Webアプリケーションを開発において、最新ファイルをこまめにテスト環境に反映しなければいけない場面があると思います。しかし、これらの作業を手動で行っていると、ビルド(SassのビルドやFlashコンパイルなど)に時間がかかったり、ファイルアップ時に反映漏れや誤ったファイルをアップしてしまうなどの人的ミスが発生し、ムダな時間を費やしてしまった経験のある方もいらっしゃるかと思います。
Jenkinsの入門チュートリアル
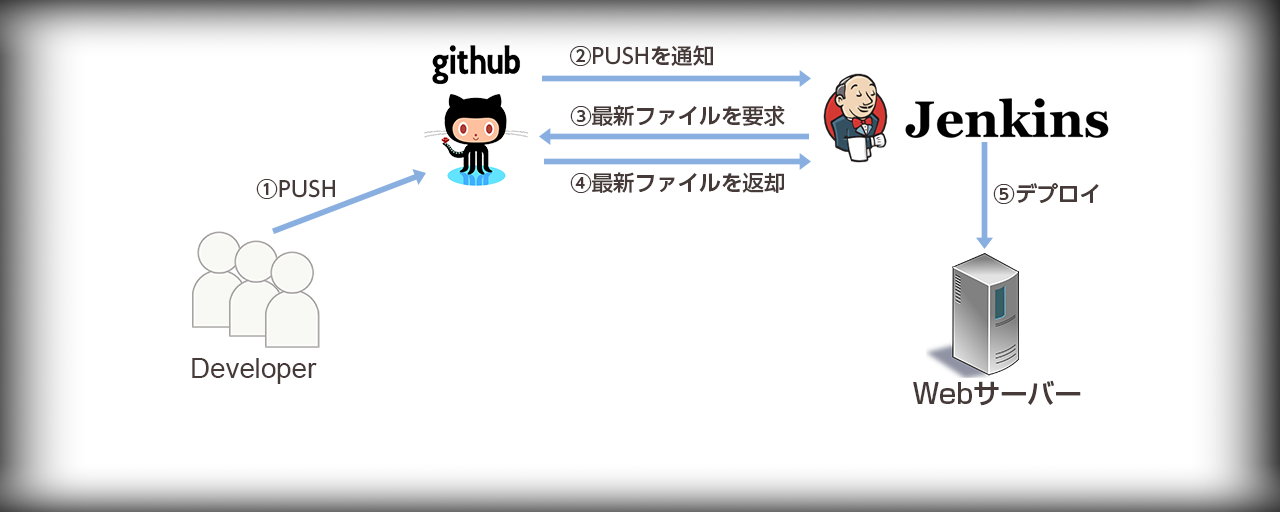
そういった開発チームには、作業の効率化および人的ミスの軽減に役立つCI(継続的インテグレーション)ツールの導入がオススメです。この連載記事ではJenkinsとAWS、GitHubを使って、コンテンツのビルドからテスト環境へのデプロイまでを行ってくれるCI環境を構築の手順を解説します。

- Jenkins環境を構築しよう (Windows編)
- Jenkins環境を構築しよう (Linux編・macOS編)
- JenkinsとGitHubと連携させよう
- JenkinsでGitHubからWebサーバーへデプロイしよう
- JenkinsとAWSとGitHubを使ったHTML5/Flashのデプロイのデモ
SeleniumでUIテストを自動化しよう
Webアプリケーション開発時には手作業でテストをされている方も多いと思います。機能改修やバグフィクス後に、リグレッションテスト(改修により既存機能への影響がないかを確認する回帰テスト)が必要となりますが、時間が取れずしっかりとテストができていない方も多いのではないでしょうか?
本記事では、これらのテストを自動化することのできる「Selenium」(セレニウム)についてご紹介します。