多くのサイトは脱Flashの流れのなかにあり、従来Flashで作られていた表現の多くはHTML5へ移行が進んでいます。使われている技術は変われど、アニメーションを心地よく見せる技やユーザーを楽しませる要素は普遍的なもの。かつて話題になったFlashサイトから得られるものは多いはずです。
2017年7月26日(水)、ブラウザプラグインのFlash Playerが2020年末に終了すると、アドビが発表しました(参照「Flash とインタラクティブコンテンツの未来 | Adobe.com」)。Flashサイトがブラウザで見られなくなってしまうまでに見納めするべきサイトをまとめました。
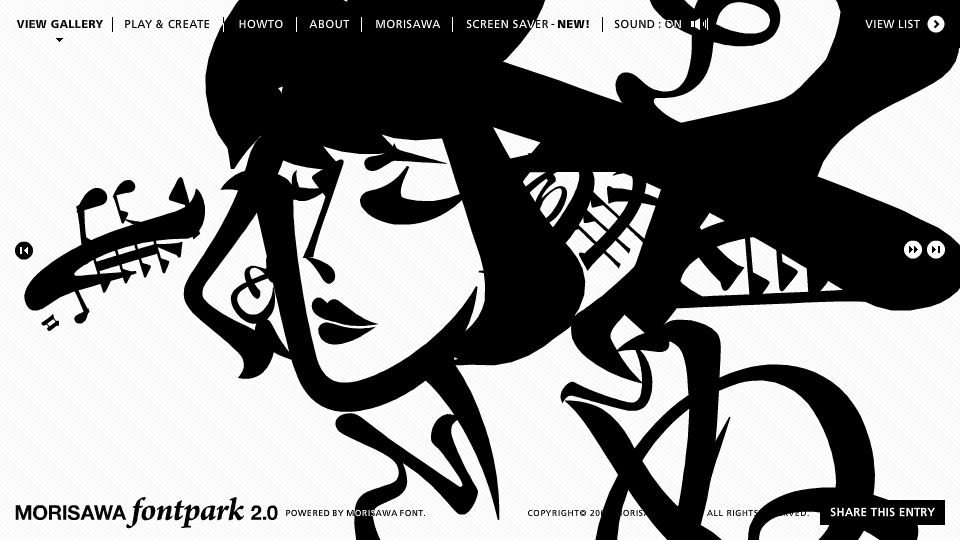
FONTPARK 2.0 | MORISAWA

フォントメーカー「モリサワ」のウェブサイト(2008年公開)。文字のパーツを組み合わせてオリジナルのイラストを作成し、作品として投稿・共有できます。投稿された作品を開くと、完成形のイラストをただ表示するのではなく、作者が作品を作り上げるまでの過程も見られ、作者が試行錯誤している様子を間近で見ているような臨場感が味わえます。
投稿の仕組みだけではなく、サイトの手触り感も魅力的で、フォントをドラッグしたときに、小気味よくプルっと震えたり摩擦でゆっくり止まったり、操作の気持ちよさが追求されているように思います。Flashはベクターアートに強いテクノロジーですが、Flashの良さをもっとも活かしたサイトかもしれません。
FONTPARK 2.0は、2008年の第12回文化庁メディア芸術祭エンターテイメント部門優秀賞を受賞しており、クレジットはtha ltd.のサイトに記載されています。
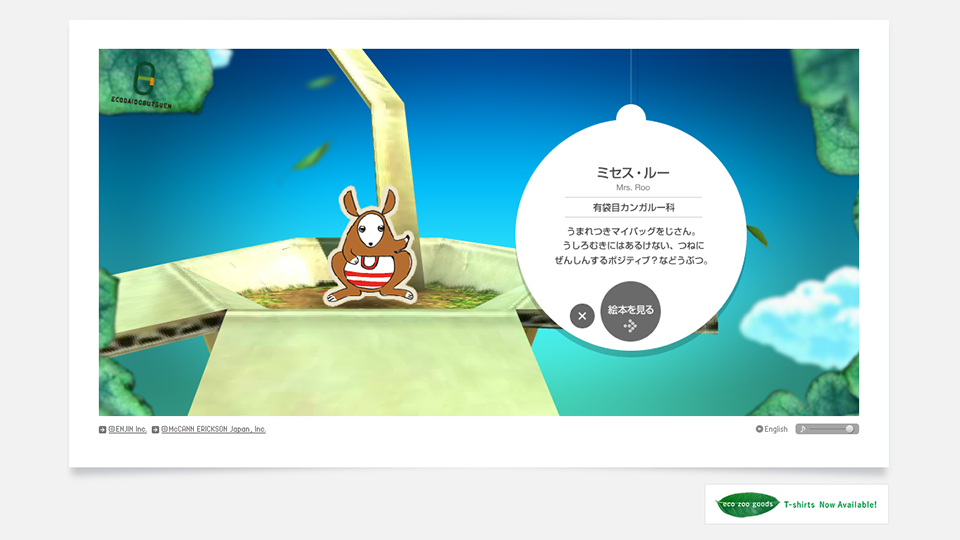
THE ECO ZOO | ECODA!DOBUTSUEN

