(注記)この記事で紹介の「Snap.svg Animator」はすでに公開が終了しています。この記事の内容はアーカイブとして残していますが、動作しないためご注意ください。
SVGとはHTMLでベクターグラフィックスを扱えるテクノロジーです。JPEGやPNGなどのラスターデータに対し、SVGはベクターデータのため拡大縮小に強いことが利点です。本記事ではこのSVGを使ってHTMLでアニメーションを実現する方法を紹介します。
まず前提としておさえておきたいのは、SVGでアニメーションやインタラクションを実装するには比較的低レベルのAPIの理解が必要となるということです。SVG 1.1 仕様の学習コストが高かったり、コンテンツ開発時の生産効率が上がらないといった課題が考えられます。そのためアニメーションやインタラクション用途のSVGコンテンツの開発にはJavaScriptライブラリを使う方が効率的です。
SVGを手軽に扱えるJSライブラリ「Snap.svg」とは
「Snap.svg」(スナップ・エスブイジー)とはJavaScriptでHTML内のSVG要素を制御するJSライブラリです。Snap.svgはAdobeが開発していることや(参照記事「アドビ、Snap.svgオープンソース プロジェクトをGitHubに公開」)、一世代前の人気SVG用JSライブラリ「Raphaël」の開発者も参加していることから、SVGを扱うJSライブラリの中ではもっとも有力であると言えます。
Snap.svgを学びたい方はPixelGridさんの記事「Snap.svgで快適SVGアニメーション - Snap.svgとは | CodeGrid」で利点や使い方をわかりやすく解説されているので、参考にするといいでしょう。
アニメーションソフトからSVGを書き出す
