ウェブ制作をする上でCSSでのスタイルの記述は必須ですが、意外とデバッグが難しくデザイン通りに実装するには手間がかかります。
そんなときに活躍するのがGoogle Chromeの「デベロッパーツール」です。視覚的にCSSのスタイルが確認、変更できるので、うまく活用することでCSSのデバッグを迅速に行うことができます。
この記事ではデベロッパーツールでCSSをデバッグする方法や便利な機能などを紹介します。記事で使用しているデモは以下のリンクから確認できるので、実際にデベロッパーツールで操作しながら読み進めてみてください。
1. DOMのスタイルを確認 / 変更する
デベロッパーツールでは、画面上でスタイルの確認、変更ができます。
(1)デベロッパーツールを開く
まずはGoogle Chromeを開きます。
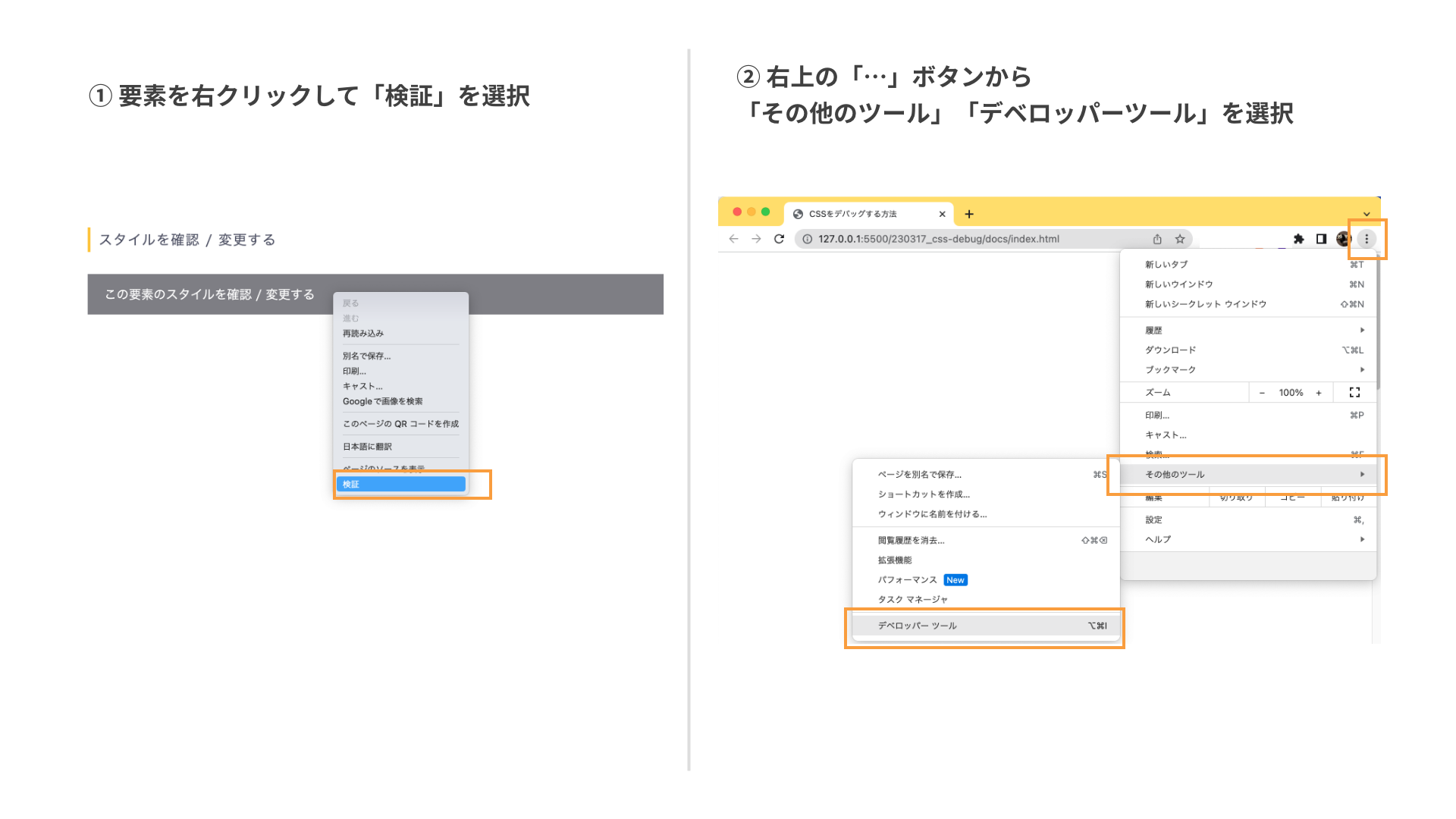
確認したい箇所を右クリックし、[検証]でデベロッパーツールが開きます。または、ブラウザの右上にある点が3つ並んだボタンをクリック、[その他のツール]→[デベロッパーツール]で開くことができます。
ショートカットキーはF12キー(macOSの場合はCommand+Option+Iキー)です。

(2)デベロッパーツール上でスタイルを確認する
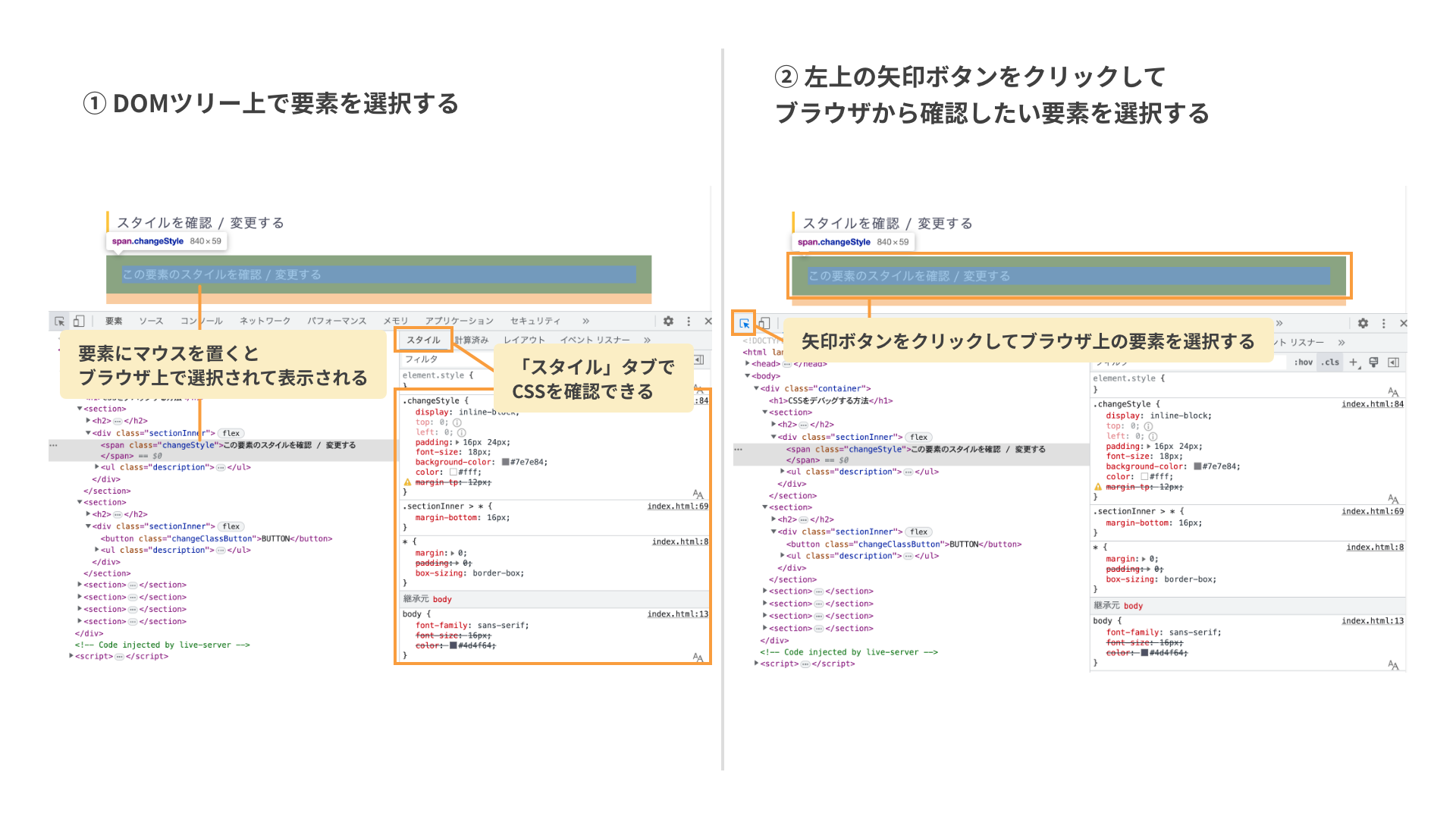
デベロッパーツール右側の[スタイル]タブで要素にあたっているCSSが確認できます。
左側のDOMの要素にマウスを置くと、ブラウザ上でマウスが置かれた要素のパディングやマージンなどが色分けされて表示されます。または、左上の矢印ボタンをクリックするとブラウザ上の要素を選択できます。