国際広告会社「マッキャンエリクソン」の絵本をモチーフとした環境プロモーションサイト。マウスの操作で3Dをグリグリ動かせたり、「飛び出す絵本」でストーリーが展開されるなど、3Dならではの見せ方が作り込まれています。
当時のブラウザにはWebGLやStage3DといったGPUを活用する技術がなかったため、3Dを表現するのは「重たい」という印象がありました。しかし、「THE ECO ZOO」は極めて軽く作られていたため、「Flashの3Dでこんなに軽く動くのか!」と話題になりました。
クレジットはroxik氏のサイトに掲載されています。
androp “Bell” music video game

ロックバンド「androp」の楽曲「Bell」のミュージックビデオゲーム(2011年公開)。メッセージを送る相手のTwitterアカウントとメッセージを入力すると、メッセージが動物の姿へ変形され、ゲーム内で操作できるようになります。動物を操作して障害物にぶつかると、メッセージの一部が他の文字へと入れ替わってしまいます。メッセージが壊れないように障害物を避けつつ、動物がゴールまで辿り着くと、運んできたメッセージがTwitterで送信できるというゲームです。メッセージと一緒に送信されるリンクをクリックすると、ゲームがリプレイされ、元のメッセージが確認できます。
クレジットはPARTYのサイトに掲載されています。
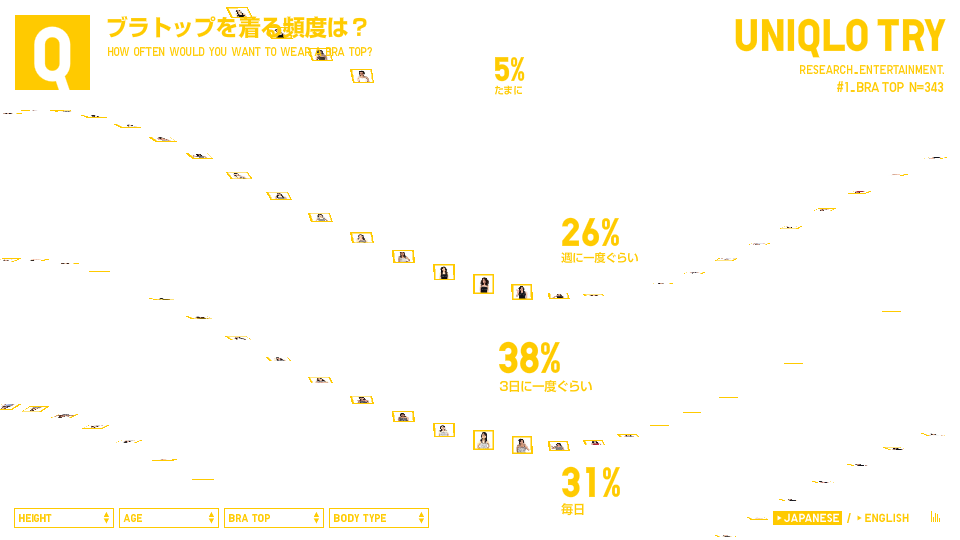
UNIQLO TRY

アパレルブランド「ユニクロ」が「ブラトップ」という商品を発売した際のプロモーションサイト(2008年公開)。実際にブラトップを使用した343人の女性にアンケートをとり、そのアンケート結果を、女性たちのサムネイル画像を使って3Dで表現されています。サムネイル画像がさまざまな形に変化していく様子が心地よく、アンケート結果もストレスなく見られます。
ユニクロは「UNIQLO TRY」の他にも、世界三大広告賞を受賞した「UNIQLOCK」などの、クリエイティビティあふれるウェブサイトを積極的に公開し、日本のクリエイティブを世界に発信していました(参照「『UNIQLOCK』 世界三大広告賞を連続受賞!」)。
クレジットはHIROYUKI MISONO氏のサイトに掲載されています。
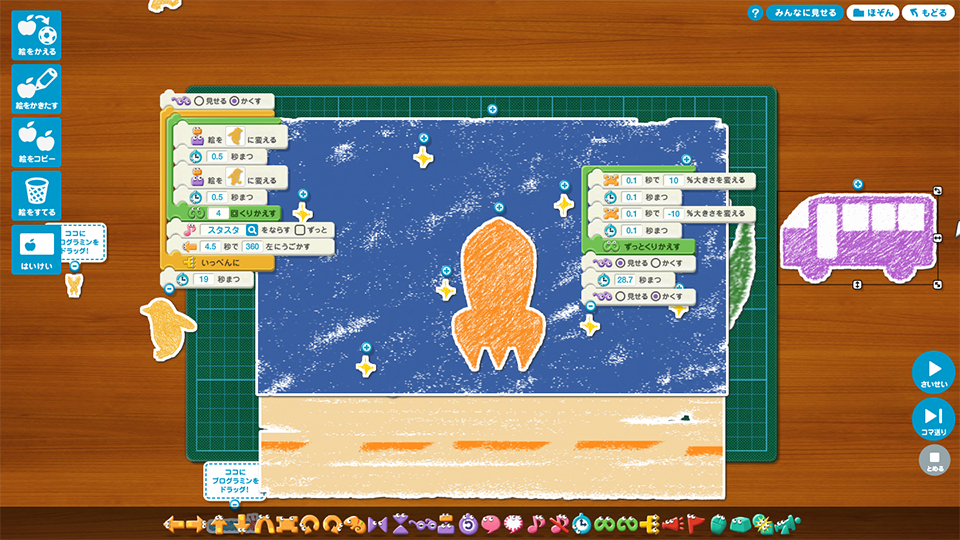
プログラミン | 文部科学省

