普段なにげなく使っているフォントですが、文字の太さを表すフォントウェイトには注意したいポイントがあります。とくにどの環境でも同じフォントにするためのウェブフォントでも、CSSの設定やOSの違いによって見え方が変わってしまうことがあります。ほかにもCSSの設定によっては意図しないウェイトが適用されてしまうこともあります。
この記事ではフォントウェイトのまつわる落とし穴と、それを回避するための方法を紹介します。エンジニアだけでなく、デザイナーの方にも役立つ内容です。
Noto Sans JPを例にフォントのウェイトの設定を変えながら見え方を確認できるデモページを用意しました。ぜひ試してみてください。
アンチエイリアス
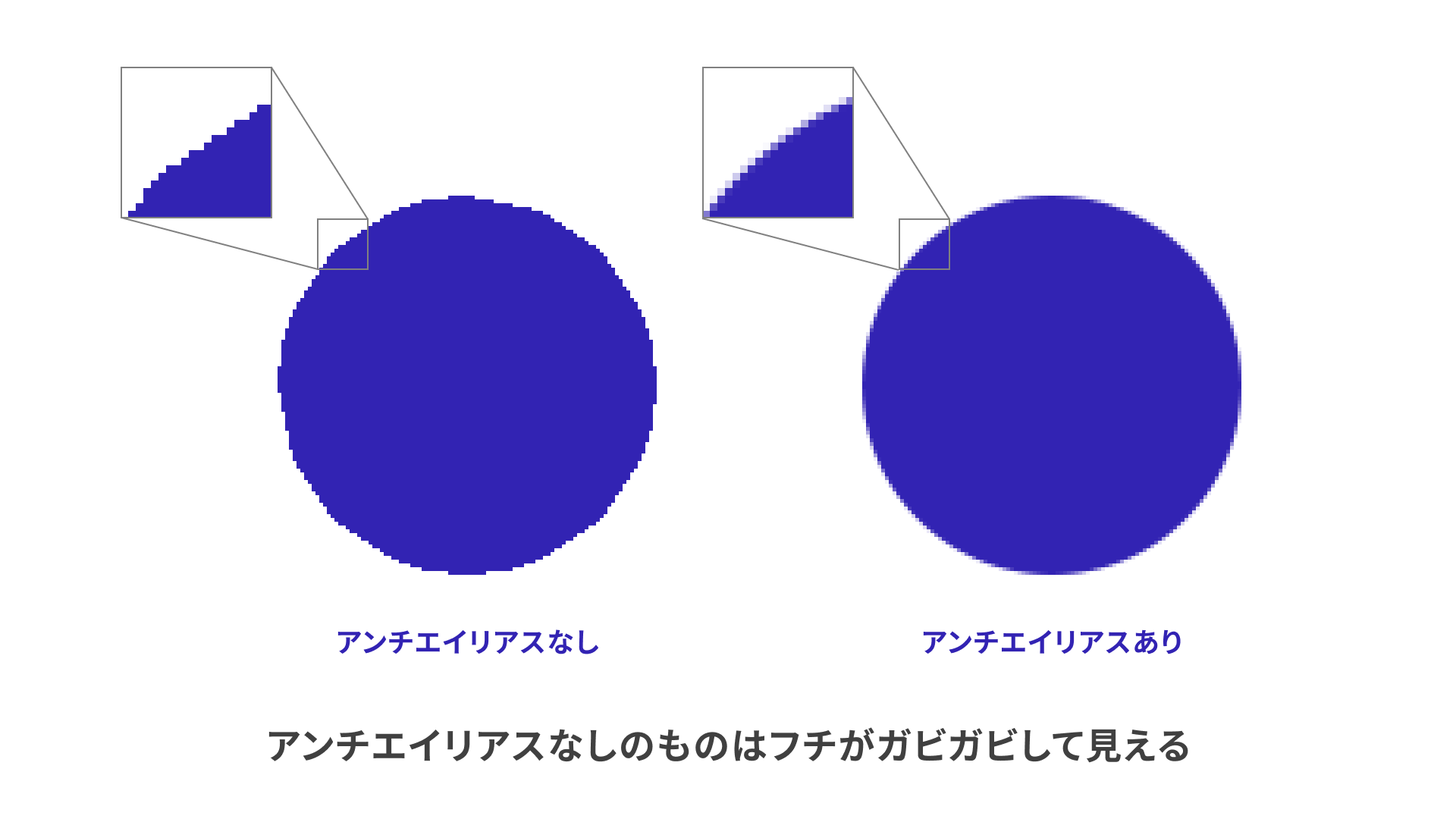
まず、アンチエイリアスについて簡単に説明します。アンチエイリアスとは、画面上で表示される輪郭を色の濃淡などを用いて滑らかにする処理のことです。アンチエイリアスをかけることで、文字が滑らかになり、読みやすくなります。

これを踏まえて、フォントウェイトの落とし穴について紹介してます。
落とし穴1 デザインツールとブラウザのアンチエイリアスの違い
デザインツールで作成したデザインとブラウザで実装したものを比べると、文字の太さの見た目が違って見えることがあります。これは、デザインツールとブラウザのアンチエイリアスが異なるためです。
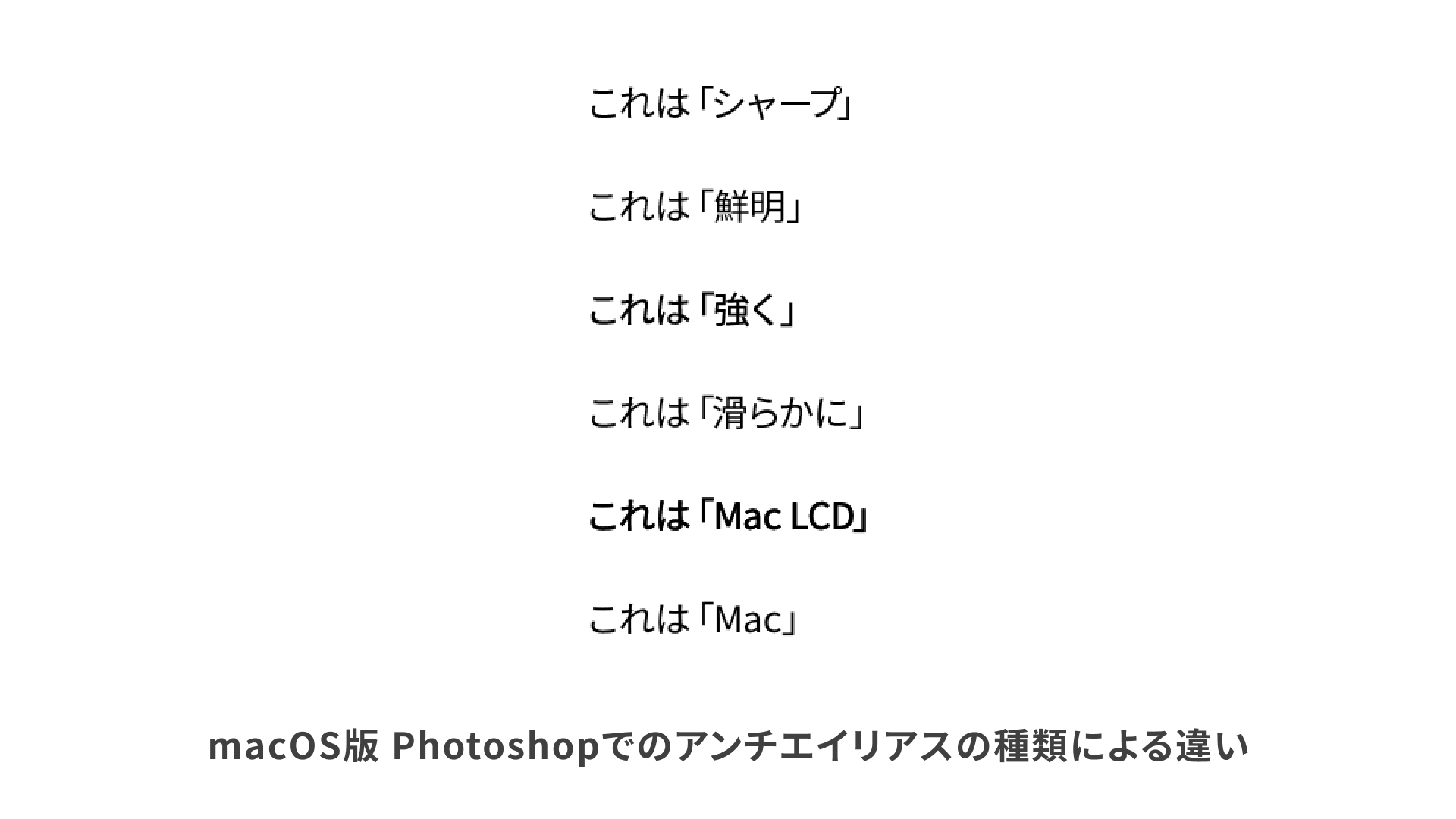
たとえばPhotoshopの[文字]パネルにはアンチエイリアスの設定があります。この設定により文字の見え方が変わります。

ほかにもアンチエイリアスの実現の仕方でも変わってきます。Windowsは文字をサブピクセル方式で、Macはグレースケール方式でアンチエイリアスを行っているので、同じフォントウェイト、同じサイズでも微妙に見え方に違いがあります。
