みなさん、入力フォームを制作する際、どのような施策をおこなっていますか? 入力項目を見直したり、入力ステップを明確にしたりなど、入力フォーム最適化をおこなっていると思います。そのことで、コンバージョン率があがったり、ユーザーがストレスを感じないようになるでしょう。入力フォーム最適化はEFO対策 = Entry Form Optimizationとも呼ばれます。
サイトの設計段階で検討すべきことが多いですが、コーディングでも考慮すべき事が多々あります。今回はHTMLコーダーがエントリーフォームを制作する際に考慮すべき点について紹介します。
※本記事では最近のブラウザに適したHTMLコーディング方法の紹介を目的としています。そのため、デザインとアクシビリティーでのベストプラクティスを紹介したものではありませんのでご了承ください。
自動入力機能に対応しよう
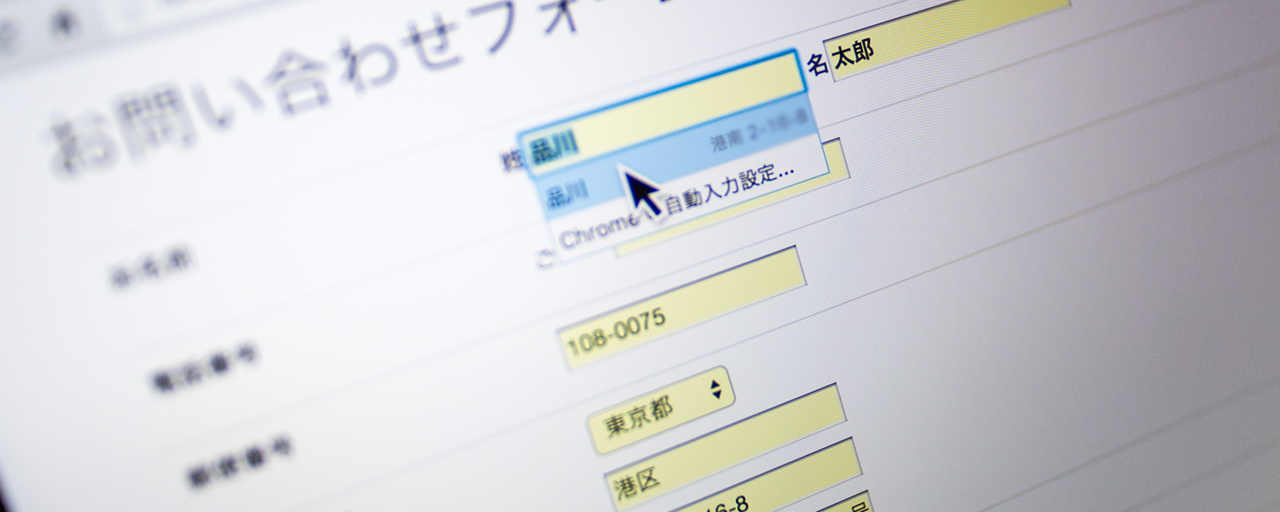
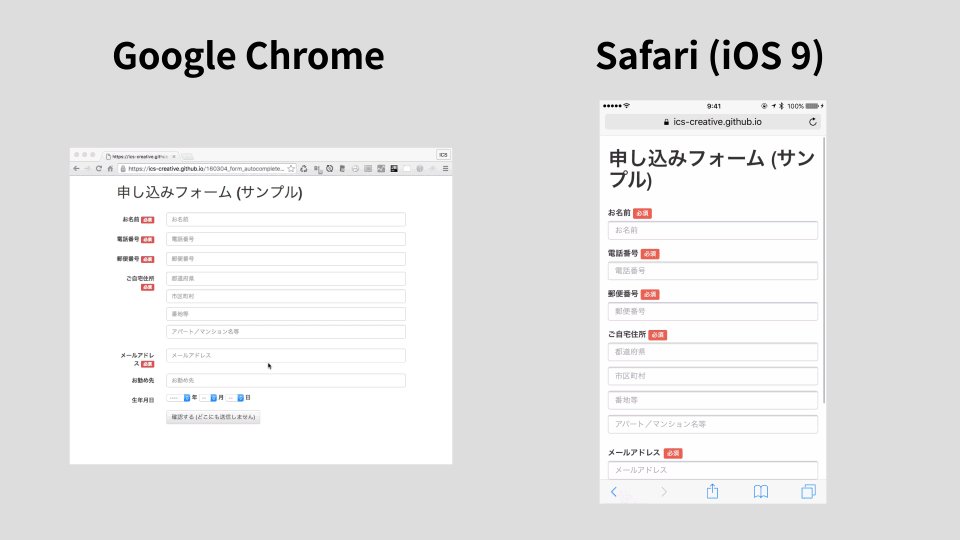
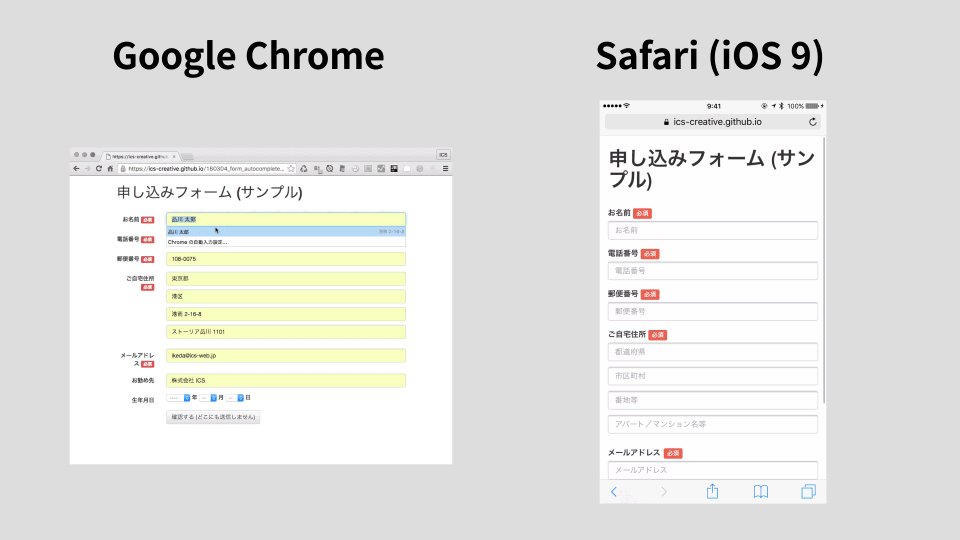
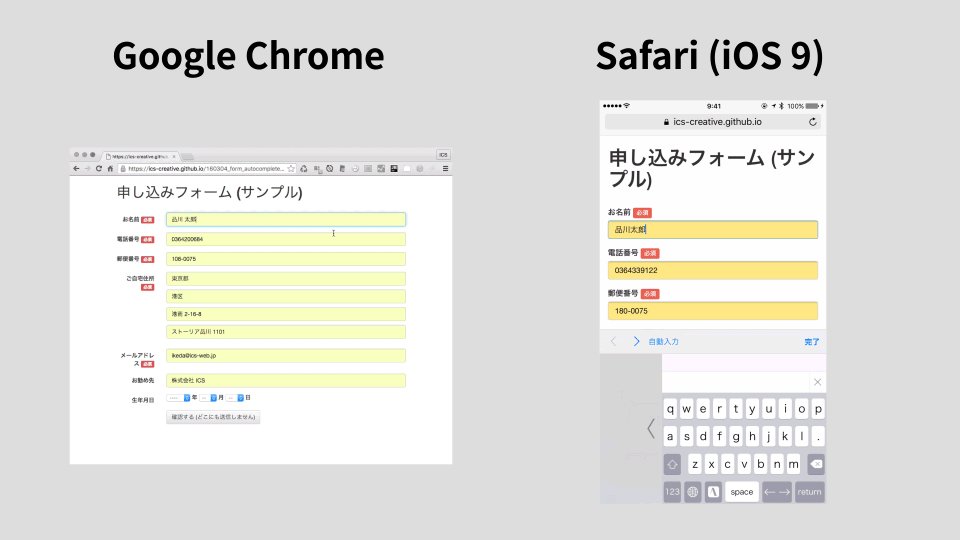
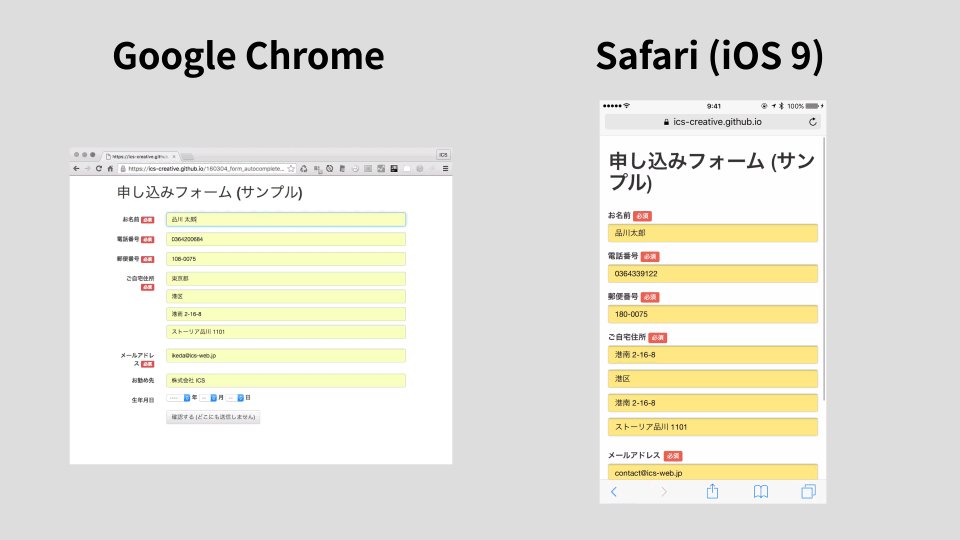
Google Chrome(デスクトップ、iOS、Android)とSafari(macOS、iOS)ではフォームに自動的に連絡先を入力する機能があります。動画で紹介しているように、自動入力機能を使えばわずらわしい入力を一発で済ますことができます。