前置きが長くなりましたが、ここからが本題です。今まではSnap.svgの開発にはコードを書くしか制作方法がありませんでしたが、2015年8月にAdobe Animate CC(当時の名称はAdobe Flash Professional CC)の拡張機能(アドオン)「Snap.svg Animator」が公開されました。このアドオンを使うことでAnimate CCで作成したタイムラインアニメーションをSnap.svgのアニメーション素材として書き出すことができます。
次のサンプルはAnimate CCで作成したFlashアニメーションをSnap.svg Animatorを使って出力したものです。ブラウザで再生できるので、ぜひ試してください。

▲ 光の筋が交差するシンプルなモーション。Snap.svg Animatorではブレンドモードが利用できないようだが、イージングなどの再現には問題がない。

▲ パーティクルのシンプルなモーション。ビットマップベースのモーションでも支障なく表現されている。
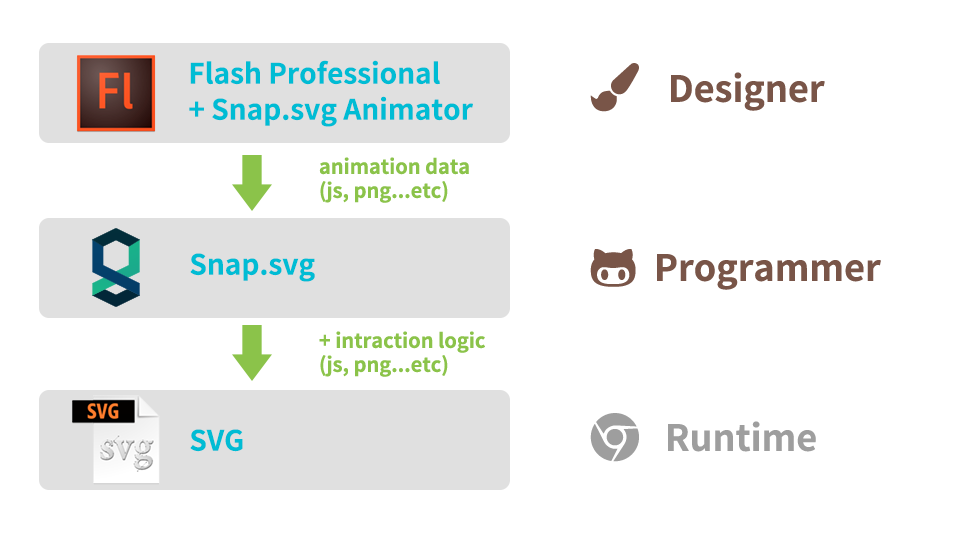
SVGコンテンツの制作ワークフロー
この拡張機能を使えば、プログラマだけでなく、アニメーターもSnap.svg(HTML5のSVG)コンテンツの制作に参加できるようになります。本記事では「Snap.svg Animator」のインストールの手順から使い方と活用方法を紹介します。

次は、拡張機能のインストール方法を解説します。
インストールはAdobe Creative Cloudから
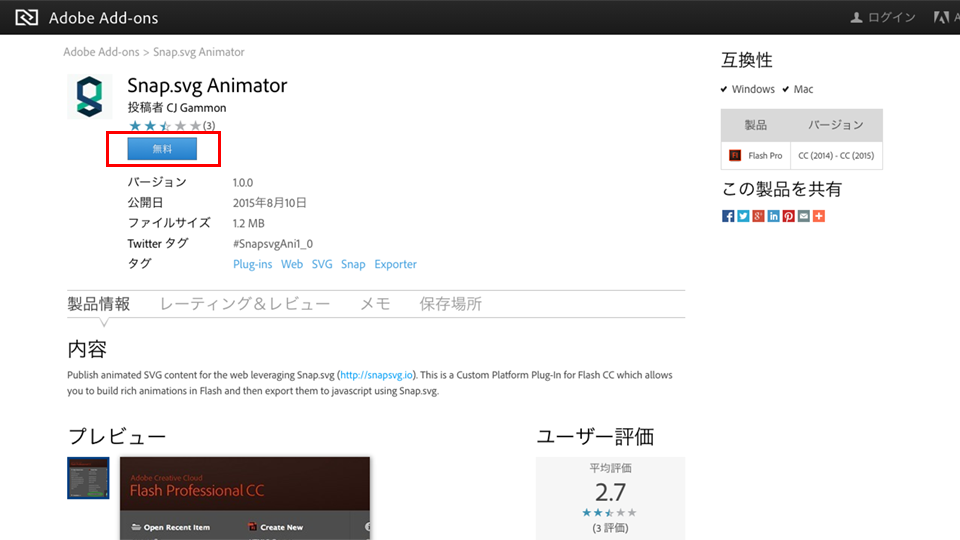
Animate CCにアドオンをインストールするには「Snap.svg Animator : Adobe Add-ons」ページの[無料]ボタンをクリックします。すると、Adobe Creative Cloud経由で自動的に手元のマシンのAnimate CCにインストールされます。
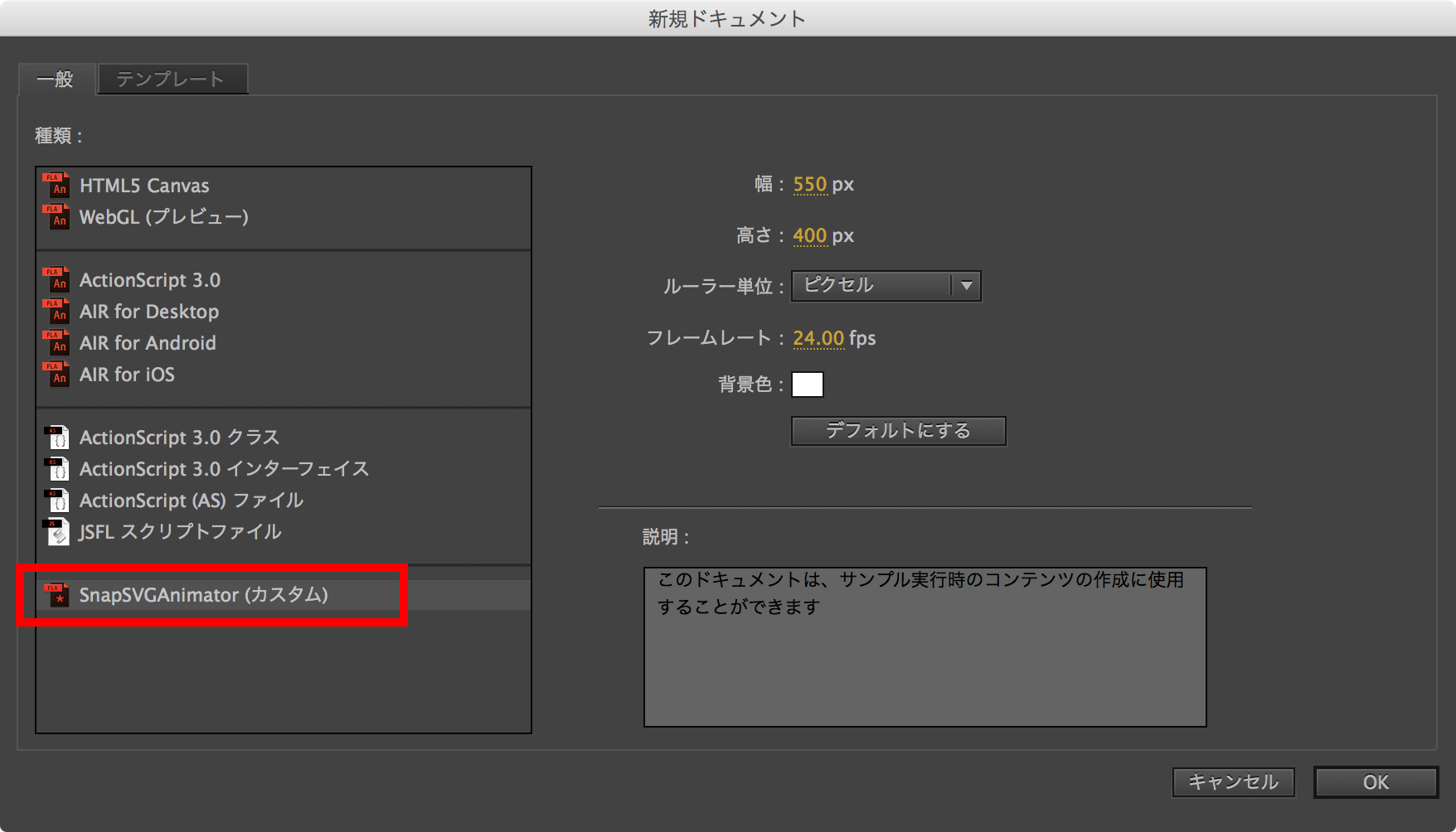
インストールが完了したら、Animate CCを起動します。スタートアップ画面のカスタムプラットフォームの箇所に「SnapSVGAniamtor (カスタム)」が追加されます。この項目を選択することでSnap.svg用のドキュメントが作成できます。

