Webフォントは、サーバーにあるフォントデータを読み込むことで、端末の環境に依存せず同じフォントをウェブページに表示する技術です。
2010年頃からCSS 3の登場とともに徐々に浸透し、近年ではさまざまなウェブサイトやサービスで使われるようになりました。
しかし日本語フォントは3〜10MBもの大容量になったり、導入にコストがかかったりと、採用を見送っている方もいるのではないでしょうか。今回は実用的でオススメの日本語Webフォントを、それぞれの特徴を踏まえつつ紹介します。
Noto Sans JP / 源ノ角ゴシック

世界中の言語をサポートすることを目標にAdobeとGoogleが開発したフォントファミリー。Googleのブランド名は「Noto Sans JP」で、Adobeのブランドは「源ノ角ゴシック(英名:Source Han Sans)」といいます。
Noto Sans JP
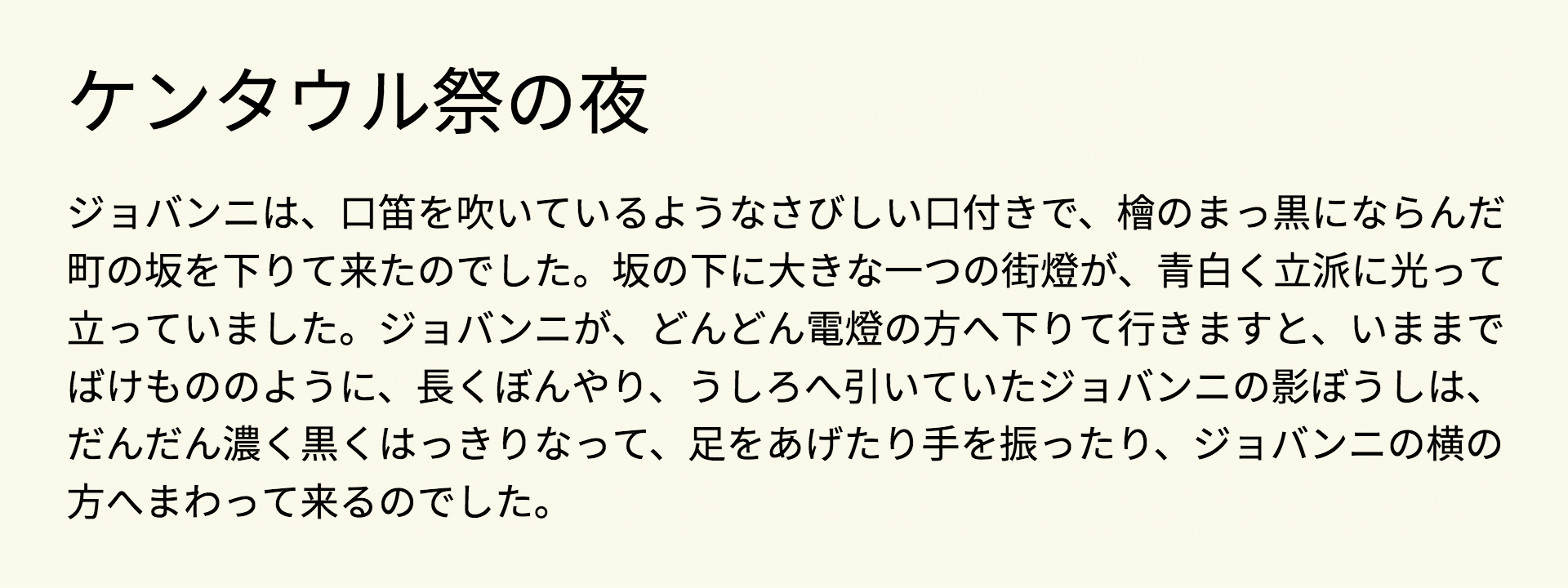
Noto Sans JPの字の太さは極細の「Thin」から極太の「Black」まで6種あり、パソコンやモバイル端末などさまざまなシーンでの可読性を意識したデザインとなっています。「ヒラギノ角ゴ」と比べると曲線がやや強くしなやかな印象を持ち、また線が短くすっきりとした字形となっています。


