ウェブページのレイアウトを作る手段には、CSSのGrid Layout、Flexbox、floatなどがあります。
CSSのGrid Layoutはウェブページのレイアウト構築に役立ちます。従来floatやFlexboxでつくっていたようなレイアウトは、Grid Layoutで置き換えられるでしょう。しかし、すべてをGrid Layoutで置き換えるのが良いとはいえません。
float、Flexbox、Grid Layoutには、それぞれ特徴があるためです。特徴を使い分けていくことで、保守性の高いコーディングができるでしょう。本記事では、float、Flexbox、Grid Layoutの特徴と使い分け方をサンプルを通して紹介します。
Grid Layoutの基本については前回の記事『CSS Grid Layout入門』を参照ください。
この記事で学べること
- ページ全体のレイアウトはGrid Layoutが適してる
- 横並びのレイアウトはFlexboxが適してる
- 格子状のレイアウトはGrid Layoutが適してる
- テキストが回り込みの指定はfloatが適してる
float、Flexbox、Grid Layoutの特徴
簡単にfloat、Flexbox、Grid Layoutの特徴を見てみましょう。
floatとは
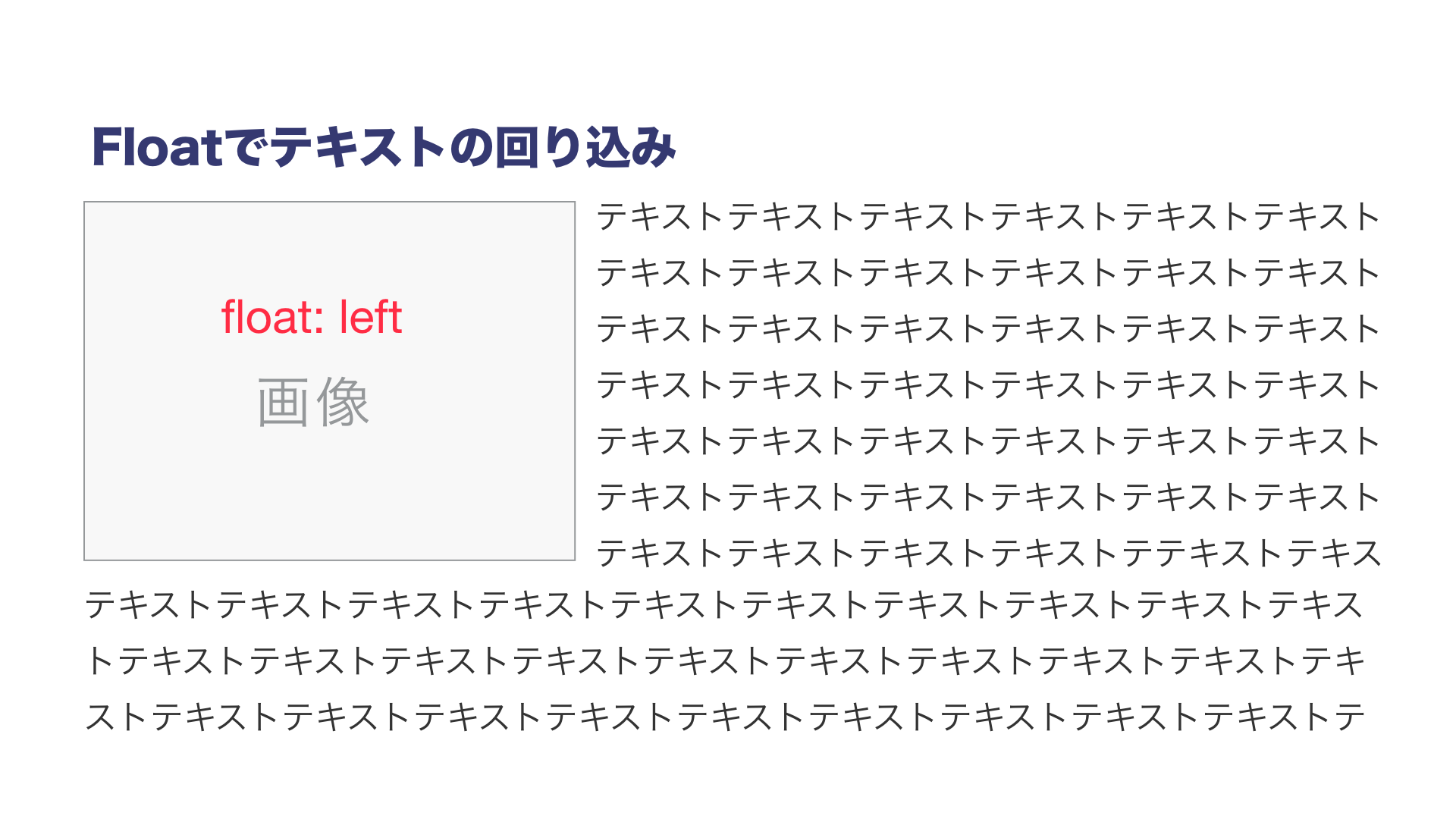
floatにleftやrightを指定された要素は、その包含ブロックの左・右に浮動し、後続する要素は回り込みます。印刷物でよくあるような、写真にテキストが回り込むようなレイアウトをつくれます。

Flexboxとは
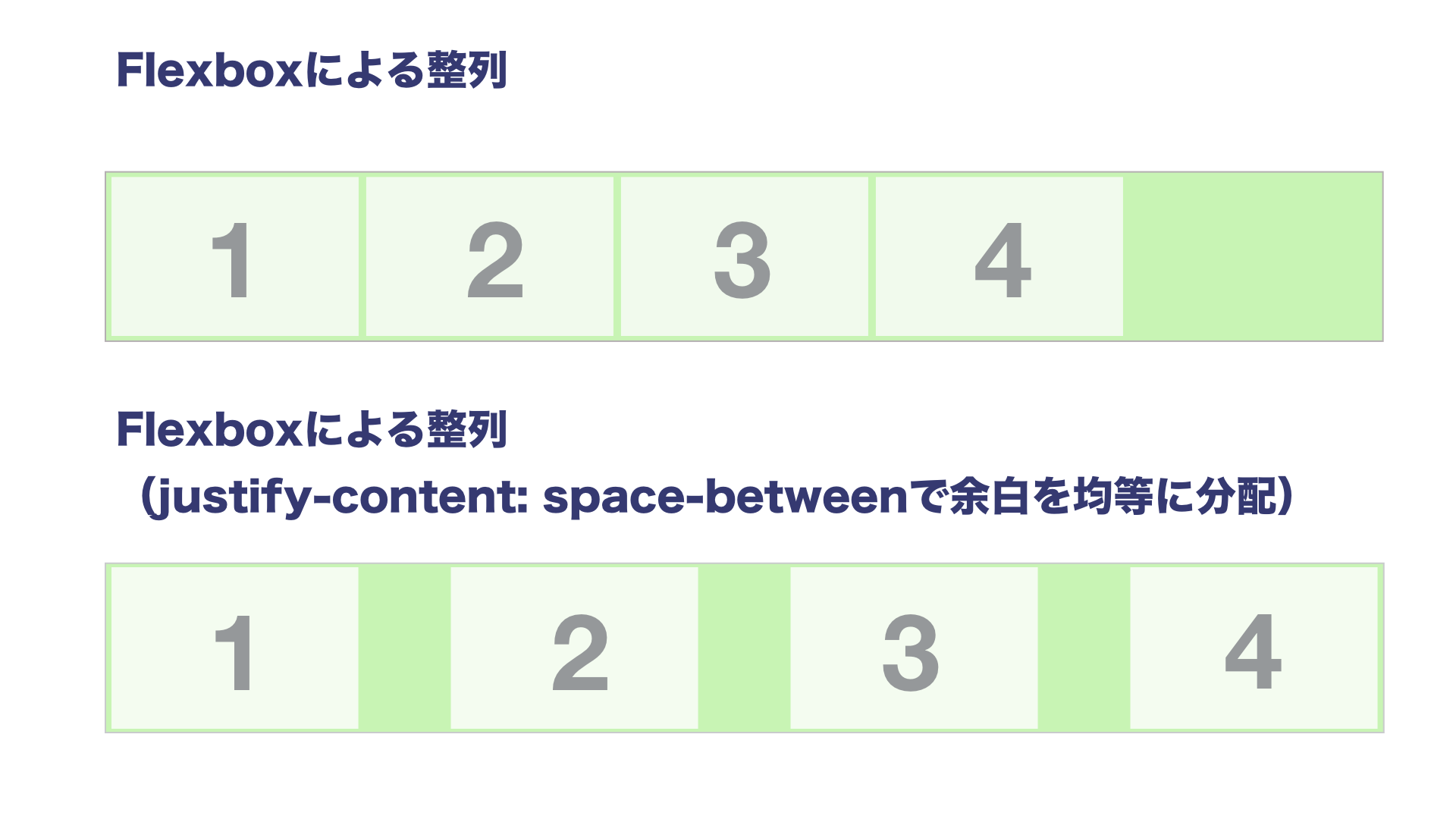
