「Visual Studio Code(略称:VS Code)」はMicrosoftが提供している無償で高機能なエディターです。標準でも十分な機能は備わっていますが、拡張機能をインストールすることで、より使いやすく自分にあったエディターにカスタマイズできます。
前回の記事では、「HTMLコーダー」「フロントエンジニア」に役立つ拡張機能を紹介しました。本記事では、開発者全般の方に役立つ拡張機能を紹介します。
エディターを強化する拡張機能
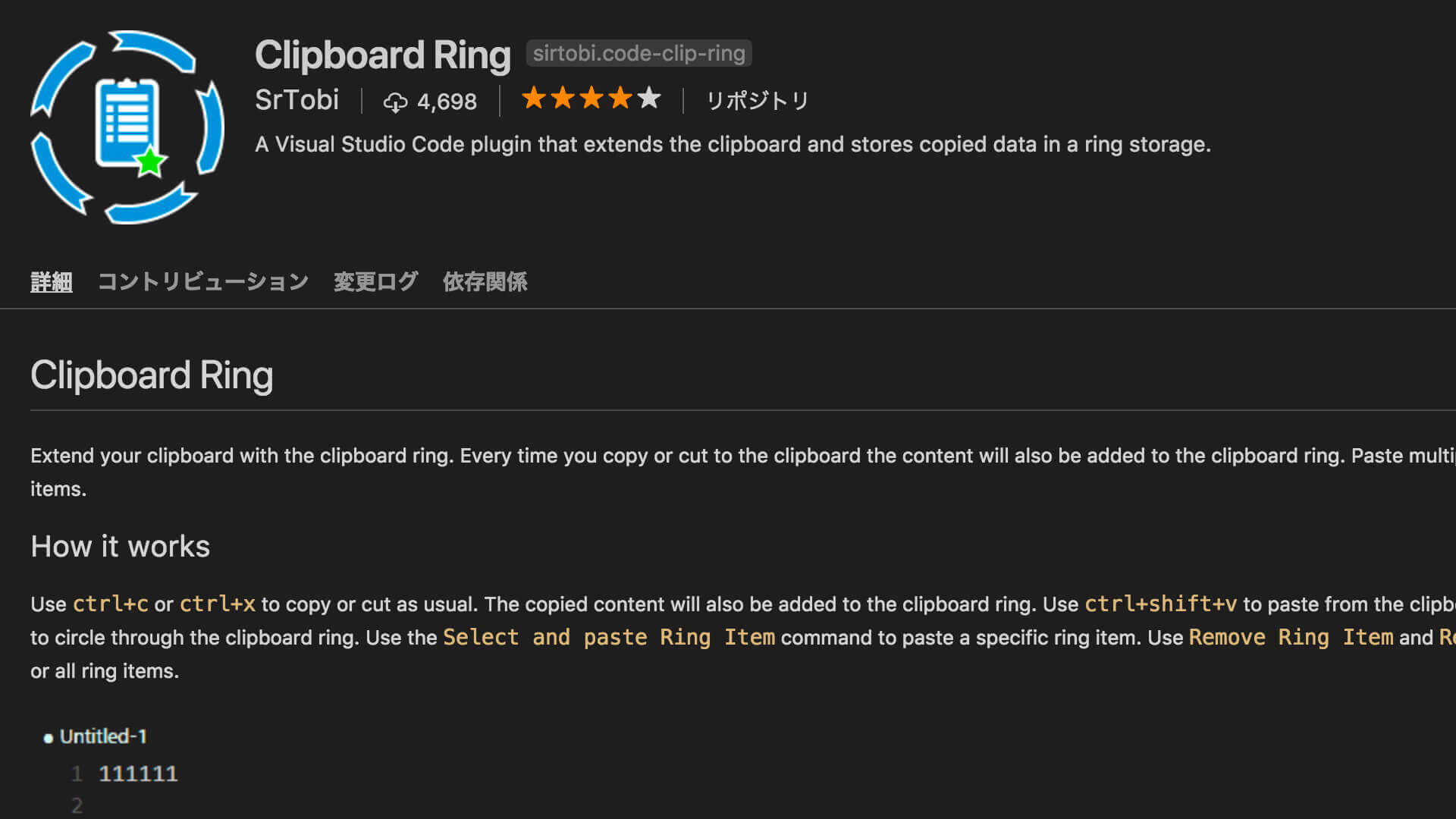
1. Clipboard Ring

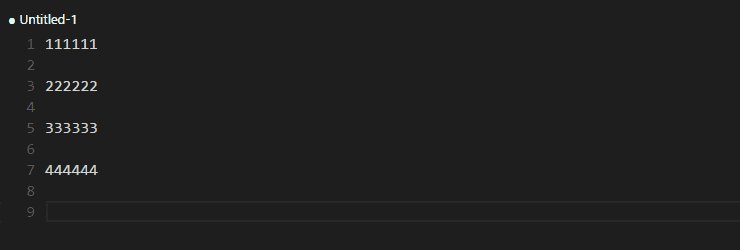
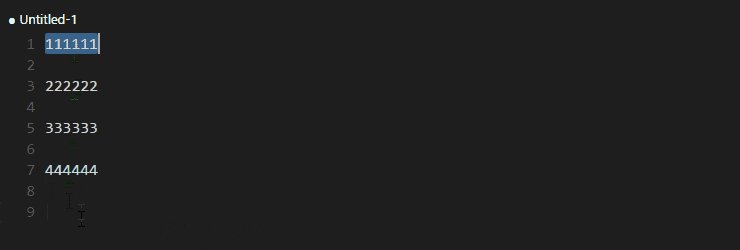
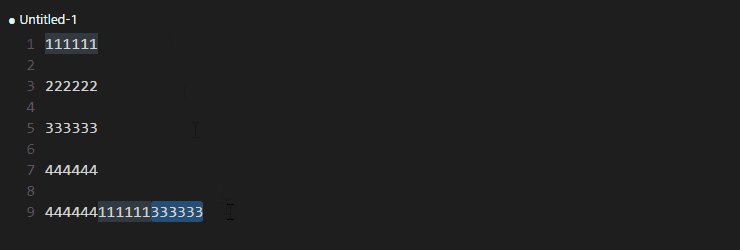
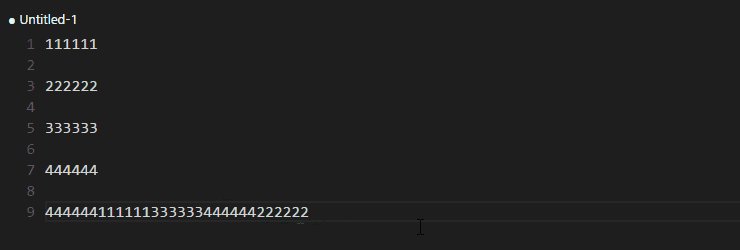
テキストを「コピー」や「切り取り(カット)」したものを「貼り付け(ペースト)」する場合に、この拡張機能を入れることで複数件の内容を記憶できます。ctrl+shift+v(⌘+shift+v)を押すごとに過去の情報に切り替えられます。デフォルトでは10件の情報を記憶できますが、設定を変更することで記憶する件数を増やすことも可能です。

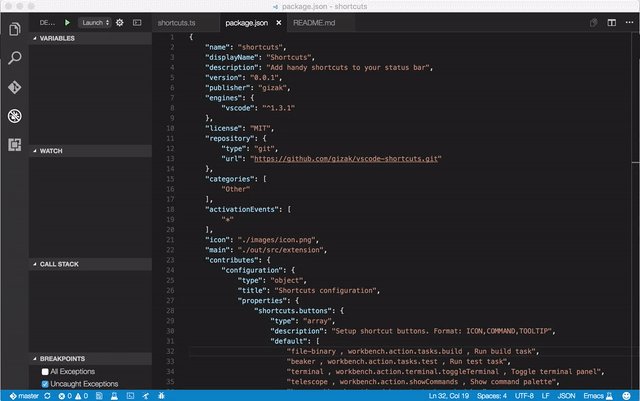
2. Shortcuts

画面下のステータスバーにショートカットボタンを追加できる拡張機能です。ショートカットは自由に設定できるため、よく使う機能をショートカットに登録しておくことで、ワンクリックで手軽に実行できます。設定できる項目はVisual Studio Codeの公式サイトに掲載されています。ショートカットのアイコンもこちらから自由に設定できます。

