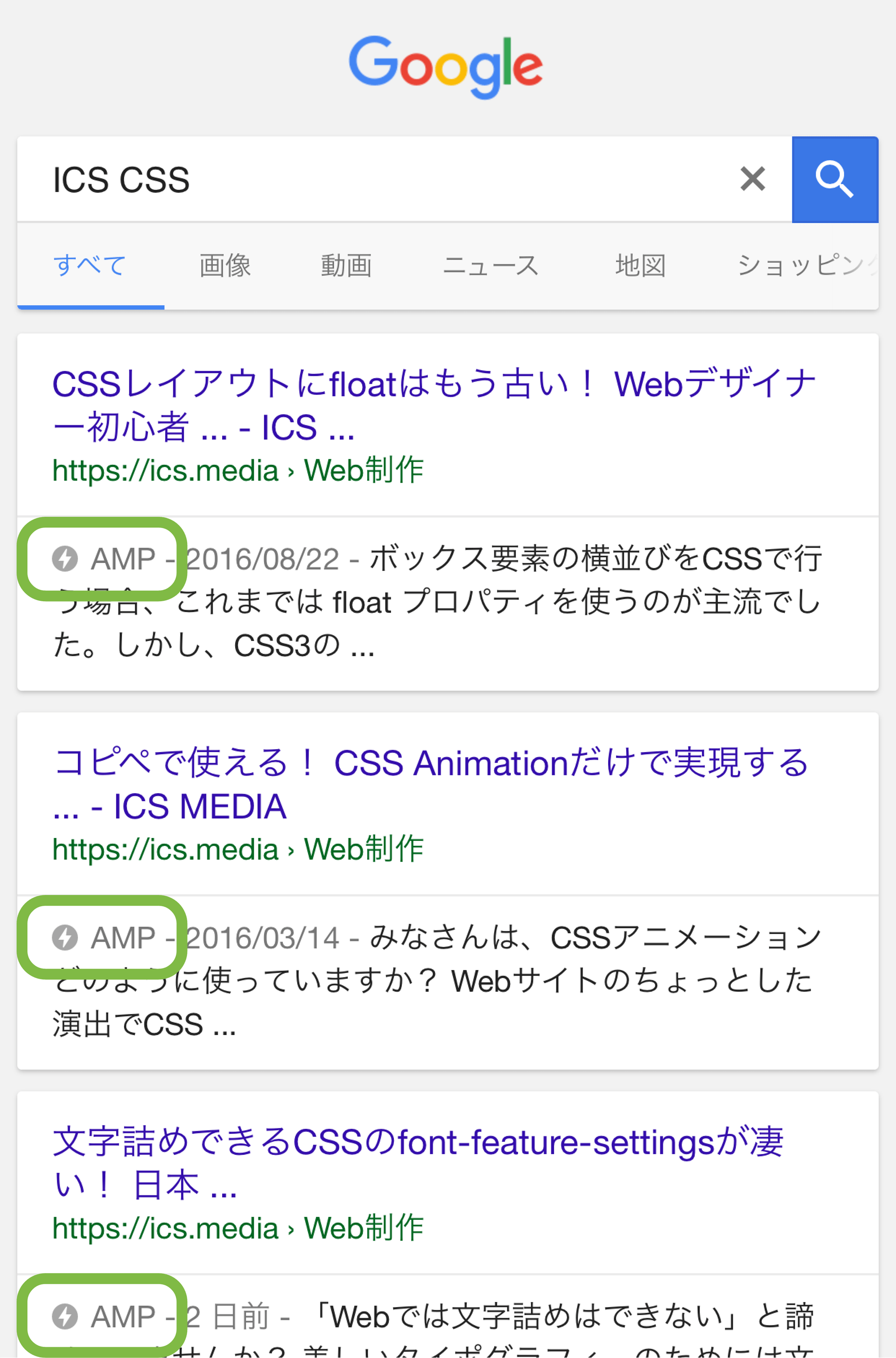
導入の利点② 検索結果でAMP(稲妻マーク)が表示される
モバイルでのGoogle検索で、AMP対応のウェブページは稲妻マーク付きで掲載されます。このリンクをタップすれば、AMPページが一瞬で表示されます。
読者のみなさんも手元のスマートフォンで「ICS CSS」と検索してみてください。一瞬でページが表示されるため、驚くはずです。

通常のウェブページに比べて素早く表示されるため、ユーザーは稲妻マークの有無をみてウェブページを開く傾向が強まっていくでしょう。
※AMP対応しているからと言って、他のサイトと比べて掲載順位が優位になるわけではなさそうです。同一コンテンツで通常ページとAMPページの2つがあったら、AMPページが優先して表示されます。
2016年12月1日よりAMPがGoogle検索結果の一覧に標準で載るようになりました。
導入の利点③ Twitterやはてなブックマークで高速に表示される
スマートフォンのアプリにはAMPに対応したものがあります。代表的なものとしては「Twitter」や「はてなブックマーク」が挙げられます。
これらのアプリからリンクを開くと、自動的にAMPのページが表示されます。通常のHTMLページに比べて高速に表示されるため、アクティビティーの向上(RTやLike、ブックマークの上昇)が期待できるでしょう。

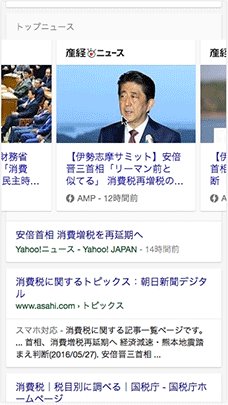
導入の利点④ トップニュースに表示される
AMP対応していれば、モバイルでのGoogleの検索結果の上部に表示されるメリットがあります。トップニュース欄に載る条件はそのキーワードが旬であることと、対象ページがAMP対応していることの2点です。

上図はスマートフォンのブラウザにて、Googleで「消費税」というキーワードで検索した際の動画です。当サイトでもトップニュース欄に掲載されたことが幾度かありますが、ビッグワード(検索ボリュームの多いキーワード)で掲載されたときはわずか数時間で数万PVの巨大なアクセス流入がありました。
地道にコツコツ対策して上位を狙うのが一般的なSEOですが、AMP対応でのトップニュース欄掲載はいっきに上位に駆け上がれるため、とてもおいしい利点です。
AMP(Accelerated Mobile Pages)とは
冒頭でも説明しましたが、AMP(アンプ)とはモバイル端末でのウェブページを高速化するためのプロジェクトです。GoogleとTwitterが共同で開発しており、さまざまなプラットフォームでAMPのサポートが拡大しています。国内だとスマートフォンの「はてなブックマーク」アプリでも対応されています。
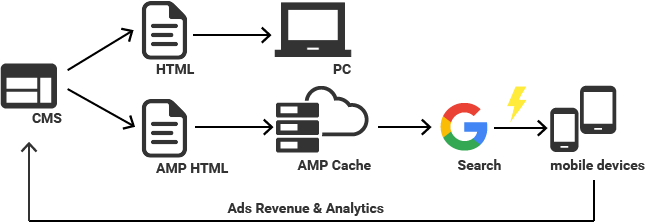
AMP HTMLに準拠したウェブページを公開すると、クローラーがAMPページをGoogleのサーバーにキャッシュします。このサーバーが素早くページを転送するため、モバイルでの表示が高速になります。

※こちらの図はGoogle Developers Japanより引用しています。
他にもAMPではページ表示を高速にするため、画像ファイルを遅延して読み込む技術(=レイジーローディング)や、ウェブページの解析を短時間にする技術(レンダリングブロックの回避)が盛り込まれています。
AMP対応ページの作り方
AMP対応ページはAMP HTMLの仕様に準拠する必要があります。HTMLのコーディングと作り方は同じですが、特殊な記述ルールやJavaScriptが使用できない制約があるため、通常のHTMLページとは別にAMP専用ページを作成する方がよいでしょう。
