文章の校正チェックを自動で行うVisual Studio Codeの拡張機能「テキスト校正くん」を弊社からリリースしました。無料で利用できます。
短い文章であれば目視でもチェックできますが、長文になるとチェックに時間がかかり見落としも多くなってしまいます。また、いくら内容のいい文章を書いても誤字や脱字が多く体裁が整っていないと、印象が悪く読みづらい文章になってしまいます。
そんなとき、「テキスト校正くん」を利用することで、文章チェックの手間を軽減でき、文章の品質を高めることができます。

▲VS Codeの拡張機能「テキスト校正くん」
「テキスト校正くん」でできること
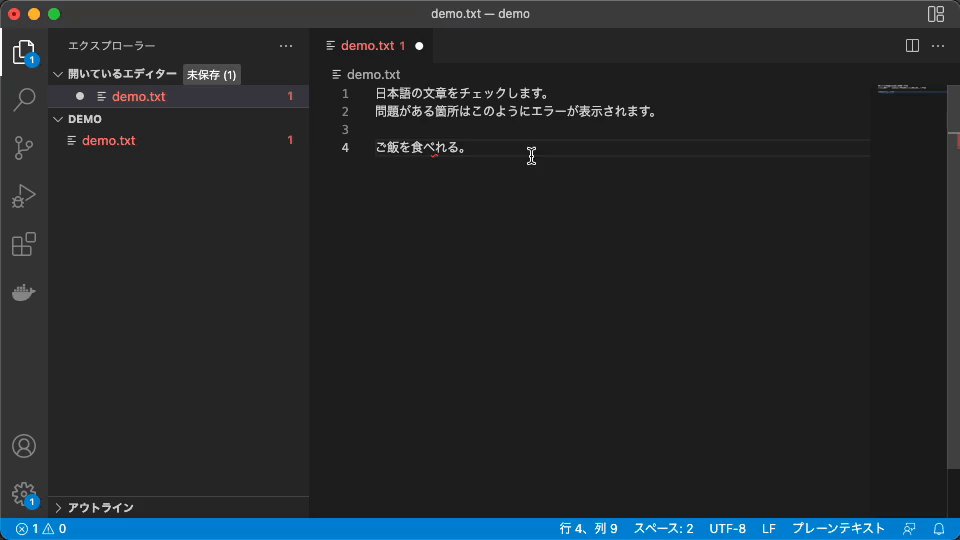
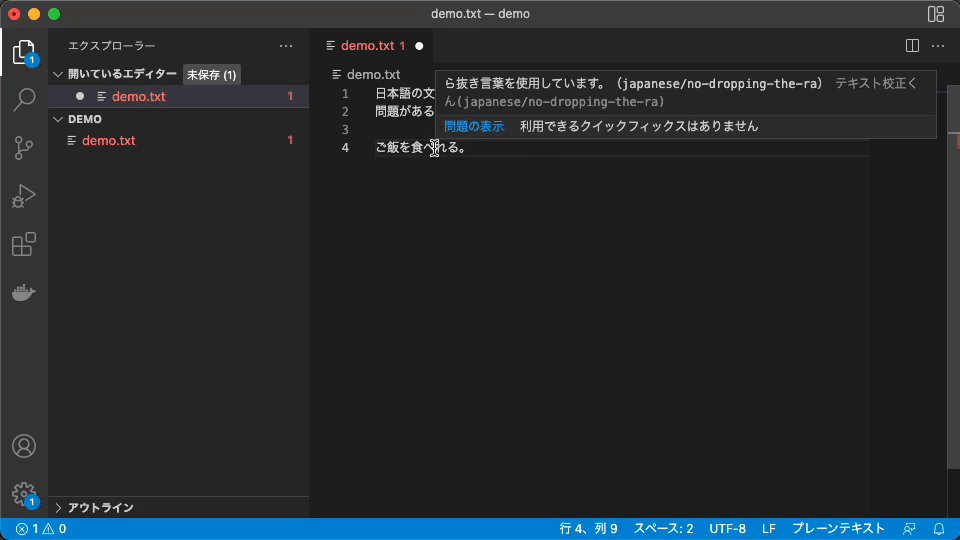
この拡張機能は、VS CodeでテキストファイルやMarkdownファイル等の日本語の文章をチェックします。編集時に自動で校正のチェックを行い、エディター内の該当箇所をマーキングし[問題]パネルに指摘内容を表示します。
