Facebookアプリのニュースフィードに流れている記事を選択したものの、読み込みが遅く記事を読むのを諦めた経験はありませんか? 記事を選択すると媒体側のサイトへアクセスしコンテンツを表示しますが、読み込み時間が遅いとせっかく良い記事を作成してもユーザーが離脱してしまう可能性があります。
本記事で提案したいのは、Facebookでのページ表示を高速化させる技術「Instant Articles(インスタント記事)」です。Facebookアプリから外部ウェブページを読み込むのに平均8秒程かかると言われていますが、Instant Articlesを利用すると10倍の速度で表示できるようになります。
読み込み速度が改善すれば、快適にブラウジングできるため利用者にとっては嬉しいことでしょう。また、離脱率を改善やエンゲージメントの向上につながるため、運営者にとっても大きなメリットがあります。Facebookが全世界の1000社以上でテストプログラムを行ったところ、Instant Articlesの導入によってクリック数が20%アップ、離脱率が70%軽減、シェア数が30%アップしたという結果が出ています。

引用元:Facebook Media
リリース当初は、大手メディアサイトでのみ利用可能でしたが、2016年4月12日よりすべてのサイトで利用できるようになり、最近では徐々に導入している企業が増えてきました。当サイトもInstant Articlesを導入したことで、高い効果が得られています。
WordPressで運営しているサイトであれば、公式のプラグインが提供されているため、わずか10分程度で簡単に導入できます。本記事では、Instant Articlesの導入方法について紹介します。
Instant Articles とは
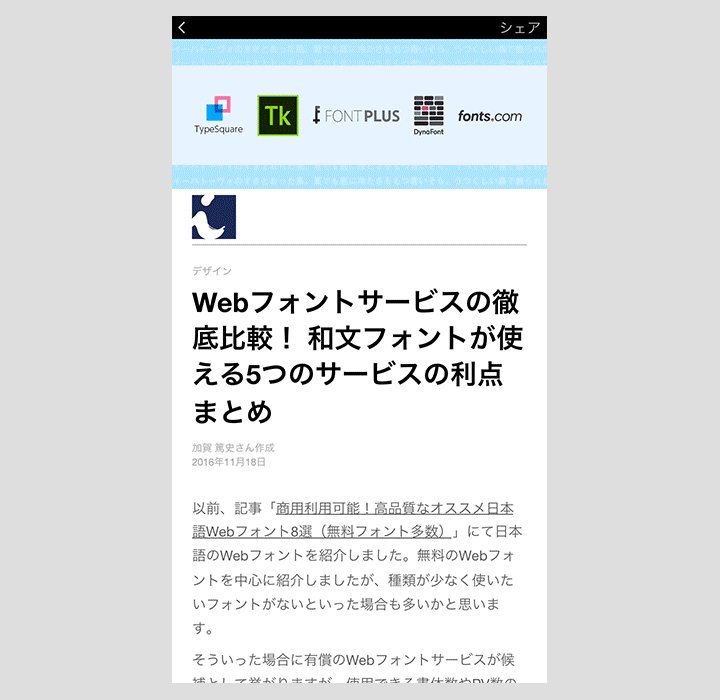
冒頭でも少し説明しましたが、ブログやメディアサイトなどの媒体の記事をFacebookのサーバーに配信することで、Facebookのニュースフィード上で直接記事を公開できる機能です。これまではニュースフィードに流れてきた記事をクリックすると、媒体のサイトへアクセスするため読み込みに時間がかかっていましたが、Instant Articlesを利用することで、高速に記事を表示できます。