![]()
![]()
サブピクセル方式は1ピクセルを構成するRGB単色のサブピクセルを用いてアンチエイリアスを実現するため、独特の青や赤のにじみが出ます。グレースケール方式はグレー色の濃淡でアンチエイリアスを実現します。
さらにブラウザにもアンチエイリアスに関するCSSがあり、こちらも見え方に影響します。

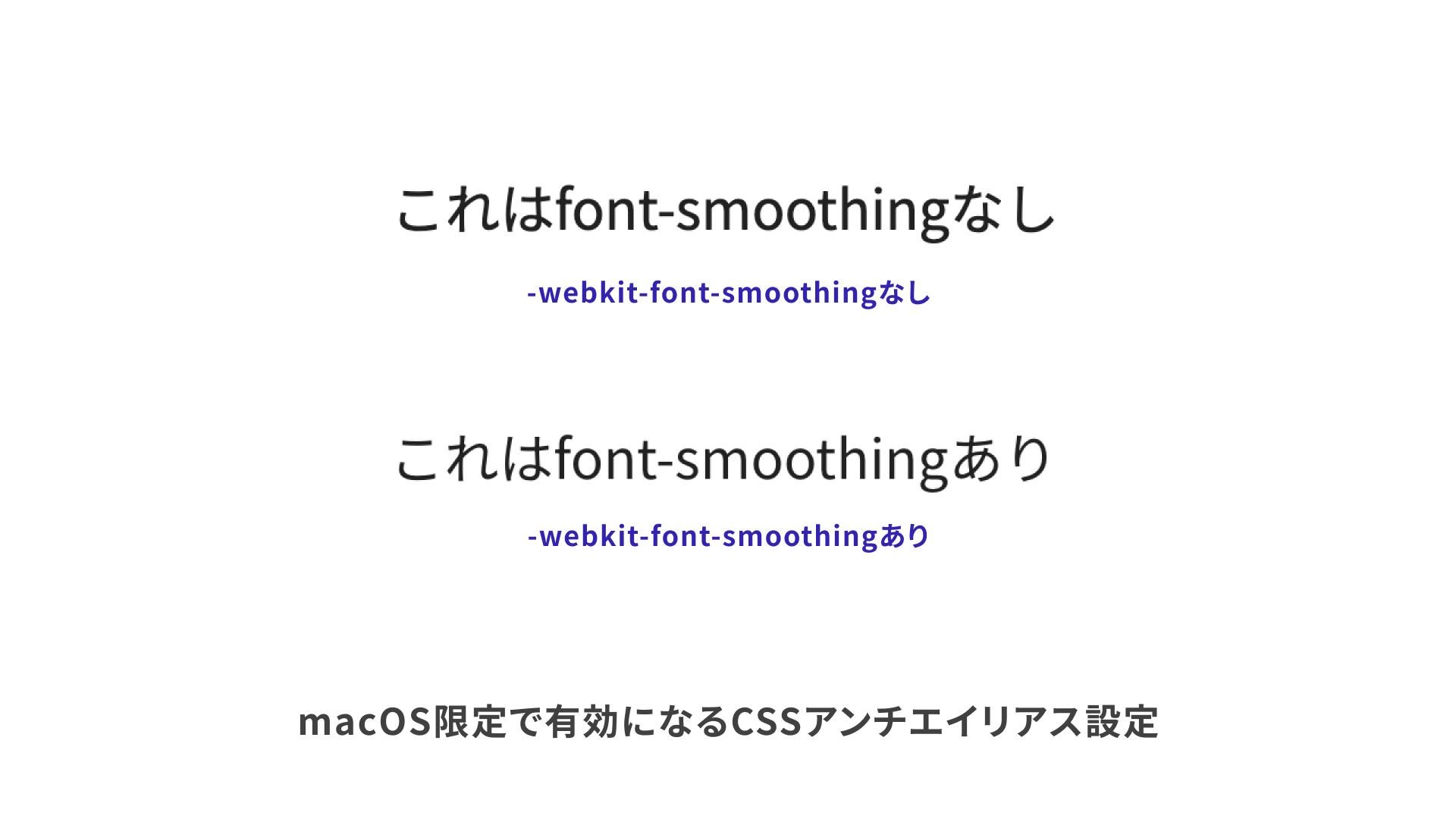
-webkit-font-smoothing: antialiasedはSafariやChromeでのみ有効で、Firefoxには-moz-osx-font-smoothing: grayscaleという同様の設定があります。いずれもmacOSのみ有効です。このCSSによってアンチエイリアスの処理が変わり、見た目に差が出てきます。
Figmaは個別のアンチエイリアス設定はありませんが、Photoshopのアンチエイリアス設定でいうところの「鮮明」に近いです。
このように設定や環境によって同じフォントサイズ、同じウェイトでも見え方は変わってきます。この差がデザインと実装されたものの違いとして出てきます。
落とし穴2 font-weight: normalの挙動
CSSのfont-weightプロパティは、normalやboldのようなキーワード指定と、400や700のような数値指定があります。太字にしたい場合はbold、通常の太さにしたい場合はnormalを指定すれば多くの場合で問題ないです。しかし、ウェブフォントで特定のウェイトの組み合わせを利用している場合は意図しないウェイトが適用されてしまうことがあります。
