Adobe XDがデザインやプロトタイプのツールとして広まっていますが、Photoshopなど他のデザインツールとの使い分けや連携に悩んでいるウェブデザイナーの方も多いのではないでしょうか? この記事では、デザインフェーズにおいてXDとPhotoshopを併用してデザインする方法を紹介します。
Photoshop単体で最後までデザインすることもできますが、XDと連携することによって以下のような恩恵を受けられるようになります。
- XDの機能「リピートグリッド」で作業効率をアップ
- プロトタイプで実際の動作をシミュレーション
- URL共有でフィードバックや修正のサイクルコストを短縮
- XDの強みである動作の軽快さを利用して全体の画面を見通す
PhotoshopとXDを行き来してデザインする場合
Photoshopでパーツをデザインし、XDでレイアウトする方法を紹介します。
Creative Cloudライブラリを使う
Photoshopで作ったアセットをCreative Cloudライブラリ(CCライブラリ)に保存し、XDと連携する方法です。
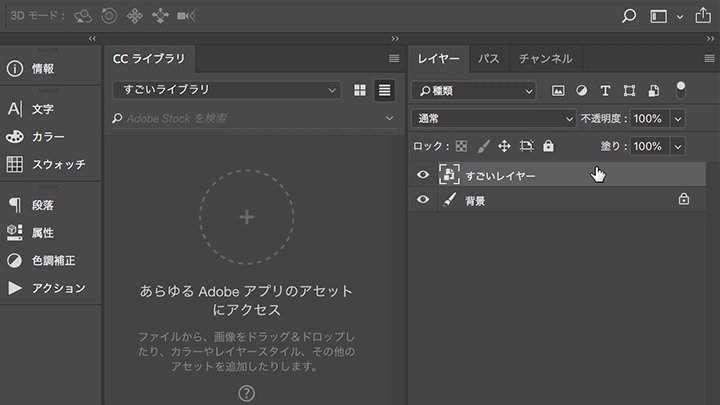
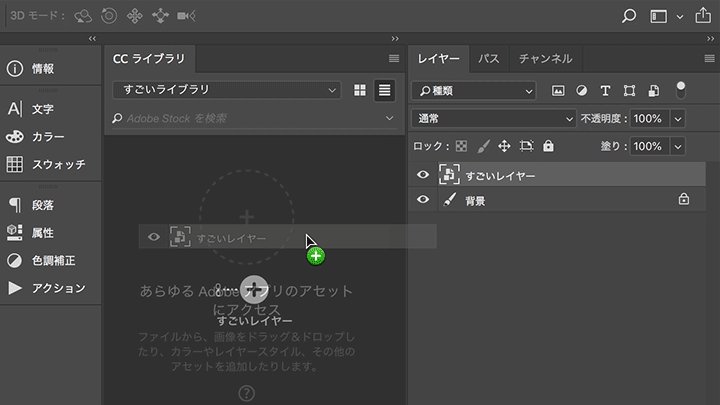
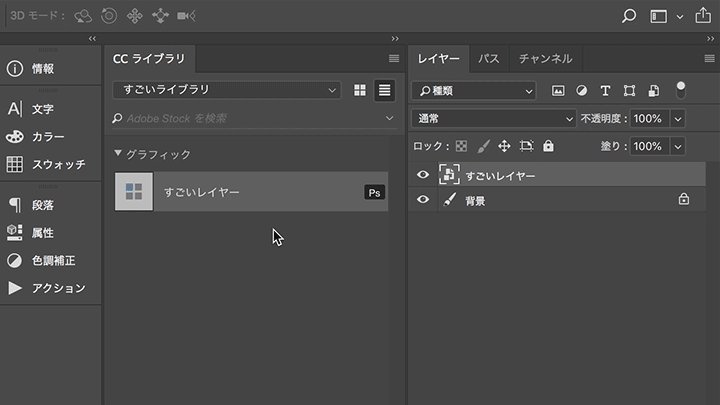