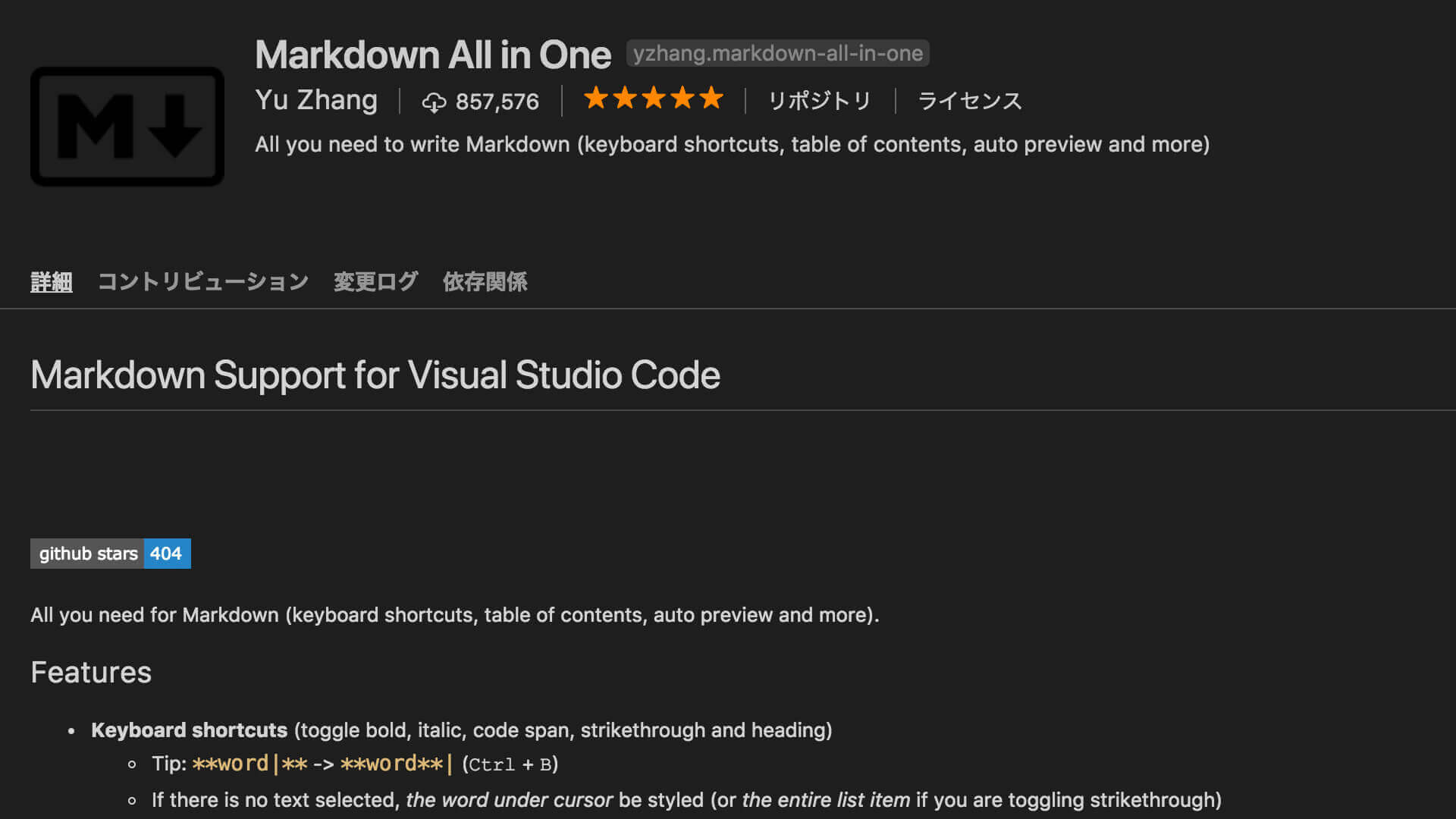
3. Markdown All in One

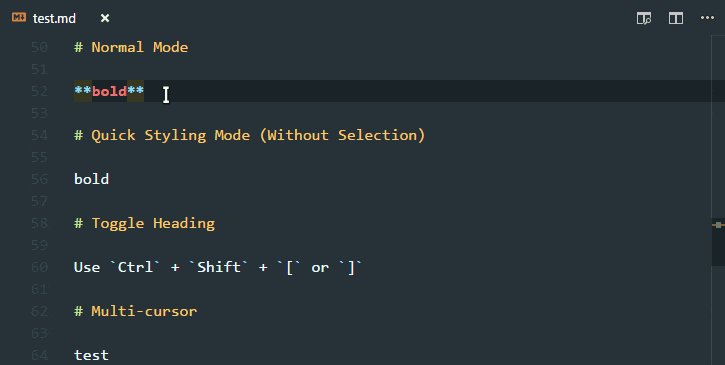
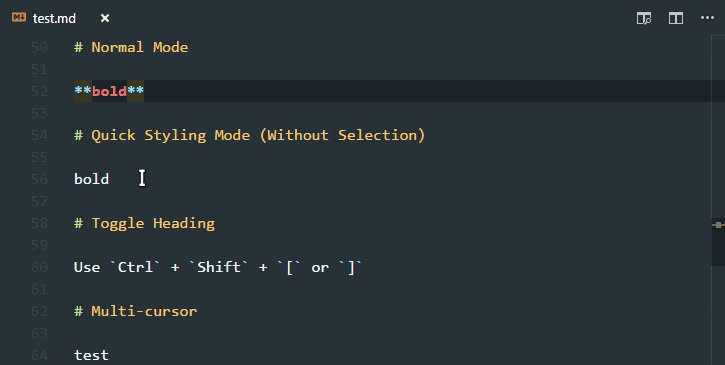
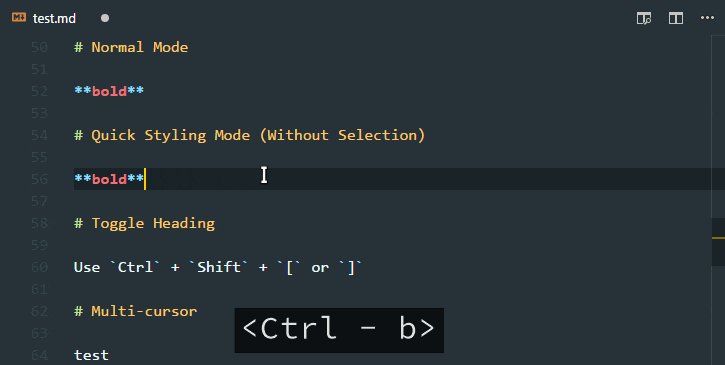
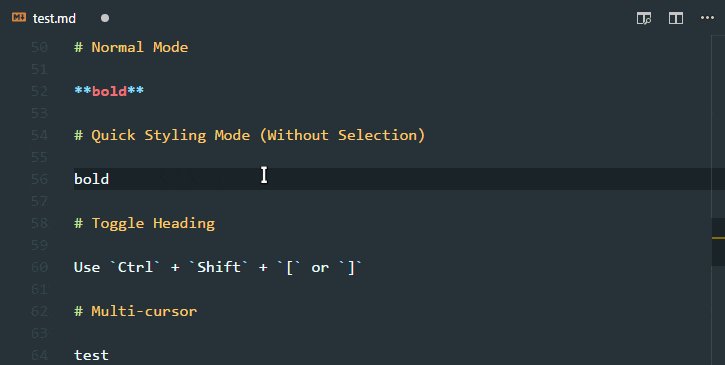
Markdownを扱う際には必ず入れておきたい便利な拡張機能です。この拡張機能を1つインストールするだけで、以下の機能が利用できます。
- ショートカットキーでMarkdownのタグを入力可能(ctrl+bで太字、ctrl+shift+]でインデントの追加など)
- 画像の挿入時に画像パスの入力を補完
- Markdownのアウトライン表示が可能
- mdファイルを開いた際に自動的にプレビューを起動(デフォルトでは無効)

