今回はHTMLでリッチコンテンツを作るための新しい手法としてDartという言語と、StageXLというフレームワークを紹介したいと思います。Dart言語を使うことでJavaやActionScriptライクにコードを書くことができ、StageXLフレームワークを使うことでFlashのようなリッチコンテンツをHTMLで作ることができます。
意外だったGoogle I/Oでの発表
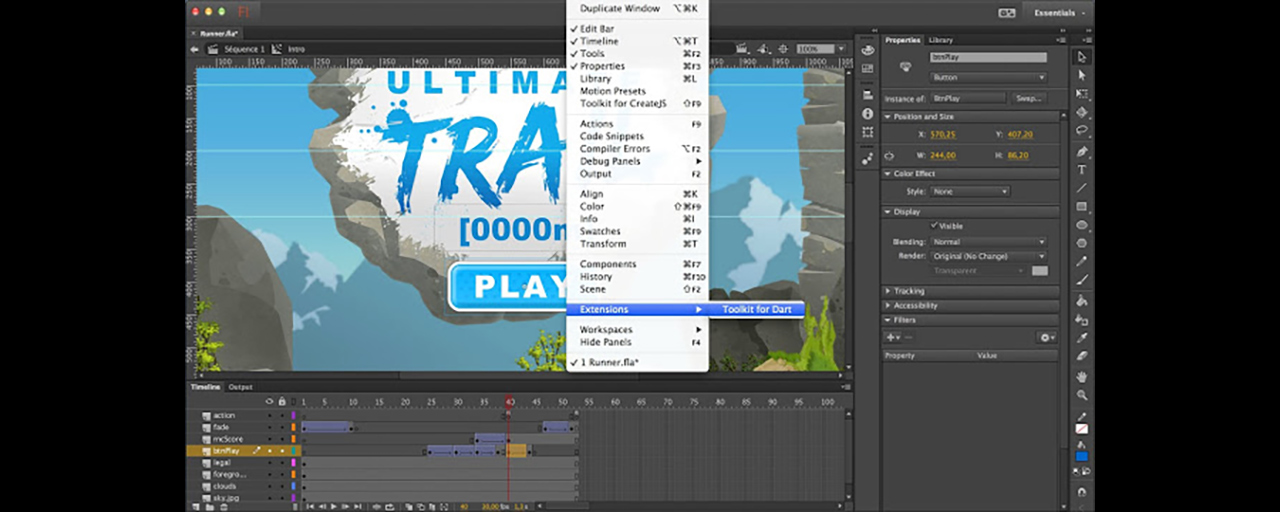
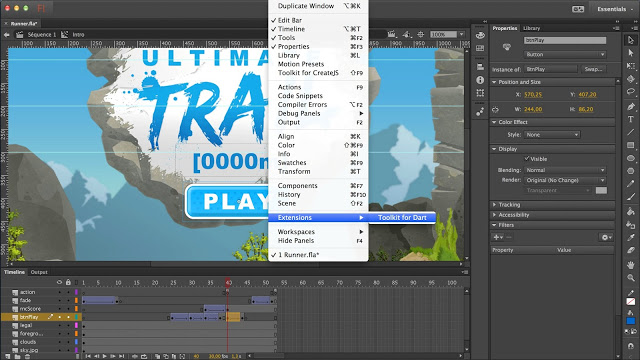
先週のGoogle I/O 2013にてアドビからFlash Pro CCの拡張機能Toolkit for Dartのアナウンスがありました。Flash Proで作ったシンボルやアニメーションがDartで出力されHTML canvasで動作するようです。そのFlash Pro Toolkit for Dartはオープンソースのプロジェクトとなる予定とのこと。
詳しくは上条さんのブログで詳しいことが紹介されていますので、Toolkit for Dartについては次の記事を参照ください。
今後、FlashのようなコンテンツがDartで作れるようになるかもしれないので、先行してDart言語とフレームワークのStageXLを調べてみました。
Dart言語とは
Dartはグーグルによって開発されたウェブ向けプログラミング言語です。コードはJavaのような書き方であり、型指定やクラスを始めとする言語仕様。JavaScriptに出力できます。
フレームワークStageXL for Dartとは
StageXL for DartとはFlashライクなAPIを搭載した描画フレームワークです。HTML canvas上でコンテンツが動作します。類似のフレームワークとしてCreateJS(EaselJS)やStarling.jsなどが挙られます。
一般的にDartはDart用に記述されたライブラリしかコンパイルできないので、Dart言語ではCreateJSなどJSライブラリを描画フレームワークとして利用することはできません。
※StageXLはDart言語のみの提供のようです
フレームワークとしては、かなりFlashのAPIに似せて用意されているようです。類似のCreateJSよりもFlashライクなAPIとなっています。(JugglerクラスやpivotXプロパティなど、どちらかというとCreateJSよりはStarlingに似せたのではないかと思うような設計部分も見受けられます)
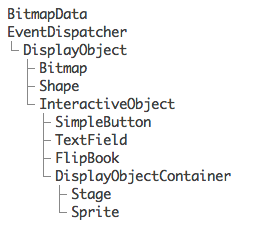
▼クラス構造

