ウェブサイトのフォントは何を指定すればよいのでしょうか? CSSのfont-familyプロパティーに指定可能なフォントは選択肢が多く、HTMLコーダーなら誰もが一度は迷ったことがあるはずです。
font-familyの組み合わせを紹介している記事は多々あります。しかし、必要のない指定や、考察不足なまま紹介している記事を見かけることは少なくありません。それもそのはず、フォント事情は日々変化するもので、古い情報は役立たないことが多いためです。
本記事ではフォントに関わるここ最近のビッグニュースを取り上げつつ、教訓から学んだ変化に強い「無難」なフォント指定を紹介します。
結論
いきなり結論ですが、以下のフォントの組み合わせがオススメです。CSSのbodyセレクターなどにコピー&ペーストして利用ください。
body {
font-family: "Helvetica Neue",
Arial,
"Hiragino Kaku Gothic ProN",
"Hiragino Sans",
Meiryo,
sans-serif;
}
以下では、詳しい理由を説明します。
コンセプトは「無難」
上記で紹介した組み合わせは最適解のひとつにすぎません。ウェブのフォント指定は幅広い選択肢があり、シチュエーションによっては他にも適した選択も考えられます。このフォントの組み合わせは、多くのウェブ制作者にとっての最大公約数の解決案となることを目指して検討しました。
- 容量の肥大化を回避する
- 納品後の保守のリスクを避ける
ウェブ制作を受託で対応している場合、納品後のソースコードを編集できないケースは少なくありません。納品後においても一定期間(たとえば瑕疵担保責任の期間など)問題が起きないようにしておきたいところです。そう考えると、「無難」なフォント選定はビジネス観点でも無視できません。

ウェブフォントは課題が多い
ウェブフォントはフォントファイルを配信することで、どの環境下においてもフォントの見栄えを統一できる仕組みです。そのためウェブフォントを使うことがデザイン観点でも保守観点でも正解のように考えられます。しかし、ウェブフォントには容量が大きいという悩ましい課題があります。

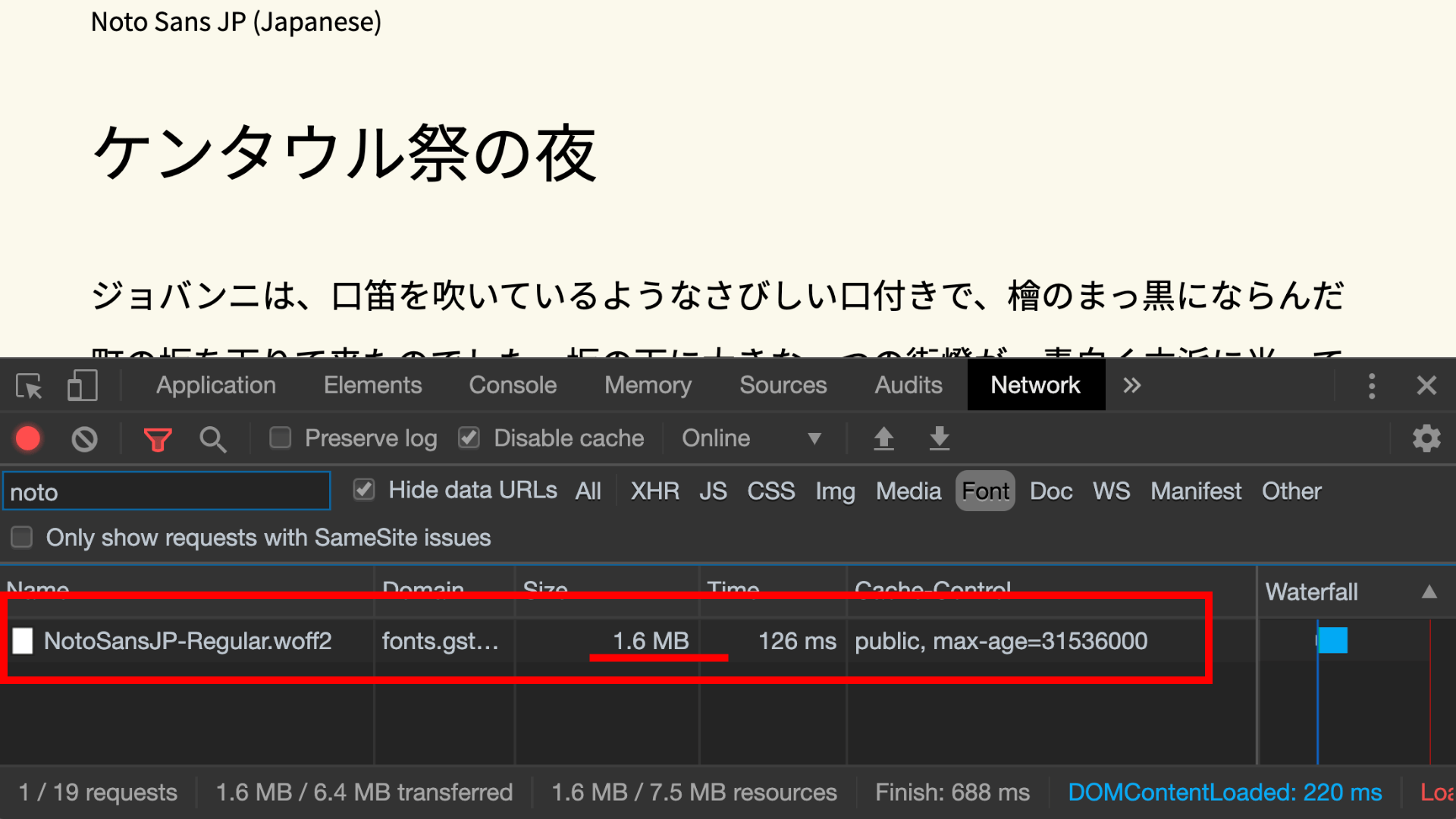
日本語フォントは常用漢字で約2,000字も存在するため、一般的に容量が数メガバイトになります。代表的なフォントとしてNoto Sans JPは1ウェイトあたり1.6MBです。RegularとBoldの2つのウェイトを使うと、3.2MBにも達します。Googleの推奨は1ページあたり1.6MBとされているので(参照)、ウェブフォントを導入すればすぐに推奨容量を超えてしまいます。
かねてよりウェブサイトの配信高速化はKPI向上やSEO観点でも重要と言われてきました。「1秒の表示遅延で、コンバージョンレートが最大20%悪化する」、「ページの表示速度はGoogle検索のランキング要素になりうる」など。もちろん、エンドユーザー観点で読み込みが早いに超したことはないでしょう。
- 参考記事『サービスにおいて速さこそが神である|深津 貴之 (fladdict)』
- 参考記事『Googleがスピードアップデートを導入、2018年7月からページ表示速度をランキング要因に | 海外SEO情報ブログ』
残念ながら日本語ウェブフォントは容量が巨大なため、導入すればページ表示速度を損なう可能性があります。「デザインへの強いこだわり」と「高速配信」とを天秤にかけ、ウェブフォントの採用は慎重に判断するべきでしょう。

コラム:高速化を実現する技術
容量の大きいウェブフォントを解決する手段には以下があります。
- ダイナミックサブセット(ページ内で利用する文字だけ配信する仕組み)
- CDNによるブラウザキャッシュ
- サービスワーカーとオフラインキャッシュ
ただ、ウェブサイトのさまざまな用途を考慮すると、これらは万能な解決策にはなりません。
- ダイナミックサブセットは配信が最低限になるが、別ページへの遷移時にはサブセットのキャッシュが効かない
- 別ページでは再度サブセットの取得が必要となる
- ブラウザキャッシュは、いろんなウェブサイトの取り合いになっていて、キャッシュヒットしない可能性がある。25.5%はキャッシュにヒットしなかったというFacebookのレポートがある
- サービスワーカーによるキャッシュ機構を構築できたとしても、効果が生まれるのは2度目のアクセスから
- 初回アクセスの速度は向上しない
- 記事系のコンテンツだと、ユーザーは一度しかアクセスしない
目指すは長期的に安定したフォントの組み合わせ
長期的な運用において、フォント表示に影響を与える要因は、ブラウザとOSのアップデートです。