4. markdownlint

Markdownの構文チェックを行ってくれる拡張機能です。構文チェックを行うことで記述が統一された品質の高いドキュメントを作成できます。デフォルトのチェック内容は多少厳しいですが、チェック内容は設定ファイルで変更できるため、用途にあわせてルールを設定できます。
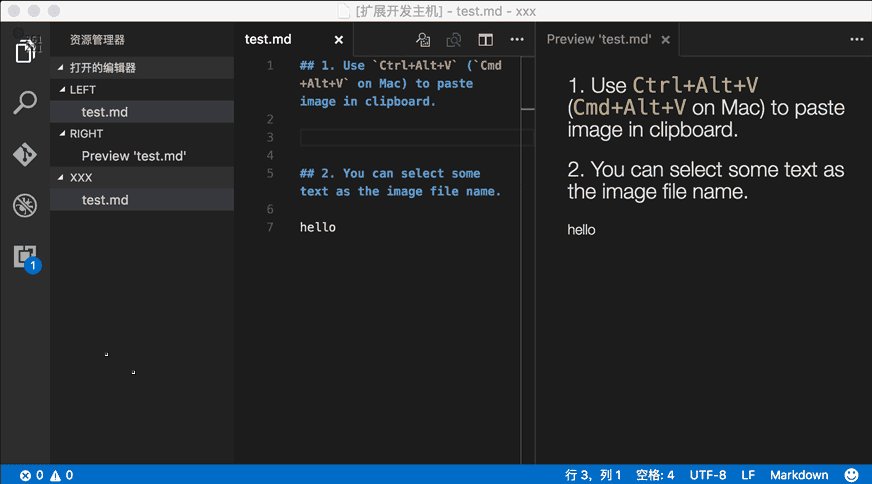
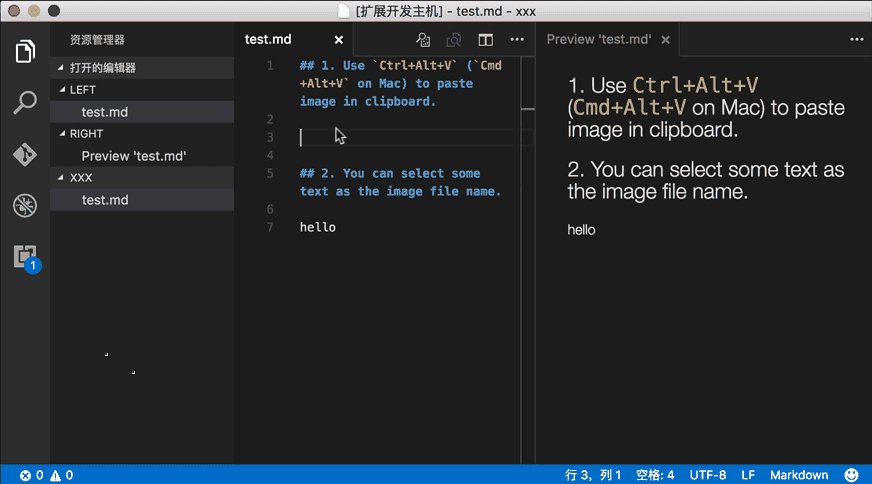
5. Paste Image

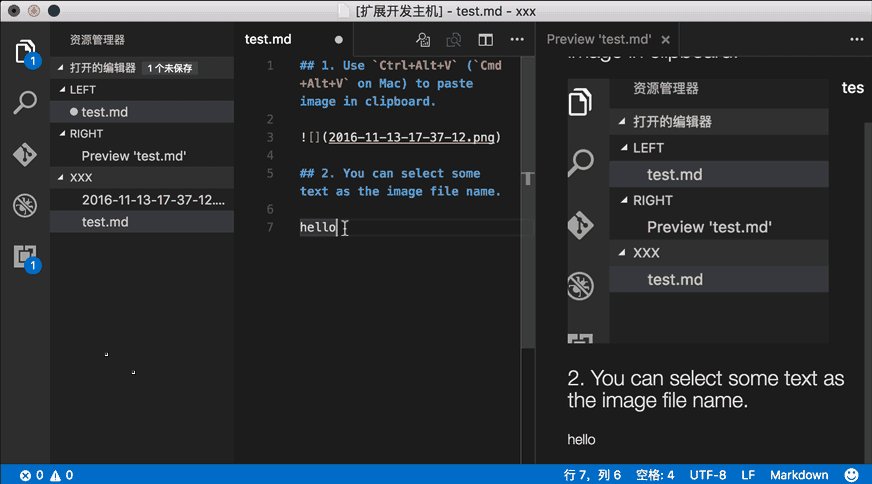
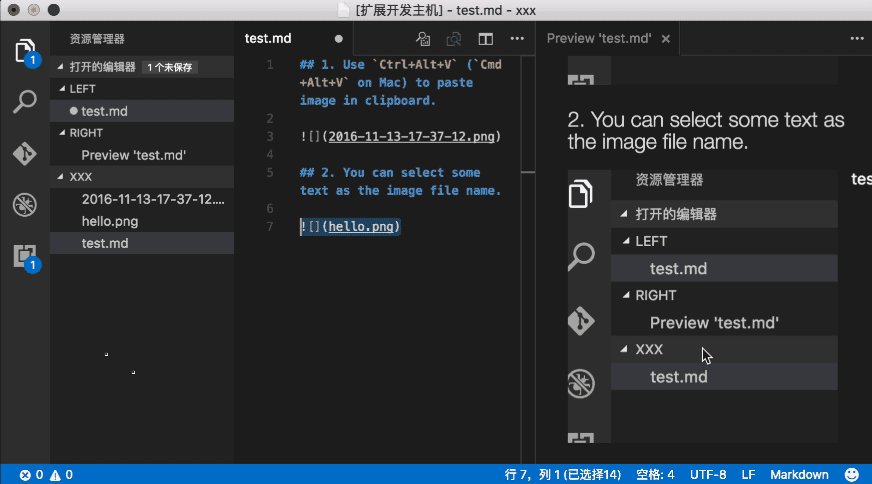
クリップボード上の画像をMarkdownファイルなどに直接貼り付けられる拡張機能です。ウェブ上の画像やローカルにある画像を右クリックのメニューからコピーし、Ctrl+Alt+V (⌘+Alt+Vをするだけで、Markdownファイル内に貼り付けられ、同一ディレクトリに保存されます。(保存先は設定ファイルで変更可能です)
また、macOSのスクリーンショット機能(Shift+⌘+4+control)を利用すると、以下のデモのように手早く目的の画像を貼り付けられます。