要素を整列させます。整列する方向や整列順、整列の折り返しの指定が可能で、整列した要素を伸縮することもできるので、ウェブアプリで必要とされるUIのレイアウト(ツールバーなど)に役立ちます。

Flexboxについて詳しくは、記事『Flexbox入門』を参照ください。
Grid Layoutとは
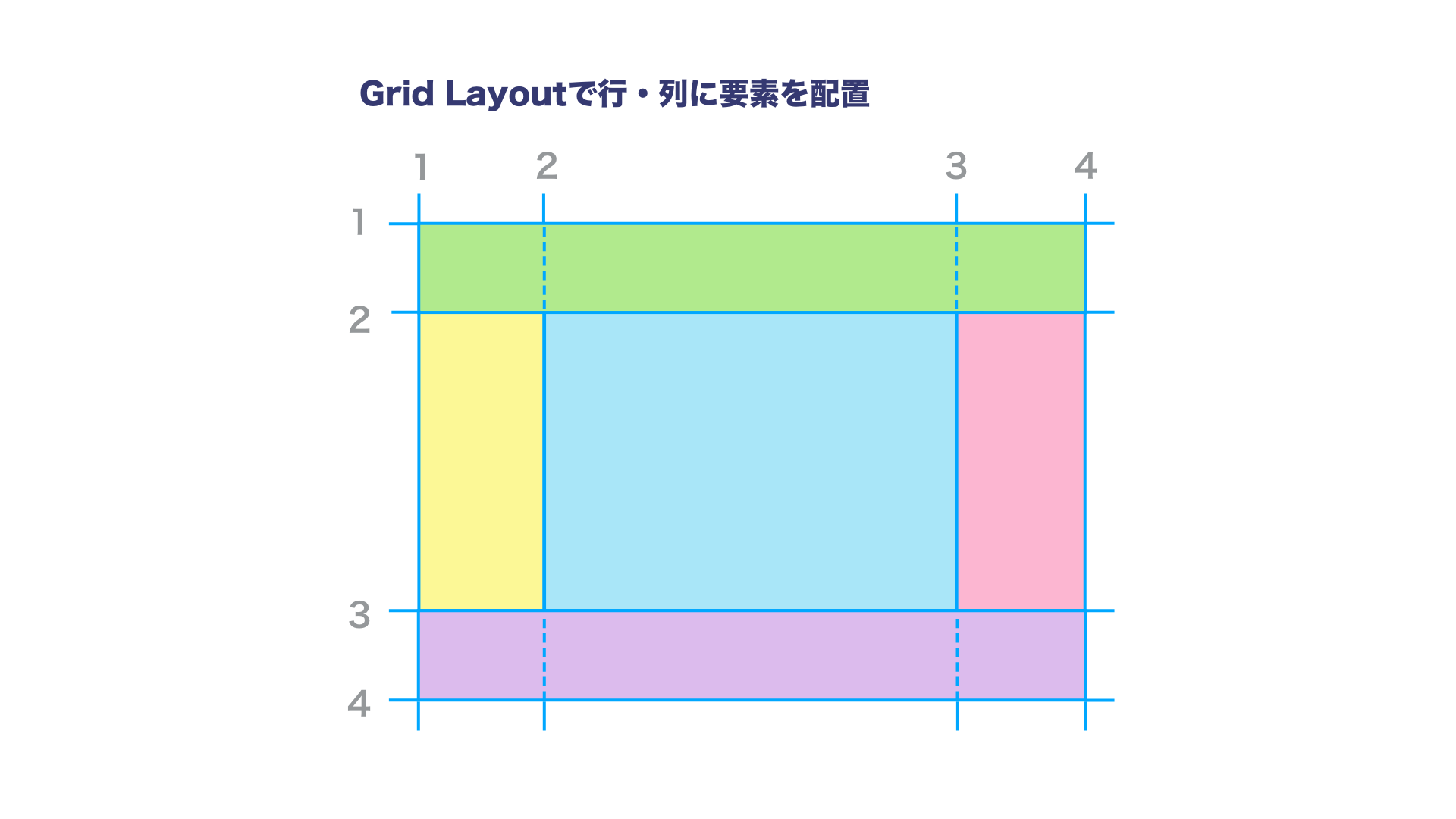
テーブル組みのように揃った行・列に要素を配置します。要素の順番やフローは無関係に、要素の配置される位置を指定できます。ページの領域を分割するようなレイアウトに役立ちます。

手法を使い分けてレイアウトする
float、Flexbox、Grid Layoutの特徴を理解したところで、実践的なサンプルを通して使い分けを考えていきましょう。

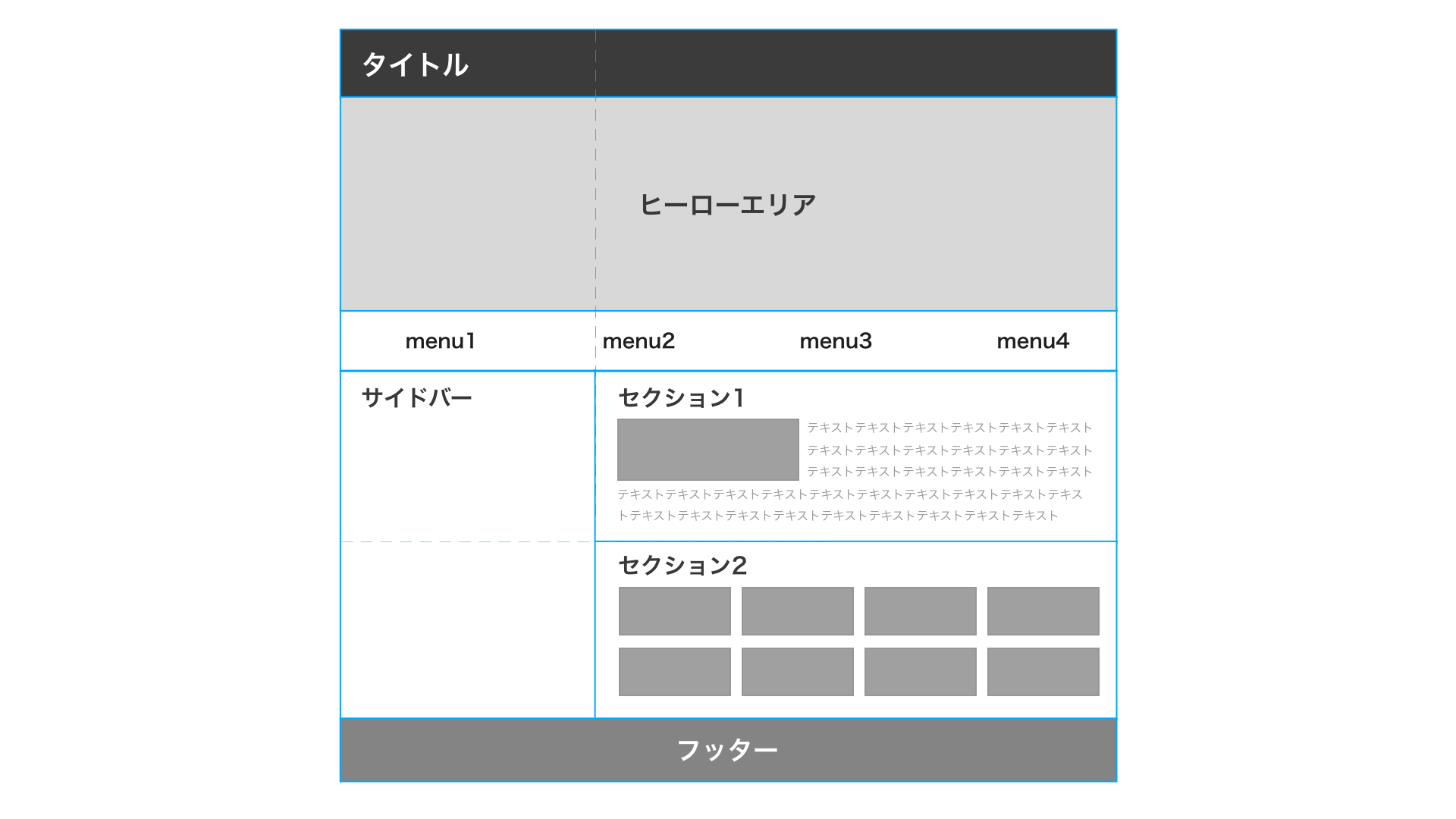