Noto Sans JPのファイル形式は「woff」「woff2」「otf」3種類が用意されており、ファイル容量はwoff2形式で1.5MB程度と、日本語フォントとしてはかなり軽量なファイルサイズとなっています。ライセンスは「SIL Open Font License, 1.1」が適用されています。
※「SIL Open Font License, 1.1」については「自家製フォント工房」さんのサイトで分かりやすく解説されていますので、こちらを参考にするとよいでしょう。
源ノ角ゴシック
Adobeブランドで出している源ノ角ゴシックもAdobe Fontsから利用できます。字の太さは極細の「Extra Light」から極太の「Heavy」まで7種あり、Noto Sans JPよりも一種類多いのが特徴です。
源ノ明朝
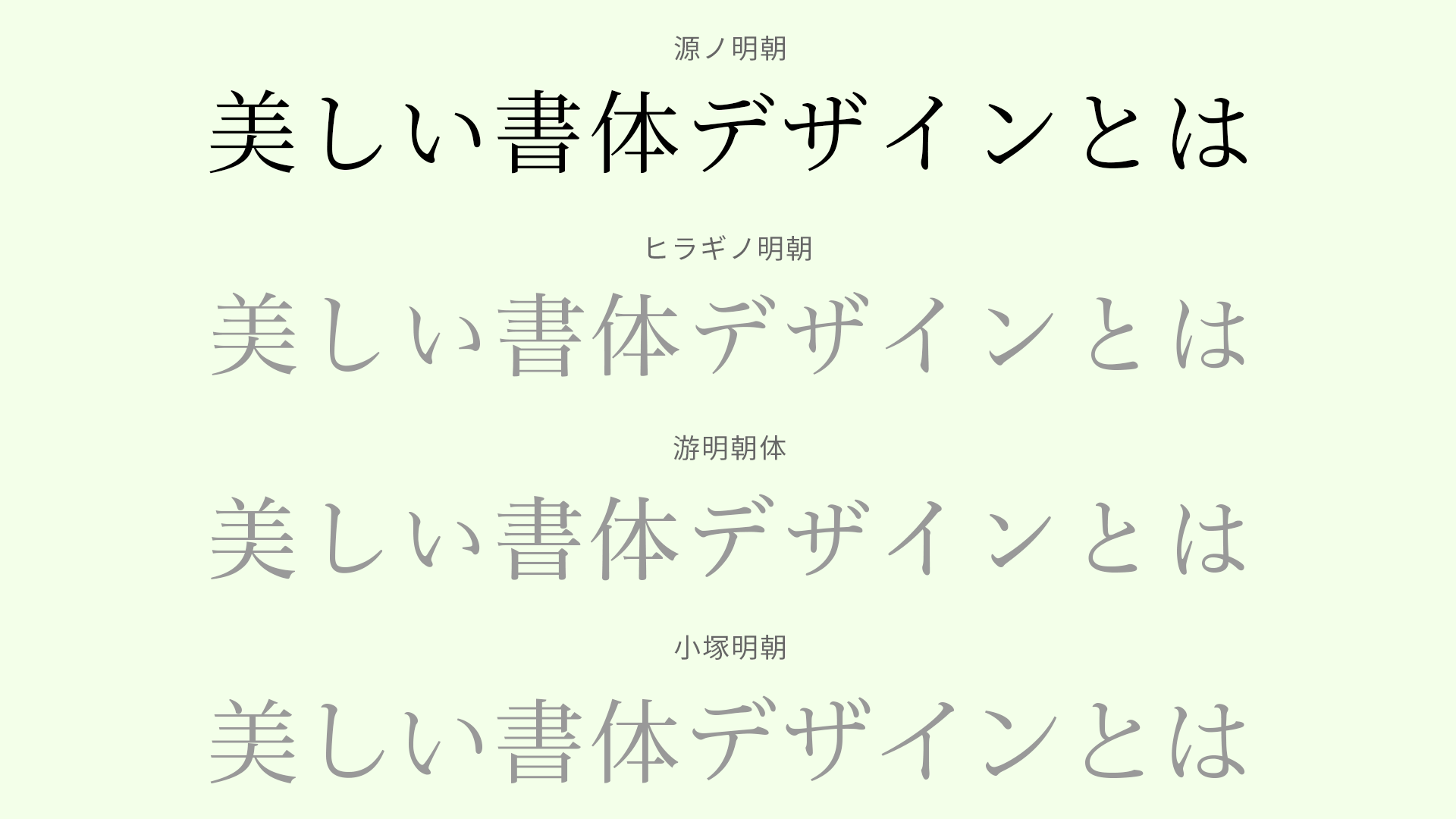
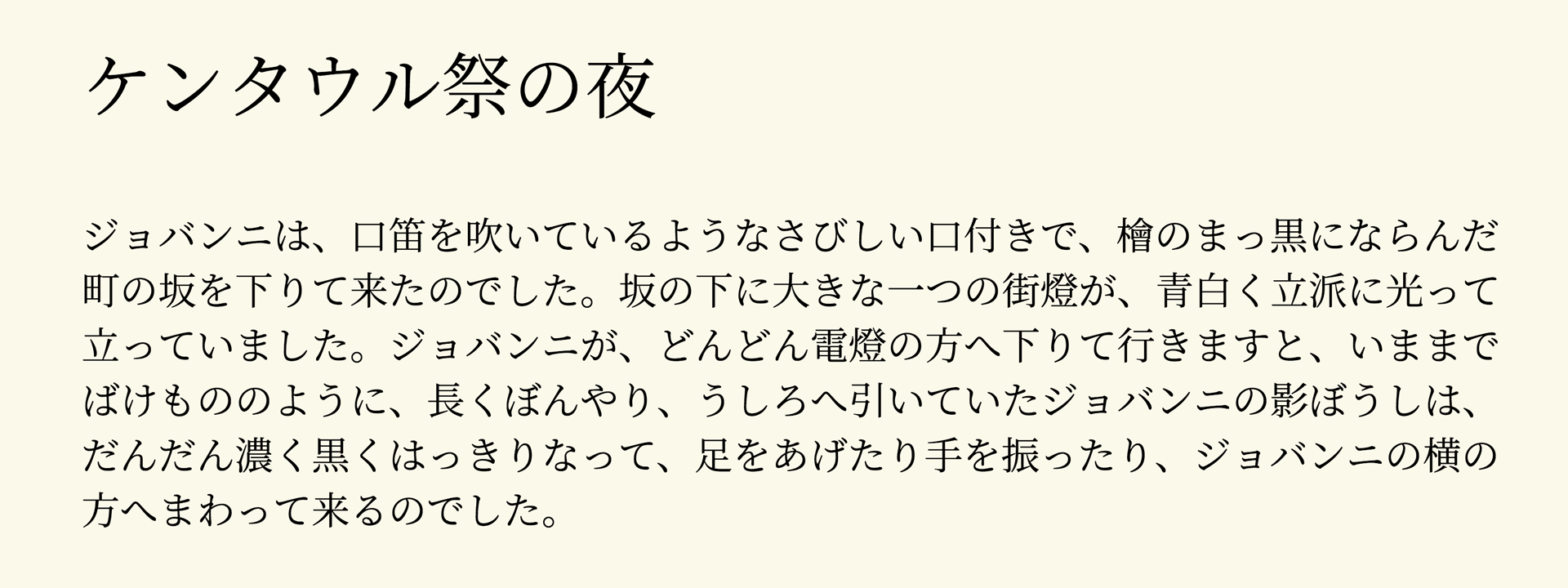
源ノ明朝(英名:Source Han Serif)とはセリフ書体として源ノ角ゴシックと対をなすものです。
字の太さは極細の「Extra Light」から極太の「Heavy」まで7種あり、デジタルデバイスで使われることを念頭に設計されています。スマートフォンや電子書籍でよく使われることを想定したうえで汎用性の高いデザインとなっています。