文部科学省のプログラムを通して子どもたちに創ることの楽しさを伝えるウェブサイト(2010年公開)。キーボードでプログラムを書くことが一切なく、「プログラミン」と呼ばれる役割を持った生物を組み合わせることで、アニメーションやゲームが作成できます。お手本となるプログラムも用意されており、子どもたちがとりあえず試せる環境も整っています。
クレジットは株式会社バスキュールのサイトに掲載されています。
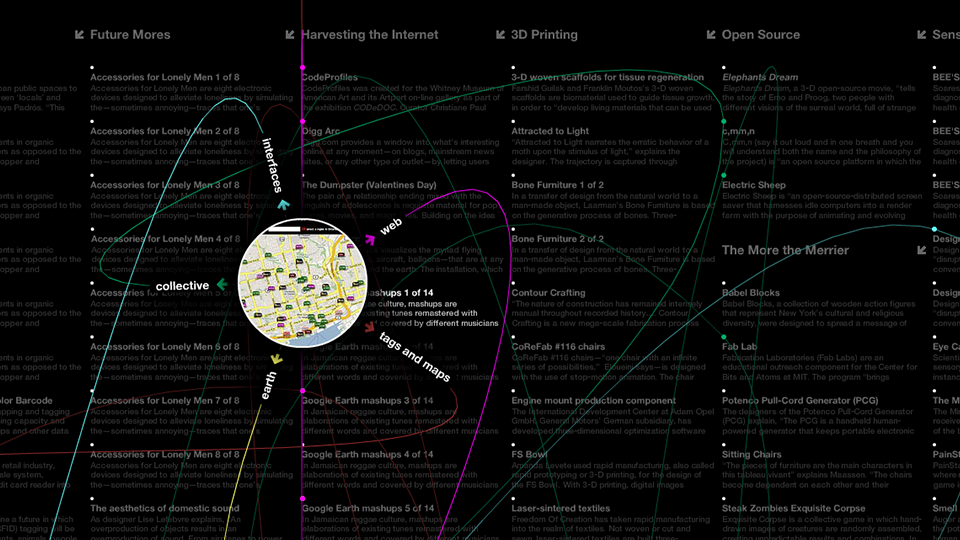
MoMA.org | Design and the Elastic Mind

ニューヨーク近代美術館(MoMA)のエキシビジョン「Design and the Elastic Mind」のウェブサイト(2008年公開)。展示物がカテゴライズされ掲載されているのですが、おもしろいのは関係性の見せ方。展示物をクリックすると、同じカテゴリーに属する他の展示物へ曲線が伸びていきます。その要素をたどることで、展示物をさまざまな文脈で閲覧できます。
クレジットはtha ltd.のサイトに記載されています。UIデザイナーとしても有名なfladdict氏が実装に関わっているようです(参照「MoMAの特別展サイト Design and the Elastic Mindをラウンチしました | fladdict」)。
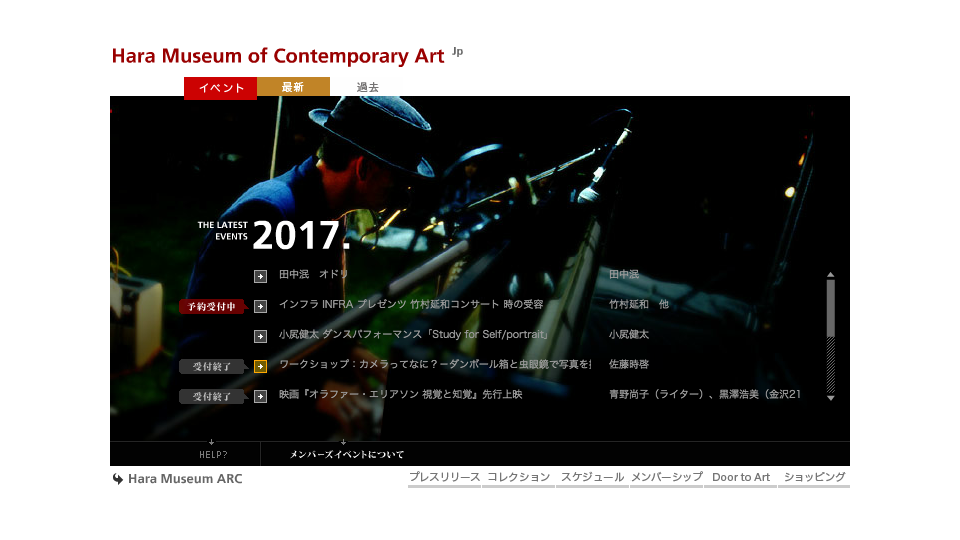
Hara Museum Web

