Flash Player 11.8とAIR 3.8の新機能のひとつにデスクトップ端末でのゲームパッドの対応があります。このGameInput APIについて早速デモを作成してみましたので試してみてくださいませ。
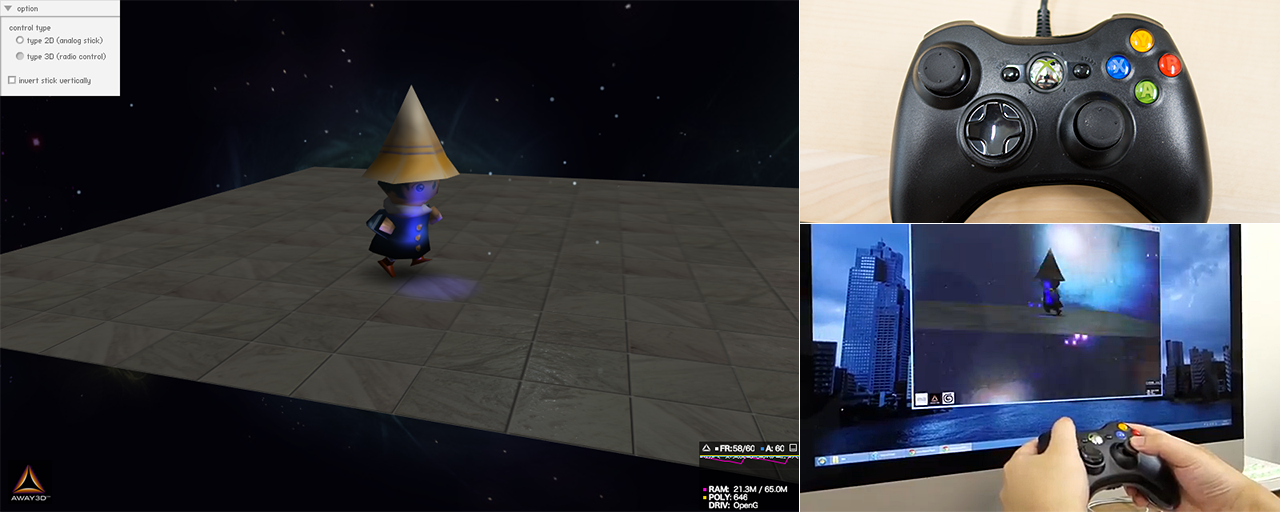
ゲームパッドを所持していない方はこちらのビデオで雰囲気を掴んでいただければと思います。
ゲームパッドの2つのスティックでキャラクターの操作とカメラの操作ができます。
キャラクターの操作方法として以下の2種類を実装してみました。
- スティックを上に向ければキャラクターが向いている方向に進み、左右で旋回する操作方法(ラジコン操作)
- スティックを傾けた方向にキャラクターが進む操作方法(アナログスティック操作)
また、スティックの傾きが小さければ歩くモーションになったり、なにかボタンを押したらジャンプをします。ただ3D空間を移動するだけなのですが、ゲームパッドの操作が加わるだけでぐっとゲームっぽさが増したように思います。
GameInput APIの使用方法
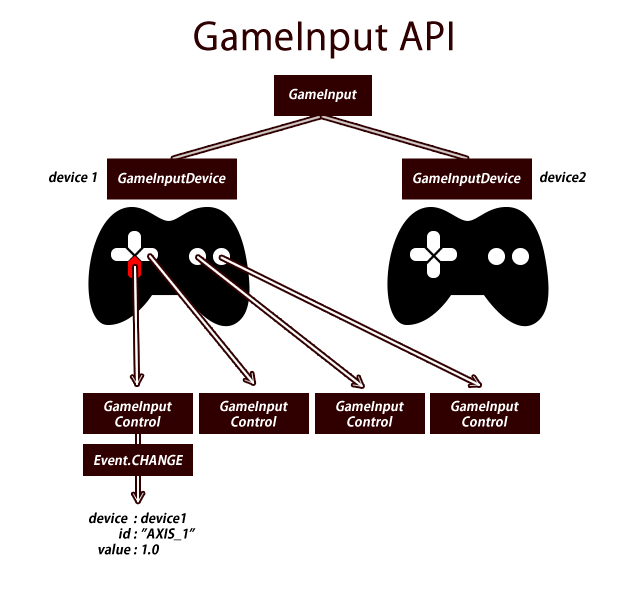
GameInput APIの使用方法はシンプルです。次の図を御覧ください。