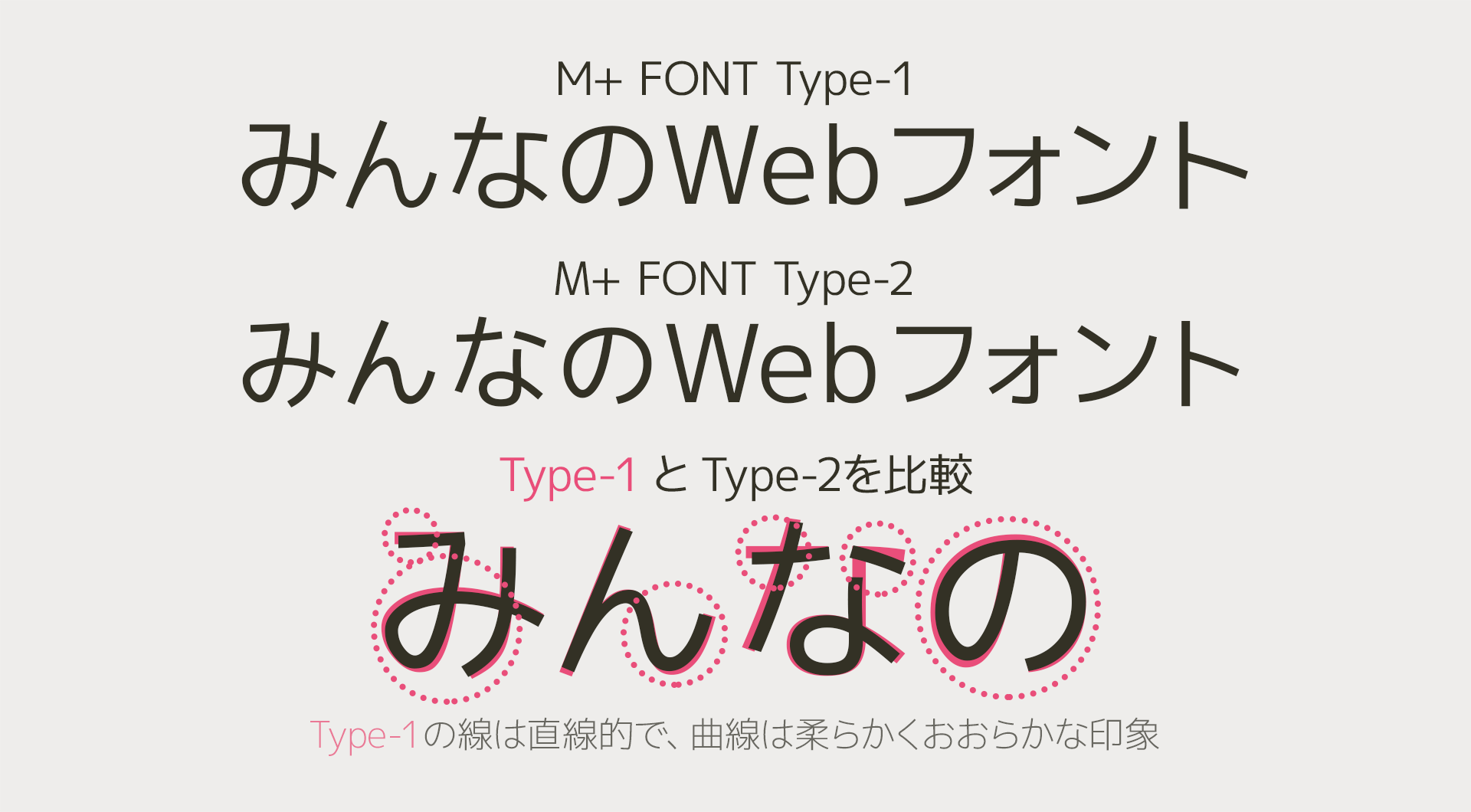
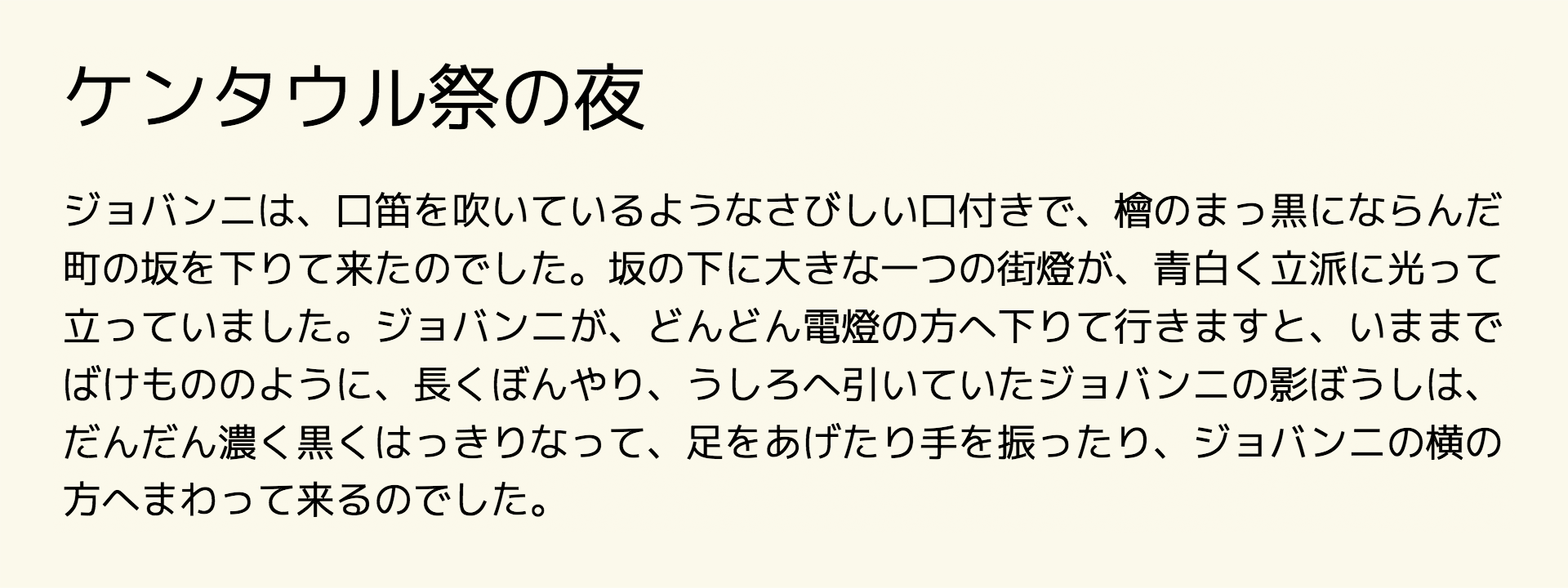
M+ FONT

デザイナーの森下浩司氏が中心となって開発されている、ゴシック体のフォントです。利用・改変・再配布についてほぼ制限のない「SIL Open Font License」が適用されており、このフォントに手を加えた派生フォントも多数制作されています。
和文フォントのかな文字は「M+ Type-1」と「M+ Type-2」の2つのタイプがあり、「M+ Type-1」は直線的な線と柔らかな曲線が特徴となっており、「M+ Type-2」は従来のゴシック体の雰囲気を残しつつモダンな雰囲気を持った字形となっています。


M+ FONTは、Google Fontsから利用できます。
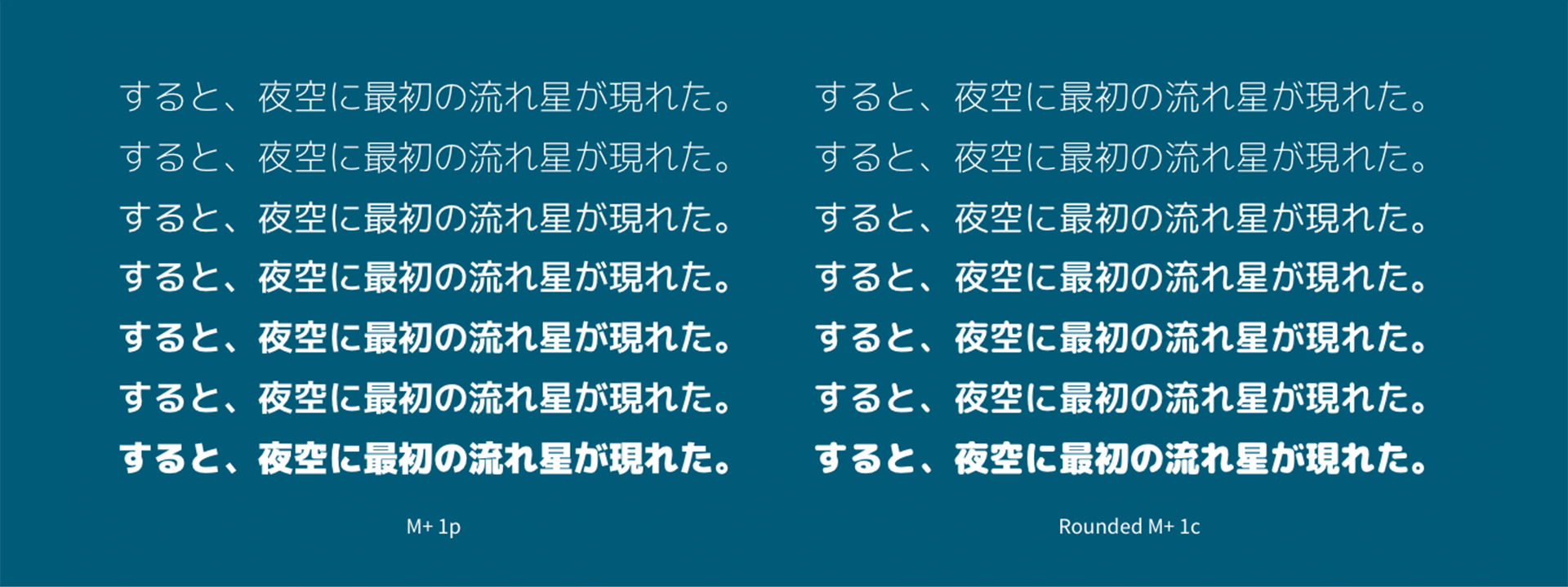
M PLUS Rounded 1c