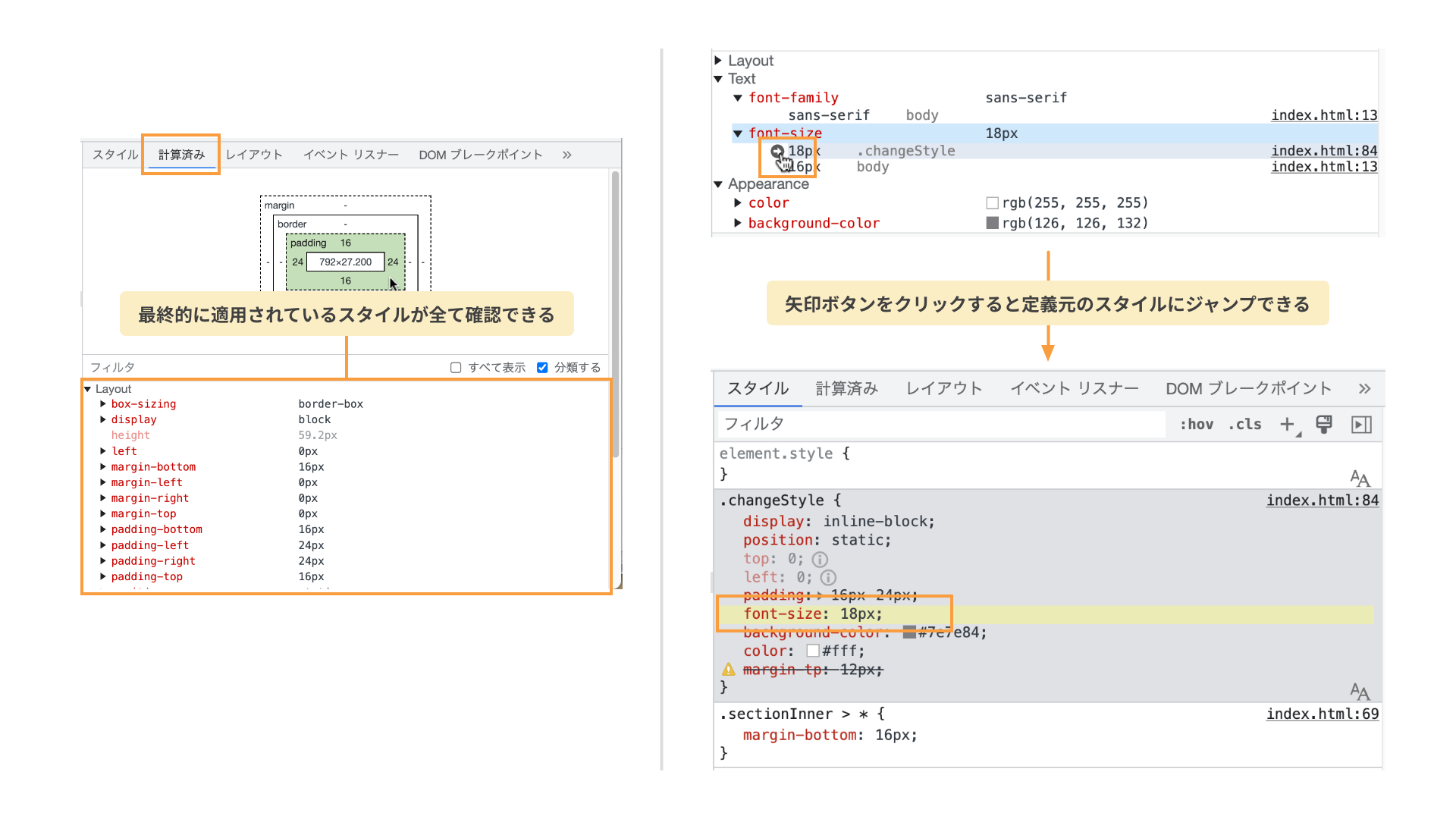
[計算済み]タブでは、最終的にその要素に適用されているCSSを確認できます。スタイル横の矢印をクリックすると定義元のスタイルにジャンプできます。

(3)スタイルを変更する
デベロッパーツールではツール上でスタイルを変更、追加できます。入力したスタイルはブラウザですぐに結果を確認できます。

(4)上書きされたスタイルや無効なスタイルを確認する
セレクターの詳細度の違いによって意図と違うスタイルになった場合や、プロパティ名が間違っていた場合なども、デベロッパーツールで簡単に確認できます。
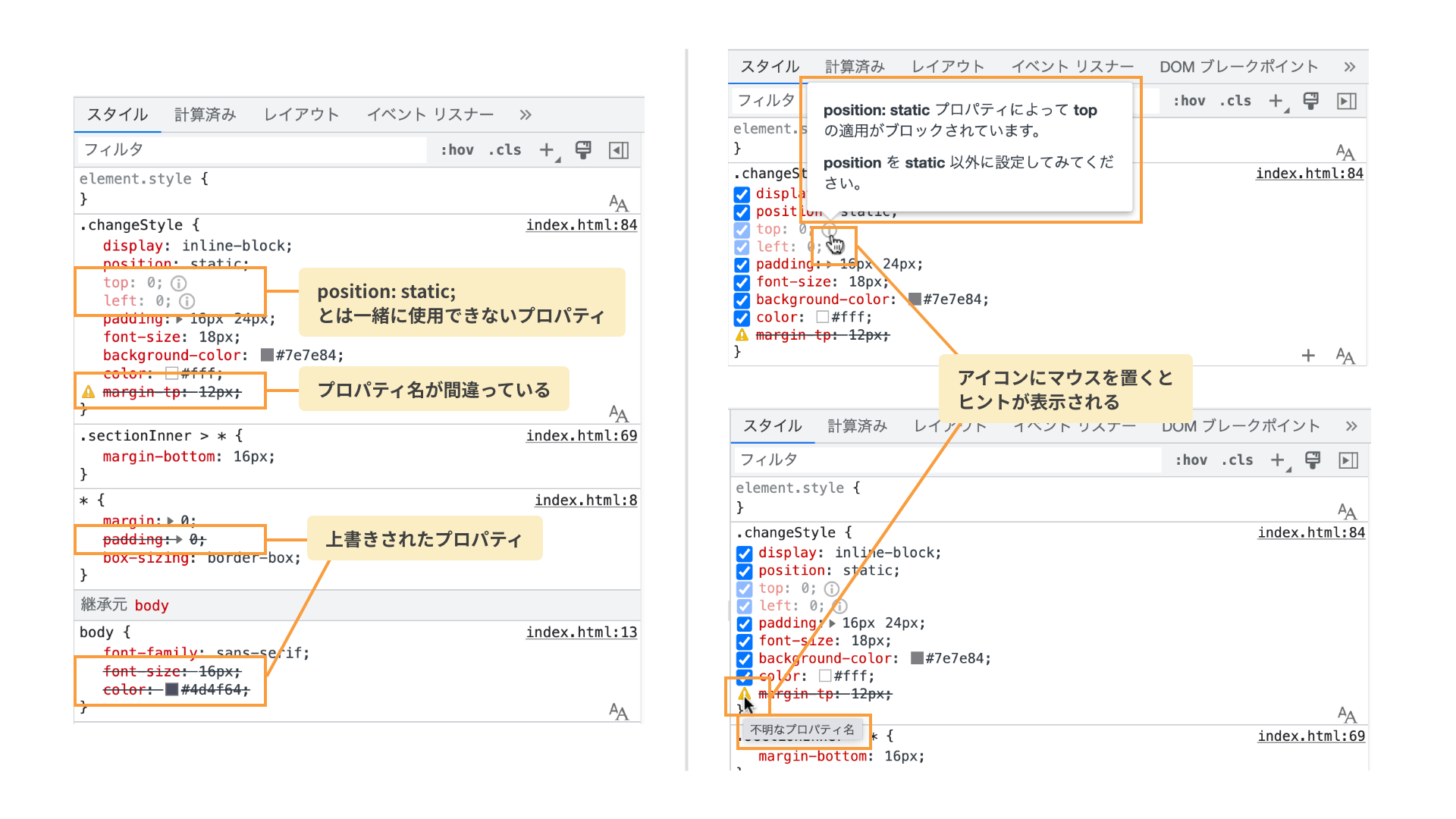
デベロッパーツールでは詳細度の高い順に上から下へスタイルが並んでいます。 打ち消し線がついているスタイルは上書きされて無効になったスタイルです。プロパティ名が間違っているなど無効な値の場合は「warningアイコン」が表示されます。他のプロパティとの関係などで無効になったスタイルには「informationアイコン」が表示されます。
それぞれのアイコンにマウスを置くと、なぜそのスタイルが無効なのかヒントが表示されます。