ウェブ業界の専門用語を含め、一般的な文章のルールに沿って主に以下のようなチェックを行います。
- 「ですます」調と「である」調の混在
- ら抜き言葉
- 二重否定
- 同じ助詞の連続使用
- 同じ接続詞の連続使用
- 逆接の接続助詞「が」の連続使用
- 全角と半角アルファベットの混在
- 弱い日本語表現の利用(〜かもしれない)
- 読点の数(1文に3つまで)
- ウェブの用語や名称の表記統一(Javascript → JavaScript、Github → GitHub等)
- 漢字の閉じ方、開き方(下さい → ください、出来る → できる等)
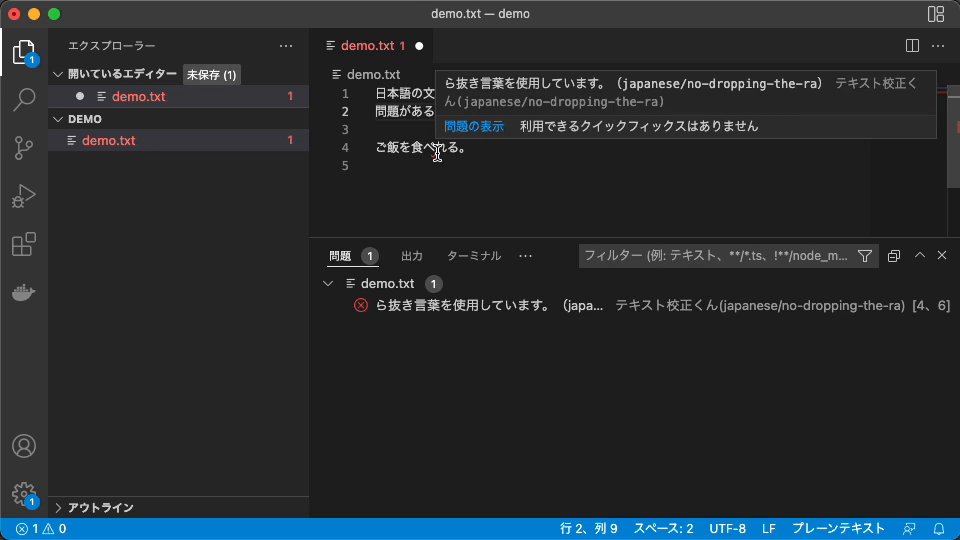
また、クイックフィックス機能で指摘箇所を簡単になおせます。
「テキスト校正くん」の利用シーン
