HTMLのマークアップでアクセシビリティーを向上させる方法として、WAI-ARIA(ウェイ・アリア)があります。HTML要素の属性に aria-* を追加することで音声読み上げの精度を高められます。
WAI-ARIAの特徴として、状態を示す属性が存在します。たとえば、aria-selected 属性。名前の通り、該当のHTML要素が選択状態であるかを示すことができます。ウェブサイトのUIパーツにはタブやアコーディオンなど動的なものがあります。こういった動的なパーツの「状態」はHTMLのマークアップだけでは示すことが難しく、JavaScriptの実装が不可欠です。

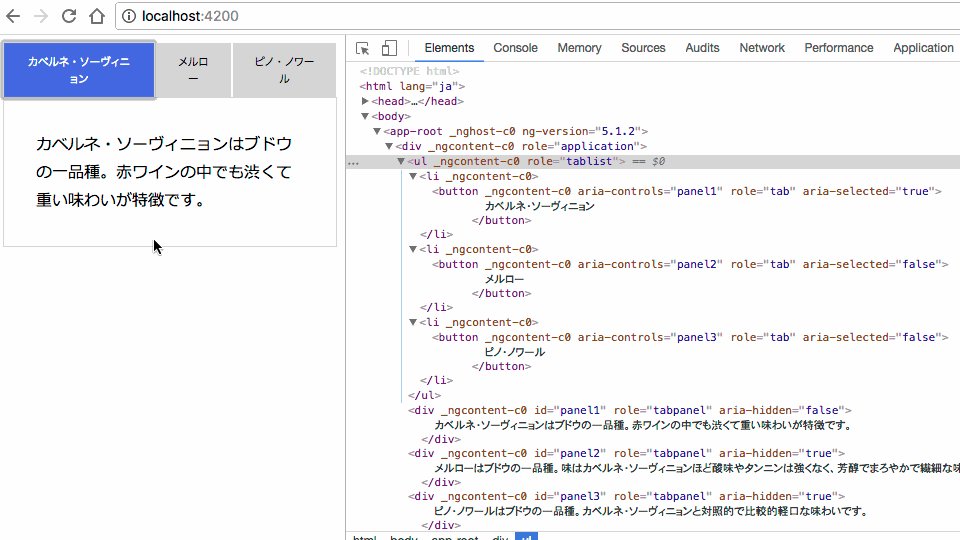
