Adobe Photoshop CCに「デザインスペース」というWebとアプリケーションデザインに特化した機能があることをご存知でしょうか? これは、既存のPhotoshopにおけるデザインワークフローを見直し、Webとアプリケーションデザイナーがより効率的にデザインをするためのワークフローを提供する新しいデザイン環境です。2015年6月にリリースされたPhotoshop CC 2015にて実装され、2015年12月1日のアップデートにより大幅にアップデートされました。本記事では、デザインスペースと標準のワークフローを比較しつつ、その特徴とメリットを紹介します。
※2016年11月追記
「デザインスペース」機能は2016年11月2日にリリースされたPhotoshop CC 2017.0で廃止されました。この記事で紹介している内容はPhotoshop CC 2015までの機能となります。

既存の機能によるWeb・アプリデザイン作業の不便な点
Photoshopはデザイン制作の場で広く使われているソフトウェアであり、そのユーザー数は数千万人にのぼります(引用『アドビ、「Adobe Photoshop」が25周年を迎えたことを発表(2015年2月19日)』)。印刷、映画、Webデザイン等あらゆる分野をカバーできる分、その機能は非常に豊富です。

メニューを開いてみると、その機能の数の多さがわかります。

高機能な分、Webやアプリデザインだけをする上では、以下のような不便な点があります。
- 使用頻度が低いツールが多く、必要な機能を呼び出すまでに時間がかかる。また、学習コストが高い。
- 文字を編集するには文字編集パネル、シェイプを編集するには編集パネル等、編集したいオブジェクトに応じてパネルを切り替える必要がある。
- 多くのパネルを使用すると、その分だけディスプレイのスペースを圧迫する。
- 効果の設定や位置の入れ替え等、レイヤーの操作には都度レイヤーパネルを使用する必要がある。
新しいワークフローを提供する「デザインスペース」
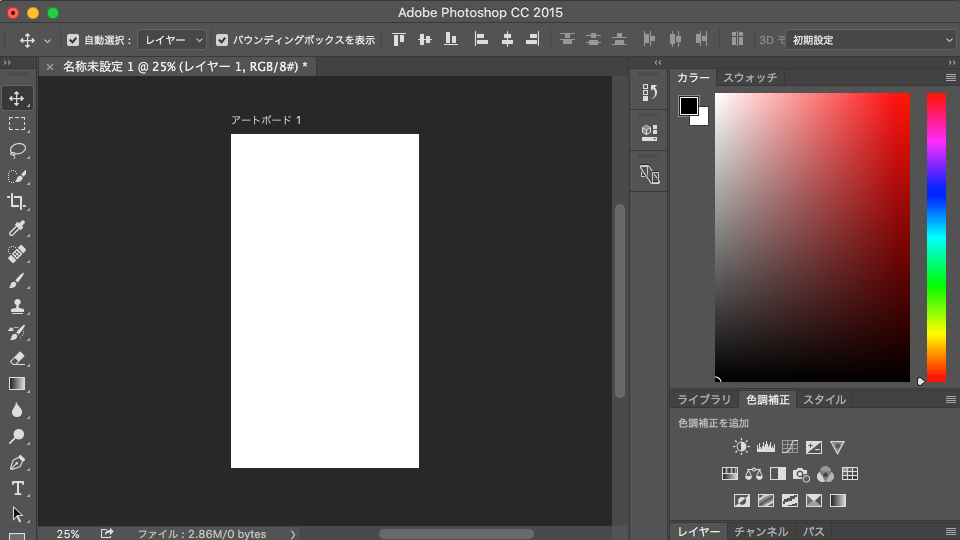
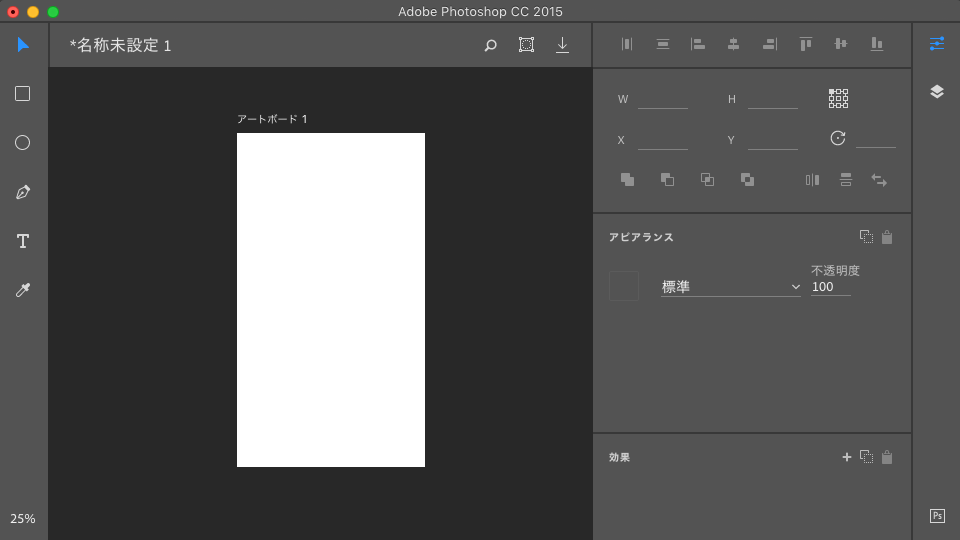
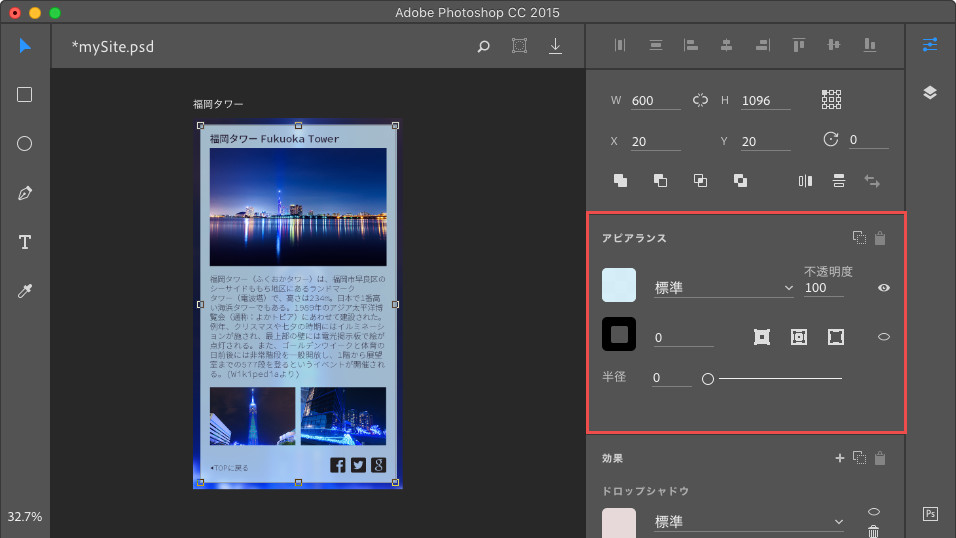
デザインスペースは、Webやアプリケーションデザインによく使う機能のみを提供するまったく新しいデザイン環境です。デザインスペースに切り替えるには、[ウィンドウ]→[デザインスペース(プレビュー)]を選択します(※)。下図を見るとわかる通り、UIが標準のものに比べるとシンプルになっていることがわかります。
※ ウィンドウにデザインスペースが表示されない場合は、[環境設定]→[テクノロジープレビュー]→[デザインスペースを有効にする]にチェックが入っているかをご確認ください。