クリエイターやエンジニアの方は文章を書く機会があまりないという方もいるかもしれません。しかし「テキスト校正くん」はVS Code上で手軽に利用できるため、以下のような場面でも活用できます。VS Code上で下書きを書いてもいいですし、気になる文章があった場合にその文章だけをテキストファイルにコピー&ペーストするだけで、すぐにチェックが可能です。
- メール文章を書くとき
- ブログやQiita、note、zennなどに記事を投稿するとき
- 打ち合わせの議事録を書くとき
- 仕様書・設計書などのドキュメントを作成するとき
インストール方法
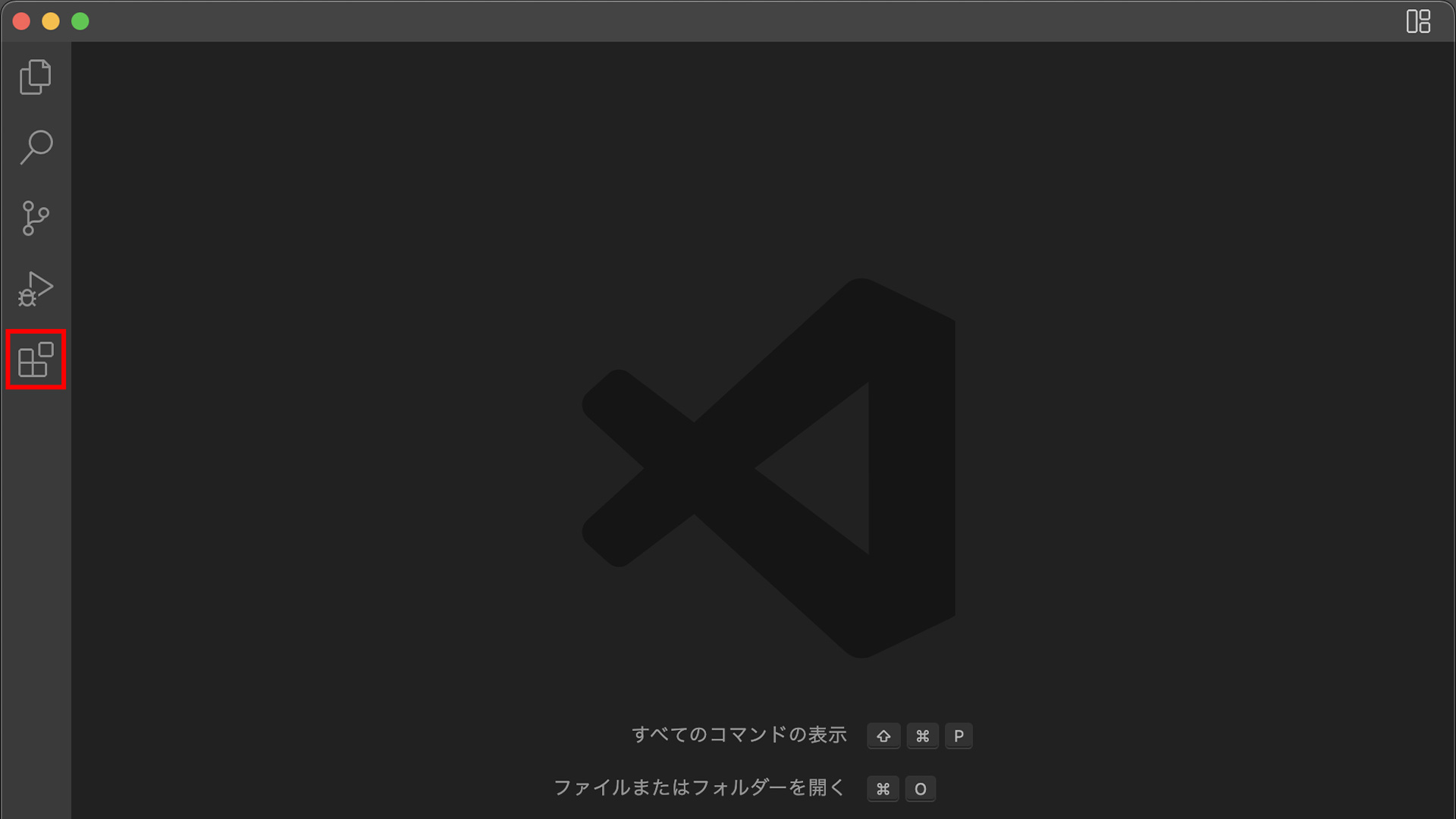
①Visual Studio Codeを起動し、サイドバーにある拡張機能のアイコンを選択します。もしくは、エディターのメニューより[表示]→[拡張機能]を選択し、拡張機能のパネルを表示します。

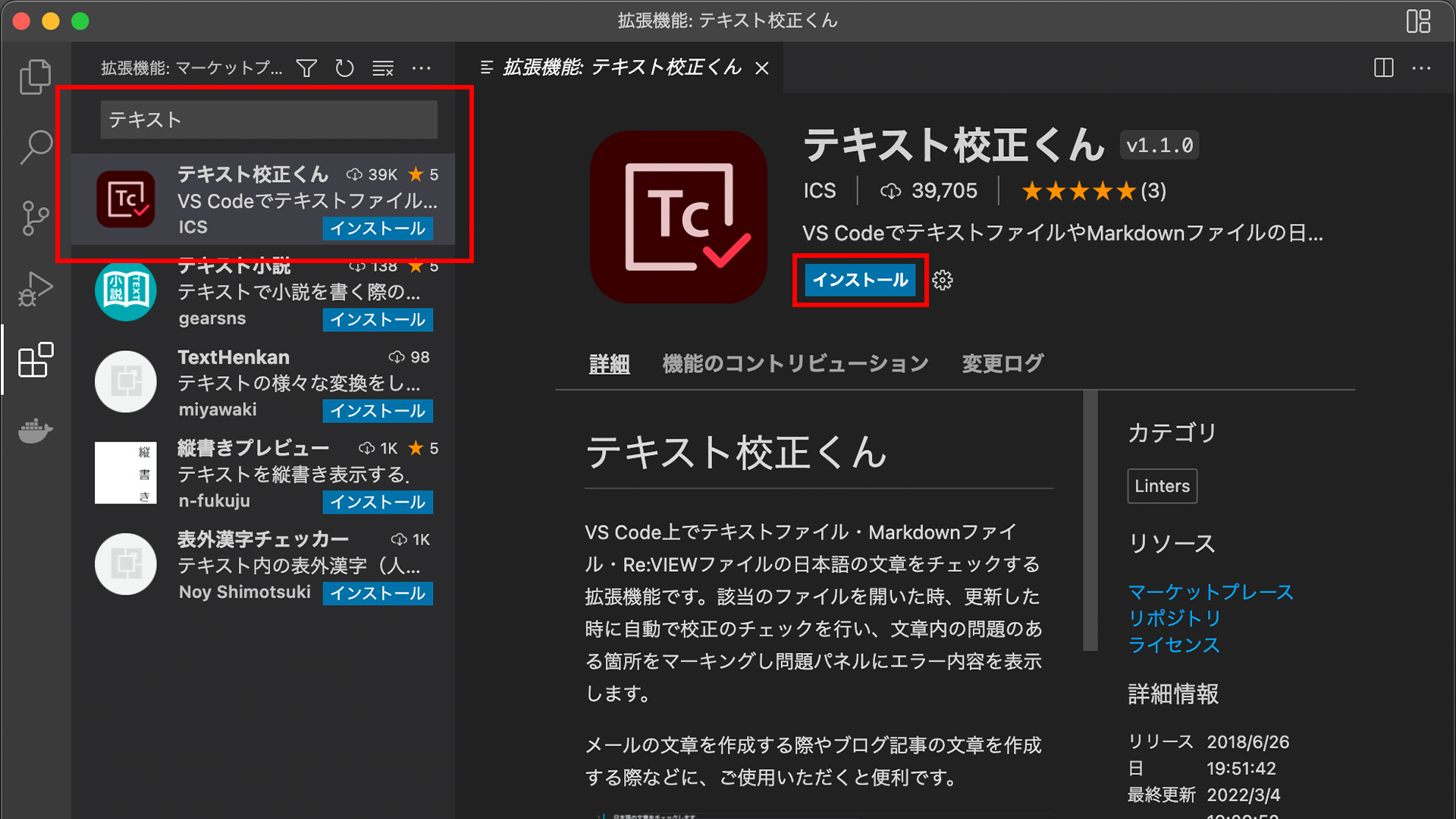