過去を振り返れば、ブラウザとOSのアップデートがさまざまな問題を引き起こしてきました。ウェブサイトの配信元にしてみれば、何もしていないのにウェブサイトのフォント表示が突然おかしくなるわけです。今までに起きたフォント変遷の歴史をおさらいしてみましょう。
sans-serifは万能なフォント?
sans-serifはブラウザにフォント指定を委ねる総称フォントです。
ユーザーが設定しない限り、ブラウザにはデフォルトのフォントが指定されています。OSに新しいフォントが搭載されても、デフォルトフォントはめったに変更されることがありません。そういった意味ではsans-serifは新しいフォント体験を得ることはできないものの、比較的影響の少ない安全な選択とも言えるでしょう。
body {
font-family: sans-serif;
}
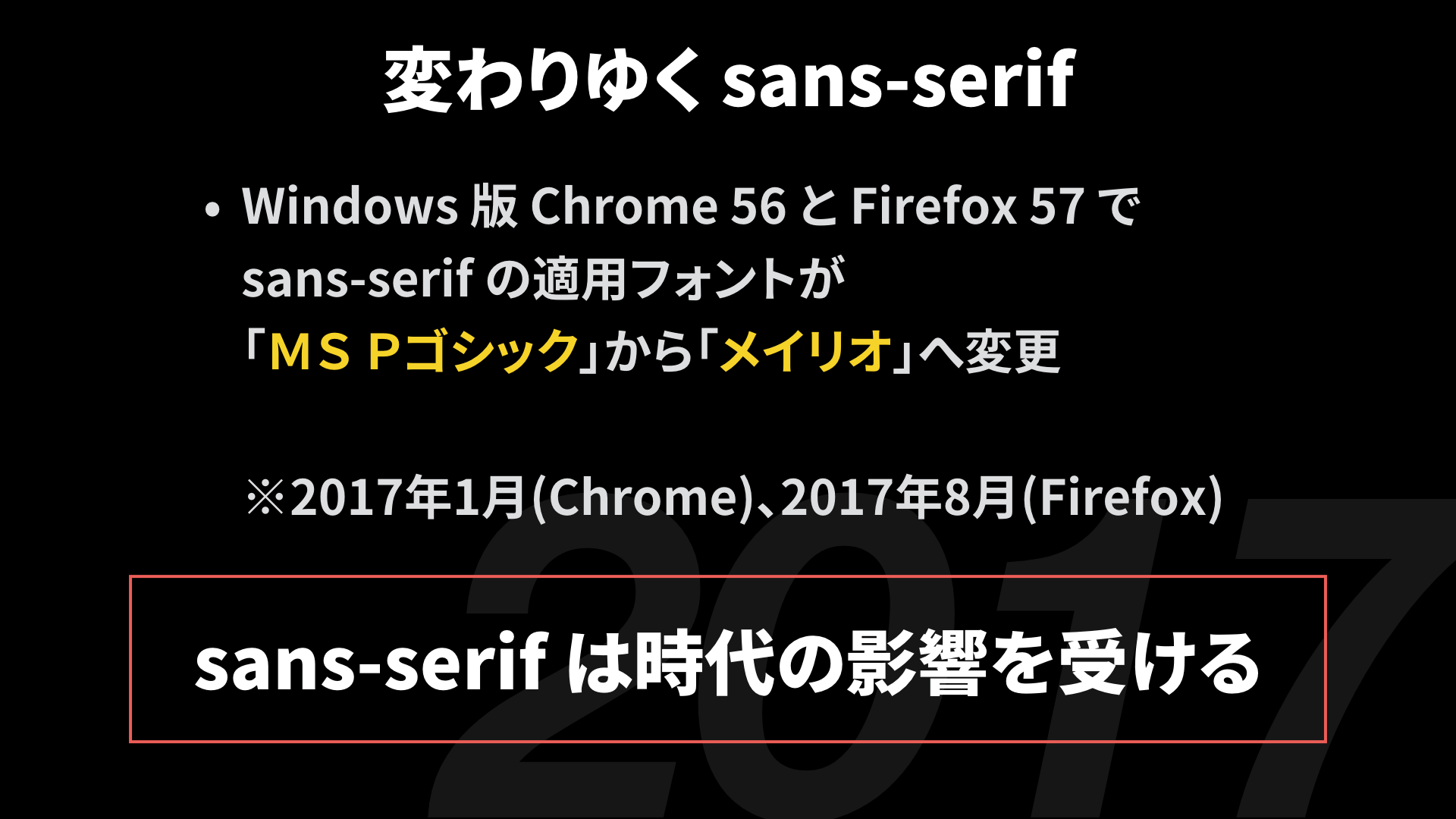
とはいえ、2017年にWindowsのChromeとFirefoxでsans-serifがMS Pゴシックからメイリオへ変更となりました。総称フォントは時代の流れをうけることを認識した出来事でした。

