LINEは2016年6月1日、LINE Creators Marketでもアニメーションスタンプが販売できるようになると発表しました(参照:「スタンプを動かそう! アニメーションスタンプの制作ガイドラインを発表」)。アニメーションスタンプは別名「ウゴスタ」とも呼ばれ、ユーザーにも人気のあるスタンプで、SNSをはじめ話題になっています。
発表と同時に公開された「アニメーションスタンプ制作ガイドライン」にはファイル形式としてAPNG形式(アニメーションするPNG形式)が指定されてます。APNGファイルの作り方はあまり知られていないので、本記事では制作ガイドラインに沿ったAPNGファイルの作り方を徹底解説します。
アニメーションスタンプの仕様
アニメーションスタンプには次のような仕様があります。項目が多く感じるかもしれませんが、本記事で解説する方法で作成すればクリアできるので安心してください。
必要なもの
| 必要数 | サイズ(pixel) | ファイル形式 | |
|---|---|---|---|
| メイン画像 | 1個 | 幅240×高さ240 | APNG |
| アニメーションスタンプ画像 | 8個/16個/24個 | 幅320×高さ270 | APNG |
| トークルームタブ画像 | 1個 | 幅96×高さ74 | PNG |

▲メイン画像(「アニメーションスタンプ制作ガイドライン」より引用)

▲トークルームタブ画像(「アニメーションスタンプ制作ガイドライン」より引用)
デザイン
- カラーモードはRGB
- 画像サイズは幅320×高さ270px以内(幅、高さのどちらかが270px以上あれば、横長や縦長の画像の制作も可能)
- 背景は透過
- アニメーションのない余白部分は削除
- APNGファイルの最初のフレーム画像がLINE STOREまたはスタンプショップの販売時や静止時に表示される
再生時間(1つのAPNGファイルあたり)
- 最大再生時間は4秒
- 最大フレーム(コマ)数は5〜20フレーム
- 1〜4回ループ可能(再生時間4秒を超えない範囲内)
データ容量(1つのAPNGファイルあたり)
- 300KB以下
詳しくは「アニメーションスタンプ制作ガイドライン」をご覧ください。この記事の情報もガイドラインの更新にあわせて随時アップデートしています。
アニメーションスタンプの作り方の手順
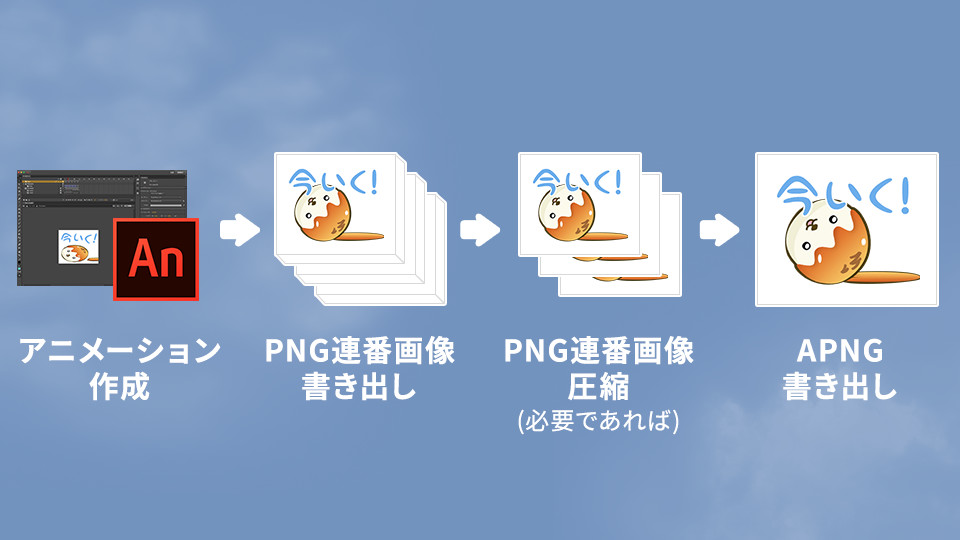
制作ガイドラインに沿ったAPNGファイルは次のような手順で進めます。各ステップで気をつけるポイントがあるのでチェックください。

- アニメーションを作成
- アニメーションの連番画像をPNGファイルに書き出し
- 連番画像を「アニメ画像に変換する君」でAPNGファイルに書き出し
スタンプの作成にはアニメーション制作ソフトのAdobe Animate CC (旧Adobe Flash Professional CC)を使用しましょう。Animate CCは有料のソフトウェアですが、無料で試せる体験版期間あります。Animate CCには次のようなメリットがあるので、アニメーションスタンプ制作に最適です。
※Animate CCの使い方は記事「Adobe Animate CC の使い方」や寄稿記事「Animate CCでLINEアニメスタンプ制作」で紹介してますので、あわせてご覧ください。
- 1つのソフトウェアでイラスト作成からアニメーション作成まで対応できる
- Adobe Illustrator CCのようにベクターで絵を描ける
- 作成したアニメーションを連番画像を書き出せる
- トゥイーンでアニメーション制作の手間が激減する

▲Animate CCでアニメーションを作成している様子
Animate CCがスタンプ制作に一番のオススメである理由
アニメーションスタンプの作成はAdobe Photoshop CCのタイムラインパネルやIllustrator CCやGIMPでも可能ですが、手間がかかります。なぜならば、アニメーションを滑らかにするにはコマを多くする必要があるからです。Photoshop等ではコマを増やすのに何枚も絵を描かなければなりませんが、Animate CCだと自動的に中間のコマを補完してくれる「トゥイーン」機能があるので作業の手間が激減します。このことはアドビのサイトで、記事「Animate CCでLINEアニメスタンプ制作」として紹介しているのでご参照ください。
また、次のサイト「【番外編】LINEアニメスタンプをAnimateを使って作る - 初心者のためのAdobe Animateブログ」でも、Animate CCでのLINEアニメスタンプの作り方が紹介されています。実際にスタンプを販売しているクリエイターの記事なので、とても参考になるでしょう。
1. アニメーションを作成する前の下ごしらえ
本記事で作成したアニメーションスタンプのサンプルは次のURLからダウンロードできます。このファイルを参考にしながら読み進めてください。
新規ファイルの作成
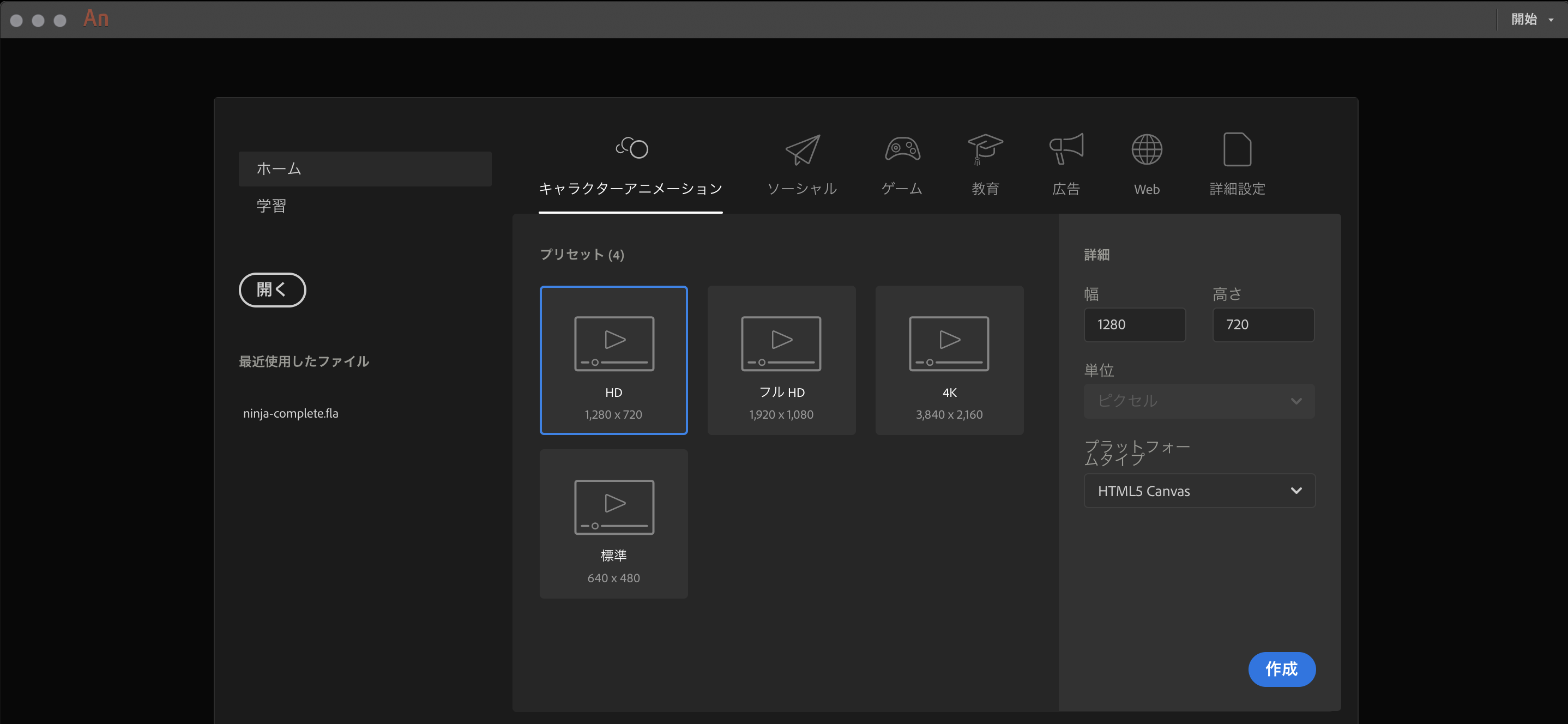
Adobe Creative CloudからAnimate CCをインストールして起動します。起動したら[キャラクターアニメーション]の一覧から適当なサイズのプリセットを選びます。この後の設定で適切な内容に調整しますので、いまは適当な選択で構いません。
[プラットフォームタイプ]の箇所は[HTML5 Canvas](もしくは[ActionScript 3.0])を選択しておきます。作成後に任意の場所に保存すると、.flaという拡張子のファイルが生成されます。

