みなさんは「3Dホログラム」をご存知でしょうか? 空間に映像を投影するというもので、スター・ウォーズなどSFのイメージがあるかもしれませんが、近年ではTIFFANYのプロモーションやマイケル・ジャクソンのライブなどでも使用されている技術です。
近未来感のある技術ですが、スマートフォンとCDケースで簡易的なものが自作できると2015年夏に話題になりました。これはCDケースの透明なプラスチック板を使って投影機を作成し、スマートフォンの画面の上に設置し、専用の動画を再生して投影するものです。
週末に子供と遊ぶネタにちょうどいいなと私も作ってみようと思ったので、投影する映像をHTML5 Canvasで実現してみました。
投影機の作成
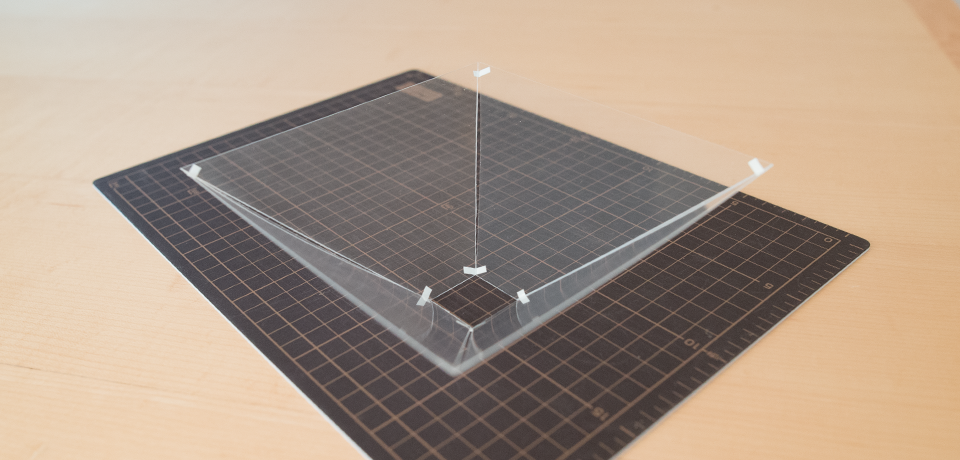
投影機は、台形型(上辺1:下辺6:高さ3.5の比率)の透明な板を4枚組み合わせて作成します。今回はiPadのサイズに合わせて、「2.5cm × 14.8cm × 8.6cm」の大きさで作成しました。板の下辺を端末の画面幅に合わせると、端末にぴったり合ったサイズになります。
素材はCDケースではなく、加工のしやすいプラスチック板を使用しました。プラスチック専用のカッターを使うと簡単に切れます。板は接着剤などで接着せず、テープなどで軽くくっつけておくと折りたたむ事ができ、収納が楽になるのでオススメです。


▲ 投影機は15分程度で作成できました
投影する映像の作成
今回投影する映像は、以前の記事「コピペで使える! CSS Animationだけで実現するキャラクターアニメーション」で作成したキャラクターアニメーションを使用しました。元のアニメーションはCSS Animationで制作していましたが、これをAdobe Animate CCを使ってHTML5 Canvasフォーマットに移植しました。

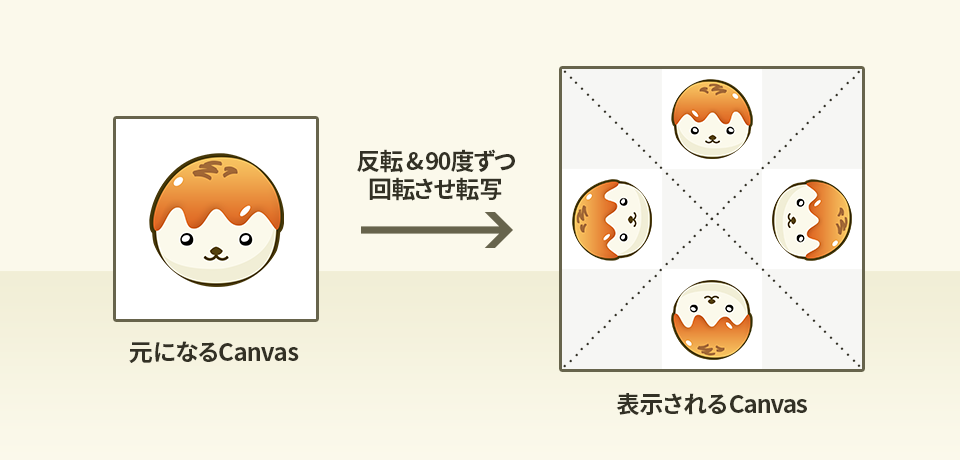
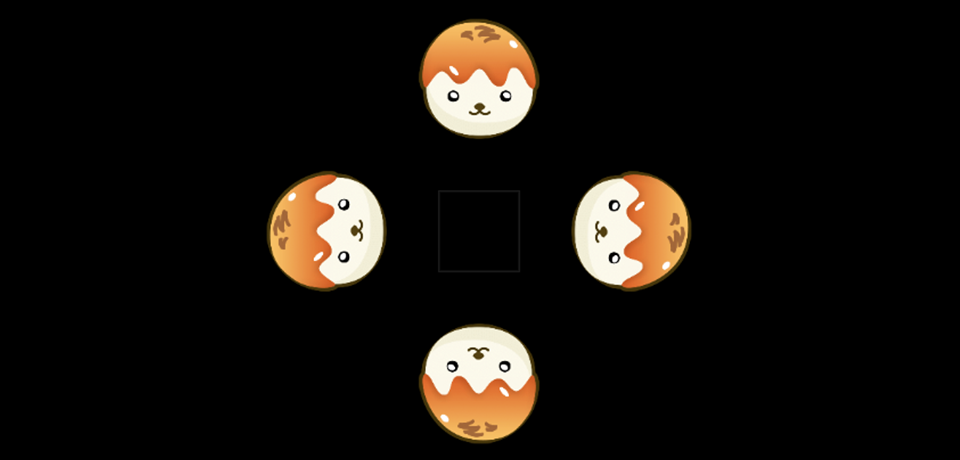
このアニメーションをJavaScriptでホログラム向けのフォーマットに変換します。元のHTML5 アニメーションを、下図のように上下左右に4つ転写します。転写の際には、投影時に正位置で見えるよう左右反転したものを90度ずつ回転させるのがポイントです。


完成
これで完成です! 投影機を画面中央に設置し、映像を再生すると空間上に投影されているように見えます。流れている映像はHTML5 Canvasで作成したものなので、同じ要領でWebGLで作成した3Dコンテンツも投影できます。以下の動画では、記事「WebGL開発に役立つ重要な三角関数の数式・概念まとめ (Three.js編)」で登場した地球の3Dモデルも投影しています。
おわりに
ちなみにこの手法は「ペッパーズ・ゴースト」と呼ばれており、150年程前に考案され手品や劇場演出の視覚トリックとして使用されています。
HTML5 Canvasなら簡単にホログラム用のフォーマットに変換できるため、手軽にホログラム映像を作成して楽しめます。是非週末のひとときにお試しください。
