Electron (エレクトロン)はウェブの技術でデスクトップアプリケーションを開発できる人気のフレームワーク。HTML5とCSS3とJavaScriptで開発できるため、ウェブ開発者であれば手軽に導入できます。それもクロスプラットフォームなので、ワンソースでWindowsとmacOS向けのソフトウェアが作れることが利点です。
GitHub社の「Atom」やMicrosoft社の「Visual Studio Code」もこのElectronを使って開発されているなど、大手企業が採用していることでも人気の高さがうかがえます。この入門サイトでは、開発環境のセットアップからサンプル・アプリケーションの作り方を解説します。
Electron入門編

最新版で学ぶElectron入門 - ウェブ技術でPCアプリを開発しよう
Electronの導入手順を解説。ゼロからアプリケーションのビルドまでの手順を詳しくまとめています。

テキストエディターを作ってElectronの基礎を学ぼう! HTML5でPCアプリ開発入門
テキストエディターの開発を通して、Electronでのファイルアクセスの方法を学びます。
Electron中級編

Electron応用編


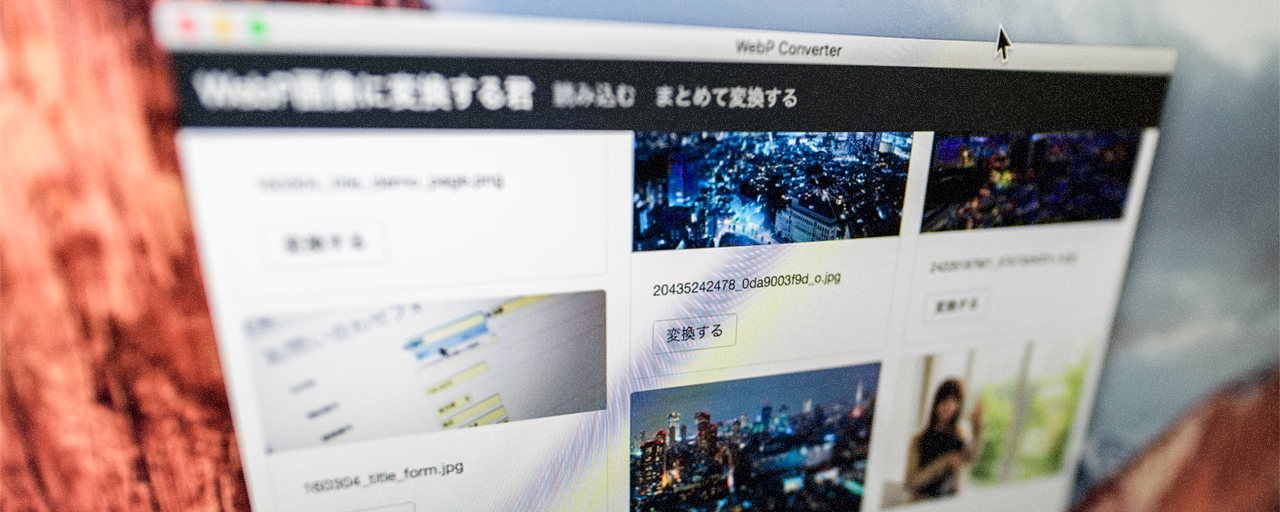
WebP画像を作成できるアプリ「WebP画像を作る君」を公開
Electron制作事例

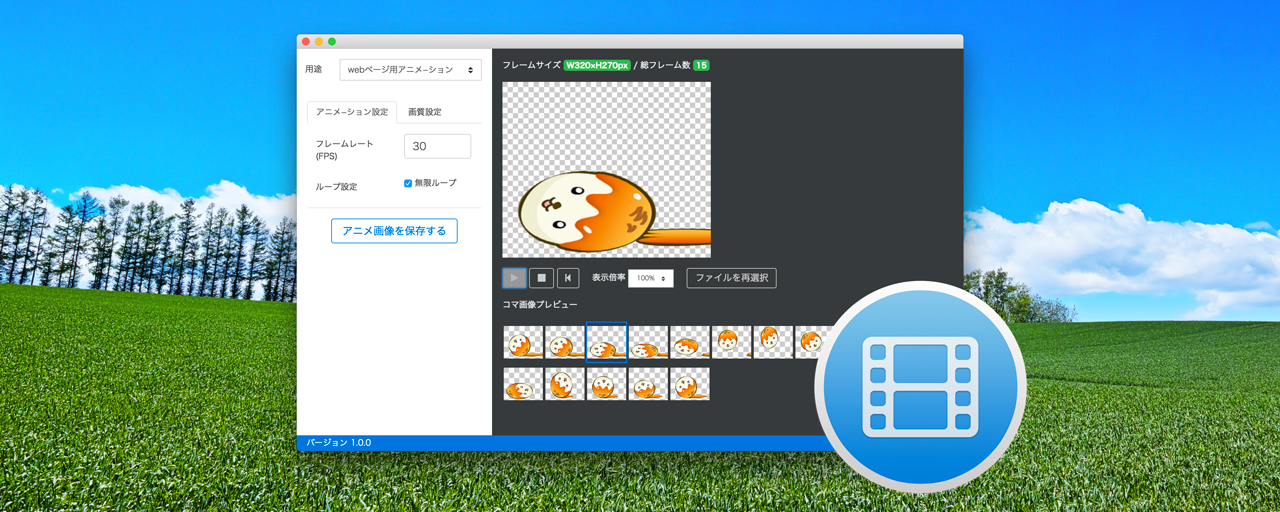
LINEアニメスタンプにも利用できる! APNGやWebPへ変換可能なアプリ「アニメ画像に変換する君」をリリース
Mac App StoreでElectron製アプリケーションを公開しました。Electronの事例として参考にしていただけたらと思います。
ElectronのためのNode.js入門
ElectronはNode.jsをインストールや内部機能で利用するため、Node.jsの理解が必要不可欠です。次の記事ではJavaScriptの中間言語(altJS)の1つであるTypeScriptを使った、Node.jsの入門方法を解説しています。TypeScriptは中・大規模なJavaScriptの開発に効果を発揮します。

Node.jsをTypeScriptで記述する基本からスタートし、TypeScriptの外部モジュール機能を使ってNode.jsの処理を複数ファイルに分割するまでの手順を紹介します。