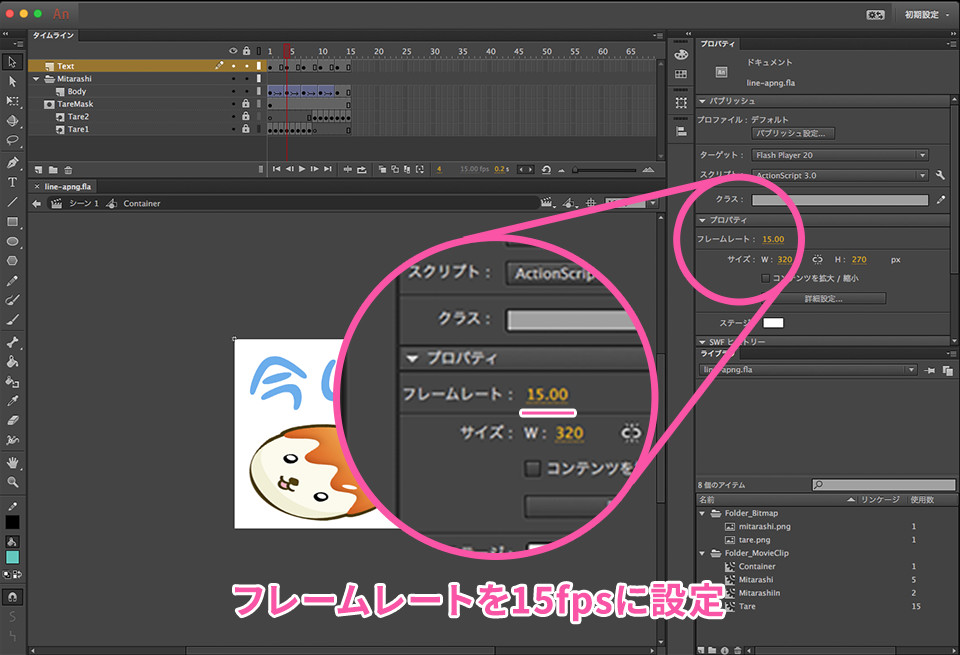
フレームレートの設定
フレームレートを設定します。フレームレートとは、1秒間に何コマ(フレーム)切り替わるのかというものです(fpsという単位で表します)。アニメーションスタンプの仕様の中で「再生時間」の項目に関係します。
再生時間(1つのAPNGファイルあたり)の仕様
- 最大再生時間は4秒
- 最大フレーム(コマ)数は5〜20フレーム
- 1〜4回ループ可能(再生時間4秒を超えない範囲内)
上記の仕様は複雑に感じるかと思いますが、よくわからない方はフレームレートを20fpsに設定しましょう。10コマで0.5秒、20コマで1秒といった形で作成するとなめらかなアニメーションができます。サンプルでは、書き出したアニメーションスタンプのデータ容量との兼ね合いで、フレームレートを15fpsで設定しています。

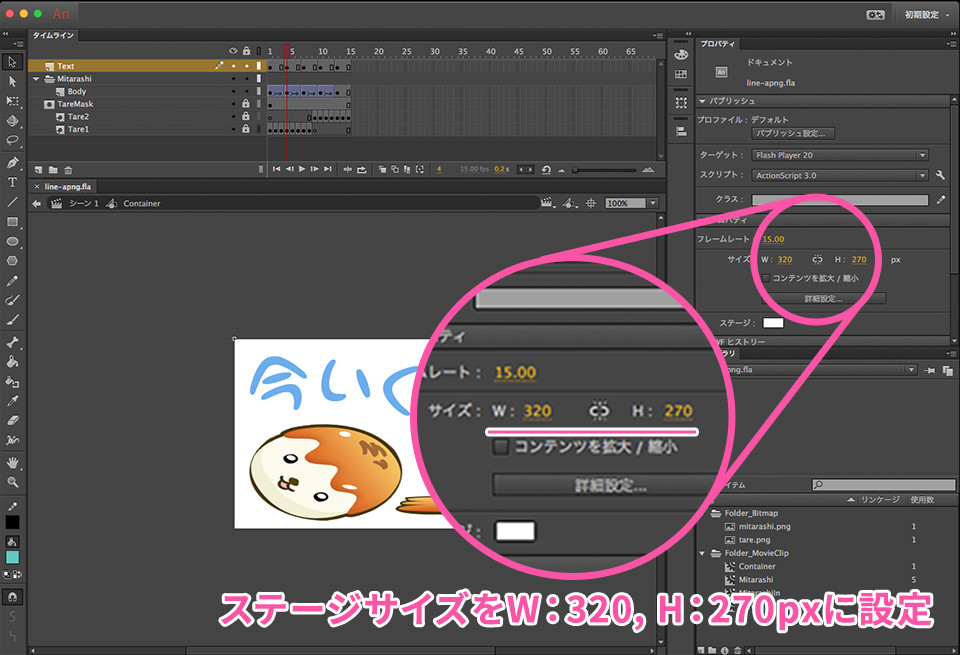
ステージサイズの設定
ステージサイズを設定します。ステージサイズとは、アニメーションを描画する領域の大きさのことです。アニメーションスタンプの仕様で、画像サイズは幅320×高さ270px以内と指定されているので、ステージサイズもそれに合わせて「W:320, H:270」に設定します(Wは横幅、Hは高さ)。