東京都品川区にある原美術館のウェブサイト(2004年以前に公開)。インタラクションとサウンドが各所に実装されていて、触り心地の良いサイトです。動きは軽やかに設計されているためメインコンテンツである展示物やイベントの情報を邪魔せず、絶妙なバランスが保たれています。現代のマイクロインタラクションの流行に通じる、古き良き時代のFlashサイトです。
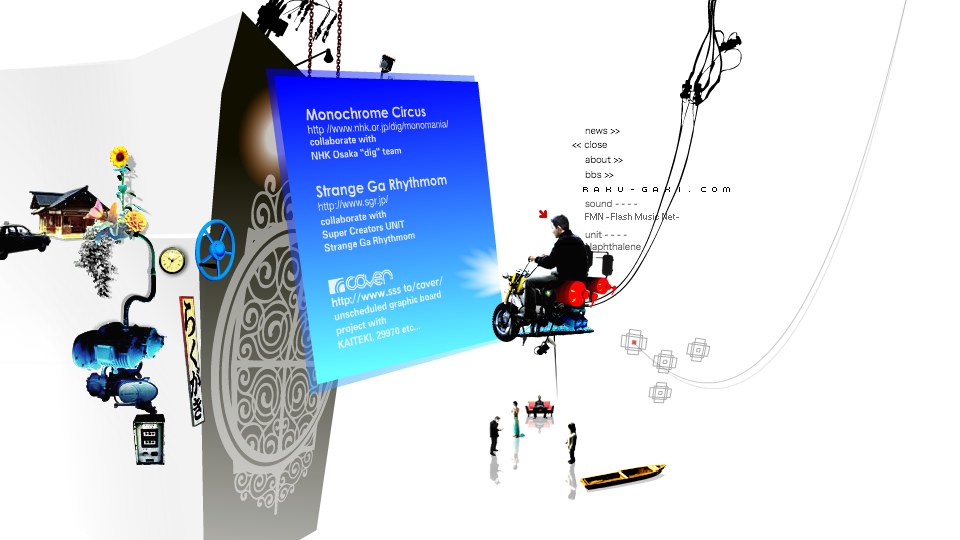
RAKU-GAKI.COM

西田幸司氏のポートフォリオサイト(2002年公開)。アジアンテイストなノスタルジックとデジタルが融合した独特の世界観のFlashサイト。サイト内のパーツにはアニメーションするものがあり、クリックすると美しいアニメーションと不思議なストーリーが展開されます。ついついすべての要素を触りたくなります。
このFlashサイトは2004年にウェブのアカデミー賞とも呼ばれる「Webby Award」を日本人としてはじめて受賞し、テレビ番組で取り上げられるなどすごく話題になりました(参照「SmaSTATION-4」の番組情報)
最後に
ここで紹介したウェブサイトに共通するのは、触ったときの心地よさです。当時のFlashサイトには「ユーザー体験としての気持ちよさ」が重視されていたように思います。1フレーム単位で完璧に調整されたモーションのタイミング、ピコッポコッといったさりげない効果音、自然な流れで演出するインパクトある画面遷移、どの面をとっても作り込みが凄まじいものばかりではないでしょうか。
使う技術や環境は変わっても、ウェブサイトのユーザー体験の大切さは変わりません。かつて話題になったFlashサイトから得られるものは多いはずです。Flash Playerが終了するまでに見ておいてはいかがでしょうか。
また「ゴノレゴ」などおもしろフラッシュのジャンルは次のTogetterにまとまっています。あわせて振り返ってくださいませ。

▲ゴノレゴ。文化庁が選んだ「日本のメディア芸術100選」に選ばれている。記事「ASCII.jp:そんなことより聞いてくれ、>>1よ――「ゴノレゴ」が変えた10年 (1/5)」で作者のインタビューが掲載されている。