この機能をブラウザで使うには次の設定をおこないます。
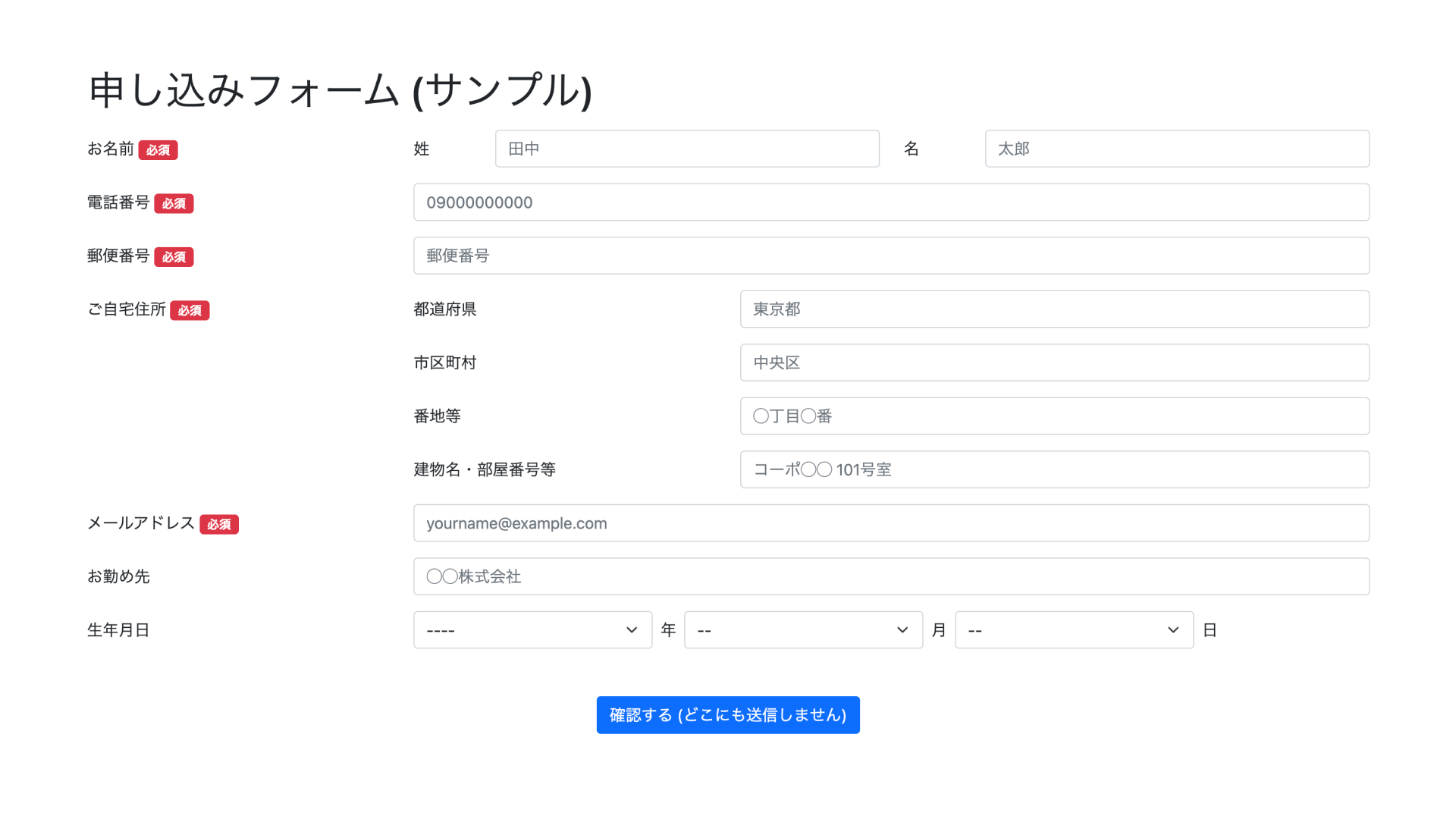
誰もが自動入力機能を有効にしているわけではありませんが、この機能を普段から使っているユーザーからすれば負担が少なくなります。ただでさえ離脱率が高い入力フォーム。少しでも離脱率を改善するために、自動入力機能を施策として実施してみるのは効果的です。次にデモとソースコードを掲載していますのでお試しください。

まずはこの自動入力機能に対応させるためのinput要素の書き方を解説します。
autocomplete属性の書き方
<input type="text" name="name" autocomplete="name" />
input要素・textarea要素・select要素にautocomplete属性を設定することで、フォームへの自動入力を有効にできます。この属性を適切に設定することで、ユーザーはブラウザーに登録している情報を自動で入力できます。代表的な項目を以下にまとめました。
name: 姓名family-name: 姓given-name: 名email: メールアドレスpostal-code: 郵便番号address-level1: 都道府県address-level2: 市区町村address-line1: 番地・マンション名(1行目)address-line2: 番地・マンション名(2行目)organization: 会社名off: 自動入力を無効にする