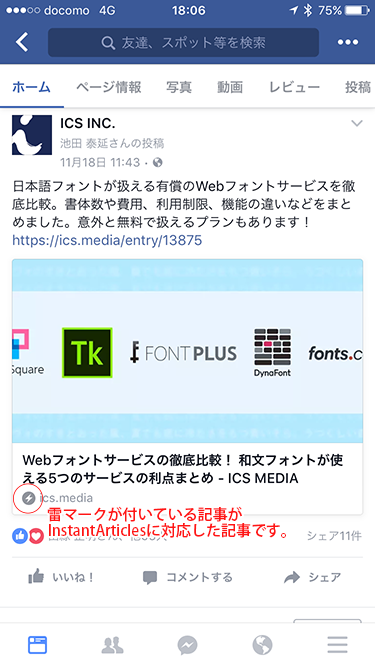
Facebookアプリから弊社Facebookページへアクセスいただくと、実際にInstant Articlesの速度を体感できます。ニュースフィードに⚡(雷)マークが付いているものがInstant Articlesに対応した記事です。

Instant Articles の導入手順
Instant Articlesを導入するためには、以下のステップで作業を行います。手順は多いように見えますが、1つ一つの作業は簡単にできるため、時間のかかる作業ではありません。本記事ではWordPressから提供されている公式プラグインを使用した導入方法について紹介します。
- 事前準備
- WordPressへプラグインをインストール
- Instant Articlesの利用登録
- 記事をFacebookへ配信する
- 配信する記事の確認・手直し
- 広告、計測タグ、変換ルールの設定
- 審査を申請する
1. 事前準備
Instant Articlesを導入するためには、あらかじめ次の3点を準備ください。
- Facebookページの作成
- Facebookアプリの作成
- 配信する記事を5件以上
FacebookページとFacebookアプリは上記のリンクより作成できますので、あらかじめ準備ください。すでにお持ちであれば新しく作成する必要はありません。また、配信する記事を5件以上用意しておく必要があります。リリース当初は50件以上必要でしたが、50件→10件→5件と必要な記事数が減っており、導入の間口が広くなってきています。
2. WordPressへプラグインをインストール
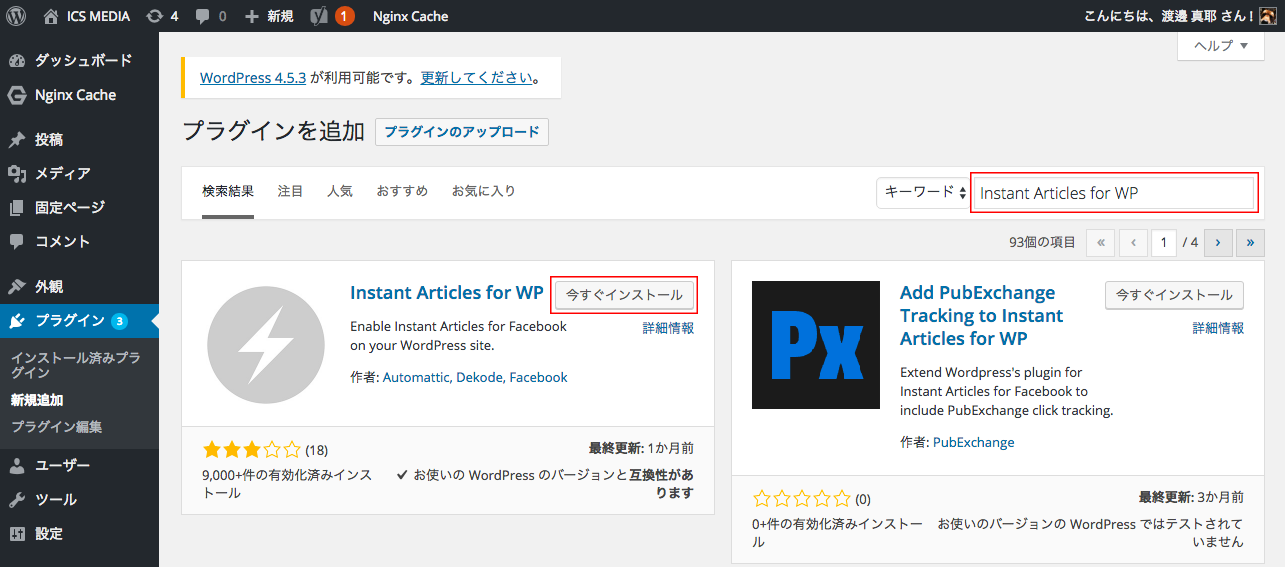
WordPress向けにInstant Articlesを簡単に導入可能なプラグインが準備されています。管理画面のプラグインの新規追加からInstant Articles for WPを検索し、インストールしてください。

