2013年3月26日(水)に弊社が開催したWebGL & Stage3D 勉強会 (第5回)にてパーティクルエフェクトツールの「Sparticle」についてのデモをさせていただきました。今回はそのフォローアップ記事になります。
1. Sparticleの紹介
Sparticle(サイト終了)は、リアルタイムプレビュー付3Dパーティクルエフェクト作成ツールです。AIR製のデスクトップツール、オンライン上のWebツールがあり、いずれも無料で利用できます。FlashのStage3Dを使用していますのでGPUパワーを利用し高速に動作する上、GUIによるシンプルな操作が特徴です。ツールで作成したエフェクトは、Away3Dライブラリを使用したコンテンツにに取り込むことができるため、3Dの展示デモや、ゲームコンテンツ、モバイルアプリなどの開発に利用できます。(SparticleはCheng Liao氏による実験的プロジェクトです)
2. 本記事のゴール

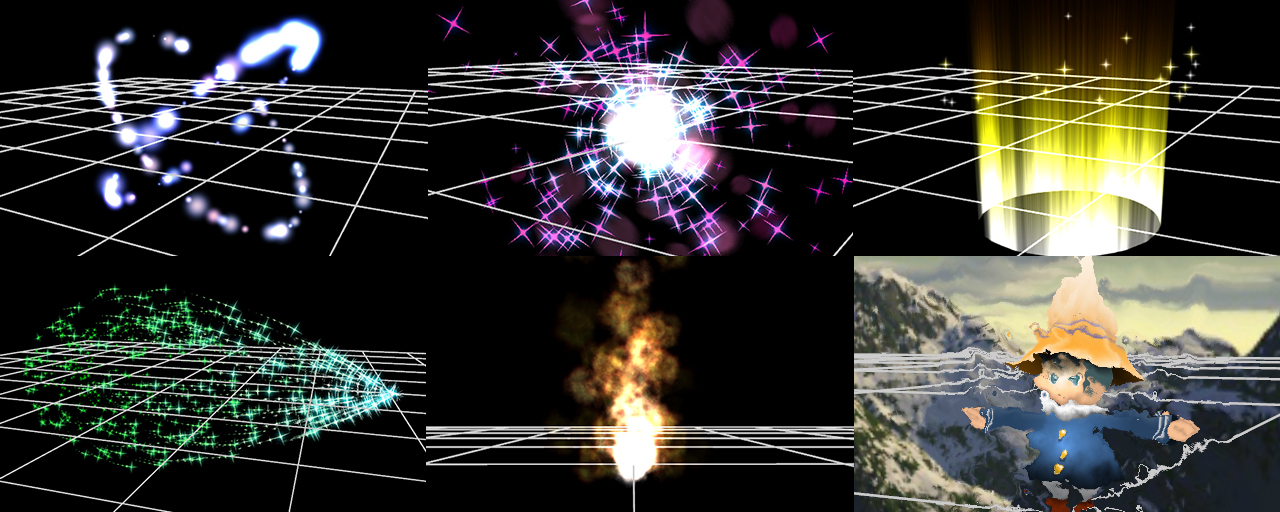
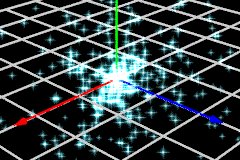
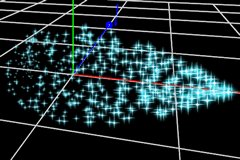
Sparticleの肝であるさまざまなビヘイビアー(パーティクルに動きを与えるオブジェクト)に焦点を当て、アニメーションGIFとともに解説します。ビヘイビアーをマスターすることで思うようにツールが操れるようになるでしょう。エフェクト作成の際の参考にしてもらえると嬉しいです。(画像はSparticleを利用していくつかのパーティクルを組み合わせて作成したエフェクトです)
3. ビヘイビアーについて
Sparticleでは1つのエミッターにさまざまな振る舞い(以下ビヘイビアー)を追加しアニメーションを作りこんでいきます。各ビヘイビアーにはプロパティが存在し、その値を調整していくことでモーションを調整していくという流れになります。Sparticleに用意されている17個のビヘイビアーを解説します。
3-1 時間(Time)
最初から設定されている必須ビヘイビアーです。設定項目は4つの項目があります。
- パーティクルが発生する開始時間(startTime)
- パーティクルの生存時間(duration)
- ループの有無
- 延滞時間(delay)
値の設定方法は3通りです。
- 固定値
- 範囲付きランダム
- カーブ値 (設定した範囲の中で一様に分布する値)