その他、生年月日や性別、クレジット情報の項目などもあります。詳しくはWHATWG(ワットダブルジー)が提供している「WHATWG Standard」のAutoFillについての仕様をご覧ください。
autocomplete属性は、セキュリティの観点からoffにしているウェブサイトも多いですが、現在はほとんどのブラウザーで無視されてしまうため、offに設定してもあまり意味がありません。自動入力を使用しているユーザーがいるのであれば、そのユーザーが利用しやすいように設定しておくべきだと思います。
この属性を設定するうえでの注意点と工夫としては次となります。
- 都道府県は
select要素だと、自動入力が効かないことがあるため、input要素にするのが無難 - 生年月日の自動入力はSafariのみ有効。Chromeは未対応
input要素のname属性の値を適切に設定する
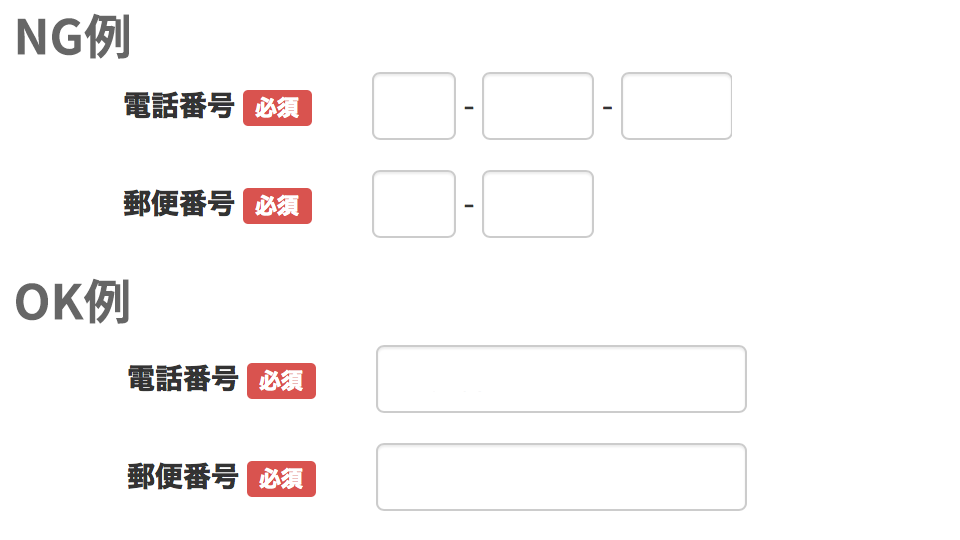
✕ NGの例
<input type="text" name="YBBG" />
◯ OKの例
<input type="text" name="postal-code" autocomplete="postal-code" />
各サイトのエントリーフォームを見ていると、サイトによりname値の命名規則はさまざまです。たとえば姓をname1やfamilynameとしているサイトや、郵便番号をzipやpostal、ひどい場合だとYBBG(You Bin Ban Gou)というパラメーターを見たことがあります。