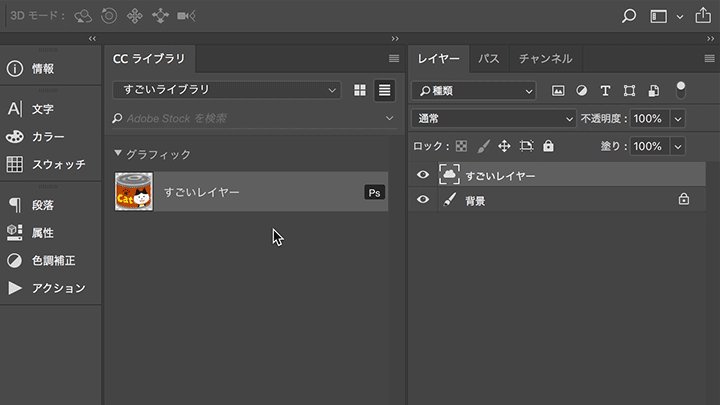
CCライブラリへ保存するには、Photoshopで連携したいレイヤーをスマートオブジェクトに変換し、CCライブラリパネルにドラッグ&ドロップするだけで簡単にできます。

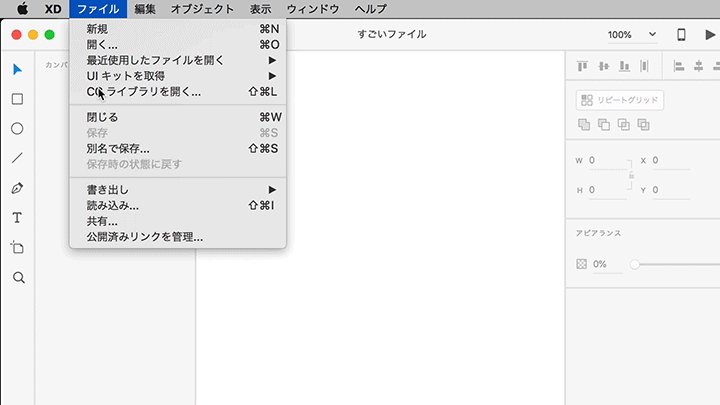
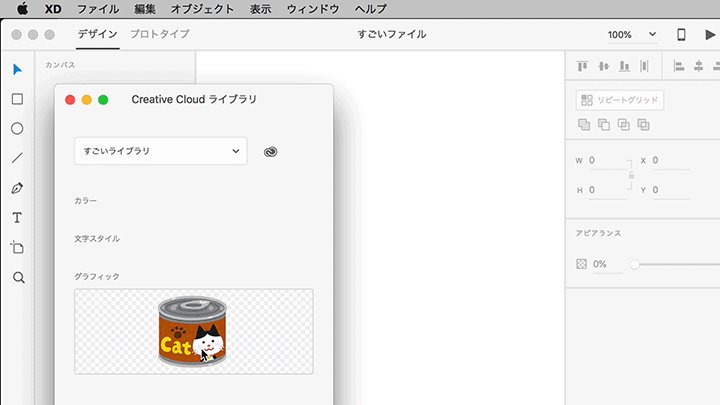
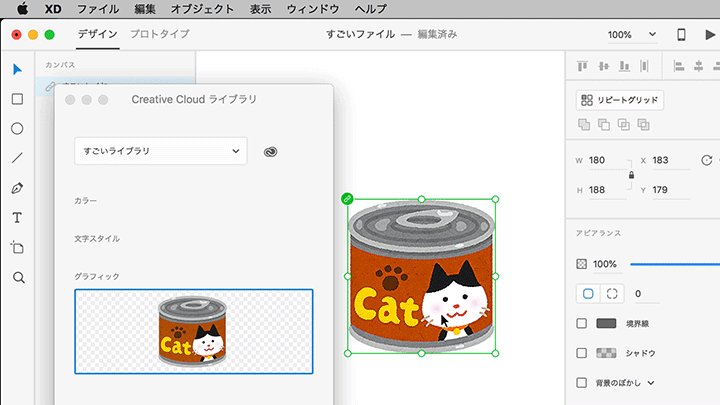
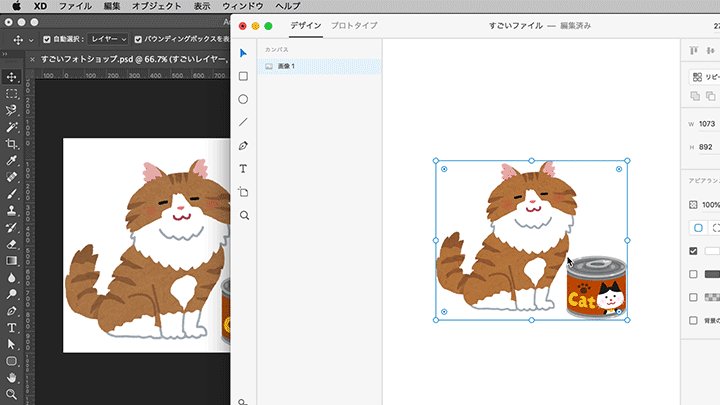
保存したアセットをXDで配置するには「ファイル」>「CCライブラリを開く」でパネルを開き、アセットをカンバスへドラッグ&ドロップでできます。

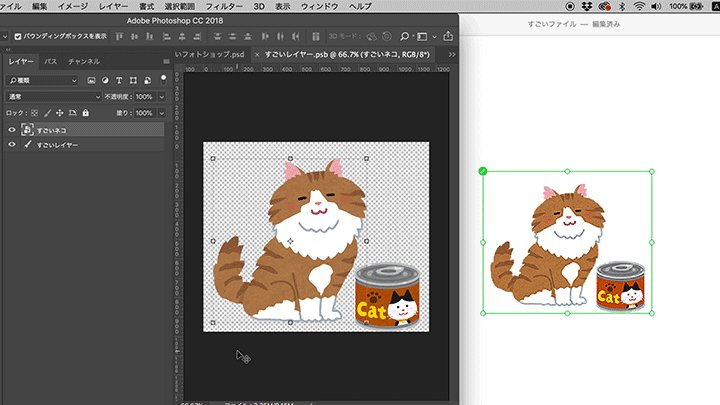
たったこれだけでPhotoshopとXDで連携されたアセットのでき上がりです。連携されたアセットは、PSDを更新して保存するとXD上でリアルタイムに反映されます。この方法は再編集性が高く、一番オススメのやり方です。

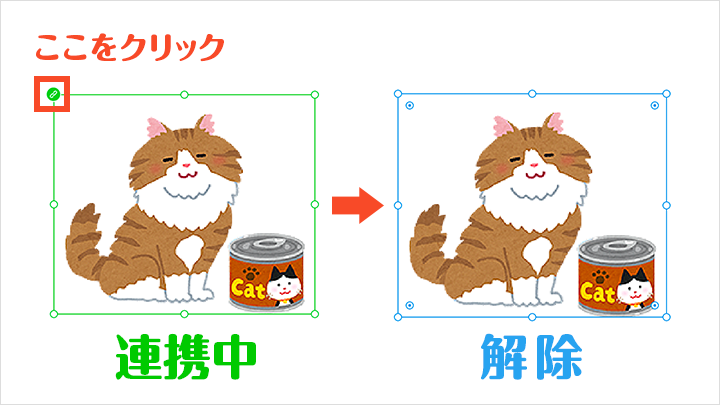
これはTipsですが、オブジェクトを選択すると左上のアイコンが表示されます。これをクリックするとCCライブラリとの連携が解除され、独立したアセットになります。誤ってクリックして連携を解除しないよう注意してください。

