ICS MEDIAでは読みやすい文章作りの取り組みとして、自社で公開しているVS Code拡張機能の「テキスト校正くん」を使用して文章校正を行っています。スタッフの校正ルールを統一して、一定の品質と読みやすさを確保することを心がけています。
「テキスト校正くん」は、文章校正エンジンにtextlintというNode.jsのパッケージを使用しています。textlintは設定した校正ルールにもとづいて文章校正を行えるので、プロジェクトに適切なルールを設定して文章校正ができます。以下の記事で、textlintの活用事例が紹介されています。企業がtextlintを導入し、文章品質を高めるワークフローとして活用されていることがうかがえます。
- 『textlintを使っている企業の事例・ルールをまとめてみた - Zenn』
- 『よりよい文書を書くための校正ツール「textlint」のSmartHR用ルールプリセットを公開しました!|SmartHRオープン社内報』
- 『文書ファイルをD&Dするだけのシンプルな文書校正ツールが「はてブ」で話題に - 窓の社』

この記事ではtextlintの導入手順と、ルールセットの管理・実行方法について紹介します。
textlintとは?
textlintとはLintと呼ばれる静的解析ツールで、テキストファイル(.txt)やMarkdownファイル(.md)等を対象に、校正ルールにもとづいて文章校正を行うツールです。校正ルールの自作や、提供されているルールを組み合わせて独自のルールセットを作成できます。