②上部の入力ボックスに「テキスト」と入力すると拡張機能の一覧がフィルタリングされるので、一覧から「テキスト校正くん」を選択し、拡張機能をインストールします。

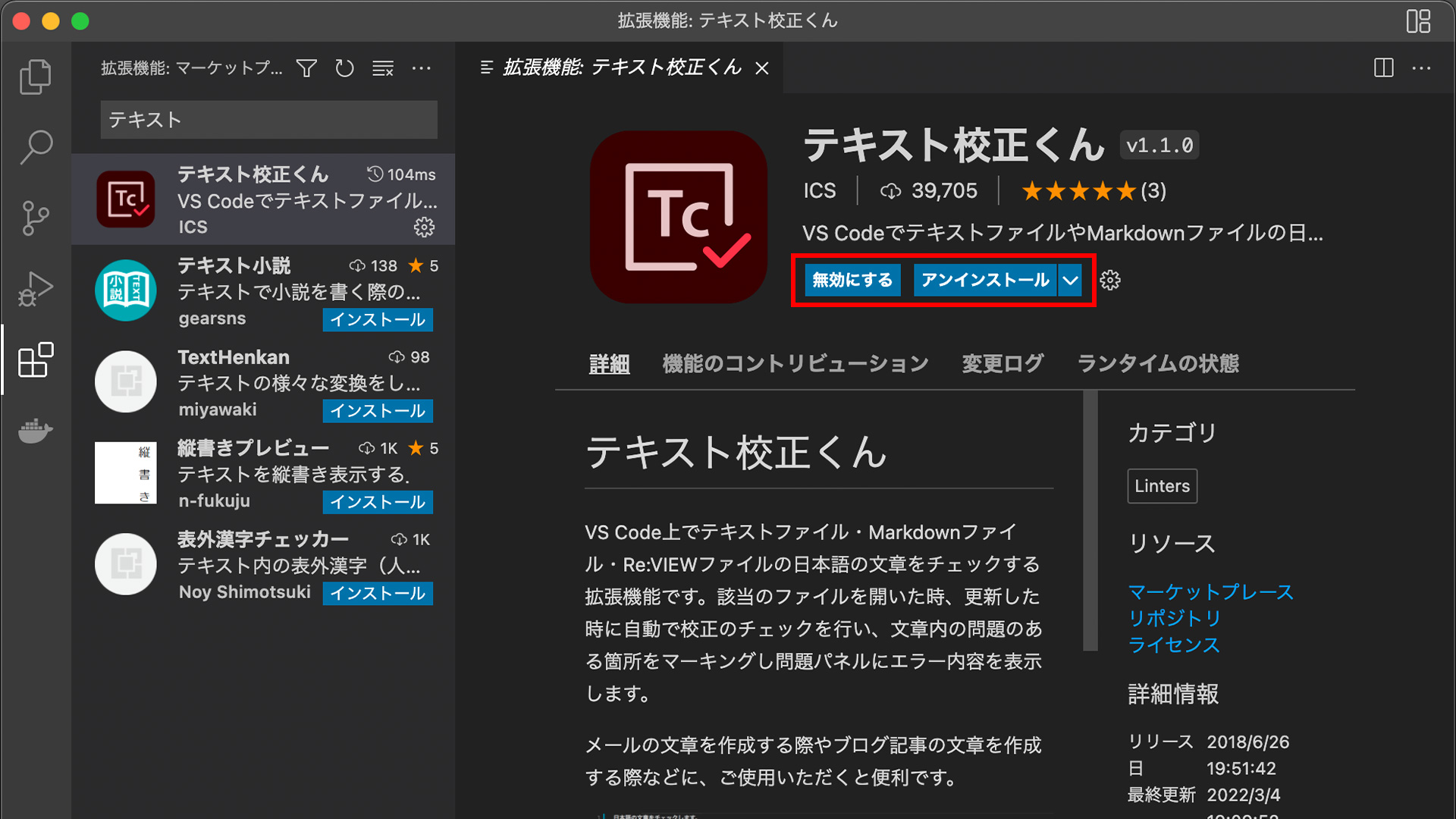
③「インストール」ボタンをクリックしたら、「インストールしています」という表示に切り替わります。数秒後、「無効にする」「アンインストール」ボタンが表示されればインストールは完了です。

利用方法
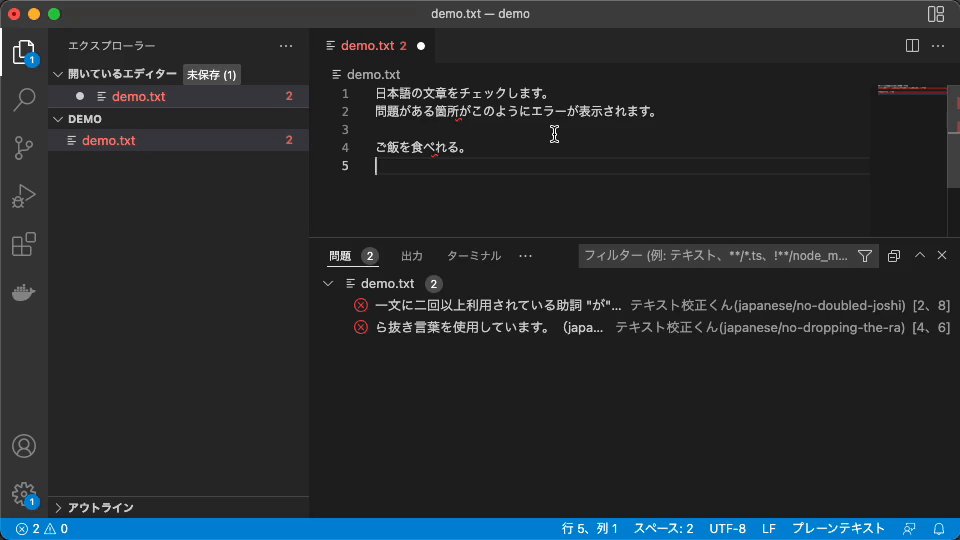
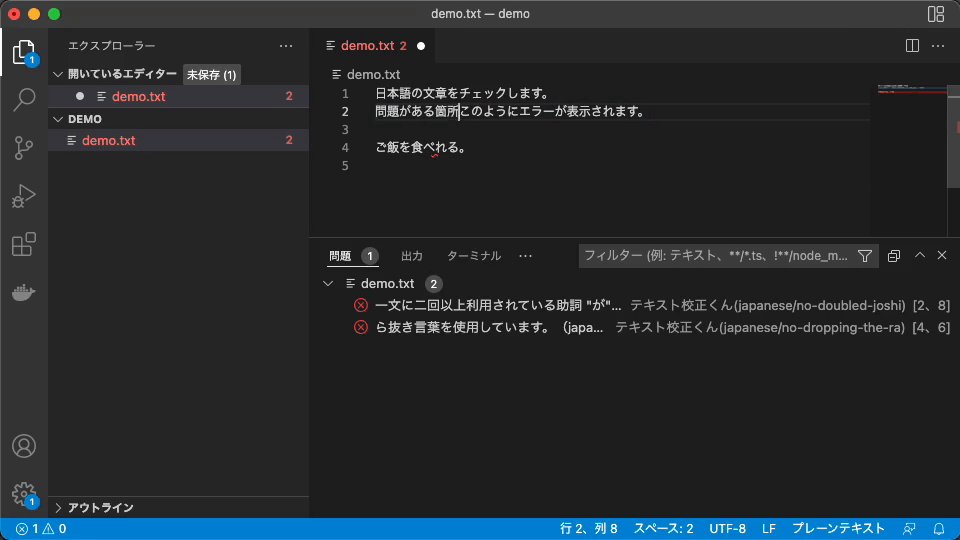
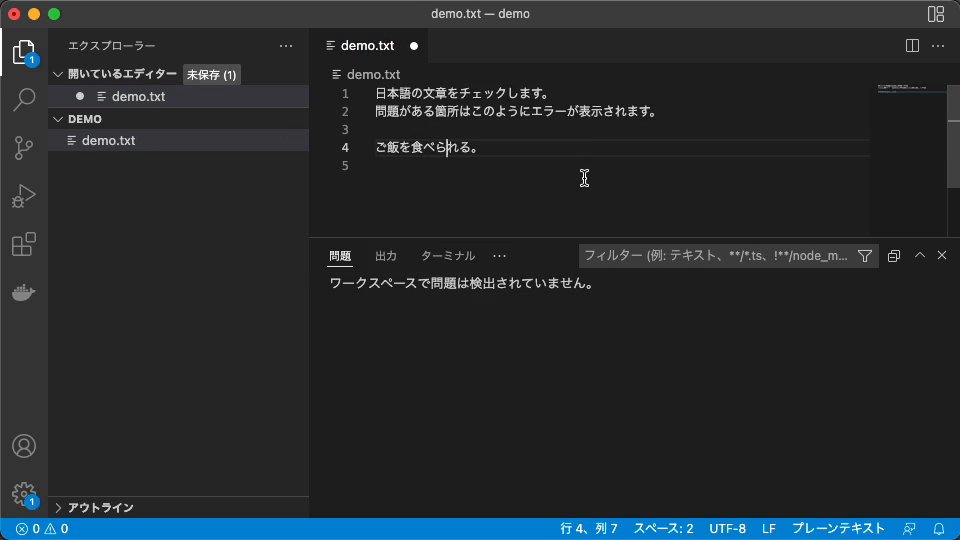
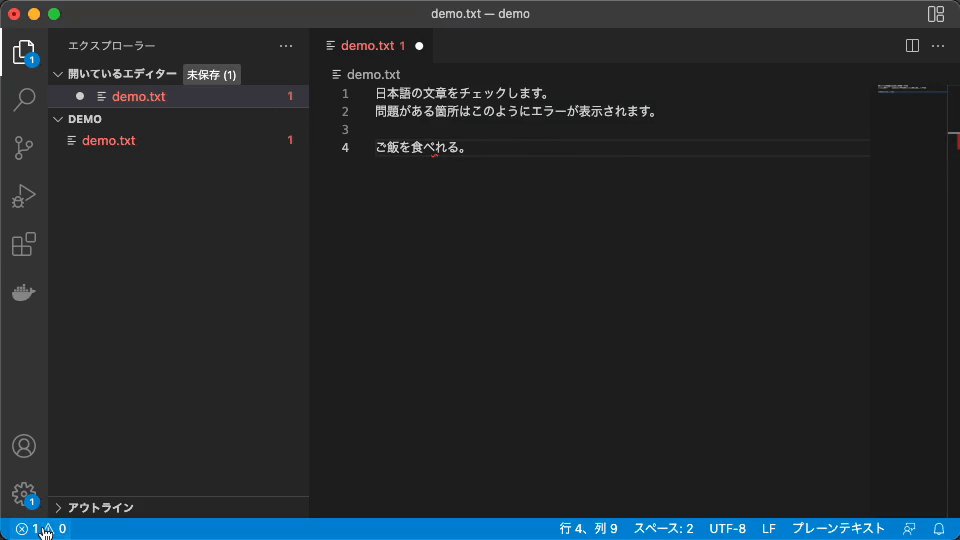
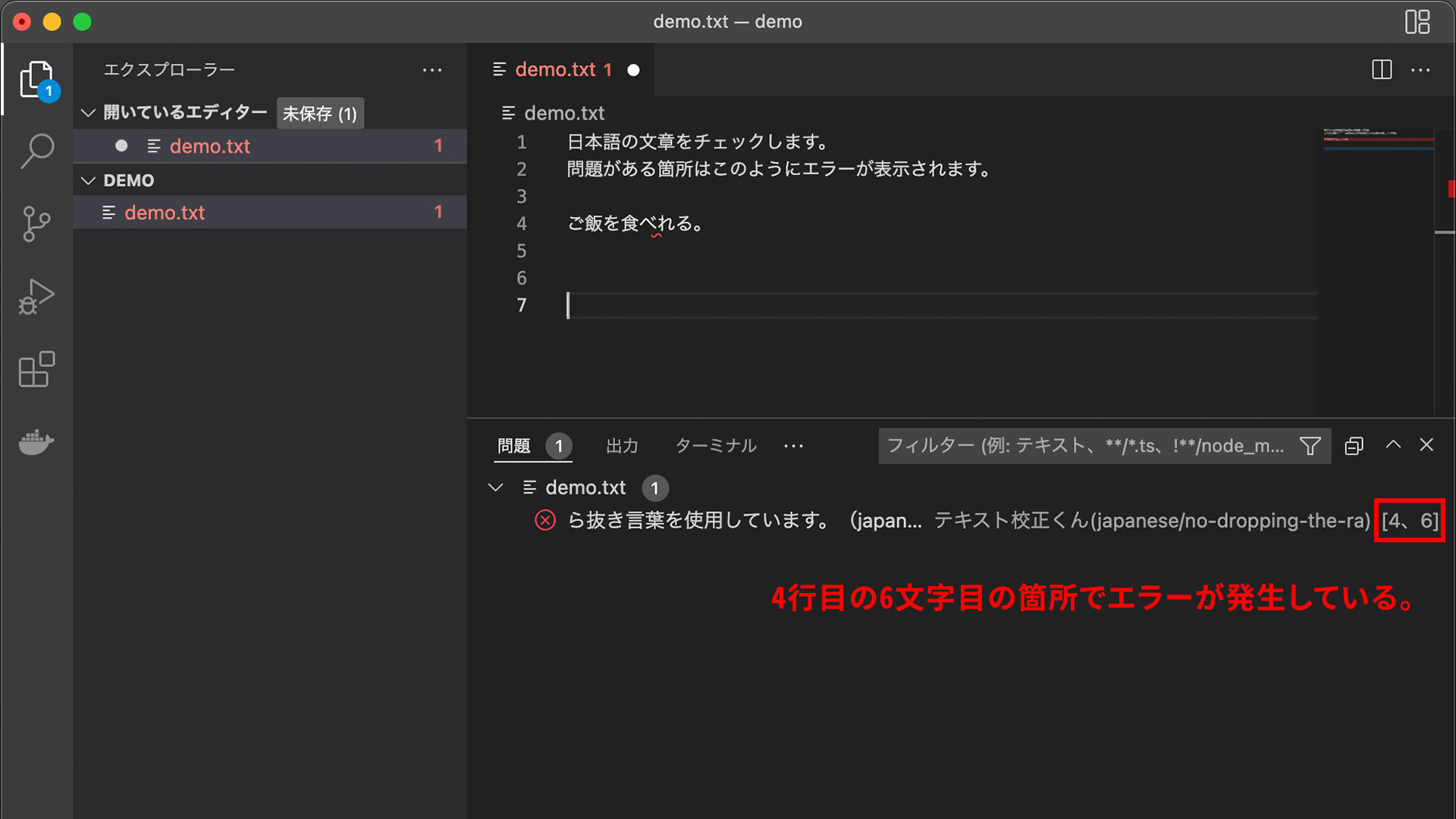