name値は、前項で紹介したautocomplete属性が設定されていない場合、name値の名称を見てブラウザー側が自動入力する情報を判断しているように見受けられるため、適切な名称を設定するべきであると思います。無難なアイデアとしてはautocomplete属性で定義されている名称で設定します。autocomplete値を設定せずname値が適当なものだと、自動入力が働かなかったり、逆に意図しない場所に入力されてしまうなど、余計にユーザーの手間がかかる場合があります。name属性を指定する際は注意して設定しましょう。
昔ながらのフォームのセオリーから脱却しよう
みなさんは住所入力で全角入力が強制されうんざりしたことはありませんか? 番地を入力したところ「全角で入力してください」と弾かれてしまった経験は何度もあるでしょう。
全角数字と半角数字はサーバーサイドで簡単に変換できるはずなのに、ユーザーがわざわざ半角数字を全角数字で入力しなおさなければならないことが多いです。
このような不便なことがないようにシステムエンジニアと相談し、使いやすい入力フォームを目指しましょう。次に、簡単に改善できる対策をまとめました。
- 電話番号や郵便番号のフォームを複数にわけない。自動入力が効かないことも理由の1つだが、そもそも手入力でも煩わしい。モバイルフレンドリーではない
- 住所の数字を全角入力必須としない。全角/半角はいずれも可とする。ユーザーのリテラシーによっては全角半角の区別がつかないため
- 読み仮名欄でカナかなが異なっていたらサーバーサイドで変換するべき
- 半角スペースと全角スペースの違いは許容する

最適なキーボードを設定する