(5)プロパティをつけたり外したりする
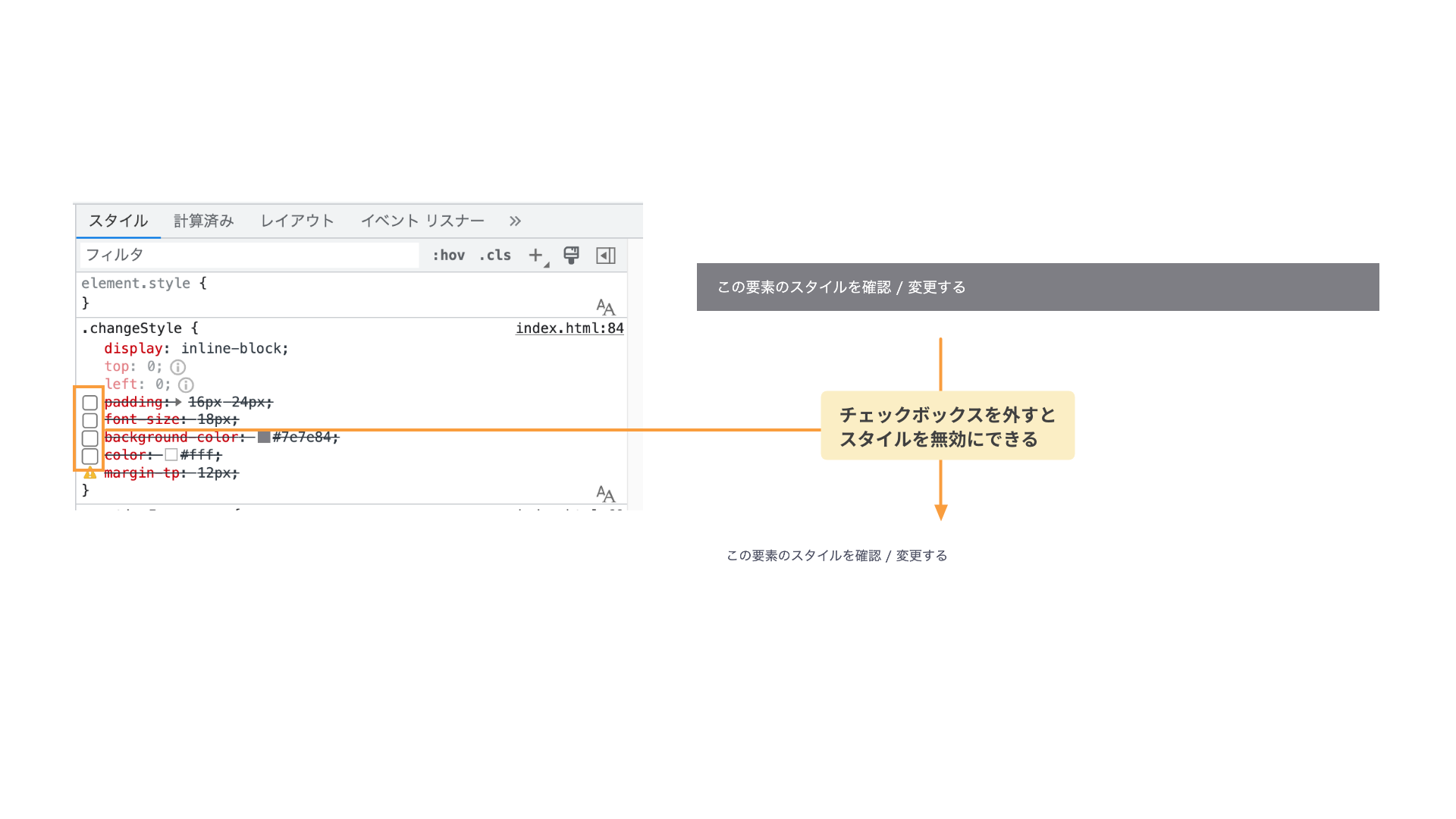
プロパティ横のチェックボックスを操作することで、プロパティがある場合とない場合の表示を簡単に確認できます。

(6)ショートハンドプロパティを展開する
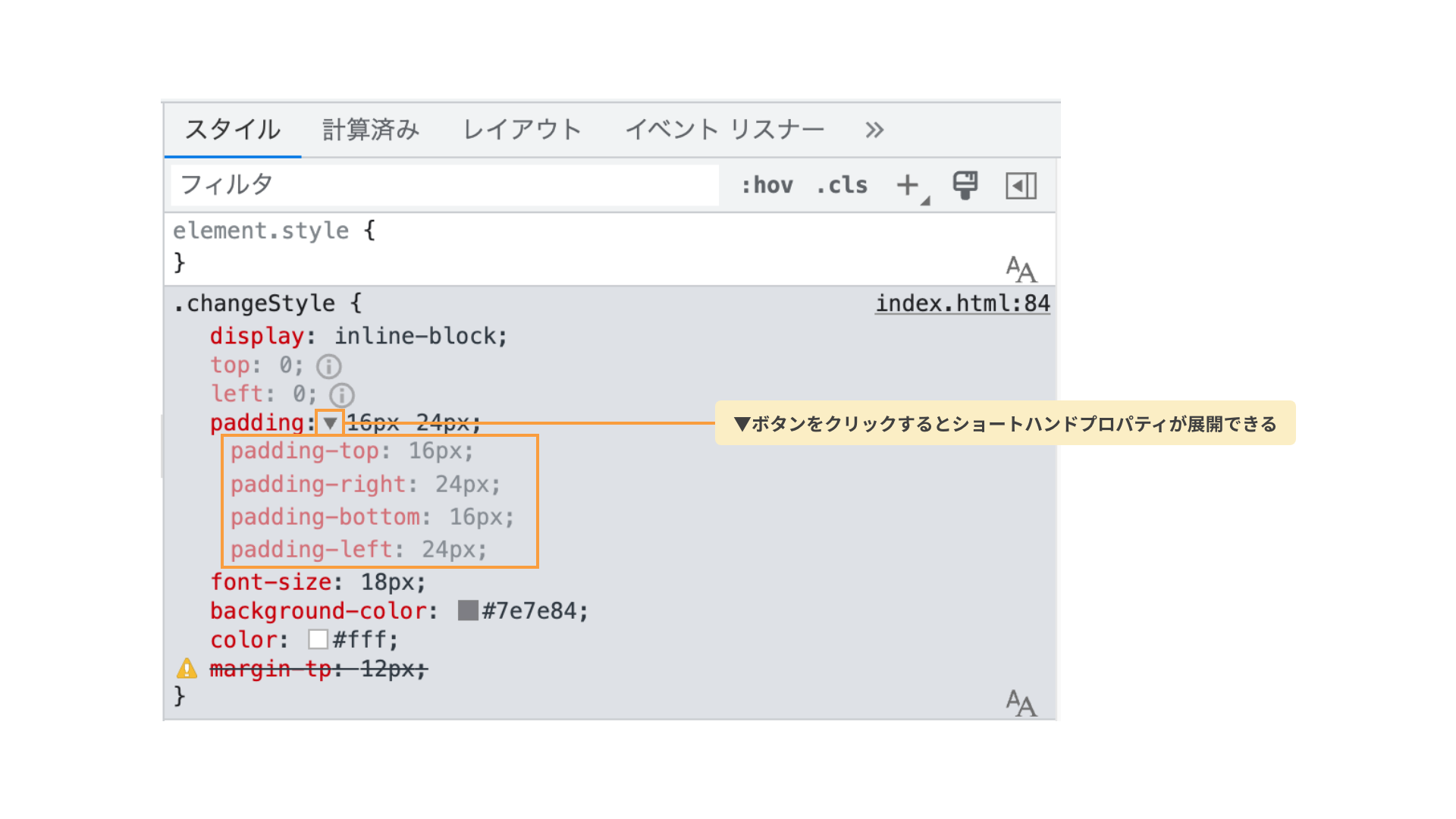
ショートハンドプロパティとは、いくつかのプロパティをまとめて記述できる記法です。padding: 16px 24px;のように短く記述できる一方、padding-topがいくつでpadding-rightはいくつなのかわかりにくい場合があります。
デベロッパーツールでショートハンドプロパティ横の[▼]をクリックすると、値が展開されるので実際にどのような値なのかを確認できます。

