ウェブの見た目を整えるのにCSSはなくてはならないものですが、そのCSSの記述方法やツールは多種多様です。そしてそれらは進化したり、変化したりしています。本記事ではSassとCSSの関係性の変化を題材に、他のCSSツールにも応用できるような中長期的なCSSとの向き合い方、そしてネイティブの利点について解説します。

CSSを書く手法の変化について
スタイリングを記述する手法やツールは変化しています。この記事ではスタイリングを記述する手法のことをCSSを書く手法と呼びます。中には直接CSSを書かないものもありますが、最終的にはCSSとして表現されるので含むことにします。
HTML1.0が登場した1993年にまだCSSはなく、タグや属性を用いてスタイリングしていました。その後、1996年にCSSが勧告され文書構造とスタイリングが分離し、スタイリングはCSSが担当するようになります。なお、この頃のコーディングについては『若い世代が知らない 2000年代のHTMLコーディングの地獄』にてさまざまエピソードが語られています。
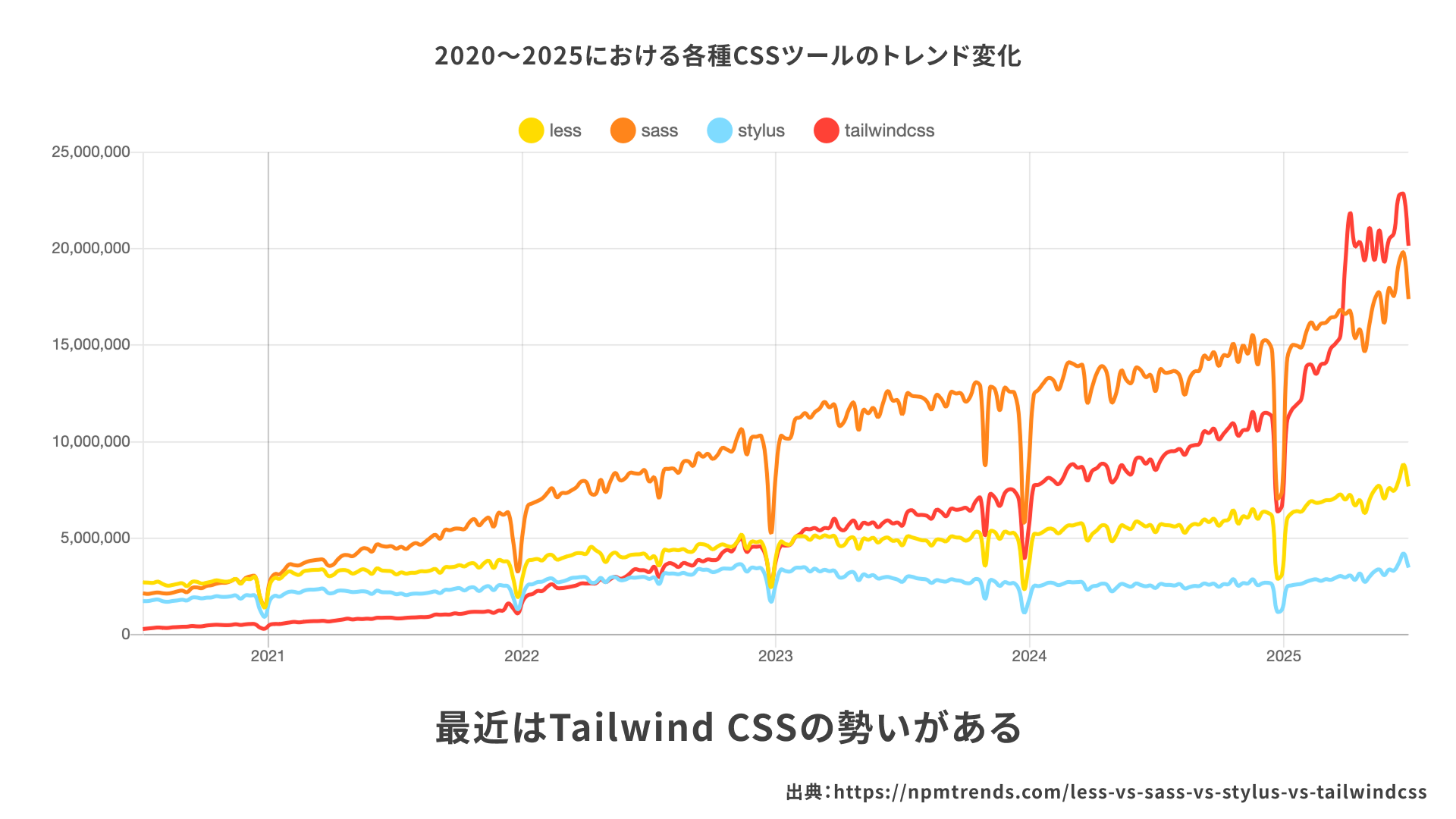
やがて1998年にはCSS2が勧告、その後はCSSの各機能ごとに仕様が策定されていくようになります。そうした中でCSSのメタ言語である、Sassが2006年にリリースされます。ほかにも2009年にLESS、2010年にはStylusもリリースされていきます。CSSを直接記述するのではなく、別の言語で効率的にCSSを書くという手法が採られていくようになります。
さらにJavaScriptフレームワークの登場によりCSSを書く手法も多様になります。2014年頃からCSS-in-JSと呼ばれるJavaScriptでCSSを書く手法であったり、2019年にはTailwind CSSというHTMLのクラス名でスタイリングを記述する手法も出てきました。さらにはCSSをJavaScriptで取り込みスタイリング範囲をコントロールしやすくするCSS Modulesのような手法もあります。一口にCSSを書くといってもさまざまなアプローチを取れるのが現代のCSSです。

