2024年12月〜2025年2月頃にかけてリリースされたSafari 18.2、Chrome 133、Microsoft Edge 133から、text-box-trimプロパティとtext-box-edgeプロパティが使用可能になりました。テキスト要素の上下のスペースを調整できるようになります。
たとえば、次のCSSでテキスト上下の余白を調整できます。
.selector {
text-box: trim-both cap alphabetic;
}
※ただし、フォントによります。
本記事では、上記で指定した各プロパティの使用方法と具体的にどのようなデザインの実装に役立つのか、日本語フォントの場合を中心に紹介します。
テキストの上下のスペースとは?
今回調整ができるようになったテキストの上下のスペースとは何でしょうか? このスペースはテキストにline-heightプロパティを設定した際、フォントサイズよりも行全体の高さが大きくなる場合に生まれるスペースで、「ハーフ・レディング」とも呼ばれるものです。簡単に説明します。
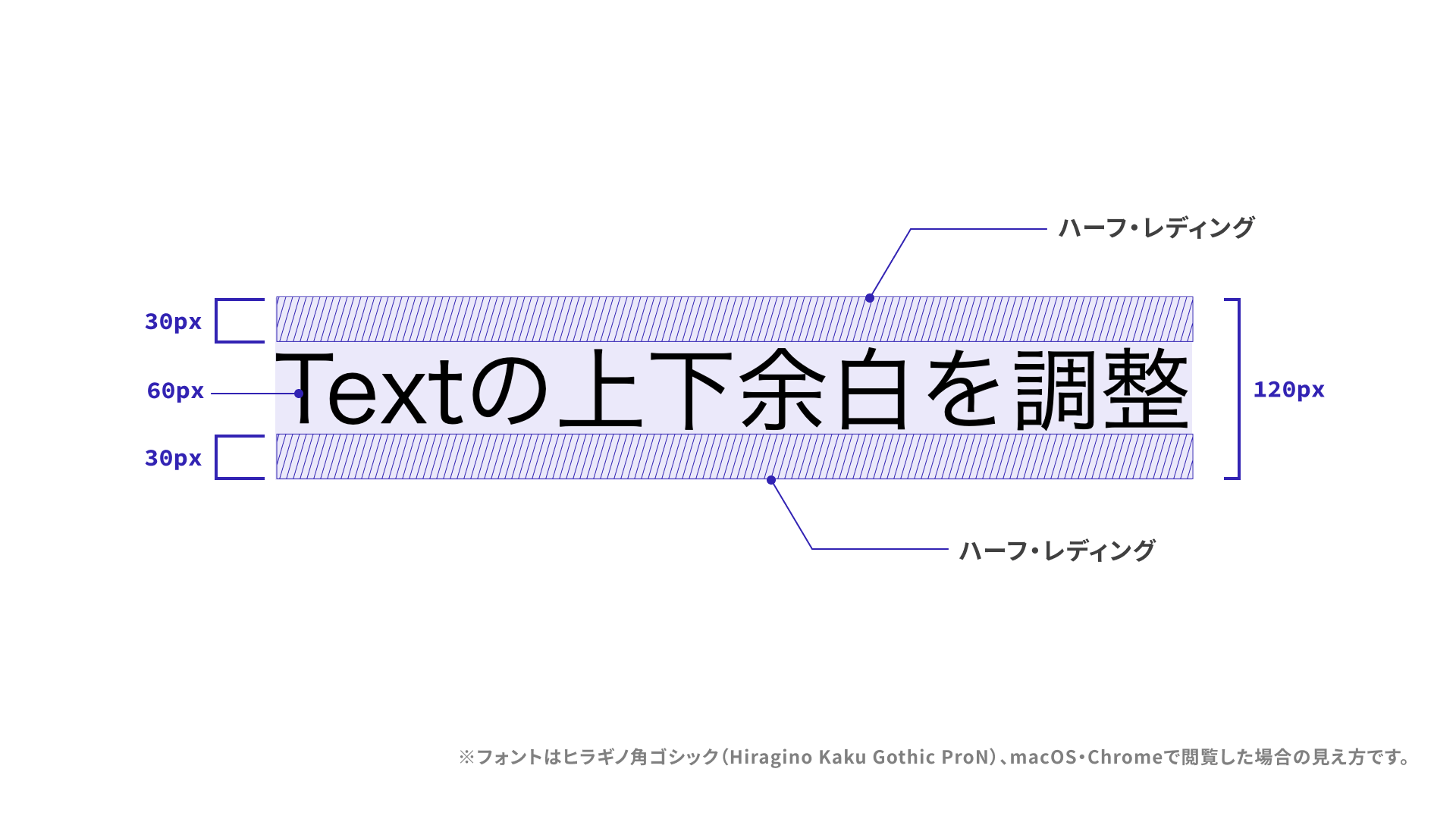
たとえば、フォントサイズが60pxのテキストにline-height: 2を設定したとします。わかりやすいよう背景色をつけると、見た目は次のようになります。

60px × 2で算出される行の高さ120pxのうち、フォントサイズ60pxを引いた差である60pxをレディングと呼びます(英語ではleadingと綴り、活版印刷で行間に挟まれる鉛が由来です)。ハーフ・レディングはその半分の値を指しており、30pxがテキストの上下にそれぞれスペースとして追加される仕組みです。