2. クラスをつけたり外したりする
ボタンにホバーした時の:hover疑似クラスにスタイルを当てたり、特定の条件で.is-disabledなどのクラスを付与して見た目を変更することはよくあります。デベロッパーツールを使うと、こういった場合も簡単にスタイルを確認できます。
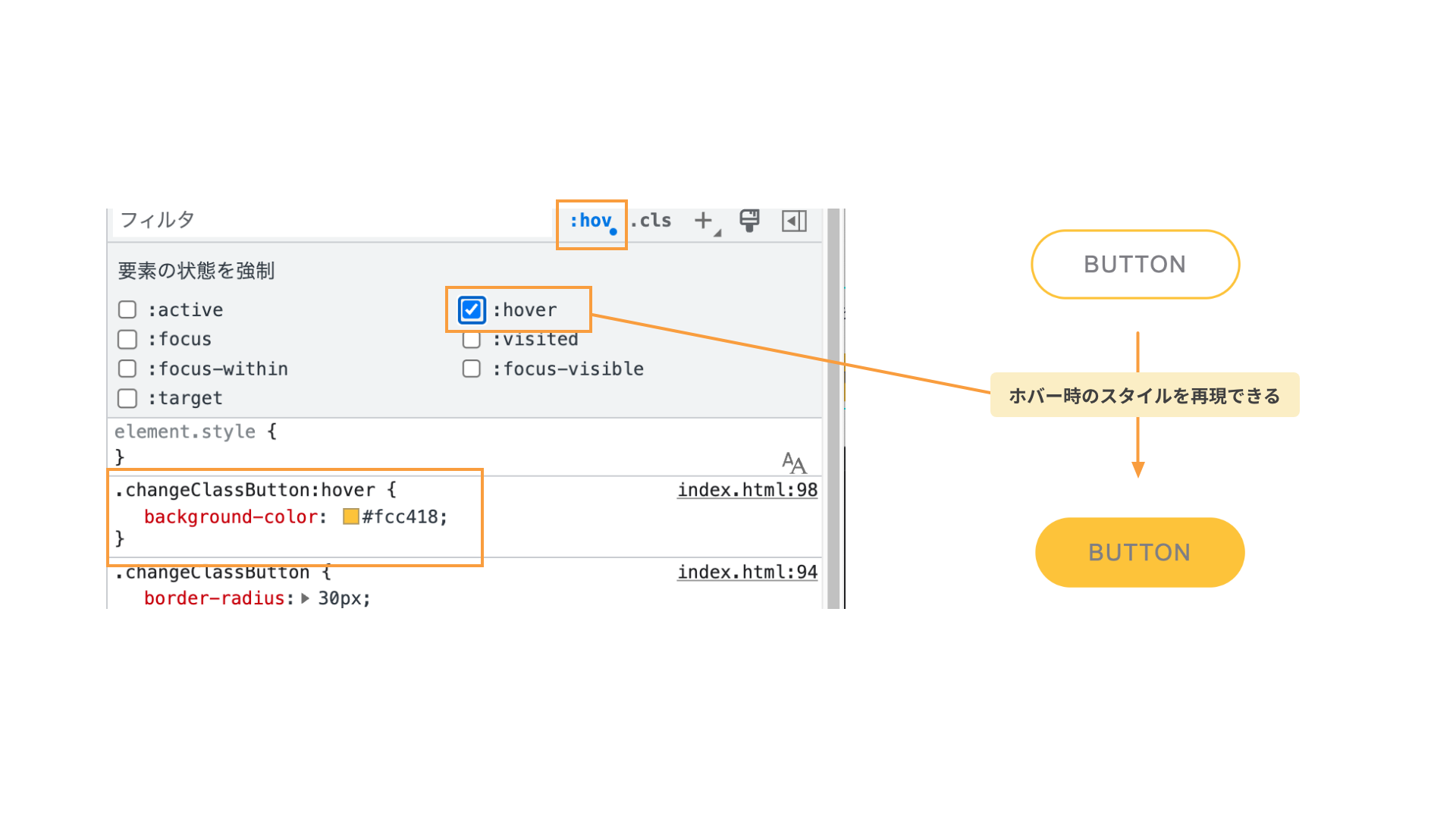
(1):hover時のスタイルを確認する
画面右上にある[:hov]ボタンをクリックし、[:hover]にチェックを入れると要素に:hoverが適用された状態の表示を確認できます。

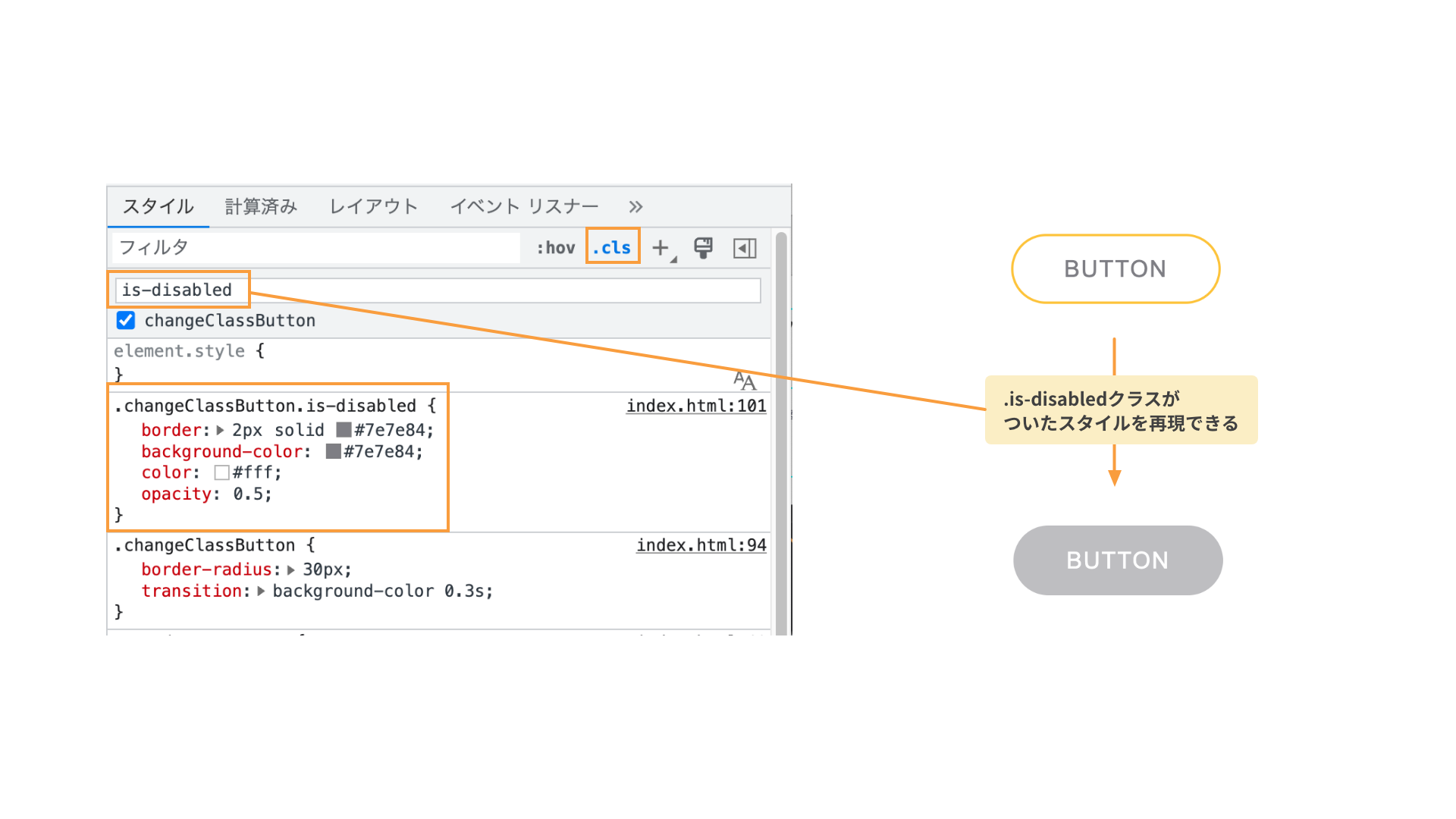
(2)特定のクラスが付与されたスタイルを確認する
画面右上にある[.cls]ボタンをクリックし、付与したいクラス名を入力すると、そのクラスが適用された状態が確認できます。
たとえばある一定の条件でボタンに.is-disabledクラスを付与してスタイルを変更する場合などに、わざわざ画面操作をしてその条件を再現しなくてもデベロッパーツール上で簡単に確認できます。

