offsetプロパティは、パス上に要素を配置・移動させるCSSのプロパティです。animationプロパティやtransitionプロパティと組み合わせることで、手軽に一見複雑そうなアニメーションが作れます。
SVGやJavaScriptは詳しくないけど、複雑そうな動きのアニメーションを作ってみたい方、animationプロパティなどのおさらいをしておきたい方にオススメの記事です。

offsetプロパティと対応ブラウザについて
offsetプロパティは、任意のパス上に要素を配置・移動させる一括指定プロパティです。以下の5つのプロパティが指定可能です。プロパティの詳細については、MDNのドキュメントをご参照ください。
offset-path:要素を配置・移動させるためのパス。(MDN)offset-distance:offset-path上で要素を配置する位置。(MDN)offset-rotate:offset-pathに沿って配置された要素の向き・角度。(MDN)offset-anchor:offset-pathに沿って配置・移動している要素の原点の位置。(MDN)offset-position:offset-pathの初期位置。大半のブラウザが非対応。(MDN)
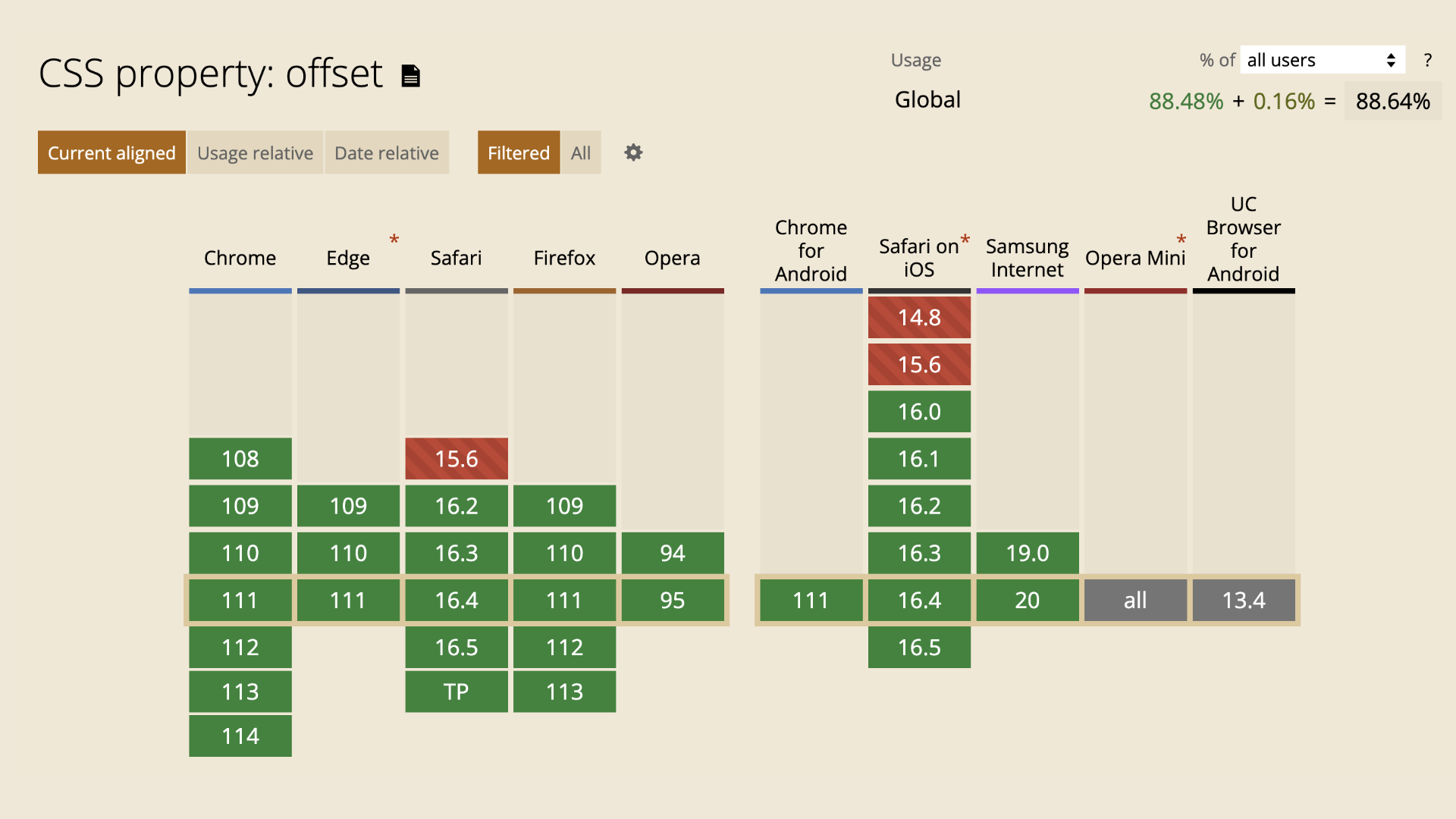
offsetプロパティは、Chrome 55(20216年12月)、Edge 79(2020年1月)、Safari 16.0(2022年9月)、Firefox 72(2020年1月)以上で利用できます。

offset-pathプロパティに指定できる関数ついて
記事執筆当時の2023年3月時点では、ChromeやFirefoxではpath()関数のみフルサポートで、そのほかのcircle()
関数などのCSS基本シェイプや、画像読み込み等で使用するurl()関数などは動作しませんでした。
参考:motion-path values test - CodePen
そのため本記事では、offset-pathプロパティの値に設定できるCSS関数のうち、すべてのブラウザで動作するpath()関数を用いて、offsetプロパティの基本的な使い方からアニメーションの作例までを紹介します。
2024年現在では、circle()関数やurl()関数も各種ブラウザがサポートしています。
offsetプロパティの使い方
1. 動かしたい要素を用意
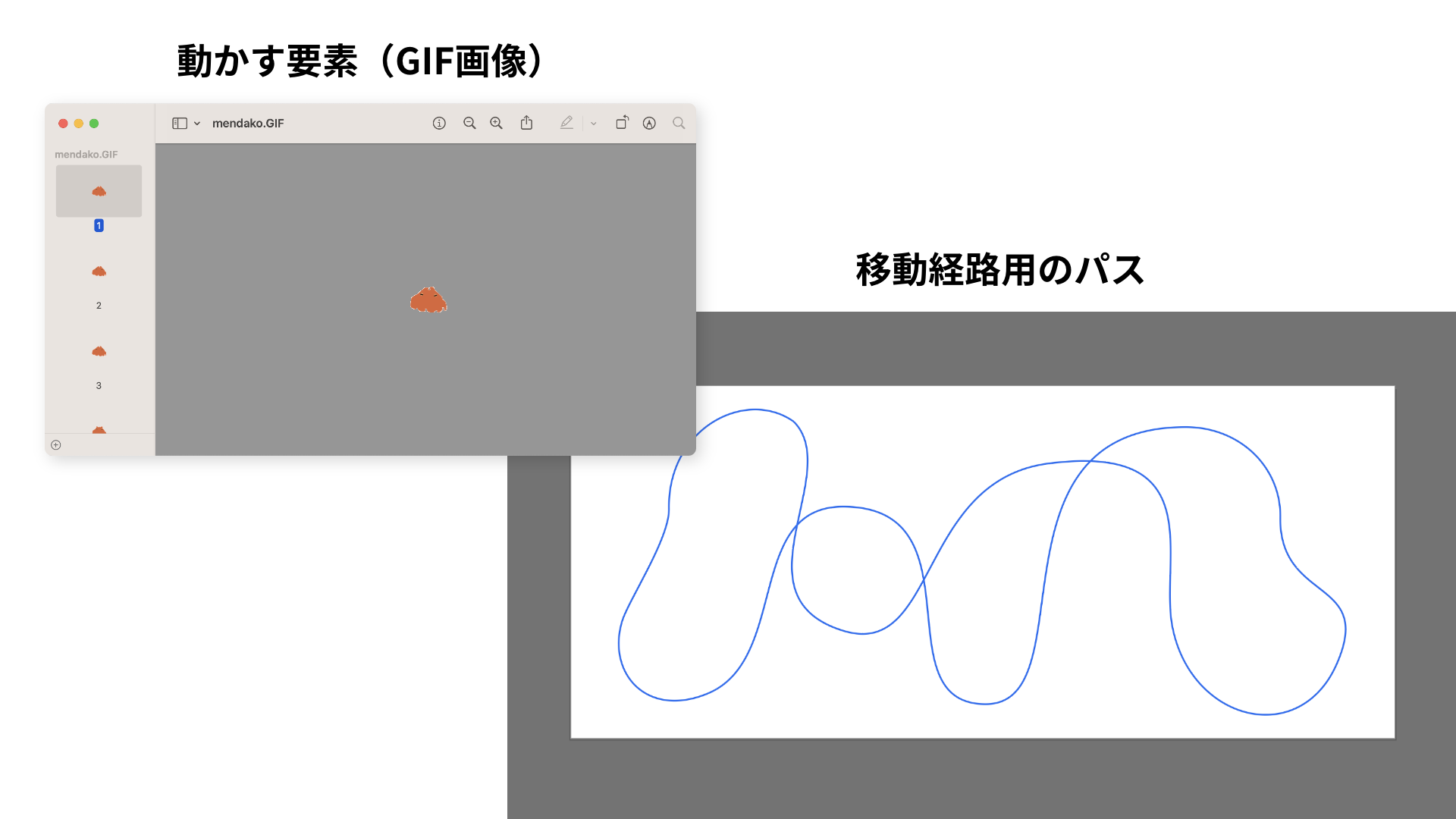
画像や文字、図形など動かす要素を用意します。
<div class="offsetElement"></div>
2.要素を配置・移動させるパスを用意
続いて、要素を配置したり移動させるためのSVGのパスを用意します。SVGの基本的な特徴や作成方法については、記事『SVGで始めるマイクロインタラクション入門』 で紹介しています。今回のデモは自由度の高いベクター画像作成ソフトから書き出す方法を使ってパスを用意しました。
▼用意した画像とパス

出力したSVG画像の<path>タグに記述されているd属性の値をコピーし、offset-pathプロパティで指定するpath()関数にペーストします。
<svg xmlns="http://www.w3.org/2000/svg" width="560" height="240" viewBox="0 0 560 240">
<!--▼d=""のところをコピー-->
<path d="m151.363,24.535c34.261,34.838-42.065,118.74,33.549,142.049,64.387,19.848,50.065-102.368,139.927-113.695,109.927-13.856,75.035,64.581,83.68,110.545,12.157,64.636,86.686,83.689,111.933,25.314,25.219-58.312-39.419-40.603-38.543-99.518.491-32.993-26.601-61.017-64.31-61.017-139.281,0-66.329,188.211-135.904,188.237-71.351.027-2.296-134.161-96.919-134.161-66.593,0-36.324,104.43-92.322,127.132-41.714,16.911-68.195-14.6-57.769-49.188,4.351-14.435,32.224-56.076,31.875-76.524-.944-55.405,52.701-82.118,84.803-59.173"
fill="none" stroke="#156EF3" stroke-width="1"/>
</svg>
.offsetElement {
/* ▼path()関数にペースト */