GameInputクラスインスタンスがゲームパッドデバイスを一括で管理しています。デバイスそれぞれにGameInputDeviceクラスインスタンスが作成され、そのデバイスの入力の数だけGameInputControlクラスインスタンスが割り当てられます。このGameInputControlオブジェクト1つ1つにEvent.CHANGEイベントで入力を監視します。
GameInputControlオブジェクトは"AXIS_0","BUTTON_4"のようなidと、スティックならば-1~1、ボタンであれば0か1を返すプロパティを持ちますので、開発側はCHANGEイベントに応じて入力を行ったデバイス、ボタンを特定して値によって処理を行います。
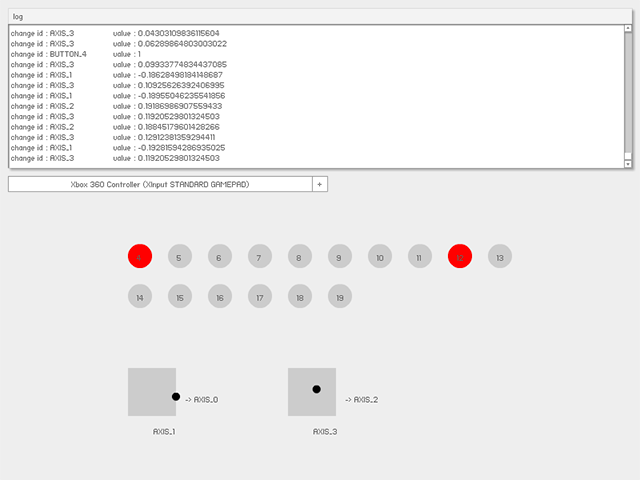
下記にデバイスの入力値をビジュアライズするデモを作成しました
ゲームパッドを接続すると、コンボボックスが表示されるのでその中から好きなデバイスを選択すればそのゲームパッドの入力とGameInputControlのid(ボタン、スティック名)を確認できます。
また、ゲームパッドを複数台つないで同時に操作したり、フレームレートより短い周期の入力をByteArrayにキャッシュして参照できる機能もあります。入力がシビアなコンテンツを作成することも可能です。その他使用方法を詳しく知りたい方は最下部の参考記事を参照してください。
キーコンフィグの設定
入力1つ1つに割り当てられるGameInputControlインスタンスですが、そのidはゲームパッドによってバラバラです。
今回テストとして使用したゲームパッドは3種類ありますが、それぞれ以下の様なidが割り当てられていました。軸が緑でボタンが赤です。(実際のidは"AXIS_0","BUTTON_4"など数字にAXIS_かBUTTON_をつけたものになります)
- XBOX 360 Controller For Windows(2010年製)

- PlayStation2 DUALSHOCK 2(2000年製)+コンバーター(2003年製)

- ゲームに付属していたゲームパッド(2000年製)

さらには1と2,3のようにY軸の入力だけ逆さまのものあり、そのため最初のデモではY軸の入力を逆さに検出する設定を加えてあります。ユーザーに設定してもらうキーコンフィグ機能は必須といえるでしょう。
その他の注意点
ところでおもしろいことに、ブラウザの複数のタブ、ウィンドウで開いているすべてのFlashPlayerにGameInputのイベントは送出されてしまいます。試しに前述のデモをブラウザで2つ開くと、ゲームパッドの操作で2つのFlashPlayerでキャラクターを動かすことができるかと思います。
chromeのデフォルトのFlashPlayer(PPAPI)ではゲームパッドを接続しても認識しないことがありました。どういった条件で起こるのかは検証中ですが、まだ対応は完璧ではないようです。
まとめ
以前はゲームパッドの入力をキーボードにマッピングするネイティブのソフトウェアを使用して実現するしかなかったFlashコンテンツのゲームパッド対応ですが、今回の更新でぐっとブラウザFlashゲーム(もちろんAIRコンテンツも!)の幅が広がったことと思います。
また、FlashPlayerの自動アップデート機能のおかげで最新の機能を使ったコンテンツを公開しやすくなっているのも良い点ですね。
HTML5にもGamePad APIはありますが、まだまだ使用できるブラウザは少ないようですので、ゲームパッド対応のブラウザゲームを出したいゲーム製作者にとってはFlashPlayerのゲームパッドのサポートは嬉しいところだと思います。