テキストファイルを開くと自動で文章のチェックが行われ、[問題]パネルに指摘内容が表示されます。[問題]パネルが表示されていない場合は、ステータスバーの左下にあるアイコンをクリックし[問題]パネルを表示してください。
対応しているテキストファイルは以下の形式です。
- テキストファイル(
.txt) - Markdownファイル(
.md) - HTMLファイル(
.html) - Latexファイル(
.tex) - Re:VIEWファイル(
.re)

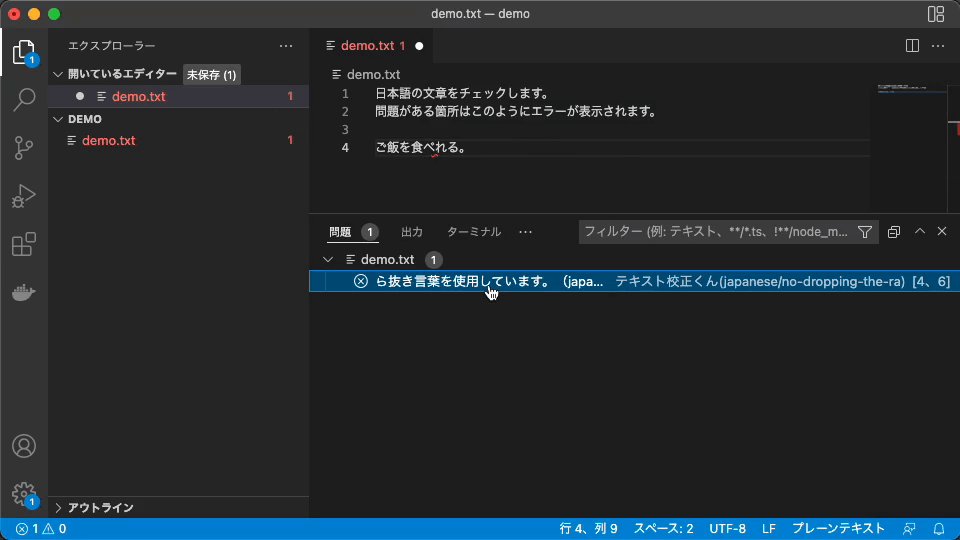
[問題]パネルには、指摘内容と該当箇所(何行目の何文字目で発生しているか)の情報が表示されます。指摘内容をダブルクリックすることで該当箇所へカーソルを移動できるため、そのまま修正が可能です。

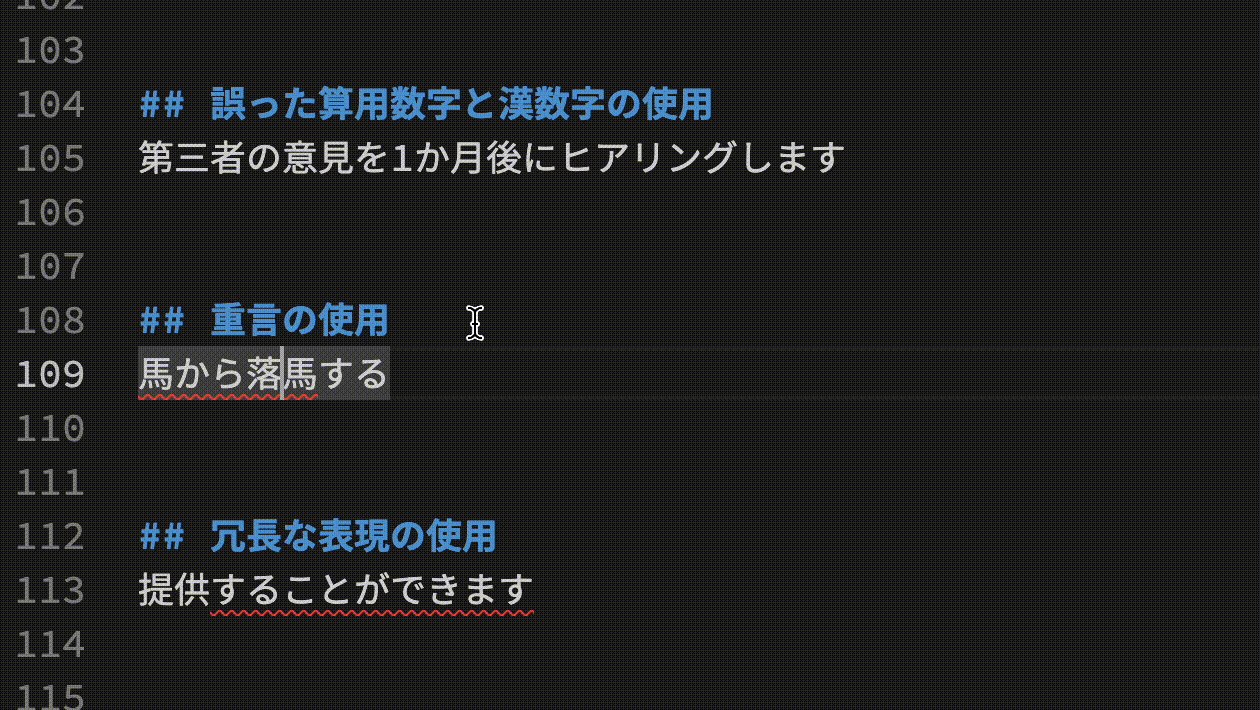
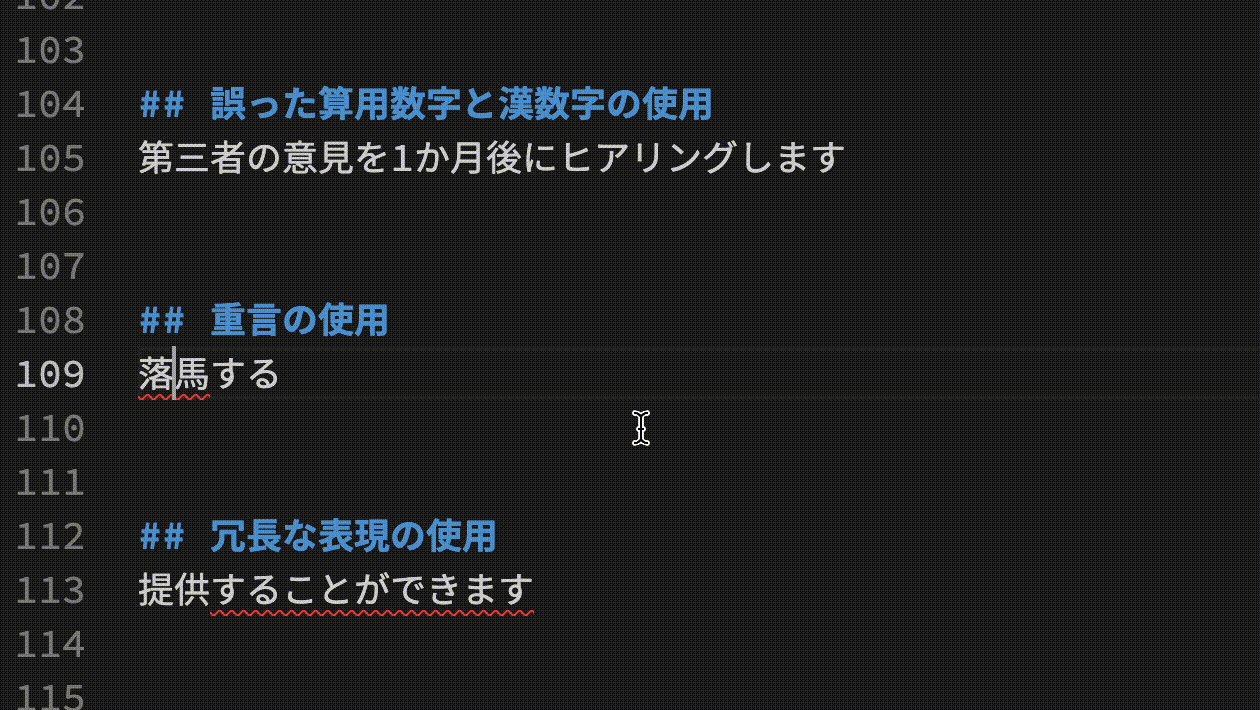
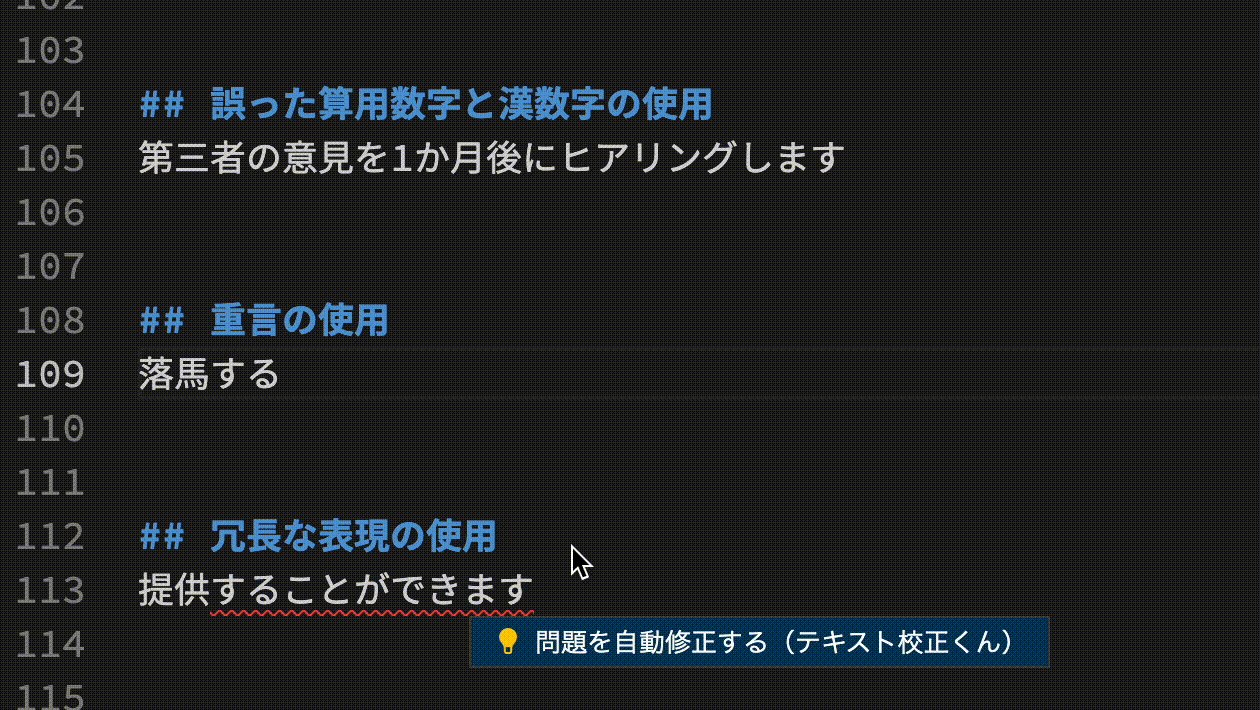