3. Instant Articlesの利用登録
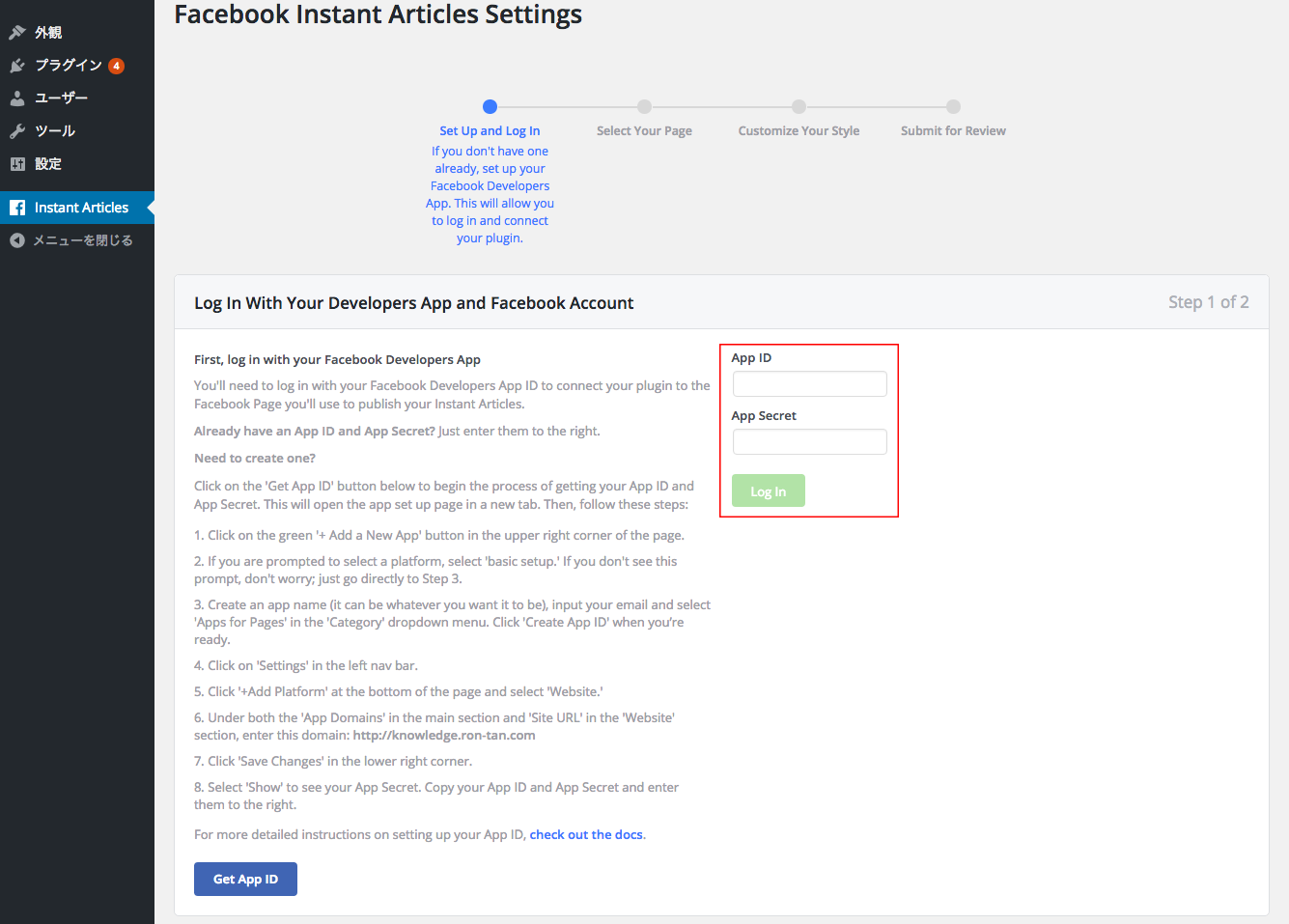
インストールが完了すると、WordPressの左メニューにInstant Articlesという項目が追加されますので、こちらから利用登録を進めていきます。
まず下記の画面が表示されますので、事前準備で作成したFacebookアプリのApp IDとApp Secretを入力しログインします。