M+ FONTをベースに丸ゴシック加工されたフォントで、「自家製フォント工房」で公開されているフリーフォントのひとつです。こちらもGoogle FontsからWebフォントとして公開されています。
M+ FONTと同様に「Thin」から「Black」までの7ウエイトが用意されています。M+ FONTが持っているモダンな雰囲気をそのままに、角が丸くなり明るく親しみやすい書体となっています。
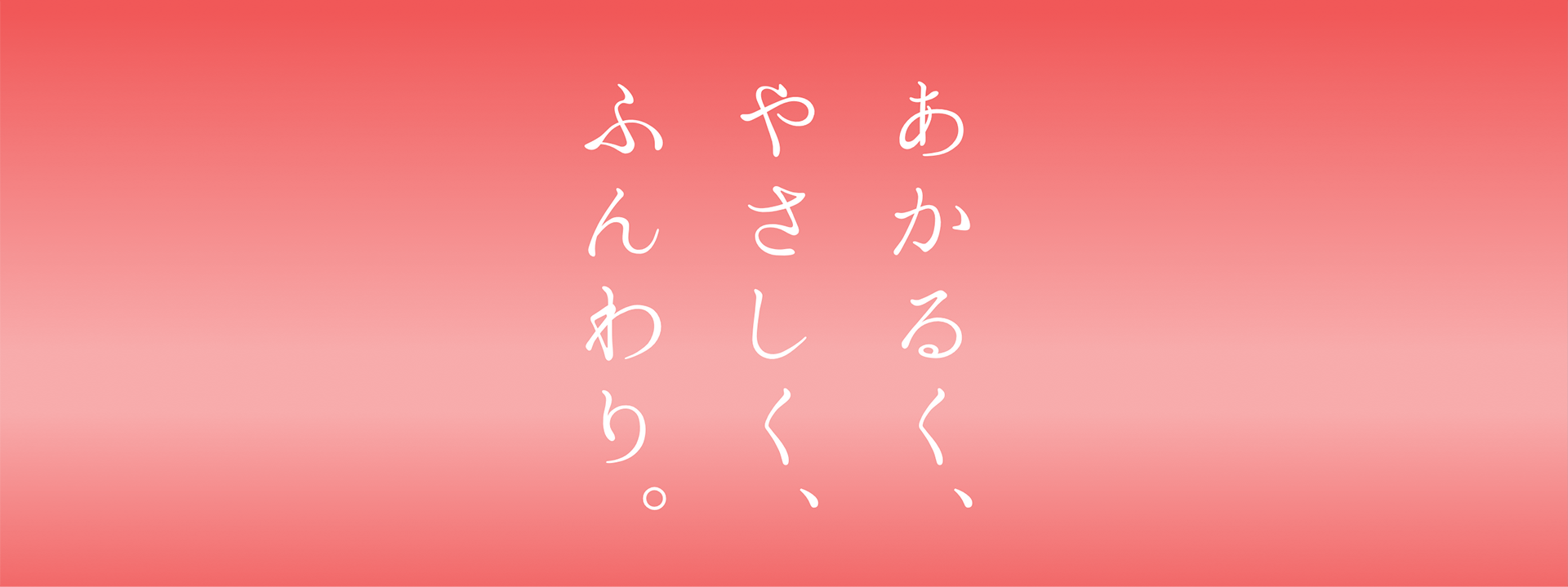
はんなり明朝

はんなり明朝は、「Typing Art」で公開されているフリーフォントのひとつです。こちらもGoogle FontsからWebフォントとして公開されています。
「築地体」を参考にされており、行書体のような線の繋がりや「墨だまり」がありつつ、やさしくふんわりとした雰囲気が特徴です。とくにカタカナの「はらい」が、伸びやかで印象的です。Webフォントの収録文字に漢字は含まれていませんが、親和性が高く他のフォントと併用しても使用できます。
※ 築地体:明治時代の東京築地活版製造所(築地活版)が製造した明朝体活字で、明朝活字の二大源流のひとつ。