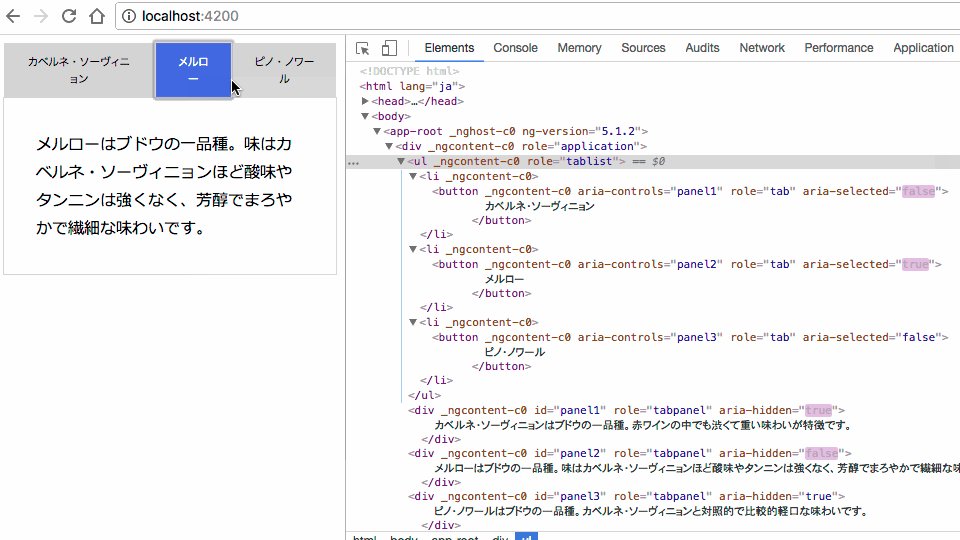
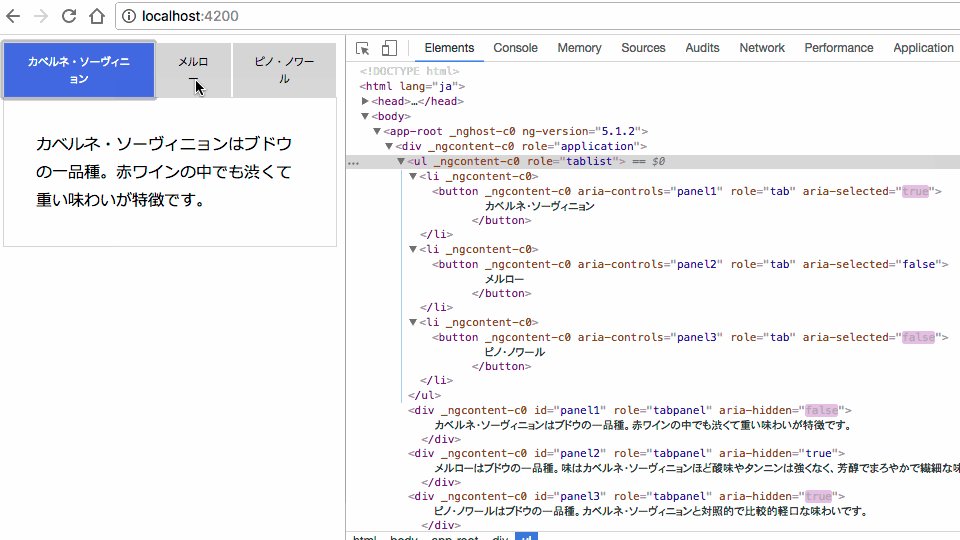
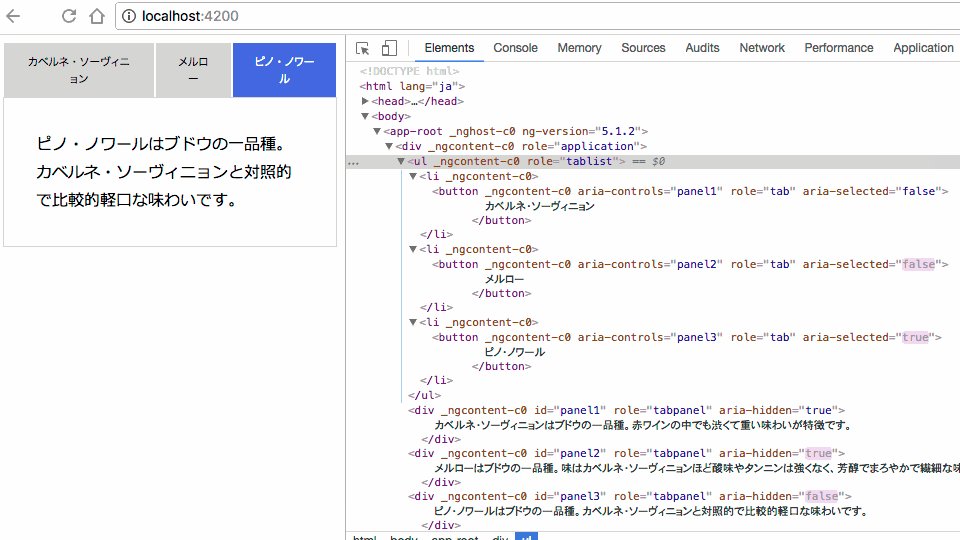
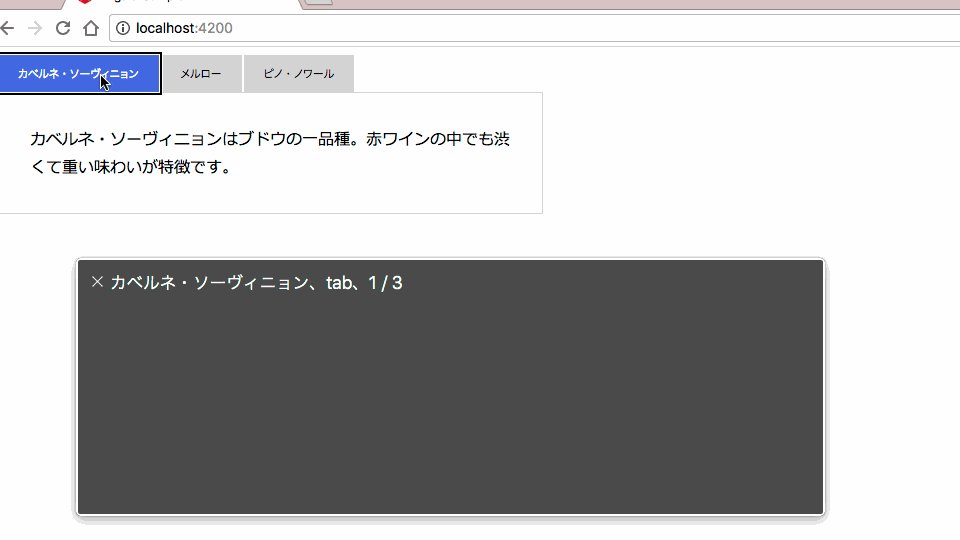
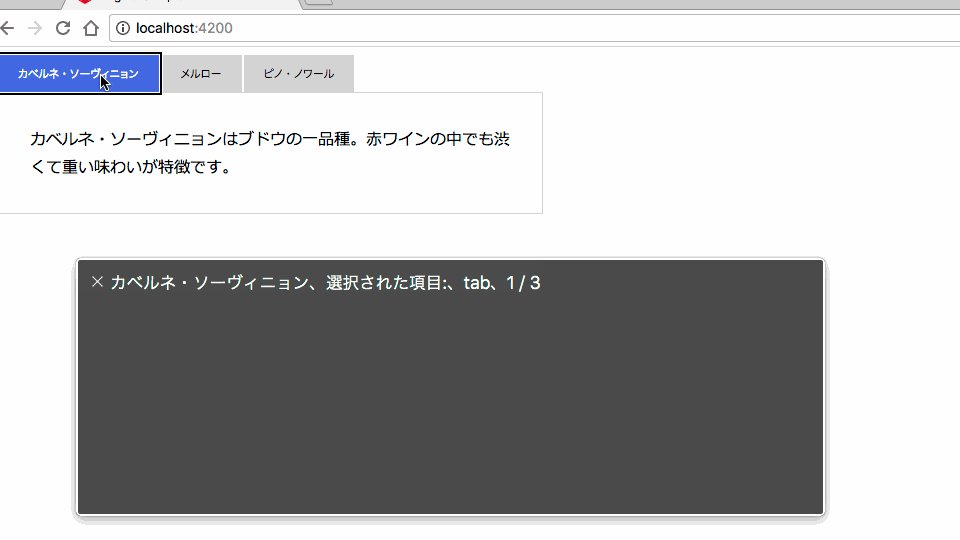
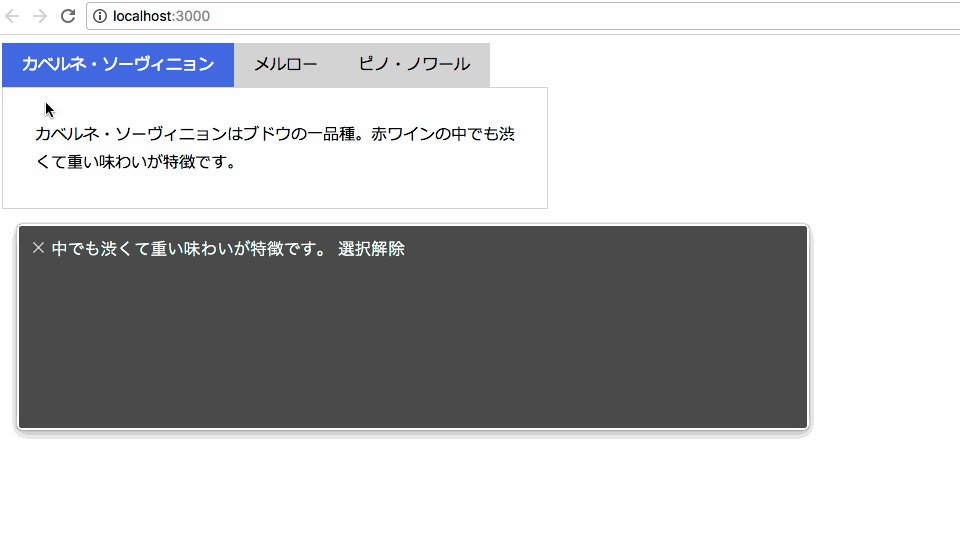
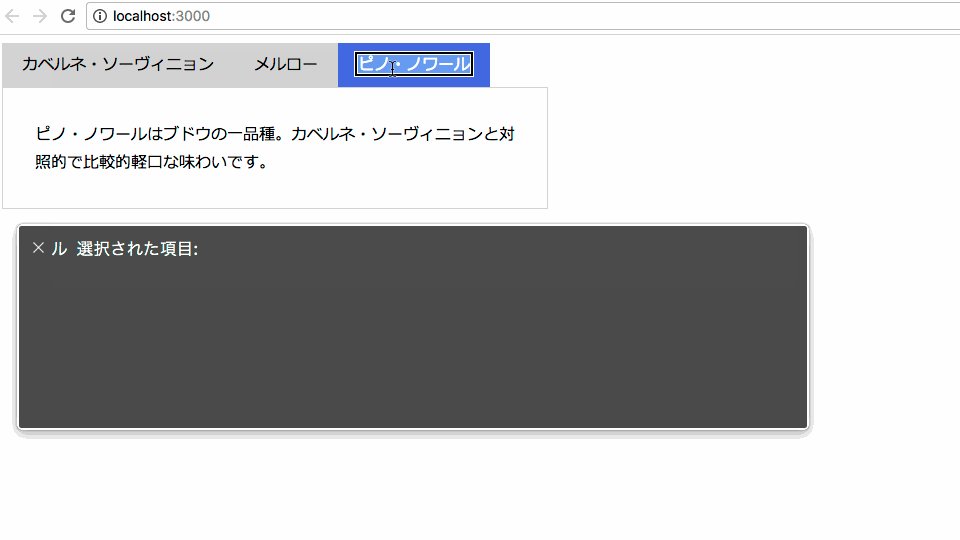
▲本記事で解説するサンプル。