また、クイックフィックス機能を搭載しているので、修正が明らかな指摘は簡単になおせます。

校正のチェックはリアルタイムで行われているため、問題のある箇所を修正すると指摘内容が自動的に消えます。
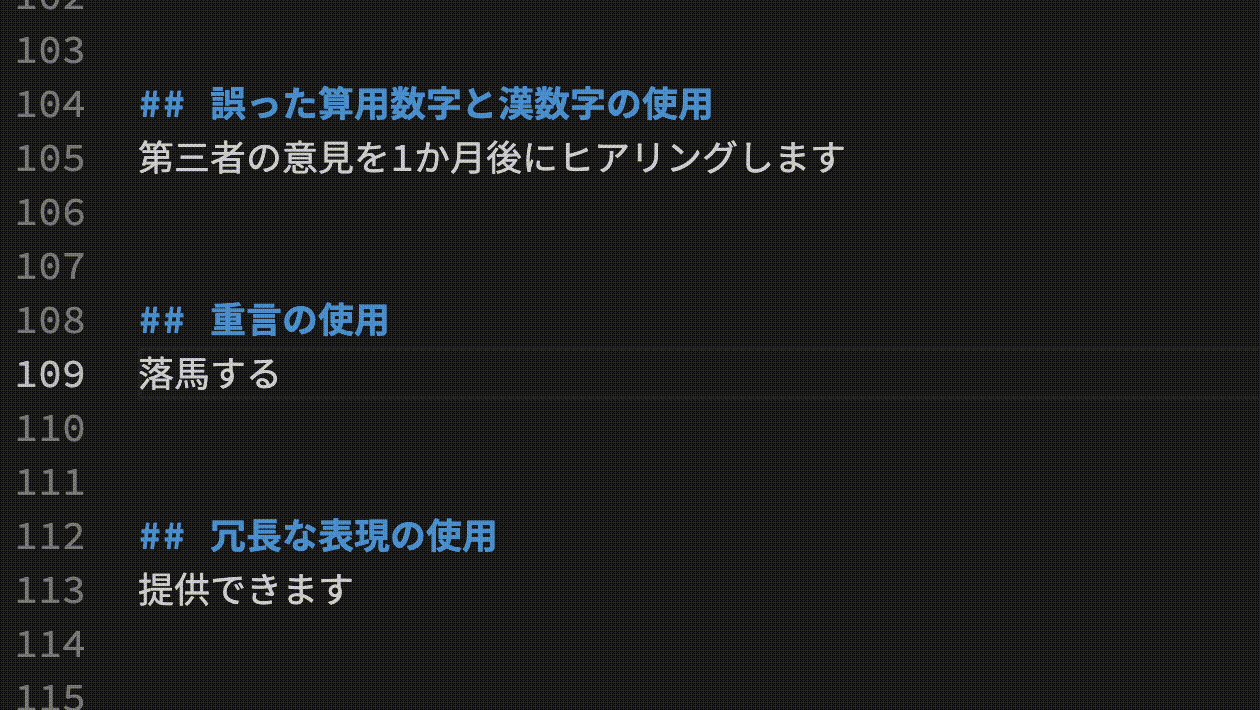
以下にテキスト校正くんのNG文章をまとめたサンプル文章を用意しているので活用ください。
校正ルールの変更方法
設定画面より校正ルールを変更できます。ctrl+,(⌘+,)で設定画面を開き、左側のサイドバーから[拡張機能]>[テキスト校正くん]を選択してください。校正ルールの一覧が表示されるので、好みに応じて校正ルールの有効・無効を変更できます。

拡張機能の開発について
VS Codeの拡張機能はJavaScriptで開発ができます。開発ドキュメントや開発環境を構築するコードジェネレーターなどが公式で用意されており、ウェブのフロントエンジニアの技術があれば手軽に開発できます。