sans-serifが明朝体になった
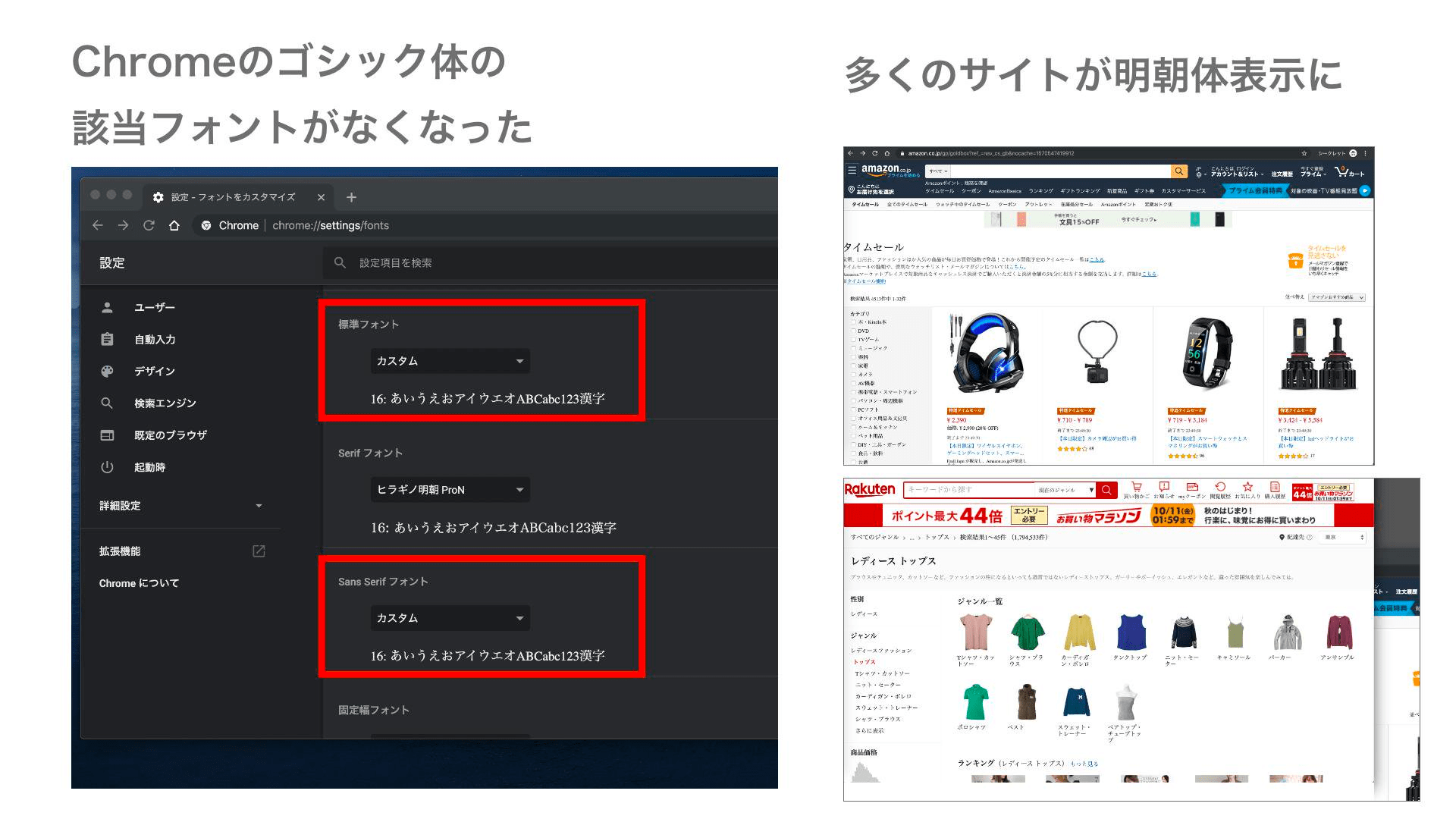
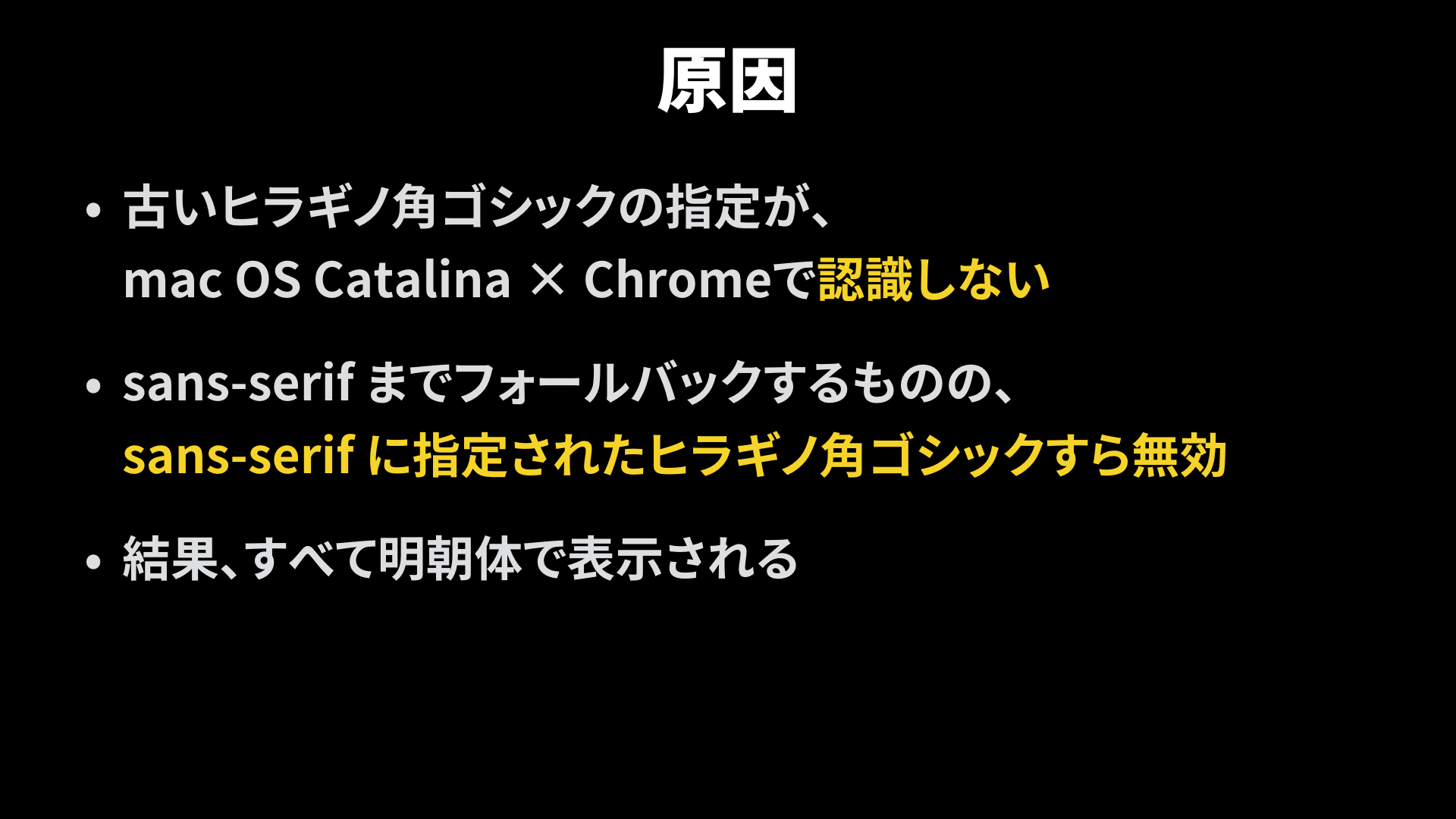
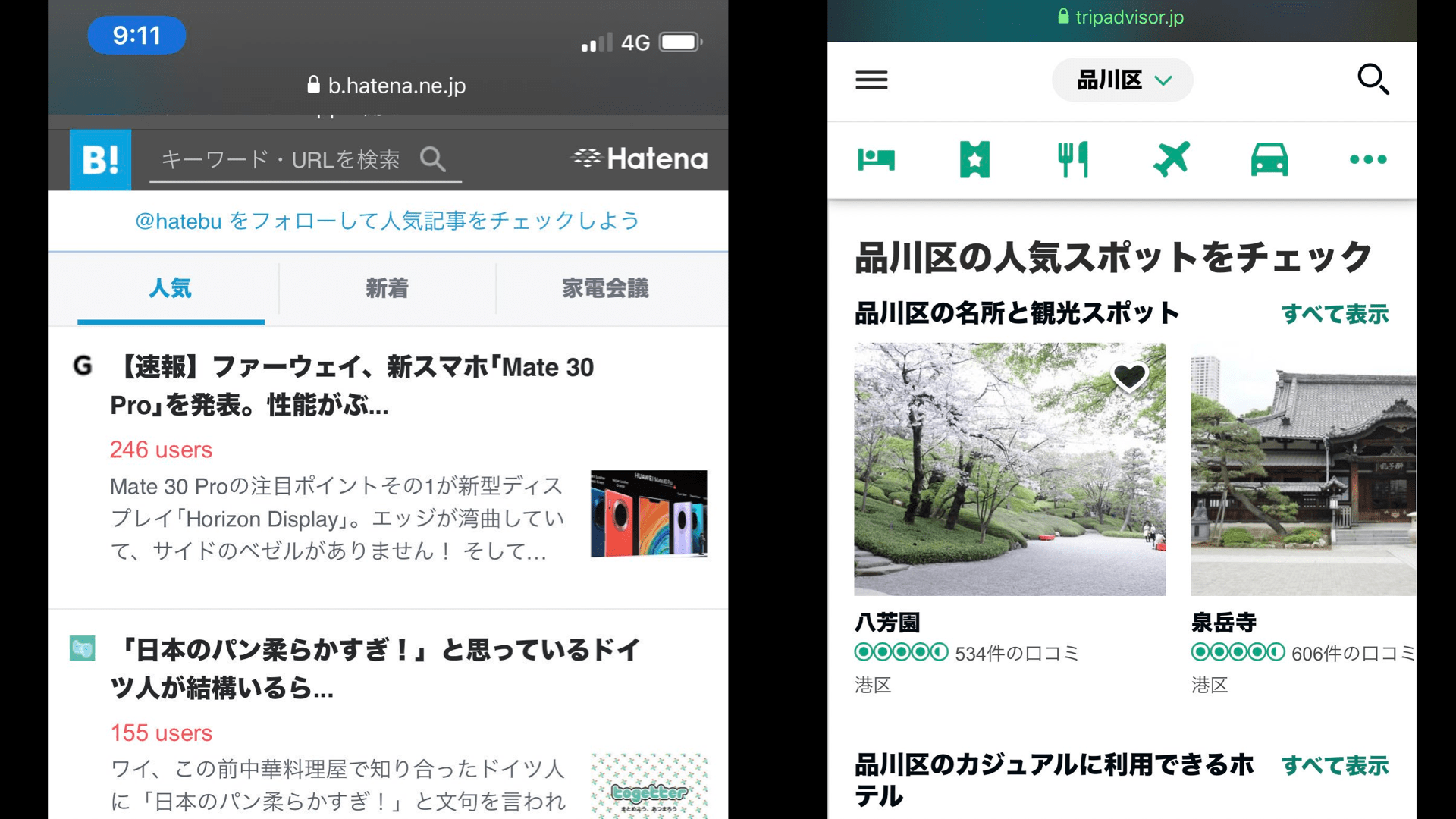
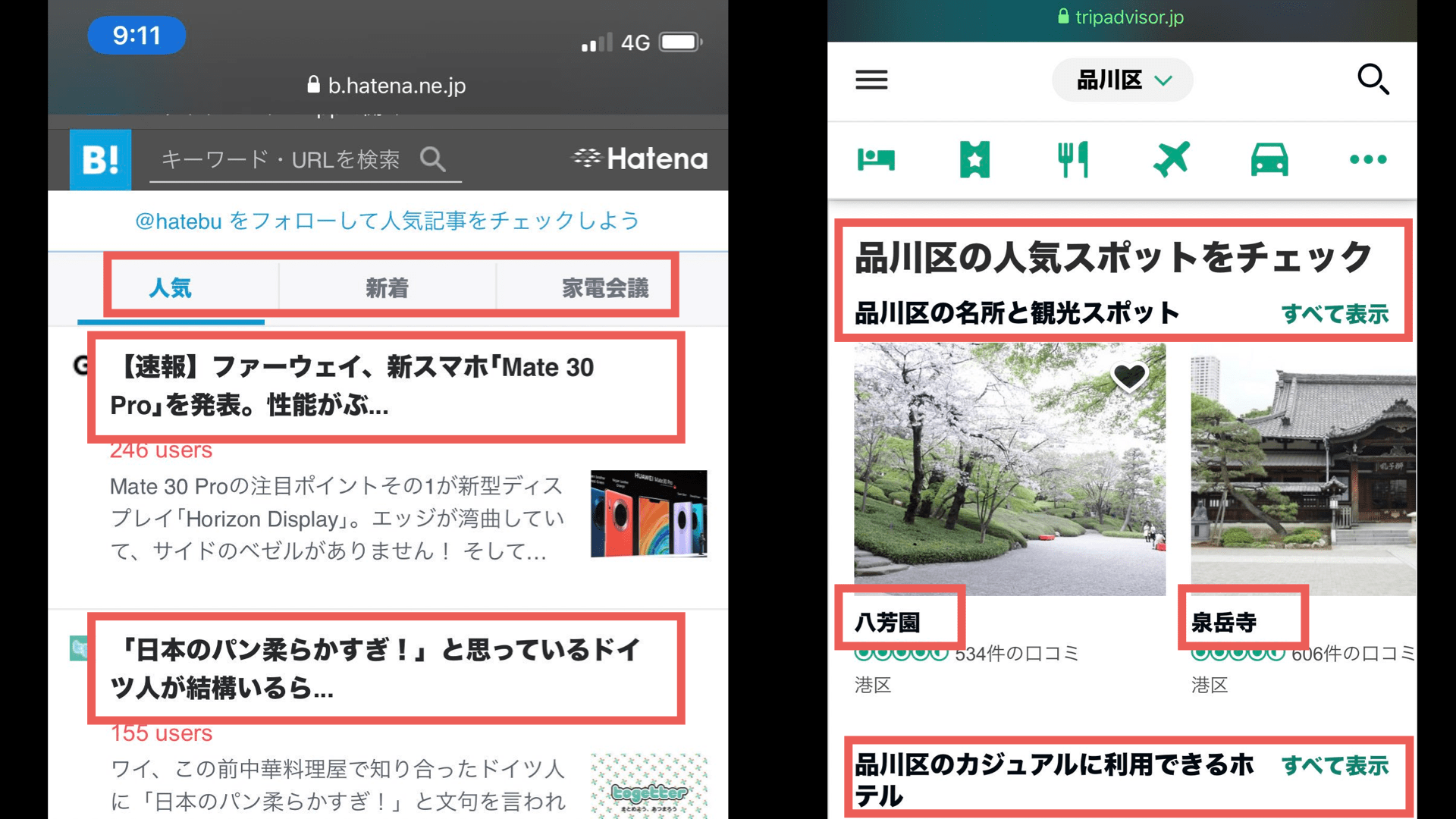
2019年のmacOS Catalinaリリース時に、Chromeのsans-serifが明朝体で表示される現象が発生しました。macOSではsans-serifは「ヒラギノ角ゴシック ProN」がもともと割り当てられていたのですが、macOS CatalinaのChromeでトラブルがあり明朝体が割り当てられてしまったのです。

