みなさんは次世代の画像形式「WebP(ウェッピー)」をご存知ですか? 聞いたことはあるものの、作り方や採用したときのメリット、事例にピンとこない方が多いのではないでしょうか。「せめて手軽にWebPを作れるツールが欲しい」と思い、デスクトップアプリケーション「WebP画像を作る君」(英語名は「WebP Converter」)を開発し公開しました。本記事では、このアプリケーションでの使い方から、ウェブページにWebP画像を配置する方法を解説します。

▲ オリジナルアプリケーション「WebP画像を作る君」。無料で配布しています
▲「WebP画像を作る君」の動作ビデオ
WebP(ウェッピー)とは
WebP画像形式は米Googleが開発している静止画フォーマットで、採用することでWebサイトの表示速度短縮やトラフィック量の節約が期待できます。具体的には従来のPNG/GIF/JPEG画像形式に比べて次の利点があります。
- JPEGと比較してファイルサイズが25-34%小さくなる(非可逆圧縮モード)
- PNGと比較してファイルサイズが28%小さくなる(可逆圧縮モード)
- JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える
以下は弊社の検証データですが、JPEGに比べてWebPはブロックノイズの発生が少なく、低サイズでも画質が担保されていることがわかります。WebPの40%はJPEGの80%と同等の画質に見えませんか?

▲JPEG 80%とWebP 40%の比較。同程度の画質で、WebPはJPEGの半分の容量となりました。とはいえ、JPEGは赤い光の軌跡部分の解像感が低く、空とビルの境界にブロックノイズが確認できます
▲クリックすると等倍表示できます
プログレッシブ・エンハンスメントとしてのWebP採用
利点の大きいWebPですが、この画像形式に対応しているブラウザーは執筆時点ではGoogle ChromeとOperaのみです。ウェブ制作者としては同じソースコードですべてのブラウザーに対応させたいと考えるのは自然なことです。ブラウザ別に異なる画像ファイルを判別するのは制作や管理の手間が増えるため、採用に躊躇してしまうのではないでしょうか。
しかし、プログレッシブ・エンハンスメントの考えで、優れたブラウザーには優れた体験を提供させることに意味があります。記事「マイナビニュース」によればChromeのシェアは35%を超えていますが、WebPを採用すれば35%のエンドユーザーに対しては最適化されたデータを提供できます。ウェブサービスはページの読み込み時間が早ければコンバージョンが高くなると一般的に言われていますが、アクセス数の多いサイトであれば、一部のブラウザだけでも最適化の価値を見いだせるのではないでしょうか。

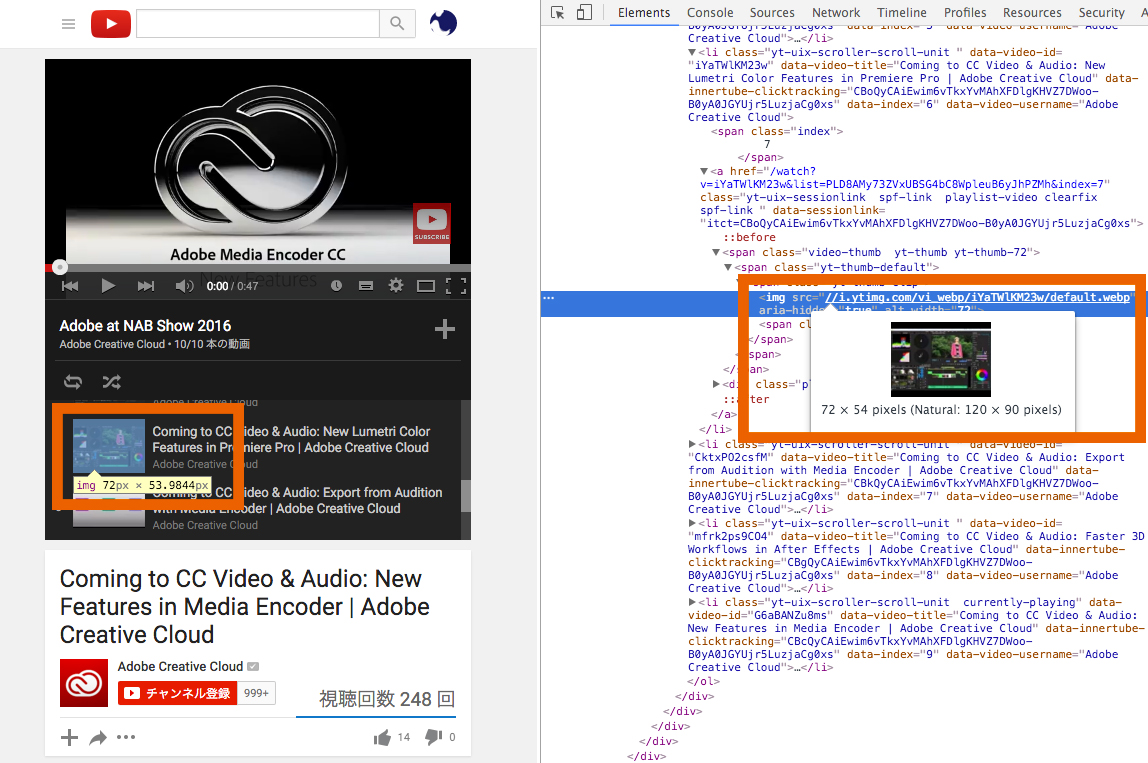
▲ たとえば、YouTubeの動画のサムネイル画像はChromeでアクセスするとWebP画像が使われています。巨大なトラフィックを持つ、GoogleのWebサービス。一部のブラウザーに限られるとはいえ、「ちりも積もれば山となる」ものでサーバーのトラフィック量の観点からみても大きな効果があるはずです。
WebP対応ツールは少ない
WebP画像を保存や変換できるソフトウェアはほとんどありません。公式サイトでも変換ツールが提供されていますが、それはコマンドラインのためのツールです。コマンドラインが苦手なHTMLコーダーは多いと思うので、WebP画像に変換できるGUIツールがあればウェブ制作の現場で役に立つのでは、と開発を思い立ちました。
「WebP画像を作る君」を使ってみよう
前置きが長くなりましたが、ここから「WebP画像を作る君」の使い方を紹介します。
ステップ1.「WebP画像を作る君」をダウンロードする
まずは、インストーラーをダウンロードしましょう。このアプリはElectronで開発しているため、さまざまなOSにインストールできます。