たとえばデザインで100、600、900のウェイトを採用したとします。このときfont-weight: normalで適用される太さは100のものになります。ウェイト値のnormalは400と同じ意味ですが、400に一番近い600のウェイトが採用されるわけではありません。これは該当ウェイトがない場合の代替ウェイトの決定方法によるものです。
今回400に該当するウェイトがありません。該当するウェイトがない場合の別のウェイトを探すのですが、そのとき100のほうが優先順位が高いため、100のウェイトが適用されてしまいます。

font-weight: normalはその名前から通常の太さをイメージしますが、そのイメージ通りにならないこともあります。
コラム 代替ウェイトの決め方
代替ウェイトの決め方は下記のようなルールにしたがって決まります。
A:ウェイトの指定が400以上500以下の場合
- 500から使用可能なウェイトを降順で探す。
- なければ400未満の使用可能なウェイトを降順で探す。
- それでもなければ500より大きいウェイトを昇順で探す。
B:ウェイト指定が500より大きい場合
- 指定した値から使用可能なウェイトを昇順で探す。
C:ウェイト指定が400より小さい場合
- 指定した値から使用可能なウェイトを降順で探す。
指定した値に一番近い値が採用されるわけでもないので注意が必要です。
落とし穴3 キーワード指定と数値指定の混在
落とし穴2を回避するため数値指定でウェイトを指定すると正確です。しかし数値指定を徹底しない場合、キーワード指定と数値指定が混在してしまうことがあります。コード内に両方の指定方法が混在すると実際に利用しているウェイトの把握が難しくなります。
ほかにも、事情により利用するフォントファミリーやウェイトが変更になった場合、落とし穴2のような問題が発生してしまうおそれがあります。