結果的に、多くのウェブサイトで明朝体が表示されていました。Amazonや楽天といった大手のウェブサイトで、この現象が発生していたのです。日本語フォントが適切に設定されていないと、海外の怪しい偽サイトのようですよね。


この問題は、Chromeの根の深いところから修正する必要があったようで、5か月後のChrome 80(2020年2月)がリリースされるまで解消しませんでした。

極端に太いbold表示
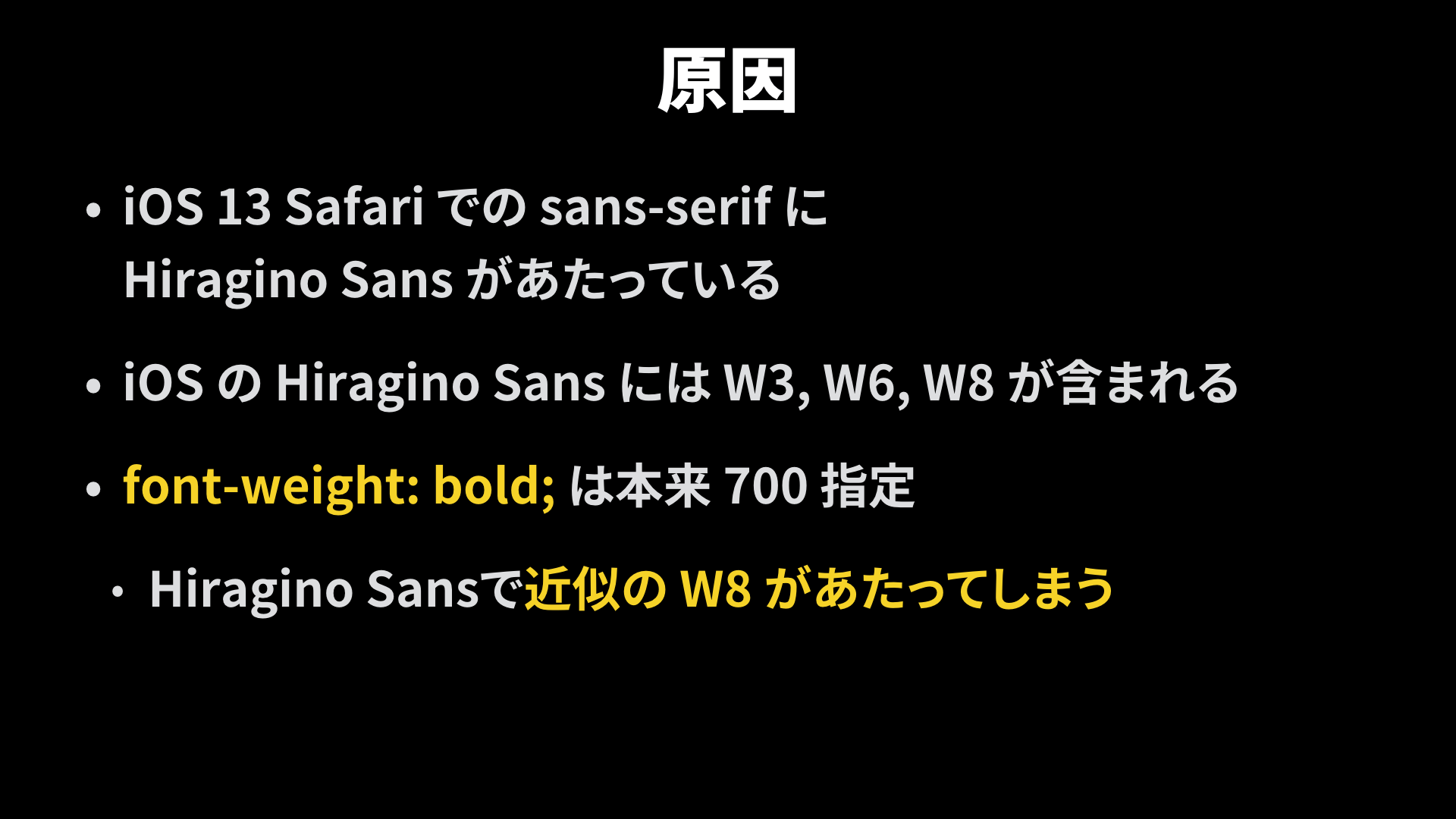
iOS 13 Safariで極端に太いフォントで表示される現象が起きました。font-weight: boldで指定された箇所が見慣れない太さで表示されることになったのです。

iOS 13.0のsans-serifで、Hiragino Sansのfont-weight: boldでは従来のW6ではなくW8が割り当てられてしまったのです。

太字の箇所をハイライトしてみます。どうでしょうか、違和感はありますか?

iOS 13.0のHiragino Sansには3種類のウェイトが入っています。font-weight: boldはウェイト700を適用する指定ですが、W7は入っていないので、代わりにW8が適用されてしまったのです。

