レンズフレアは、カメラのレンズに光源が直接入ったときに発生する光の現象です。映画やゲームでよく見られる演出で、リアルなシーンを演出するために使われます。Three.js でレンズフレアを表現するデモを紹介します。
本記事はThree.js r176(2025年5月)のバージョンで作成しています。
デモとサンプルコード
マウスドラッグすることで、レンズフレアを確認できます。
Three.jsでのレンズフレア
レンズフレアの実現には、Three.jsのLensflareを使います。Three.jsではレンズフレア機能が アドオン として分離されているため、Lensflare.jsを個別に読み込みます。
import {
Lensflare,
LensflareElement,
} from "three/examples/jsm/objects/Lensflare.js";
const flareTexture = new THREE.TextureLoader().load("./textures/flare0.png");
const lensflare = new Lensflare();
lensflare.addElement(new LensflareElement(flareTexture, 512, 0));
pointLight.add(lensflare); // 光源にレンズフレアを追加
レンズフレアは光源と関連付けるのがポイントです。光源の裏側に視点が移動すると、自動的にレンズフレアの要素が見えなくなります。
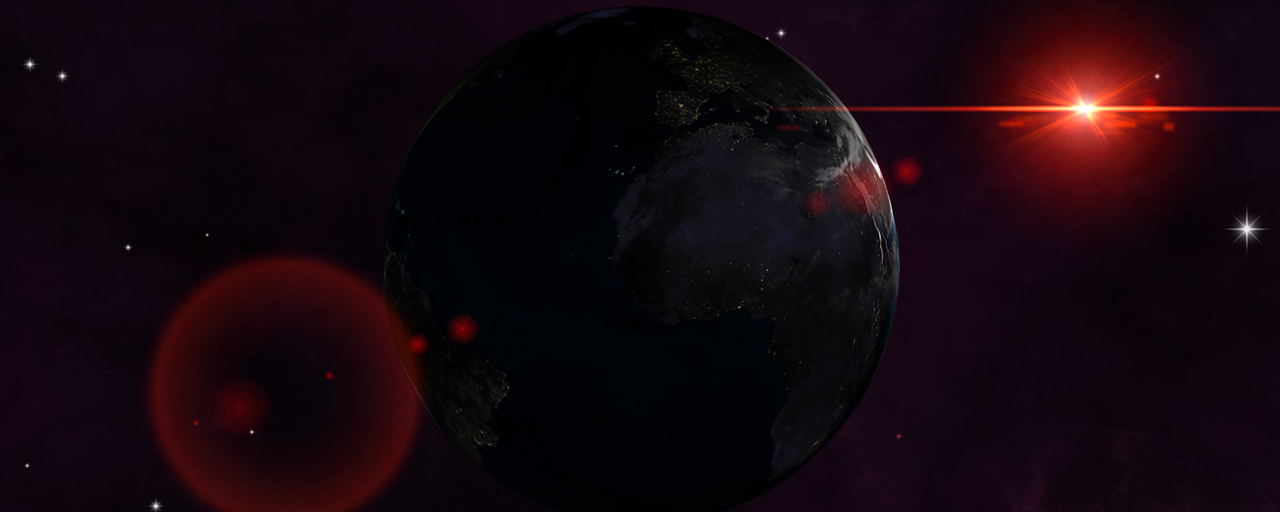
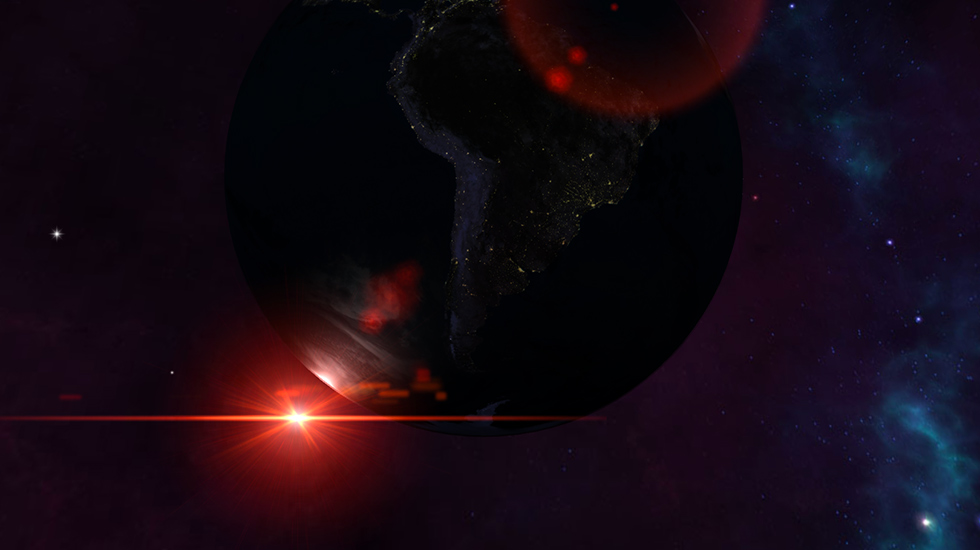
▼レンズフレアが見える角度

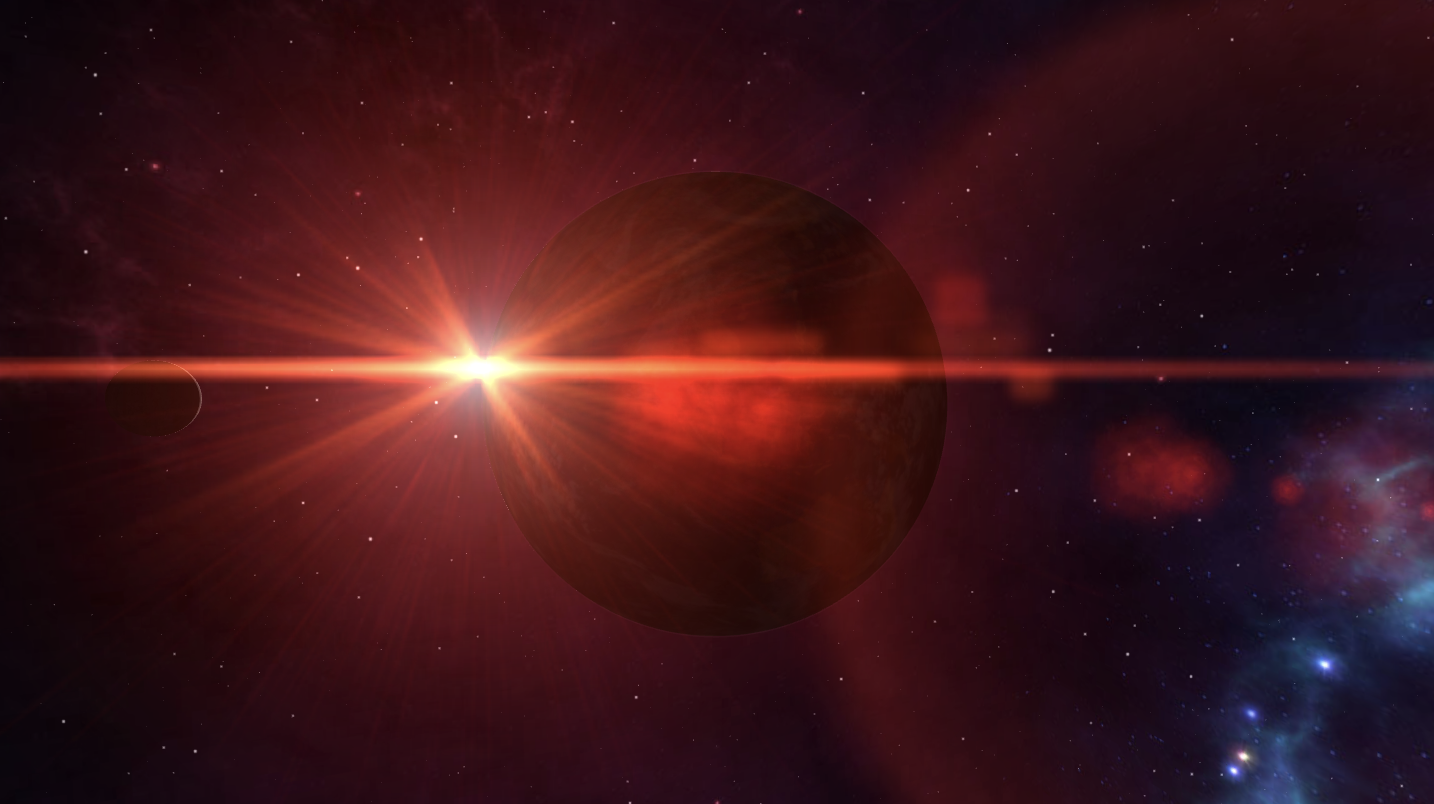
▼光源がギリギリ見える角度だとレンズフレアが薄くなる

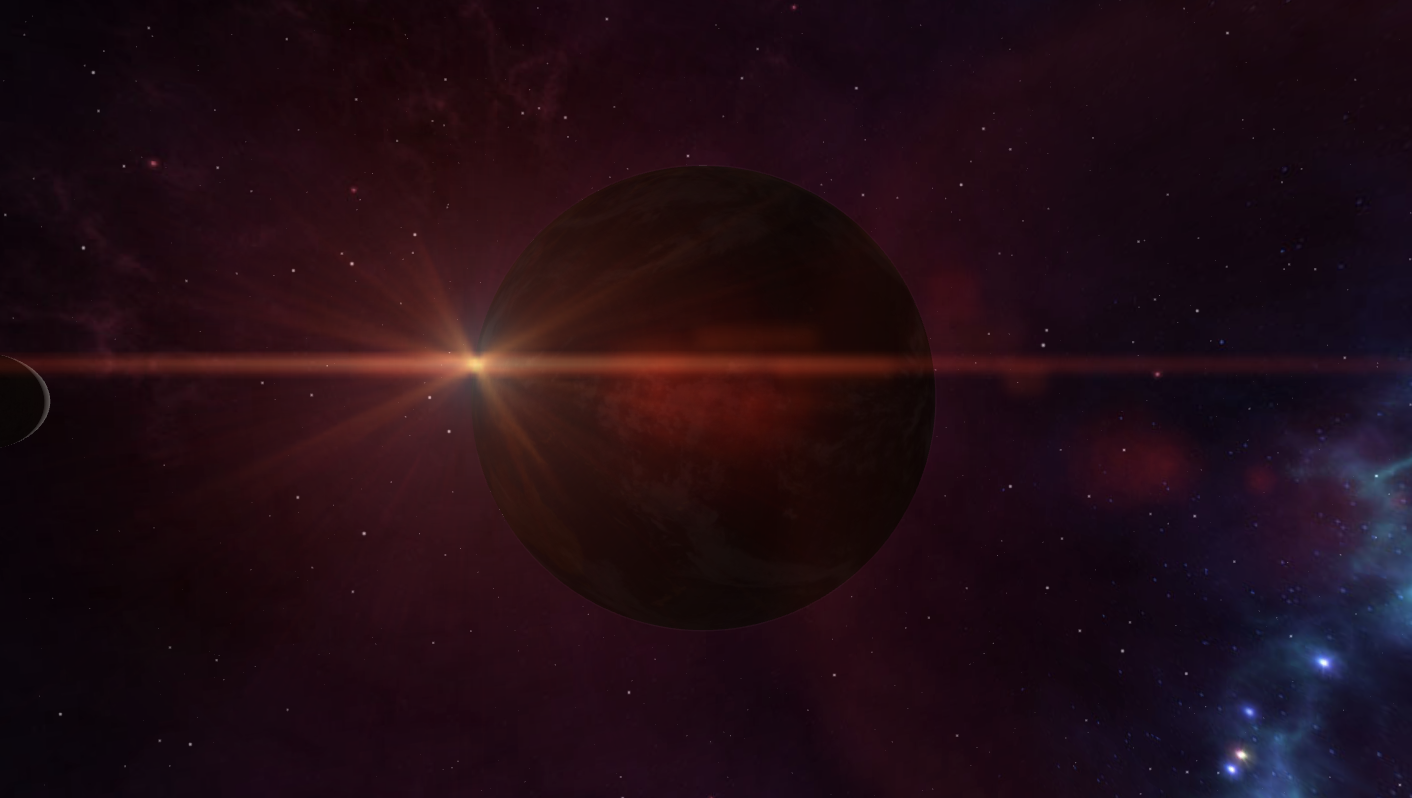
▼光源が見えない角度

視点まで光源の光が届くかどうかをThree.js側で計算しているため、レンズフレアの要素を手動で移動させる必要はありません。便利ですね!
