Away3D TypeScriptはHTMLの3D技術「WebGL」を扱いやすくしたフレームワークです。個人ブログ(HTML5で3Dを実現する本格派WebGLフレームワーク、Away3D TypeScriptの公式デモ)で紹介したようにAway3Dを使えばGPUによる本格的な3D表現をプラグイン無しで作成できます。
そこで、初級者にもやさしいAway3D TypeScript(以下、Away3D)チュートリアルをはじめてみることにしました。必要となるスキルレベルは、JavaScriptの入門書を一冊読み終えたぐらいを想定してます。Away3DはJavaScriptやTypeScriptのどちらでも利用できますが、本連載ではJavaScriptで解説します。
この記事について
AwayJSは活発に開発されていないため、本サイトとしては利用は推奨しません。WebGLを活用したい方は、Three.jsの検討をオススメします。Three.jsの詳細は以下のサイトを参照ください。
以下は、当時の記事の内容を残していますが、現在のフロントエンドの開発環境やブラウザ環境で有用である保証はできません。
チュートリアル記事のテーマと目標
テーマは「短いコードで、シンプルにAway3Dを使ってみる」で、目標としてチュートリアルの後編では次のようなサンプルの解説を掲載する予定です。どちらもマウスドラッグ/タッチ操作でドラッグ可能です。
地球

3Dのキャラクター表示

第1回の記事では導入方法を紹介
第1回の本記事では、ライブラリのセットアップから3D画面への表示および球体の回転までを紹介します。手順通りに進めば、10分くらいで作業が完了できると思います。今回の手順は4分ほどのビデオに収録していますので、細かい設定等の不明点があればビデオを参照ください。
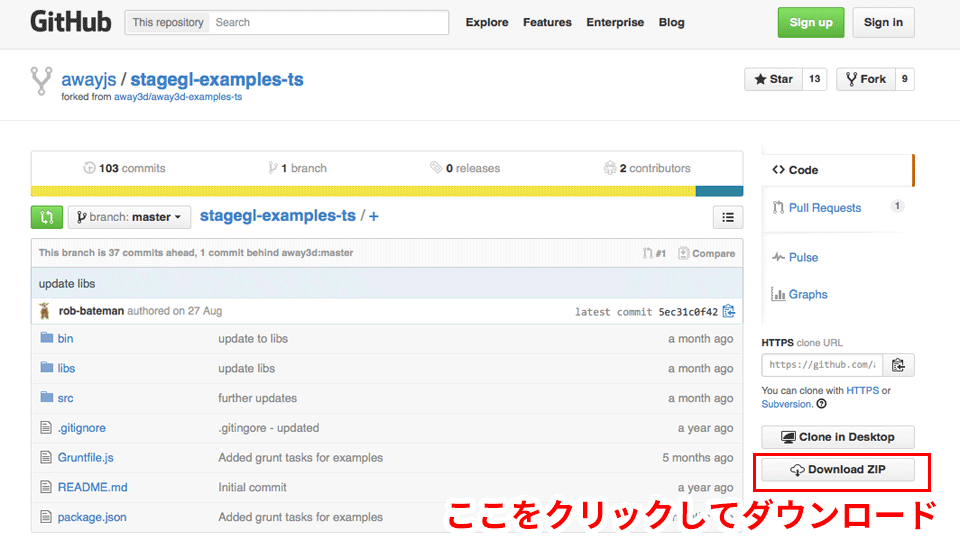
ステップ 1. GitHubからAway3Dをダウンロード
まずはGitHubのページにいき、Away3DのJSファイルをダウンロードします。Away3Dは複数のライブラリが集まって構築されているので、手っ取り早くJSファイルを手に入れるにはExamplesからJSファイルをダウンロードするのがいいでしょう。GitHubの[Download]ボタンをクリックしてダウンロードします。なお本記事では2014年9月のリビジョンのライブラリを使用して解説しています。
※もしかすると、将来的なアップデートにより動作しない可能性がありますので、もし動作しないことがありましたら、執筆時点のリビジョンのファイルを使ってお試しください。
ステップ 2. HTMLファイルの準備
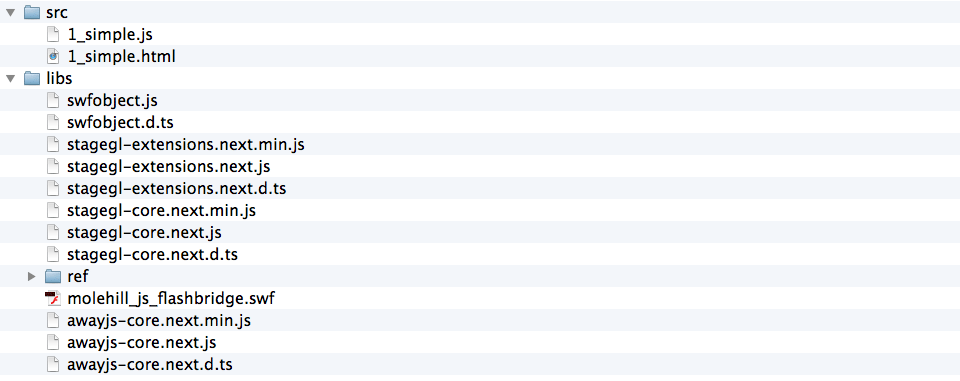
ダウンロードしたZIPファイルを展開します。その中に「libs」フォルダーが入っていますが、その中身がAway3DのフレームワークとなるJSファイル「awayjs-core.next.min.js」「stagegl-core.next.min.js」「stagegl-extensions.next.min.js」が入っています。HTMLファイル(1_simple.html)を用意してそれと同じ階層にそれらのファイルを配置しましょう。コンテンツを制御するスクリプトは別名で「1_simple.js」という名前で用意しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>Away3D TypeScript Sample</title>
<script src="../libs/swfobject.js"></script>
<script src="../libs/awayjs-core.next.min.js"></script>
<script src="../libs/stagegl-core.next.min.js"></script>
<script src="../libs/stagegl-extensions.next.min.js"></script>
<script src="1_simple.js"></script>
</head>
<body>
</body>
</html>
フォルダーの階層としては次のような状態となります。Away3D関連のJSライブラリは「libs」フォルダーに、自分で用意したファイルは「src」フォルダーに配置しておきます。このフォルダー階層でなくともパス等があっていればAway3Dは動作しますが、WebGL未対応ブラウザで自動的にFlash Playerにフォールバックする仕組み等が動作しなくなるので、特別な理由がなければこのフォルダー階層にしておくといいでしょう。