offset-path: path("m151.363,24.535c34.261,34.838-42.065,118.74,33.549,142.049,64.387,19.848,50.065-102.368,139.927-113.695,109.927-13.856,75.035,64.581,83.68,110.545,12.157,64.636,86.686,83.689,111.933,25.314,25.219-58.312-39.419-40.603-38.543-99.518.491-32.993-26.601-61.017-64.31-61.017-139.281,0-66.329,188.211-135.904,188.237-71.351.027-2.296-134.161-96.919-134.161-66.593,0-36.324,104.43-92.322,127.132-41.714,16.911-68.195-14.6-57.769-49.188,4.351-14.435,32.224-56.076,31.875-76.524-.944-55.405,52.701-82.118,84.803-59.173");
}
3.offset-distanceプロパティやoffset-rotateプロパティ等を使っていい感じのアニメーションを作る
パス上を始点から終点へと移動するアニメーションを作るため、アニメーション終わりのキーフレームにoffset-distance: 100%;を指定したキーフレーム(move)を用意しました。イージングはlinearを指定し、40秒で1周を無限(infinite)に行うようアニメーションを指定しています。
また、用意したGIF画像がパス上を横移動するような向きになってしまっていたので、offset-rotateを90degに回転させて向きを調整し、autoでパスの方向にしたがって角度を変えるようにしています。
▼CSS(一部省略しています)
.offsetElement {
offset-path: path("m151.363,24.535c34.261,34.838-42.065,118.74,33.549,142.049,64.387,19.848,50.065-102.368,139.927-113.695,109.927-13.856,75.035,64.581,83.68,110.545,12.157,64.636,86.686,83.689,111.933,25.314,25.219-58.312-39.419-40.603-38.543-99.518.491-32.993-26.601-61.017-64.31-61.017-139.281,0-66.329,188.211-135.904,188.237-71.351.027-2.296-134.161-96.919-134.161-66.593,0-36.324,104.43-92.322,127.132-41.714,16.911-68.195-14.6-57.769-49.188,4.351-14.435,32.224-56.076,31.875-76.524-.944-55.405,52.701-82.118,84.803-59.173");
offset-rotate: auto 90deg;
animation: move 40s linear infinite;
}
@keyframes move {
to {
offset-distance: 100%;
}
}
▼offset-distanceの値をアニメーションさせてメンダコを泳がせるデモ
注意:<path>タグである必要がある
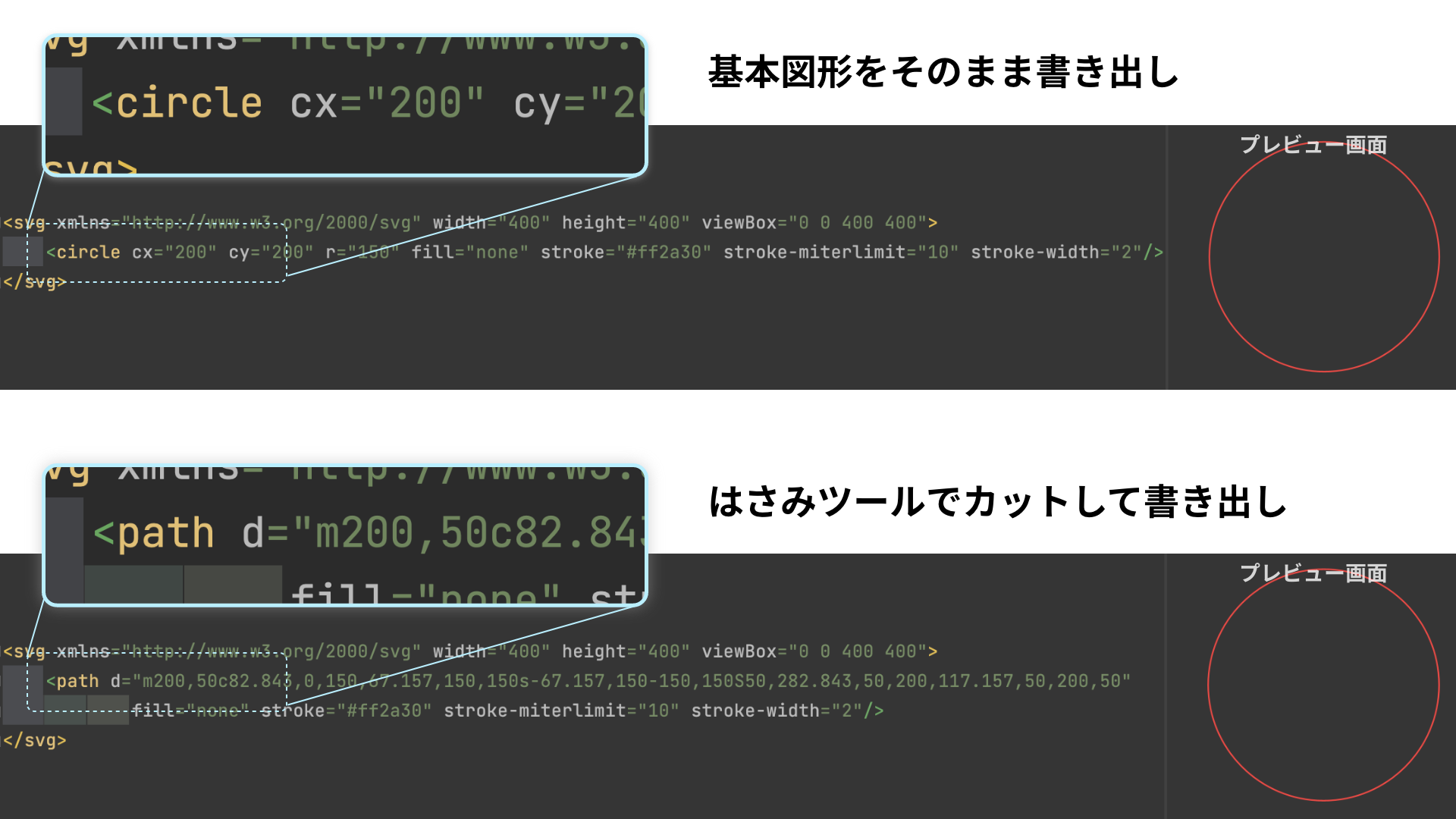
ベクター画像作成ソフトから基本図形を使って用意したパスをそのまま書き出すと、<circle>タグや<polygon>タグなど図形を書くためのコードして出力されます。
前述の通り、現在すべてのブラウザで対応しているpath()関数として使うには、<path>タグとして用意しなければならないので、一工夫する必要があります。
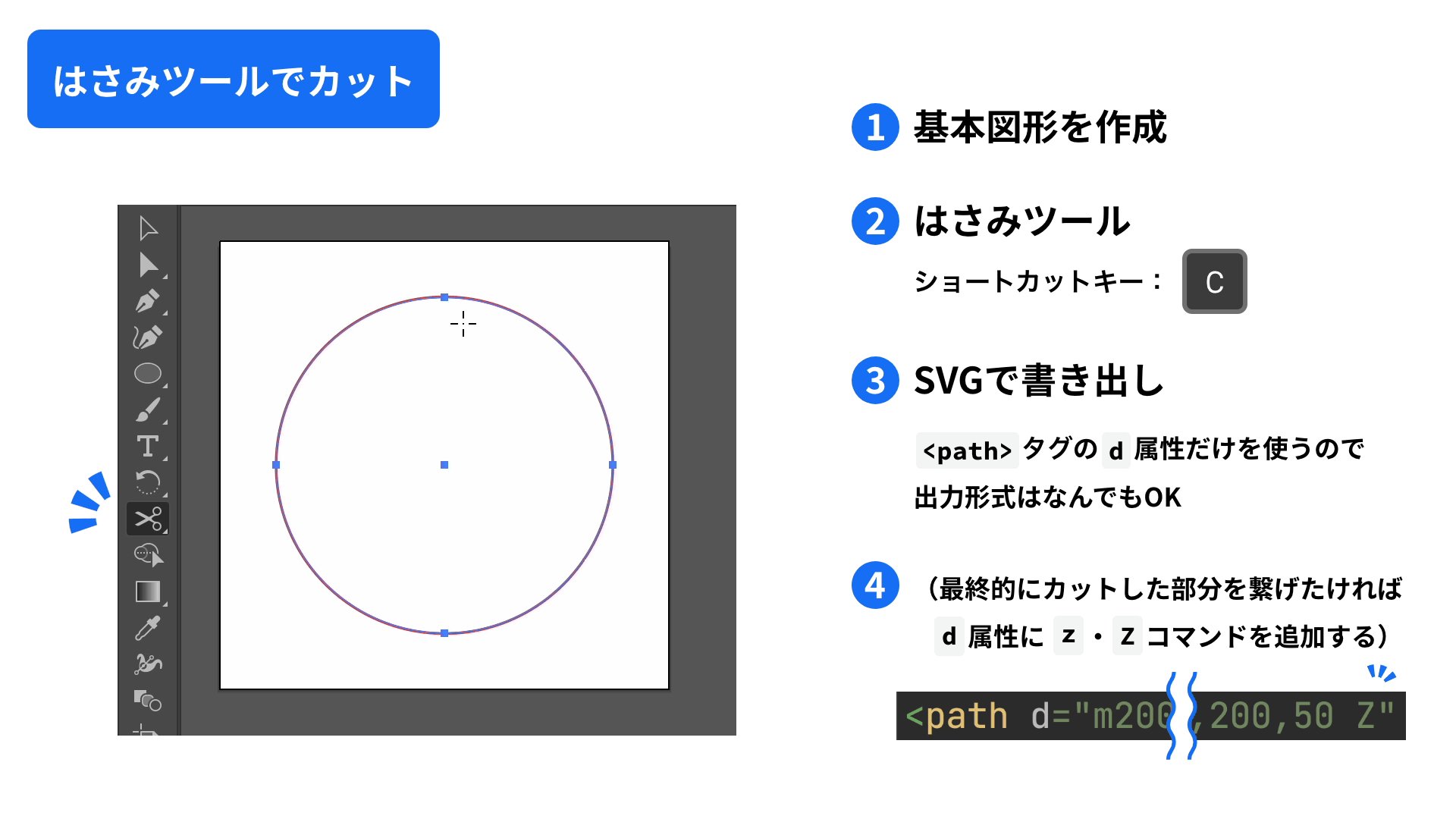
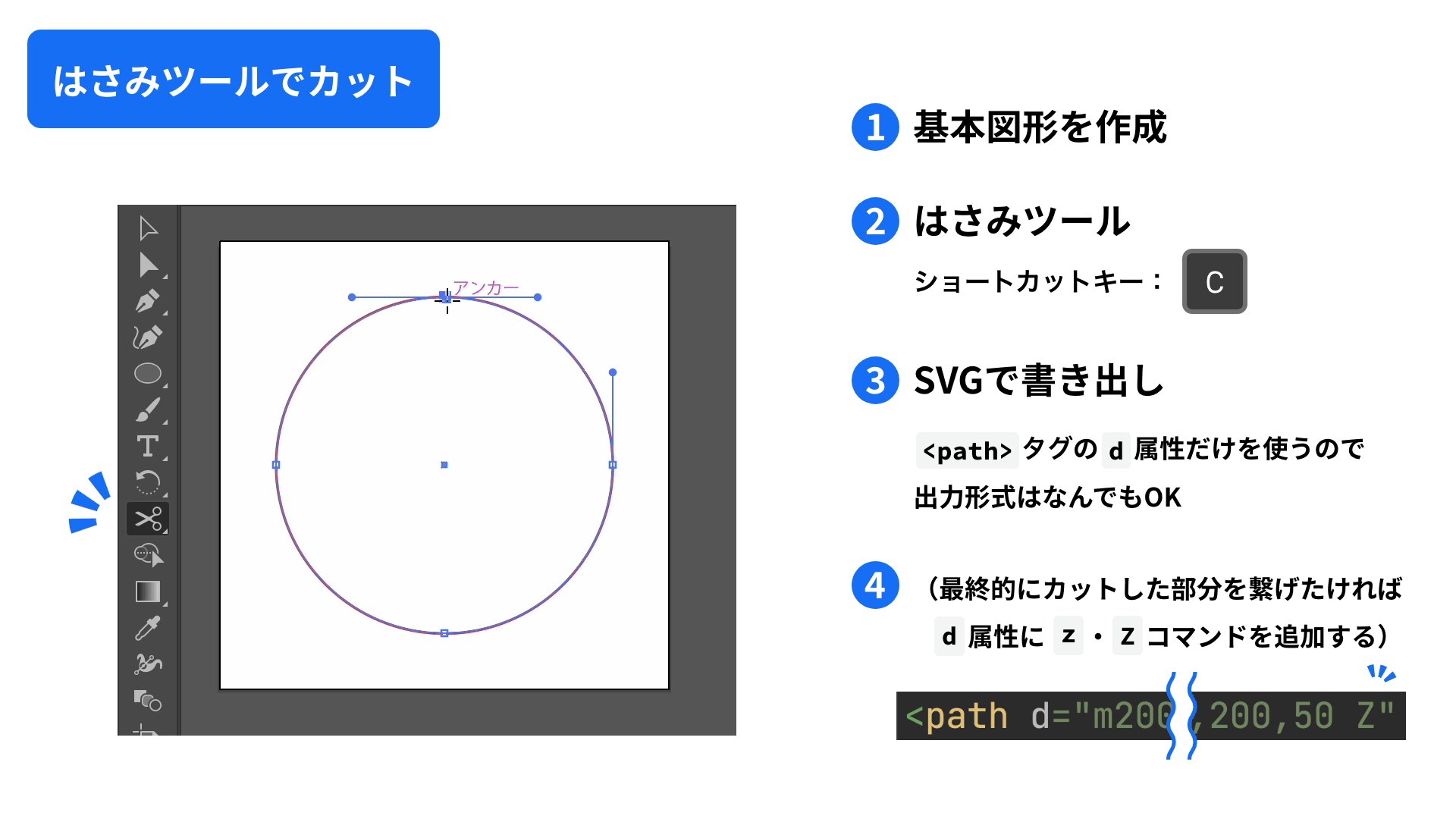
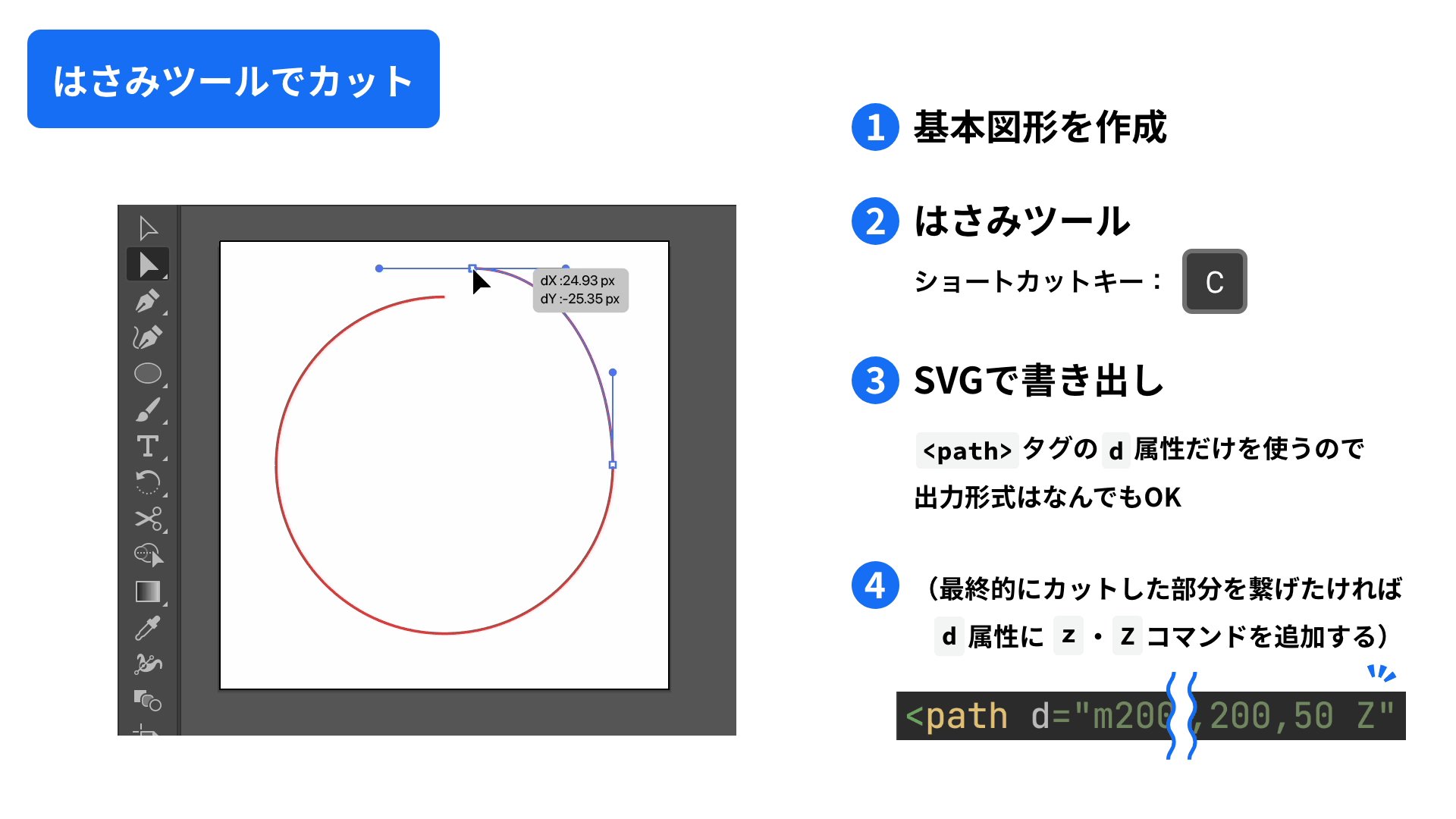
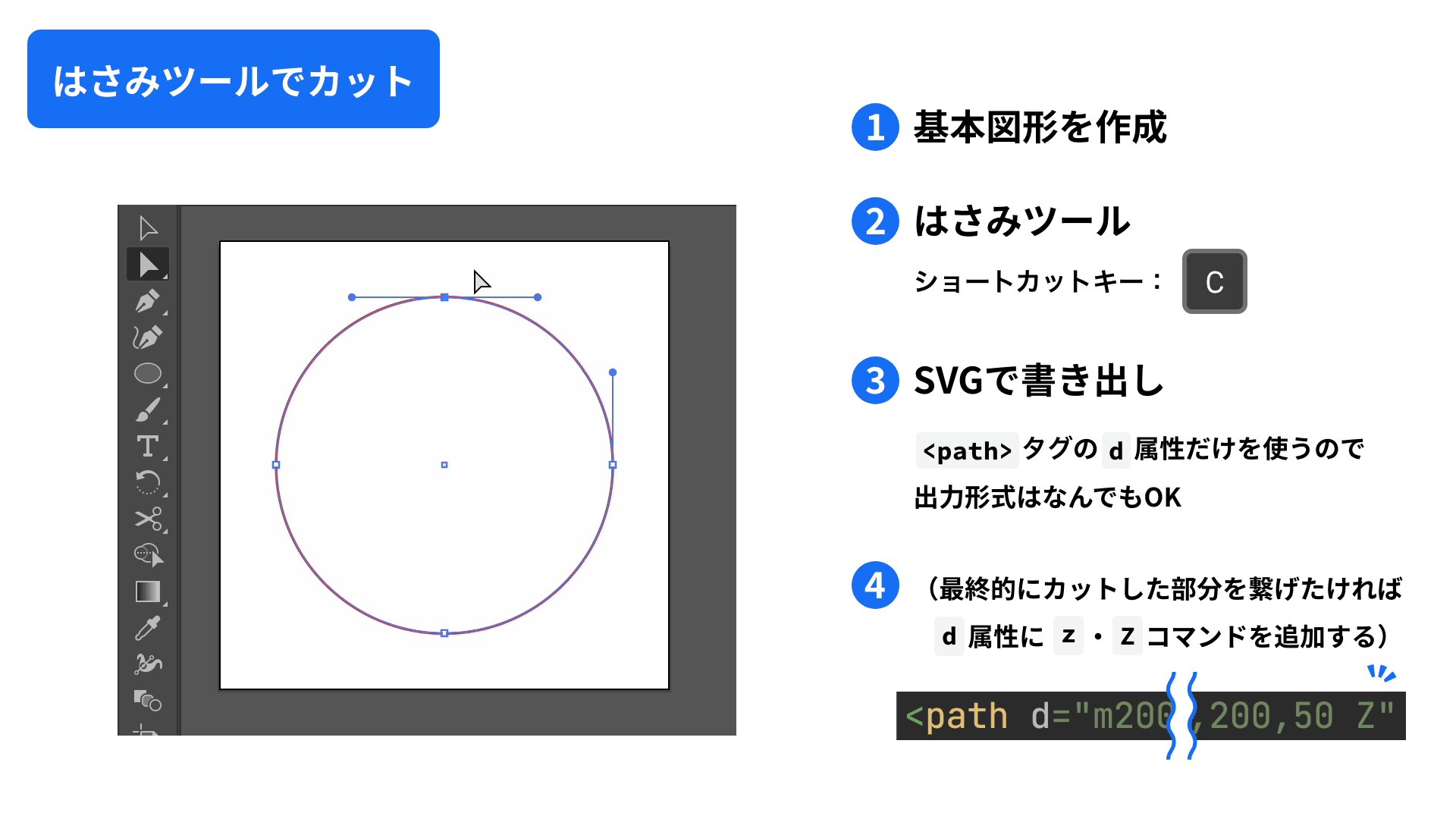
Tips:基本的な図形をSVGで書き出しする際に、<path>タグとして書き出す方法(illustratorを使用)
- 任意の基本図形を作成
- はさみツール(ショートカットキー:C)で一点をカットする
- 通常と同じくSVGで書き出し

上記は基本図形で作った正円ですが、はさみツールで一点をカットしたことで、<circle>タグではなく<path>タグとして書き出すことができました。
また、path()関数に記述したパスのサイズ・比率などは、SVGを手動で記述できる方を除き、後からCSSで楽に調整することはできません。実際に表示するサイズで用意しておくことをオススメします。

offsetプロパティを使った作例の紹介
ここからは、offsetプロパティを使って遊んでみた作例の紹介をします。