上図のようなシンプルなウェブサイトのレイアウトをつくっていきます。アイテムのHTML記述は、タイトル、ナビゲーション、セクション1、セクション2、サイドバー、フッターの順番です。次のデモも合わせてご覧ください。
全体のレイアウト

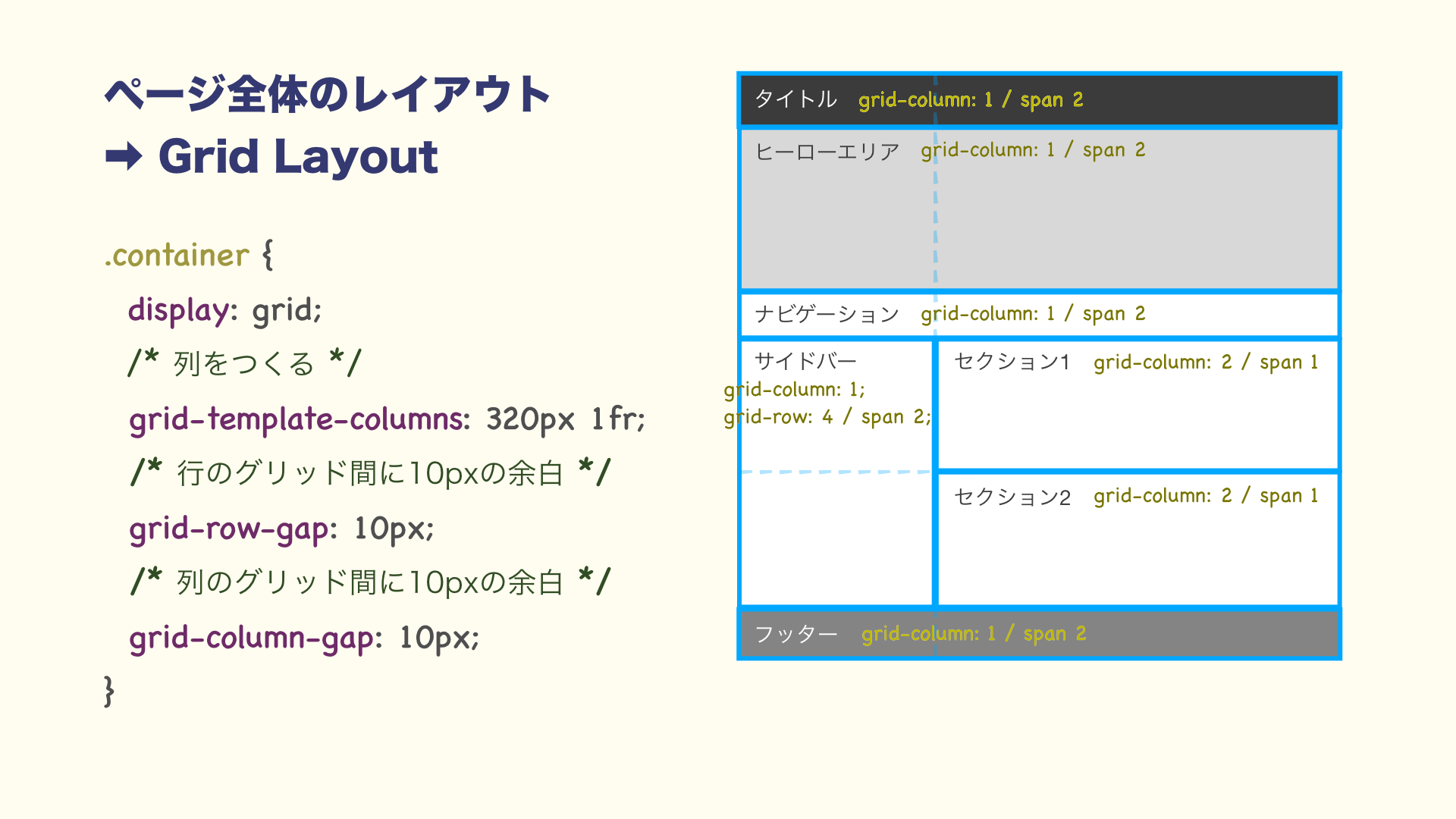
ページ全体のレイアウトはGrid Layoutでつくります。Grid Layoutはページ全体など、ある程度大きな領域を分割するのに向いています。Grid Layoutを使うことで、全体のレイアウトに関わるCSSをグリッドコンテナーにまとめて指定できるというメリットもあります。
grid-column-endに span 2という値を指定しています。これはgrid-column-startの位置から数えて2本後の列のグリッドラインまでグリッドアイテムを配置するという指定です。