3. 要素の大きさ、角度を調整する
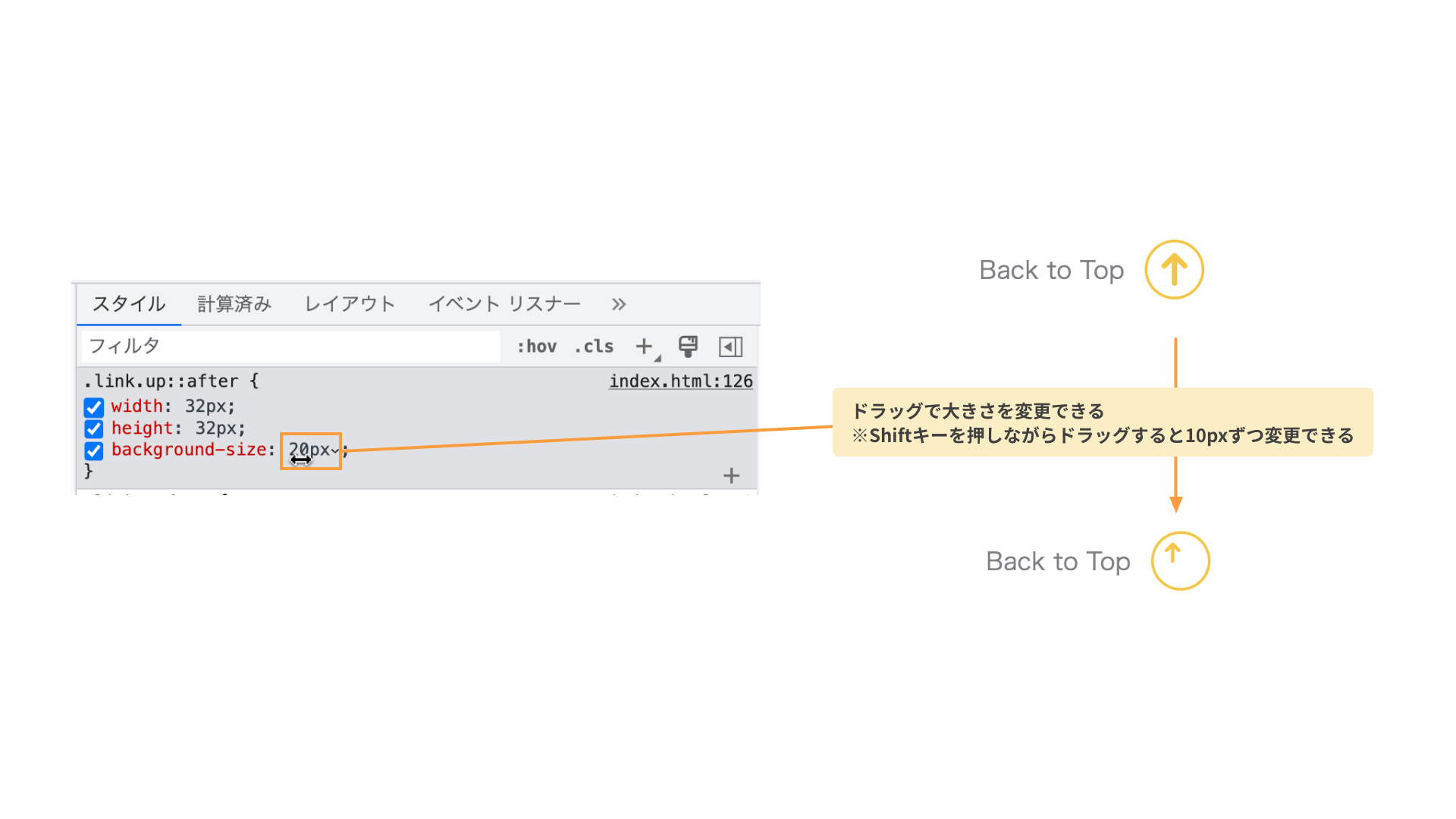
(1)値をドラッグして変更する
デベロッパーツール上で値にマウスカーソルを乗せると矢印の表示になります。そのままドラッグすると値を変更できます。シフトキーを押したままドラッグすると10pxごとに変更することもできます。

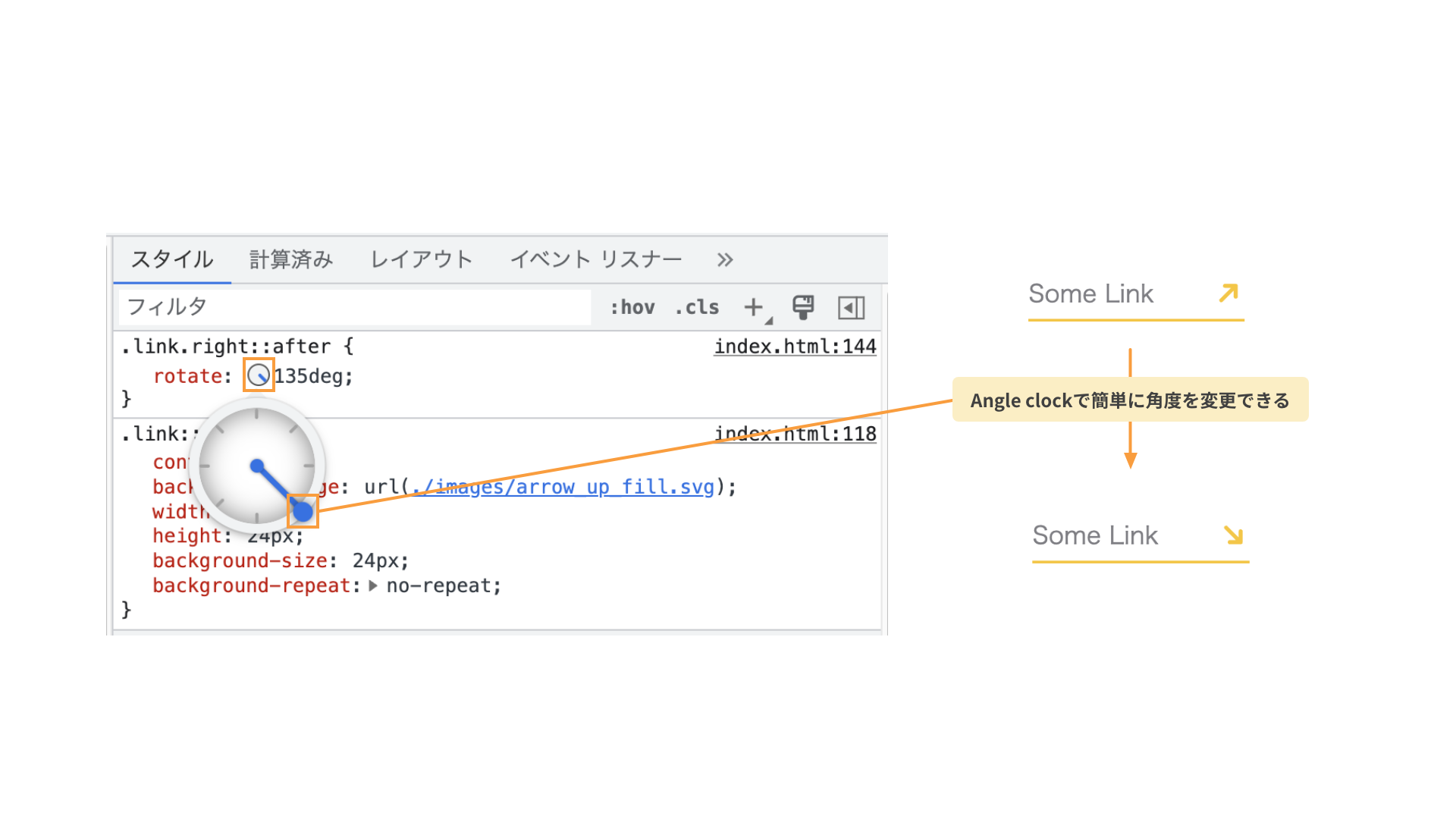
(2)Angle clockで角度を変更する
rotateプロパティの横にある時計のような表示をクリックすると「Angle clock」が表示されます。これをドラッグすると要素の角度を視覚的に変更できます。
Google Chromeの拡張機能であるPixel Perfectと一緒に使うとデザインとぴったりの角度を素早く見つけられるので、実務でも重宝している機能です。

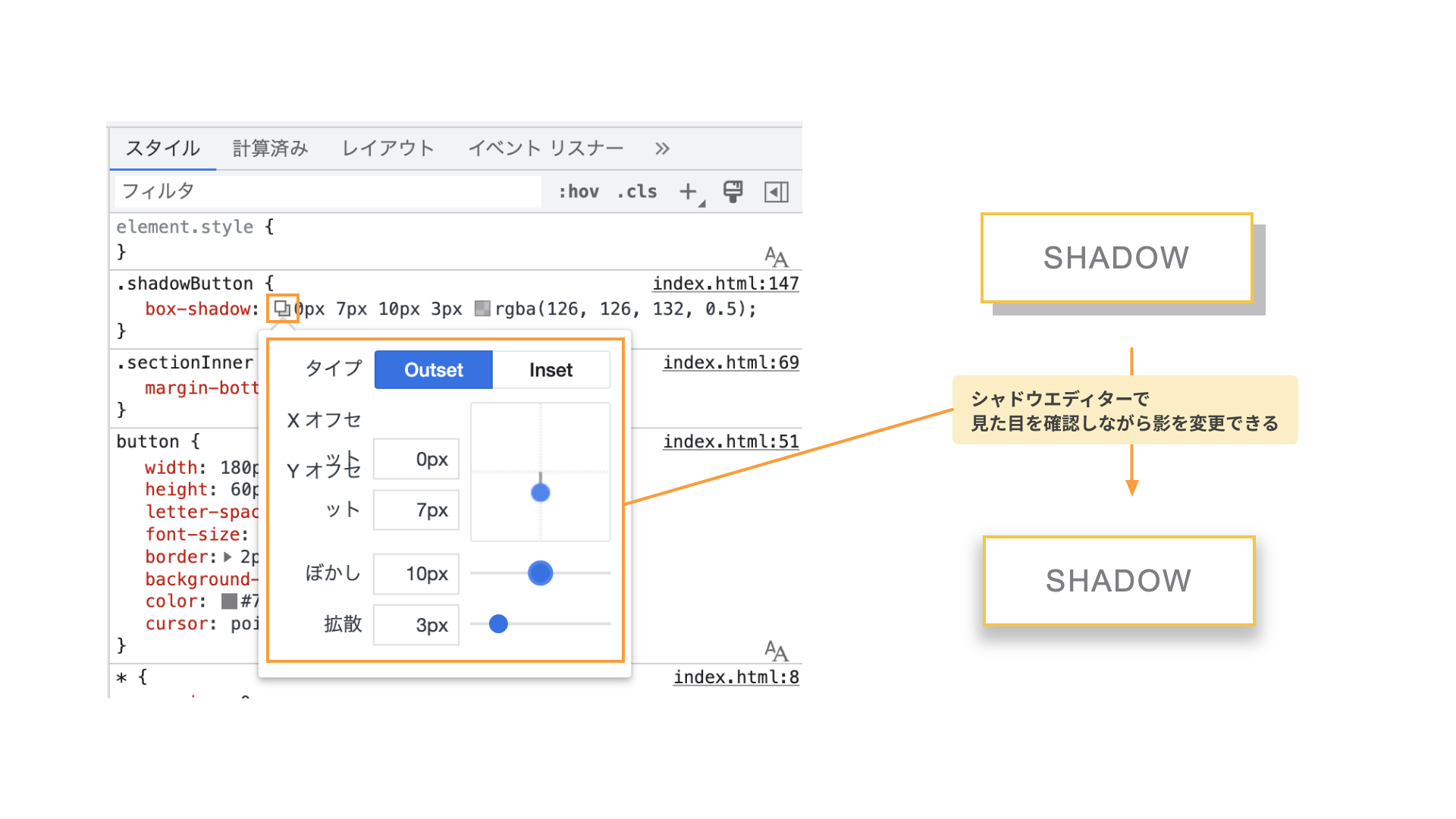
4. 影を調整する
text-shadowやbox-shadowなどの影はデベロッパーツールで実際の表示を見ながら調整すると簡単に実装できます。
影をつけるプロパティは「どの値がぼかしの幅なのか」や「どの値が上下左右にずらす値なのか」がわかりにくいので、細かな調整はデベロッパーツール上で行うことが多いです。