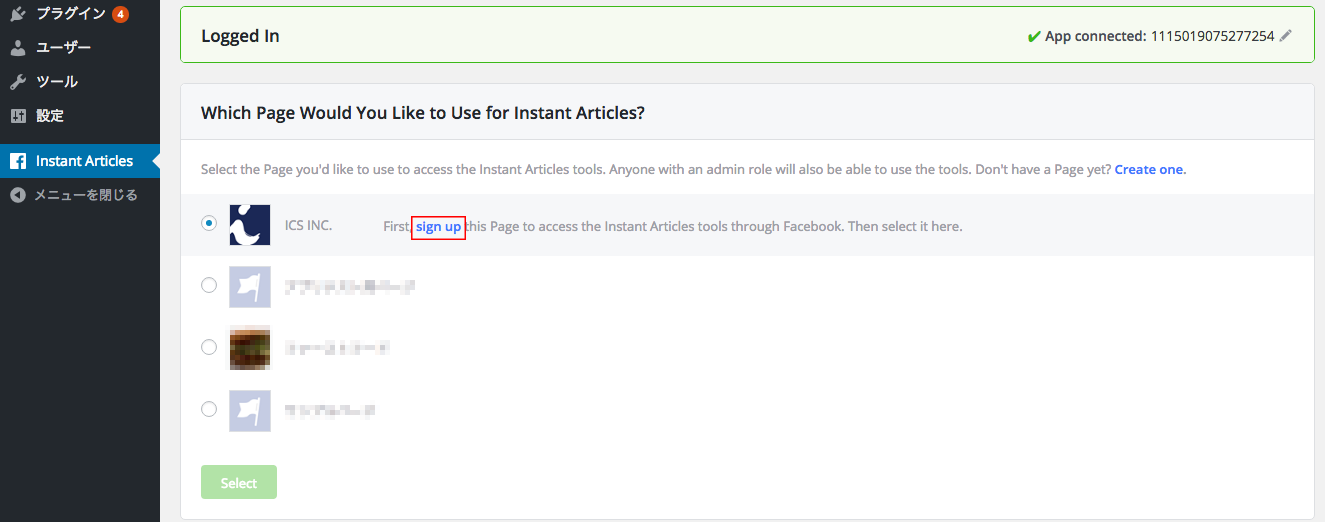
次に、ログインユーザーが管理しているFacebookページの一覧が表示されるため、事前準備で作成したFacebookページを選択し、「Select」ボタンを押します。
しかし、まだInstant Articlesの利用登録が完了していない場合は、下記の画像のようにサインアップするよう警告が出ており、「Select」ボタンが押せなくなっています。赤枠部分の「sign up」のリンクを選択し、Instant Articlesの利用登録を行ってください。