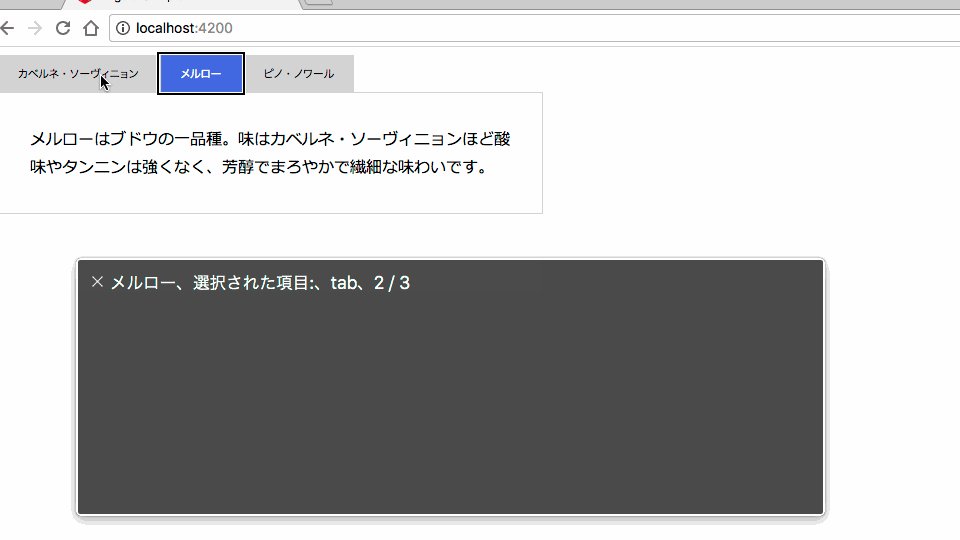
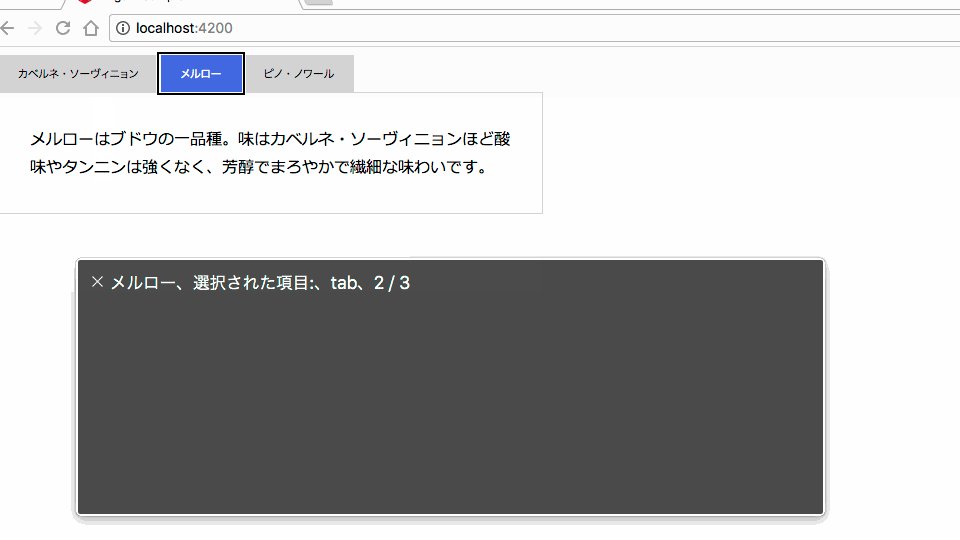
タブの切り替えによって、aria-selected属性を動的に切り替えています。JavaScriptの制御が必要です。
よく利用される例としてタブ型のユーザーインターフェイスを題材とし、流行りのJSライブラリでのそれぞれで実装方法を紹介します。
WAI-ARIAのサンプルの読み上げ
まずは、WAI-ARIA対応有無によってどのような違いがあるのか確認しましょう。