これでアニメーションを作成する下ごしらえが完了しました。
※アニメーションスタンプの仕様で、アニメーションが描画されない余白は削除する必要があるので、左右もしくは上下に余白が生じる場合はステージサイズを調整してください。
2. アニメーションを作成
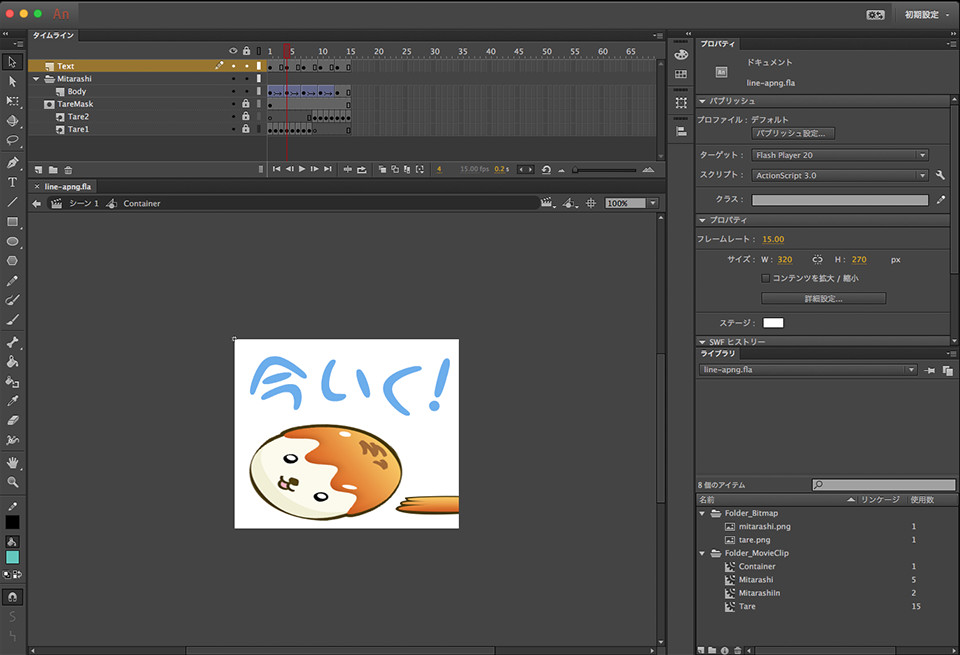
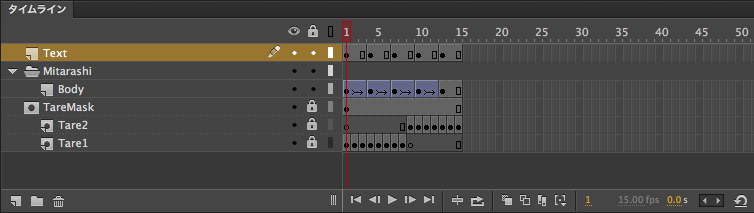
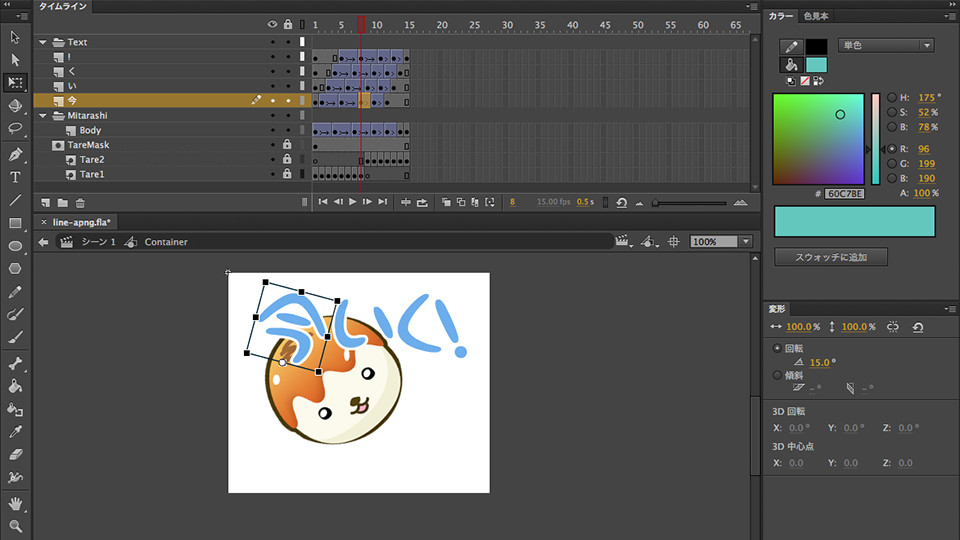
アニメーションの作成はタイムラインで行います。タイムラインとは、次の図のようなマス目のようになっているパネルです。縦方向がレイヤー順(重ね順)で、横方向が時間を表します。

▲実際に作成したアニメーションのタイムライン。詳しい使い方は記事「Adobe Animate CC の使い方」で紹介しています

▲テキストのアニメーションを調整している様子。マウスでアニメーションの細かな調整も直感的にできる
3. アニメーションの連番画像をPNGファイルに書き出し
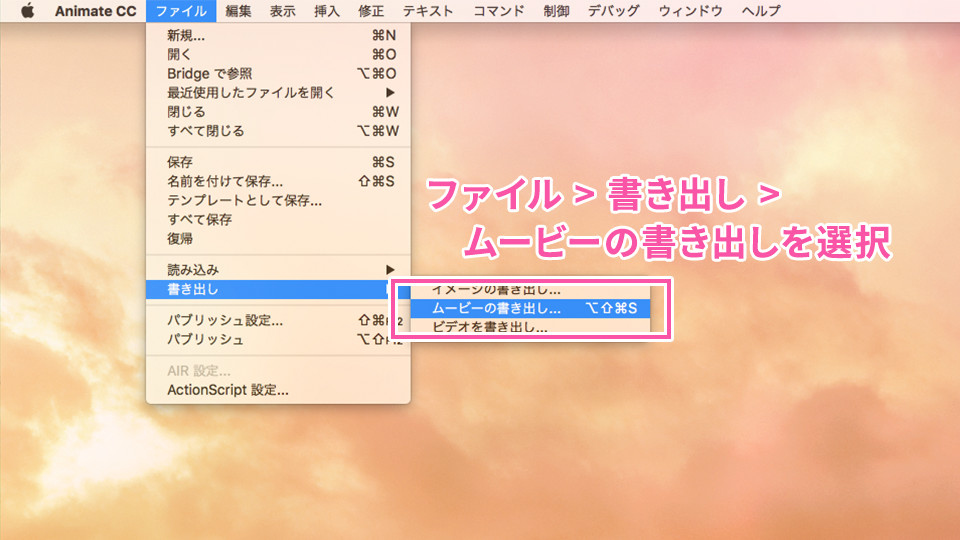
Animate CCでアニメーションを作成したら、PNG形式で連番画像を書き出します。メニューより[ファイル]→[書き出し]→[ムービーの書き出し]を選択します。

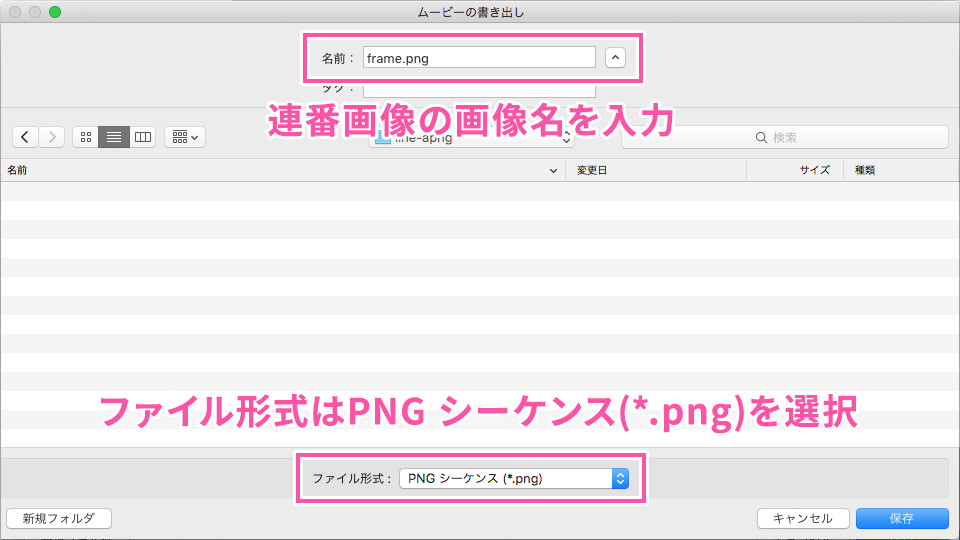
書き出したい画像の名前を入力します。ここではframe.pngとしていますが、生成時にframe0001.pngと自動でフレーム番号を割り振られます。あわせてファイル形式の[PNG シーケンス(*.png)]を選択し保存ボタンをクリックします。