落とし穴4 ブラウザのデフォルトスタイル
<h1>タグなどの見出しがとくにCSSを指定していなくても太字になるのはブラウザのデフォルトスタイルによるものです。これは、<h1>タグなどの見出しにはブラウザ側でfont-weight: boldを指定されているためです。
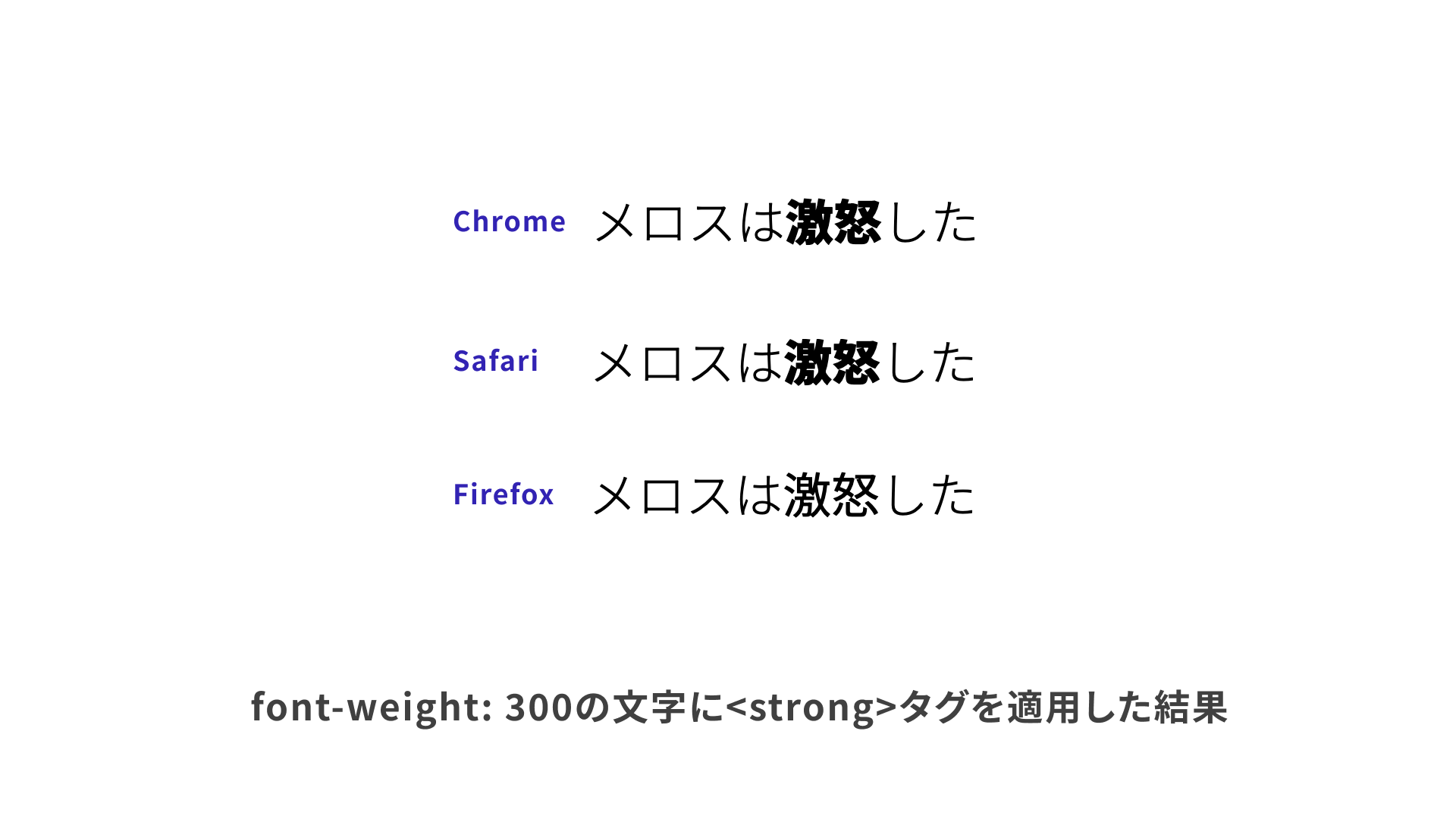
Chrome、Safari、Firefoxでおおむねどのブラウザもデフォルトスタイルのウェイトに関して差はないのですが、<strong>タグはChrome、Safariがboldという絶対的な値の指定なのに対し、Firefoxがbolderという相対的な値を指定しています。そのため、もともとのウェイトが300などの細めのウェイトだった場合、Chrome、Safariでは700相当の太字のウェイトで表示されますが、Firefoxのみ300より1段階を上の400相当のウェイトで表示されます。

ややこしいのが、bolderの相対の基準はCSSで指定されているウェイトに依存します。さきほどの落とし穴2で紹介した、font-weight: normalの指定で細いウェイトが出ている場合、normalから相対的に太くするのでboldに相当する太さとなります。
このようにブラウザのデフォルトスタイルに依存しているとブラウザ毎に見え方の異なる可能性があります。ほかにもブラウザのデフォルトスタイルはキーワード指定で記述されているので落とし穴3のような可能性も含まれています。
落とし穴5 フォント周りの難しい問題
フォントウェイトに限らず、ウェブデザインにおけるフォントは難しい問題をはらんでいます。詳しくは『2022年に最適なfont-familyの書き方』において詳しく解説していますが、游ゴシックなどはWindowsでかすれて見えるというような問題があります。