5. 文字の見た目を変更する
font-sizeやline-height、letter-spacingなど文字の見た目をまとめて変更できるのが「フォントエディター」という機能です(試験運用という位置付けですが、安定して使える機能です)。
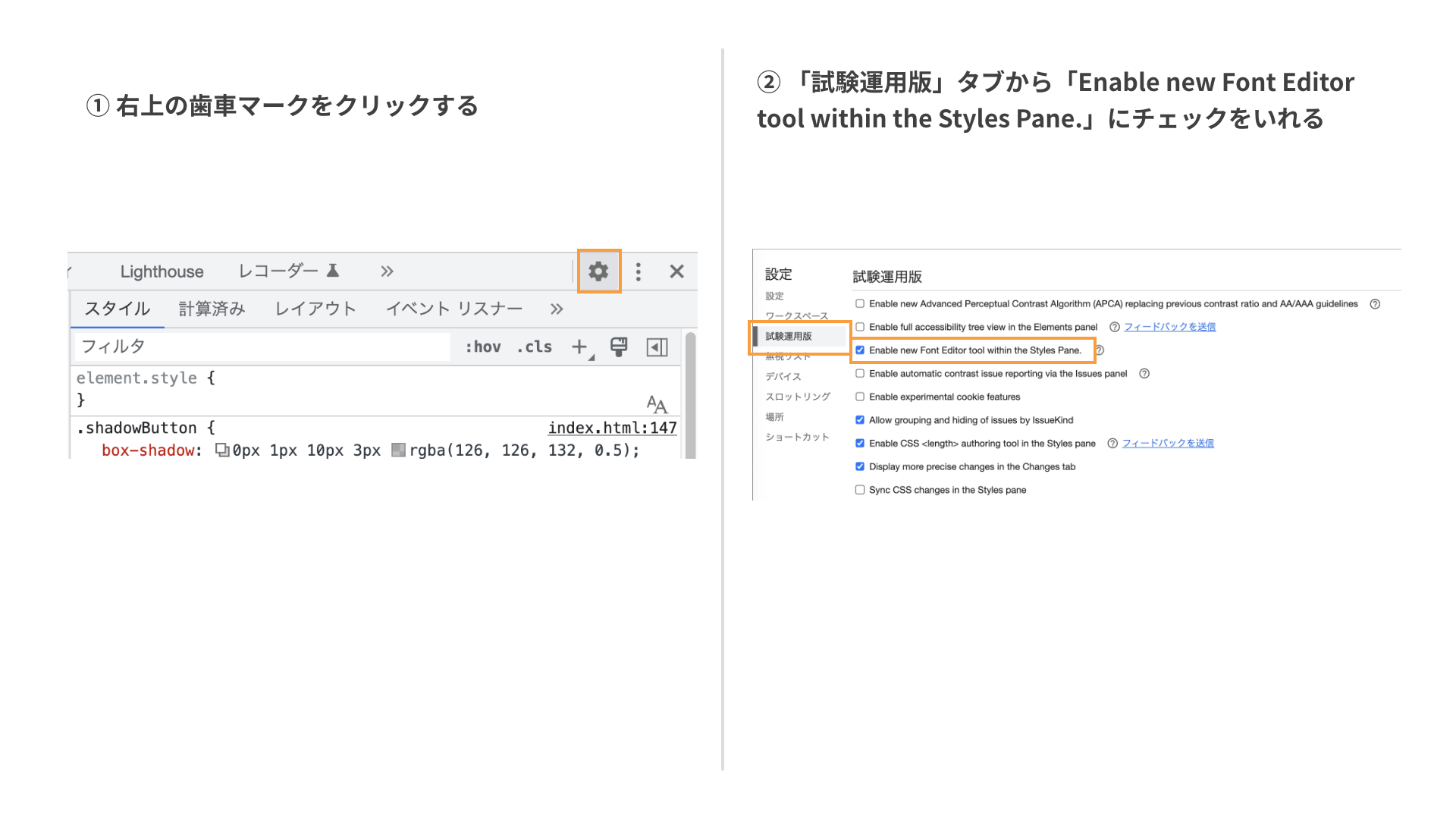
(1)フォントエディターを有効にする
画面右側の歯車のマークをクリックし、[試験運用版](英語の場合は[Experiments])タブから「Enable new Font Editor tool within the Styles Pane.」にチェックを入れます。デベロッパーツールを開き直すとフォントエディターが有効になります。

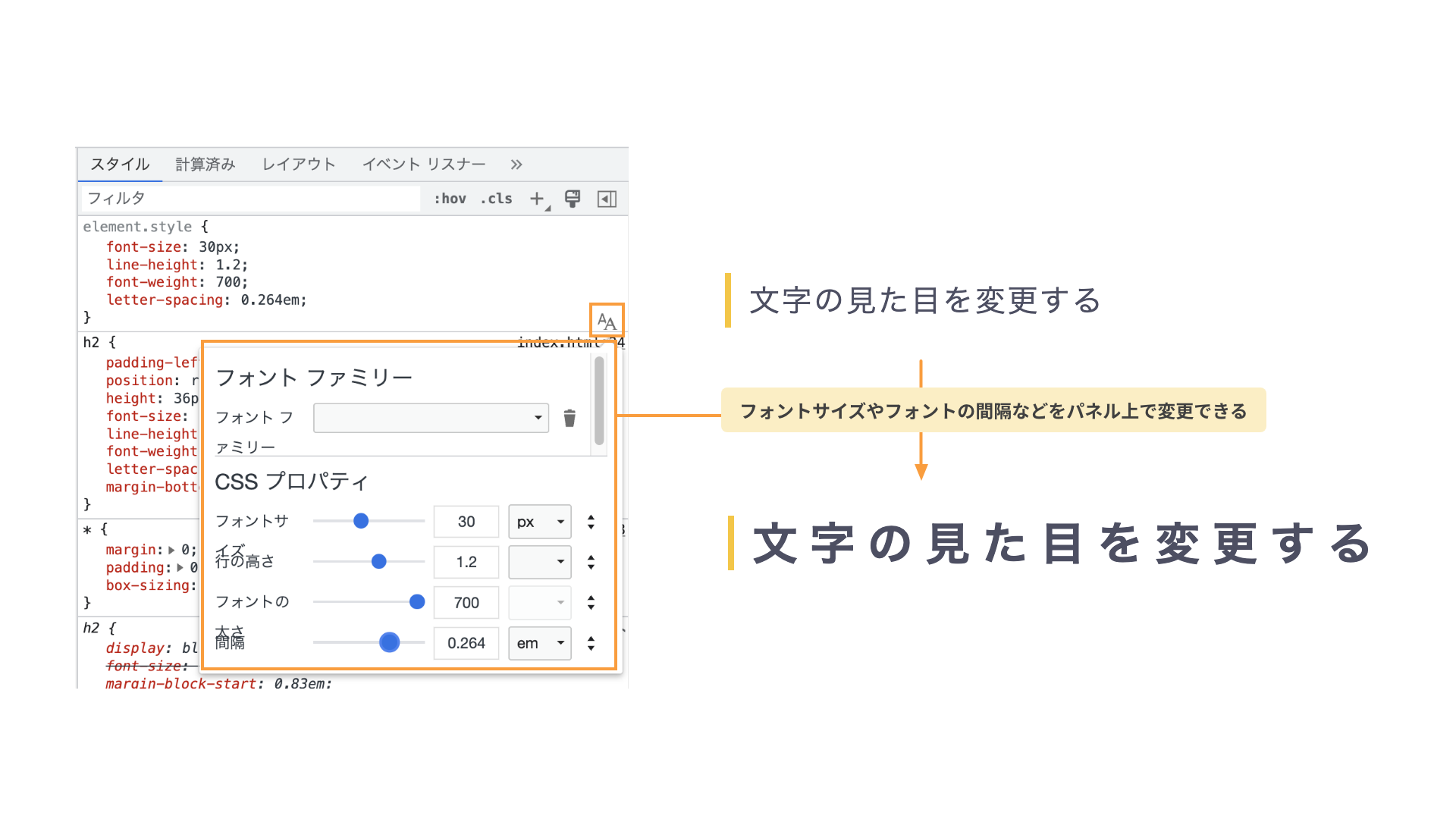
(2)フォントエディターを表示する
文字列の要素を選択すると、右側に[AA]というボタンが表示されるのでクリックするとフォントエディターが表示されます。このパネルでletter-spacingなどを変更できます。