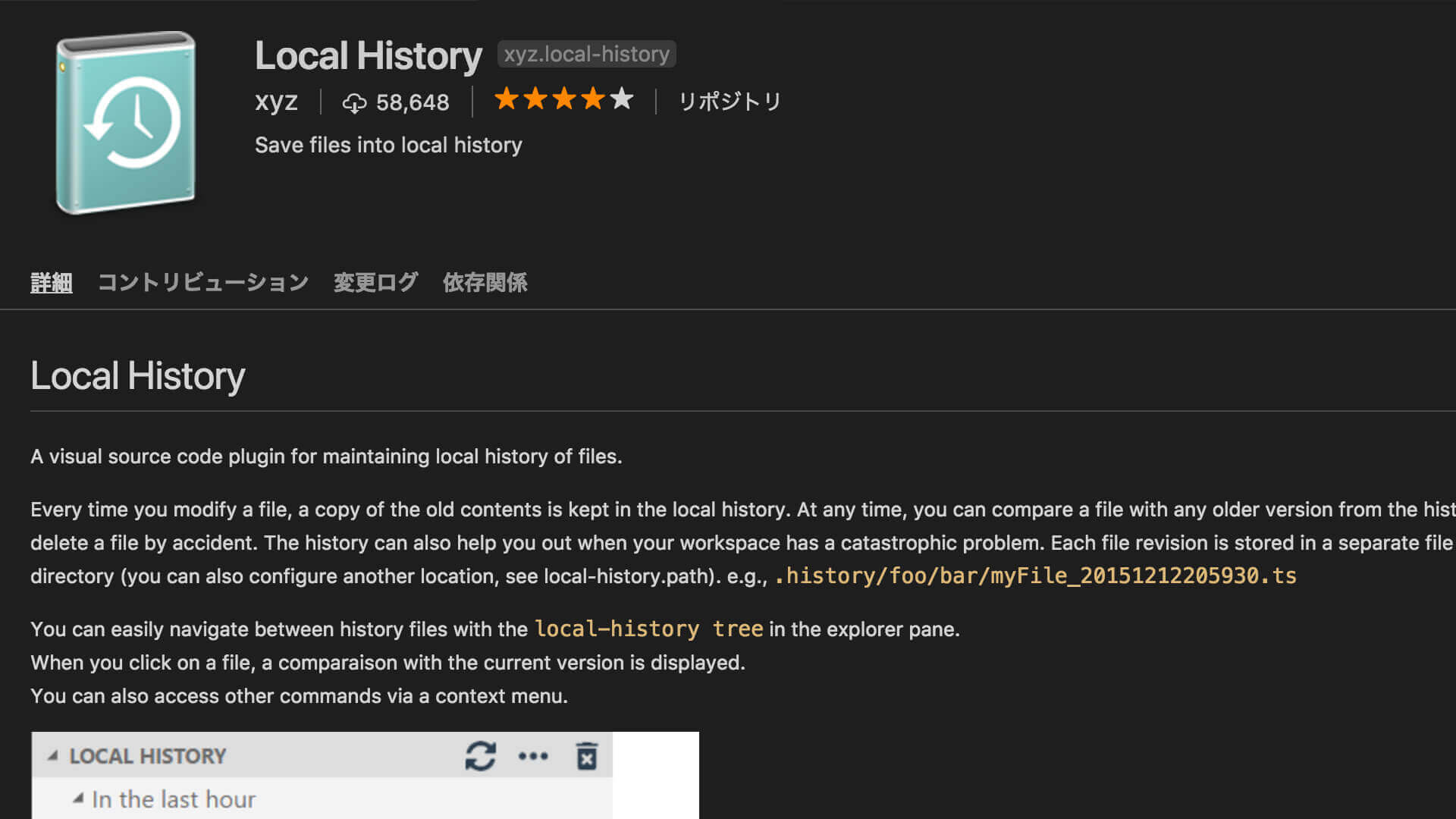
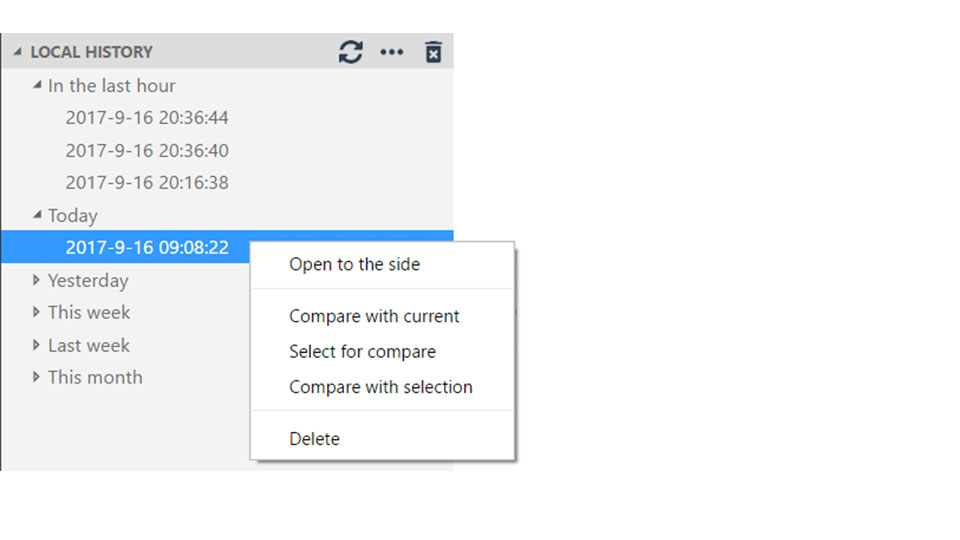
6. Local History

ファイルの変更履歴を保存してくれる拡張機能です。Gitなどのバージョン管理システムを利用している方も多いですが、この拡張機能はコミットなどの操作をする必要がなく、ファイル保存のタイミングで自動的にバックアップを取得してくれます。また、過去の変更履歴の差分が確認できるため、過去のコードを確認したり、部分的に復元することもできます。バージョン管理システムとあわせて利用できるため、コミット前の段階の更新履歴を確認したい時などに便利です。