グリッドアイテムの終了位置をグリッドラインで指定せず、開始位置からの距離で指定するほうがレイアウトをつくりやすいので覚えておくと便利でしょう。もちろん、開始位置(grid-column-start)もspanを使って終了位置からの距離で指定できます。grid-row-end(start)のときも同じです。
ナビゲーションアイテムの横並び

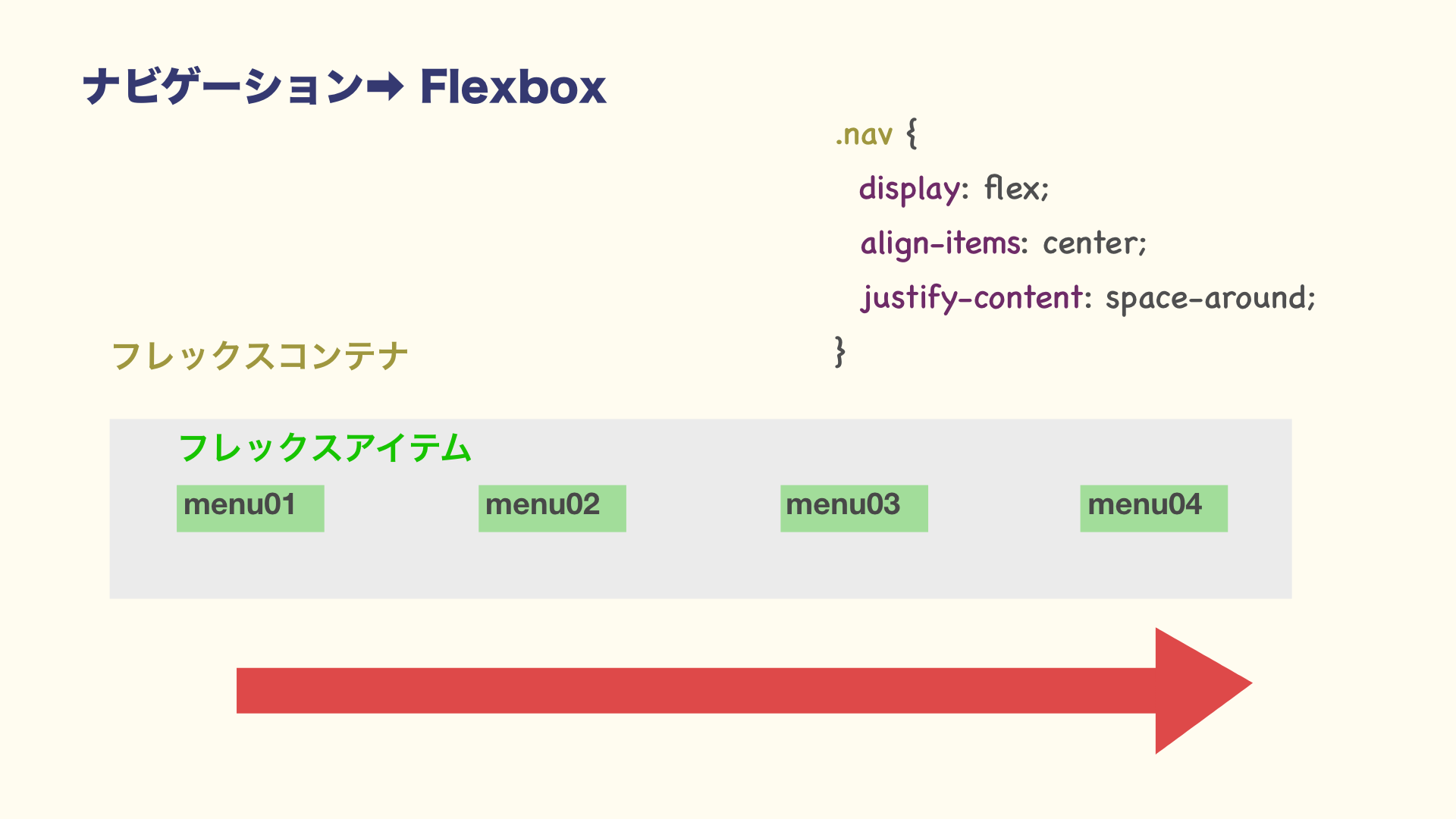
ナビゲーションにはFlexboxを使っています。幅が決まっていないアイテムを均等に整列させるときはFlexboxが便利です。
ここでは、display: flexでアイテムを横ならびにし、align-itemsでアイテムの上下方向の位置を揃え、justify-content: space-around で余白を割り振っています。