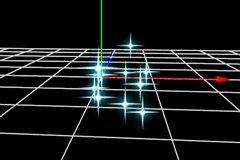
デフォルト設定 (開始時間ランダム、生存時間ランダム) 常に発生し続けるパーティクルになります。

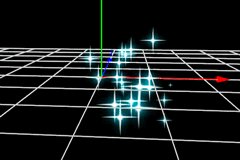
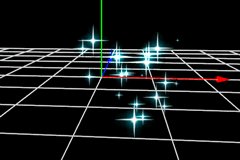
開始時間、生存時間を固定にした場合の例。同時に発生させ、同時に消滅させることができます。
Tips
- 車の排気ガスのようなエフェクトを作成する場合はループをオン、エフェクトの表示時間が決まっているものを作成する場合はオフにするとよいでしょう。
- エフェクト作成の序盤では、ランダムは多用せずに大枠から作っていくとよいでしょう。
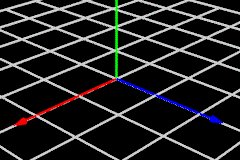
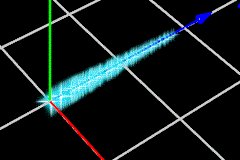
3-2 速度(Velocity)
パーティクルの速度(単位時間あたりの移動量)を設定します。 タイプによってさまざまな動きを作成できます。
タイプ1. 定数:ThreeDConst

X, Y, Z,の3方向の移動量を固定値で設定する方法です。すべてのパーティクルが同じ方向に移動することになります。
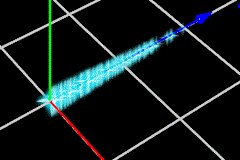
タイプ2. コンポジット:ThreeDComposite

X, Y, Zの3方向に対し、それぞれ独立の移動量を設定する方法です。設定方法は、固定値、範囲付きランダム、カーブ値(設定した範囲の中で一様に分布する値)を選択しそれぞれ設定する方法。動きを細かく設定する場合に用います。
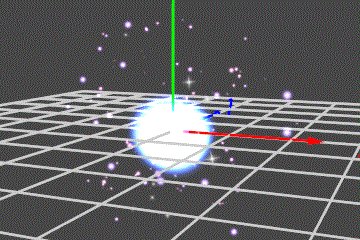
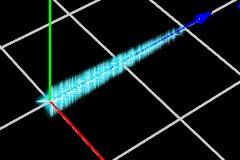
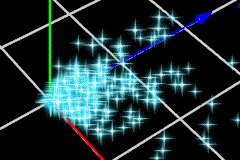
タイプ3. 球体:ThreeDSphere

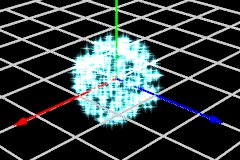
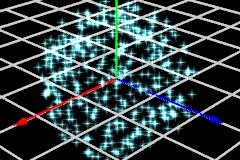
球体の中心から外側に向かって移動させる方法です。速度ビヘイビアーの中では1番使いやすいと思います。原点プロパティ(center)を操作することで一定方向に噴射するようなエフェクトが作成できます。
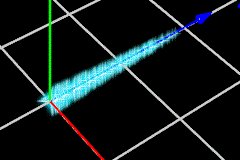
タイプ4. シリンダー:ThreeDCylinder

円柱の底面の中心から外側に向かって移動させる方法です。
Tips
- 速度を決めるということは、単位時間あたりの移動ベクトルを決めるということです。その移動ベクトルをさまざまな方法で決定するということが重要なポイントです。
- 「球体」では、仮想球体の表面へのベクトルをランダムに抽出するという方法で速度(移動ベクトル)を設定します。そのため仮想球体の中心(center)をワールド座標の原点からずらすことで、たとえば消火器からパーティクルが噴射するような動きなど(円錐のイメージ)、さまざまな効果を演出できます。
- 内側半径(inner radius)、外側半径(outer radius)を設定すると、移動量をランダムに抽出する際に、仮想球体の中身をどの程度含むかを細かく設定できます。
- このようなベクトルの指定方法は、他のビヘイビアーでも頻繁に出てくる方法になります。
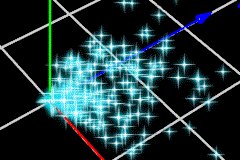
3-3 加速度 (Acceleration)