デザインを再現するために、ハーフ・レディングを考慮してpaddingやmarginの値を微調整したり、ハーフ・レディング自体を打ち消すような処理を行っていたコーダーも多いのではないでしょうか。
今回、text-boxプロパティによってハーフ・レディングの上下どちらか(または両方)をトリミングするか、そしてどの位置からトリミングを開始するかといった設定が可能になります。
line-height: 1 の指定でも余白調整が可能か?
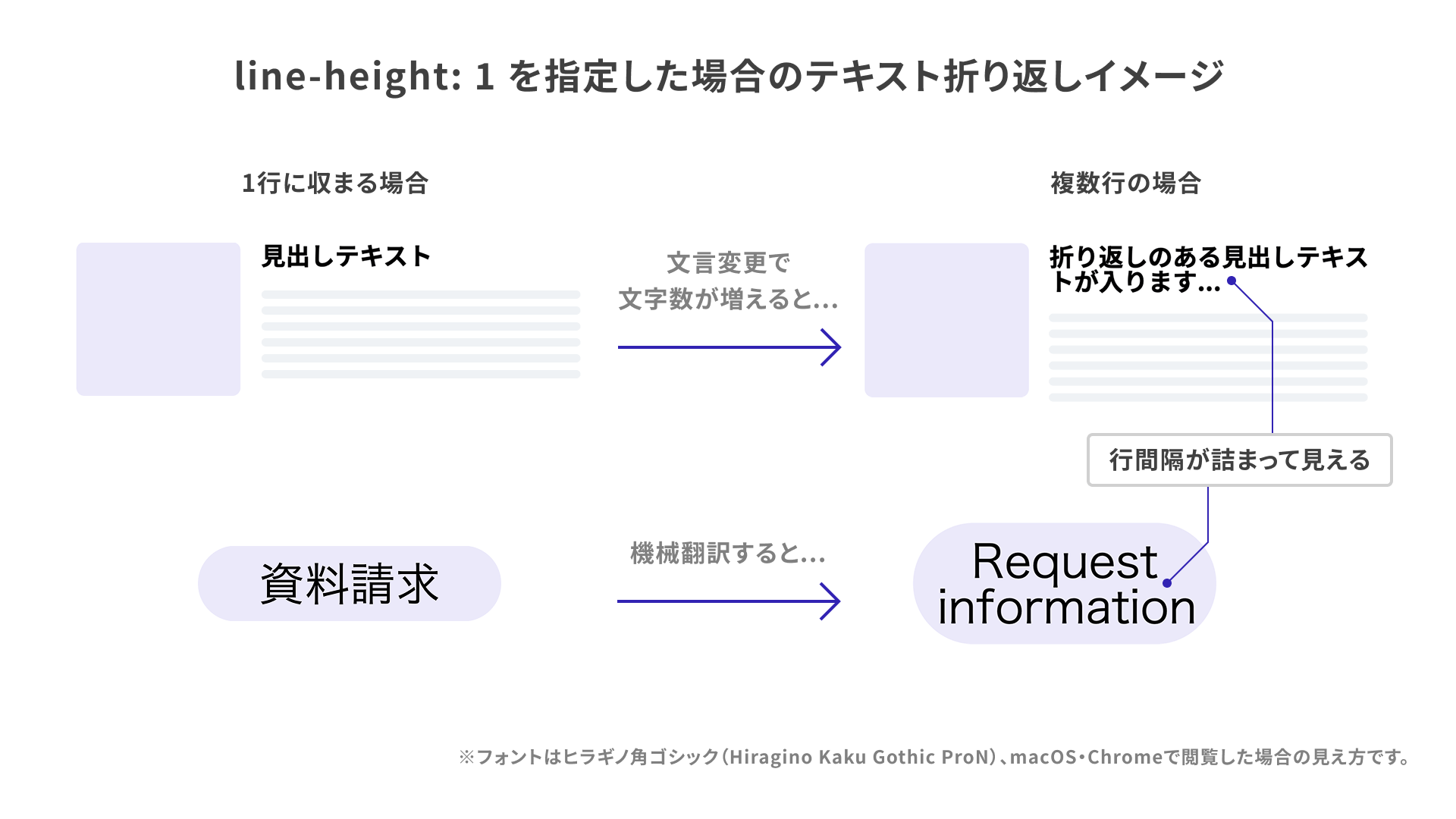
テキストが1行であればline-height: 1に設定して差分の余白を発生させないよう調整していた、という場合もあるかと思います。しかし、文言の変更や機械翻訳によってテキストが複数行になる場合に詰まって見えてしまいます。

text-boxプロパティでは余分なハーフ・レディングを除去しつつ、行の間隔はline-heightで指定した通り保つ、といったことが可能です。
text-boxプロパティの使い方
ショートハンドプロパティであるtext-boxの前に、まずはtext-box-trimプロパティとtext-box-edgeプロパティについて、順番に見ていきます。
text-box-trimプロパティ
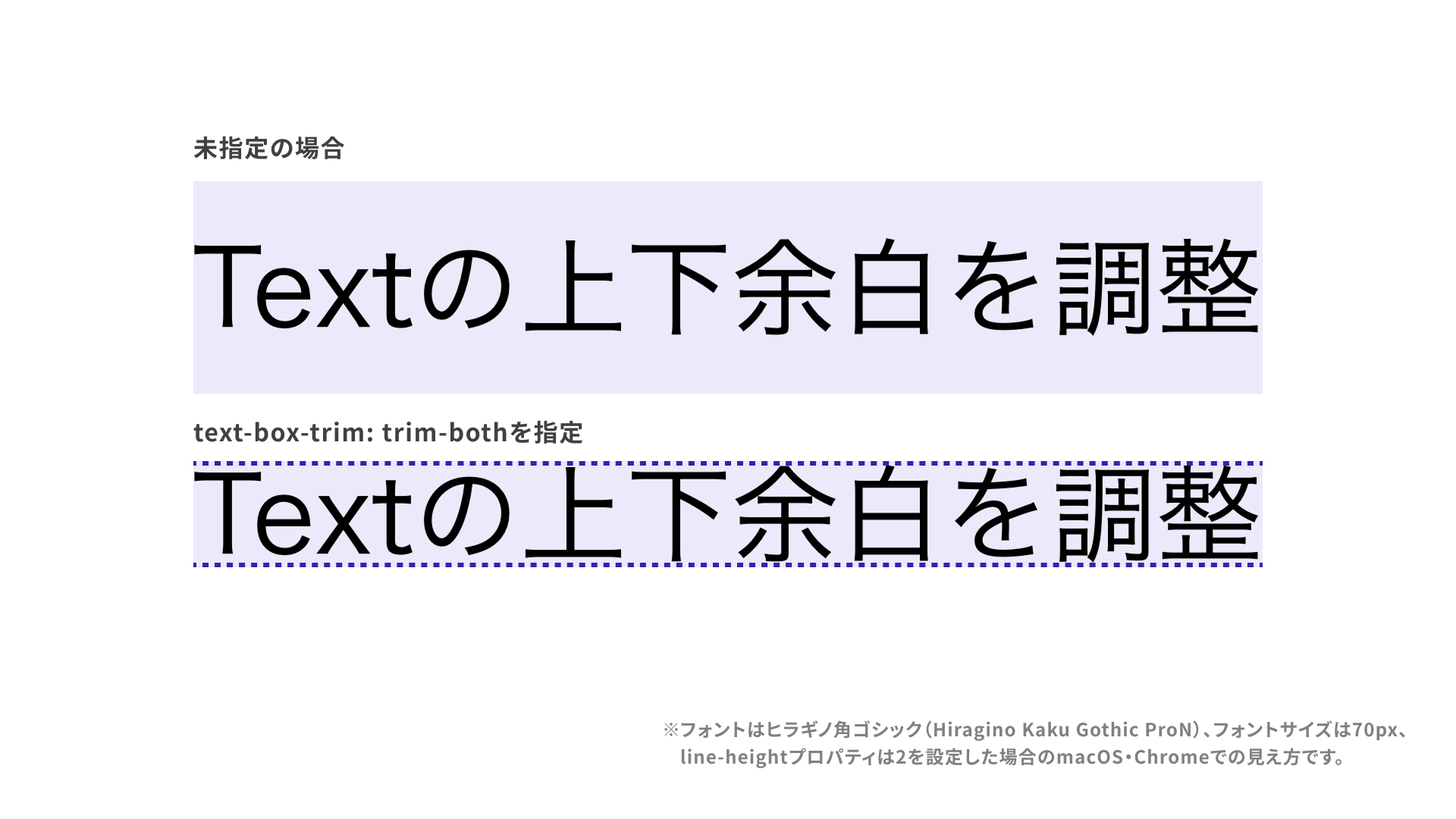