開発を補助する拡張機能
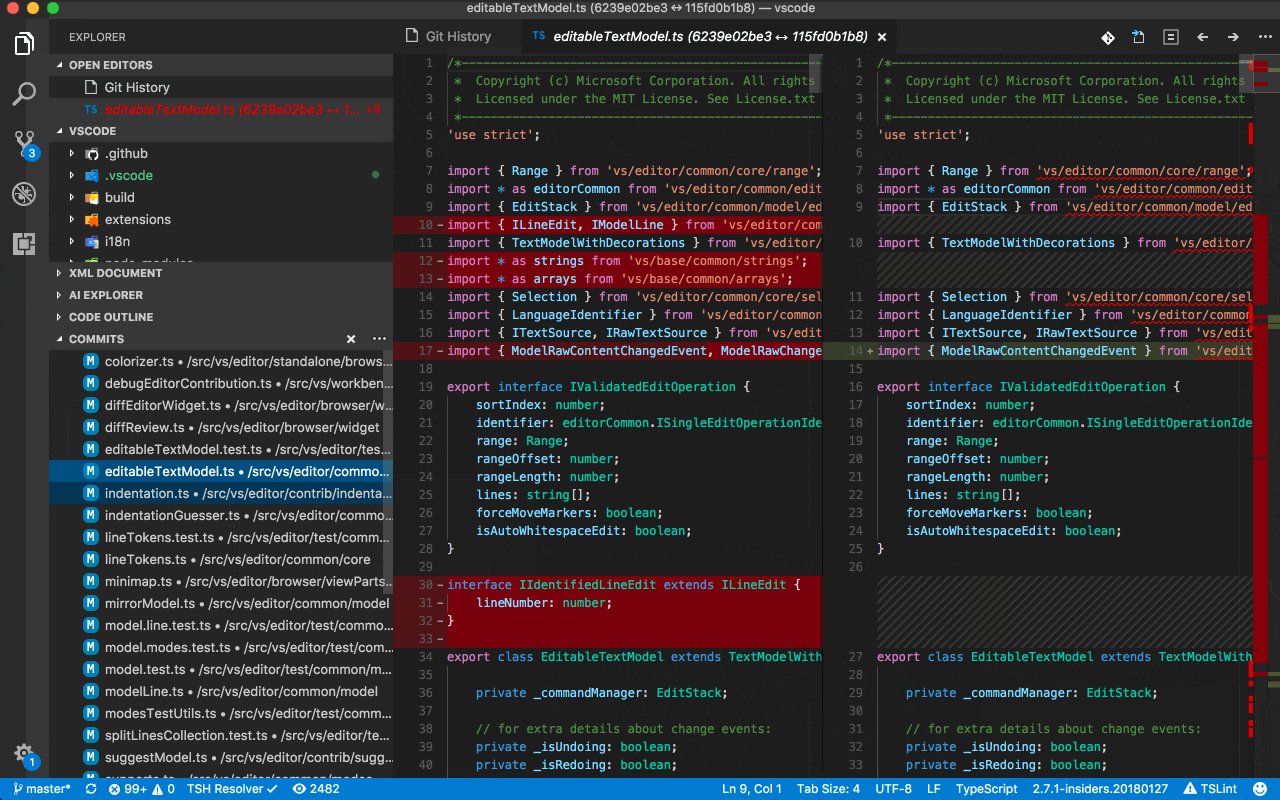
7. Git History

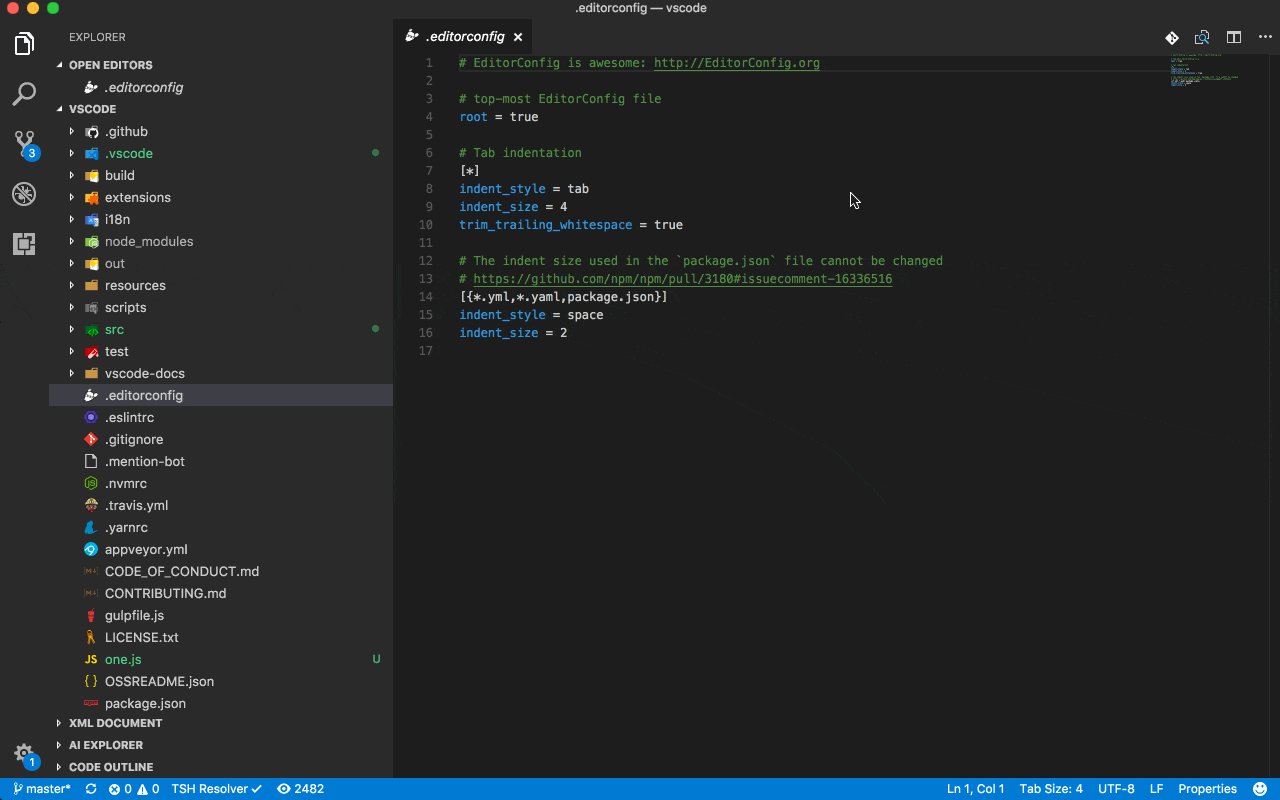
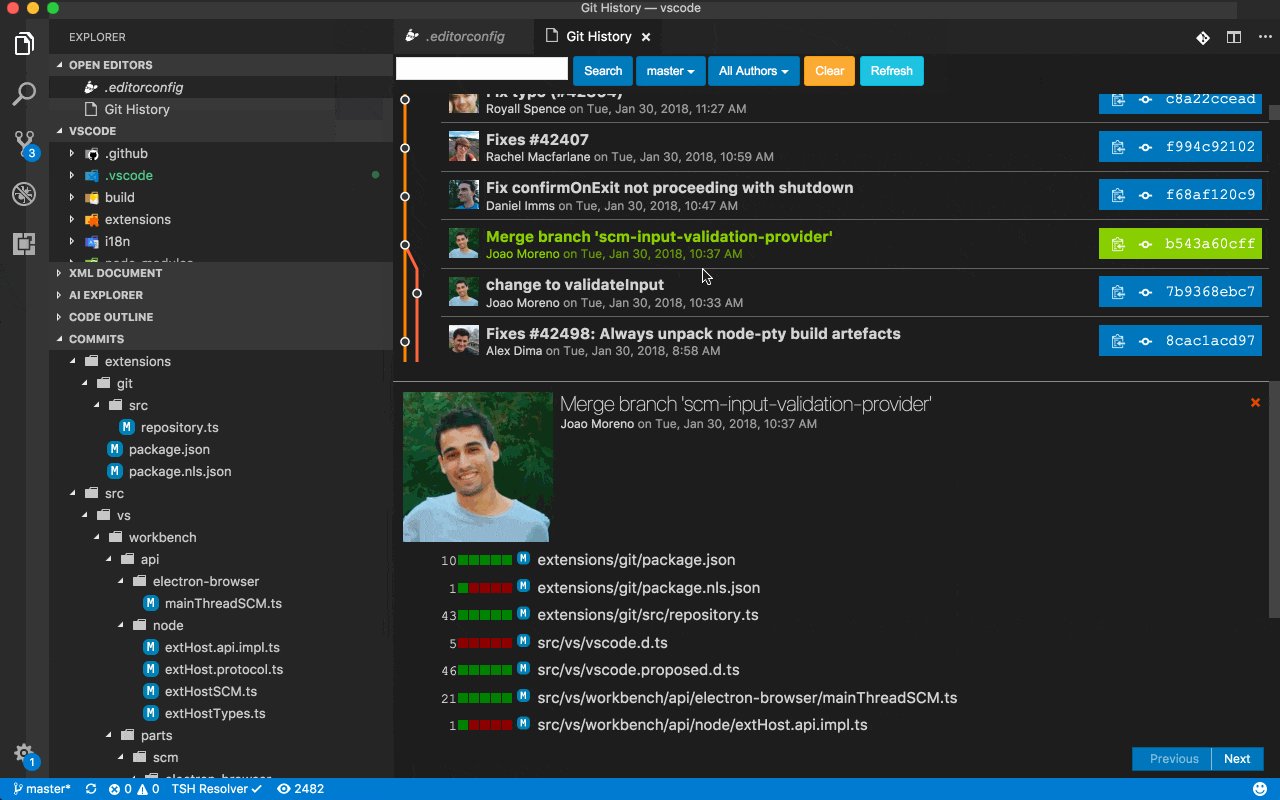
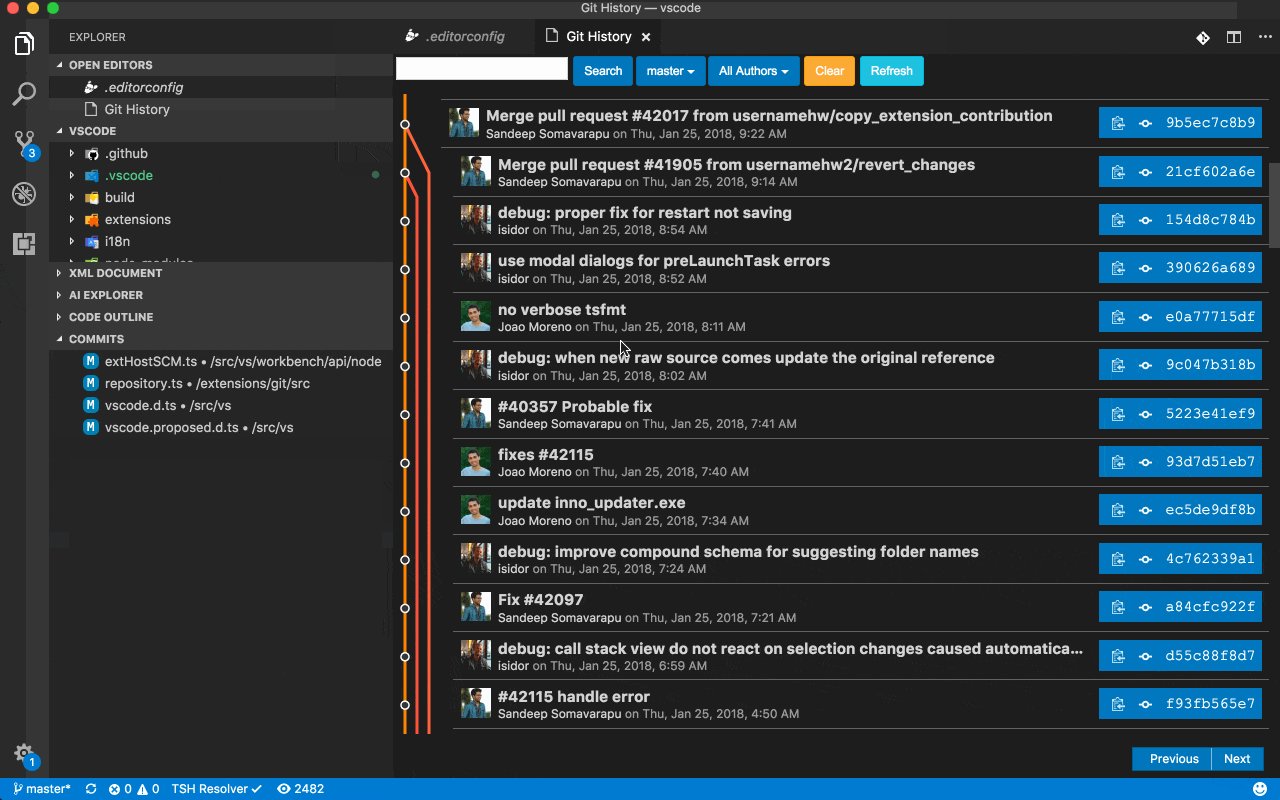
Visual Studio Codeの標準機能としてGitの一部の操作(ファイルのコミット、プッシュ、プルなど)を行うことはできますが、コミット履歴を見ることができません。この拡張機能を入れるとGitのコミット履歴やファイルごとの履歴などの情報をグラフィカルに確認できます。