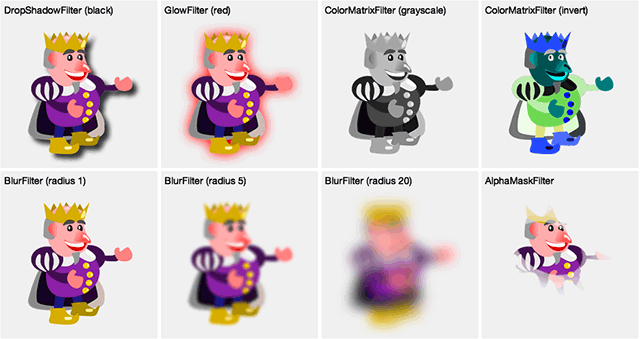
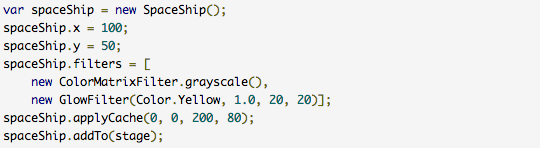
▼フィルター

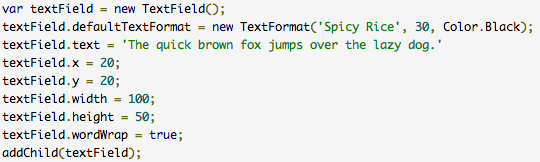
▼テキストフィールド

Flash Pro Toolkit for Dartとは
Flash ProからDart言語用にシンボルやアニメーションを書き出すためのFlash Proの拡張機能です。まだリリースされていませんが、Google Dartチームの発表記事によると次の機能をサポートするようです。
bitmaps, shapes, movie clips, graphic symbols, classic tweens and motion guides, simple buttons, text fields, drop-shadow and glow filters, additive blend mode, single-shape masks, visible and cacheAsBitmap display options, and embedded audio. The Toolkit generates Dart code that represents items on the stage, symbols, images, and sounds in the library.
ほぼ最新のToolkit for CreateJSと同等の出力機能を備えているように思えます。※シングルシェイプしかマスクに使えない点も同等

StageXLの公式サンプル
StageXLを使うことでどういうコンテンツが実現できるのか、公式サイトに掲載されているゲームやデモをいくつかまとめてみました。

▲Escapeというゲーム(実際にツールキットを使って制作されたデモ)
 ▲Supersonicというゲーム
▲Supersonicというゲーム
▲ぼかしやカラー変化、光彩効果のフィルターデモ
▲マスクもサポート
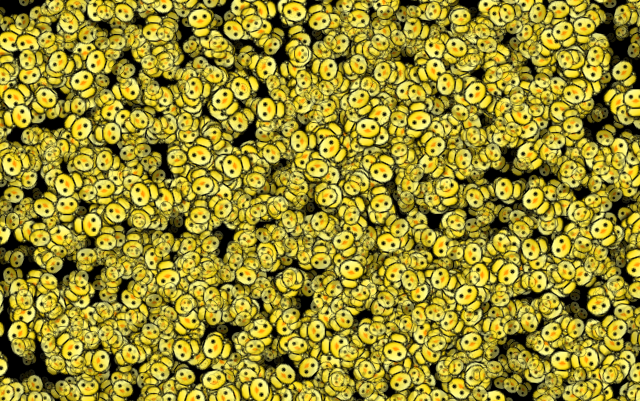
パフォーマンステスト

Dart言語のフレームワークStageXLを使ってHTML描画パフォーマンステストを作ってみました。以前、各種描画系JavaScriptフレームワークの検証に使ったものと同じ実装です。
Dart(JS出力)+StageXLはCreateJSとほぼ同じパフォーマンスだと思います。CreateJSとほぼ同等の機能を備えているので、内部的な設計も似ているのかもしれません。
考察
当当サイトではCreateJSやTypeScript/Haxeを紹介してきました。CreateJSはAdobe Flash Professionalで作成したFlash用のアセットをToolkitを使って出力できるためFlash開発で培われたワークフローをそのまま活かすことができるうえに、TypeScript (Microsoftが開発)やHaxeなどの言語を併用すればActionScriptライクにコードを書いていくことができ、開発効率が高いからです。
今回登場したToolkit for Dartは意外だったのですが、Toolkit for CreateJSと同様にエクスポートしたコードはどちらもHTML canvas上で動作するため棲み分けが微妙な気もしています。CreateJSとDart(StageXL)が異なる機能を持っていれば適材適所で選択できたのですが、どちらも似たような機能が提供されているので今後の選択肢が正直なところムダに増えてしまった印象があります。
GoogleはSwiffyなどFlashコンテンツをHTMLとして動作させることには意欲的な印象がありましたが、今回の発表があったことでGoogleはその姿勢を強調したのではないかと思いました。
ともあれ、Flashライクに開発できるフレームワークやワークフローがCreateJS以外に増えたということで、リッチコンテンツにおいてますますHTMLがFlasherの範疇になったのではないでしょうか。今後の動向に注目したいところです。