本家の「はんなり明朝」は「IPAフォント」と合成されており、ライセンスも「IPAフォントライセンスv1.0」に準じる形となっていますが、こちらのWebフォントは「SIL Open Font License, 1.1」が適用されています。
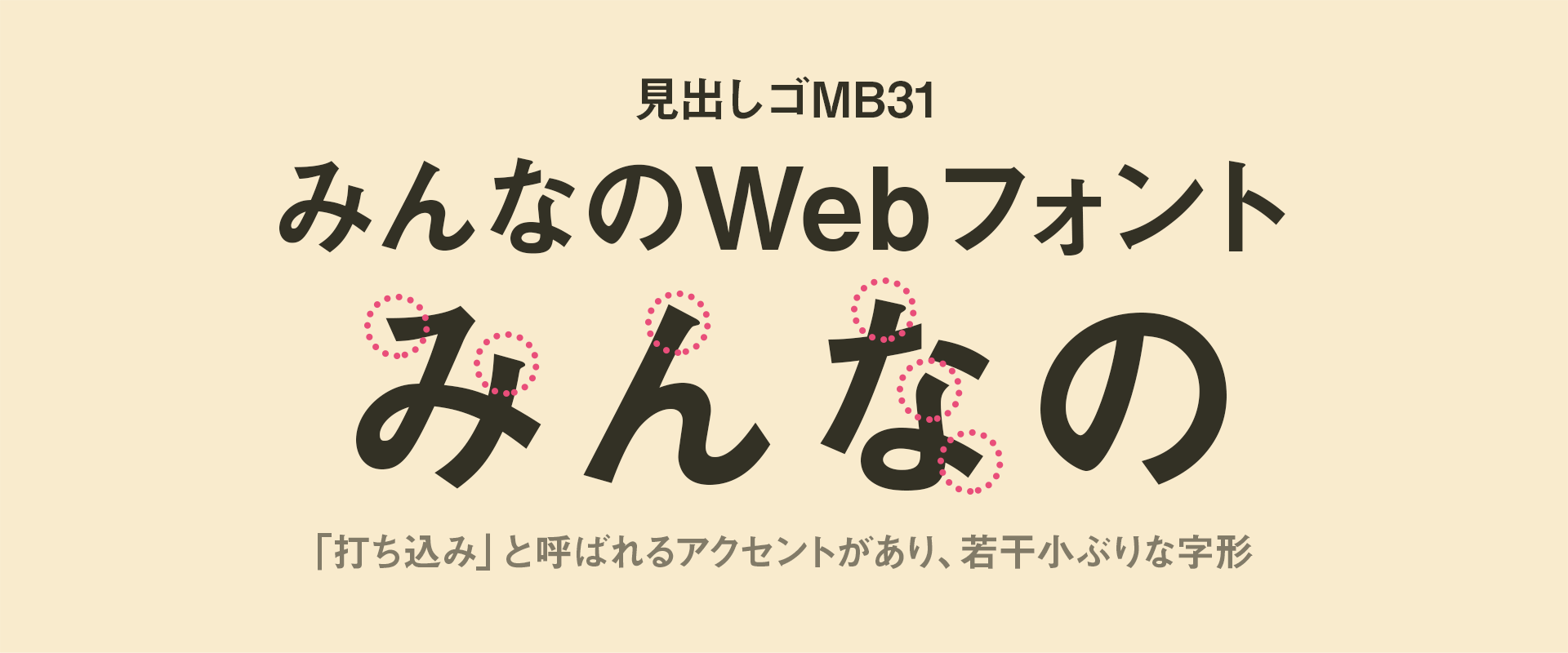
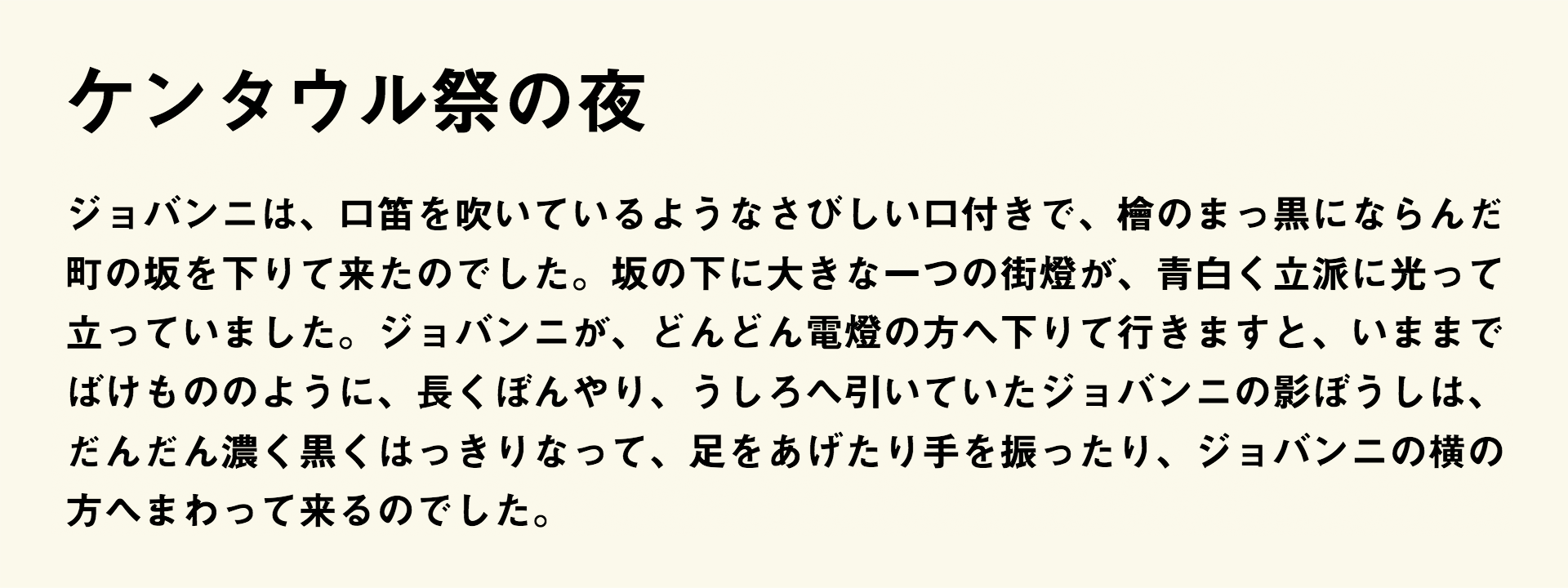
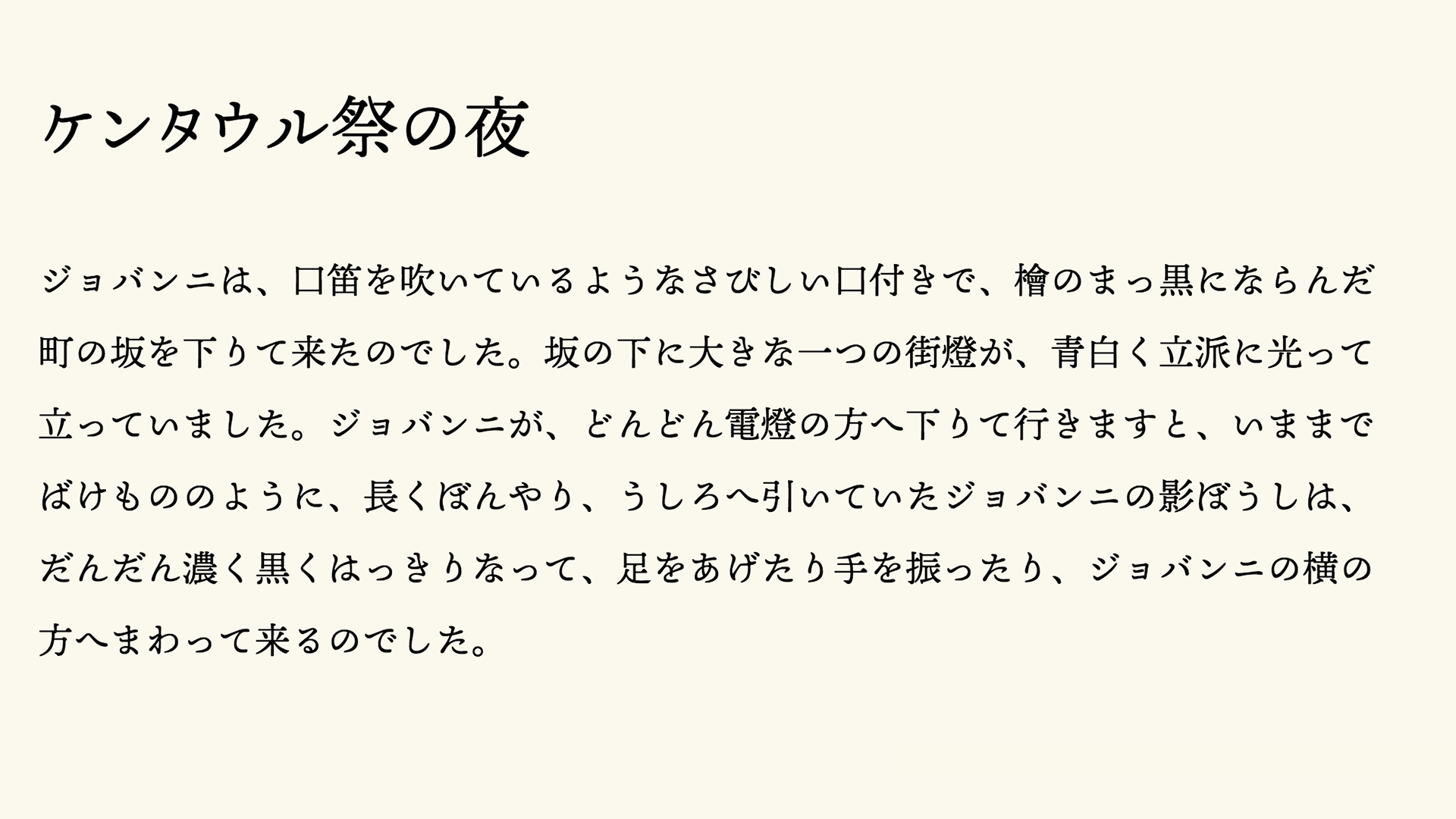
見出しゴMB31

フォントベンダーのモリサワが提供しているフォントの1つで、モリサワのWebフォントサービス「TypeSquare」から使用できます。
始筆などに「打ち込み」と呼ばれるアクセントがあり、また若干小ぶりな字形となっており、落ち着いた印象の伝統的なゴシック体です。ゴシック体で軽い印象を与えず、かつ存在感を出したいといった場合などによく使用されます。