macOS標準搭載のVoiceOverを使うことで、ウェブページを読み上げられます。特別なブラウザは必要なく、ChromeやSafariで読み上げを確認できます。解説のために、半透明の黒い吹き出しに読み上げ音声の文言を表示させています(実際には音声が流れています)。
アクセシビリティーに対応してコーディングできていれば、しっかりと読み上げられています。タブキーで操作可能であり、選択されているものが「tab」であることやタブの順番(例:1/3)、選択中のタブは「選択された項目」と状態が認識されています。

たいして、まったくアクセシビリティーを意識せずに設計した場合はどうなるでしょう? 次のサンプルは、aria属性やrole属性を使わず、さらにa要素やbutton要素、tabindex属性などまったく配慮しなかったものです。ほとんど的外れな読み上げをしていて使い物になりません。タブキーで操作不能でマウスでしか操作できません。

このように、コーディングを工夫することで、視覚情報以外にも情報を伝えられます。スクリーンリーダーを利用している方々にとって使い勝手が向上することが理解できるでしょう。
各種フレームワークでの実装方法
具体的に実装する方法を紹介します。フロントエンド界隈ではReactやVue.jsなどでウェブコンテンツを作ることが一般的です。それぞれのフレームワークでの作り方をまとめたので、次の記事を参照ください。
※この記事が公開されたのは8年前ですが、9か月前の2025年5月に内容をメンテナンスしています。