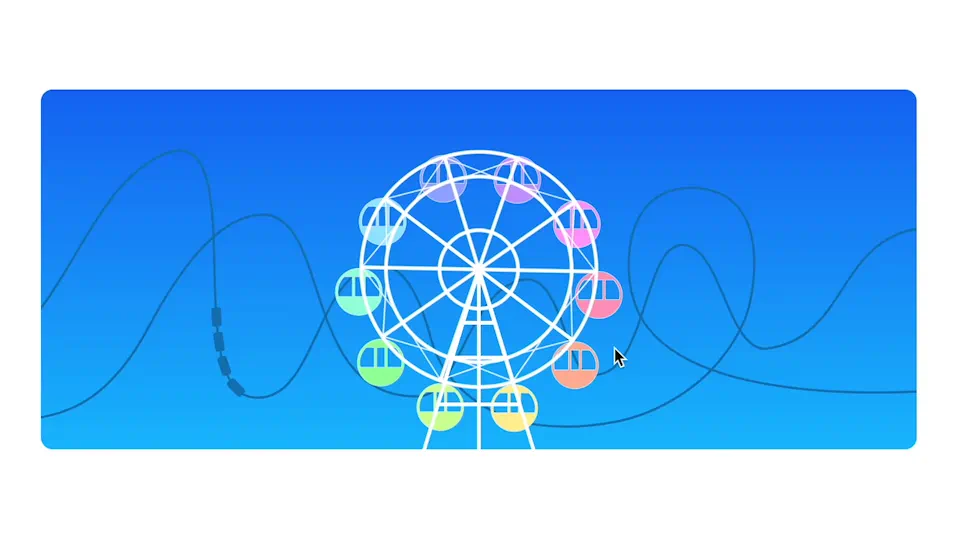
遊園地の作例
中央の観覧車がゆっくりと回り、その背景でジェットコースターが走る作例です。観覧車の方には、ゴンドラをホバーするとゆらゆら揺れるアニメーションを追加しています。

- サンプルを別ウインドウで開く
- ソースコードを確認する(HTML、CSS)
ジェットコースターについては、前述のメンダコのアニメーションと作り方が同じなので省略しますが、観覧車についてはアニメーション作成にあたって、いくつかのポイントがあります。
offset-pathプロパティに正円のパスを指定。Zコマンドを追加しパスを閉じる。- ゴンドラの要素に
style="--index: 0;"というようなカスタムプロパティ(CSS変数)を追加し、インデックスを振っていく。 - キーフレーム
rotate-gondolaのfromで、各ゴンドラに振ったCSS変数--indexの値に応じて、offset-distanceを0%から10%ずつ加算して配置。 - キーフレーム
rotate-gondolaのtoに、キーフレームのfromで設定したoffset-distanceの値に100%を足して、100%を超えた値を指定。 offset-rotateプロパティに0degを指定し、ゴンドラの向きを固定。offset-anchorプロパティがすべてのブラウザでは対応していないので、translate: 0 20px;で位置を調整。
ポイント1つ目についての補足ですが、SVGを記述するコードに、Zコマンド(または小文字のzコマンド)というものがあります。SVGのパスは、座標に点を打つコマンド等を記述してパスを作っていきますが、Z・zコマンドは現在の点とパスの始点を結合させる役割をします。
※ Z・zコマンドはパラメーターを持たないので、大文字でも小文字でも同じ効果があります。
パスを閉じた形にすると、offset-distanceプロパティに100%を超えた値が指定できるため、今回はd属性の末尾の点にZコマンドを追加することで、終点と始点を繋げてパスを閉じました。
また、遊び要素としてゴンドラをホバーすると揺れるようなアニメーションを追加しました。アニメーションを綺麗に見せるためゴンドラのSVG画像にラッパー要素(div.gondola)を追加し、ラッパー要素をアニメーションさせています。アニメーションの詳細については、ソースコードをご覧ください。
▼HTML(一部省略しています)
<div class="ferrisWheel">
<div class="ferrisWheel_gondola" style="--index: 0;">
<div class="gondola">
<svg width="40" height="40" viewBox="0 0 40 40">
<use href="./images/amusementPark/ferriswheel_gondola.svg#gondola"/>
</svg>
</div>
</div>
<div class="ferrisWheel_gondola" style="--index: 1;">
<div class="gondola">
<svg width="40" height="40" viewBox="0 0 40 40">
<use href="./images/amusementPark/ferriswheel_gondola.svg#gondola"/>
</svg>
</div>
</div>
<!-- 一部省略。合計で10台のゴンドラを配置しています。 -->
<span class="ferrisWheel_wheel"></span>
<span class="ferrisWheel_frame"></span>
</div>
▼CSS(一部省略しています)
.ferrisWheel_gondola {
position: absolute;
width: 40px;
height: 40px;
translate: 0 20px; /* offset-anchorプロパティが全ブラウザでは対応していないので、translateで位置を調整 */
fill: hsl(calc(15deg + var(--index) * 36deg), 100%, 80%); /* CSS変数(--index)の値に応じて色相をずらし、レインボーにする */
offset-path: path("M100,0 A100,100 0 1,1 100,200 A100,100 0 1,1 100,0 Z");
offset-rotate: 0deg;
animation: rotate-gondola 40s linear infinite;
}
@keyframes rotate-gondola {
from {
offset-distance: calc(10% * var(--index)); /* 0% 10% 20% ... 90% */
}
to {