落とし穴にハマらないための対処法
落とし穴のあるフォントウェイトですが、その対処法を紹介します。
対処法1 適切なアンチエイリアス設定とCSSの組み合わせ
ツールとブラウザのアンチエイリアスの設定で見え方が異なってしまう問題については、適切な設定を組み合わせることでその差を小さくできます。結論から言うと、CSSで-webkit-font-smoothing: antialiasedと-moz-osx-font-smoothing: grayscaleを指定し、Photoshopでアンチエイリアス設定を「鮮明」、あるいはFigmaでデザインすると見た目の差が小さいです。
▼アンチエイリアス設定と見え方の差の少ない組み合わせ

以下に各環境での見た目の差の少ないアンチエイリアス設定とCSSの組み合わせを記載します。
macOS
| デザインツールのアンチエイリアス | CSSのアンチエイリアス |
|---|---|
| Figma | -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; |
| Photoshop 「鮮明」 | -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; |
| Photoshop 「Mac」 | CSSアンチエイリアス指定なし |
Windows
| デザインツールのアンチエイリアス | CSSのアンチエイリアス |
|---|---|
| Figma | CSSアンチエイリアス指定なし |
| Photoshop 「鮮明」 | CSSアンチエイリアス指定なし |
対処法2 CSS変数を使ったウェイト指定