ちなみに前提としてAway3DはWebGL対応のブラウザが必須となりますので、動作確認はFirefoxやChrome、Internet Explorer 11などを使うといいでしょう。
ステップ 3. 3D表示用のJavaScriptを用意
ここからはさまざまな方法がありますが、その中でも私がもっとも一番手軽だと思う方法を紹介します。コンテンツ用のJSファイルに次のJavaScriptのコードを記述してみましょう。
var view;
var mesh;
function init() {
// 3Dの土台を作成します
var renderer = new away.render.DefaultRenderer();
view = new away.containers.View(renderer);
view.width = window.innerWidth; // 画面全体で表示
view.height = window.innerHeight;
// マテリアルを作成します
var material = new away.materials.TriangleMethodMaterial(
0xff0000
);
// 球体の形状を作成します
var prefab = new away.prefabs.PrimitiveSpherePrefab(300);
// 形状とマテリアルからメッシュを作成します
mesh = prefab.getNewObject();
mesh.material = material;
// 3D表示インスタンスのsceneプロパティが3D表示空間となります
view.scene.addChild(mesh);
// アニメーションさせるためにループイベントを指定します
var raf = new away.utils.RequestAnimationFrame(
tick,
this
);
raf.start();
}
// 毎フレーム時に実行されるループイベントです
function tick() {
mesh.rotationY += 1;
view.render(); // レンダリング
}
// ページが読み込まれてから実行します
window.onload = init;
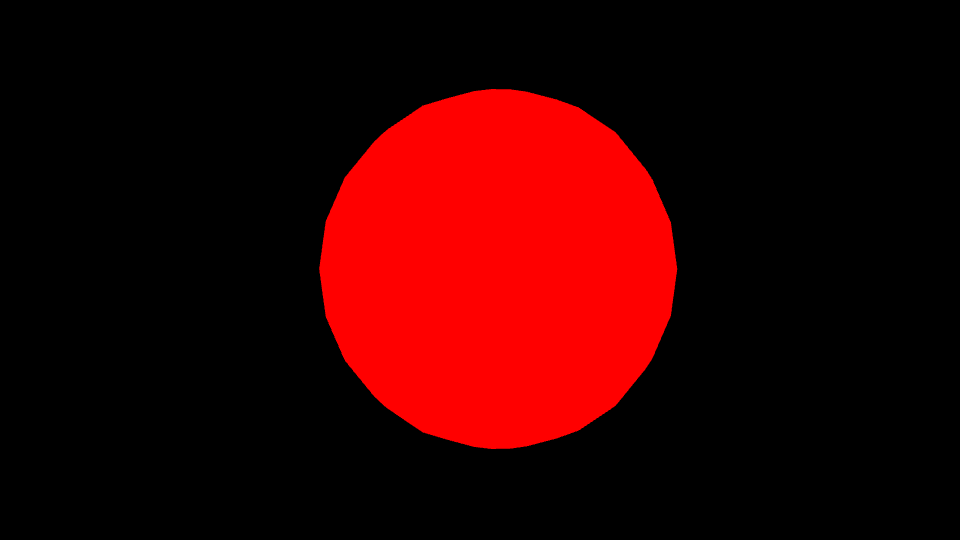
ここまでの設定がうまくいっていれば、ブラウザの画面上に単色の球体が回転します。