「テキスト校正くん」のソースコードはMITライセンスで公開していますので、VS Codeの拡張機能の開発に興味がある方は参考ください。
文章校正のエンジンには、azu氏が開発しているtextlintというLintツールを利用しています。校正チェックのルールはJavaScriptで書くことができるため、独自のルールセットを作成することも、公開されているルールセットを適用することも可能です。
「テキスト校正くん」は、ウェブ業界の専門用語を含め一般的な文章校正ルールをあらかじめ拡張機能の内部に組み込んでいるため、ルールセットを作成する必要なく、拡張機能をインストールするだけですぐに利用できることが特徴です。
同じtextlintを利用したVS Codeの拡張機能「vscode-textlint」も公開されています。こちらの拡張機能は独自のルールセットを設定でき、利用者が自由にカスタマイズできるため、独自のルールセットを作成する知識のある方は、こちらを利用するとよいでしょう。
おわりに
誤字・脱字がなく体裁が整うだけで、印象が良くなりとても読みやすい文章になります。また、チェックにかかる時間を削減できるため、その時間を別の作業に当てることもできるでしょう。「テキスト校正くん」はVS Codeの拡張機能であるため、特殊なツールを導入する必要もなく、環境構築の必要もなく無料で利用できます。簡単に導入できるため、試しに利用してみてはいかがでしょうか?
文章校正テクニックはツールでできない範囲のものもあります。記事「いますぐ使える文章校正テクニック」でも紹介していますので、根本的な校正の力を磨くのもいいでしょう。
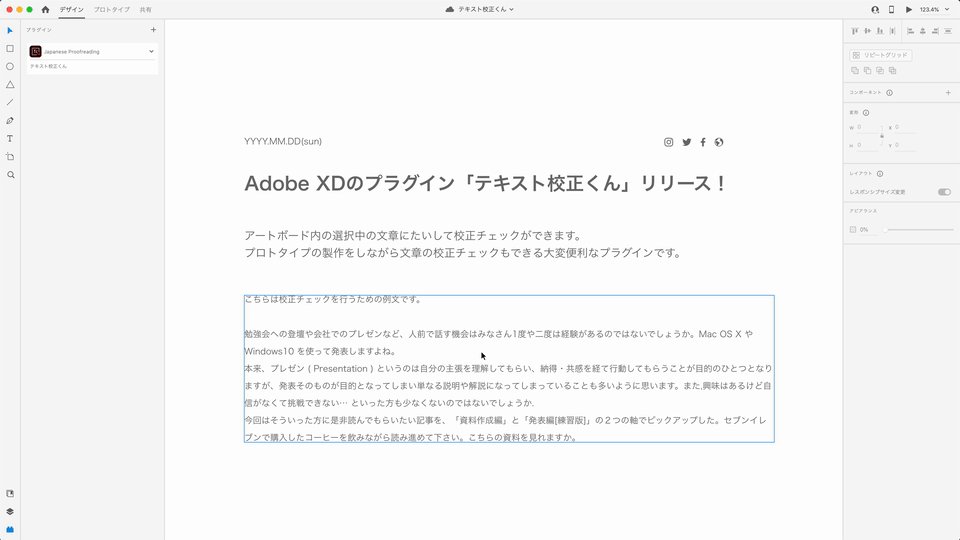
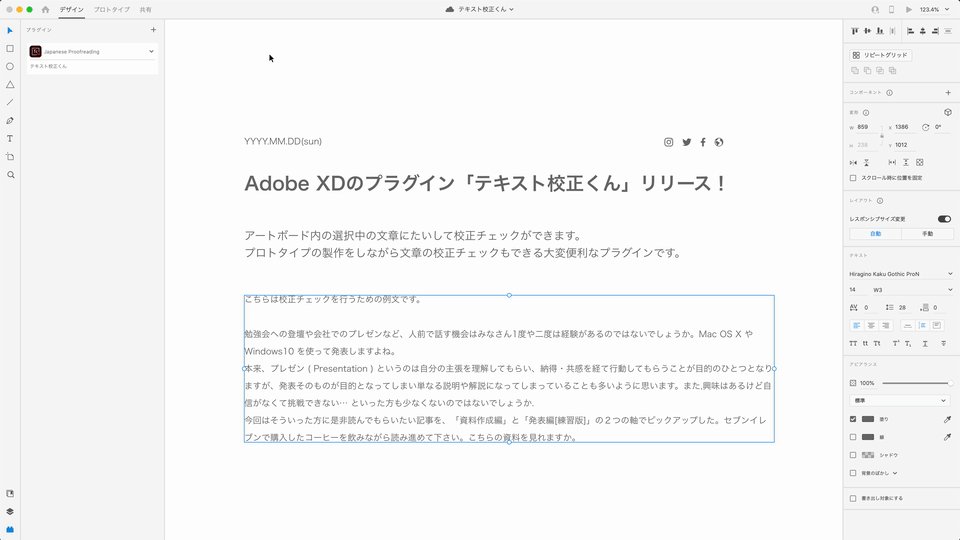
FigmaやAdobe XDでも利用可能
FigmaやAdobe XDの拡張機能としても公開していますので、あわせてご利用くださいませ。

▲Adobe XDのプラグイン「テキスト校正くん for XD」