文字を表示するにはcreatejs.Textクラスを利用します。
第1引数に、表示したい文字を、第2引数にフォントの種類とサイズを、第3引数に色を指定します。
書式
new createjs.Text(テキスト, フォント, 色);
サンプル(
var t = new createjs.Text("Hello World!", "24px serif", "DarkRed");
stage.addChild(t);

※createjs.Textクラスの詳しい使い方は「公式ドキュメント(英語)」を確認ください。
水平方向の揃え方
テキストの水平方向の揃え方ですが、textAlignプロパティーを使うことで設定ができます。
var t = new createjs.Text("Hello World!", "24px serif", "DarkRed");
t.textAlign = "center";
stage.addChild(t);

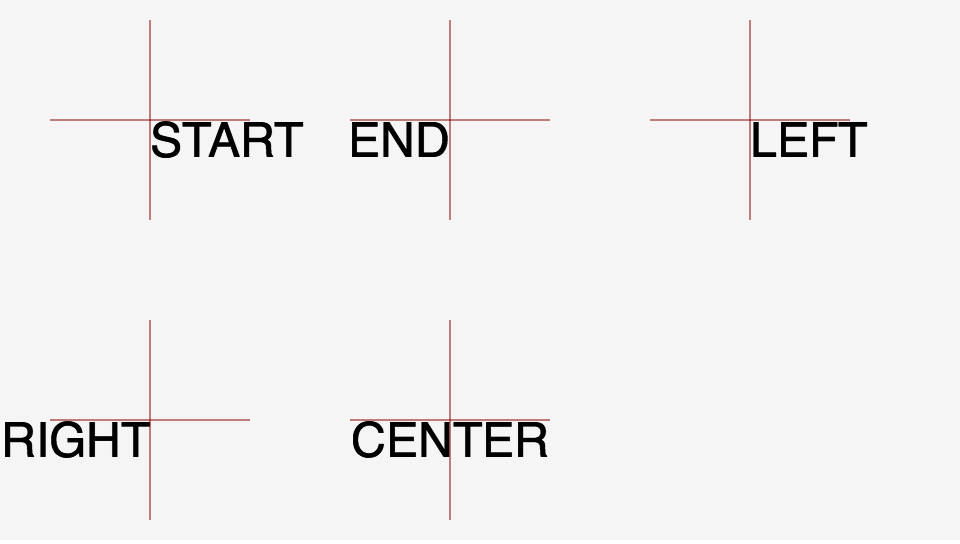
左上から順に、start, end,
left, right,
center の結果となります。赤色線は基準点。
テキストの整列については、WHATWGのcanvasの仕様と同じになっていますので、詳しい情報はこちらを参考ください。
※textAlignプロパティーの詳しい使い方は「公式ドキュメント(英語)」を確認ください。
垂直方向の揃え方
テキストはtextBaselineプロパティーを使うことで、垂直方向の基準点をどこに合わせるかを指定できます。
サンプル
var t = new createjs.Text("Hello World!", "24px serif", "#000000");
t.textBaseline = “top”;
stage.addChild(t);

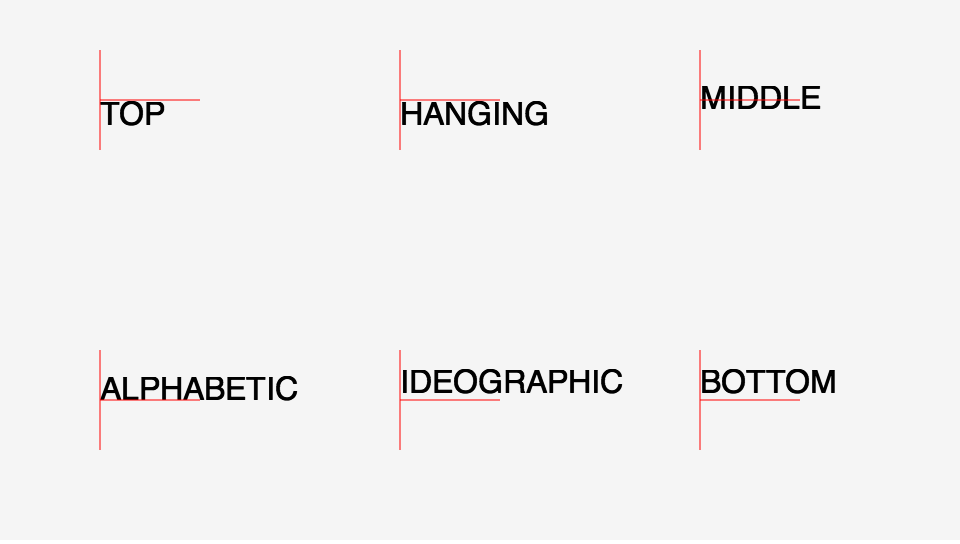
左上から順に、top, hanging, middle,
alphabetic, ideographic, bottom の結果となります。赤色線は基準点。
※textBaselineプロパティーの詳しい使い方は「公式ドキュメント(英語)」を確認ください。
フォントの種類
明朝体を表示する
var t = new createjs.Text("Hello World!", "24px serif", "DarkRed");
stage.addChild(t);
ゴシック体を表示する
var t = new createjs.Text("Hello World!", "24px sans-serif", "DarkRed");
stage.addChild(t);
テキストの文言を変更する
createjs.Textオブジェクトの文言を更新(変更)する場合は、textプロパティーを使って新しい文言を設定します。
var t = new createjs.Text("", "24px sans-serif", "DarkRed");
t.text = "test";
stage.addChild(t);
※textプロパティーの詳しい使い方は「公式ドキュメント(英語)」を確認ください。
※createjs.Textクラスは、WebGLを活用するStageGLクラスでは「公式ドキュメント(英語)」に記載のとおり、レンダリングされないので注意ください。