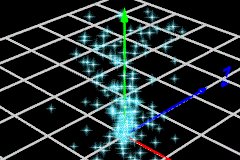
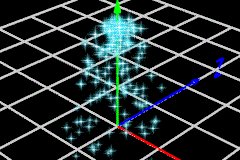
パーティクルの加速度を設定します。速度ビヘイビアーと同様にタイプを設定することで、さまざまな方法で加速度を設定できます。基本的な考え方は速度ビヘイビアーと同様です。サンプルは、速度をシリンダーでY方向に、加速度を-Y方向に設定した例です。
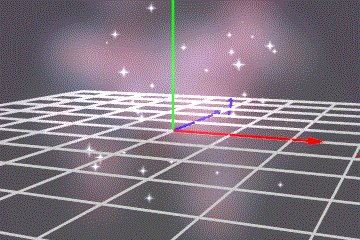
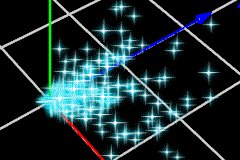
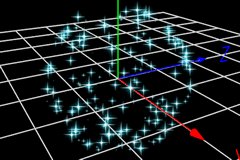
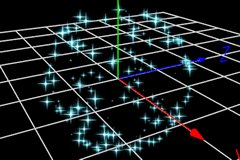
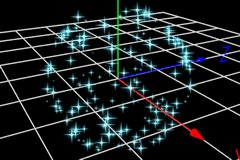
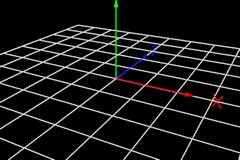
3-4 位置 (Positoin)

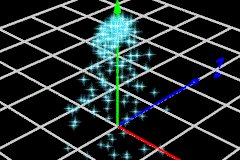
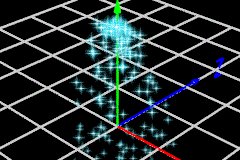
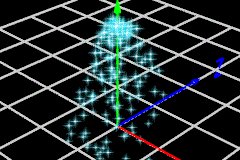
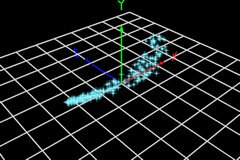
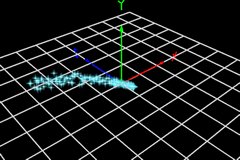
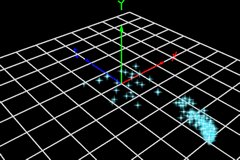
パーティクルの1つ1つの初期位置を設定します。 こちらも速度ビヘイビアーの決定方法と同様に、4つのタイプから選択し設定します。 たとえば、球体を選択した場合、球体の内部の点からランダムに抽出し初期値位置を決定します。サンプルはパーティクルの発生位置をY方向にずらした例です。
Tips
- 内側半径(inner radius)、外側半径(outer radius)を近づけて設定すると球体の表面を覆い尽くすようにパーティクルを配置できます。(皮の部分にだけ残るという意味です)
3-5 ビルボード (Billboard)
パーティクルの向きを常にカメラ方向に向くように設定します。 ジオメトリータイプに平面(Plane)を設定したときに威力を発揮します。
Tips
- 軸使用(uses axis)をオンにすると、カメラ方向に向く際のプリミティブの回転を設定した軸固定で行うようになります。
- X軸固定の場合、たとえばプリミティブをX軸方向から串刺しにしてその軸を固定してカメラを向くといったことになります。そのためプリミティブを真横から見たとき(X軸から見たとき)カメラの方向を向きません。
- とくに必要がない場合は軸使用はオフで良いでしょう。
3-6 追尾 (Follow)

パーティクルのエミッターを移動させた際に、各パーティクルをその場に留まらせるような効果を追加できます。ツール上で動作を確認したい場合は、タイムラインのmoveボタンを有効にすると確認できます。流れ星からこぼれる光の粒子のような表現を作成できます。
3-7 スケールトゥイーン (Scale Tween)
拡縮アニメーションを設定できます。 初期スケール、終了スケールを設定しアニメーションさせます。
Tips
- 位相(phase)を設定することで初期値にばらつきを加えることができます。拡大アニメーションが三角関数を用いて計算されているため、位相をランダムな角度値(0~360)にセットすることで、モーションにランダムさを加えることができます。(After Effectsなどのソフトではよく使われる手法です)
位相あり

位相なし

3-8 セグメントスケール (Segment Scale)