インストールの手順は以上ですが、詳しい手順が知りたい方は次の動画を参考にするといいでしょう。
タイムラインアニメーションを作成する
メニューから[ファイル]→[新規]→[テンプレート]タブ→[HTML5 Canvas]→[サンプルアニメーション]を選択して象のアニメーションを使いましょう。このタイムラインアニメーションをコピーして、Snap.svg用のドキュメントに貼り付けパブリッシュします。次のデモはSnap.svgで書きだしたものです。

このコンテンツは次のようなHTMLコードとなっています。再生時に自動的にHTMLのbody要素内にsvg要素が生成されます。出力した全コードはGitHubにアップしています。
<!DOCTYPE html>
<html>
<head>
<style>
svg{
background-color: #FFFFFF;
}
</style>
</head>
<body>
<script src="./SnapSVGAnimator/js/vendor/snap.svg/snap.svg-min.js"></script>
<script src="./SnapSVGAnimator/js/SnapSVGAnimator.min.js"></script>
<script type="text/javascript">
var jsonfile = "elephant.json",
fps = 24,
width = 960,
height = 540,
AJAX_req;
AJAX_JSON_Req(jsonfile);
function handle_AJAX_Complete() {
if( AJAX_req.readyState == 4 && AJAX_req.status == 200 )
{
json = JSON.parse(AJAX_req.responseText);