上下のスペースのうち、どちらをトリミングするかを指定できるプロパティです。上下の両方のスペースをトリミングする場合は、trim-bothを指定します。そのほか取りうる値は次の通りです。
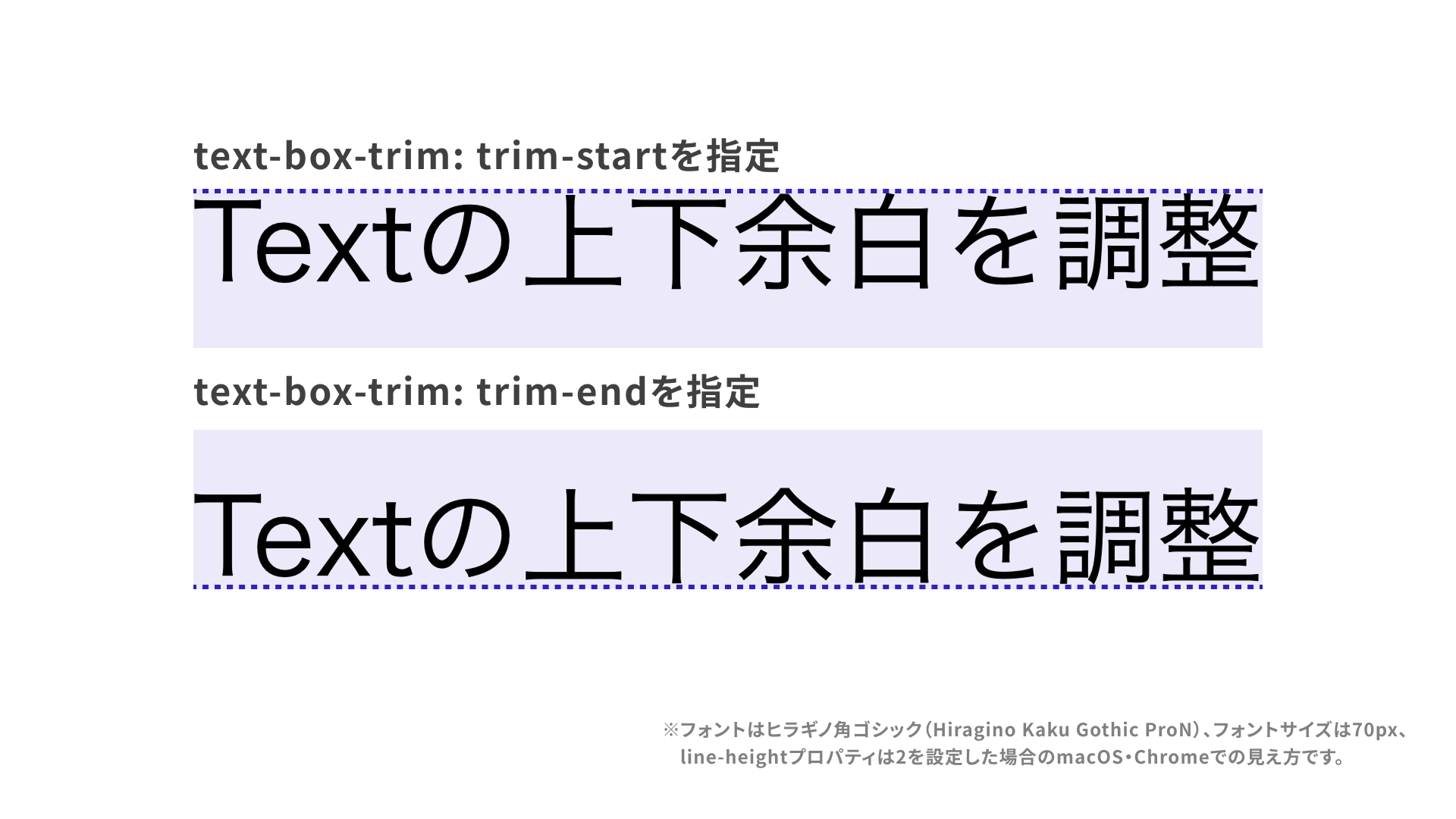
none:初期値。スペースをトリミングしません。trim-both:上下両方のスペースをトリミングします。trim-start:上のスペースをトリミングします。trim-end:下のスペースをトリミングします。
▼CSSの記述例
/* 上下両方のスペースをトリミング */
.text {
text-box-trim: trim-both;
}


▼参考リンク
text-box-edgeプロパティ
text-box-edgeプロパティは、トリミングを開始する位置を指定できます。
取りうる値の種類はいくつかありますが、代表的なものをいくつかピックアップします。
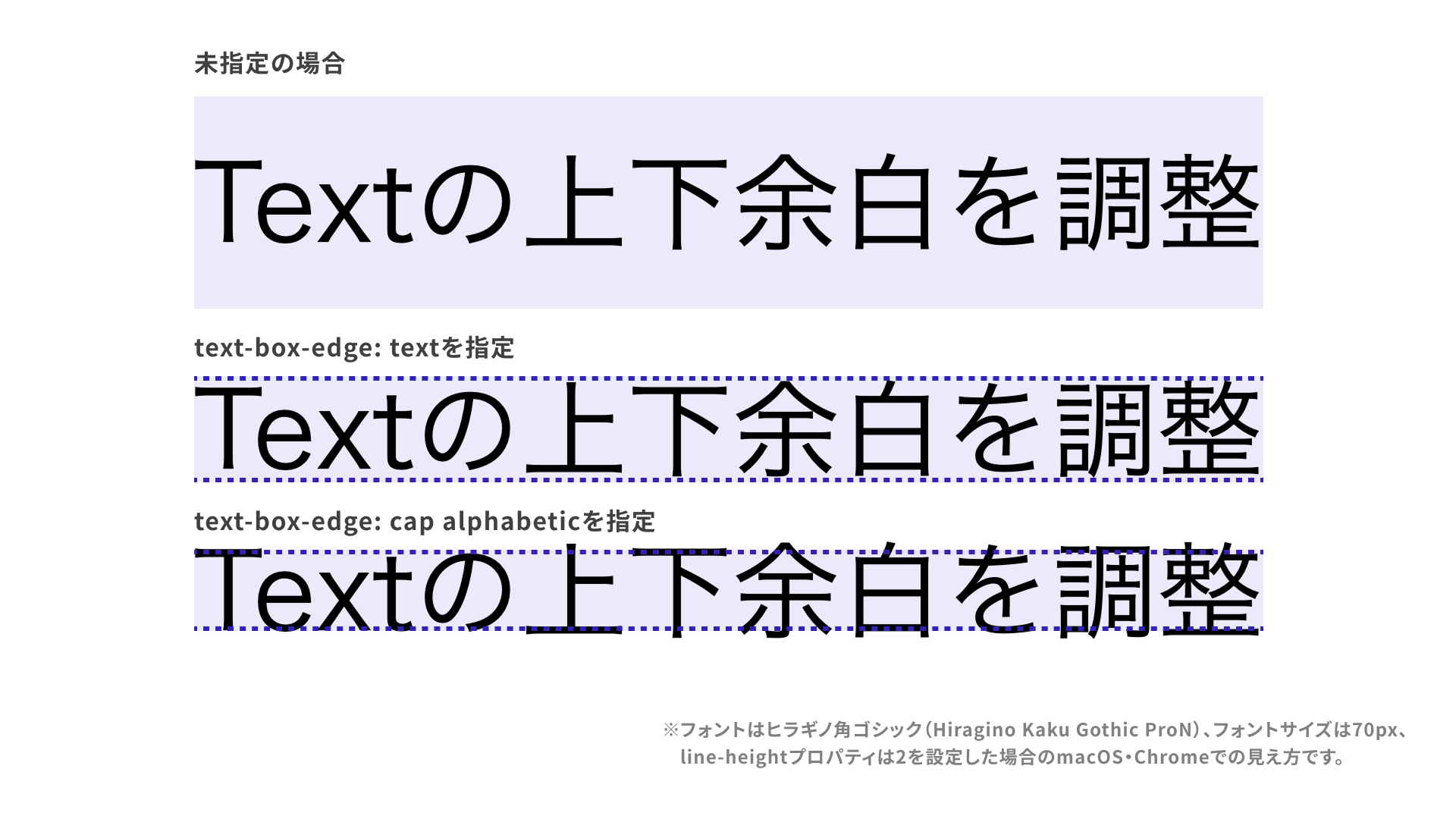
text:初期値。上部をtext-over baseline(フォントのアセンダーラインを含む)、下部をtext-under baseline(フォントのディセンダーラインを含む)の位置でトリミングします。cap:上部をcap-height baseline(英大文字Xの上限)の位置でトリミングします。alphabetic:下部をalphabetic baseline(英小文字xの下限)の位置でトリミングします。
▼CSSの記述例
/* 値を1つ指定する場合 */
.text {
text-box-trim: trim-both;