▲ [テンプレート選択]パネルからテンプレートを選択しましょう。
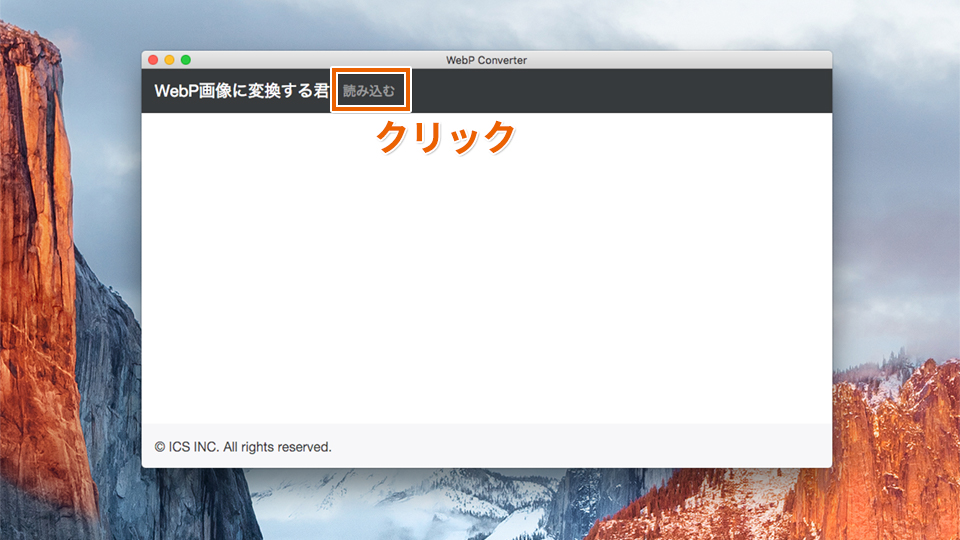
ステップ2. 変換したいファイルを選択しよう
「WebP画像を作る君」の読み込み対応形式はPNG/GIF/JPEG/WebPです。WebP画像へ変換することを目的として使用するので、劣化していない画像を使うのがベストです。可能な限りPNG24の利用をオススメします。