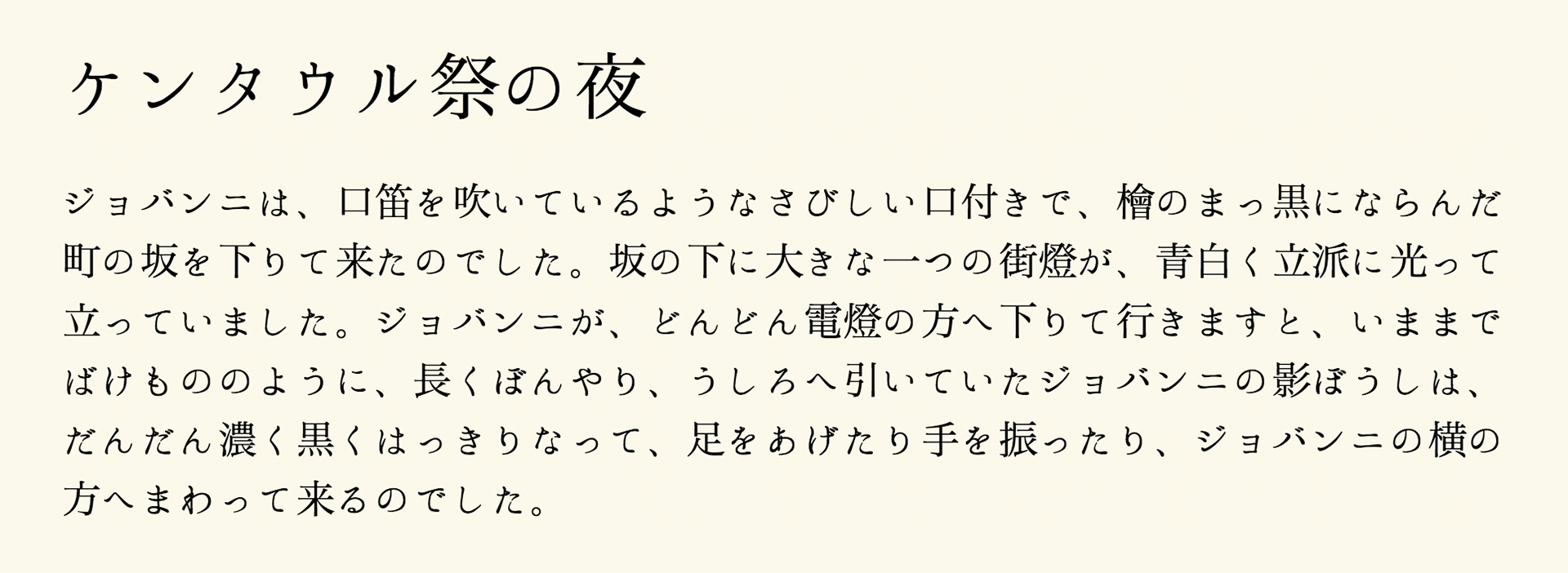
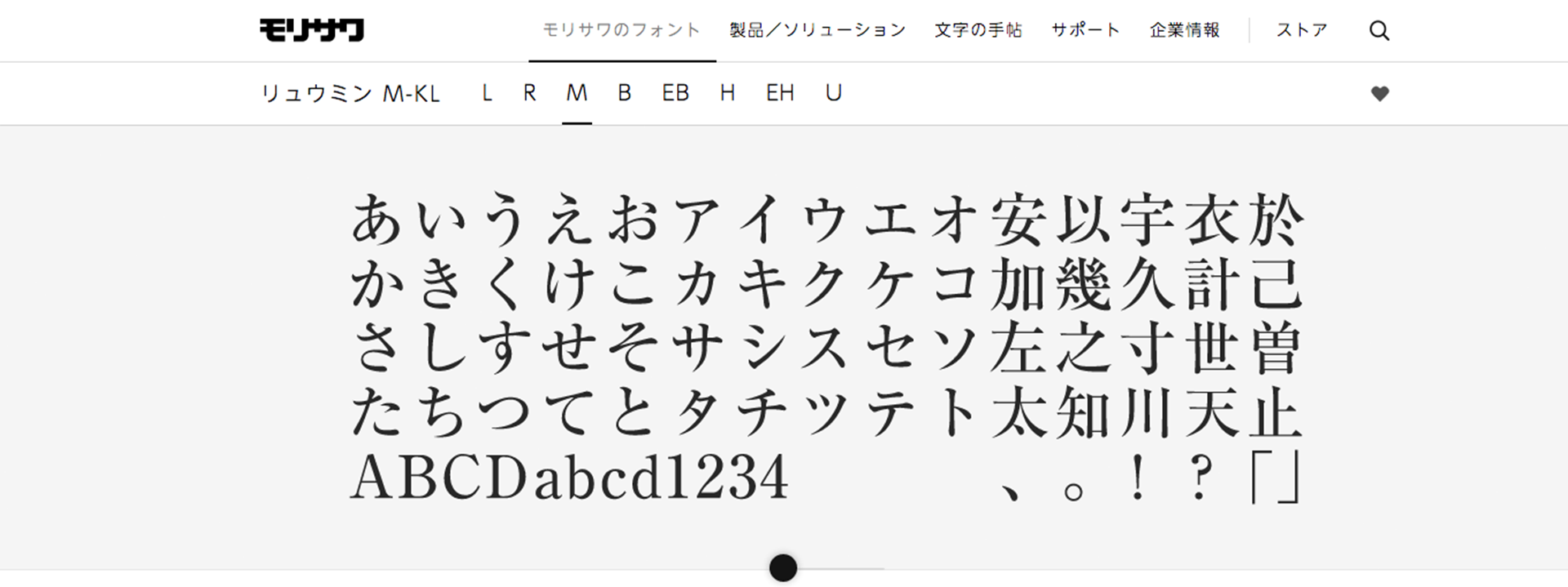
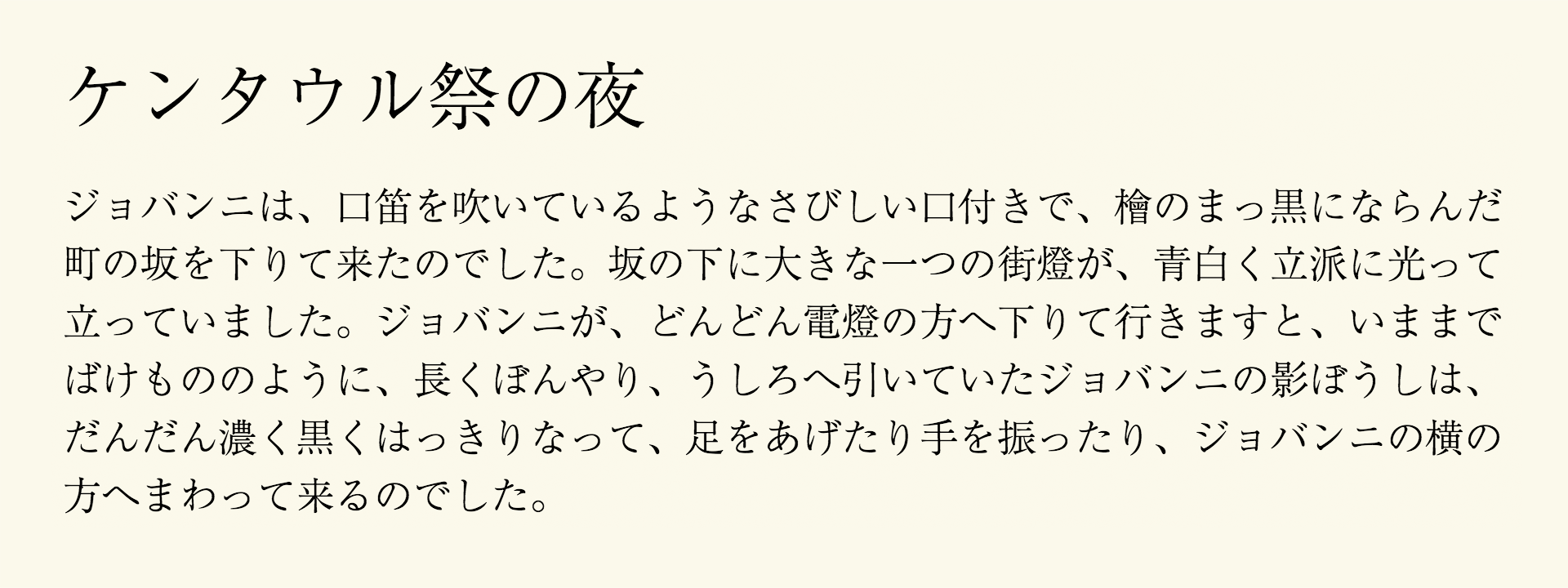
リュウミン