このようにCSSを書く手法は制作環境の変化やトレンドなどによって変わっていきます。
次はCSSとSassの関係性の変化について解説します。
Sassのメリットとコスト
SassはCSSには難しい条件分岐や繰り返しの記述ができることから、CSSの開発を効率的にするためのメタ言語として広く使われています。mixinやfunctionなどの機能を活用すると似たような記述をまとめて管理できたり、ネイティブなで書くのは面倒な記述も省力化できたりします。
その代わりにSassにはCSSへ変換するコンパイル環境が必要であり、その環境づくりをしなくてはなりません。そのコンパイル環境も1度作れば終わりでなく、長期に渡る場合にはメンテナンスする必要もあります。
コンパイル環境はRuby言語製のRuby Sass、C/C++言語製のLibSass(node-sass)、Dart言語製のDart Sassと変遷していきています。ほかにもSassの拡張ツールのCompassはすでにメンテンスが終了しており、ツールが負債化してしまうおそれもあります。そのたびに乗り換えのためのリファクタリングが必要になる維持コストもかかります。
運用面でのコストもあります。とくに大規模なプロジェクトではmixinは重宝する部分も多いのですが、一方で複雑なmixinは秘伝のタレとなってしまい、誰もさわれない状態になるケースもあります。そうなるとSassに過度に依存してしまい、Sass自体がプロジェクトのボトルネックになってしまうでしょう。

CSSの進化
CSS自体も年々進化しいろいろな機能が追加されています。CSSカスタムプロパティによる変数やスコープ機能などの登場はCSSの作り方にも影響を与えています。機能以外にもネスト記法が使えるようになったり幅広い算術関数や色の関数などが登場したり、かつてはSassでしかできなかったこともCSSでできるようになりました。以下のようにCSSにもSassの機能と対応する機能があります。
- Sass変数
$:CSSカスタムプロパティvar() - SCSSネスト記法:CSSネスト記法
- Sassカラーモジュール
color.scale():CSS相対色構文oklch(from red l c h); - Sass算術モジュール
math.clamp():CSS算術関数clamp();
このようにSassに頼らずともCSSで効率的な開発も可能になってきています。かつては、機能面でSassがCSSの上位互換とされていましたが、CSSの進化によりその優位性は以前ほどではなくなってきています。
ICS MEDIAの記事で紹介されているデモもSassを使わない例が増えています。CSSはセットアップ不要ですぐ使えるので読者にとっても使いやすいメリットがあります。
- CSSのclip-pathとshape()関数で切り抜き表現の引き出しを増やそう!
- CSSでheight: autoでもアニメーションが可能に !interpolate-sizeとは
- CSSでテキストの上下余白が調整可能に!text-box-trimの使い方
- HTMLとCSSでつくる! 1文字ずつ変化するテキストのアニメーション
そのほかにもICS MEDIAではCSSの新しい機能について取り扱っているのでこちらもご覧ください。
- 標準のHTML+CSSでスコープ化が可能に! @scope入門
- スクロールの状態変化でスタイル切替が可能に! CSSコンテナークエリーのscroll-state()入門
- JavaScript不要! HTMLとCSSでつくるカルーセルUI
ネイティブなCSSの強さ
一昔前はネイティブなCSSだけで規模のあるウェブサイトを作るのは大変でした。今はCSSが進化したことでウェブサイトの規模の大小にかかわらずネイティブなCSSで役立つ場面が増えています。
SassやCSS-in-JS、Tailwind CSSなどは開発環境の準備やメンテナンスのコストがかかります。将来的に別の技術に移行するのは大変なことも多いです。中長期的な視点ではこれらのコスト、ネイティブなCSSの利点を考えていく必要があります。CSSフレームワークを利用しつつ、フレームワーク内でネイティブなCSSの機能を積極的に活用していくといったアプローチも取れるでしょう。
便利になっていくCSSですが、新しいCSSは対応ブラウザが限られていることもあり、対応範囲の吟味や検討が必要になります。対応範囲の考え方にはついては記事『ウェブの新機能はいつまで待てば実践投入できるか』にて解説しています。
まとめ
CSSを書く手法というのは時代とともに変わっていきます。とくに今後はAIによるコード生成も広く行われるでしょう。そういった環境の変化も考慮にいれて変化に強い、しなやかなCSSというのを考えていく必要があります。