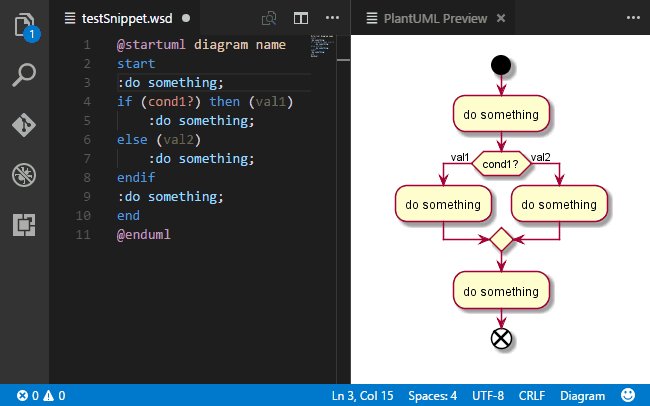
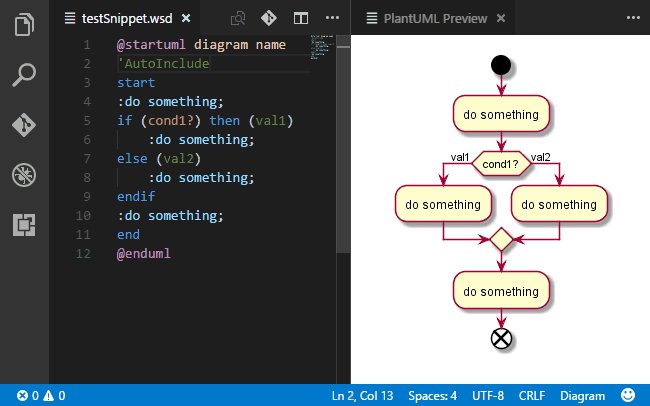
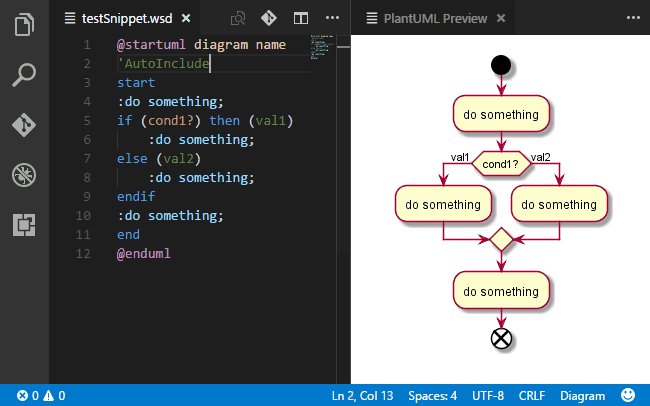
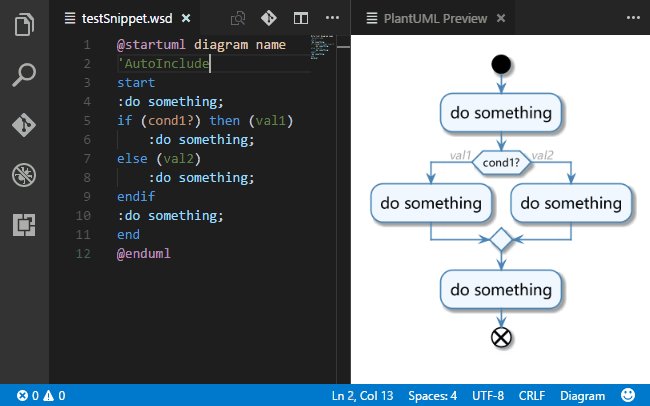
8. PlantUML

PlantUMLはテキストからクラス図、シーケンス図、パッケージ図、ユースケース図などのUMLの図を作成する拡張機能です。独自の記法で書いたテキストファイルからさまざまなUMLの図を表示できます。拡張機能のインストールに加えて、別途PlantUMLの実行に必要なアプリケーションのインストールが必要です。以下のサイトにインストール手順がわかりやすくまとめられています。
- Windowsのインストール方法
[Visual Studio Code][Windows] PlantUMLの環境を設定する - macOSでのインストール方法
PlantUMLの使い方 - UML図を描く - Project Unknown