text-box-edge: text;
}
/* 値を2つ指定する場合(左から順に上のスペース、下のスペースに対応します) */
.text2 {
text-box-trim: trim-both;
text-box-edge: cap alphabetic;
}
それぞれの値によるトリミングのイメージは次のようになります。

それぞれのラインの位置はフォントによって異なります。日本語ではあまり変化が見られないことが多いですが、とくに欧文フォントでは種類によって大きく位置が異なる場合があります。
はじめに例として挙げた値のほかに、日中韓言語文字を考慮したideographic、ideographic-inkという値もありますが、まだサポートされていません。
▼参考リンク
- text-box-edge - CSS: Cascading Style Sheets | MDN
- Microsoft Edge 133リリースノートの記載
- text-edge - CSS: Cascading Style Sheets | MDN
text-boxショートハンドプロパティ
text-boxプロパティを使用すると、これまで紹介したtext-box-trimプロパティとtext-box-edgeプロパティを一括で指定できます。
.text {
text-box-trim: trim-both;
text-box-edge: cap alphabetic;
}
上記の指定を、以下の通りまとめられます。値はtext-box-trimプロパティ、text-box-edgeプロパティの順で指定しています。
.text {
text-box: trim-both cap alphabetic;
}
指定方法の詳細はMDNのページも参考ください。
実装しやすくなるデザイン例
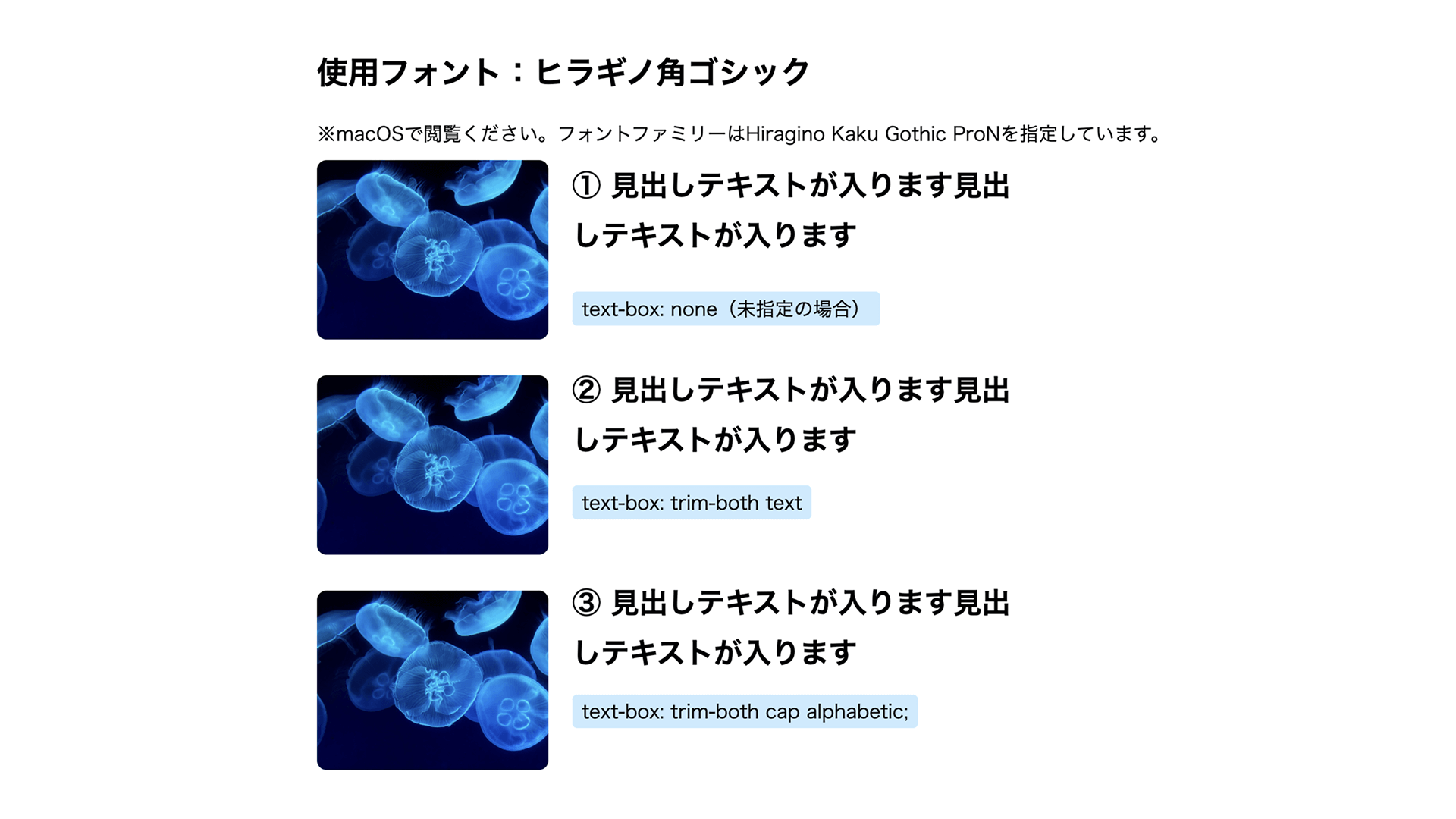
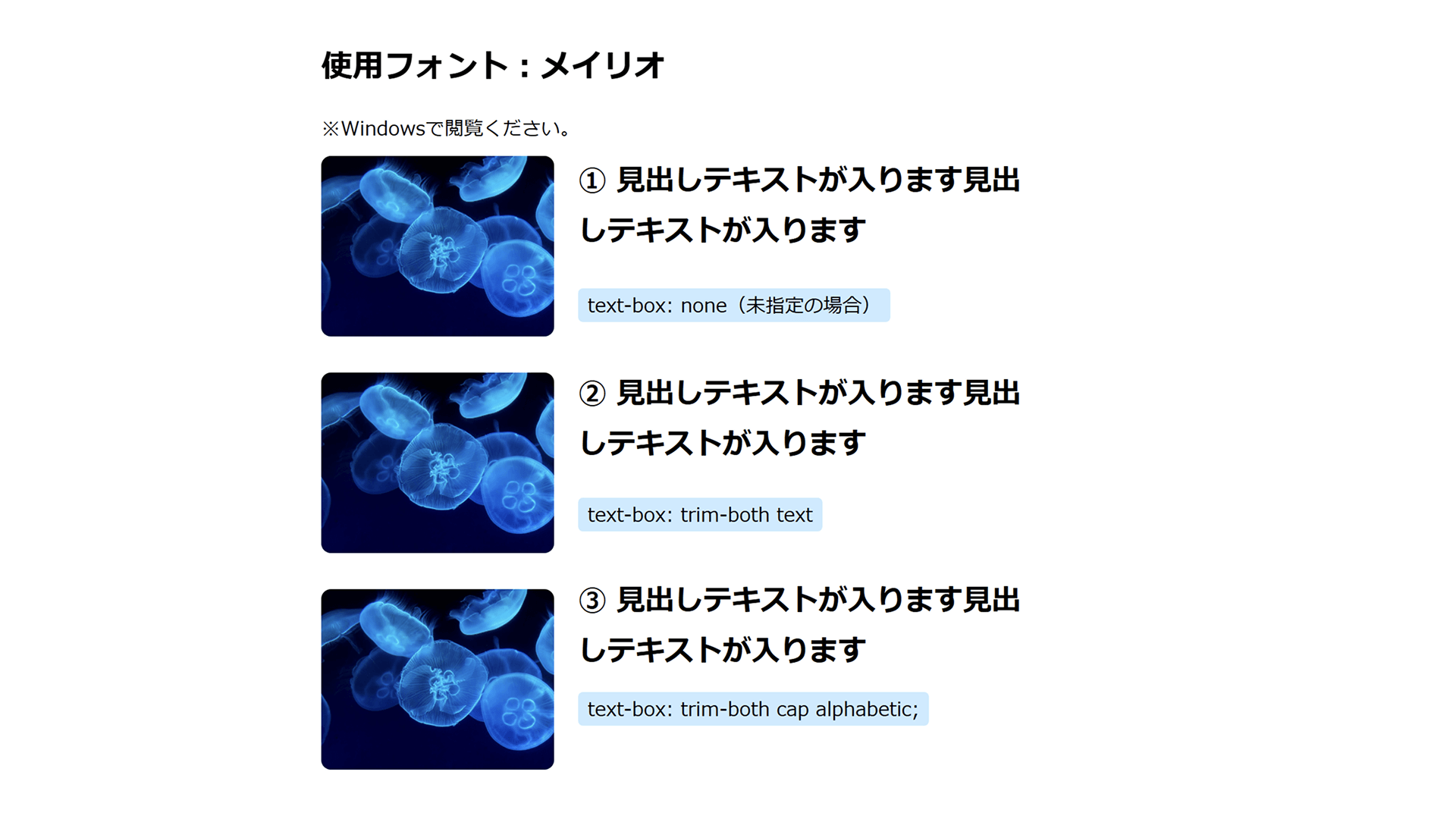
ここからは、text-boxプロパティを使用することで見た目を整えやすくなるデザイン例を紹介します。フォントは昨今のウェブサイトでよく見かけ、また上下でスペース量の差があるGoogle FontsのNoto Sans Japaneseを基本的に使用します。その他、各サンプルでBIZ UDPGothicとZen Old Mincho、そして各OS標準の游ゴシック、ヒラギノ角ゴシック、メイリオの場合も掲載します。
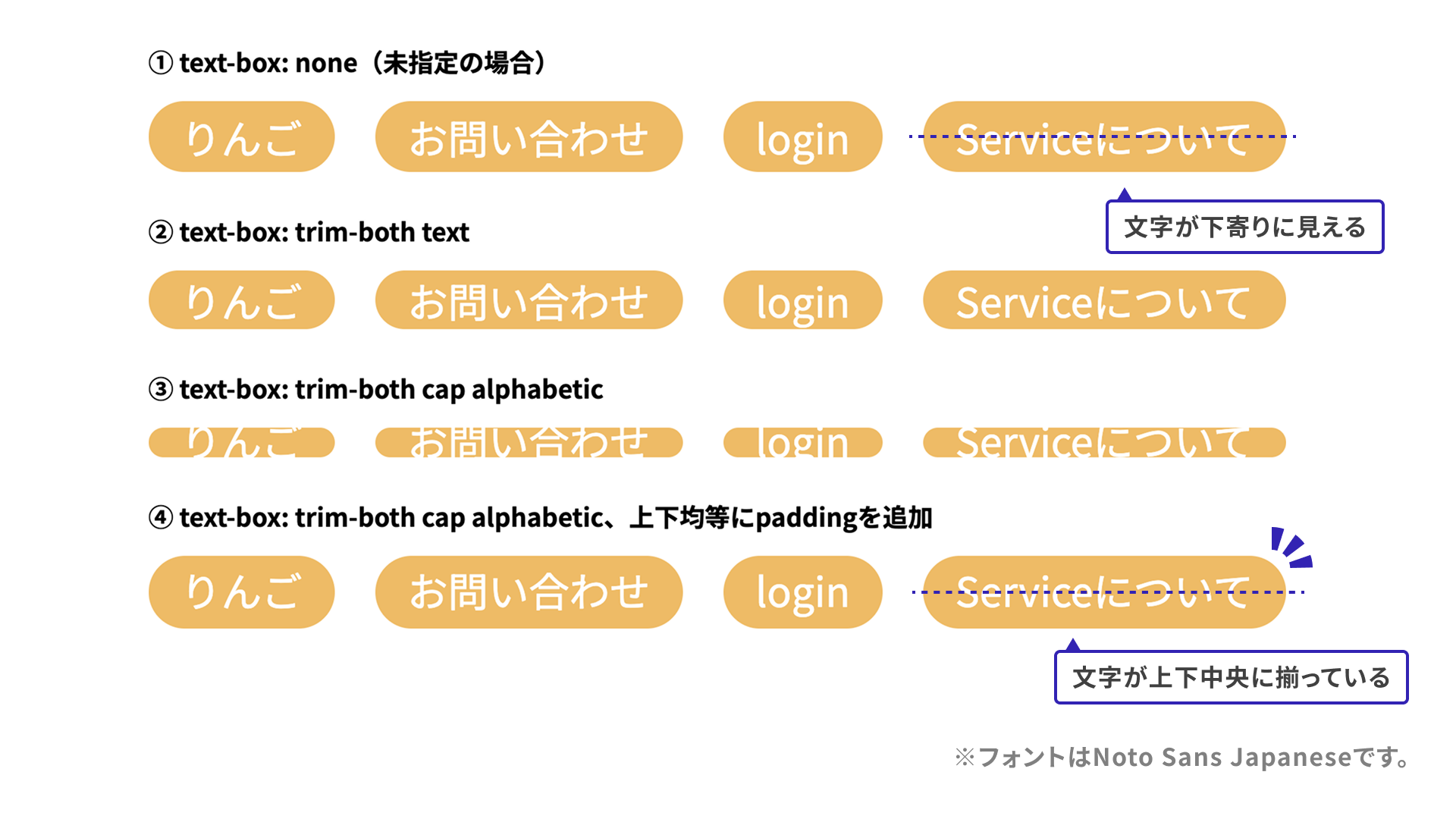
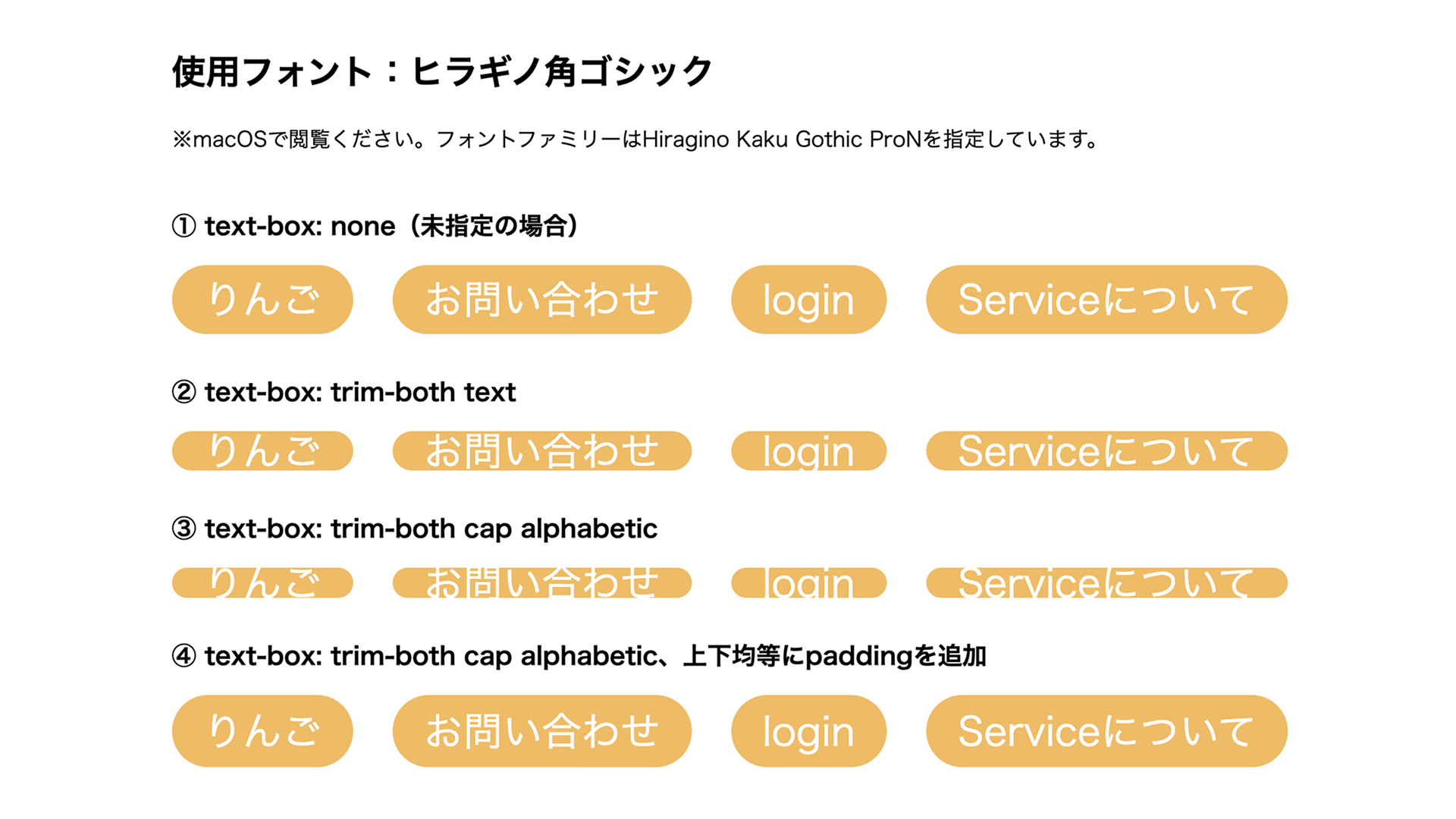
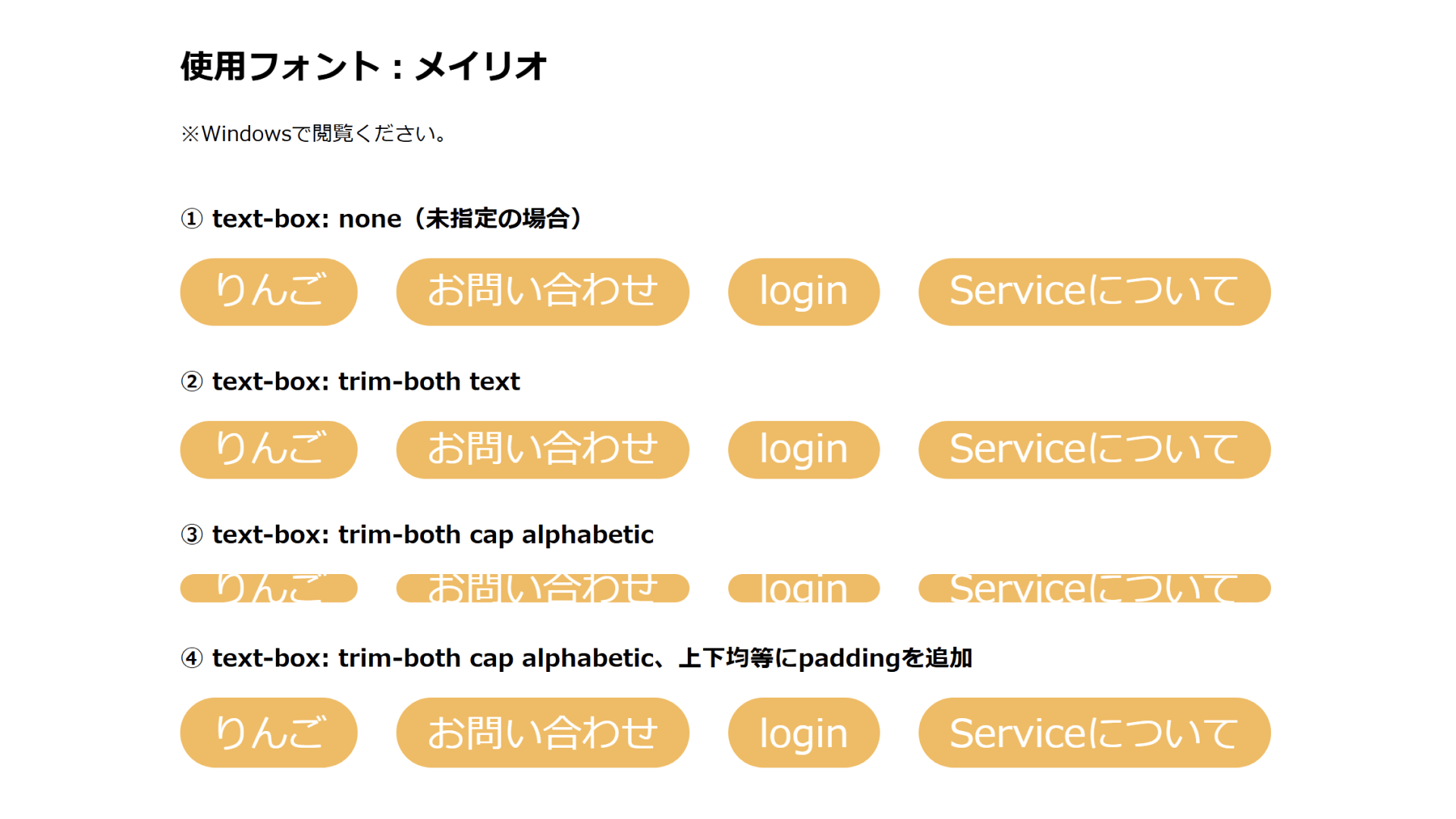
文言の背景に角丸矩形を配置したデザイン
どのサイトでも使用頻度の高い、文言の背景に角丸矩形を配置したデザインを見ていきましょう。