セクション1のテキスト回り込み

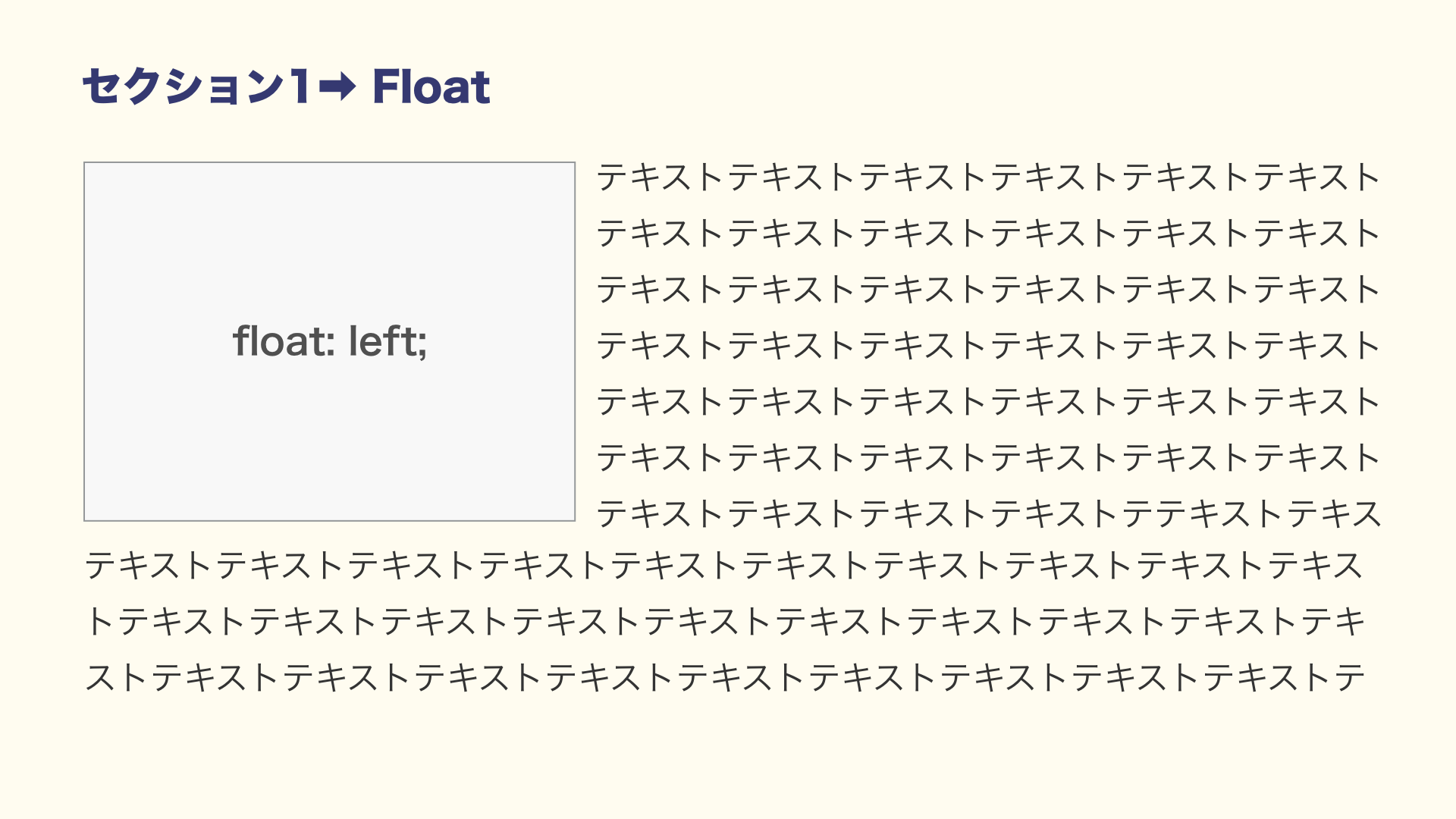
セクション1のテキストを回り込ませるレイアウトではfloatを使っています。FlexboxやGrid Layoutでもテキストが回り込んでいるような見た目に近づけることはできますが、回り込ませることができるのはfloatの特徴です。
特別な理由がなければ、回り込みのレイアウトはfloatと考えてよいでしょう。
セクション2のタイルレイアウト

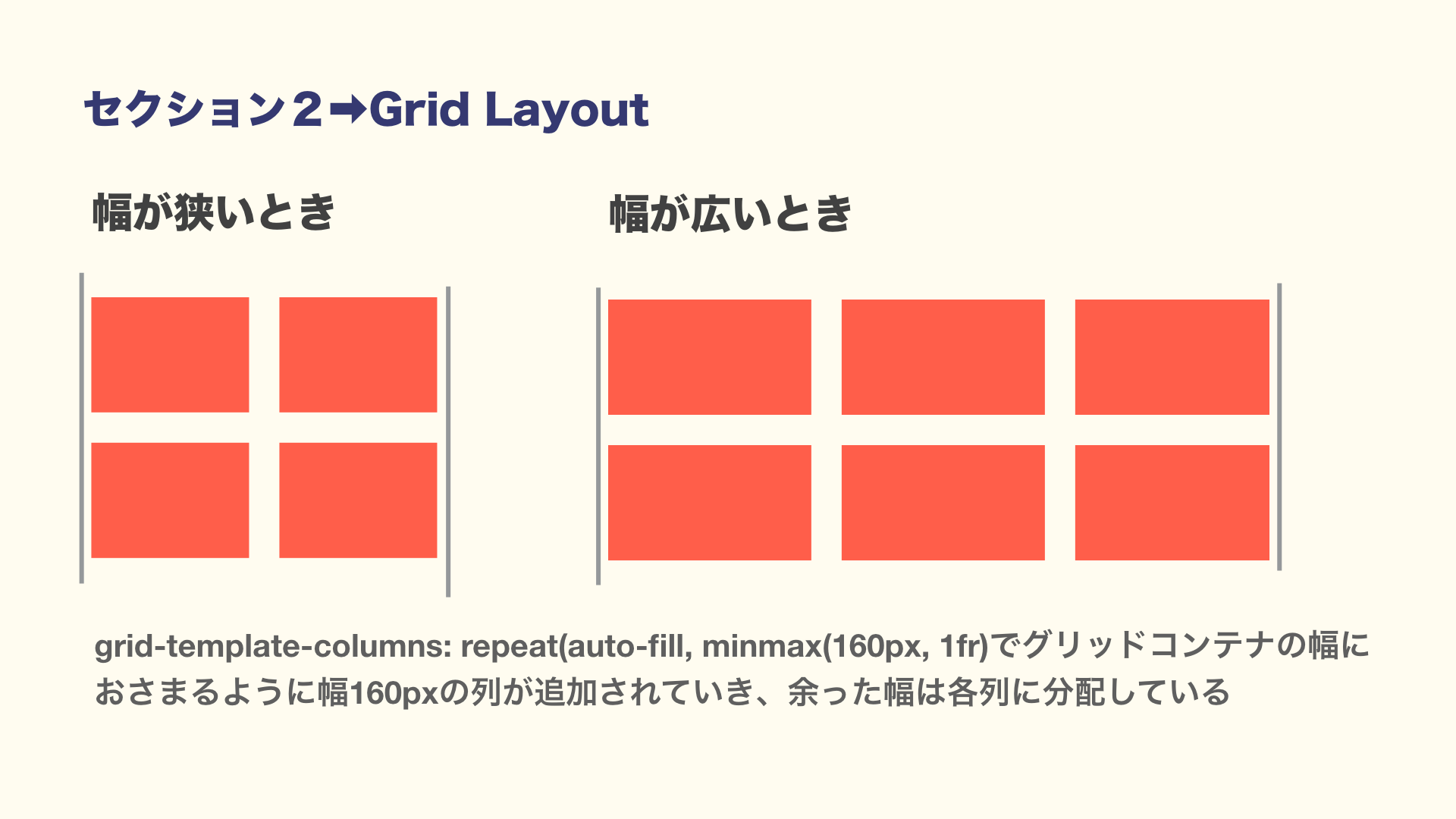
セクション2は記事CSS Grid入門で紹介したようなタイル状のレイアウトにGrid Layoutを使っています。