textlintは本体と校正ルールのセットで構成されています。校正ルールは日本語に限らず、ほかの自然言語でも多くのルールが提供されています。
導入手順
プロジェクトにtextlintと日本語の校正ルールをインストールする手順を紹介します。
紹介するサンプルは、以下のリポジトリから確認できます。不安な方はダウンロードして試してみてください。
※本記事ではNode.jsとnpmを利用します。Node.jsをインストールした状態で利用ください。
①プロジェクトのディレクトリでnpm initを実行し、npmの初期化処理を行います。
npm init --yes
②初期化後、textlintをインストールします。
npm install textlint
③使用したいルールも合わせてインストールします。
ここでは、日本語の「ら抜き言葉」を検出するtextlint-rule-no-dropping-the-raというルールを追加してみます。
npm install textlint-rule-no-dropping-the-ra
インストール完了後、以下のコマンドでtextlintを実行できるようになります。
npx textlint --rule textlint-rule-no-dropping-the-ra [実行したいファイル名やパス]
④実際に動作しているか確認してみます。手順①でnpm initを実行したディレクトリ直下にfile.mdというMarkdownファイルを新規作成し、以下の文章を追記します。
▼file.md
食べれる
⑤以下のコマンドでtextlintを実行します。
npx textlint --rule textlint-rule-no-dropping-the-ra file.md
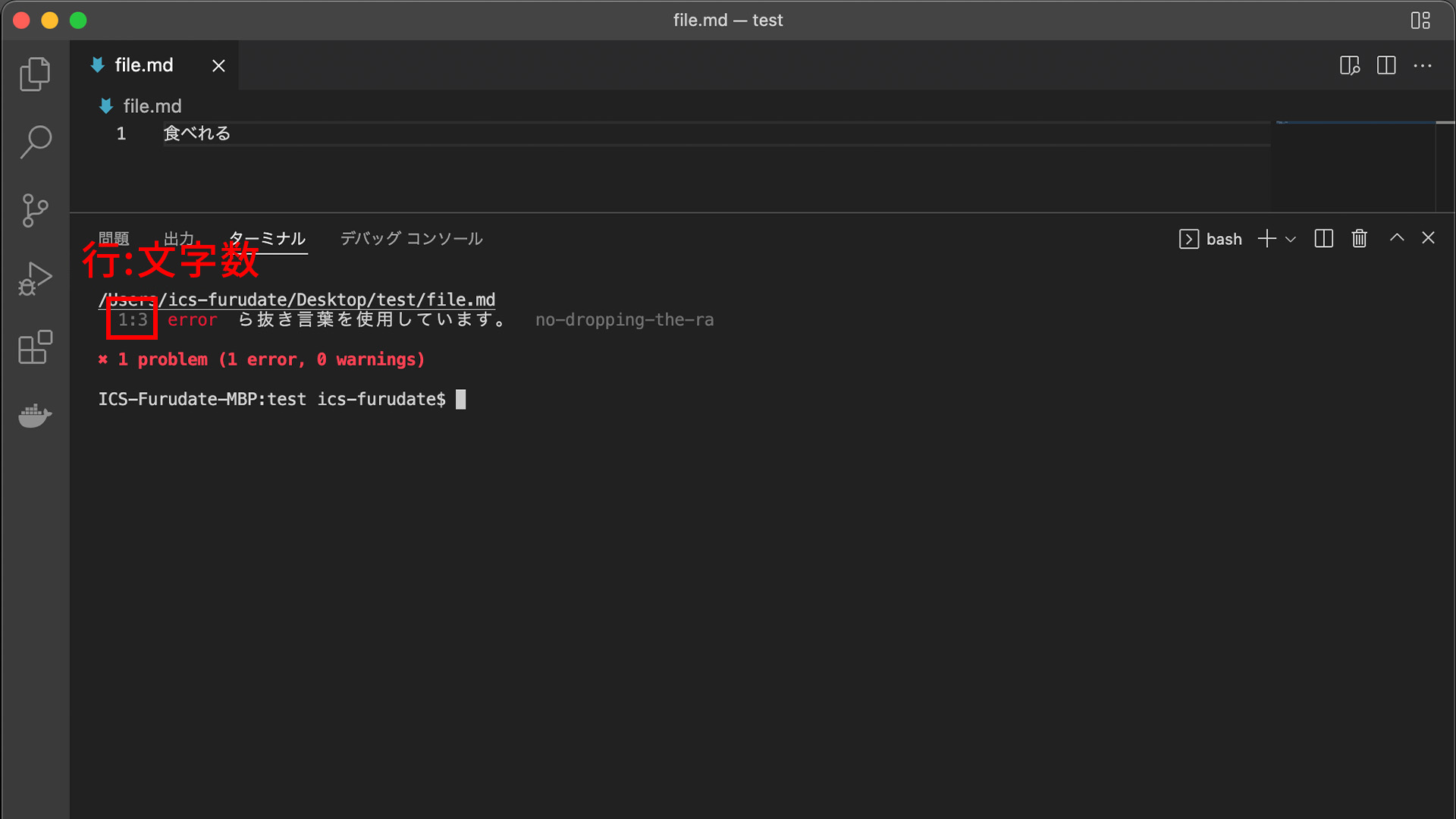
▼実行結果で「ら抜き言葉」が検出されている様子
実行結果を見ると、問題が発生している行と文字数にエラーが表示されています。これでtextlintの実行が確認できました。

設定ファイルで管理を行う(.textlintrc)
先ほどのコマンドにルールを追加したい場合は、手順③をもとにルールをインストールします。そして手順⑤のコマンドに--rule [追加ルール名]というコマンドライン引数を増やしていくことでルールを追加できます。
▼例
npm install [追加ルール名]
npx textlint --rule textlint-rule-no-dropping-the-ra --rule [追加ルール名] file.md
ただし、ルールが増えていくにつれてコマンドも長くなり管理・実行が大変になります。その場合は.textlintrcという設定ファイルを用意することで複数のルールをコマンドから分離して管理できます。
ファイルの作成
.textlintrcファイルは直接追加するか、以下のコマンドで作成できます。
npx textlint --init
.textlintrcは、JSON、YAML、JavaScriptとして書くことができます。また、拡張子を.textlintrc.json、.textlintrc.yaml、.textlintrc.jsとして使用することも可能です。今回は.textlintrcをJSONとして使用します。設定は以下のように記述します。