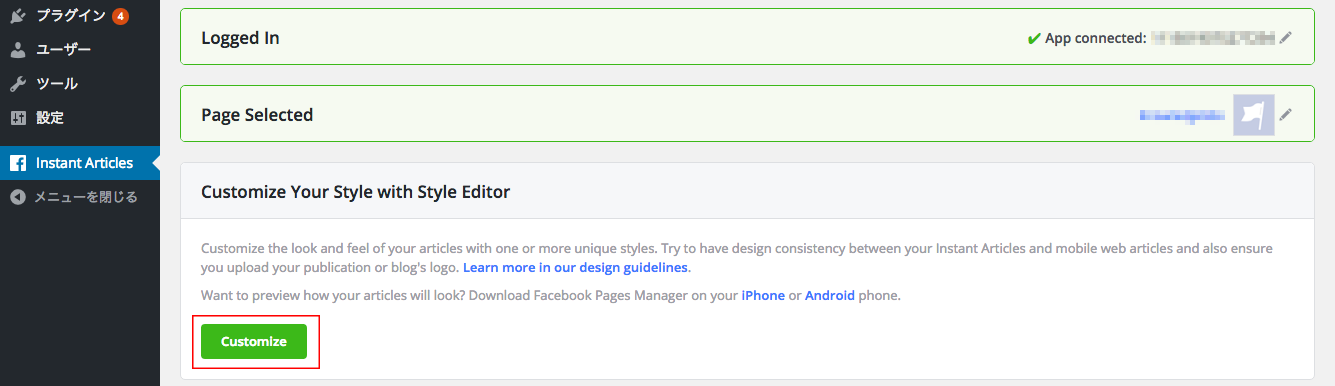
利用登録が完了すると元の画面に戻ってくるため、「Select」ボタンを選択し次の画面へ進みます。この画面では、Instant Articlesの記事を配信する際のデザインを編集するよう促されます。「Customize」ボタンを選択し、記事のデザイン設定画面へ遷移してください。

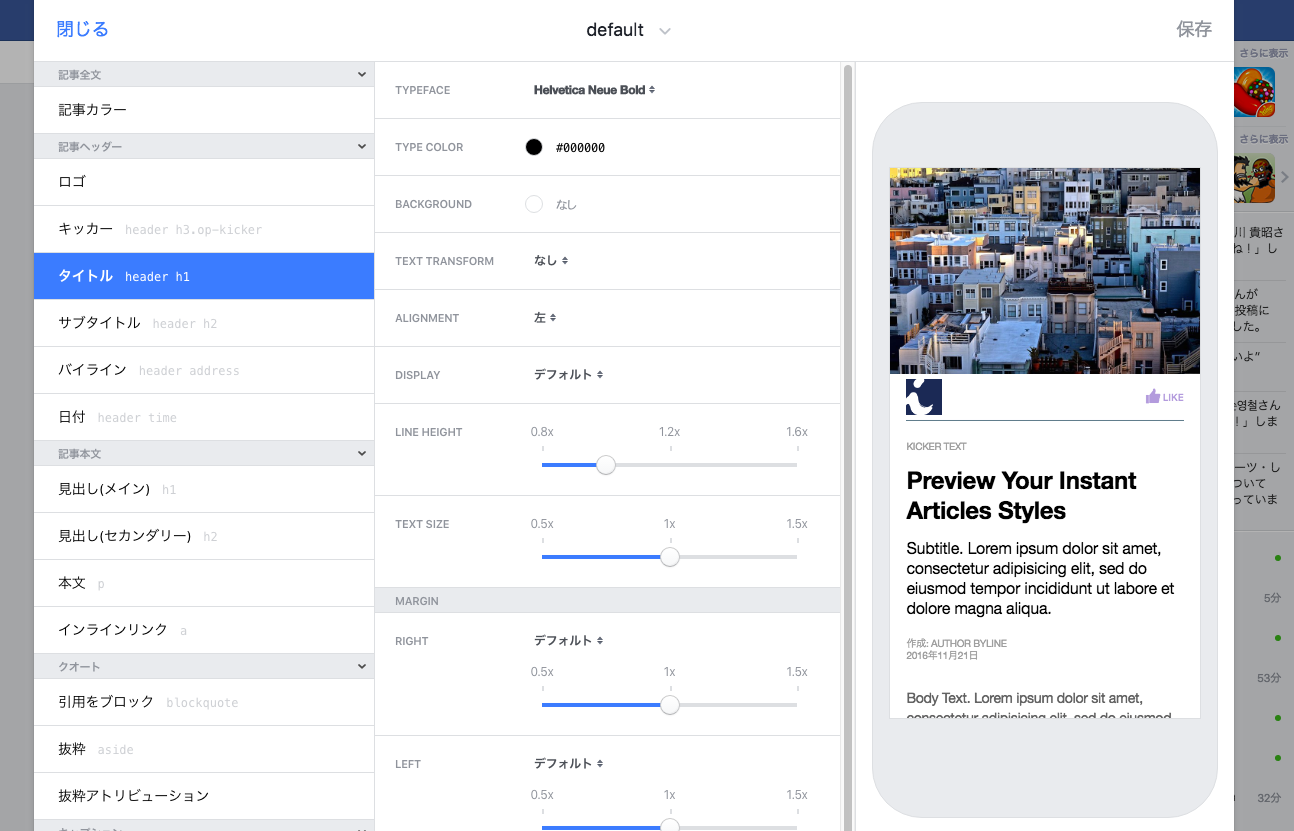
この画面では、配信する記事のフォントや文字色だけでなく、各種要素のmarginやpaddingまで細かく設定できます。後からでも変更できるため、デフォルトのままでも構いませんが、ロゴ画像だけは最低限設定する必要があります。