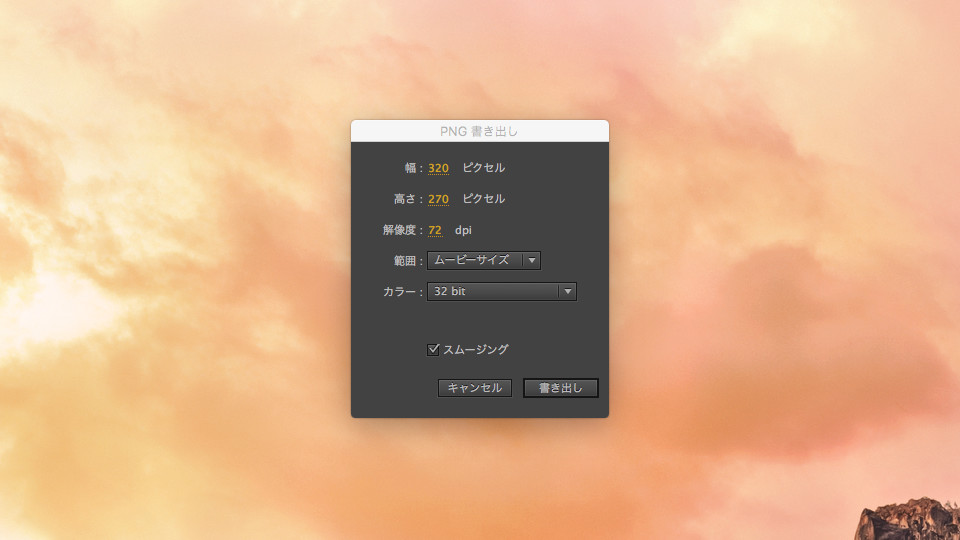
連番画像をステージサイズで書き出されるように設定します。
- [範囲]は「ムービーサイズ」を選択
連番画像がステージサイズで書き出されます - [カラー]は「32bit」を選択
透過(アルファチャンネル)を表現したいため

次のように連番画像が書き出されます。

ここまできたらあとはAPNGファイルに変換するだけです。
4. 連番画像を「アニメ画像に変換する君」でAPNGファイルに変換
APNGファイルの変換には無料のツール「アニメ画像に変換する君」を使用します。WindowsとmacOSで利用できるソフトウェアです。ソフトウェアをインストールしましょう。
「アニメ画像に変換する君」の使い方
①連番画像の読み込み
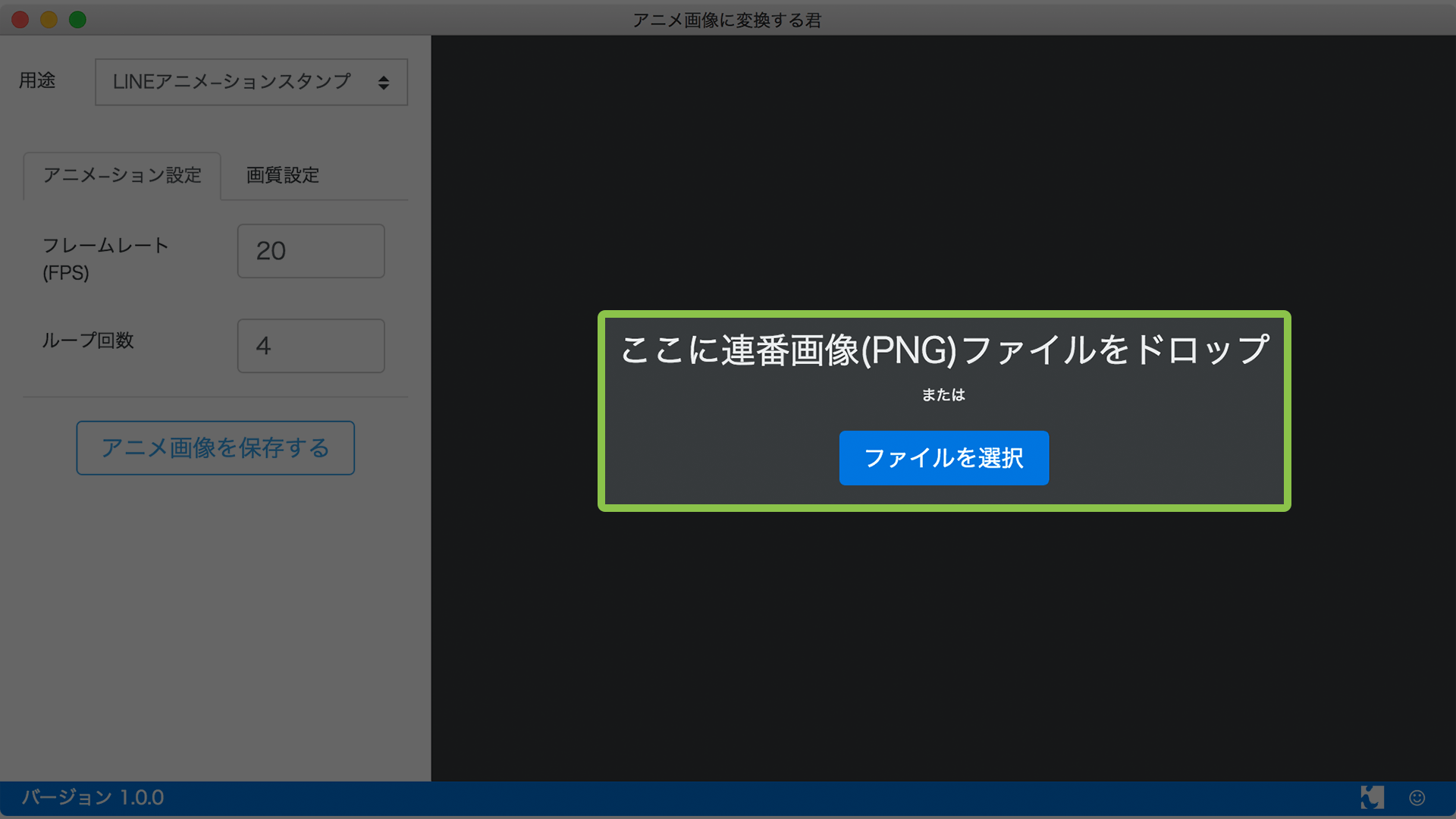
「アニメ画像に変換する君」を起動し、[ファイルを選択]ボタンを選択します。

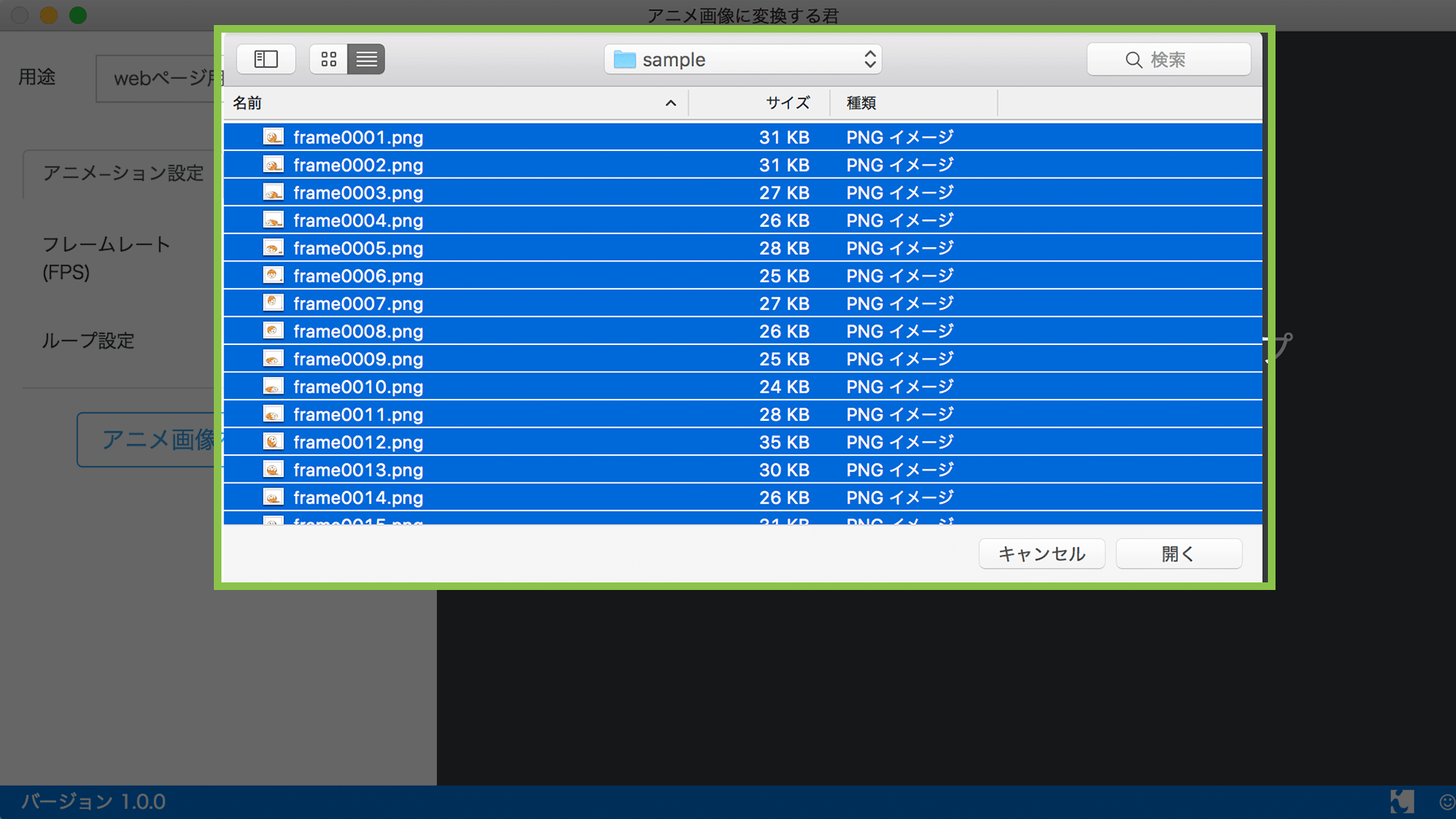
ファイルダイアログでは、ファイルをShiftキーを押しながら複数枚選択し、[開く]をクリックします。