▼.textlintrcを編集
{
"rules": {
"textlint-rule-no-dropping-the-ra": true
}
}
インストールされたルールをrulesフィールドに追加していくことで複数のルールを管理できます。今回は値をtrueとしていますが、設定方法はルールによって異なるため、該当するルールのリポジトリを確認して設定を行ってください。
textlintを再実行する
設定が完了したら、コマンドライン引数--rule [ルール名]を省略した以下のコマンドでtextlintを実行できます。
▼省略したコマンドでtextlintを実行
npx textlint file.md
設定した.textlintrcファイルは自動で読み込まれるため、コマンドに「設定ファイルを読み込む」といった記述も不要です。
その他機能「フィルタールール」
校正ルールを追加するほか、filtersフィールドを使用することで例外的にルールを無視するフィルタールールを設定できます。
以下の例ではtextlint-filter-rule-commentsというフィルタールールを追加しています。このルールで、<!-- textlint-disable -->というコメントに続く文章に対してtextlintを無効にし、<!-- textlint-enable -->というコメントに続く文章に対してtextlintを再度有効にします。
▼フィルタールールをインストール
npm install textlint-filter-rule-comments
▼.textlintrcにfiltersフィールドを追加
{
"rules": {
"textlint-rule-no-dropping-the-ra": true
},
"filters": {
"comments": true
}
}
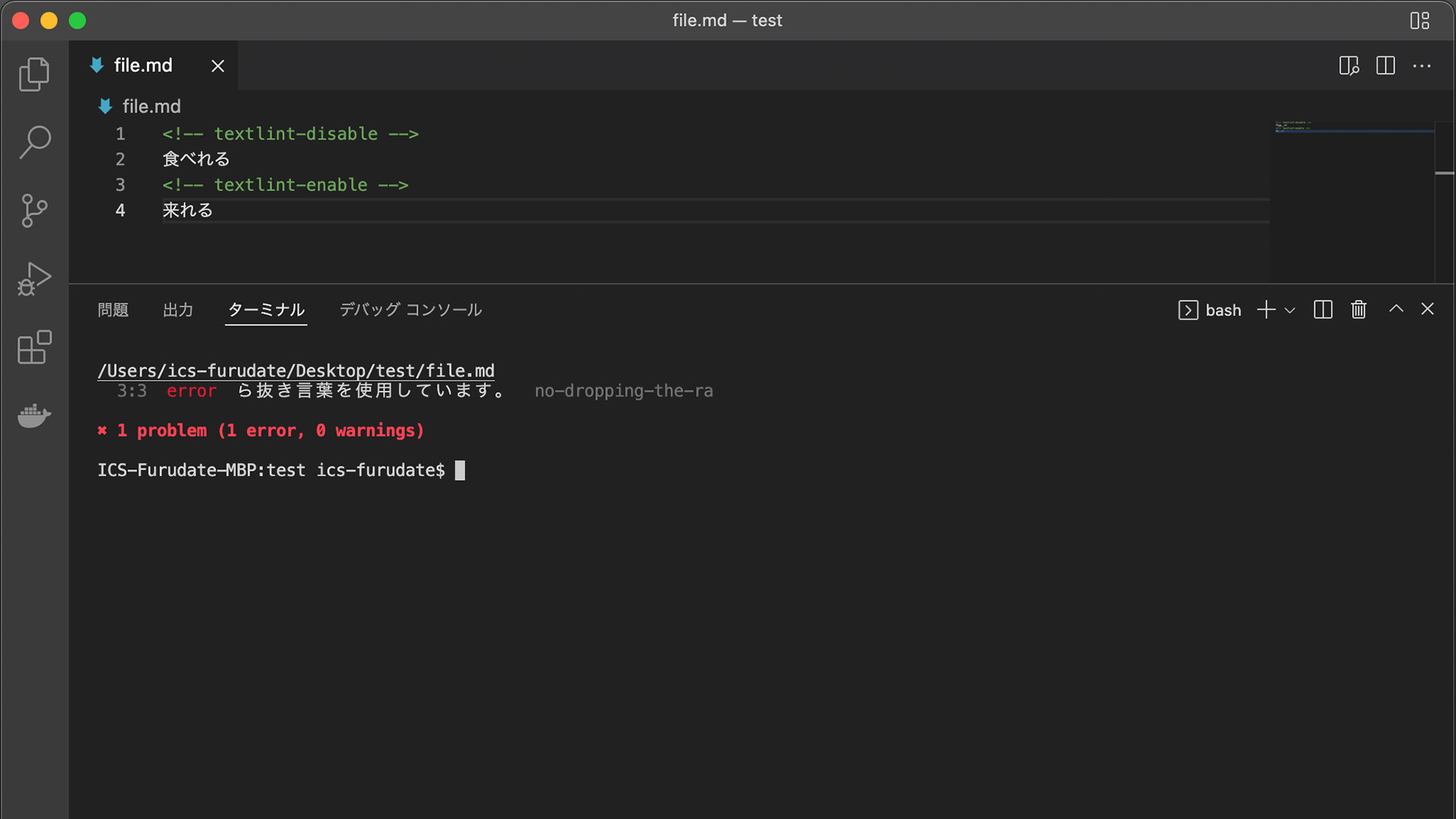
▼file.mdを編集し、フィルタールールの動作確認を行う
<!-- textlint-disable -->
食べれる
<!-- textlint-enable -->
来れる
コマンドを再実行すると<!-- textlint-enable -->に続く「ら抜き言葉」のみエラーが表示されていると思います。

その他機能「プラグインの追加」
ルール、フィルタールールとは異なる、textlintを拡張するプラグインを設定できます。たとえば、標準のtextlintではHTMLファイル(.html)の文章校正を行うことはできませんが、textlint-plugin-htmlをインストールすることで利用できます。
▼プラグインのインストール
npm install textlint-plugin-html
▼.textlintrcにpluginsフィールドを追加
{
"rules": {
"textlint-rule-no-dropping-the-ra": true
},
"filters": {
"comments": true