デスクトップブラウザーだけでなく、スマートフォンでも多くのユーザーがフォームを利用しています。キーボードを適切に設定されていないと入力時にユーザーがストレスを感じてしまい、コンバージョン率の低下につながります。
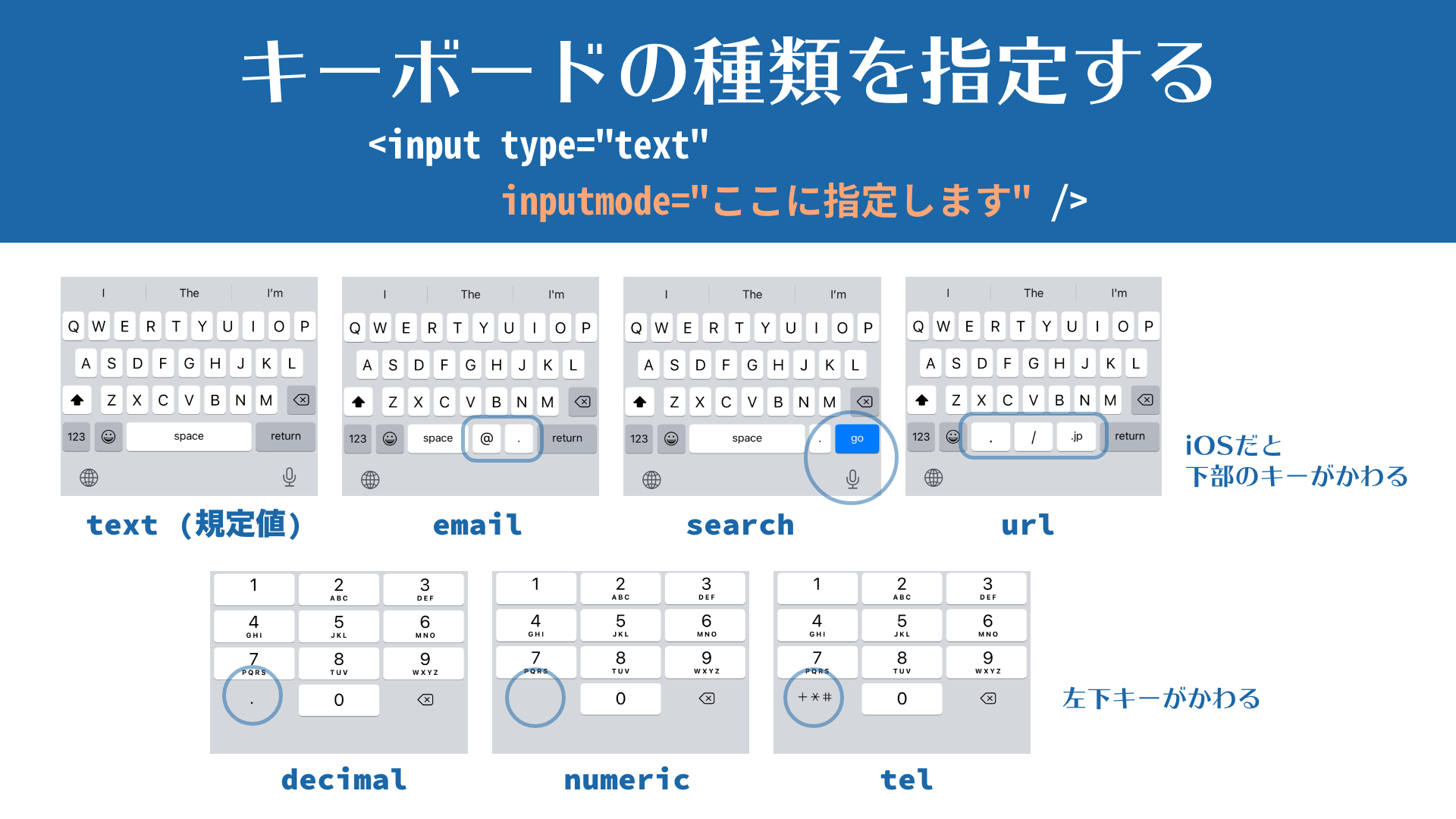
下記は一例ですが、入力項目に応じて適切なキーボードを設定しましょう。キーボードの指定には以下の2種類の方法があります。
type属性を利用するinputmode属性を利用する
メールアドレス
<input type="email" name="email" autocomplete="email" />
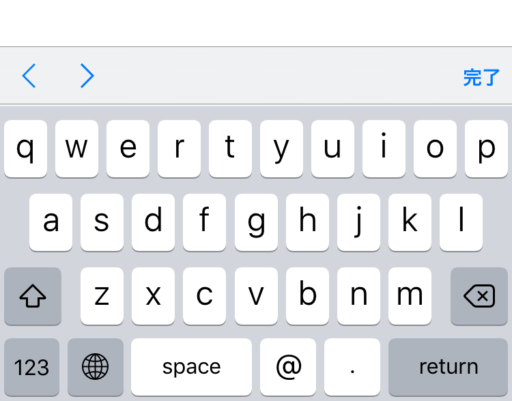
type="email"と指定すると、iOSでの場合はUSキーボードが起動し、[Space]の横に@や.のボタンが表示されます。

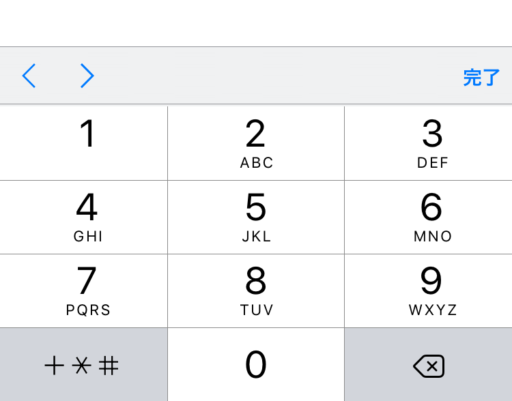
電話番号
<input type="tel" name="tel" autocomplete="tel" />
type="tel"と指定すると、テンキーのキーボードが起動します。

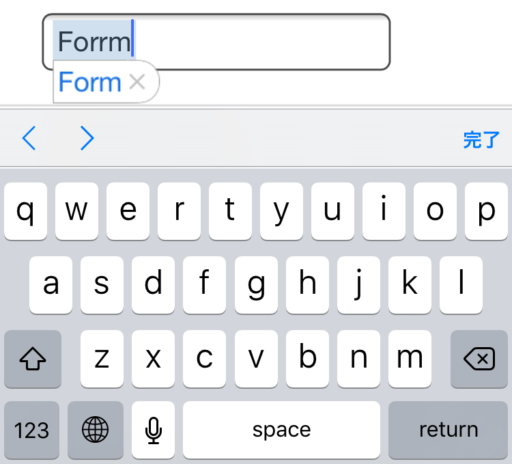
英字入力の項目
<input name="username" type="text" autocomplete="username" autocorrect="off" autocapitalize="off" />