offset-distance: calc(100% + 10% * var(--index)); /* 100% 110% 120% ... 190% */
}
}
コーヒー休憩の作例
コーヒーから湯気のように文字が立ち昇るアニメーションの作例です。

- サンプルを別ウインドウで開く
- ソースコードを確認する(HTML、SCSS)
※要素の数が多く、観覧車の作例のように1つずつCSS変数を追加するのが大変だったので、SCSS記法の@forを使用しています。コンパイル後のCSSファイルはこちらのサンプルソースコードからご覧いただけます。
offset-distanceで渦巻き状のパスを移動する動きに合わせて、透明度とスケールを変えることで湯気っぽさが出るようなアニメーションを作成しました。 一文字ずつ<span>要素で文字を囲み、animation-delayを0.1sずつずらした値を指定することで、文字が繋がって動いて見えるようにしています。
▼HTML
<div class="coffee">
<div class="coffee_text">
<span>L</span>
<span>e</span>
<span>t'</span>
<span>s</span>
<span></span>
<span>T</span>
<span>a</span>
<span>k</span>
<span>e</span>
<span></span>
<span>a</span>
<span></span>
<span>b</span>
<span>r</span>
<span>e</span>
<span>a</span>
<span>k</span>
</div>
<span class="coffee_cup"></span>
</div>
▼SCSS(一部省略しています)
.coffee {
position: relative;
&_text {
position: absolute;
> span {
position: absolute;
display: block;
font-size: 16px;
offset-path: path("m61.498,27.295c9.366,9.437,4.071,22.205-6.929,23.205-10.006.91-19.834-7.567-19.834-23.475,0-13,12.942-24.525,31.834-24.525,18.704,0,25.174,19.976,25,32-.231,16.017-7.03,24.708-13,34-18.22,28.357-18.22,49.926-13,58");
opacity: 0;
animation: move-text 3.2s linear infinite, distort-text 3.2s linear infinite;
}
@for $i from 1 through 17 {
> span:nth-child(#{$i}) {
animation-delay: $i * 0.1s;
}
}
}
@keyframes move-text {
0% {
offset-distance: 100%;
opacity: 0;
}
10%, 90% {
opacity: 1;
}
100% {
offset-distance: 0;
opacity: 0;
}
}
@keyframes distort-text {
45% {
transform: scaleY(1);
}
65% {
transform: scaleY(1.8);
}
85% {
transform: scaleY(1);
}
100% {
transform: scaleY(0.5);
}
}
}
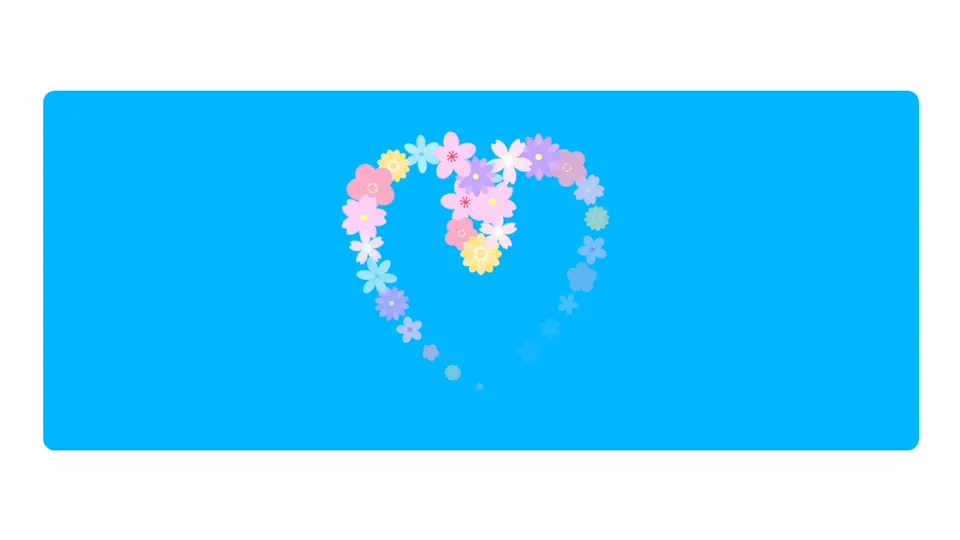
お花の作例
お花がハート型のパス上で順番に咲くアニメーションの作例です。

- サンプルを別ウインドウで開く
- ソースコードを確認する(HTML、SCSS)
※要素の数が多く、観覧車の作例のように1つずつCSS変数を追加するのが大変だったので、SCSS記法の@forを使用しています。コンパイル後のCSSファイルはこちらのサンプルソースコードからご覧いただけます。
offset-distanceプロパティの値を一輪ずつずらして均等に配置し、animation-delayプロパティで一輪ごとに0.05s遅延させています。華やかさを演出するため、透明度やスケール、回転などのプロパティを変化させるアニメーションにしています。
▼HTML(一部省略しています)
<div class="flower">
<span class="flower_purple"></span>
<span class="flower_sakura01"></span>
<span class="flower_blue"></span>
<!-- 以下省略。合計で30輪の花を配置しています。 -->
</div>
▼SCSS(一部省略しています)
.flower {
position: relative;
> span {
position: absolute;
display: block;