},
"plugins": [
"html"
]
}
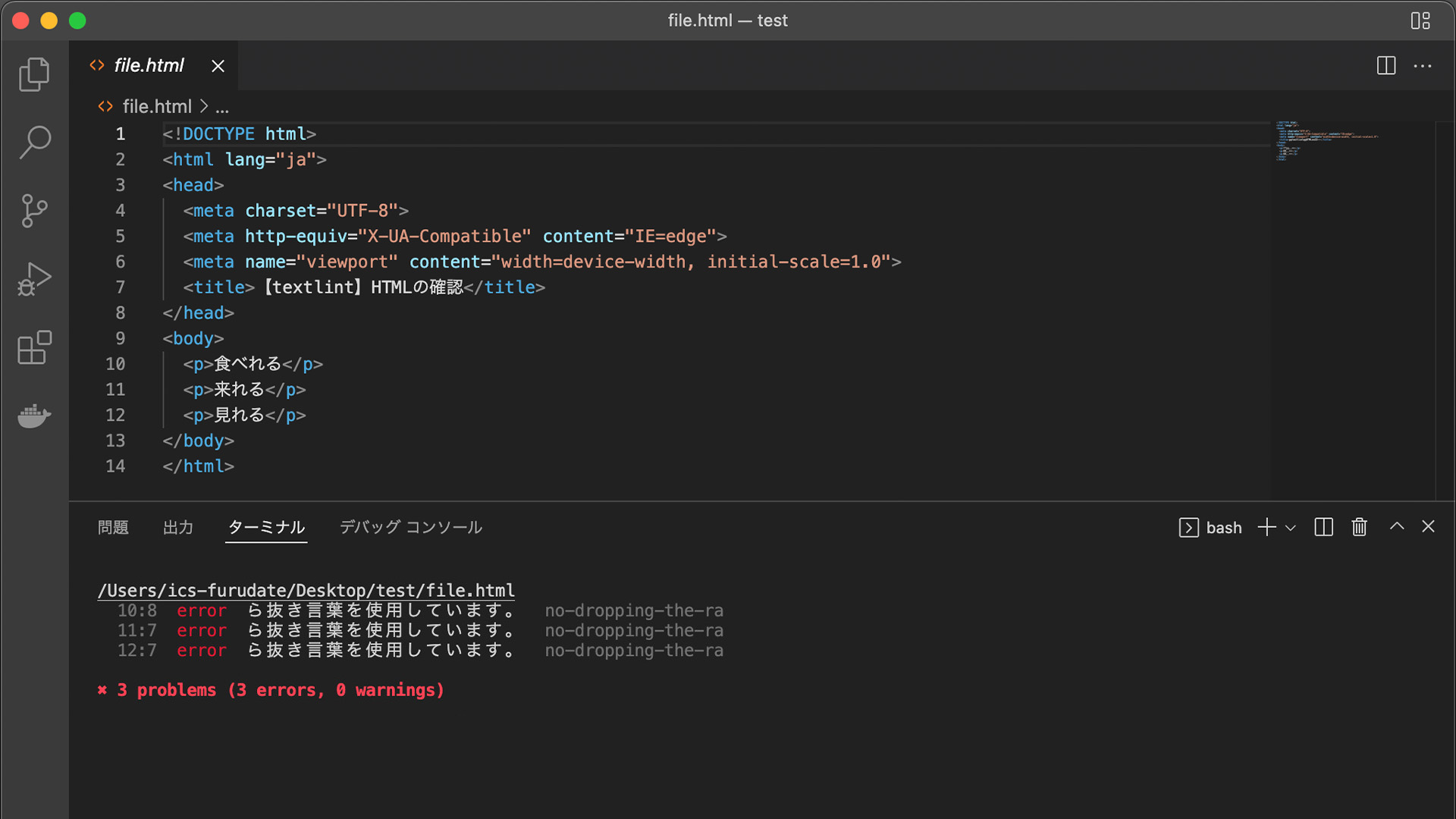
▼file.htmlを新規作成
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>【textlint】HTMLの確認</title>
</head>
<body>
<p>食べれる</p>
<p>来れる</p>
<p>見れる</p>
</body>
</html>
▼textlintの実行
npx textlint file.html

その他機能「自動修正」
校正ルールの中には、エラーの内容を自動修正できる場合があります。その場合、コマンドに--fixという引数を追加することで自動修正を実行できます。
紹介した「ら抜き言葉」のルールでは自動修正が有効ではないため、新たに「全角文字同士の間にある半角スペース」を検出する、textlint-rule-ja-no-space-between-full-widthというルールを追加します。
▼校正ルールを追加インストール
npm install textlint-rule-ja-no-space-between-full-width
▼.textlintrcを編集し、校正ルールを追加
{
"rules": {
"textlint-rule-no-dropping-the-ra": true,
"textlint-rule-ja-no-space-between-full-width": true
},