iOSでは英字入力の場合に、先頭の文字を自動的に大文字入力にする機能(Auto Capitalize)やアルファベットのスペルミスを正してくれる機能(Auto Correct)が動作します。文章を入力する際はこれらの補助機能は便利なのですが、フォームでのユーザー名の入力などでは意図した文字が入力できなかったりと、ユーザーにストレスを与えてしまいます。
autocorrect="off"とautocapitalize="off"を設定し、これらの機能が不要な項目では設定を無効にしましょう。

さまざまなキーボード入力の指定方法
inputタグのtype属性は便利ですが、指定できるオプションに限りがあります。対して、inputmode属性を利用するとキーボードの入力種別を指定できます。
たとえば、inputmode属性でURLを入力させたい場合は次のように指定します。
<input type="text" inputmode="url" />
さまざまな値を指定できるので参照ください。

コラム:決定ボタンのカスタマイズする方法
inputタグのenterkeyhint属性を使うと、仮想キーボードのEnterキーのラベルをカスタマイズできます。
enterkeyhint="done":完了enterkeyhint="go":開くenterkeyhint="next":次へenterkeyhint="search":検索enterkeyhint="send":送信
ただし、先述のinputタグのtype属性や、inputmode属性を指定でも同様の効果が得られます。inputmode属性を使う場合は、enterkeyhint属性を使う必要はないでしょう。