TypeSquareとAdobe Fontsで利用できる、明朝体のフォントです。
明朝体でありながら線の先端の「ハライ」や「ハネ」、「ウロコ」が丸く抑えられており、やわらかく親しみやすい雰囲気となっています。見出しから本文組まで幅広く活用でき、DTPにおいては基本書体として、多くの場面で利用されている万能フォントです。


貂明朝

貂明朝はAdobe Fontsで利用できる、明朝体のフォントです。2017年のAdobe MAX JAPANで発表され大きな注目を集めました。
貂明朝の特徴は公式ブログで次のように紹介されてます。
貂明朝を従来の明朝体から際立たせている特徴は、躍動感のある手書きの文字の特徴に加え、江戸時代の瓦版印刷に見える運筆の特徴も取り入れていることです。伝統的な明朝体の画線の先端を丸め、やや太めに仕上げ、ふところは小さめにしています。貂明朝は、広告コピー、書籍・出版物のタイトルなど幅広い用途でご利用いただけます。
運筆の特徴が可愛らしいフォントですね。

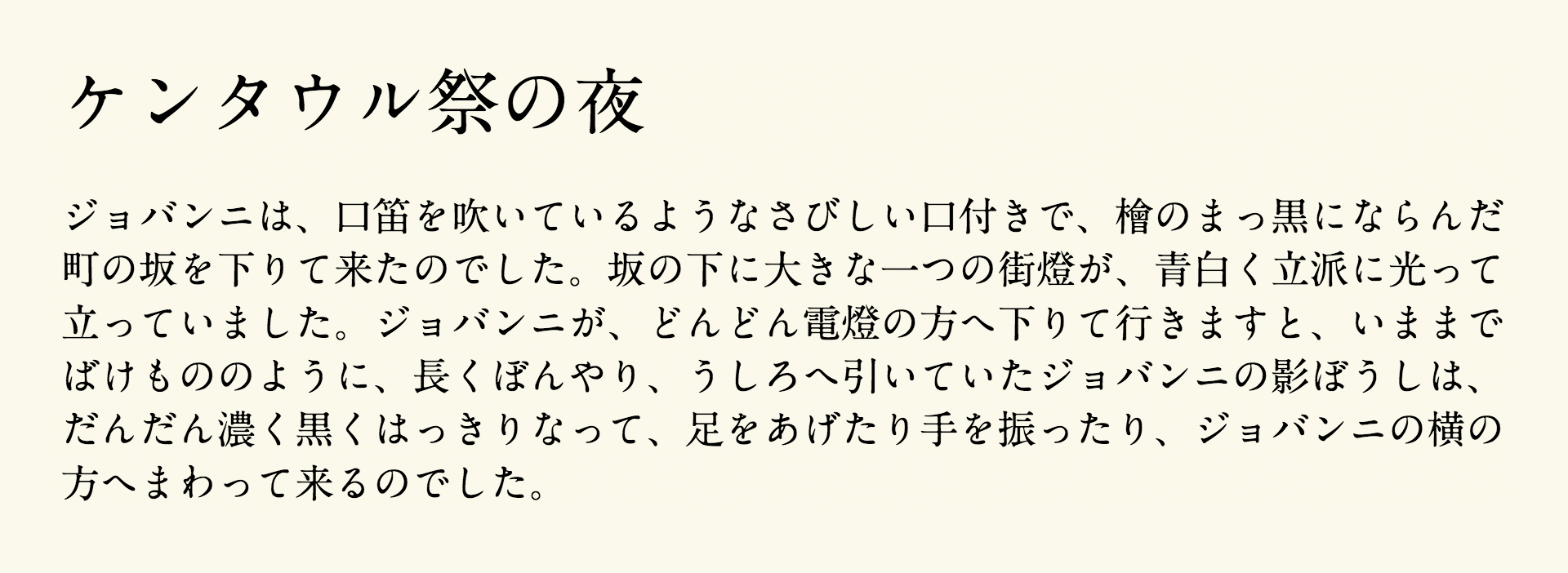
A1明朝

A1明朝はTypeSquareでのみ利用できる、明朝体のフォントです。
「墨だまり」としなやかな曲線が特徴的な、味わいのある書体です。独特なニュアンスを持ちつつ可読性にも優れているため、こちらも見出しから本文まで幅広く利用できます。


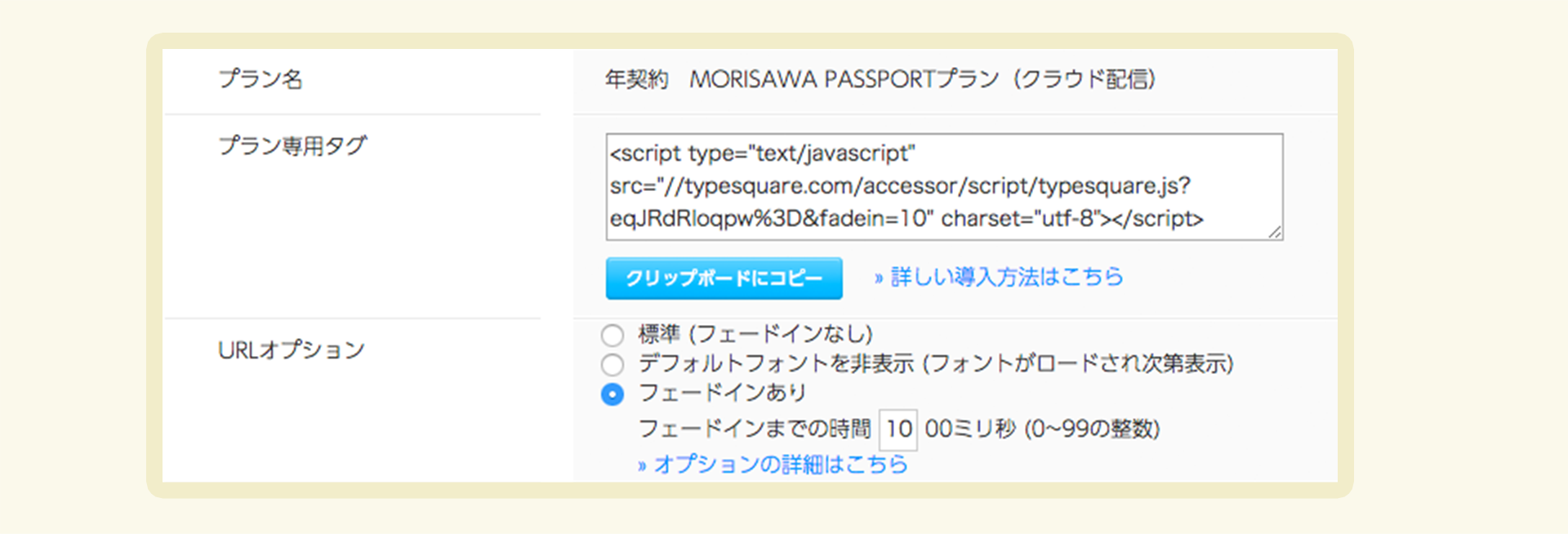
またTypeSquare独自の機能として、「デフォルトフォントを非表示」や「フェードインあり」のオプション設定ができます。従来はWebフォントが適用される前にデフォルトのフォントで表示されてしまい、適用される際に画面がちらついて見えてしまうことがありますが、このオプションを設定すると適用されるまでテキストを非表示にできます。フェードインのアニメーション時間まで指定できるため、非常に実用的です。