わずかですが、①未指定の場合では数px程度テキストが下に寄って見えます。②の指定ではハーフ・レディングは除かれましたが、依然として下に寄っているようです。③では値をtrim-both cap alphabeticに変更することで日本語はやや過剰にトリミングされているようにも見えますが、英語と合わせても上下均等にトリミングされるようになりました。そして、④では③の状態から上下に均等にpaddingを追加して調整しています。
他のフォントでの見え方について、次のサンプルを用意したので参考ください。
▼ スクロールして閲覧ください。
閲覧環境が限られているヒラギノ角ゴシックとメイリオについてはスクリーンショットを掲載します。


アイコンとテキストの組み合わせ
続いて、アイコンとテキストを組み合わせた場合を考えてみます。これまでは、CSSでアイコンとテキストを上下中央揃えになるよう指定をしても、やはりフォントによっては数pxずれて見えてしまう、ということが起こりました。以下のサンプルでは、さきほどと同様にtext-box: trim-both cap alphabeticを指定することで上下中央揃えに見えるよう調整しています。
![]()
他のフォントでの見え方について、次のサンプルを用意したので参考ください。
▼ スクロールして閲覧ください。
閲覧環境が限られているヒラギノ角ゴシックとメイリオについてはスクリーンショットを掲載します。
![]()
![]()
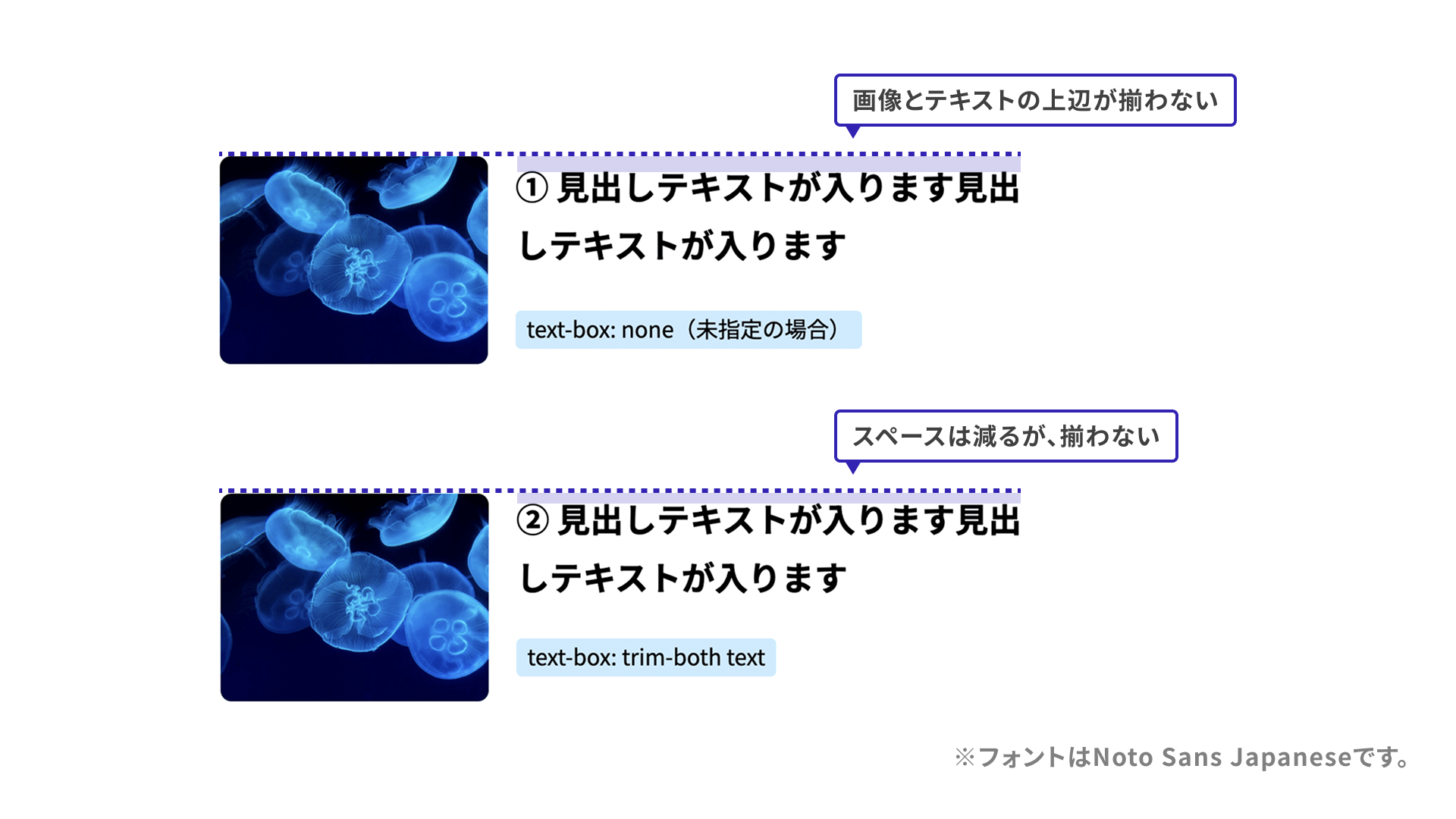
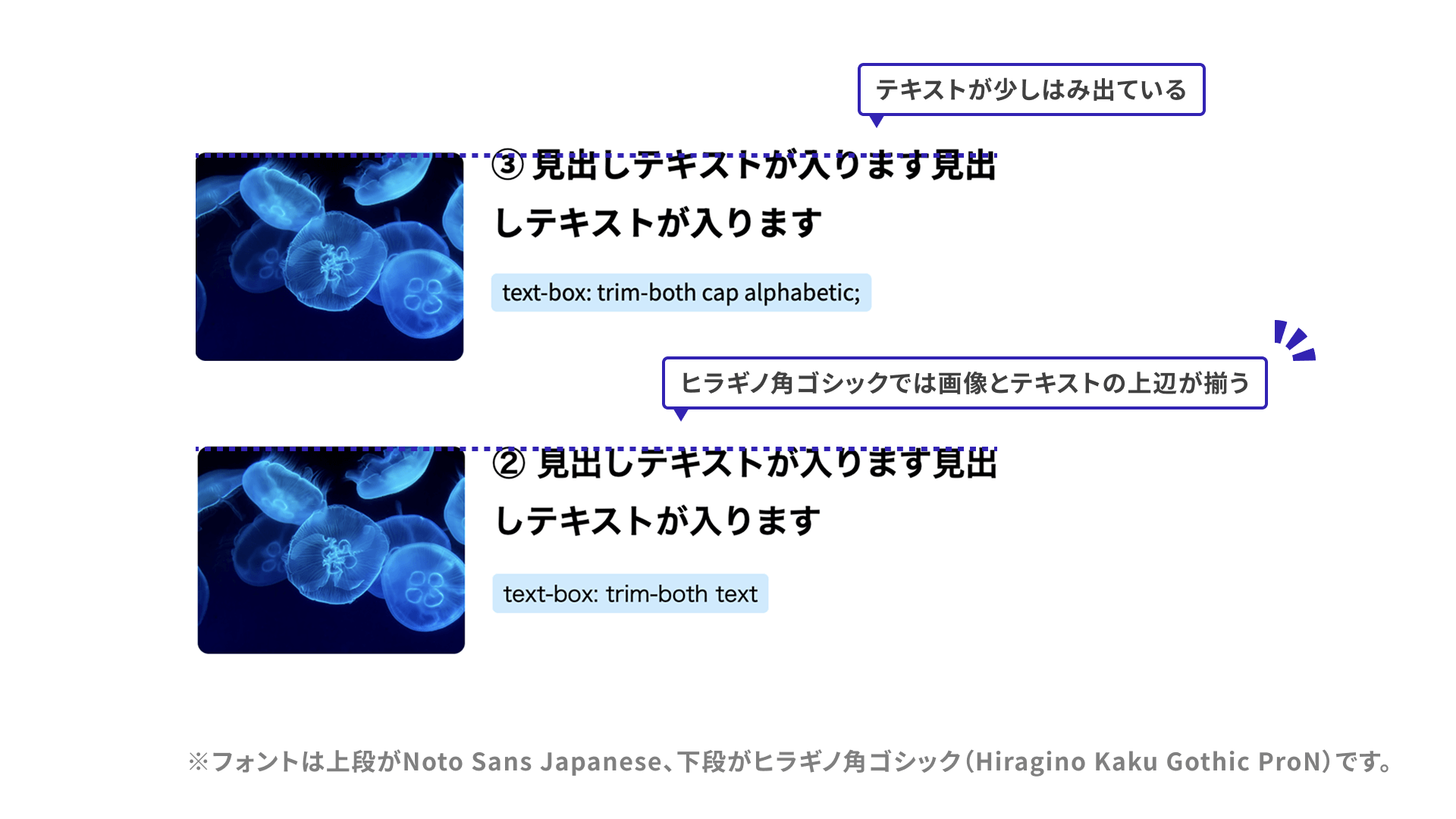
画像とテキストの組み合わせ
画像とテキストが横並びになるレイアウトもよく見かけますが、ハーフ・レディングの影響でテキストが画像よりも若干下にずれて見えてしまうことがありました。