メニューも標準のものと比べると少なくなっています。

Webやアプリデザインでデザインスペースを使う場合、下記の様なメリットがあります。
- 使用頻度が高いツールのみが表示されていて、目的の機能にたどり着くのが早く、学習コストも低い。
- 文字編集パネルやシェイプ編集パネル等、編集したいオブジェクトに応じてパネルが自動的に切り替わる。
- パネルが少ない分、ディスプレイを広く使える。
- 入れ替えやレイヤー効果の設定も、レイヤーパネルではなくプロパティパネル上から行うことができる。
中でも自動的にパネルが切り替わる機能が強力で、デザイナーはどのパネルを操作するかを意識することなく、デザイン作業に集中できます。
作業別に比較するデザインスペースのワークフロー
それでは、テキスト編集、シェイプ編集、レイヤー効果の設定について、標準のワークフローとデザインスペースを使用した場合のワークフローを比較してみましょう。
テキスト編集
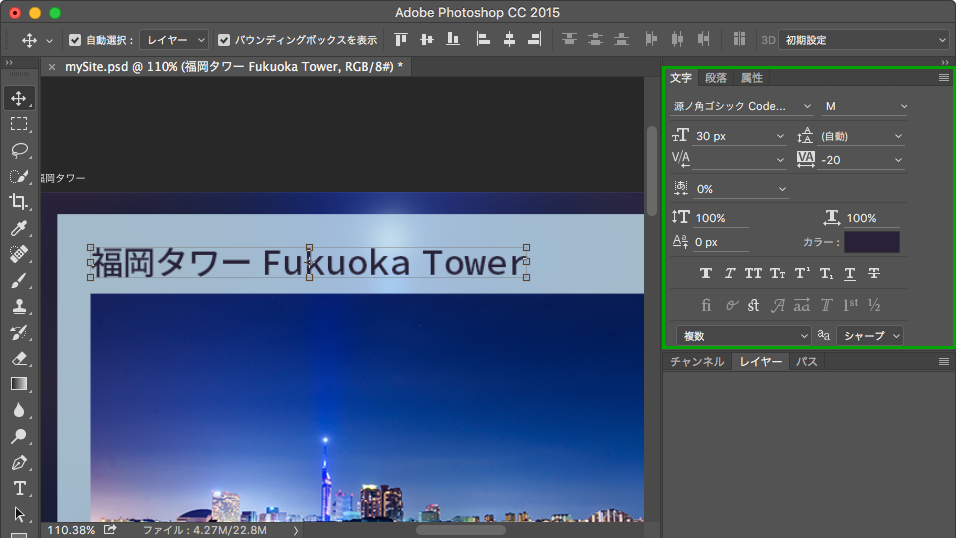
標準のテキスト編集では「文字編集パネル」を表示させ、フォントや行間、カーニング等の各設定を行っていました。

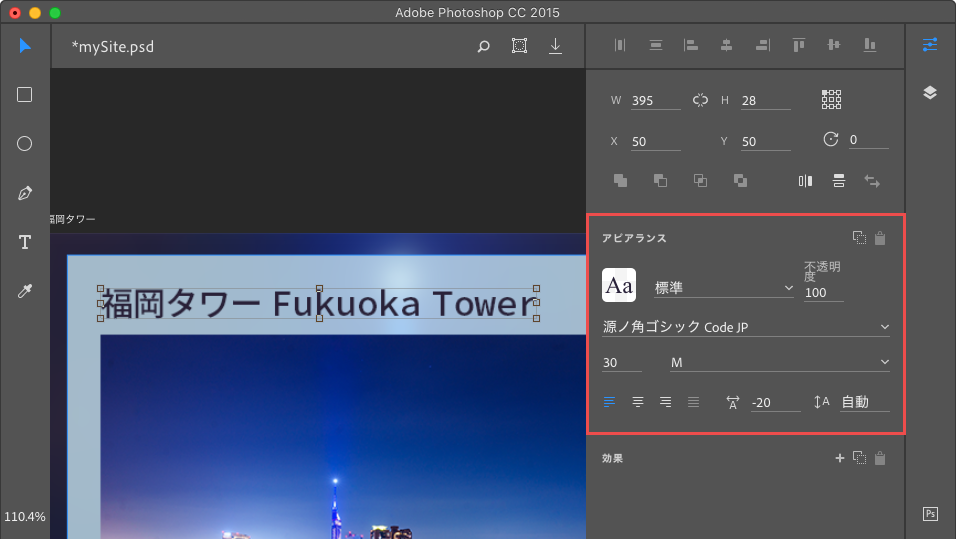
デザインスペースを使用する場合、テキストを選択するだけで自動で文字編集パネルが自動的に表示され、見た目に関する設定が行えるようになります。