"filters": {
"comments": true
},
"plugins": [
"html"
]
}
▼file.mdを編集し、校正ルールを確認できる文章を追加
<!-- textlint-disable -->
食べれる
<!-- textlint-enable -->
来れる
全角 同士
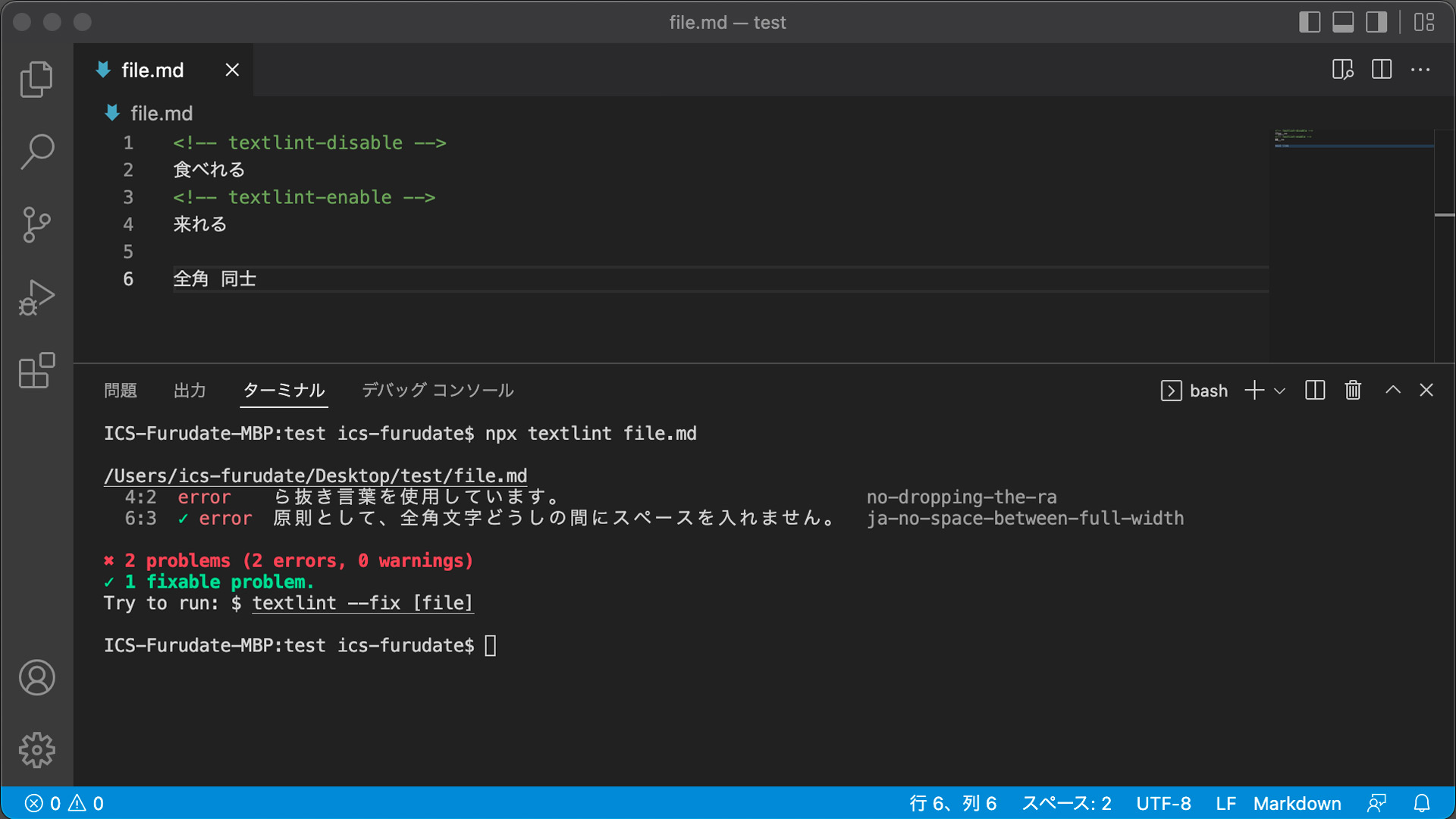
コマンドを実行して確認すると、チェックマークが付与されているエラーメッセージが追加されます。
npx textlint file.md

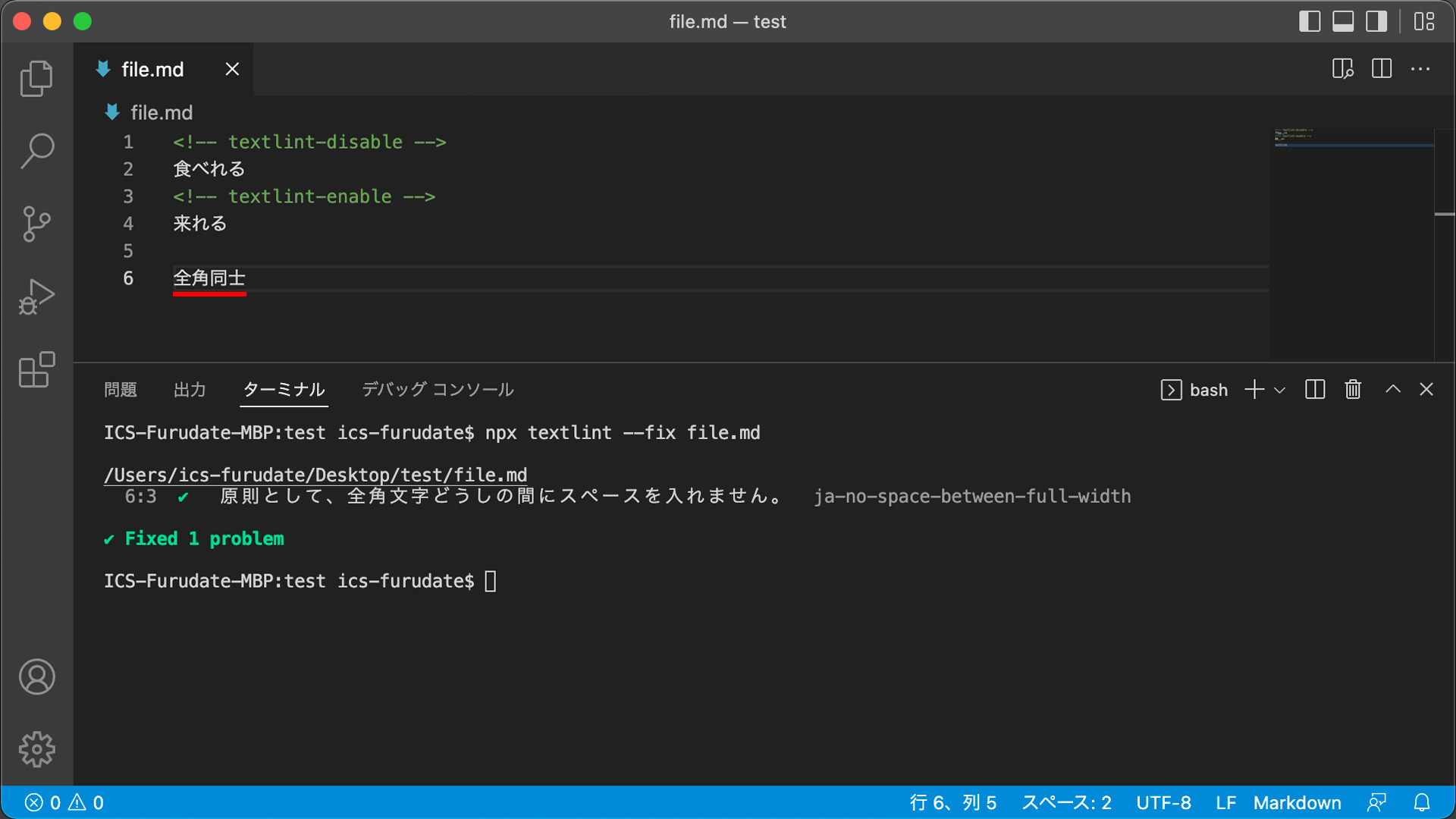
さらに--fixを追加したコマンドで再度実行すると、チェックマーク付きのエラーメッセージが自動で修正されます。
npx textlint --fix file.md

アプリケーションからtextlintを自動で実行する
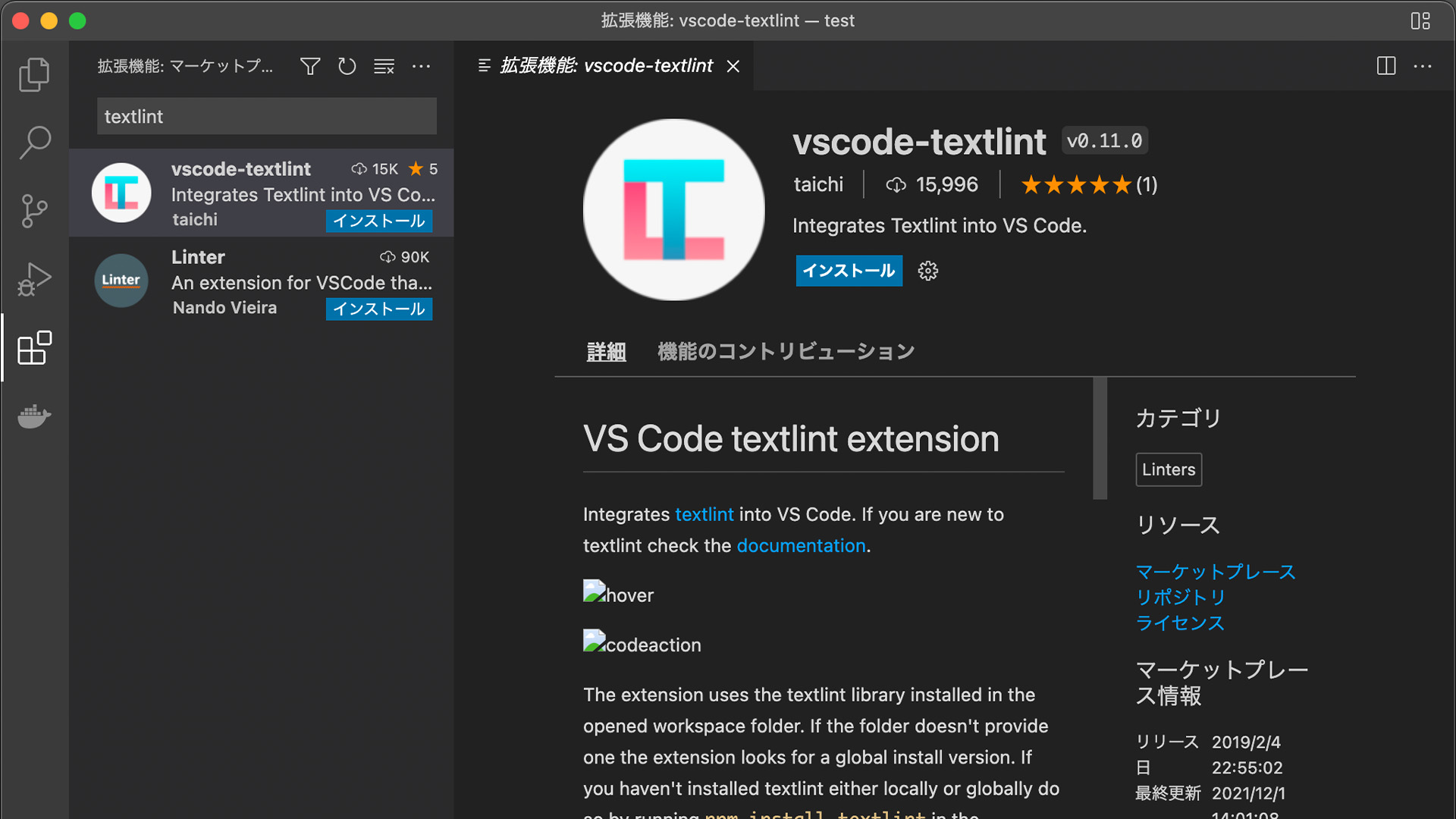
アプリケーションによっては、textlintを自動実行できる拡張機能が公開されています。そのひとつにVS Codeのvscode-textlintという拡張機能があります。インストールするとプロジェクトにあるtextlintの設定を参照し、自動で実行するようになります。
※vscode-textlintは「テキスト校正くん」と指摘が重複するので、使用する際は「テキスト校正くん」を無効にしてください。
▼VS Codeのマーケットプレイス・拡張機能で「textlint」を検索するとヒットします