PhotoshopからXDへコピペする
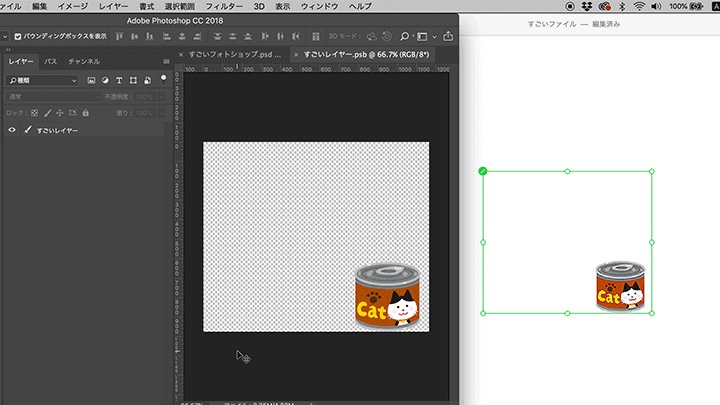
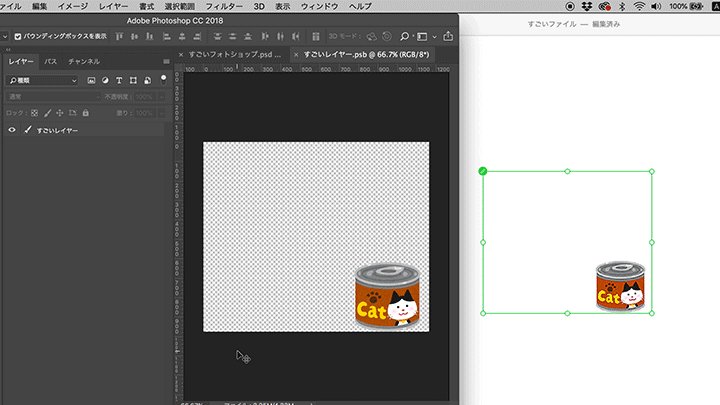
Photshopから直接XDへコピー&ペーストする場合は以下の手順でできます。
ビットマップ(スマートオブジェクト)・テキストレイヤーの場合
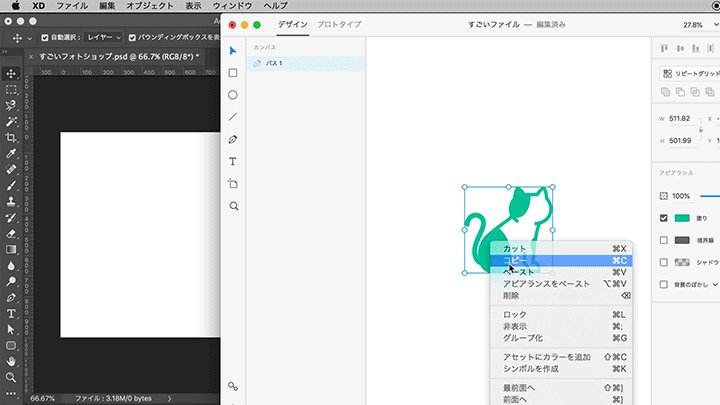
- コピーしたいレイヤーを1つだけ選択(複数選択するとコピーされません)
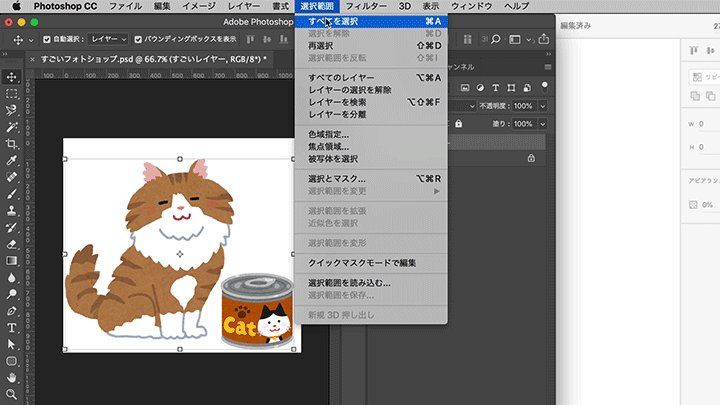
- ctrl+A(⌘+A)でカンバス全体を範囲選択(選択した範囲内だけコピーされます)
- ctrl+C(⌘+C)でコピー
- XDのカンバスにctrl+V(⌘+V)でペースト

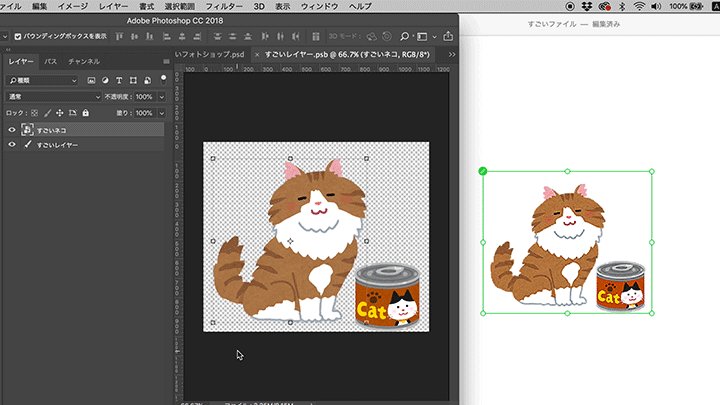
ペーストされたアセットはフィルターを含めてビットマップとなるため、XD上で再編集は行なえません。変更を加えたい場合はPhotoshopで編集し、同じ手順でもう一度XDへ持っていく必要があり非常に手間がかかります。
※ ベタ塗りレイヤーや調整レイヤーは、XDにコピー&ペーストできません。