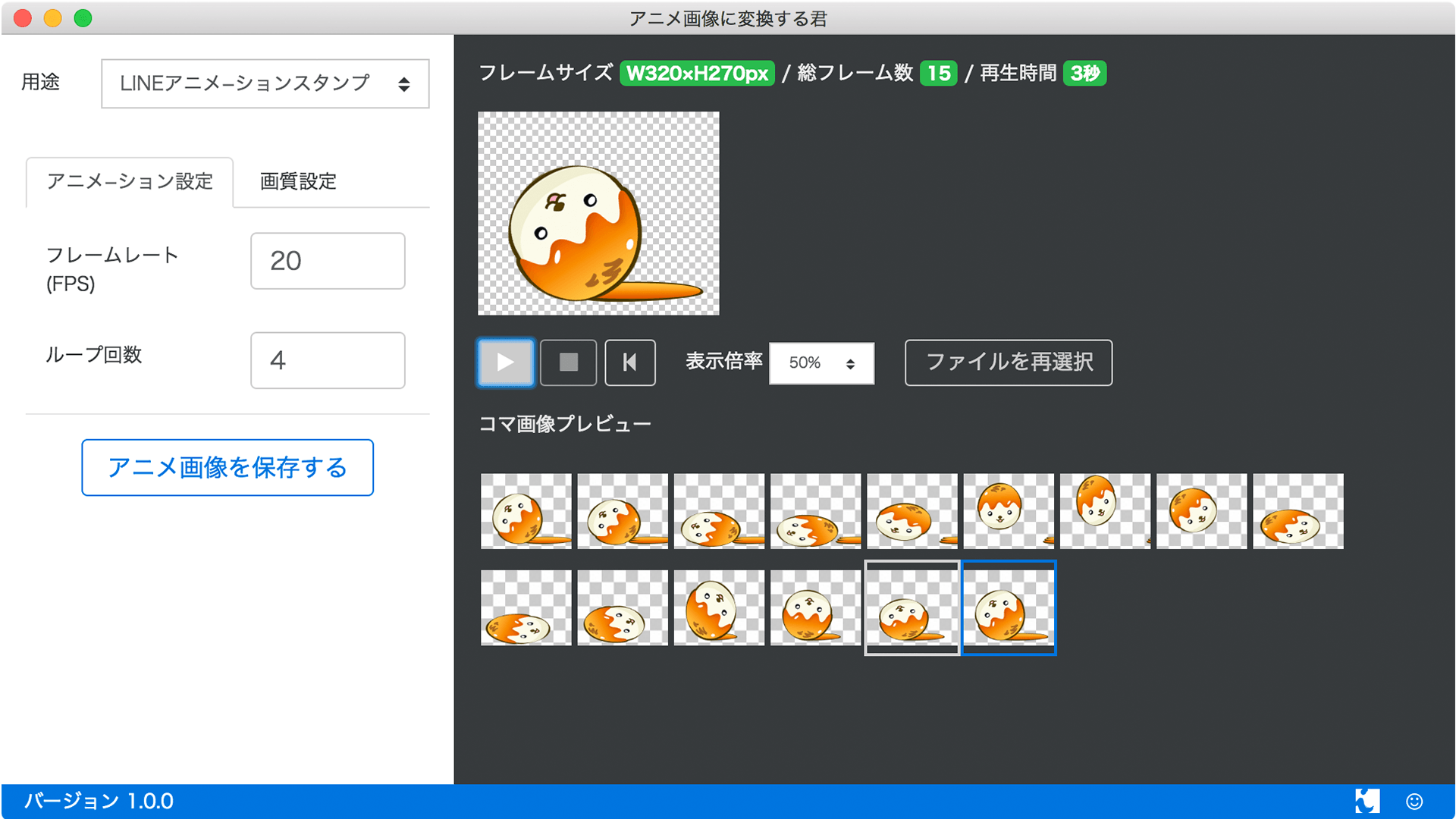
すると、「アニメ画像に変換する君」の画面内に複数の画像が読み込まれ、自動的にアニメーションが再生されます。

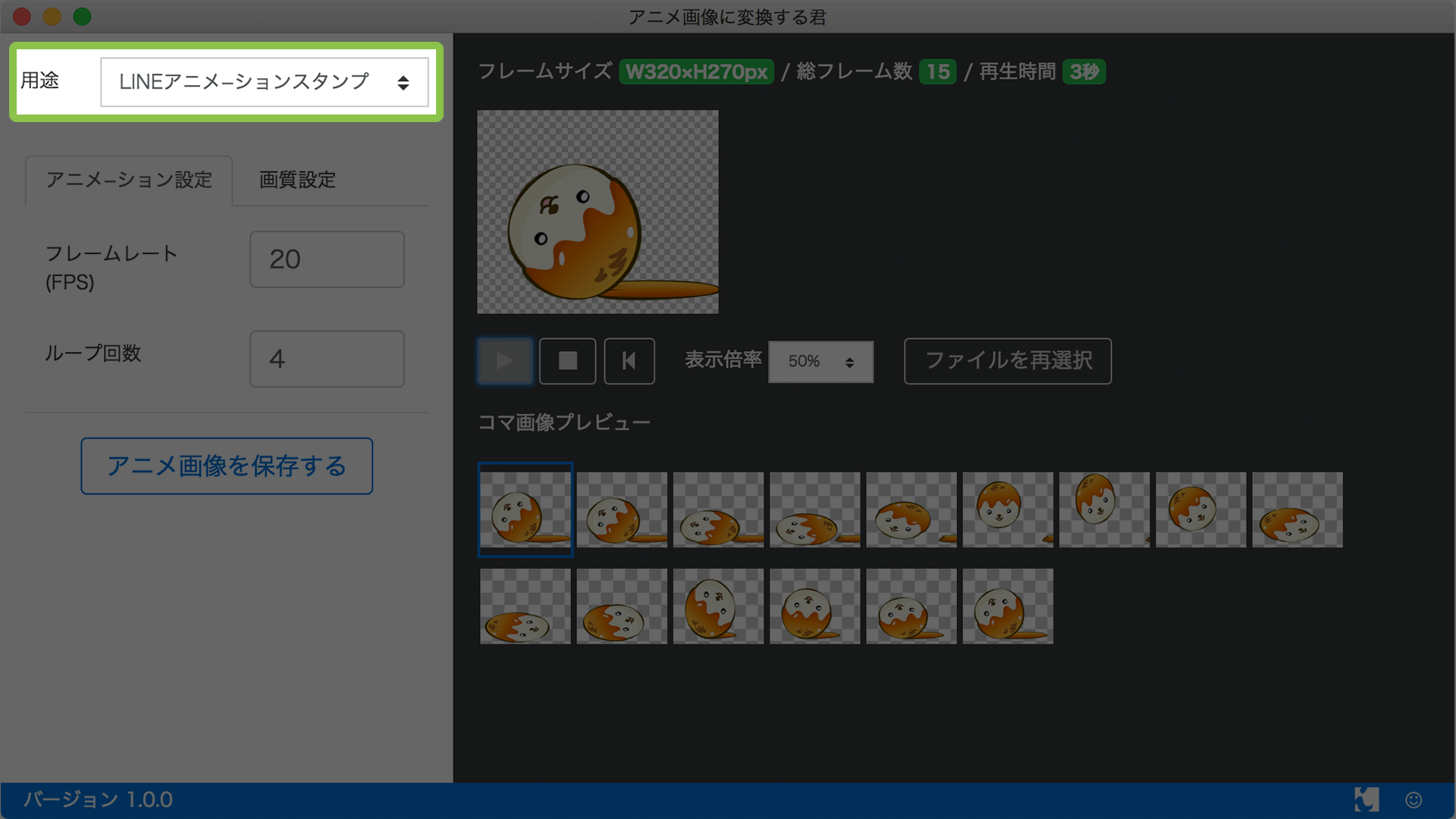
②用途を選択
「アニメ画像に変換する君」の[用途]は「LINEアニメーションスタンプ」と「ウェブページ用アニメ」から選択できます。今回は「LINEアニメーションスタンプ」を選択します。