comp = new SVGAnim(
json,
width,
height,
fps
);
}
}
function AJAX_JSON_Req( url )
{
AJAX_req = new XMLHttpRequest();
AJAX_req.open("GET", url, true);
AJAX_req.setRequestHeader("Content-type", "application/json");
AJAX_req.onreadystatechange = handle_AJAX_Complete;
AJAX_req.send();
}
</script>
</body>
</html>

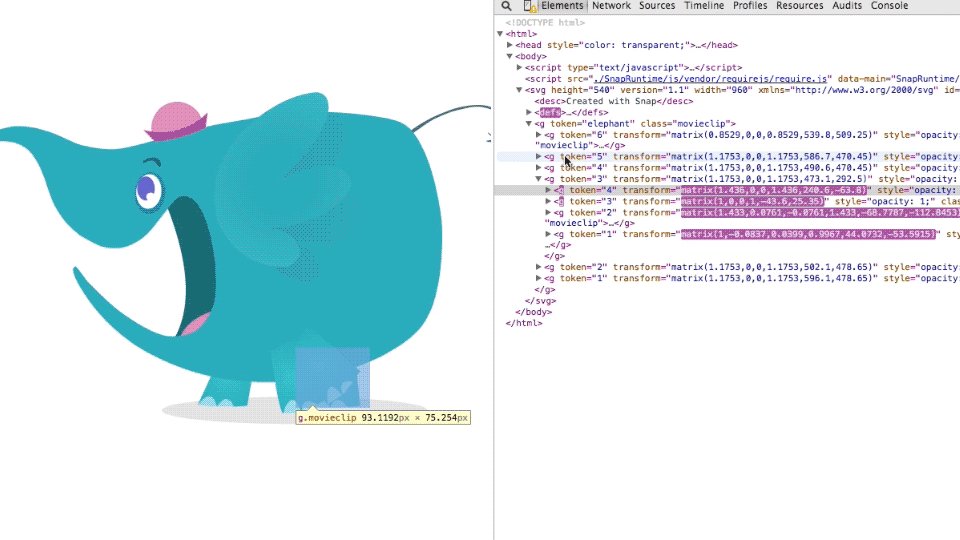
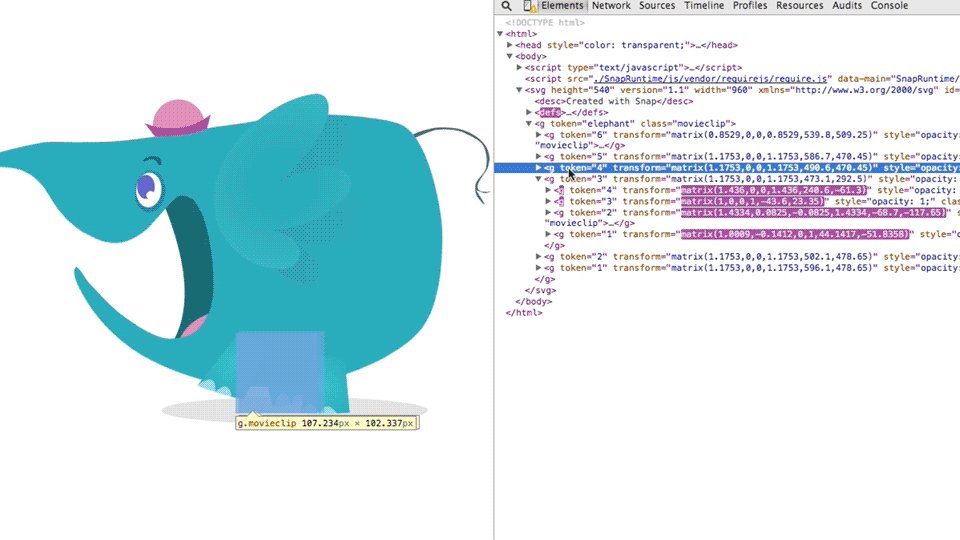
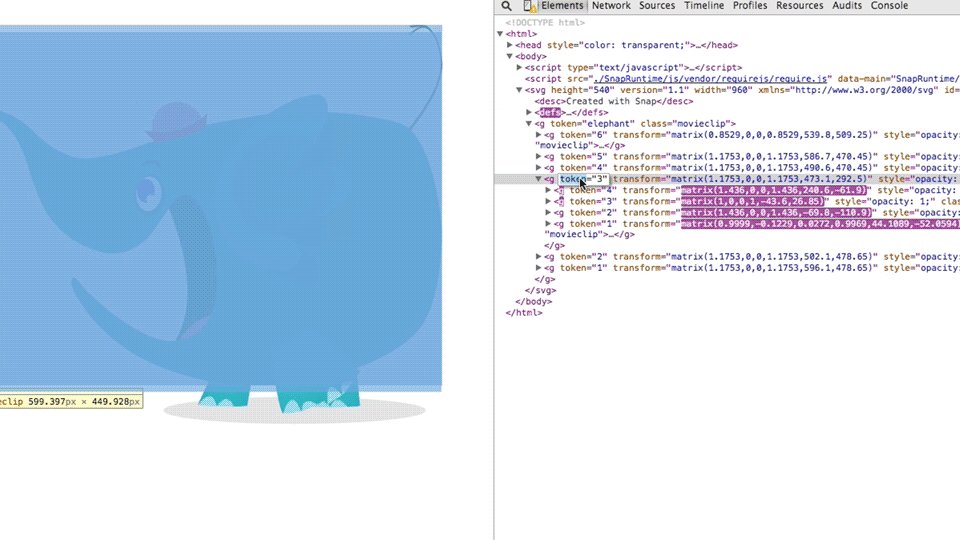
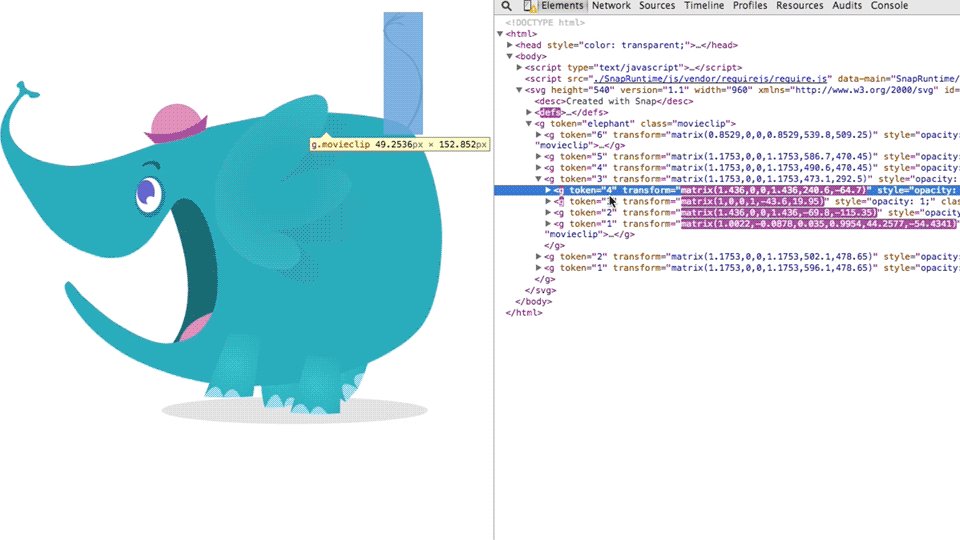
▲Google ChromeのDeveloper Toolで確認すると、SVG要素がアニメーションの変化とともに変動していることがわかる
次は、SVGの使いどころを解説します。
次々と増えるAnimate CCから書き出せるフォーマット
アドビへの寄稿記事「知ってる? HTML5、WebGL、Unity、Cocos2d-x、ほか色々。Flash Professionalを活かせる技術 | Adobe Creative Station」で紹介したとおり、Animate CCではさまざまなプラットフォームに対してコンテンツを書き出せます。
従来のSWF出力を使えば旧式のデスクトップブラウザをサポートできますし、HTML5 Canvasドキュメントを使えばスマートフォンのすべてのブラウザをサポートできます。つまりデスクトップとスマホ問わず、Animate CC製のコンテンツはすべてのブラウザ環境で再生することが可能なのです。