シェイプレイヤーの場合
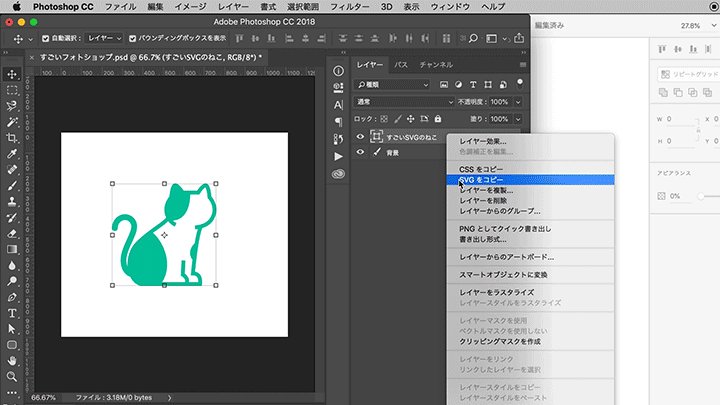
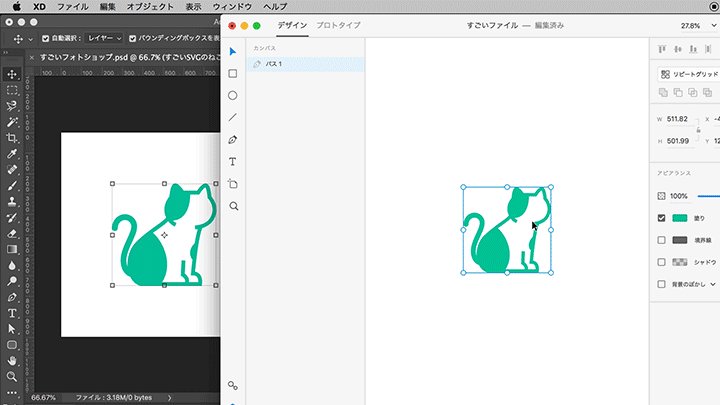
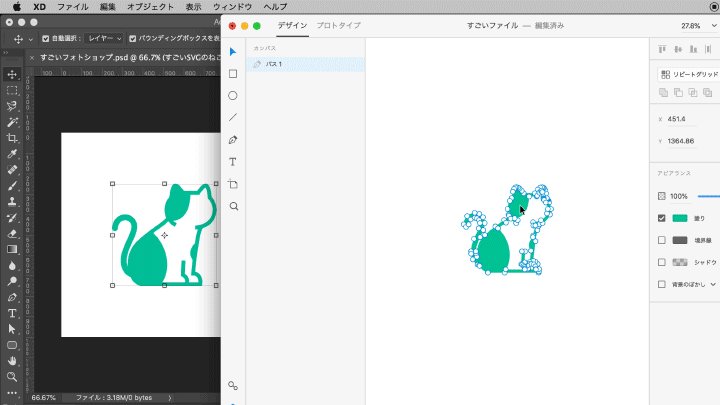
- シェイプまたはベクターレイヤーを右クリック
- 「SVGをコピー」をクリック
- XDのカンバスにctrl+V(⌘+V)でペースト

この手順ではSVGとしてペーストされるため、XD上でパスの再編集が可能です。ただし、ドロップシャドウなどのフィルターはコピーされないため、注意してください。
PhotoshopからXDへ移行する場合
PSDファイルをXDで開き、XDでデザインする方法です。
XDがPSDファイルに対応しているため、「ファイル」>「開く」からPSDファイルを選択するだけでOKです。またmacOSの場合は、PSDファイルを直接XDにドラッグ&ドロップでも開けます。
ただXDがサポートしていない機能が多くあり、表示が崩れる場合があります。たとえば、べた塗りレイヤーのマスクがなくなったり、スマートオブジェクトはビットマップにラスタライズされます(2018年9月の執筆時点)。
サポートされていない機能を使用しているアセットはXDで作りなおすか、CCライブラリ経由で配置しなおすなどの工夫が必要です。各機能のサポート状況は以下のページで確認できますので、詳細はこちらをご覧ください。
XDのアセットをPhotoshopで使いたい場合
ワイヤーフレームをXDで作成していた時など、XDのアセットを流用してPhotoshopでデザインしたい時があります。PhotoshopからXDファイルは開けないため(※)、XDからコピー&ペーストでPhotoshopへアセットを持ってくるしか方法がありません。しかし、すべてのアセットがビットマップへ変換されてしまうため、再利用性はあまりありません。

また、XDからCCライブラリにアセットを追加することもできないため、今のところXDのアセットをPhotoshopで流用することは難しそうです。
※ 少しムリやりな手法ですが、XDからPDFファイルを書き出し、そのPDFをIllustratorで開きPSDファイルを書き出すという方法で開くことはできます。
まとめ
XDだけでデザインすることも可能ですが、細部の作り込みや画像の加工などPhotoshopの出番も多いと思います。現状ではPhotoshopでパーツを作り、CCライブラリを経由しXDでレイアウトするデザインフローが最適といえます。
また、記事「無料で使えるAdobe XDの社内導入を後押しする活用事例5選」でプロジェクトにXDを導入するメリットを事例を交えて紹介しています。こちらも合わせてぜひご覧ください。