以上で、利用登録および初期設定は完了です。
4. 記事をFacebookへ配信する
媒体側の記事をFacebookに配信する方法は、RSS方式とAPI方式の2つの方法がありますが、WordPressを利用している場合は、RSS形式がオススメです。
手順3で行ったInstant Articlesの利用登録が完了するとFacebookページのメニューから「投稿ツール」へアクセスできるようになっています。「投稿ツール」へアクセスし左メニューからインスタント記事の「構成」を選択してください。

次に「ツール」のブロックから「プロダクションRSSのフィード」を選択し、媒体のRSSフィードのURLを指定し保存します。Facebookは指定したURLから1時間に数回程度、自動的に記事を取得します。

5. 配信する記事の確認・手直し
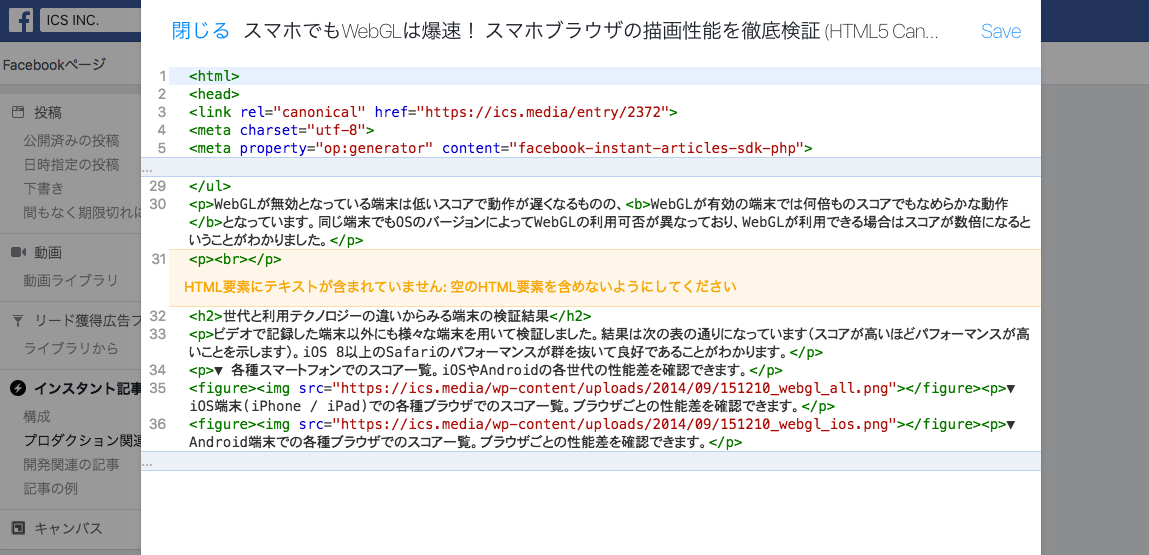
記事がFacebookに収集されると、「プロダクション関連の記事」に取得された記事の一覧が表示されます。この時Instant Articlesのポリシーやガイドラインへの準拠していない記事があると、下記の画面のように記事タイトルの横に警告マークが表示されます。