このようなレイアウトは、floatでも、Flexboxでも作れます。しかし、grid-row(column)-gapを使うことでグリッド間の余白を簡単に調整できることや、名前の通りグリッド(=格子)のレイアウトであるためGrid Layoutを使いました。
またGrid Layoutではauto-fillやminmaxが使えるため、レスポンシブサイト等の幅が伸縮するレイアウトの調整がしやすくなります。
サンプルのまとめ
今回のサンプルでは次の使い分けをしています。
- ページ全体のレイアウトでは、ページを大きなエリアに分割したレイアウトをするためGrid Layout
- ナビゲーションでは、 列の中でアイテムを整列させ、アイテムの上下方向の位置を揃えるためFlexbox
- セクション1では、画像にテキストが回り込むレイアウトをするためfloat
- セクション2では、格子状に並びアイテム間の余白をとったレイアウトをするためGrid Layout
floatは回り込み、Flexboxは整列、Grid Layoutは分割・格子などプロパティの特徴をキーワードとして覚えておくと使い分けの判断がしやすいかもしれません。
おわりに
float、Flexbox、Grid Layoutを使わず、テーブルレイアウトや要素をインラインにしても要素を横ならびにはできます。レイアウトをつくる方法がいろいろある中で、プロパティをどう使い分けるかはつくる人の考え方やレイアウトのつくり方によって異なるでしょう。
「floatやFlexboxはレイアウトに使う手法として古い」「Grid Layoutという新しいやり方でレイアウトするのがかっこいい」という意見も正しいと思いますが、CSSプロパティの特徴を知り適材適所で使っていくのがもっとも望ましいでしょう。