現在は、font-weight: bold;で問題なく表示されますが、当時の対策として具体的な数値を示す方法がありました。
/* NG */
font-weight: bold;
/* 一時的な対策 */
font-weight: 600;
※ 2020年の記事公開時はfont-weight: 600;で対策する方法を紹介していました。ただ、Android OS(日本語)では太字が表示されない現象があったため、現在はfont-weight: bold;のほうが望ましいです。
かすれる游ゴシック
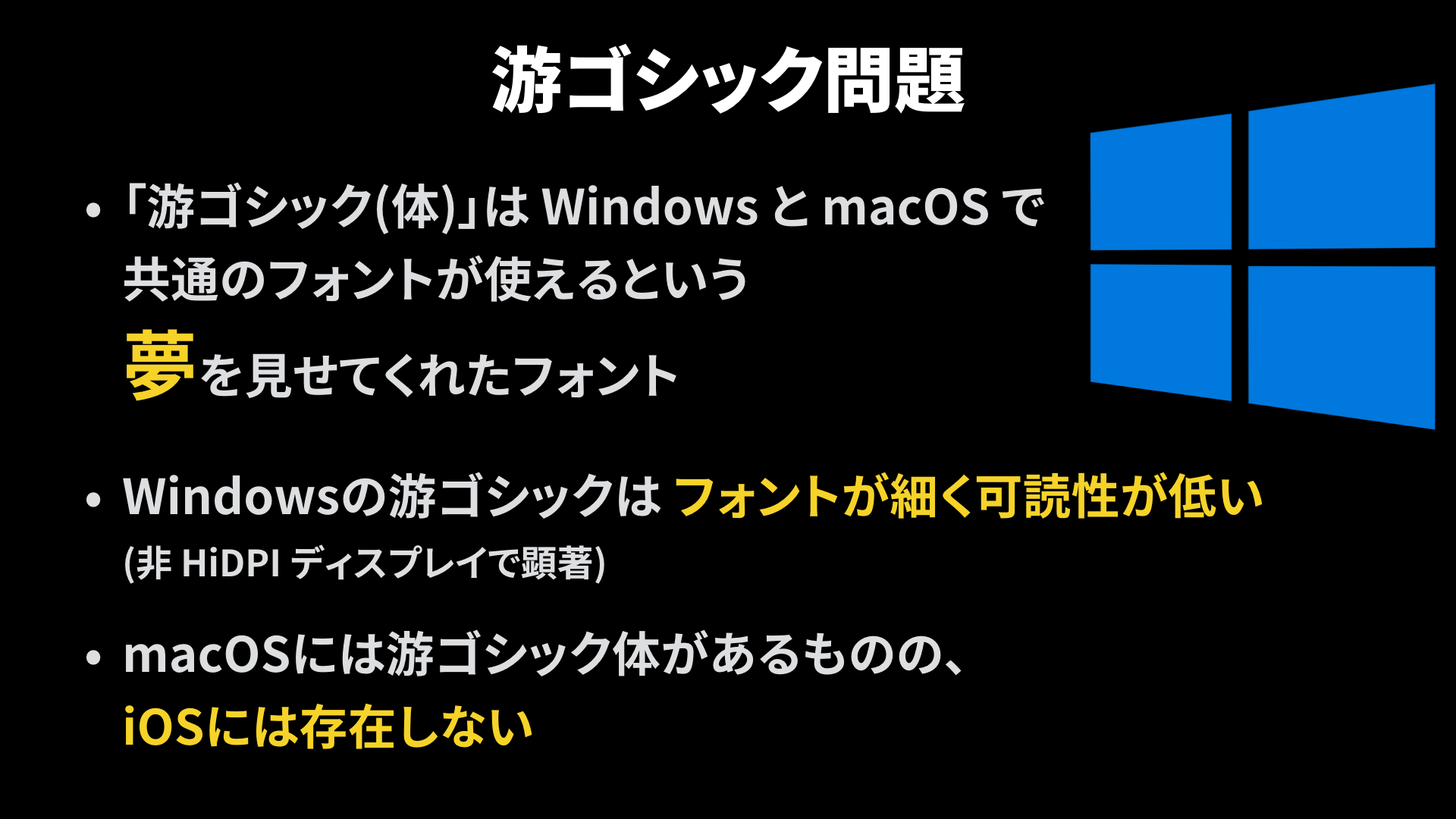
游書体はWindows 8とOS X Mavericksで搭載されたフォントです。Windowsでは「游ゴシック」、macOSでは「游ゴシック体」と名前が異なるなど微妙な違いはあれど、基本的に同じ書体となります。そのため、「WindowsとMacで同じ見栄えが実現できる」とウェブ制作者に夢をみせてくれました。

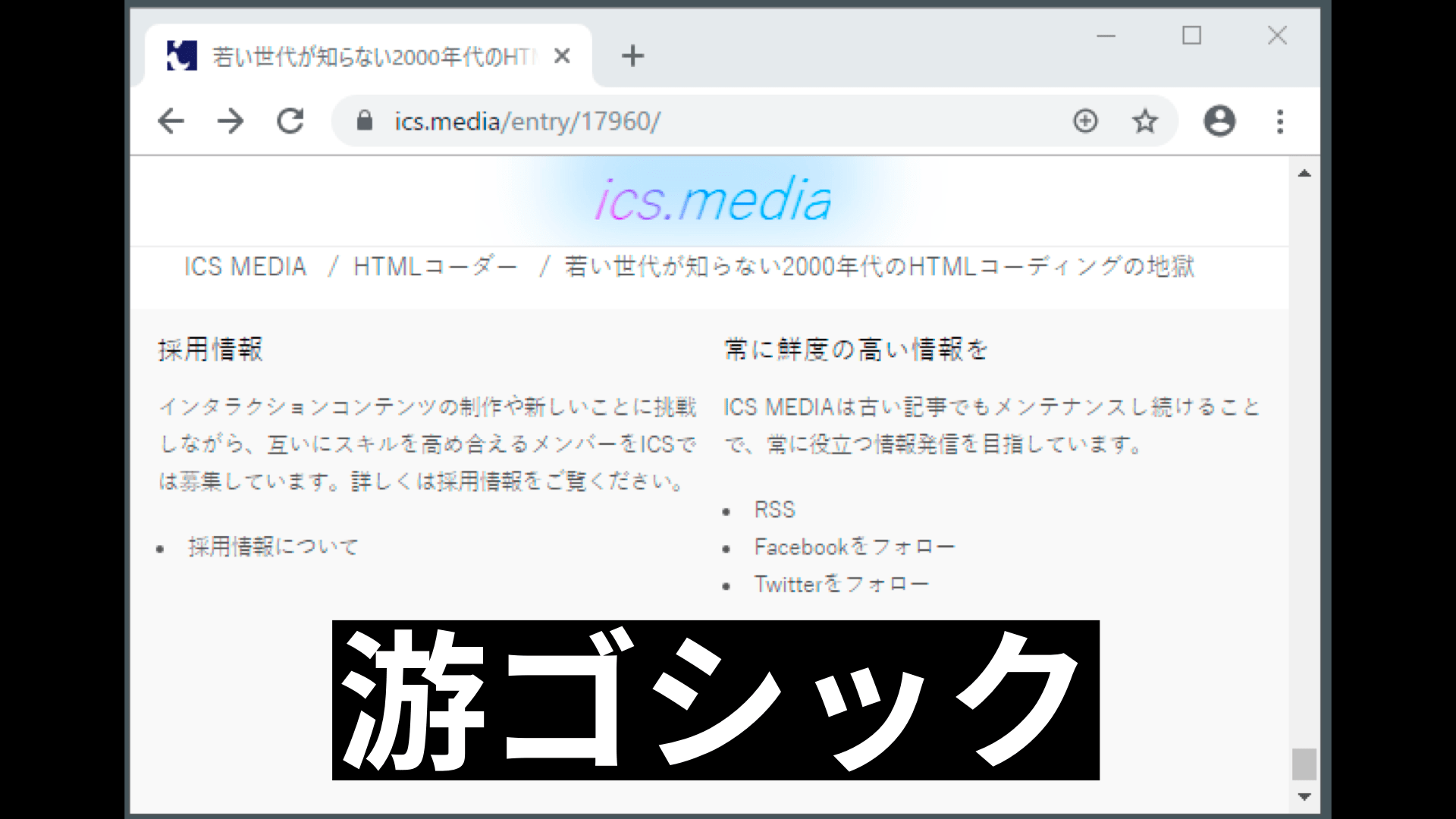
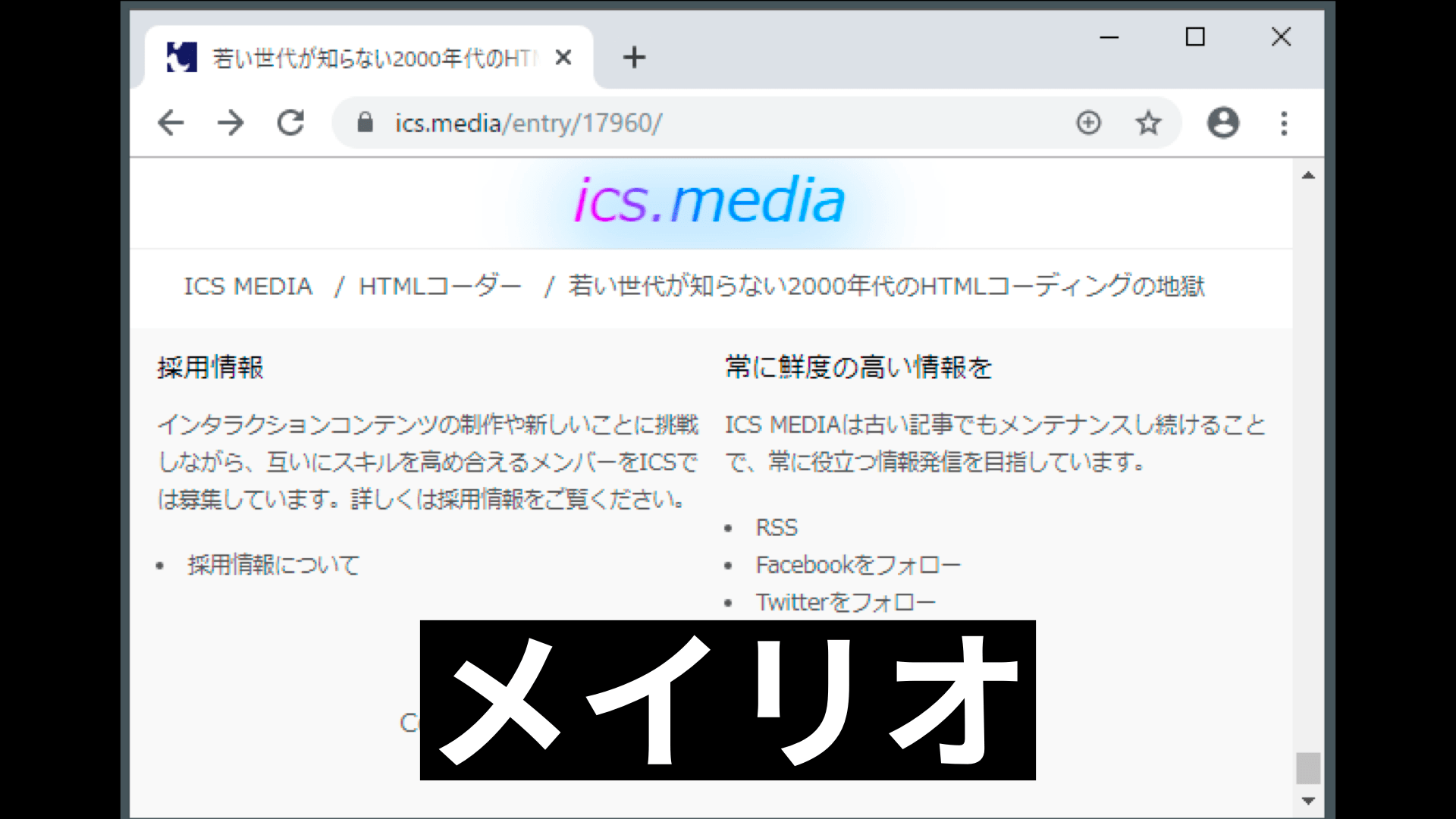
この游ゴシックには大きな問題が知られています。Windowsマシンで文字がかすれてしまい、可読性が著しく下がってしまうのです。以下のスクリーンショットは游ゴシックとメイリオを比べたものですが、游ゴシックは薄く読みづらいことがわかると思います。