警告マークが表示された記事を選択すると、ガイドラインに準拠していない箇所に分かりやすくエラーが表示されています。この画面では記事の確認だけでなく、直接修正することもできます。エラーが表示される箇所を適宜修正し「Save」ボタンを押すと配信する記事の内容を更新できます。

6. 広告、計測タグ、変換ルールの設定
手順5では警告が出ている箇所を手動で修正しましたが、記事を公開する度に手動で修正するのはとても手間がかかります。Instant Articlesでは使用できないタグもあるため、記事によってはどうしてもエラーが発生してしまいます。
WordPressのプラグインを使用すると、RSSで記事を配信する際に指定したタグに対して変換ルールを作成できるため、記事配信時にガイドラインに準拠したフォーマットで配信できます。
変換ルールの設定は、プラグインの設定画面の「Open Advanced Settings now」のリンクで表示される詳細設定から設定できます。広告表示や、計測タグもこの画面から設定できます。
「Custom transformer rules」欄の「Enable custom transformer rules」にチェックを入れるとテキストフィールドが表示されるため、こちらに変換ルールを定義します。記述形式に関しては、公式ページのドキュメントに記載がありますので、こちらを参考に設定してください。当サイトでは次の変換ルールを設定しています。
{
"rules": [
{
"class": "PassThroughRule",
"selector": "html"
},
{
"class": "PassThroughRule",
"selector": "div"
},
{
"class": "PassThroughRule",
"selector": "dl"
},
{
"class": "PassThroughRule",
"selector": "dt"
},
{
"class": "PassThroughRule",
"selector": "dd"
},
{
"class": "BlockquoteRule",
"selector": "pre"
},
{
"class": "ItalicRule",
"selector": "code"
},
{
"class": "PassThroughRule",
"selector": "small"
},
{
"class": "PassThroughRule",
"selector": "code br"
},
{
"class": "SocialEmbedRule",
"selector": "iframe",
"properties": {
"socialembed.url": {
"type": "string",
"selector": "iframe",
"attribute": "src"
},
"socialembed.height": {
"type": "int",
"selector": "iframe",
"attribute": "height"
},
"socialembed.width": {
"type": "int",
"selector": "iframe",
"attribute": "width"
},
"socialembed.iframe": {
"type": "children",
"selector": "iframe"
},
"socialembed.caption": {
"type": "element",
"selector": "figcaption"
}
}
}
]
}
7. 審査を申請する
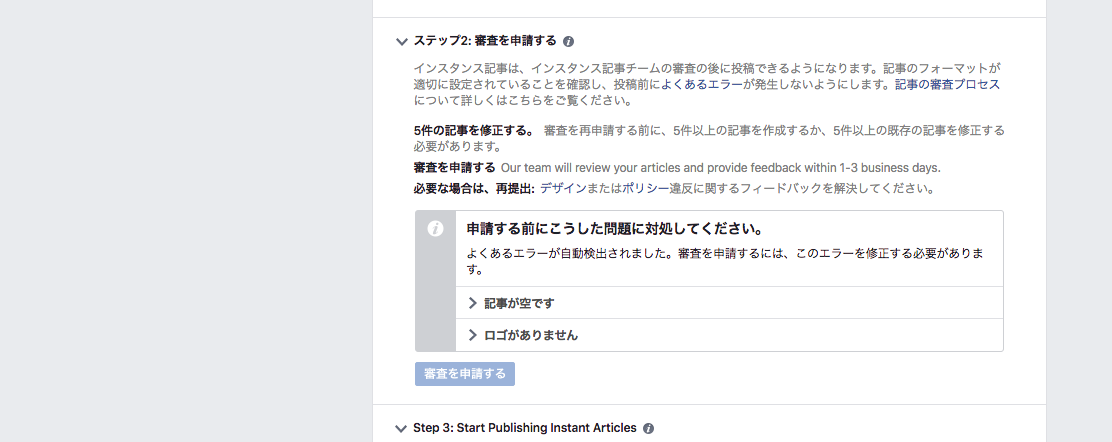
配信する記事の確認・手直しが完了したら、初期設定のブロックから「ステップ2:審査を申請する」を開き申請をおこないます。「審査を申請する」ボタンを押して、審査を申請しましょう。