width: 40px;
height: 40px;
offset-path: path("m98.754,196.422c31.104,0,152.054-138.577,69.462-184.493-44.918-24.971-84.351,18.188-84.351,53.101,0,27.57,30.877,28.712,30.692,0-.225-34.917-42.448-84.809-87.857-52.101-75.397,54.309,44.425,183.493,72.053,183.493");
animation: bloom 1.5s ease-out infinite;
@for $i from 1 through 30 {
> span:nth-child(#{$i}) {
offset-distance: 100% / 30 * $i; // 一輪ずつずらして均等に配置
animation-delay: $i * 0.05s; // 一輪ごとに0.05sずらしてアニメーション
}
}
}
}
@keyframes bloom {
0% {
opacity: 0;
transform: scale(0) rotate(-180deg);
}
30% {
opacity: 1;
transform: scale(1) rotate(0deg);
}
70% {
opacity: 1;
transform: scale(1) rotate(20deg);
}
100% {
opacity: 0;
transform: scale(0.5) rotate(180deg);
}
}
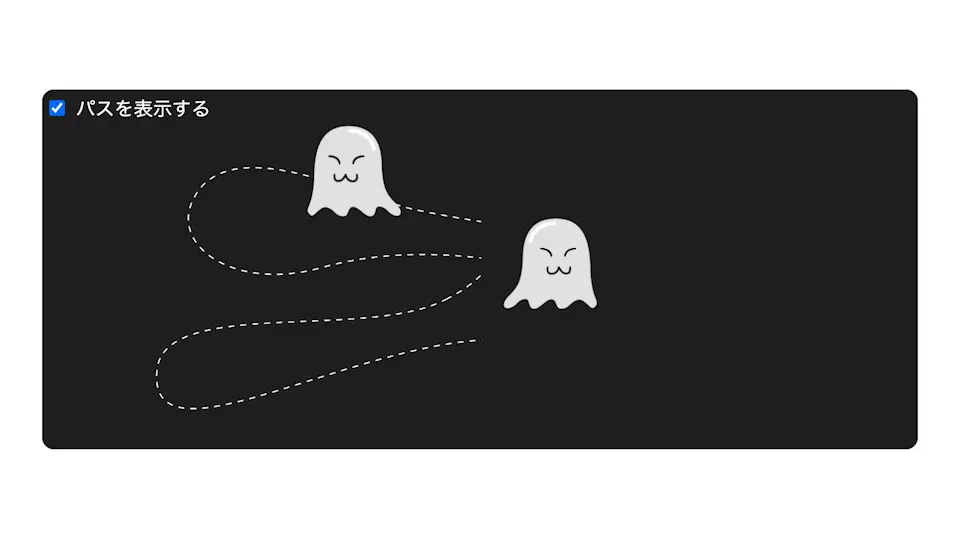
おばけが浮遊する作例
おばけが浮遊しながら移動し、パス上の右端・左端に来た時はフリップして方向転換する作例です。ホバーすると移動を止めブルブル震えます。

- サンプルを別ウインドウで開く
- ソースコードを確認する(HTML、CSS)
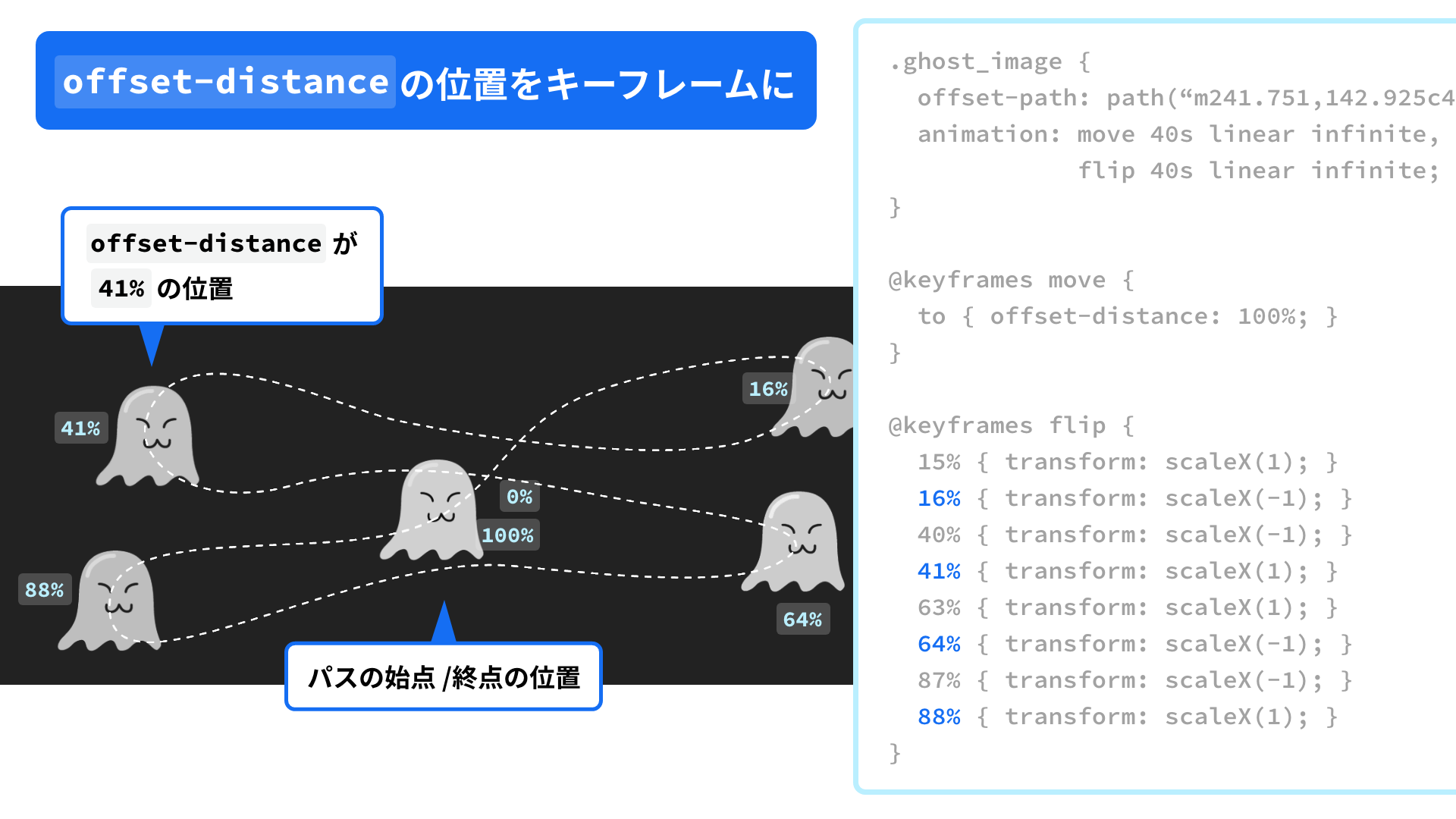
offset-distanceプロパティの値を1%ずつずらして、パス上の何%が左右の位置に当たるのか確認し、パス上で右側にきた時(作例は16%・64%)に、transform: scaleX(-1);で左右反転させます。そして、左側にきた時(41%・88%)にtransform: scaleX(1);で画像の向きを元に戻してフリップする動きを作っています。

おまけ要素として、ホバーした時にanimation-play-stateプロパティの値をrunningからpausedに切り替えて、その場に留まる挙動や震える動作等も追加しています。
手書き文字風アニメーションにペンを追従させ、書いている感を極めた例
SVGのマスクを使って、文字が書かれているようなアニメーションの表現は人気ですが、そこに万年筆を追従させることで、さらに書いている感を極めた作例です。

- サンプルを別ウインドウで開く
- ソースコードを確認する(HTML、CSS、JS)
※アニメーション開始タイミングの制御にJavaScriptを使用しています。
文字を順に表示していくための<mask>タグとしてのパスと、ペンを動かす軌道としてのパスに同じ値を指定し、同時にアニメーションさせることで実現しています。
参考:SVGアニメーション、mask要素で手書き風テキスト。 - フーノページ
▼HTML(一部省略)
<div class="letters" data-wrapper-id="letters">
<div class="letters_line">
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="270" viewBox="0 0 300 270">
<g id="letters-svg-text">
<path
d="m50.281,83.372c-2.78,2.482-10.925,13.408-13.11,14.6-6.705,7.054-7.29,17.565-5.462,23.539,0,2.384,0,3.575,2.086,5.164,1.633,1.223,2.735,2.285,5.164,2.285,1.49-.1,2.88-.299,3.873-1.788,4.172-6.654,6.556-10.329,6.456-10.23,1.391-1.787,2.186-2.682,2.781-2.979v-.396c0-1.292-.795-1.192-.795-1.987,0-.298.1-.794.497-1.589,2.982-5.747,1.131-2.864,3.277-5.661,0-1.688,1.093-3.675,3.277-5.959,1.034-.565,2.315,1.607,3.179,1.49,1.174,3.032-3.996,3.991-3.774,6.853,0-.1.496-.596.596-.596,0,.397-.496,1.391-3.079,4.