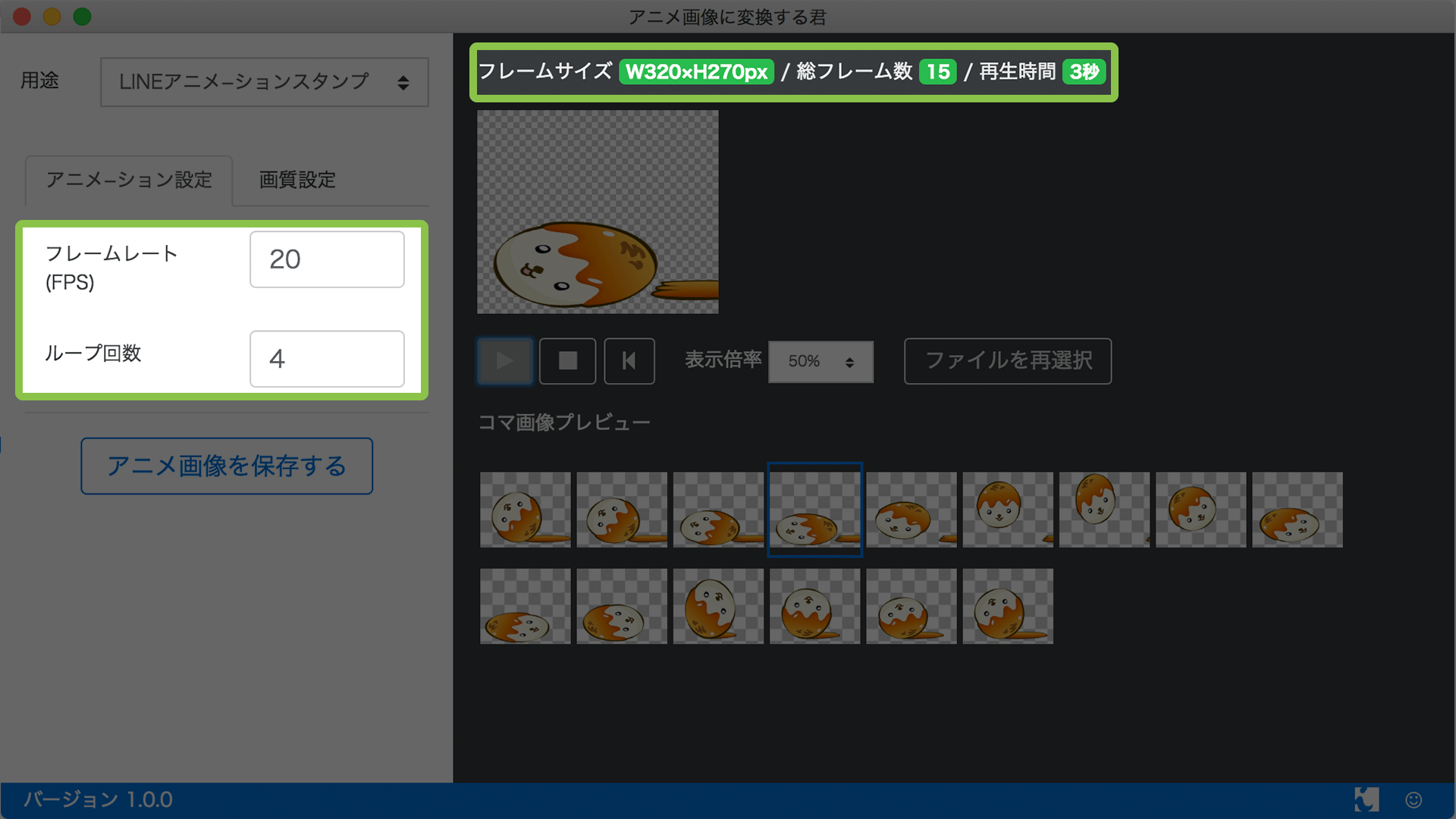
[フレームレート]と[ループ回数]を設定しましょう。アニメーションスタンプの仕様で1つのAPNGファイルあたり1〜4回ループ可能(再生時間4秒を超えない範囲内)とあるので、再生時間を気にしながら調整しましょう。サンプルではフレームレートを15fpsで作成していたので、[フレームレート]には「15」と入力します。

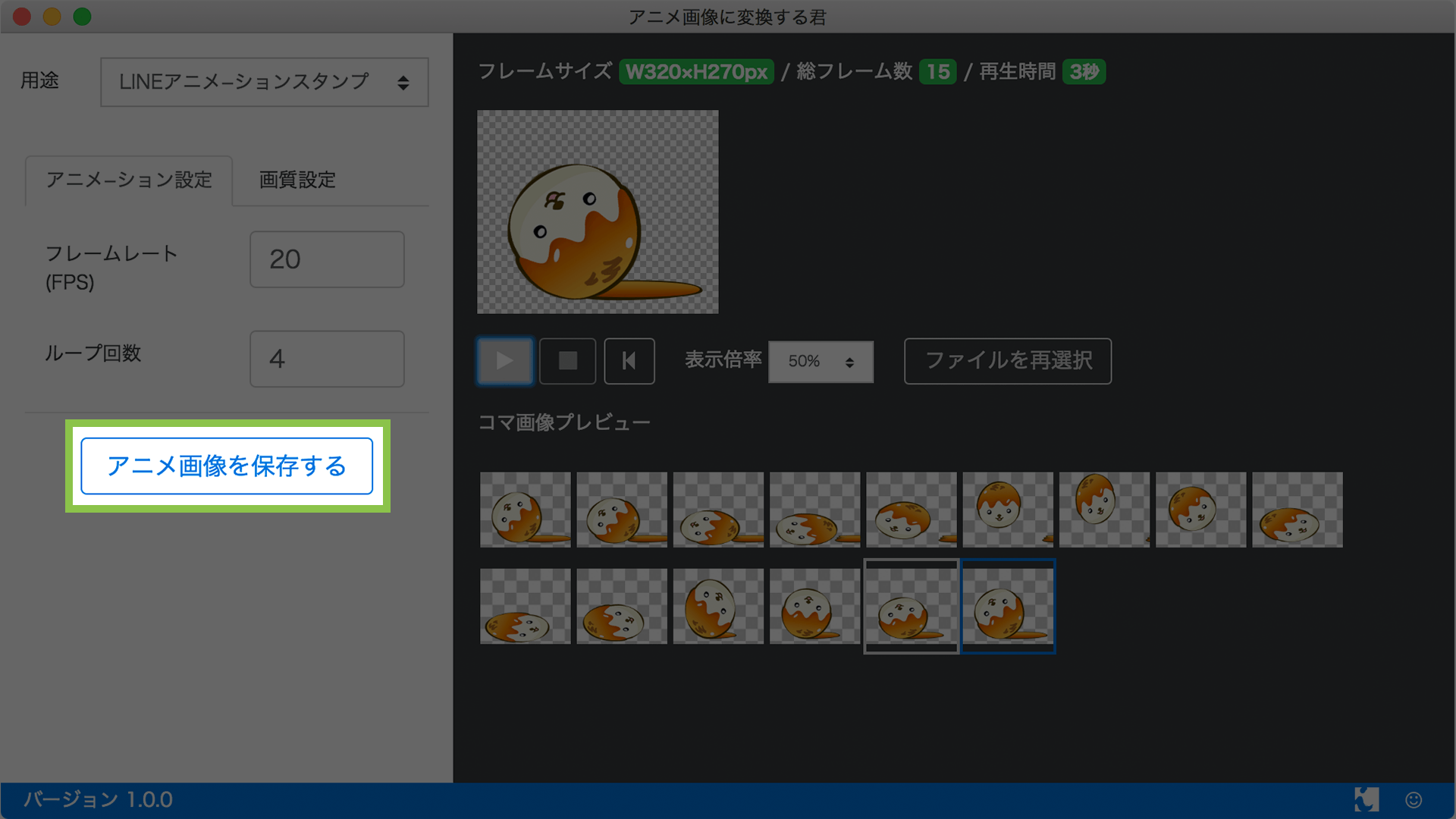
③アニメ画像を保存
[アニメ画像を保存する]ボタンをクリックして、ファイルの保存先を選択します。