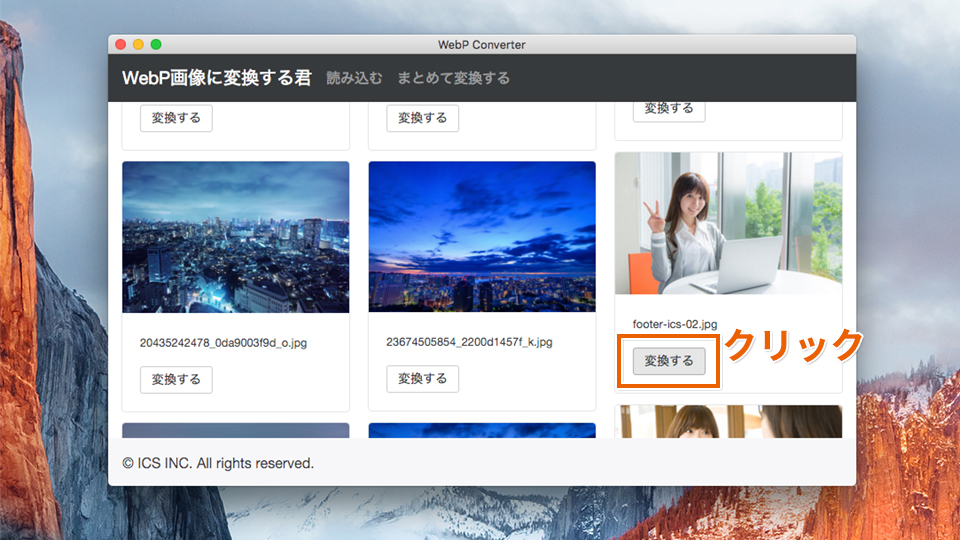
▲ドラッグ&ドロップでもファイルの読み込みが可能。[変換する]ボタンをクリックしましょう。
単独でファイル変換することも、複数ファイルを変換することも可能です。
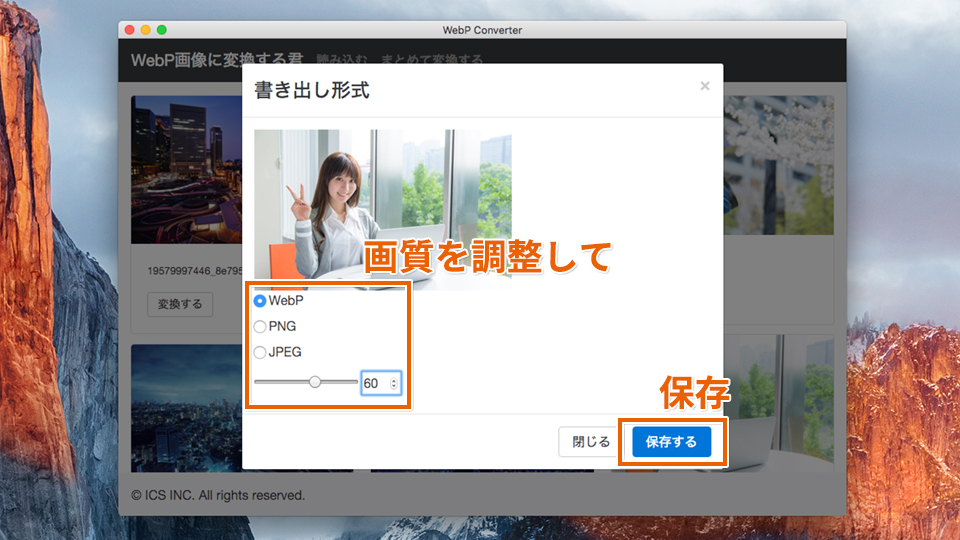
ステップ3. 画質を調整しよう
各静止画ファイルのフォーマットの画質を調整できます。WebPでは、60〜80%に設定すると良いと思います。

保存すると.webpという拡張子のファイルとして保存されます。
ステップ4. ウェブサイトに組み込もう
変換したWebP画像をウェブサイトに組み込みましょう。img要素にWebPファイルを指定してもよいですが、そうするとChromeでしか画像を表示できません。対応ブラウザーにはWebP画像を表示させ、未対応ブラウザーにはフォールバック用画像を表示するには、picture要素を利用します。次のサンプルコードをご覧ください。
<picture>
<source type="image/webp" srcset="sample.webp" />
<img src="sample.png" width="640" height="360" alt="サンプル画像" />
</picture>
picture要素のなかにimg要素を含めます。alt属性やwidth属性・height属性はimg要素にのみ記述します。対応ブラウザーではsource要素に指定した画像が優先されます。img要素内のsrc属性がsrcset属性の内容に差し替わるイメージです。
開発者向け情報
デスクトップアプリのソースコードはMITライセンスで公開しています。Angular 2とElectronを使った作例としてソースコードを参考くださいませ。
フレームワークAngular 2については、カンファレンス「ng-japan」で発表した資料「クリエイティブの視点から探るAngular 2の可能性」も参考になると思います。
このアプリを開発するにあたり、WebP画像変換機能はChromeブラウザーでのHTML5 Canvasの挙動を利用してます。詳しくは記事「HTML5のcanvas要素をbase64文字列化し画像として保存する方法まとめ - Qiita」で解説したとおりですが、JavaScriptで驚くほど簡単にWebP画像に変換できます。ただし、この機能を利用できるのはGoogle Chromeブラウザーだけでした。Electronは内部的にChromeのベースとなっているChromium(クロミウム)を利用しているので、ElectronにパッケージすることでOSを選ばず利用できるようになりました。
終わりに
WebP形式はウェブサイトの容量最適化に活用できます。対応ブラウザーが少ないのが気がかりですが、更新頻度の低い静的なファイルであれば、WebP画像を用意しておくのは効果的かもしれません。当サイトでも、フッターに配置している写真にWebPを利用しています。ぜひご活用くださいませ。
蛇足ですが、稚拙の「不要な不可視ファイルを削除するAIRアプリ「カス削除くん」」もよければご利用ください。