171-.659.675-.271.849-.496,2.186-.403,1.687-.309,5.769,0,6.356-.35,4.842.068,8.797,5.264,11.818,1.17-.291,1.794-.235,3.179.398,1.202.633,2.057.692,3.178.397,2.384-1.986,7.747-5.065,9.535-9.138,2.384-5.462,2.682-3.078,3.277-4.171.596-1.589,1.489-1.49,1.986-3.179.524-2.797,1.611-7.375,2.88-8.938,1.59-1.191,2.682-3.277,3.278-6.456.596-3.078,1.589-5.264,2.88-6.356,1.264,4.917-3.973,12.397-7.25,20.162,0,2.582-3.576,7.052-3.874,9.138-1.489,2.284-6.257,4.668-7.647,6.952-2.176,3.152-4.566,4.532-7.647,4.072-2.576,1.358-5.853-2.302-7.945-3.675-2.979-3.079-3.974-6.257-3.974-10.627l-1.291.496c-3.377,4.172-8.045,11.62-12.018,11.62-4.949-1.275-8.925-.78-9.832-8.441.287-.837-.083-1.588-.298-2.781-4.017-9.582,11.716-31.741,14.004-31.782,5.661-6.158,10.727-11.024,10.727-11.024,0-.695,3.078-3.675,3.575-4.966.565-1.368-1.995-.171-2.384-.795-6.654,5.065-16.884,12.315-30.491,21.95-1.032.759-2.059-.89-2.682-1.49,0-.1.695-.993,1.888-2.582,1.89,1.095,3.372-2.499,5.164-1.391,2.548-3.39,13.391-7.203,15.594-11.322,1.688-.497,3.178-1.688,4.469-3.278,2.979-2.284,7.449-5.661,13.508-10.13.442-.082,2.756-.379,3.079.894.423,3.037.202,5.691-14.601,19.169Zm42.906,2.185c.795-2.284,2.086-3.873,3.774-4.668-1.919,1.819-3.785,8.952-5.165,10.727l-.397-.496,1.788-5.562Zm6.158-10.527l.396.496c-.496,1.192-1.39,2.682-2.78,4.37-.582-1.47,2.722-3.407,2.384-4.866Zm4.767-8.542l.397.397-1.887,1.688,1.489-2.086Zm3.675-7.052c1.405,1.1-.655,2.997-1.191,4.072-.777,1.118-.981,1.205-1.788.199.397-.993,1.391-2.384,2.979-4.271Zm2.881-4.866c.609.643.408,1.712.099,2.682l-.993.993-1.092-.894,1.986-2.781Zm2.88-2.682c-1.457-.956,1.503-3.19,1.986-3.675,1.398.63-1.53,3.057-1.986,3.675ZM170.955,5.108c1.82,1.518,1.67,2.976,1.284,4.966-.85,2.094-.313,7.699-2.59,9.436-2.487,10.873-11.605,21.667-17.877,31.769-16.402,16.501-17.78,20.55-32.875,27.213-.842,2.702-2.772,1.095-4.568.993-2.488-.388-1.673-2.221-.298-3.773,1.479-.753,4.004,1.193,5.264-.298,3.229.141,4.315-.393,5.562-2.881,1.566,1.447,3.322-1.388,4.569-1.787,1.937-2.7,11.859-8.957,13.904-12.713-.235-.752-.069-1.372.298-2.186l1.093,1.093c8.84-8.643,15.851-24.597,22.446-36.238.397-3.476,1.894-7.35,2.291-11.62-1.241-.509-.136-4.725-2.277-4.469-2.46-.528-5.584-.816-7.151.894-1.857-.31-5.519,