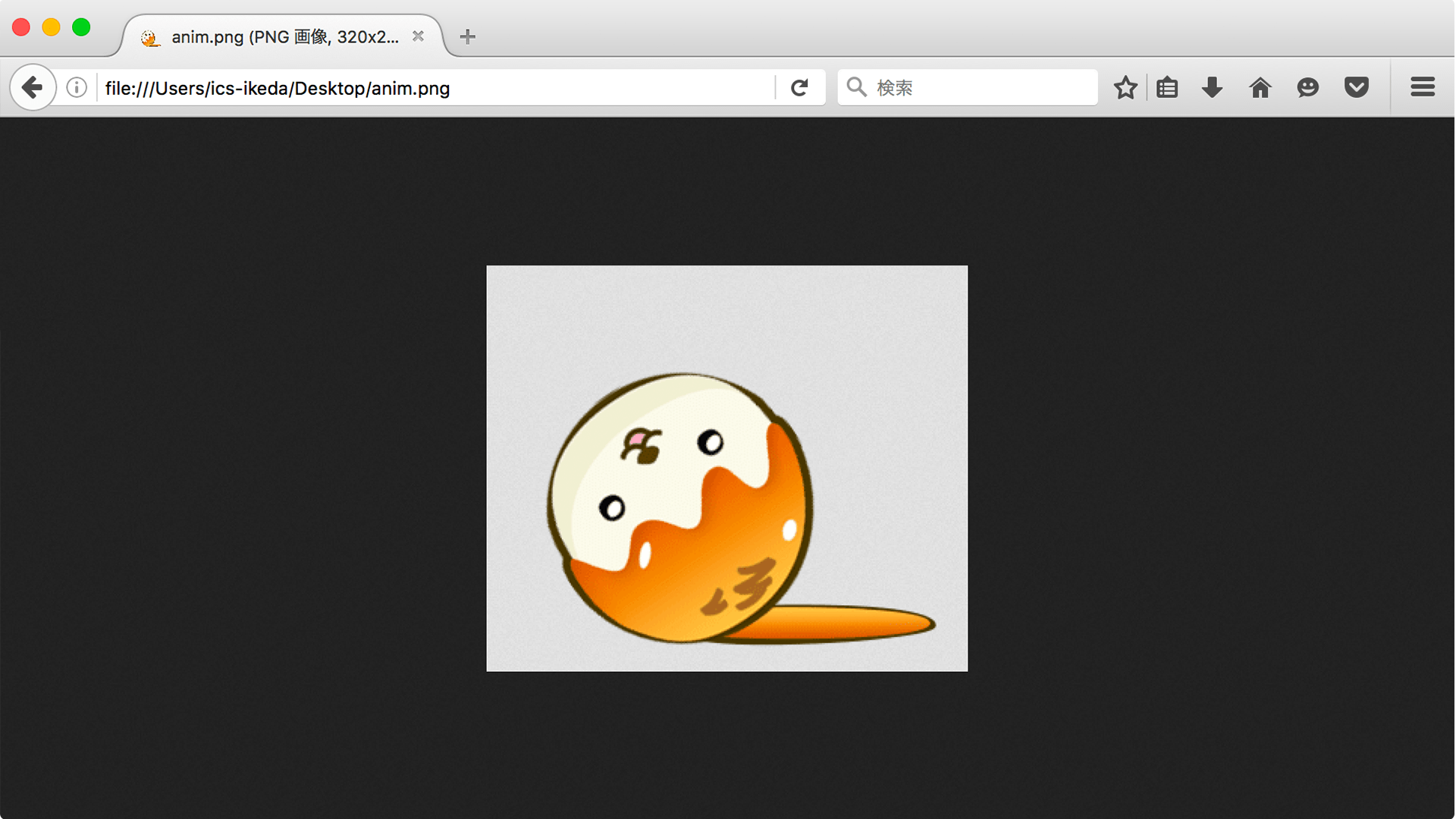
④APNGファイルの確認
LINEアニメーションスタンプのAPNGファイルは拡張子は.pngです(.apngではありません)。出力したAPNGファイルをFirefoxブラウザを使って開き、アニメーションの再生を確認しましょう。

⑤LINEアニメーションスタンプのルールのチェック
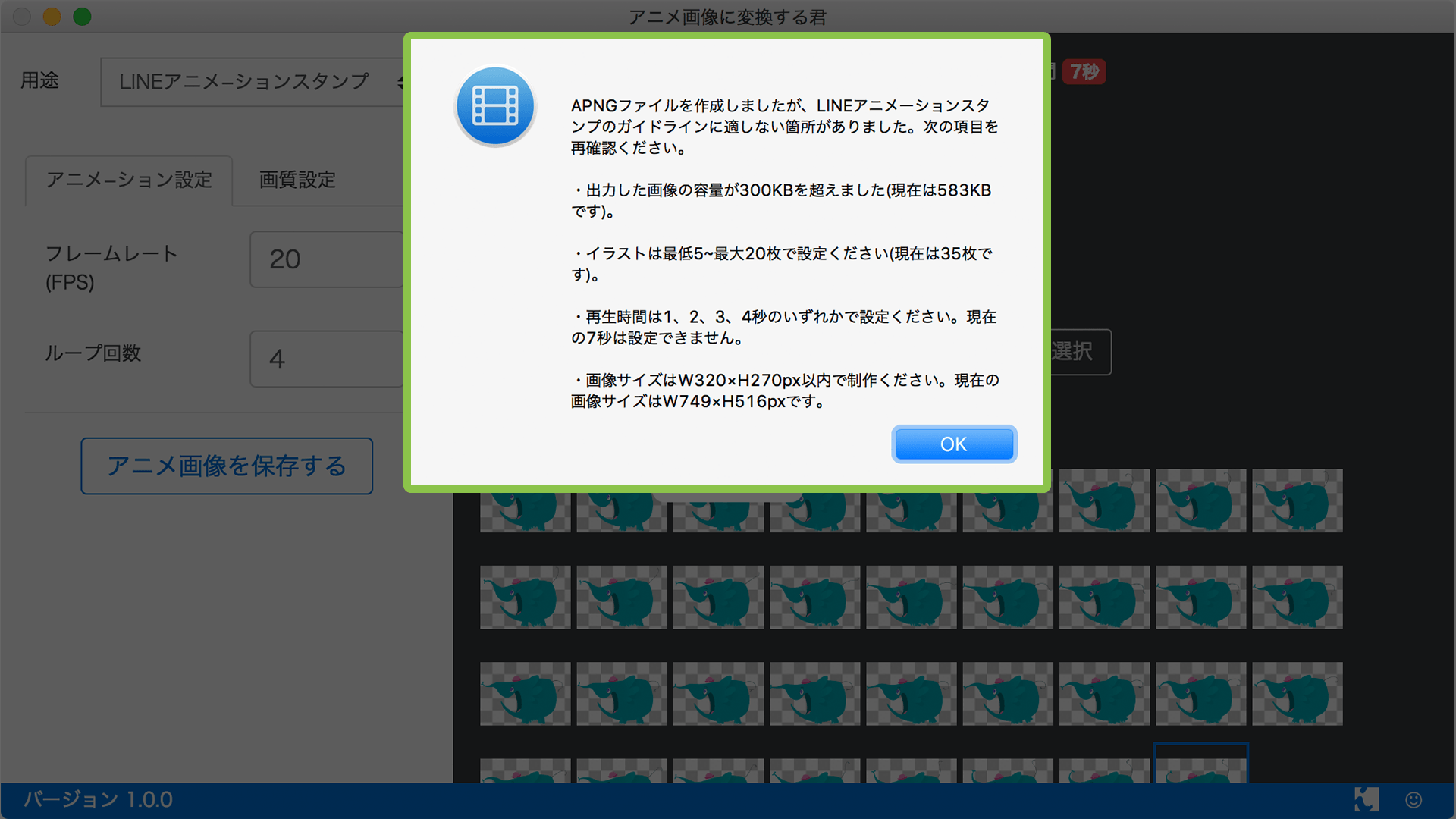
LINEアニメーションスタンプのガイドラインには難しいルールが掲載されてます。このソフトウェアではルールに適合しているかチェックする機能があります。ファイルの保存後に、ルールに適合してない点があったらアラートで教えてくれます(ルールに適合していればアラートは表示されません)。