必須で準拠すべき仕様について
AMP対応ページでは、必須で準拠するべき仕様がいくつかあります。準拠していないと検索結果にAMPとして表示されないため、しっかりと対応しましょう。必須で準拠する必要のある仕様を下記にまとめました。項目は多いですが、とくに難しいことをしているわけではありません。
HTMLページはDOCTYPE宣言から開始します。
<html !doctype html>
html要素には⚡の絵文字かhtml ampと記述します。
<html ⚡>
head要素にcanonical URLでデスクトップページのURLを指定します。
<link rel="canonical" href="デスクトップページのURL">
head要素の直下に文字コードを指定します。UTF-8以外は対応していないようです。
<meta charset="utf-8">
head要素にviewportの設定を行います。
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
AMP用JavaScriptライブラリーを読み込みます。
<script async src="https://cdn.ampproject.org/v0.js"></script>
head要素内にboilplateを記述します。boilplateとは「お決まりのコード」のようなもので、style要素にamp-boilerplate属性を付加して記述する必要があります。
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
JSON-LDを指定します。JSON-LDとはWeb上でコンピューター処理に適したデータを公開・共有するための技術の総称です。指定することで、そのページがどのようなページであるかを正確にクローラーに伝えることができます。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Article headline",
"image": [
"thumbnail1.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00"
}
</script>
上記の仕様にそってAMP対応ページのHTMLを作成すると下記のようになります。下記のコードは最低限必要なタグをすべて記述したものになります。コピーしてそのままお使いいただけます。
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>Sample document</title>
<link rel="canonical" href="PCページのURL">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
h1 {color: red}
</style>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Article headline",
"image": [
"thumbnail1.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00"
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
</body>
</html>
body要素内は自由に任意のコンテンツの内容を記述できますが、AMP HTMLに対応させるためには守らなければいけない制約があります。
HTMLを作成する際に注意すること