落とし穴2、3の対処法として、CSS変数を使ったウェイト指定があります。CSS変数を使うことで、キーワード指定と数値指定の混在を防ぐことができ、利用するウェイトをわかりやすくなります。
たとえば、100、600、900のウェイトを利用するときは、それぞれ以下のような変数を用意します。
:root {
--font-weight-thin: 100;
--font-weight-semi-bold: 600;
--font-weight-black: 900;
}
この変数を利用するときは以下のようにします。
p {
font-weight: var(--font-weight-semi-bold);
}
このようにしておけば利用するフォントウェイトを確実な数値指定ができ、変数として一括管理できるので把握しやすいです。またスタイルを適用する方も数値より直感的でわかりやすくなります。
対処法3 適切なブラウザデフォルトスタイルの上書き
落とし穴4の対処法として、適切なブラウザデフォルトスタイルの上書きがあります。ブラウザデフォルトスタイルの上書きは、あらゆるスタイルをなくすリセットCSSがよく知られていますが、デフォルトスタイルを活かしたまま、ブラウザ間の差をなくすノーマライズCSSというものもあります。
これらのCSSを用いてブラウザ間のスタイルを均一化することで、ブラウザに依存する見た目の差をなくすことができます。ブラウザ間のスタイル差をなくすCSSはさまざまな種類があるので、プロジェクトにあったものを選ぶと良いでしょう。
主なブラウザのデフォルトスタイルを統一するCSS
まとめ
普段なにげなく使っているフォントウェイトの落とし穴について紹介しました。フォントウェイトに限らず、フォントにはさまざまな落とし穴があり、難しい側面もあります。フォントに関する知識を深めることで、より良いウェブデザイン制作を実現できるようになれるでしょう。