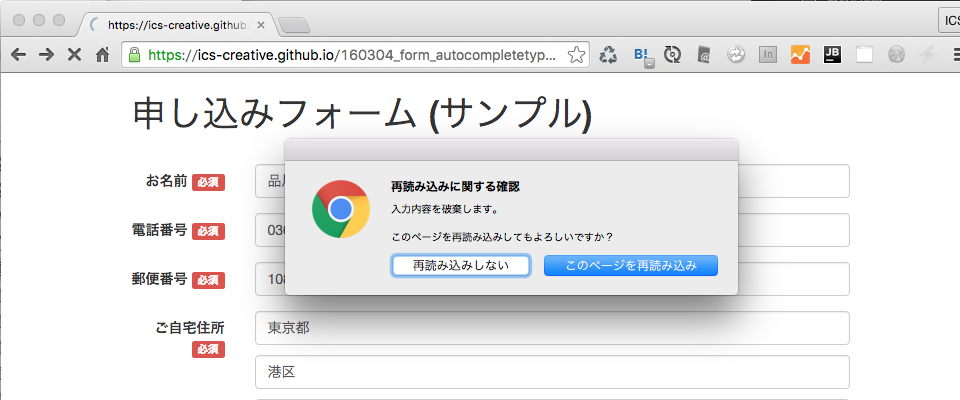
ページ離脱時にアラートを表示する
フォーム入力時に誤って閉じてしまい、はじめからやり直した事はありませんか? 再度やり直してくれればよいですが、そのまま離脱してしまうケースもあると思います。下記のJavaScriptを実装しておくと、画面遷移時に警告を出し、誤って閉じてしまうケースを無くせます。

window.addEventListener("beforeunload", (event) => {
const confirmationMessage = "入力内容を破棄します。";
event.returnValue = confirmationMessage;
return confirmationMessage;
});
※beforeunloadイベントはiOS Safariには対応しておりません。
おわりに
エントリーフォームの最適化は、サイト設計やデザイン面だけでなく、コーディングフェーズでも考慮すべき点は多くあります。コーディング時に上記のようなちょっとした対応を行うだけで、ユーザービリティーが大きく向上します。マークアップエンジニアの方もコンバージョン率アップのために意識して制作をおこないましょう。
以下の入力フォームのウェブアクセシビリティーを高めるための記事や、フォームバリデーションに関する記事もあわせて参照ください。
※この記事が公開されたのは9年前ですが、8か月前の2025年5月に内容をメンテナンスしています。