AMP HTMLは基本的には HTML5で記述すれば問題ありませんが、一部使用できないタグや別のタグに置き換える必要があるタグがあります。下記はAMP HTMLで制約のあるタグと禁止されているタグの一覧です。
| HTML要素 | AMP HTML |
|---|---|
| script | application/ld+json以外は禁止。AMPランタイムと拡張コンポーネント用のScriptのみ例外として読み込み可能です。 |
| base | 使用禁止 |
| img | amp-imgに置き換える必要があります。AMP HTMLではsrc、width、height属性の指定が必須です。またlayout属性にresponsiveを指定すると、アスペクト比を保ったまま、画面幅に合わせて画像が拡大、縮小できます。 |
| video | amp-videoに置き換える必要があります。 |
| audio | amp-audioに置き換える必要があります。 |
| iframe | amp-iframeに置き換える必要があります。 |
| frame | 使用禁止 |
| frameset | 使用禁止 |
| object | 使用禁止 |
| param | 使用禁止 |
| applet | 使用禁止 |
| embed | 使用禁止 |
| form | 使用禁止(将来的にはサポート予定) |
| input elements | input、textarea、select、optionの要素はすべて使用禁止 |
| button | 使用可能 |
| style | head要素内に必須で記述する必要のあるopacityを調整する処理とSytleの変更用にamp-custom属性を付与したstyle要素をhead要素内に1つだけ使用可能です。 |
| link | rel属性はmicroformats.orgに登録されている値は使用可能です。 |
stylesheetとpreconnect、prerender、prefetchの値は許可しない。 |
|
| 例外としてWebフォントの読み込みは使用可能です。 | |
| meta | http-equiv属性は禁止。それ以外は使用可能。 |
| a | href属性にjavascript:から始まる値を指定するのは禁止。target属性を指定する場合は_blankのみ設定可能。それ以外は制限なし。 |
| svg | svg要素はおおむね使用可能 |
上記の他に以下の点にも注意して制作する必要があります。
- CSS総容量は50KB(50,000Byte)までに収める必要があります。
!importantの使用は禁止されています。style属性にCSSを記述することは禁止されています。
CSSを記述する場合は、<style amp-custom></style>内に記述する必要があります。- AMP用JavaScriptライブラリー以外のJavaScriptの読み込みは禁止されています。
拡張コンポーネントについて
AMP対応ページでは、AMP用JavaScriptライブラリー以外のJavaScriptの読み込みが禁止されていますが、AMPだけで使用できる拡張コンポーネントが用意されています。
拡張コンポーネントは、専用のJavaScriptを読み込むことで使用できるようになります。さまざまな拡張コンポーネントが準備されていますが、下記ではその中の一部を紹介します。その他の拡張ライブラリーや使用方法につきましては公式サイトをご参照ください。
| タグ名 | 概要 |
|---|---|
| amp-carousel | 複数枚の画像をカルーセル形式で表示できます。 |
| amp-youtube | YouTubeに投稿されている動画を表示できます。 |