シェイプの編集
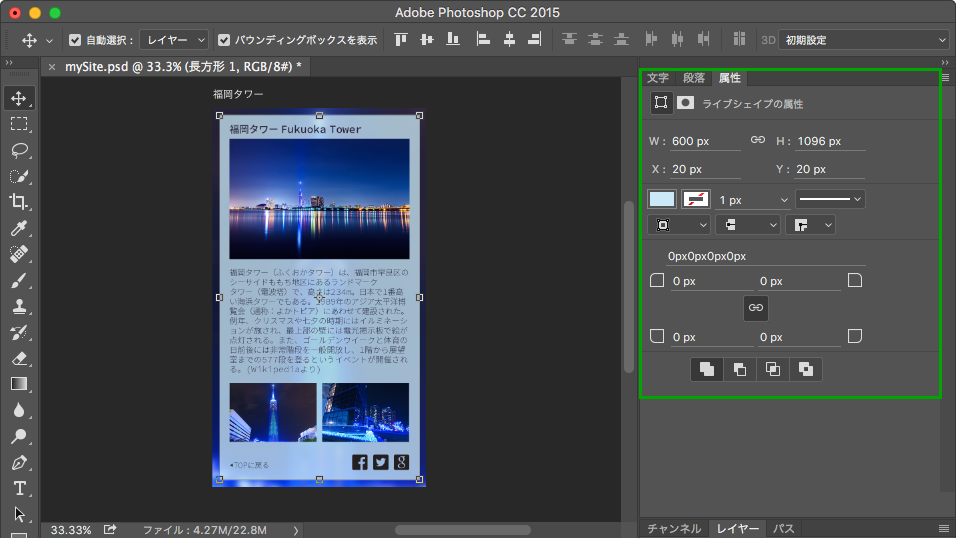
標準のシェイプ編集では、「属性パネル」を表示させ、カラーや角丸などの各設定を行っていました。

デザインスペースを使用する場合、テキストの場合と同様、シェイプを選択するだけでシェイプ編集パネルが自動的に表示され、見た目に関する設定が行えるようになります。

レイヤー効果の設定
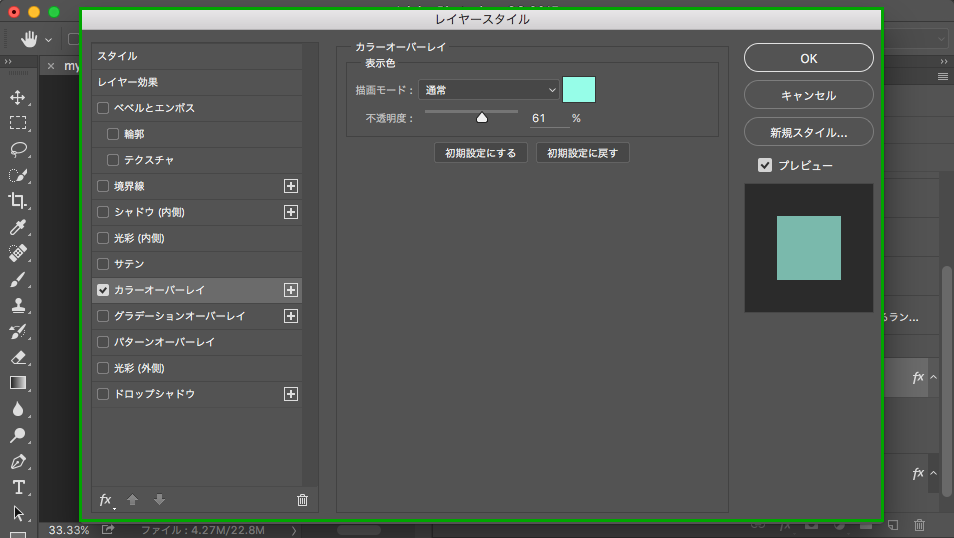
標準のレイヤー効果設定では、[レイヤーパネルの表示]→[対象レイヤーで右クリック]→[レイヤー効果を選択]→[レイヤー効果を編集]という手順を踏む必要がありました。