チェックしているのは「フレームサイズ」「コマ数」「再生時間」「ファイル容量」などガイドラインの一部ですが、少し安心してファイル保存できるようになると思います。もし容量が300KBを超えるようであれば[画質設定]タブからオプションを調整しましょう(デフォルトの設定で、PNG連番画像の最適化機能が有効になっているので、他のソフトウェアに比べてかなり容量が小さくなるはずです)。

▲作成したアニメーションスタンプ
これでアニメーションスタンプが完成しました。
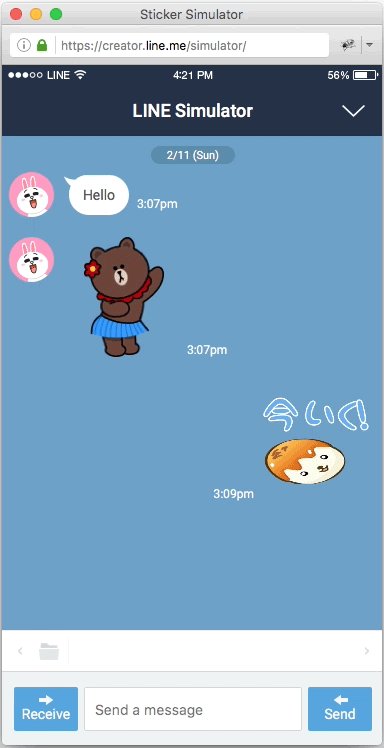
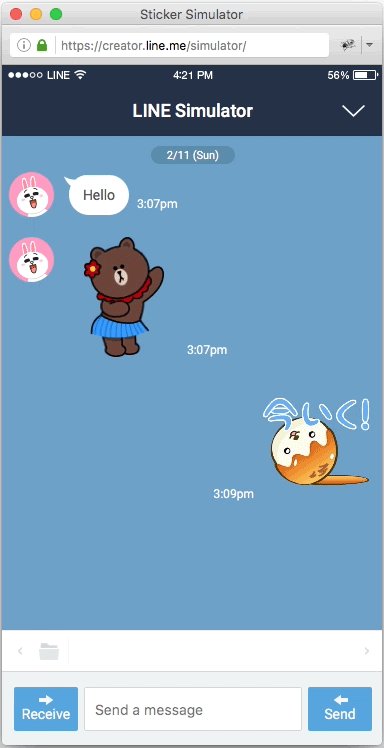
5. スタンプシミュレーターで確認
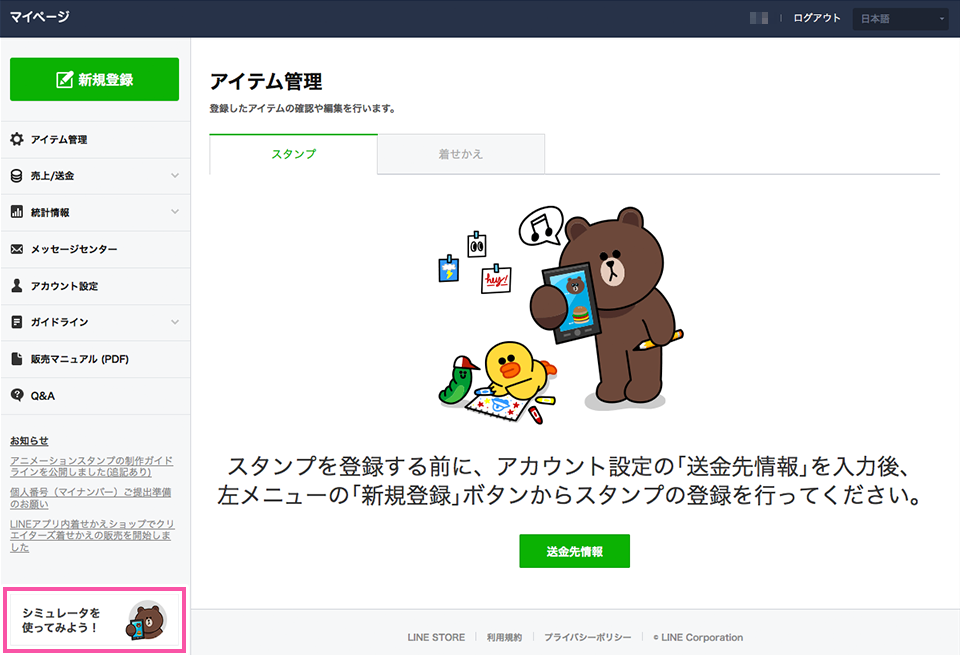
LINEにはスタンプを確認できるWebアプリケーション「スタンプシミュレータ」が提供されています。Firefoxで「LINE Creators Market」のマイページへアクセスし、左下にある[シミュレータを使ってみよう!]ボタンをクリックします。

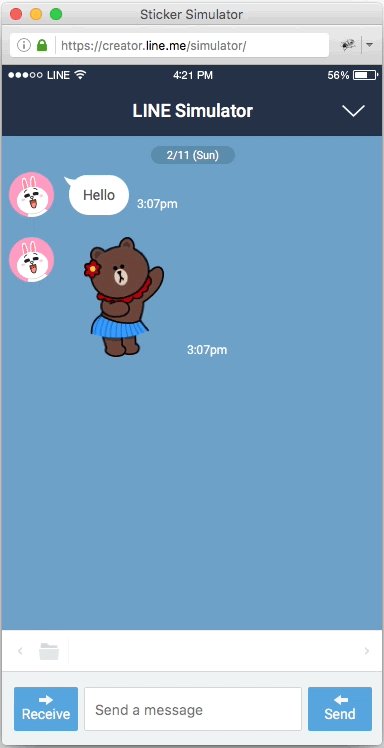
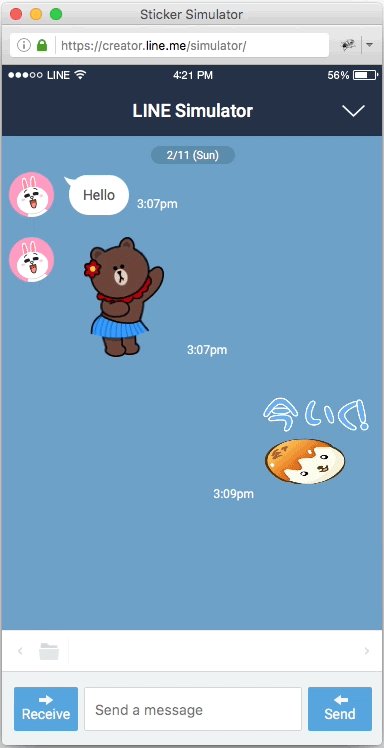
表示されたスタンプシミュレーターへ作成したアニメーションスタンプをドラッグ&ドロップし、アニメーションが再生されると完成です! 実際に使ったときの使用感や、雰囲気がチェックできるので、提出前に試しておきましょう。

あなたもアニメーションスタンプ作りに挑戦しよう!
2014年2月、LINE Creators Marketで自作のスタンプが販売できるようになると発表があり、子供から大人、クリエイターや俳優とさまざまな方がスタンプを作って盛り上がりました。今でも楽しいスタンプが日々生まれています。
そのような中で飛び込んできたアニメーションスタンプの発表。「動くスタンプなら他のクリエイターと差別化できて売れるかもしれない!」という声が多く聞こえますが、普段馴染みのないAPNG形式にハードルを感じる方もいるのではないでしょうか? 高品質で楽しいアニメーションスタンプ作りに挑戦してください!