かすれる原因は記事『游ゴシックは何故Windowsでかすれて見えるのか - Ryusei’s Notes』の考察が詳しいです。Windowsのフォントレンダリングが適切でないことに言及されています。
解決策としてfont-faceを利用する妙案が編み出されました。2016年の記事『ピクセルグリッドのフォント選定と実装のプロセス - フォントの実装 | CodeGrid』で発表され画期的な解決手段と話題になったことがあります。
しかし、Chrome 62でfont-faceが効かなくなりました(現在は解消済み)。この解決案も万全とはいえず、ブラウザの影響を受けてしまったのです。

コラム:新しい総称フォント system-ui は万能ではない
sans-serifのほかに総称フォントとしてsystem-uiという新しい指定があります。OSのUIフォントを適用するというものです。system-uiはWindows 10で游ゴシックが割り当てられます。游ゴシックは先述の通りかすれ問題が発生するため、万人に受け入れられる本文用フォントとは言いがたいでしょう。

このような事情から、游ゴシックはベストな選択肢とは言いがたいのが現状です。
アンチエイリアスの変化
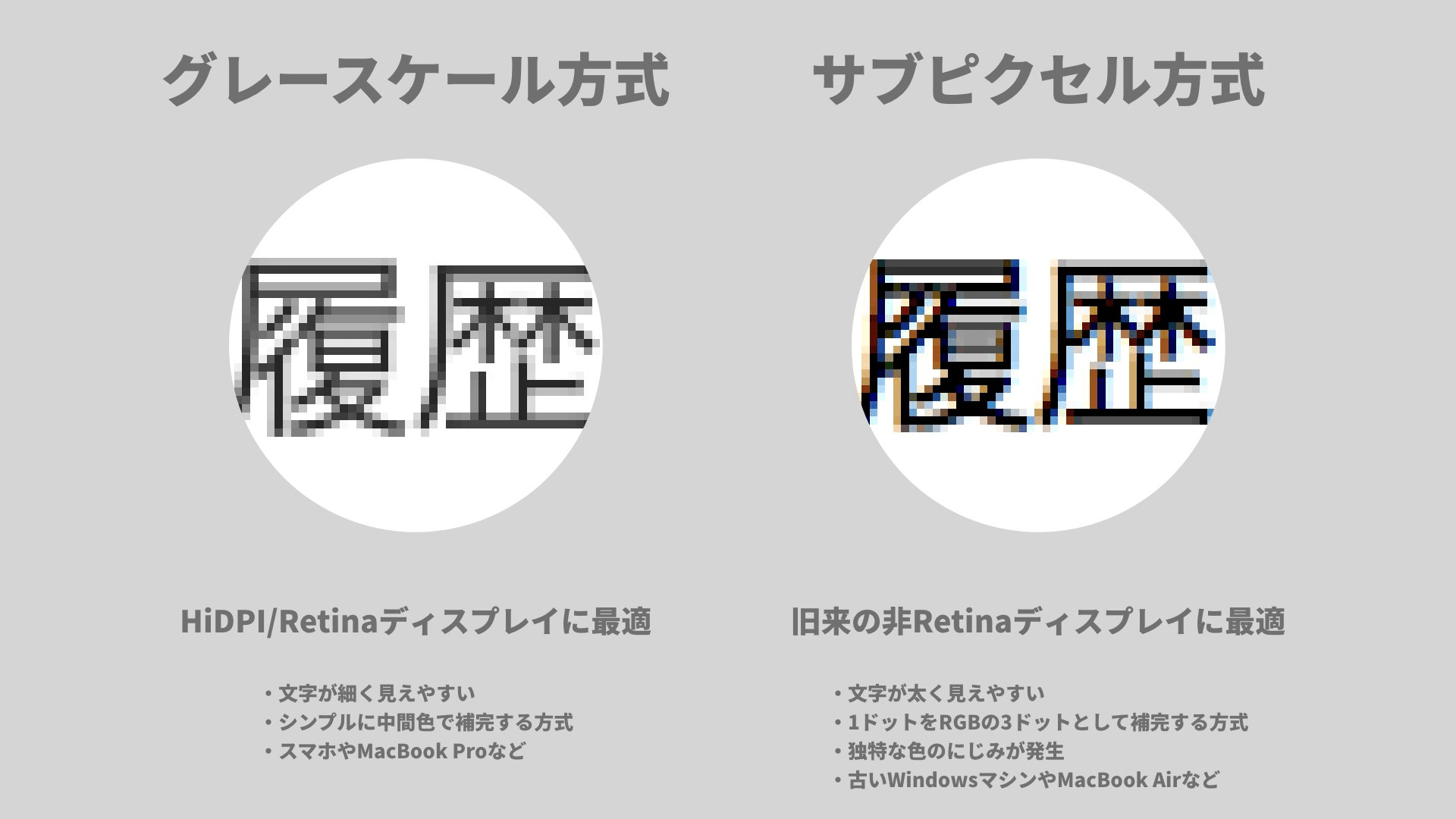
ディスプレイ上のフォントは曲線を滑らかにするため、アンチエイリアスという表示処理が使われています。このアンチエイリアスには二種類の方法があります。グレースケール方式とサブピクセル方式です。

拡大すると滲み方が白黒の濃淡だけなのに対して、サブピクセル方式だと赤緑青の滲み方が確認できます。

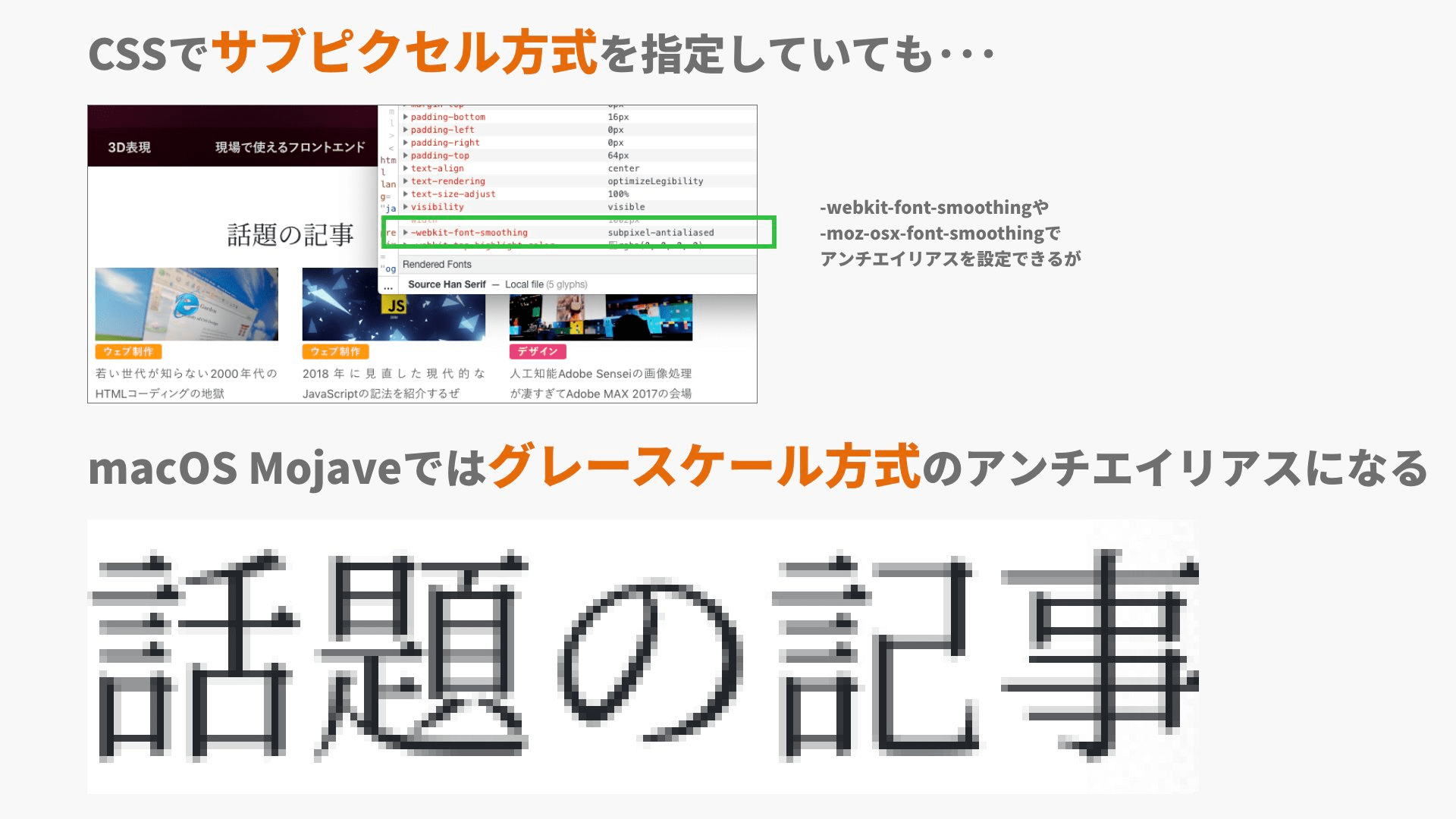
2018年のmacOS Mojaveの登場で、デフォルトのテキストアンチエイリアス方式が変化しました。一般的にサブピクセル方式よりグレースケール方式のほうが細くみえるため、ウェブサイトのフォントまで細くなってしまったのです。