▲オプションの設定はGUIが用意されており、自動的に必要なコードが生成されます
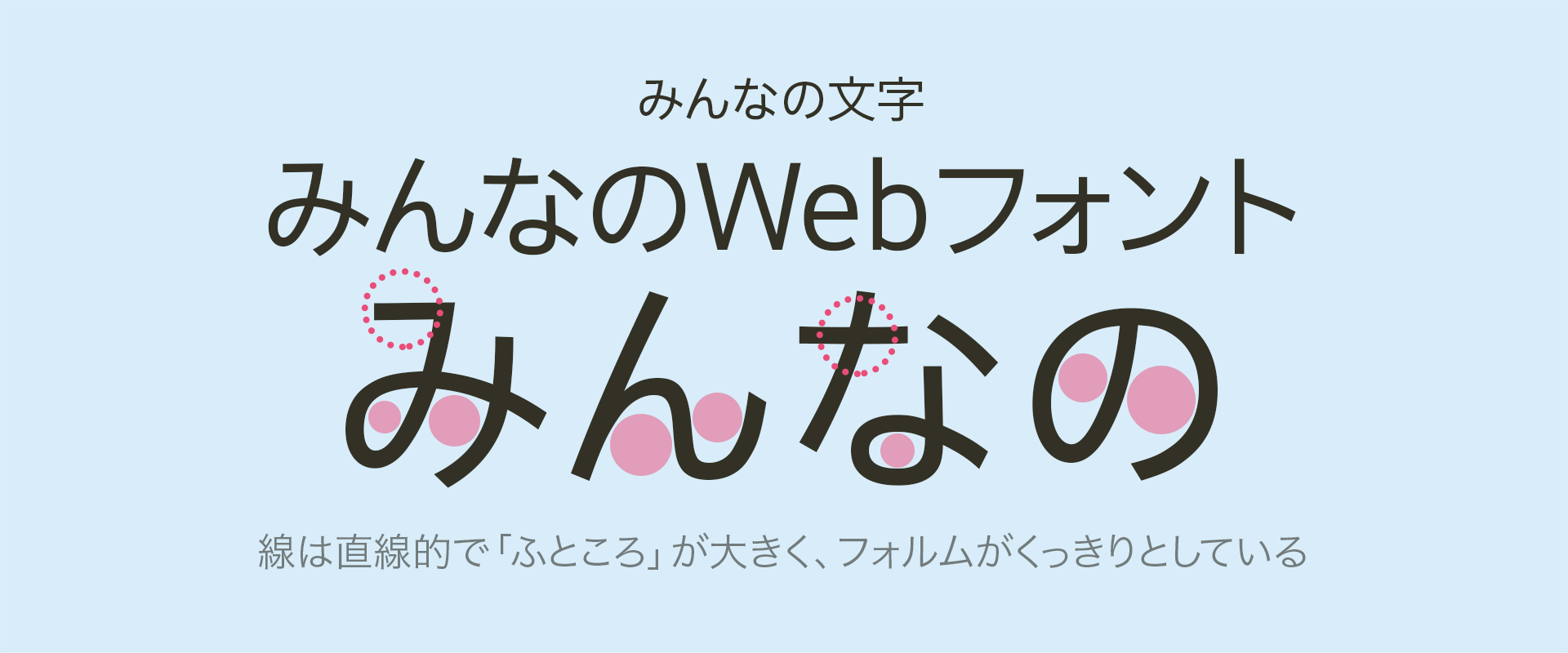
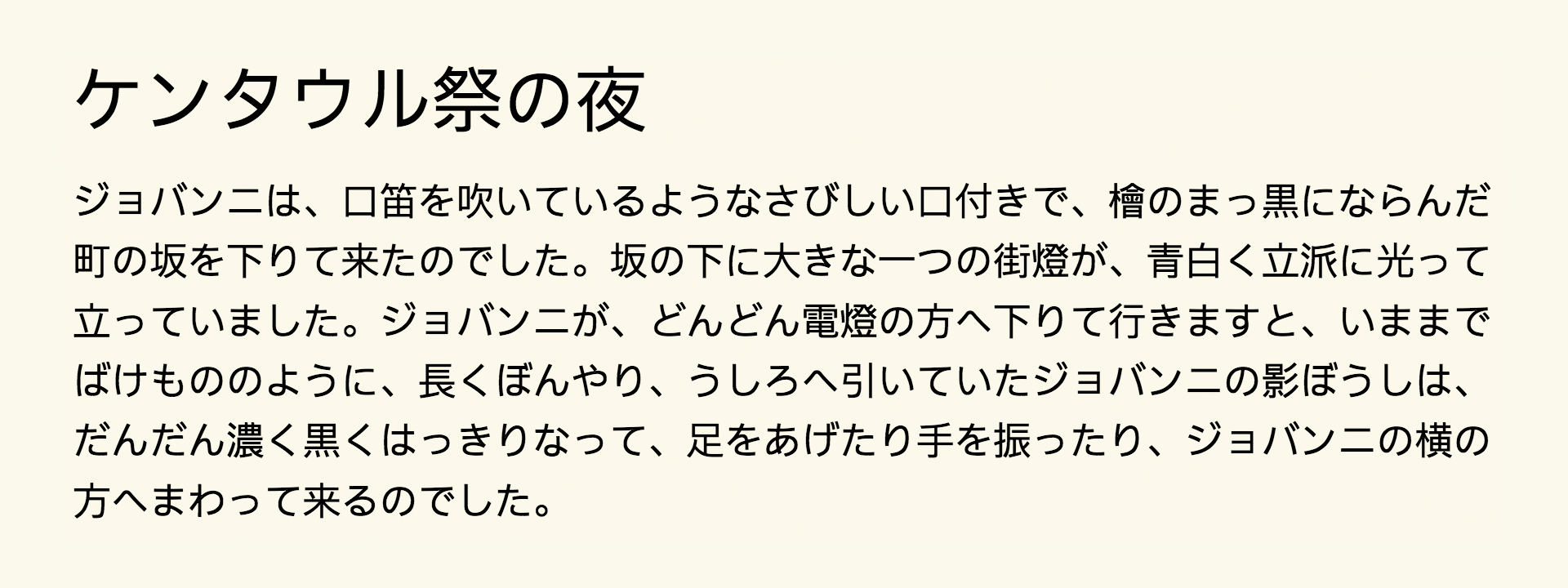
みんなの文字

※(2022年3月8日加筆)2022年3月31日で「みんなの文字」Webフォントの無料提供は終了となりました。
UCDA(一般社団法人ユニバーサルコミュニケーションデザイン協会)とフォントベンダーのイワタ、電通が科学的根拠に基づき、共同で開発したフォントです。ただ美しいだけではなく、小さな文字、長文、低解像度、英数字の見分けのつきやすさ、かすれなどの劣化時、老眼・老眼・白内障・高齢の方など、あらゆる条件化でも読みやすいよう設計されています。
線は直線的な等幅で、「ふところ」が大きく小さな文字でも潰れづらく、余計な装飾のないくっきりとした字形となっています。
※ ふところ:画と画が構成している内側の空間のこと。ふところが広いとおおらかで優しい印象、狭くすると引き締まった印象となります。


ファイル形式は「woff」「otf」2種類が用意されており、woff形式で2.6MB程度と比較的軽量なファイルサイズとなっています。
まとめ
さまざまな環境でもフォントの見映えを統一するため、従来はテキストも画像としてウェブページに配置してました。その場合、文言などの修正の度に画像を作り直さなければならず、手間がかかっていました。
Webフォントであればそのような手間がなくなるため、画像文字と比べてメンテナンス性があり、多解像度への対応がしやすいなど多くのメリットがあります。
Webフォントには表示速度の問題などデメリットもありますが、フォントサービスの向上などにより恩恵を受けやすく導入もしやすい環境が整ってきています。是非トライしてみてはいかがでしょうか。
また今回紹介したWebフォントのデモとソースコードも公開していますので、参考にしてみてください。