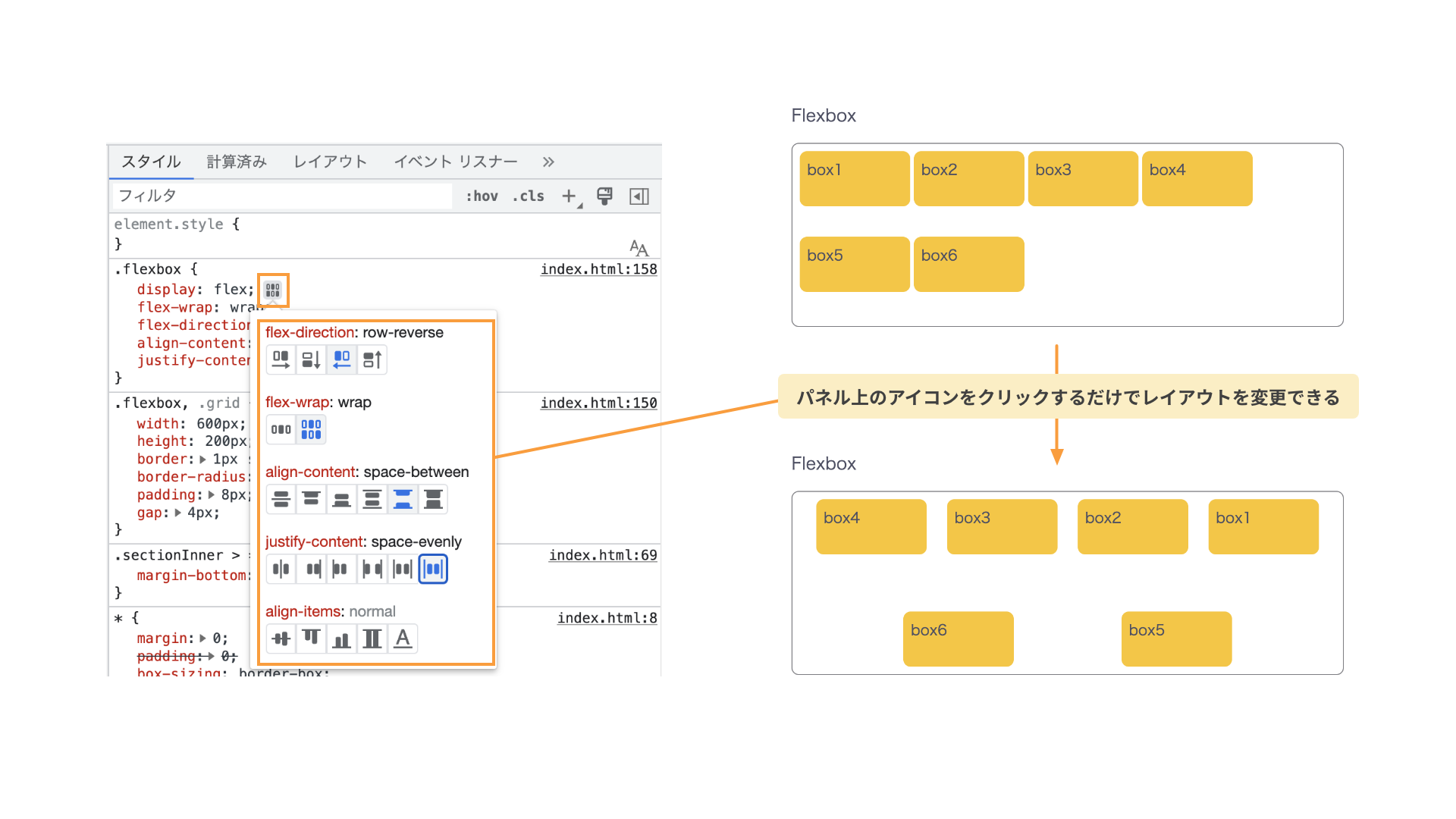
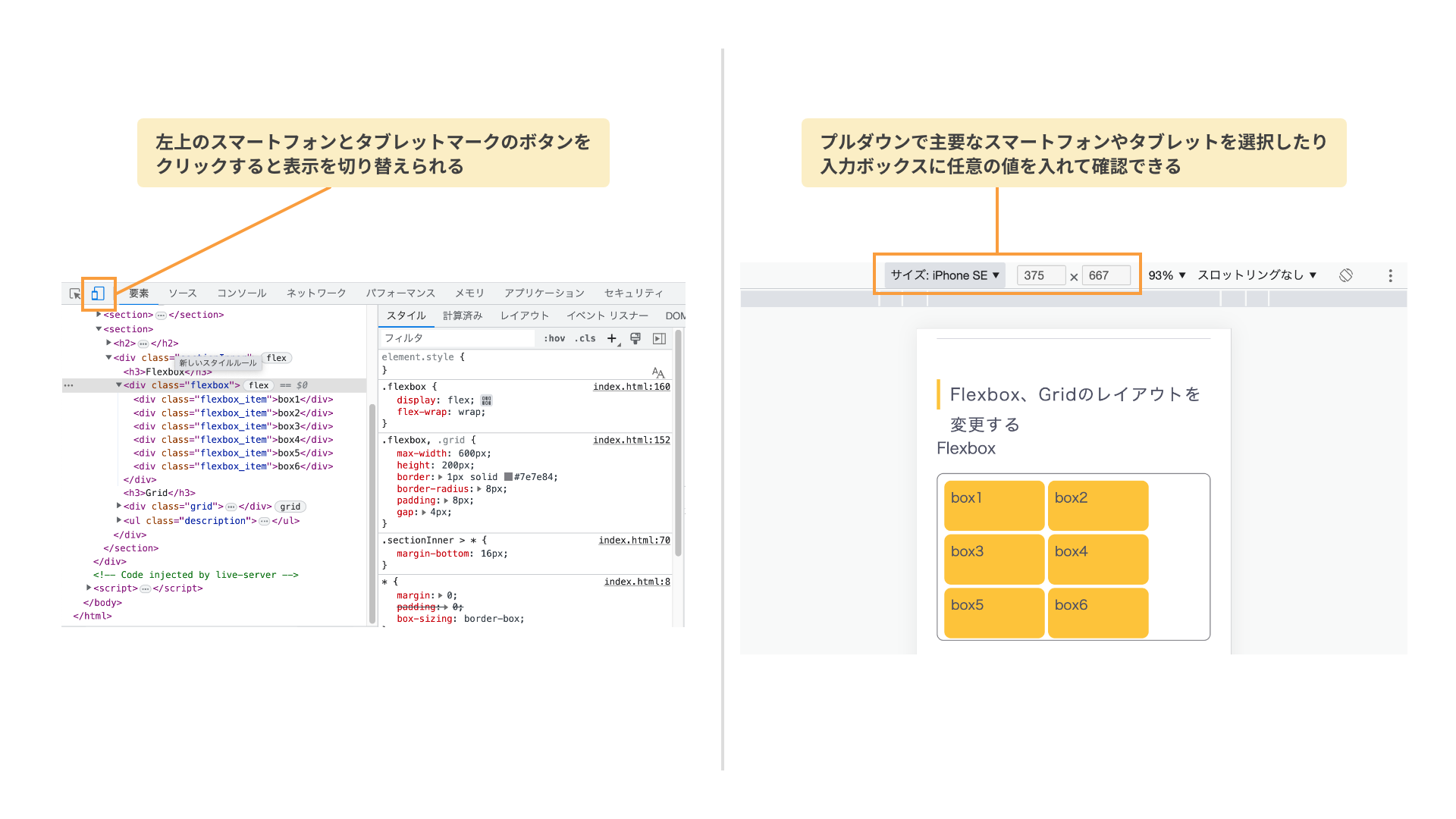
6. Flexbox、Gridのレイアウトを変更する
FlexboxやGridはレイアウトを行う上で便利ですが、どのようなプロパティを使えば意図した見た目になるのか悩むことがあります。デベロッパーツールではわかりやすいUIでレイアウトを簡単に変更できます。
FlexboxやGridの右側にあるボタンをクリックするとパネルが表示されます。これを操作することでレイアウトを調整できます。

7. スマートフォンやタブレットでの表示を確認する
スマートフォンやタブレットでの表示も簡単に確認できます。
左上のスマートフォンやタブレットの形のボタンをクリックすると表示が切り替わります。プルダウンから主要なスマートフォン、タブレットを選んだり、入力ボックスに任意の値を入力して確認します。