シビアだったのは、コントラストの低い環境(文字と背景の色が近い)での可読性です。とくに細いフォントは読みづらくなりました。さまざまな技術的事情で可読性を確保できない可能性があるため、細いウェイトのフォントは避けるのが無難でしょう。

San Franciscoを使いたい、が…
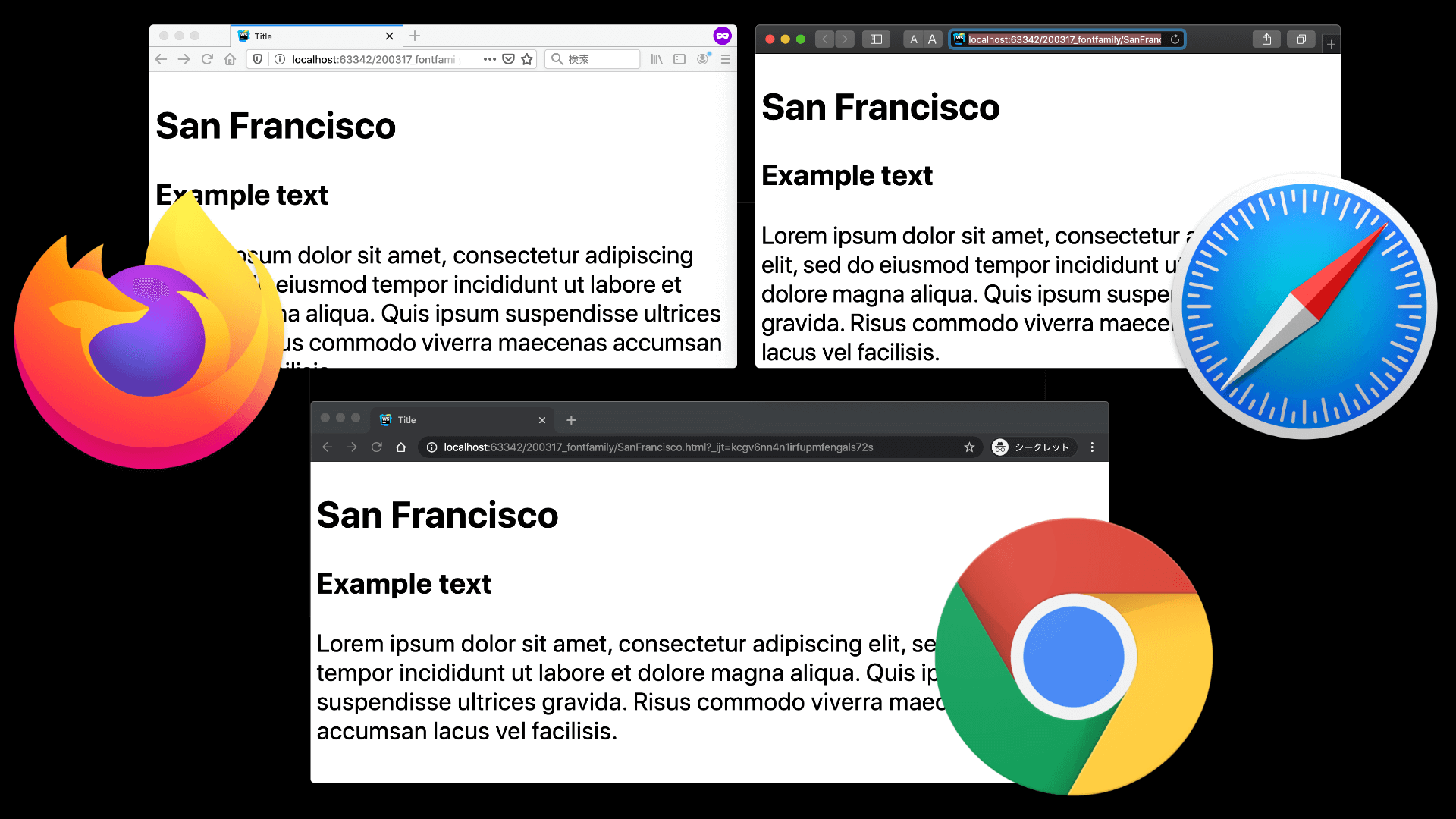
Appleには可読性に優れたSan Franciscoというフォントが搭載されています。ブラウザではfont-familyに-apple-systemとBlinkMacSystemを指定することで、San Franciscoで表示できます。

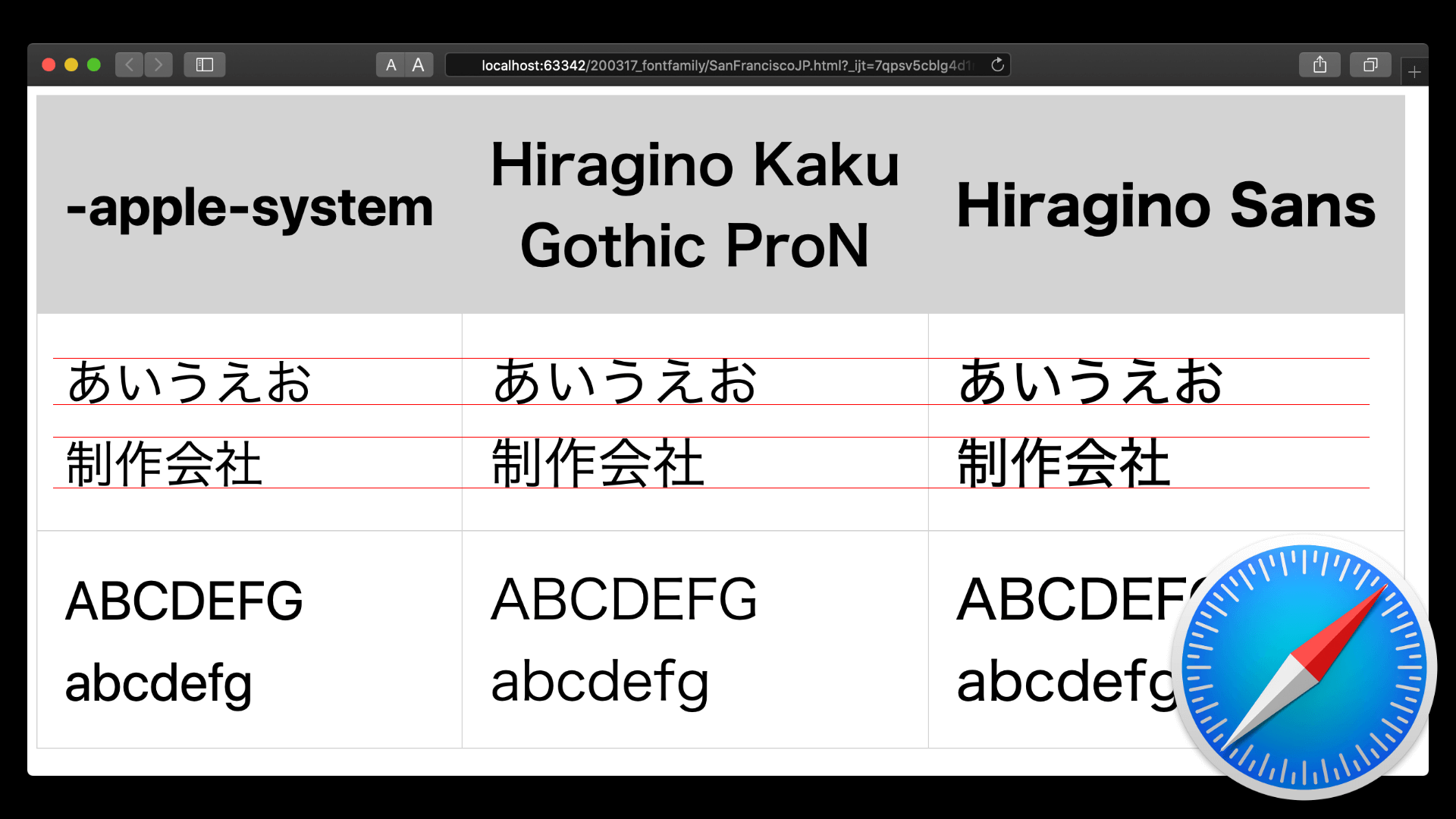
この特殊なフォント指定はブラウザ側で割り当てが変化する可能性もあります。実際にもすでに変更が行われており、従来は-apple-systemには欧文フォントのみがSan Franciscoが割り当てられていたものの、現在では和文にヒラギノ書体(それも通常より1px程度小さい特殊なヒラギノ書体)が適用されるようになりました。