3.01-7.25,2.979-3.832,2.771-16.55,15.432-18.871,17.281l-.397-.596c-.676.618-.112,3.969-1.887,3.873l-.596-.596c1.231-3.558,11.137-12.239,12.713-14.6,1.839-.794,9.833-8.749,13.011-8.642.395-3.462,7.023-2.526,8.243-4.071.626.825,1.591,1.159,2.583.894l3.377,3.079Zm-54.526,42.509c-.882-2.419,5.175-6.151,4.866-8.244.884-2.4,7.602-7.845,8.74-9.832l.496.496c-4.37,4.867-6.952,8.442-7.647,10.926-.776,1.934-5.526,4.771-6.455,6.654Z"/>
<!-- 一部省略。pathタグが続きます。 -->
</g>
<mask id="letters-svg-mask">
<!-- 🌟万年筆のoffset-pathに指定するパスと同じ値です🌟-->
<path
d="m2.348,80.572s13.419,12.98,21.14,11.079c11.174-2.751,31.536-24.701,38.025-25.239,6.389-.53-21.385,25.693-24.459,29.718-5.413,7.09-11.605,25.283-4.55,31.493,7.863,6.923,13.393-.655,24.769-25.374,5.379-11.687-4.068,10.878-3.945,16.587.122,5.676,1.673,14.786,13.121,13.366,13.775-1.709,27.472-54.096,41.337-72.768C119.974,43.023,148.869,1.639,164.589,3.026c13.958,1.232.197,23.508-1.461,26.479-3.816,6.839-18.161,39.068-46.781,47.618-20.951,6.259-24.626,35.136-24.711,36.652-.236,4.194,10.144,9.91,24.458-1.367,7.269-5.726-15.819-2.254-28.611,11.33-5.506,5.846,2.134,14.338,22.023,5.488,8.209-3.652,13.658-17.127,22.108-34.831,8.083-16.934,16.413-30.211,25.093-42.971,8.832-12.984,11.515-19.457,14.518-17.214,1.995,1.49-1.672,6.158-4.269,11.16-14.194,27.343-50.166,83.811-49.027,85.52,1.501,2.251,23.432-36.26,32.686-36.26s14.804,15.181,7.831,19.498c-.859.531.69-4.121-3.254-5.512-4.446-1.568-15.376,3.873-19.058,10.17-4.582,7.836,1.464,17.941,16.606,10.476,5.443-2.683,7.921-8.839,11.257-13.964,5.06-7.774,10.053-14.656,14.253-15.158,4.712-.563,6.287,6.287,6.287,6.287,0,0-6.17.676-11.059,5.378-7.294,7.016-14.107,18.556-6.59,19.339,10.68,1.112,26.25-15.425,19.163-24.49-3.502-4.48,19.11.016,19.11.016,0,0-15.172,22.934-13.202,21.95,7.36-3.68,22.652-16.087,27.364-18.532,3.843-1.994-8.655,18.608-8.655,18.608,0,0,24.492-19.558,28.995-18.558,2.483.552-7.782,13.937-17.175,36.307-7.761,18.484-17.071,46.77-18.527,55.455-4.023,23.99-1.911,60.906,17.765,61.991,15.992.882,21.799-8.424,33.696-21.683,16.131-17.979-26.232-116.275-15.112-123.496,1.019-.662,3.398,1.227,5.684.955,6.86-.816,16.662-2.504,19.182-6.277,4.198-6.286-7.162-6.324-13.13-3.134-9.205,4.921-14.85,16.586-2.918,20.99,9.58,3.536,44.874-28.294,44.874-28.294"