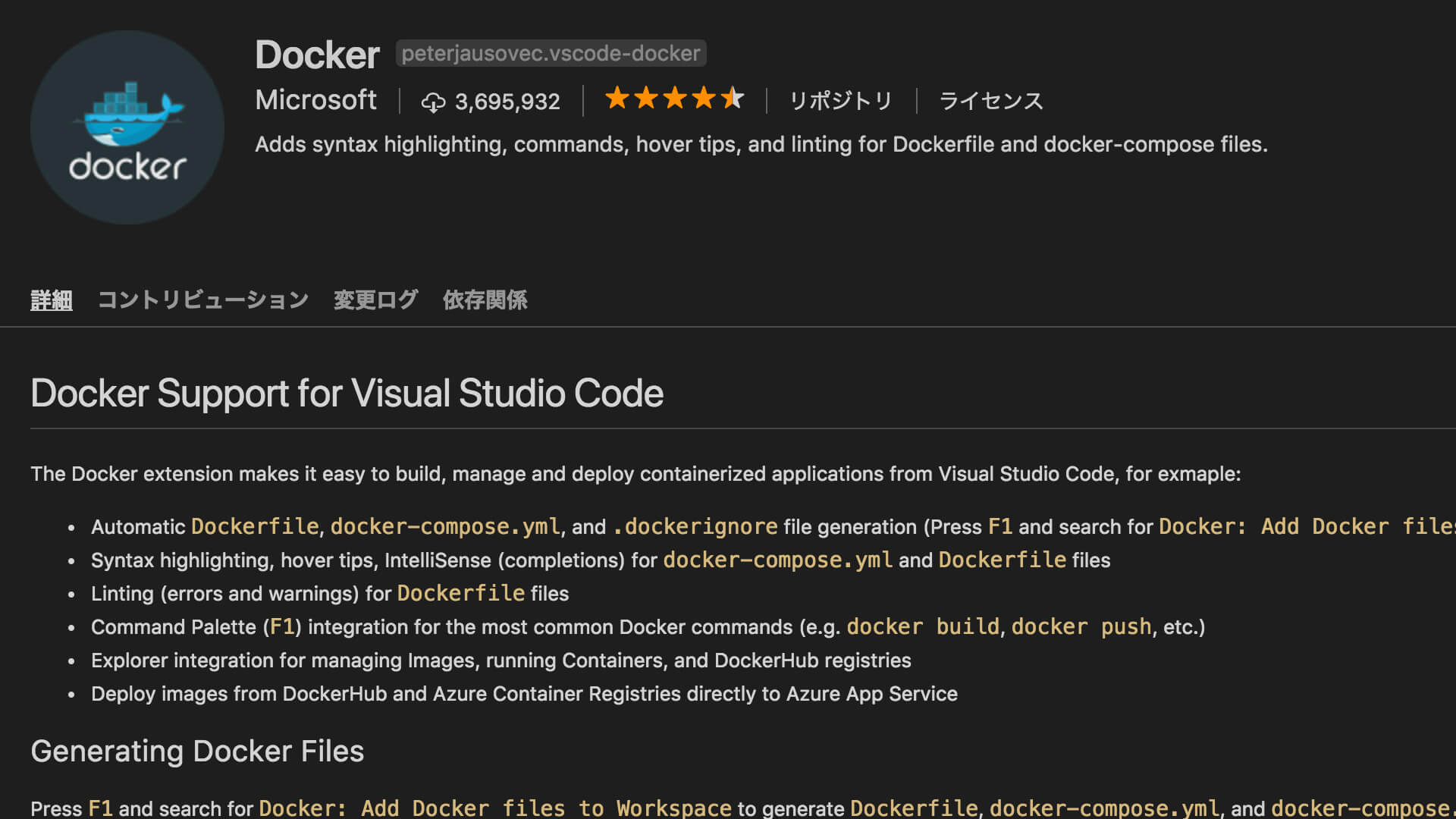
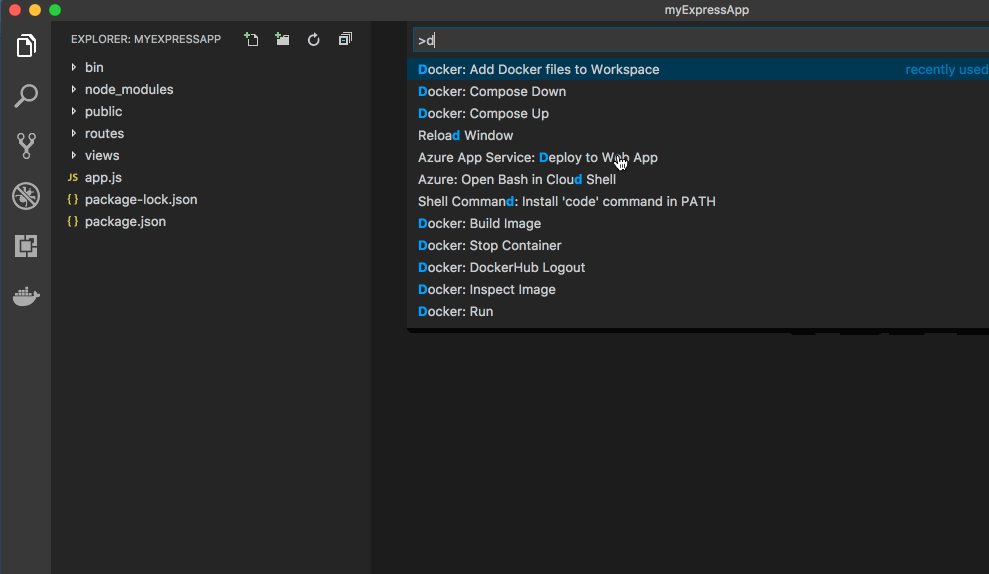
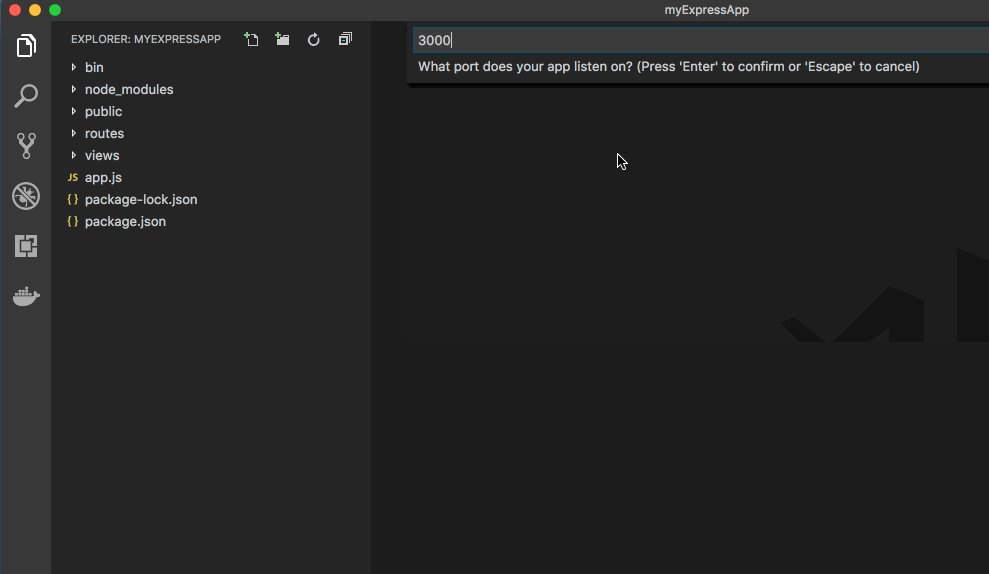
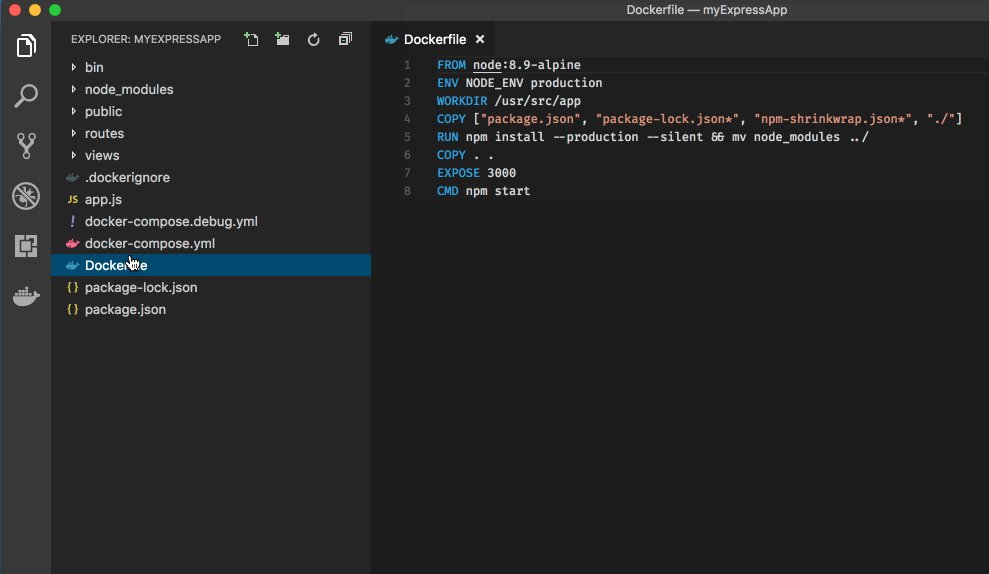
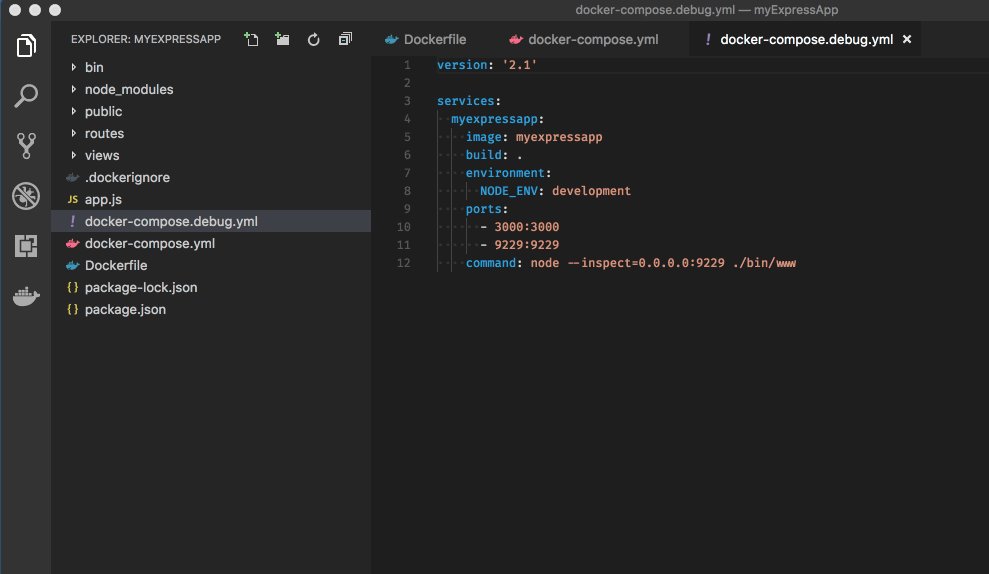
9. Docker

Dockerを利用する上で必要な機能が搭載されている拡張機能です。Dockerfileやdocker-compose.ymlのシンタックスハイライトや補完、lintのチェックまで行ってくれます。また、コンテナーの作成から起動、停止までコマンドパネルを起動することなく、マウス操作ですべて実行できます。