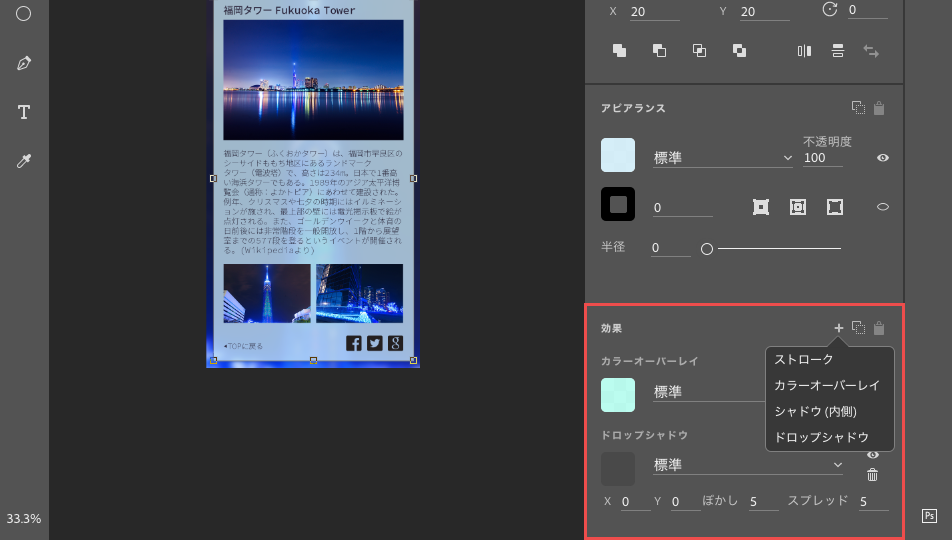
デザインスペースでは、効果を設定したいオブジェクトを選択すると、レイヤー効果設定パネルが自動的に表示されます。「ストローク、カラーオーバーレイ、シャドウ(内側)、ドロップシャドウ」の4つを設定することが可能です。

デザインスペースを使うと少ない手順で制作できる
下記が各デザイン作業において必要な手順数の比較です。どの作業においてもデザインスペースの方が少ない手順でデザインが可能なことがわかります。
| 標準のPhotoshop | デザインスペース | |
|---|---|---|
| テキスト編集 | 2 | 1 |
| シェイプ編集 | 2 | 1 |
| レイヤー効果 | 3 | 2 |
▲ 各デザイン作業において必要な手順数の比較
標準版では今まで通り多くの機能が使える
さて、デザインスペースの各画面キャプチャーを見てみると、各タスクにおいて設定可能な項目が少なくなっていることにお気づきでしょうか? たとえばレイヤー効果の設定の場合、デザインスペースの場合には4つしか設定することができず、標準ワークフローで可能だった多くのレイヤー効果を使用することができません。
下記が設定できる項目数の比較です。標準版の方が多くの項目を設定できるのがわかります。
| 標準のPhotoshop | デザインスペース | |
|---|---|---|
| テキスト編集 | 16 | 8 |
| シェイプ編集 | 11 | 6 |
| レイヤー効果 | 12 | 4 |
▲ 設定できる項目数の比較
「設定できる項目が少なくてデザインができないのではないか」と思われるかもしれませんが、その点は心配ありません。デザインスペースから標準のワークスペースへは、[ウィンドウ]→[標準のPhotoshopに戻る]により切り替えることができます。Web・アプリケーションのデザインはデザインスペースを使って素早くデザインし、どうしても標準のデザイン機能でないと実現できないデザインがあれば標準版へ切り替えながらデザインする、というワークフローとなります。

デザインスペースは未来のワークフロー
筆者は何度かこのデザインスペースを使用してデザイン作業をしていますが、標準版より目的の機能に素早くアクセスできるようになって非常に便利です。また、Adobeのグラフィック作成ソフト「Adobe Fireworks CS6」に近いようにも見えますが、必要な場合はすぐにPhotoshopの高機能なデザイン機能を使えることもあり、PhotoshopとFireworksのメリットを併せ持つような機能であると感じています。まだプレビュー版ということもありいくつか不安定な部分もありますが、デザインスペースはWebとアプリデザインのワークフローを大きく変えていくことでしょう。