レンズフレアの作成方法
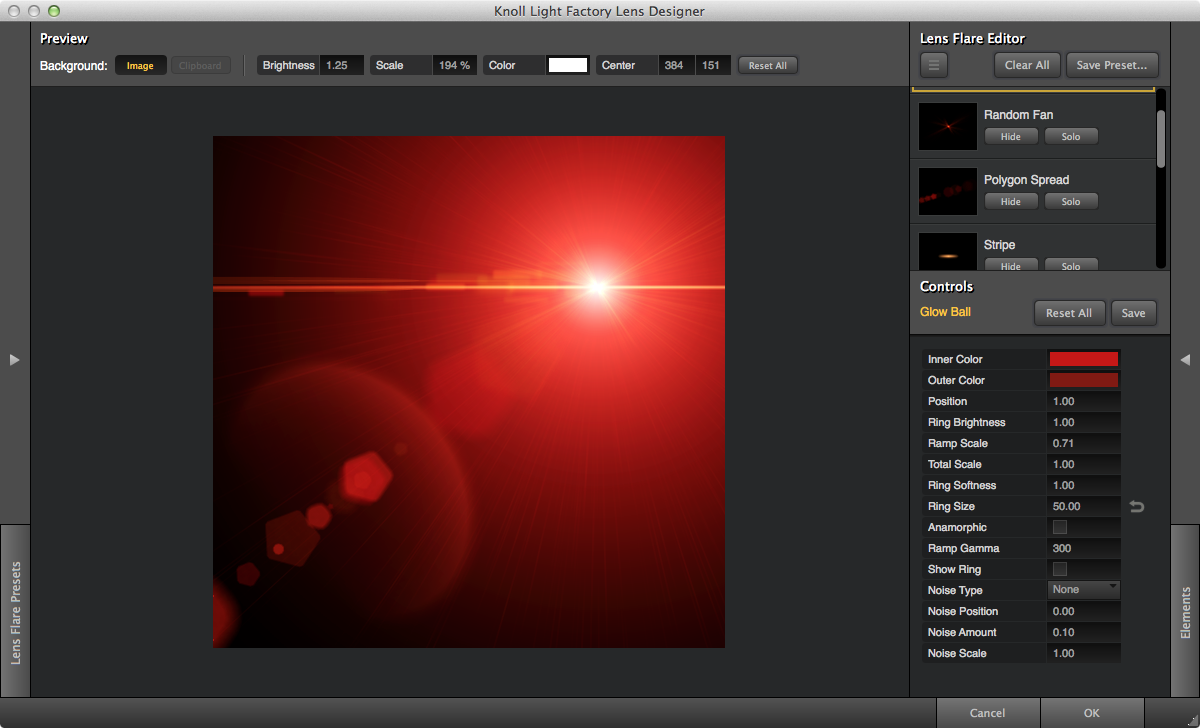
レンズフレア自体はAdobe After EffectsのKnoll Light Factoryで作成しました。デフォルトのレンズフレアのまま使っています。

After Effectsのレンズフレアの要素を1つひとつのPNG画像に手作業で書き出して、それをコードで合成しています。



詳しくはソースコードにPhotoshopのファイルを同梱していますので参照くださいませ。
まとめ
レンズフレアのような演出は、グラフィックソフトで作成することも重要です。今回はAfter Effectsを使いましたが、他のソフトウェアでも同様の効果を得ることができます。
カメラやレンズなどの光学の世界では、レンズフレアはコントラストを下げる性能低下の現象といわれています。しかし、CGの世界ではあえて演出に使うことで、リアルな表現に近づきます。いろいろな表現の引き出しを増やすことで、演出制作に役立てみましょう。
移植前のFlashのコード
本記事はもともと『超高精細!巨大テクスチャをサポートしたFlash Player 11.8で実現するリアルな地球の表現』というタイトルで、FlashのAway3Dを使った地球の表現を紹介したものです。2025年にThree.jsでレンズフレアを実装する方法を解説する内容にリライトしました。
元記事のデモのコードを以下に示します。Flash Player 11.8で実現するリアルな地球の表現を紹介したものです。

※この記事が公開されたのは12年前ですが、8か月前の2025年5月に内容をメンテナンスしています。