必要な記事数に満たしていない場合やガイドラインに準拠していない場合は、「審査を申請する」ボタンが押せなくなっています。その際は、エラー内容が表示されていると思いますので、確認し適宜修正を行ってください。

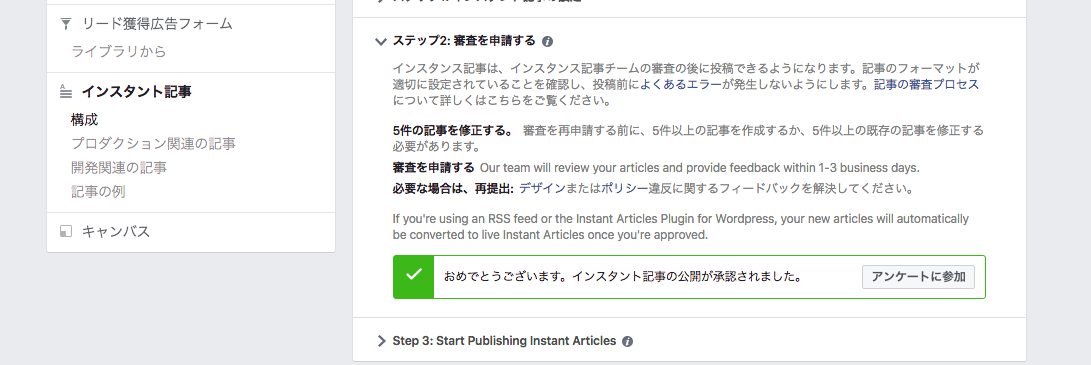
審査には1〜3営業日ほどかかります。下記の画面が表示されれば審査は完了です。もし審査が通らない場合はフィードバックが返ってきます。フィードバックの内容を確認し、再度修正をおこなってください。

ICS MEDIAでは2営業日で審査のリジェクト結果が返ってきました。その時は本サイトの記事とInstant Articlesの内容の違いについてNGを指摘されています(当サイトの記事で表示されている文言が、一部Instant Articlesで表示されていなかったため)。こちらを修正し再審査に提出することで、2日後に承認されました。
おわりに
導入するまでの手順は多いようにみえますが、WordPressのプラグインやFacebook側の投稿ツールなど、配信環境が整っているため、難しい技術など必要なく簡単に導入できます。
しかし、Instant Articlesの導入もメリットだけではありません。媒体側のサイトへアクセスせずFacebookのサーバーで公開しているため、サイトへの流入が減り、広告収入などの収益モデルへ影響がでてしまう可能性もあります。これらの問題を解決するために、Facebookは2016年10月12日に広告フォーマットのアップデートを発表しました。訴求効果が高く、よりリッチな広告を提供できるよう改善されていますので、これを機に是非導入を検討してみてはいかがでしょうか?
また類似の技術として、モバイルブラウザでの読み込みを高速化するAMP(Accelerated Mobile Pages)という技術があります。これまでは通常の検索結果には適用されず、ニュース性の高いものだけにAMPが適用されていましたが、2016年10月よりスマホの通常の検索結果にもAMPが適用されるようになりました。
Instant ArticlesとあわせてAMPも導入することで、Googleの検索結果や他のサービスからの遷移についても高速化できるため、両者の技術を導入することが望ましいと思います。AMPの導入方法については「モバイルページの高速化! AMPに対応したHTMLの作成方法」で紹介しているので、本記事とあわせて御覧ください。