このサンプルでは次の手順の処理を実装しています。
- ページが読み込まれてから初期化用の関数が実行されるように指定
- Away3Dの土台となる
away.containers.Viewクラスのインスタンスを作成 - 球体の形状を作成し、赤色のマテリアルを指定
- 間経過で関数を呼び出すために
away.utils.RequestAnimationFrameクラスのインスタンスを生成し、start()メソッドを実行 - 時間経過でワイヤーフレームが回転するように
rotationYプロパティの数値を加算 - レンダリングを実行
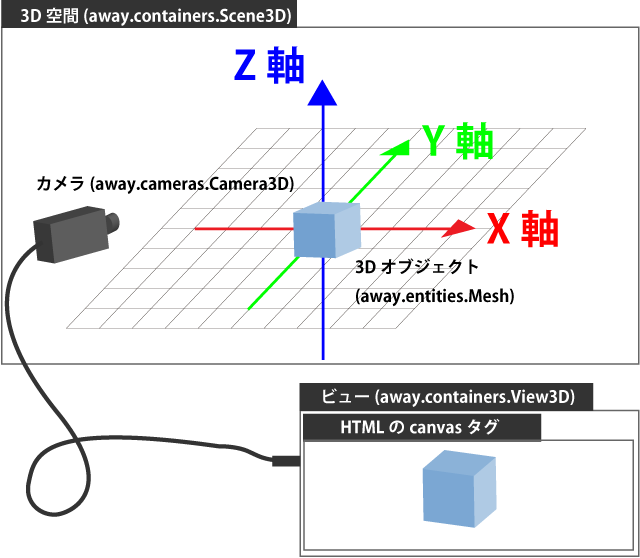
View3Dの構造
上記のコードで出現した基本的なAway3Dの機能について紹介します。
Viewクラス
Viewクラスは統合的な3D機能を提供するクラスです。Viewクラスはシーン設定、カメラ設定、描画を担っています。Viewインスタンスを作成すると、自動的にHTMLにcanvasタグが追加されます。Viewクラスのsceneプロパティ
3Dの空間を表すプロパティ。3DのオブジェクトはsceneプロパティにaddChild()メソッドを利用して追加することで表示できます。Viewクラスのcameraプロパティ
3D空間を撮影するカメラプロパティ。視点を制御するために使用します。3D空間のどの視点で撮影しているのかの情報が必要となりますが、それを決定するのがViewクラスのcameraプロパティです。Viewクラスのrender()¥メソッド
3D空間のレンダリングを行います。レンダリングとは、Away3Dで計算した3Dのオブジェクトを画面に表示することです。内部的にはAway3DがWebGLのAPIを使って、GPUで座標を計算させ画面に表示させています。Away3DではRequestAnimationFrameのタイミングにあわせて、レンダリングを行うように設定しましょう。

図:Away3Dを構成する基本的なオブジェクトと表示の仕組み
ビュー(HTMLのcanvasタグ)が実際に表示される画面となります。
ソースファイル一式
今回のソースファイルはこちらからダウンロードできます。
最後に
3Dと聞くと難しそうと思われがちですが、あっけなく動作したので驚かれた方も多いのではないでしょうか?
Away3Dはもともと2007年頃から存在したFlashのPapervison3Dというフレームワーク(参考:Flashで動作する3Dエンジン「Papervision3D」 - GIGAZINE)から派生して進化してきたこともあり、APIが整備されていて使いやすいのが特徴です。