この場合も、text-boxプロパティによって画像とテキストの上辺の揃えを調整できます。


しかし、フォントによって少し注意が必要です。Noto Sans Japaneseのような下に寄ったフォントではtext-box-edgeをどのように設定しても画像とテキストの上辺が微妙に揃わないといったことが起こります。一方で、ヒラギノ角ゴシックでは画像とテキストがNoto Sans Japaneseよりも揃って見えます。
他のフォントでの見え方について、次のサンプルを用意したので参考ください。今回検証したフォントでは、ほとんどの場合でtext-box: trim-both textの指定がもっとも揃って見えます。
▼ スクロールして閲覧ください。
閲覧環境が限られているヒラギノ角ゴシックとメイリオについてはスクリーンショットを掲載します。


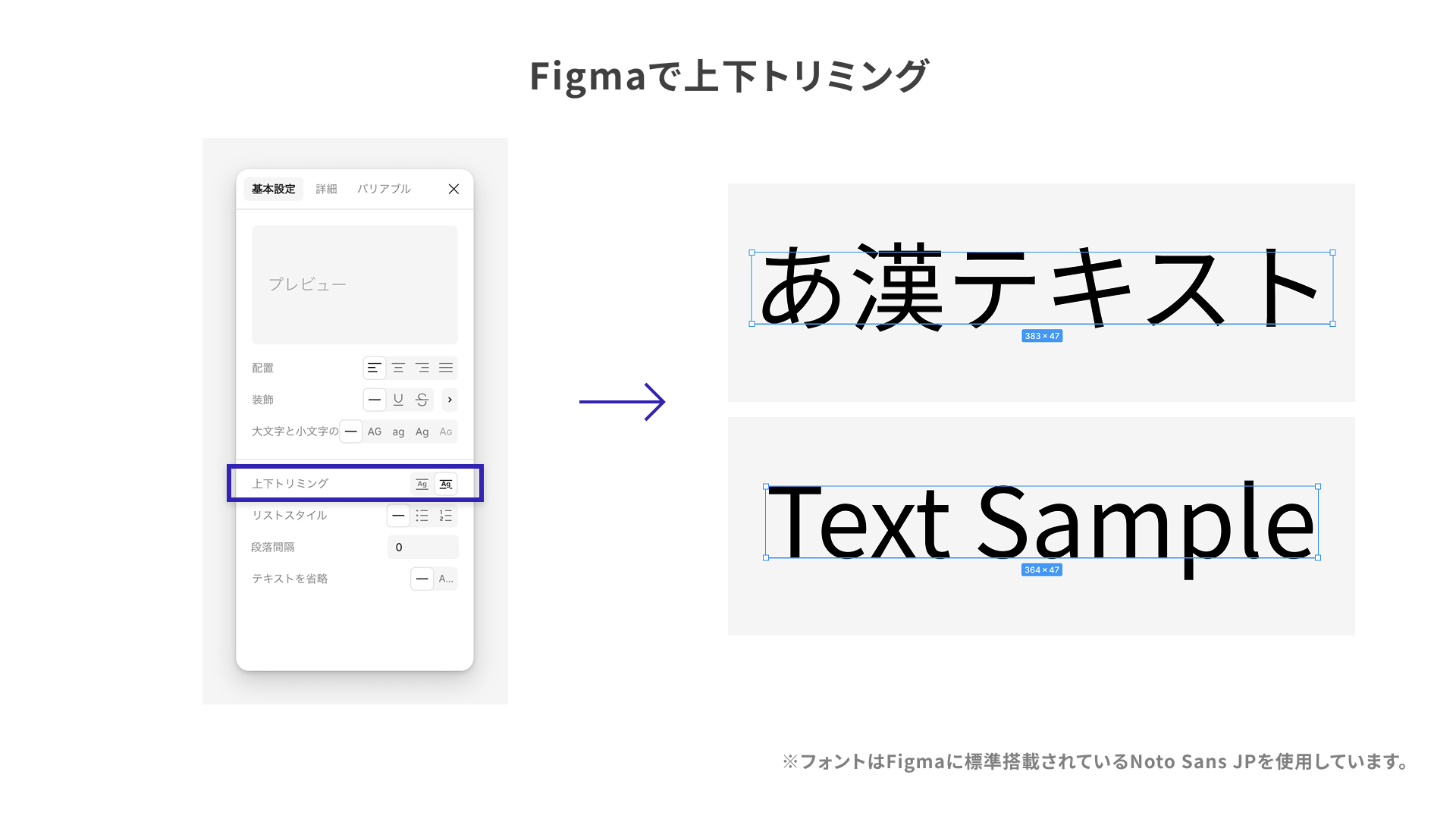
Figmaで役立つ設定
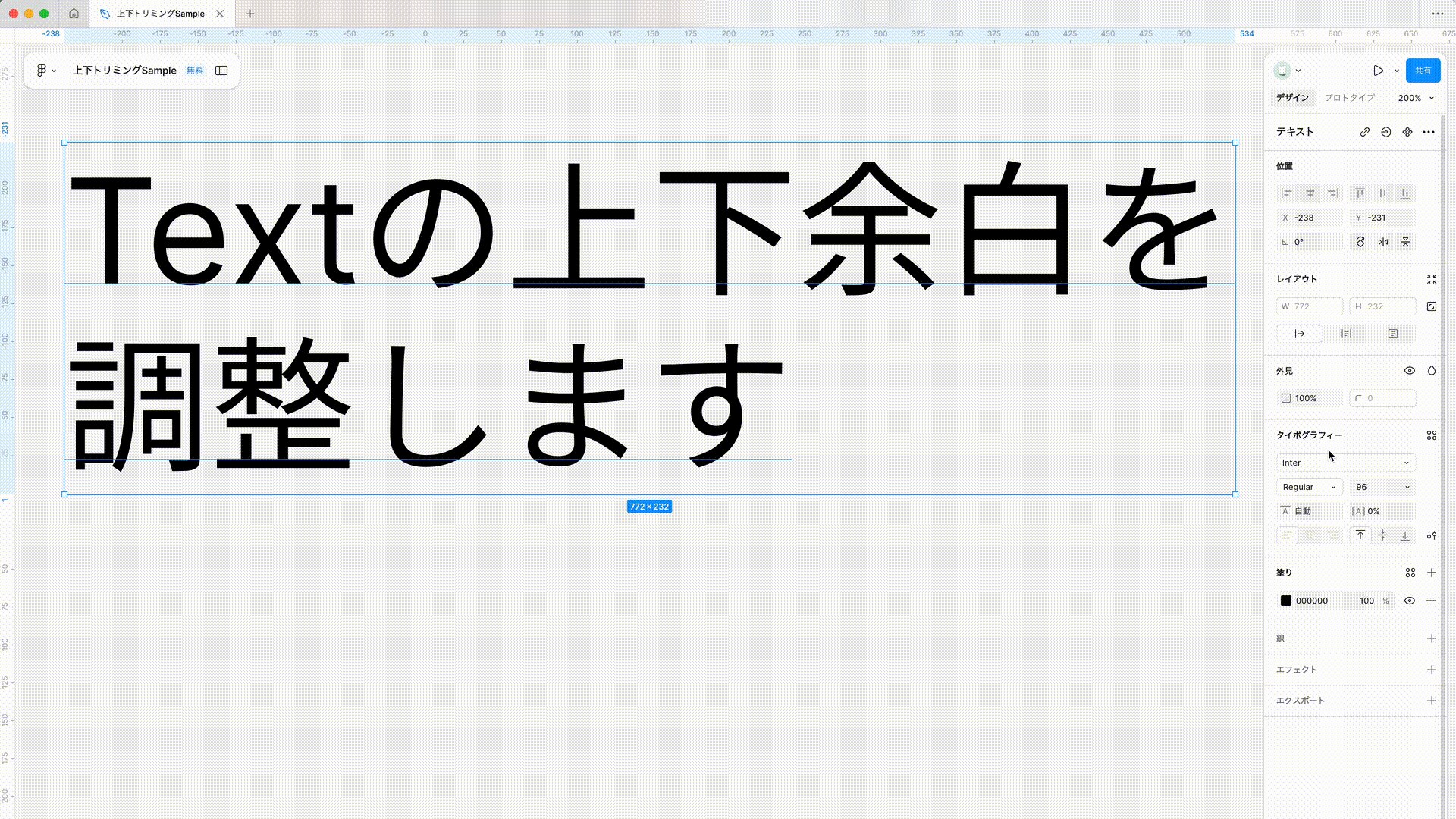
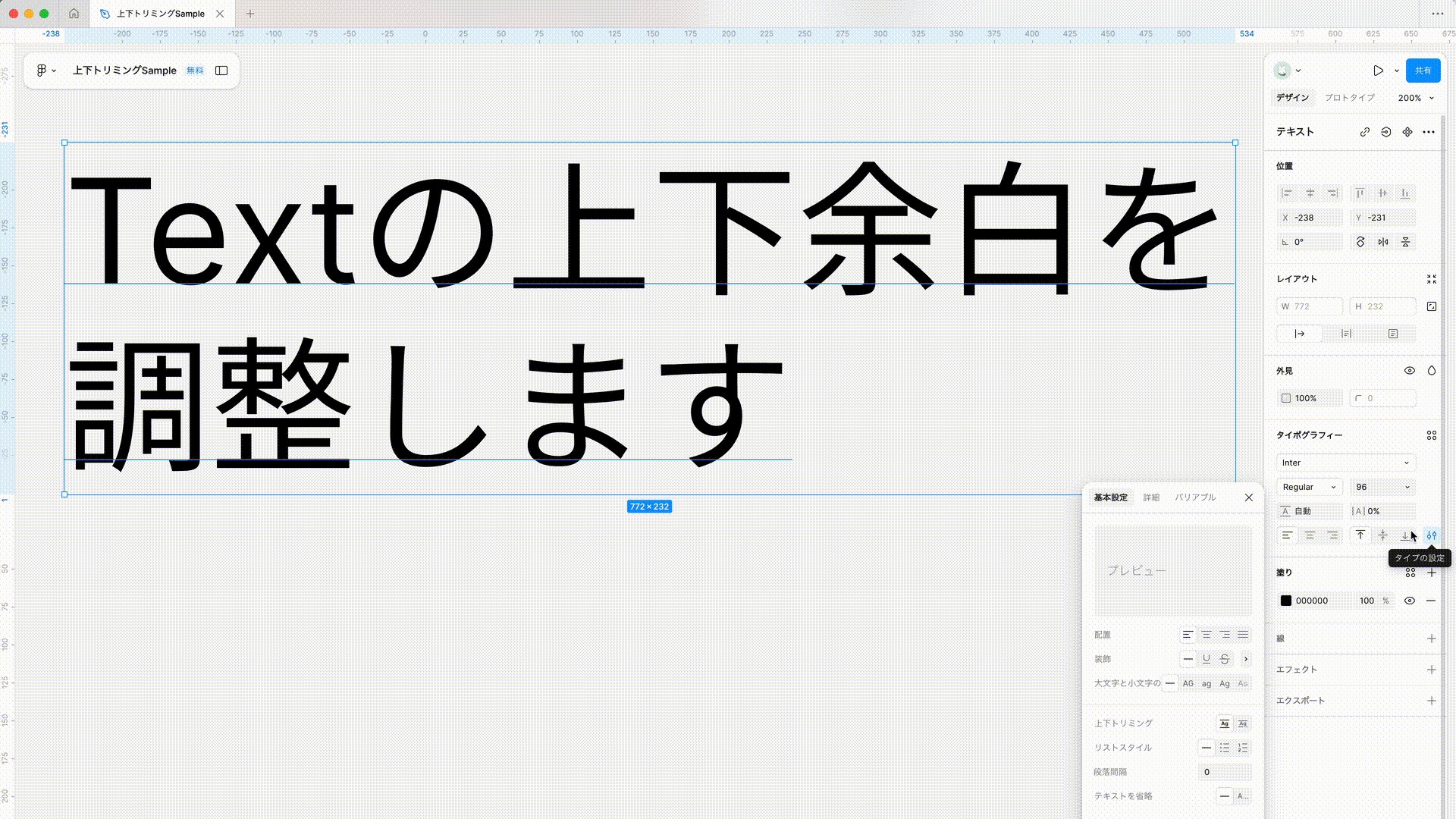
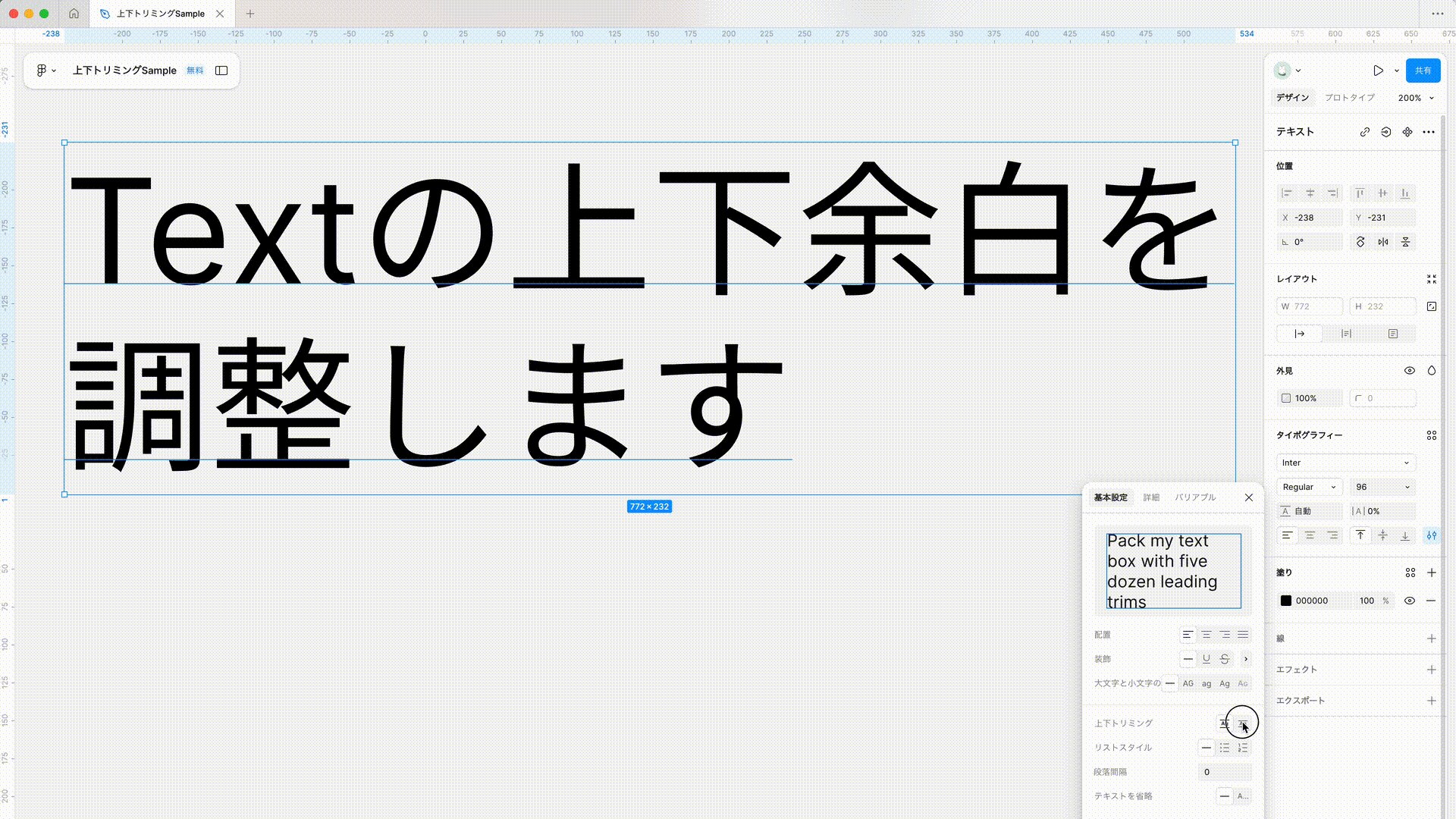
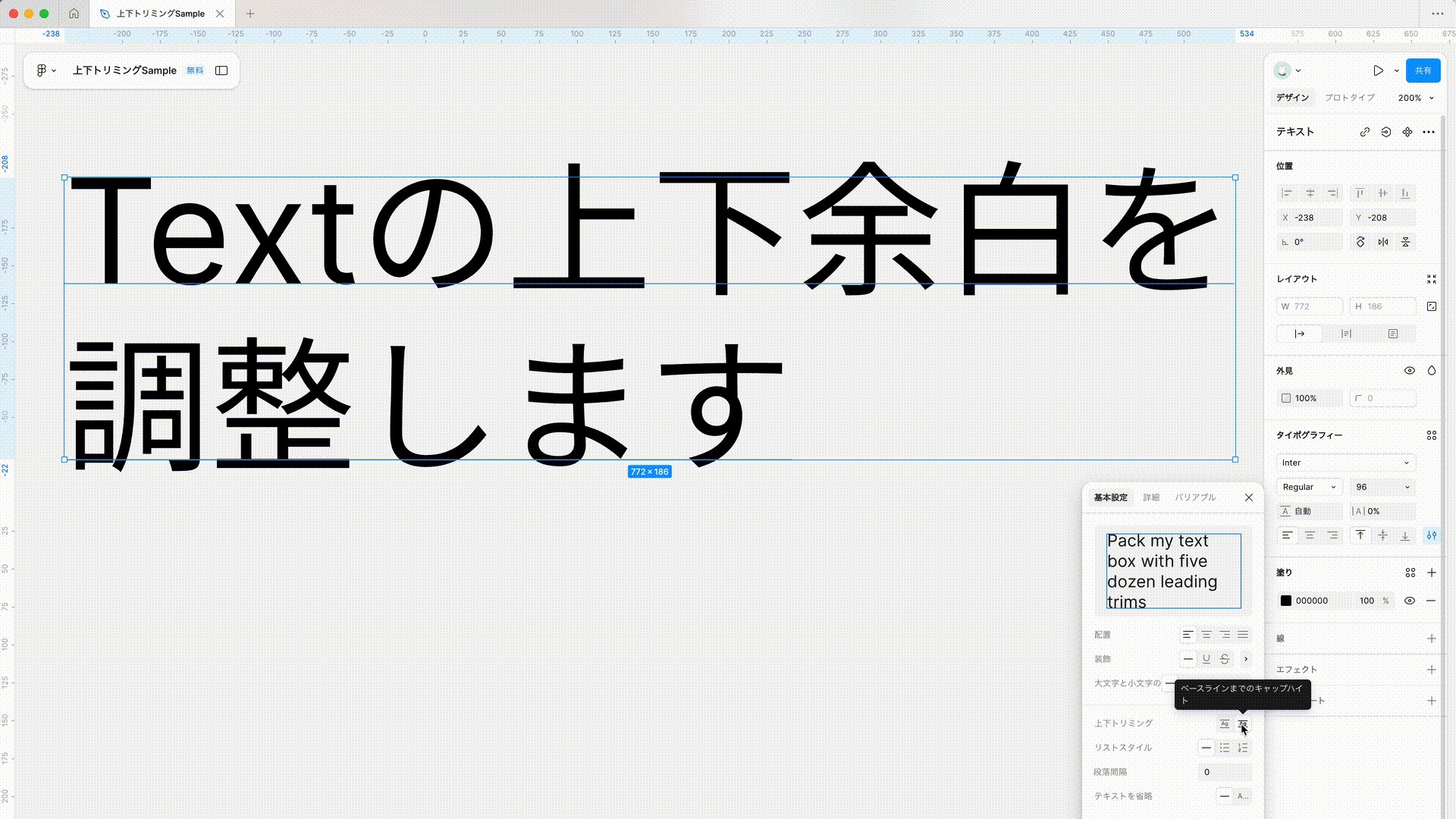
これまでに見てきたtext-boxプロパティの設定は、Figmaでも一部表現が可能です。テキスト要素に対して、以下の手順で設定が可能です。
- テキスト要素を選択