しかし、ここでおさえておきたいのは単に「HTML5」と言っても実はさまざまなテクノロジーが存在することです。たとえば、Canvas、WebGL、SVG、DOM・・・と複数のテクノロジーがHTML5周辺技術として存在し、それぞれには一長一短があります。どれがベストであるかは制作するコンテンツにあわせて変わってくるので、フロントエンドエンジニアはそれぞれのテクノロジーの得手不得手は理解しておくべきでしょう。
テクノロジーそれぞれの得手不得手を理解する一助として、次表にAnimate CCがサポートする各テクノロジーの用途と対象動作環境をまとめました。Animate CCでは公式機能としてCanvasとWebGLがサポートされていますが、ときにはSVGを利用することが最適なケースもあるでしょう。そういった時に今回紹介した拡張機能Snap.svg Animatorが役立つはずです。
| 技術名 | 内部ライブラリ | 用途 | 成熟度 | 対象ブラウザ | ランタイム |
|---|---|---|---|---|---|
| SWF | - | リッチコンテンツやバナー制作 | ★★★★★ | 旧式ブラウザも含むデスクトップブラウザ全般 | Flash Player |
| HTML5 Canvas | CreateJS | リッチコンテンツやバナー制作 | ★★★★☆ | 旧式ブラウザを除くデスクトップ・スマホブラウザ | Context2D |
| WebGL | flWebGL | バナー制作 | ★★☆☆☆ | WebGLが動作する比較的最新のモダンブラウザのみ | WebGL |
| Snap.svg Animator | Snap.svg | 塗りや線で構築されるアニメーションやグラフ向け | ★★☆☆☆ | 旧式ブラウザを除くデスクトップ・スマホブラウザ | SVG |
| Toolkit for Dart | StageXL | ゲーム開発 | ★★★☆☆ | 旧式ブラウザを除くデスクトップ・スマホブラウザ | Context2D |