キーフレーム毎に設定した値で拡縮アニメーションが設定できます。このビヘイビアーをうまく使うことで好みのイージングを演出できます。エフェクト作成の終盤に使うとよいでしょう。
3-9 初期カラー (Initial Color)
パーティクルの初期カラーを設定できます。
- 強度(multiplier):マテリアルのそのものが持つ色の強度を0~1の間で設定します。RGBのすべてを0にすると真っ黒になり、すべて1にするとマテリアル本来の色になります。
- オフセット(offset):マテリアルそのものが持つ色に対して、色を乗せるまたは減色させることができます。こちらは-255~255の間で設定するので注意が必要です。
3-10 カラートゥイーン (Color Tween)

色変化するアニメーションを設定できます。 初期カラーの項目と同様に、強度とオフセットをそれぞれ設定できます。
3-11 セグメントカラー (Segment Color)
セグメントスケールと同様に、キーフレーム毎に設定した値でカラーアニメーションが設定できます。
3-12 振動 (Oscillator)

各パーティクルそれぞれに振動するアニメーションを設定できます。 振動する量として、オフセット(振動移動量)を3次元ベクトルとして設定します。設定方法は速度ビヘイビアーの設定タイプと同様に定数、コンポジット、球体、シリンダーから選択できます。振動する方向を決めるというところがポイントです。
Tips
- 激しく震えるような効果を加えたいときには、長さ(duration)のプロパティに小さな値を設定し、単純な動きに自然なランダム加減を加えたいときは、長さに大きな値を設定するとよいでしょう。
3-13 回転トゥイーン (Rotation Tween)

パーティクルに回転アニメーションを設定できます。
Tips
- ビルボードビヘイビアーを設定している場合、Z軸のみ回転させるとよいでしょう。
- 長さ(duration)をランダム(OneDRandom)に設定することでランダム加減を調整できます。
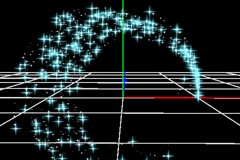
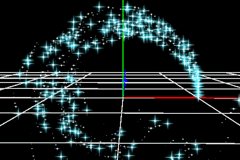
3-14 軌道 (Orbit)

パーティクルに弧を描くようなアニメーションを設定できます。半径(radius)は孤の大きさ、長さ(duration)には1周する時間を設定します。
Tips
- 長さ(duration)をランダムに設定すると渦のような効果を作成できます。
- オイラー(eulers)を設定すると軌道の向きを設定できます。
3-15 二次ベジェ曲線 (Quadratic Bezier Curve)

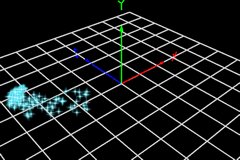
終点(end point)と、コントロールポイント(control point)を用いてパーティクルを曲線的にアニメーションさせることができます。サンプルは終点を定数に、コントロールポイントをSphereに設定した例です。
3-16 スプライトシートアニメーション (Sprite Sheet animation)
![]()
行数、列数を指定することで現在設定しているマテリアルをスプライトシートとして使用できます。サンプルはスプライトシート画像を使った炎エフェクトです。スプライトシート画像として作成していない画像でも使用することができるため、さまざまな用途に使うことができます。

各パーティクルにこちらのスプライトシート画像を使用し、カラートゥイーン、速度、加算を設定しています。
3-17 Rotate To Heading

パーティクルそれぞれを原点を向くように回転させる効果を設定できます。ビルボードとの違いに注意するとよいでしょう。
4. エクステンション (Extensions)
Away3Dでの表示には対応していないSparticle独自のエフェクトです。現状2つのモードが用意されています。
4-1 陽炎エフェクト(heat haze effect)

適用したエミッターの背景に対して陽炎効果を追加できます。 現在設定できるプロパティありません。 サンプルは先ほど作成した炎のエフェクトに対して陽炎エフェクトを適用した例です。 レースゲームなどでカートの排気口部分に使うと良さそうです。
4-2 幻影エフェクト(phantom effect)

適用したエミッターに残像効果を追加できます。 現在設定できるプロパティありません。流れ星や花火などを作る際に重宝するかもしれません。
おわりに
エフェクトツールにはさまざまなアプローチが存在します。どういう仕組みで動いているのかを理解すると、思うようにツールを操れるようになると思います。パーティクルが動く仕組みをもっと知りたい方はAway3Dのソースコードを追ってみるとよいでしょう。