- デザインパネル内、[タイポグラフィー]項目の右下にある[タイプの設定]アイコンをクリックして設定パネルを開く
- [上下トリミング]項目を右側アイコンの[ベースラインまでのキャップハイト]に設定。

「ベースラインまでのキャップハイト」でのトリミング、つまりtext-box-edgeをcapで指定した場合の見た目に近しいです。キャップハイトはアルファベットの大文字のサイズが基準となるため、日本語フォントに適用すると多少はみ出る場合が多いので注意が必要です。

Figmaの設定機能については、Figma公式Xにて紹介ポストがあるので参照ください。
また、2025年3月執筆時点のFigmaでは次の設定ができないので留意が必要です。
- 上下どちらか片方だけのトリミング設定
text-box-edgeのcap以外の値を再現する設定
対応ブラウザ
text-boxプロパティは2026年1月現在、Chrome・Edge 133(2025年2月)とSafari 18.2(2024年12月)以降で対応しています。主要なモダンブラウザのなかでは、Firefoxが未対応となっています。
参照:Can I use…
まとめ
text-boxプロパティについて紹介しました。line-heightプロパティの指定によって生じるスペースを調節できるのは嬉しいですね。しかしながら、サンプルで紹介したように同じ日本語フォントでもフォントの種類によって見え方が変化するので注意しながら採り入れていくとよいでしょう。日本語フォント向けのサポート強化や未対応のブラウザへの展開を期待しています!