fill="none" stroke="white" stroke-width="5.5"/>
</mask>
</svg>
</div>
<span class="letters_pen"></span>
</div>
▼CSS(一部省略)
.letters_pen {
position: absolute;
display: block;
width: 140px;
height: 140px;
translate: 50% -50%; /* ペン先を文字に合わせる */
/* 🌟SVGの<mask>に指定するパスと同じ値です🌟 */
offset-path: path("m2.348,80.572s13.419,12.98,21.14,11.079c11.174-2.751,31.536-24.701,38.025-25.239,6.389-.53-21.385,25.693-24.459,29.718-5.413,7.09-11.605,25.283-4.55,31.493,7.863,6.923,13.393-.655,24.769-25.374,5.379-11.687-4.068,10.878-3.945,16.587.122,5.676,1.673,14.786,13.121,13.366,13.775-1.709,27.472-54.096,41.337-72.768C119.974,43.023,148.869,1.639,164.589,3.026c13.958,1.232,3.197,23.508,1.539,26.479-3.816,6.839-18.976,43.678-49.781,50.618-21.331,4.806-24.626,32.136-24.711,33.652-.236,4.194,10.144,9.91,24.458-1.367,7.269-5.726-15.819-2.254-28.611,11.33-5.506,5.846,2.166,14.859,22.055,6.01,8.209-3.652,10.733-19.208,20.994-35.927,16.136-26.291,41.535-63.148,44.543-63.683,2.451-.436-2.686,4.953-7.278,13.516-14.464,26.973-50.589,84.537-49.449,86.245,1.501,2.251,23.012-35.269,32.267-35.269s14.804,15.181,7.831,19.498c-.859.531.69-4.121-3.254-5.512-4.446-1.568-14.315,3.266-17.997,9.563-4.582,7.836,1.063,19.99,15.483,10.283,16.427-11.057,18.603-27.489,25.571-28.322,4.712-.563,6.287,6.287,6.287,6.287,0,0-6.17.676-11.059,5.378-7.294,7.016-14.107,18.556-6.59,19.339,10.68,1.112,26.25-15.425,19.163-24.49-3.502-4.48,19.11.016,19.11.016,0,0-15.172,22.934-13.202,21.95,7.36-3.68,22.652-16.087,27.364-18.532,3.843-1.994-8.655,18.608-8.655,18.608,0,0,24.492-19.558,28.995-18.558,2.483.552-7.782,13.937-17.175,36.307-7.761,18.484-17.071,46.77-18.527,55.455-4.023,23.99-1.911,60.906,17.765,61.991,15.992.882,21.799-8.424,33.696-21.683,16.131-17.979-26.993-113.133-15.873-120.355,4.078-2.648,22.063-3.576,25.628-8.464,5.299-7.265-7.086-6.176-13.13-3.134-8.208,4.131-16.046,20.071-1.059,20.888,13.104.714,43.015-28.192,43.015-28.192");
offset-rotate: 0deg;
}
まとめ
CSSのoffsetプロパティを使って、要素がパス上を動く一見複雑そうなアニメーションを簡単に作ることができました。必要に応じてSVGの学習を深掘りするのも良いでしょうし、JavaScriptと組み合わせてより複雑なアニメーションに挑戦するのも作りがいがありそうです。offsetプロパティを取り入れて、一味違うコンテンツを作るのはいかがでしょうか。
参考サイト
※この記事が公開されたのは2年前ですが、8か月前の2024年11月に内容をメンテナンスしています。