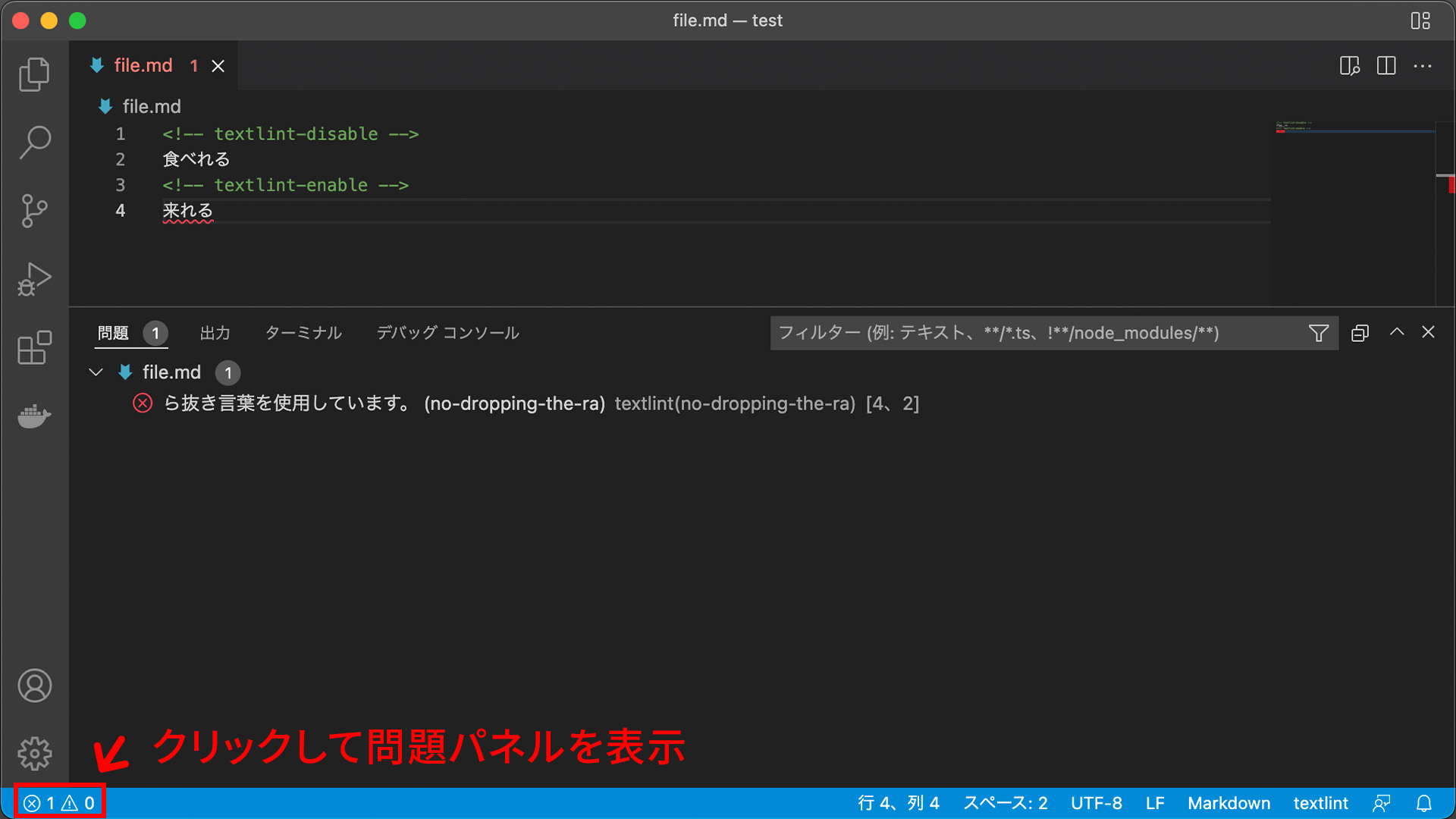
▼インストール後、問題パネルを開くと動作を確認できます

コマンドを実行する手間を削減できるので、該当するアプリケーションを使用されている場合は導入を検討してみてください。対応されているアプリケーションについては公式リポジトリのintegration.mdをご覧ください。
ICS MEDIAのルールセットを紹介
ICS MEDIAでは、textlint-rule-preset-icsmediaというルールセットを使用しています。提供されているルールと独自の表記揺れのルールを組み合わせたもので、「テキスト校正くん」や外部ツールでも利用されています。リポジトリを公開していますので、ルールセットを作成する際の参考にしてみてください。
▼ルールセットが利用されているツール
表記揺れ・誤字についてはtextlint-rule-prhを使用して実装しています。この表記揺れのルールを辞書として作成し、辞書にもとづいた校正ルールを追加できます。
まとめ
textlintの導入手順と、ルールの管理・実行方法について紹介しました。textlintを利用することで、設定したルールにもとづいた文章校正ができるようになります。プロジェクトにあった校正ルールを用意したい場合や、スタッフの校正ルールを統一したい場合にぜひ活用してみてください。
また、記事では紹介していない機能としてルールを自作するといったことも可能です。詳しくは以下のページをご覧ください。