今回紹介した内容だけでもAnimate CCがクロスプラットフォームに対応できているかわかってもらえたかと思いますが、さらにこの他にもOpenFLやAwayJSというAnimate CCの拡張機能が存在し、さらに幅広い環境向けにコンテンツを書き出すことができます。記事「アニメ制作機能がさらに充実! Flash Professional CC 2015の新機能紹介」で紹介したように、「ユニバーサルドキュメントタイプコンバーター」という機能が備わっているためFLAファイルのドキュメントタイプを相互に変換できます。
類似のSVG出力用の拡張機能「Flash2Svg」
余談ですが、今回紹介した方法以外にもAnimate CCからアニメーションSVGを出力する方法があります。GitHubに公開されている「Flash2Svg」というオープンソースの拡張機能です。Adobe Add-onsにも「Animated SVG Exporter」という拡張機能も公開されていますが、中身は同じもののようです。次のユーザーがこの拡張機能を試していますので参考にしてください。
本記事で紹介したSnap.svg Animatorはタイムラインアニメーションを制御可能なベクター情報としてJavaScriptとして出力するのに対して、Flash2Svgは単一のSVGファイルとして出力されます。根底部分で同じテクノロジーが使われているとはいえ用途が違うと言えるでしょう。やはり使い勝手に応じて選択するのがいいと思います。
今後も広がるAdobe Animate CCのフィールド
アニメーション/モーションを制作するワークフローとして、Animate CCの役割が広がり必要性が高くなってきたのではないでしょうか。今後もICSではAnimate CCの進化を紹介します。
SVGのアニメーションについては、Snap.SVGを使う以外にも実装方法があります。記事「UI改善にキラリと役立つ! SVGアニメーションの作り方まとめ」でまとめて紹介しています。