| amp-lightbox | ライトボックスを表示できます。 |
| amp-analytics | GoogleAnalyticsを使用したアクセス解析ができます。 |
| amp-social-share | ソーシャルボタンを表示できます。 |
AMP対応ページをデバッグする方法
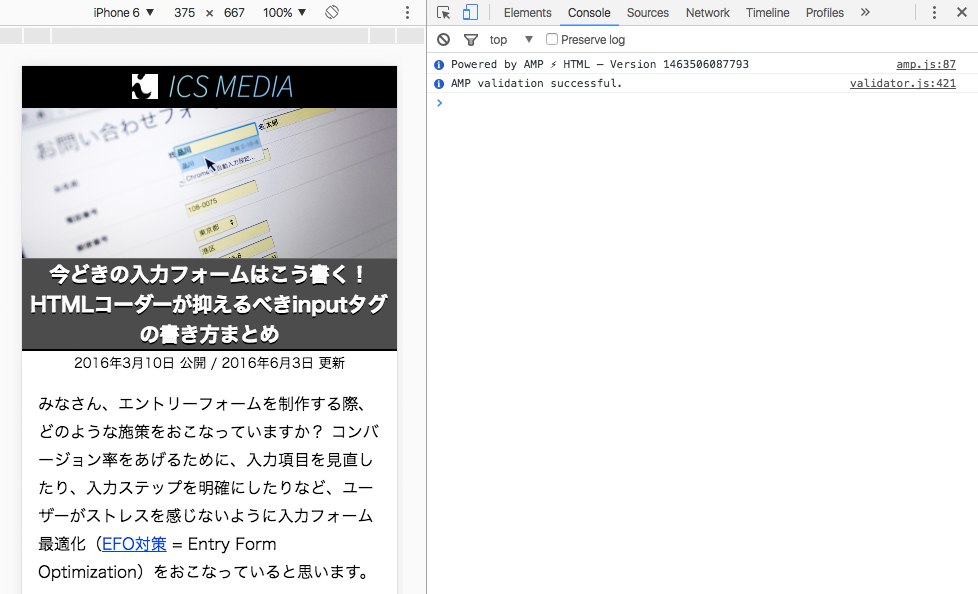
作成したAMP HTMLはChromeやFirefoxのデベロッパーツールを使用してデバッグできます。URLの末尾に#development=1を付加してアクセスしてください。デベロッパーツールはWindowsの場合F12キー(macOSの場合はCommand+Option+Iキー)で開くことができます。
https://ics.media/entry/11221?amp=1#development=1

上記は本サイトのAMP対応ページをChromeで表示した際の画面キャプチャです。URLの末尾に#development=1を付加してアクセスすると、デベロッパーツールのConsole画面にAMP対応ページであることのメッセージとバリデーションを行った結果が表示されます。上記画像ではAMP HTMLの仕様に準拠していない箇所はないため、AMP validation successfulと表示されています。
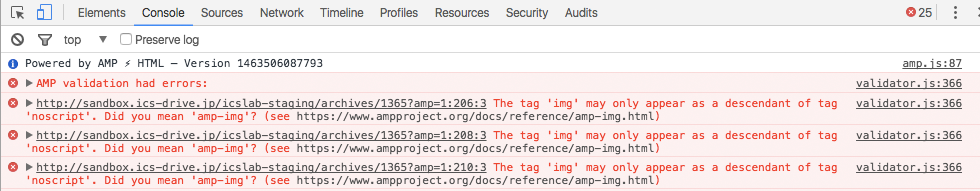
仕様に準拠していない項目がある場合、下記の画像の通りConsole画面にエラーメッセージと共に、該当箇所の行数と文字数が出力されるため、エラーメッセージを確認しながら修正を進めることができます。下記の画像では206行目で「img要素が使われているけれど、amp-img要素が正しいのでは?」とメッセージが表示されています。

クローラーにAMP対応ページの存在を通知する
デスクトップ・モバイルのウェブページとは別にAMP専用ページを作成している場合、オリジナルのウェブページ側のmetaタグにAMP対応ページのURLを指定する必要があります。これによりクローラーはAMP対応ページの存在を知ることができます。
<link rel="amphtml" href="/xxxx/amp.html">
AMP CacheのURLを確認する方法
次のURLからキャッシュされているAMPページを確認できます。
https://cdn.ampproject.org/c/s/{ドメイン以降のURL}
たとえば、元のURLがhttps://ics.media/entry/13117/?amp=1の場合は、https://cdn.ampproject.org/c/s/ics.media/entry/13117/?amp=1となります。
おわりに
AMP対応ページを作るにはAMP HTMLの仕様に準拠する必要がありますが、基本的には通常のHTML5の記述のため、覚えてしまえばそれほど手間がかかりません。また、デベロッパーツールを使ってデバッグができるため、特別なツールを用意することなくAMP対応ページを作成できます。今後、GoogleやTwitter以外にも利用できるプラットフォームが増えてくると思いますので、モバイルページでの流入を増やしたい方などは是非試してください。
続編記事「モバイルページを高速化するAMPを三ヶ月間運用してどうだったのか」では、実際にAMPを導入してどれだけの効果があったのかレポートしています。AMPの導入を検討されている方はあわせてご覧ください。
また、2016年11月頃から検索結果としてAMPへの流入が増えてきています(参照ツイート)。経過をレポートしていくので、ICS MEDIAを引き続きチェックください。