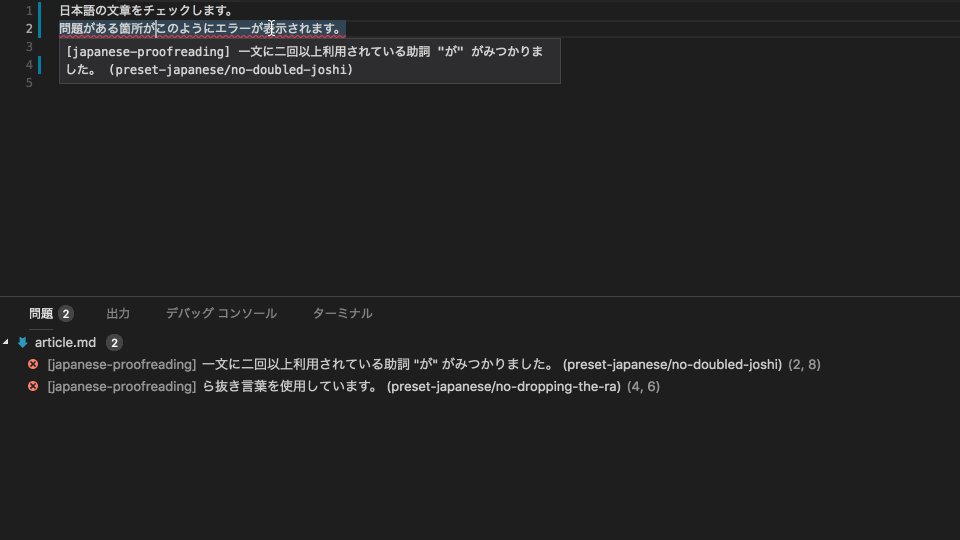
おまけ:テキスト校正くん

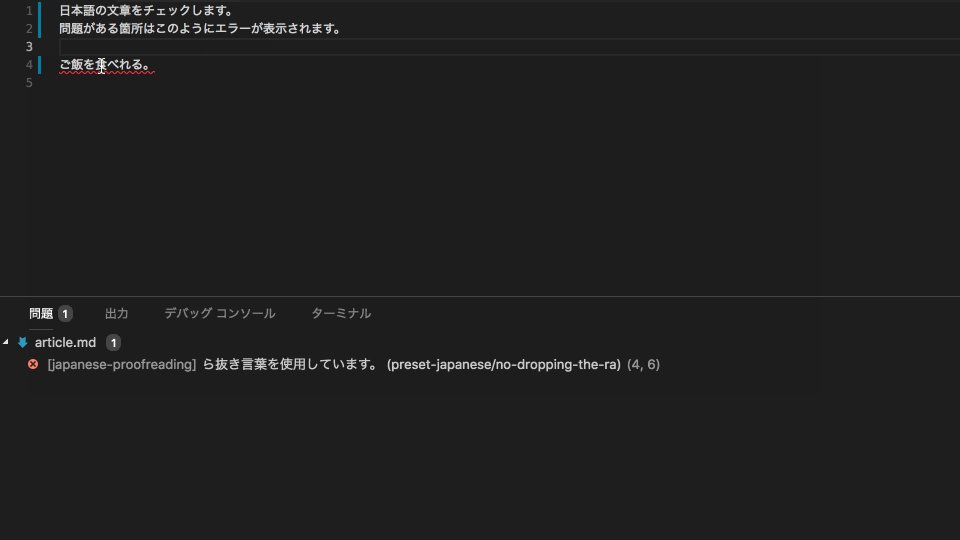
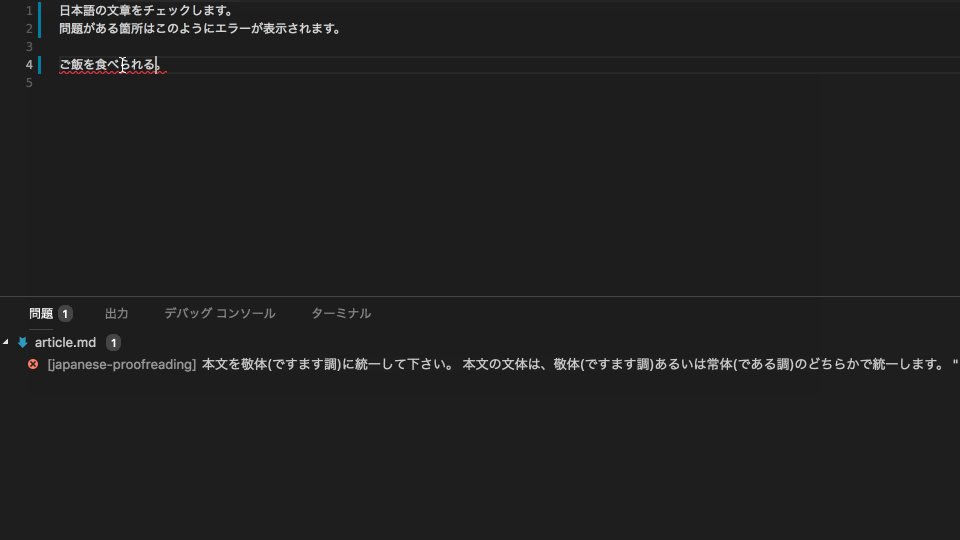
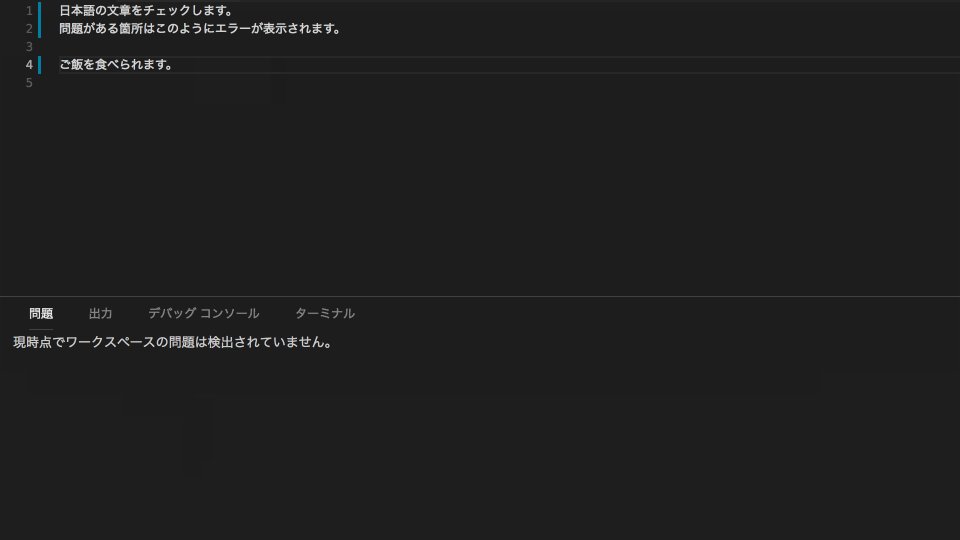
手前味噌ですが、フロントエンドエンジニアにも役立つツールなので紹介させてください。「テキスト校正くん」はテキストやマークダウンで、日本語のおかしい箇所をチェックできる拡張機能です。たとえば、次のようなウェブ関連の間違いやすいワードも鋭く指摘します。
- Javascript → JavaScript
- Github → GitHub
- Mac OS X → macOS
- iPhoneXS → iPhone XS
- Amazon Web Service → Amazon Web Services
「JavaScript」を、「Java」とか「Java script」とか間違った表記をしているのを見たことはありませんか? 本人は気づかなくても、他のエンジニアからの信頼度や文章の信憑性がガクッと下がります。
VS Codeに「テキスト校正くん」をいれるだけで、日本語のおかしな使い方、専門用語の間違った表記を防げます。校正ルールもカスタマイズできます。無料で簡単に導入できるので、ぜひインストールくださいませ。
おわりに
VS Codeの拡張機能にはMarkdownに関する拡張機能も多く、本記事で紹介したような拡張機能(Markdown All in One、markdownlint、Paste Imageなど)を組み合わせることで、非常に高機能なMarkdownエディターとしても利用できます。
Visual Studio Marketplaceにはさまざまな拡張機能が公開されており、日々あたらしい拡張機能が追加されています。また、VS Code自体も活発に更新されており、拡張機能が必要だったものも標準機能としてどんどん搭載されており、より高機能なエディターに進化を続けています。
拡張機能自体はJavaScriptで作成できるため、ウェブ制作をおこなっている方であれば容易に作成できます。開発ドキュメントや開発環境を構築するコードジェネレーターなども用意されており、手を付けやすい環境が準備されています。興味のある方は拡張機能の開発にも挑戦してみてはいかがでしょうか?