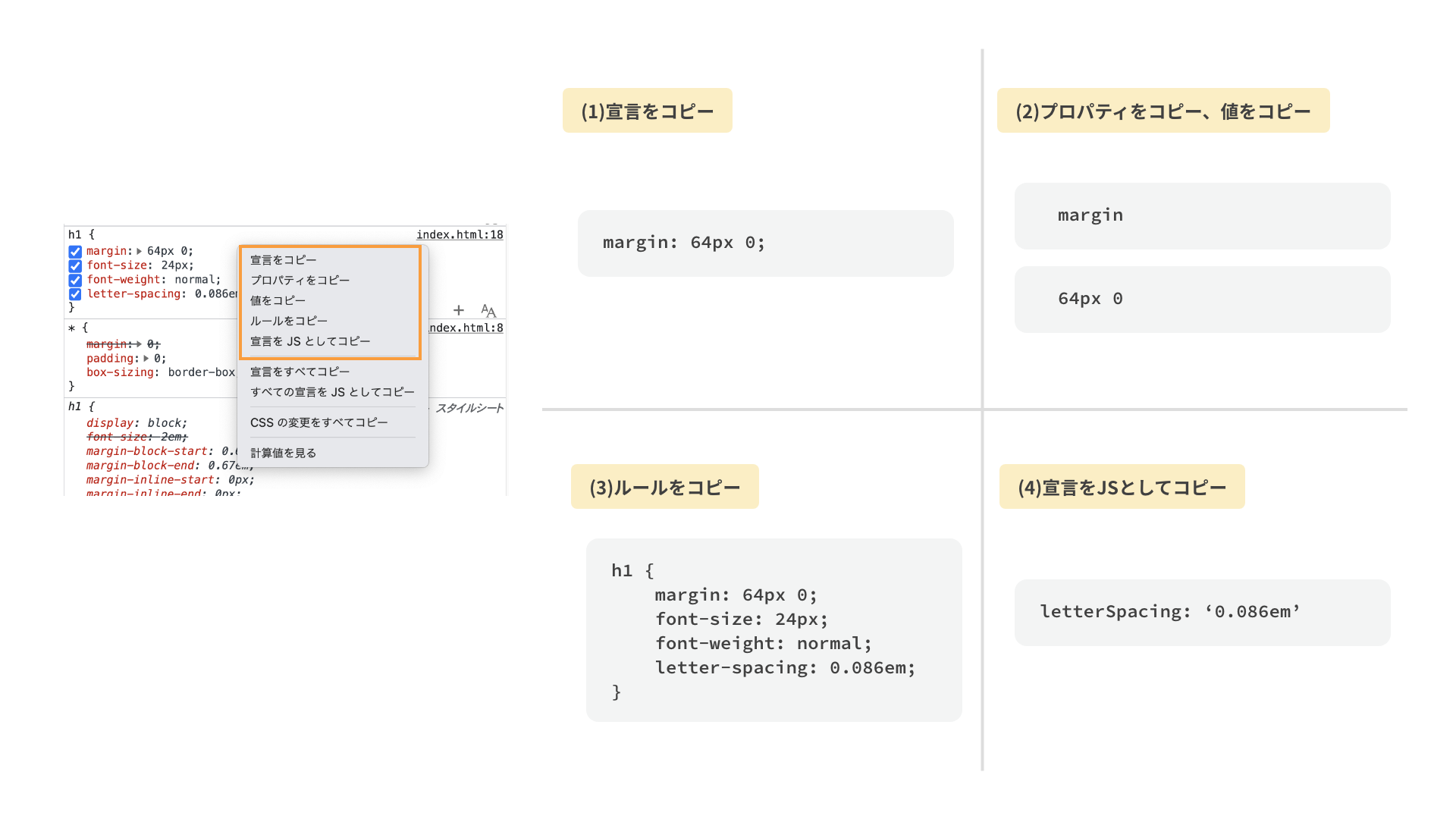
8. CSSをコピーする
デベロッパーツール上で見た目などの調整を行った後に、実際のファイルにコピペする際に便利な機能です。
(1)プロパティごとにコピーする
コピーしたいプロパティの上で右クリックし、[宣言をコピー]をクリックするとそのプロパティだけをコピーできます。
(2)プロパティ名だけ / 値だけをコピーする
[プロパティをコピー]または[値をコピー]でプロパティだけ、値だけをコピーできます。
(3)クラスに記述したCSSをすべてコピーする
[ルールをコピー]するとセレクターも含めた形でコピーできます。
(4)JavaScriptの構文でコピーする
CSSの記述をJavaScriptで使用する場合、letter-spacingはletterSpacingのようにキャメルケースで記載しなければならないため、通常はコピーした後に手を加える必要があります。
デベロッパーツールで[宣言をJSとしてコピー]をクリックするとJavaScriptにそのままペーストできます。

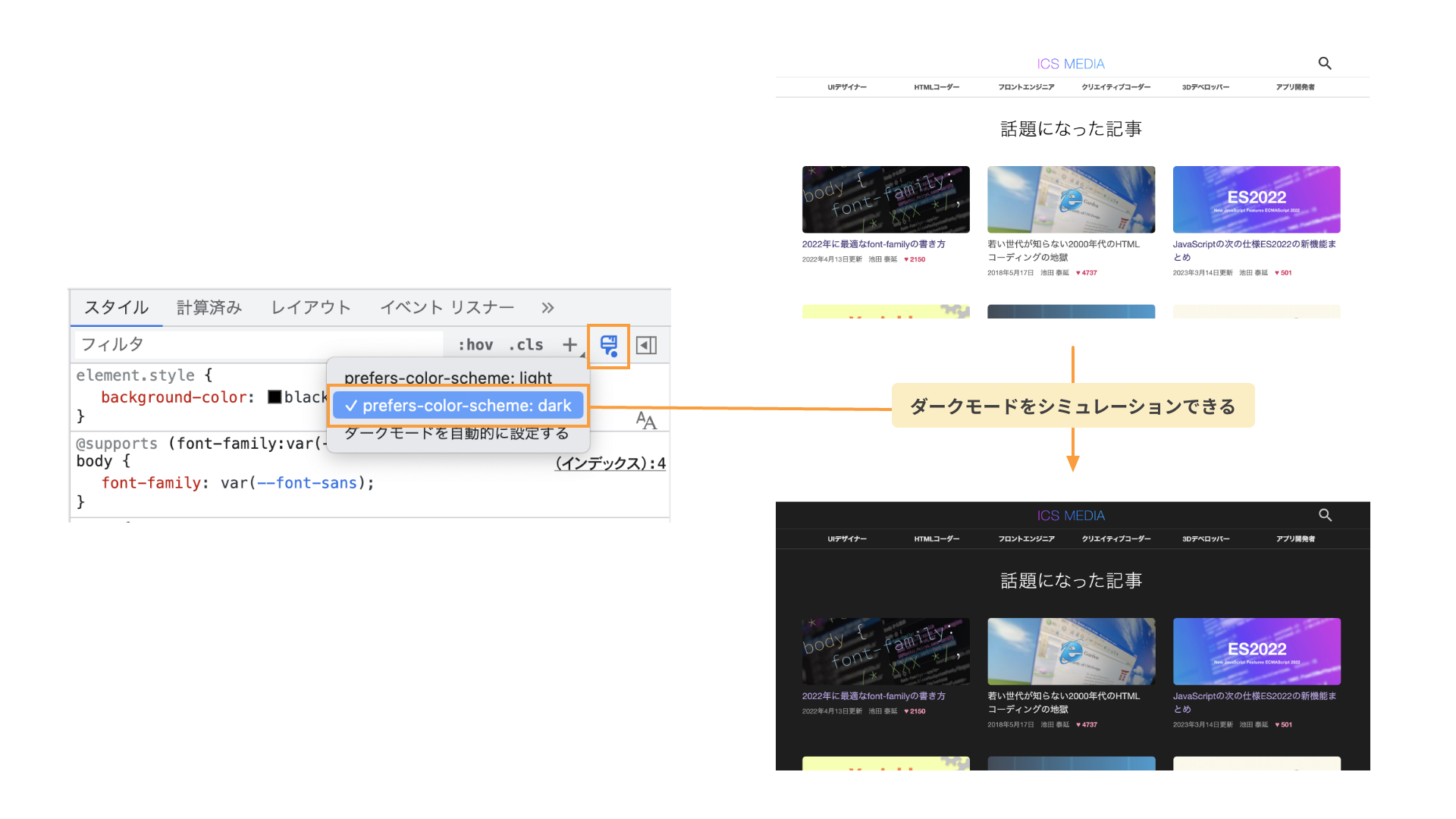
9. ライトモード / ダークモードをシミュレーションする
アプリやウェブサイトでは、ダークモードに対応したものもあります。これらのモードの切り替えもデベロッパーツールではボタンひとつでできます。
画面右側のハケのマークのボタンをクリックして表示を切り替えます。ICS MEDIAはライトモード、ダークモード両方の表示をサポートしています。ぜひデベロッパーツールで表示の違いを確認してみてください。

まとめ
デベロッパーツールにはここで紹介した以外にもいろいろな機能があります。アニメーションに関連した使い方は「クリエイティブ表現のレベルアップに使える最新ブラウザーの開発者機能(前編)」でも紹介しているのでこちらもぜひ合わせてご覧ください。