▲-apple-systemの和文フォントはHiragino Kaku Gothic ProNよりわずかに小さい
San Franciscoは人気のフォントなので、モダンなウェブサイトを目指して採用したいHTMLコーダーもいるでしょう。ただ、執筆時点では-apple-sytem等の指定は大きな問題が起きていませんが、欧文に限らず和文への影響も考慮すると安全策として避けるのが無難です。
各OSのフォント指定はどれがいいか
フォントにまつわる変遷の出来事を振り返ってきました。「過去に起きたことは今後も起こりうる」という消極的な姿勢からフォントの組み合わせを検討してみます。
macOS/iOS/iPadOSの欧文フォント
欧文フォントには定番のHelvetica Neueを使います。San Francisco登場前はHelvetica NeueがApple系OSの既定フォントだった時期があります(iOS 7〜8)。
macOS/iOS/iPadOSの和文フォント
ヒラギノ書体を使います。ヒラギノ書体にもいくつか種類がありますが、伝統的なHiragino Kaku Gothic ProNを優先し、Hiragino Sansはフォールバックに指定します。
Hiragino Sansが必要な理由:ヒラギノ角ゴ Proとヒラギノ角ゴ ProNはmacOS Catalina(2019年)以降はバンドルされていないので、CSSでHiragino Kaku Gothic ProNを指定しても、macOS Firefoxではフォントがあたらない。そのため、Hiragino Sansのフォールバックが必要となる。
Hiragino Kaku Gothic ProNが必要な理由:- macOSとiOSに搭載されている
Hiragino Sansのウェイトの種類が異なるので、扱いが容易なHiragino Kaku Gothic ProNを優先にしている。SafariはHiragino Kaku Gothic ProNを指定するとヒラギノ角ゴ ProNではなく、Hiragino Sansの該当ウェイトにマッピングされているようだ。
- macOSとiOSに搭載されている
游ゴシック体は以下の理由から除外しています。
- 游ゴシック体はmacOSでは追加ダウンロードのフォント扱いである(macOSの初期状態で入っていない)
- iOS/iPadOSでは游ゴシック体は入っていない
ちなみに今の時代、フォントの英語名と日本語名の両方を指定する必要ありません。英語名だけでOKです。
body {
/* NG例 */
font-family:
"Hiragino Kaku Gothic ProN",
"ヒラギノ角ゴ ProN W3",
sans-serif;
}
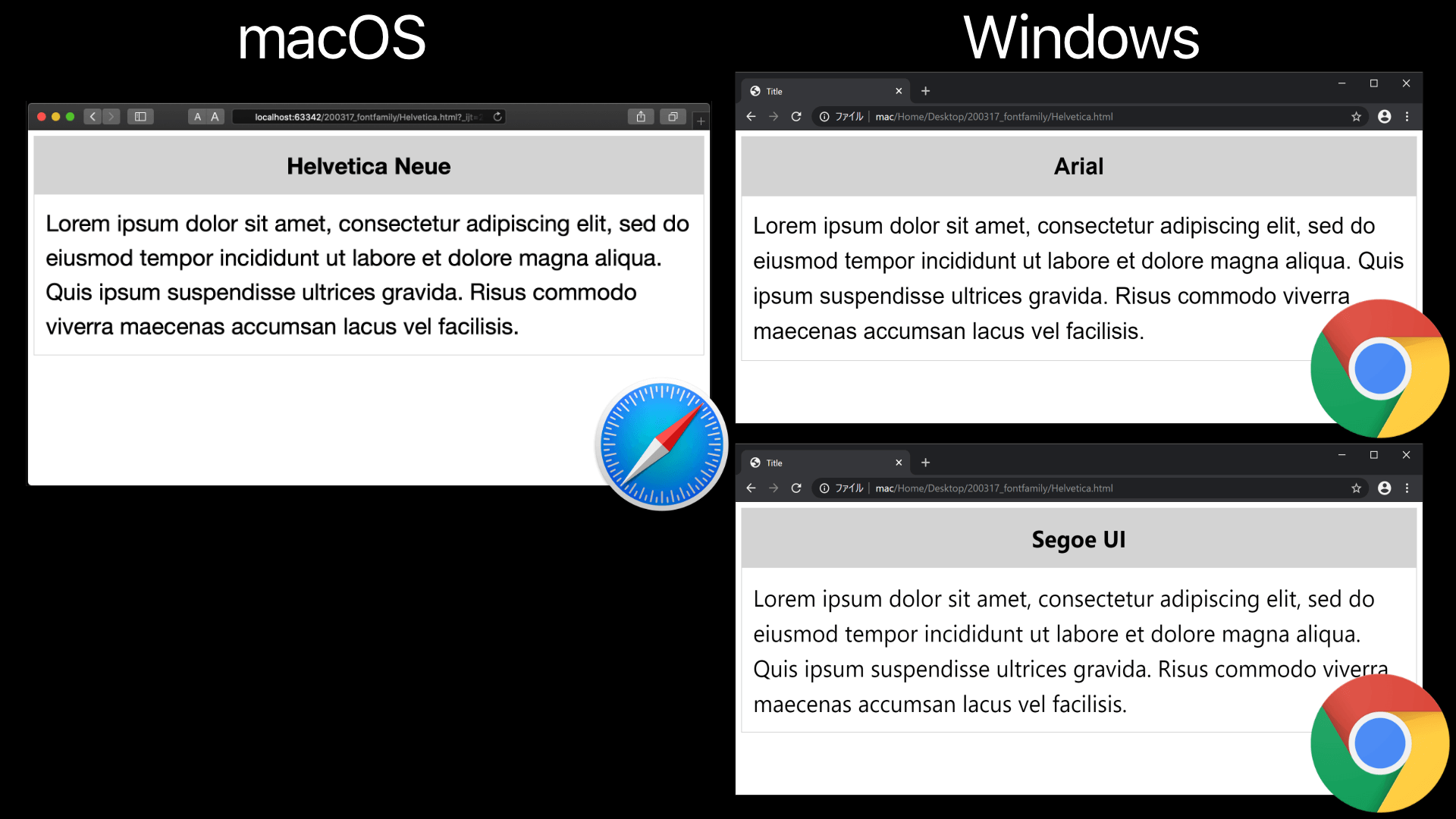
Windowsの欧文フォント
WindowsではArialとSegoe UIが選択肢に挙げられます。Segoe UIとMeiryoとの組み合わせは悪くないですが、この組み合わせは個性があります(ウェブサイトの雰囲気が一気にMicrosoft色に染まります)。

幸いにもHelvetica NeueとArialは生い立ちから字形が似ているため、Arialを使っておけばApple系OSとWindowsでの表示差異をおさえることができます。
Windowsの和文フォント
無難にメイリオ(Meiryo)を使います。もしくは、Windows 10 October 2018 Updateで搭載されたBIZ UDPゴシック(BIZ UDPGothic)もいいでしょう。BIZ UDPGothicを使う場合は、冒頭のCSSは次の通りとなります。Meiryoよりも優先指定します。
body {
/* 「BIZ UDPゴシック」をWindowsで指定 */
font-family: "Helvetica Neue",
Arial,
"Hiragino Kaku Gothic ProN",
"Hiragino Sans",
"BIZ UDPGothic",
Meiryo,
sans-serif;
}
なお、参考までにBIZ UDGothicはmacOS Sonata 14でも採用されています(BIZ UDPGothicは採用されていません)。
BIZ UDPGothicは標準搭載から数年経過したものの、知名度は高くなく、評価が定まっていないので、やや冒険的かもしれません。モダンな癖の強いメイリオよりは、BIZ UDPGothicは個性が少なく扱いやすい印象です。

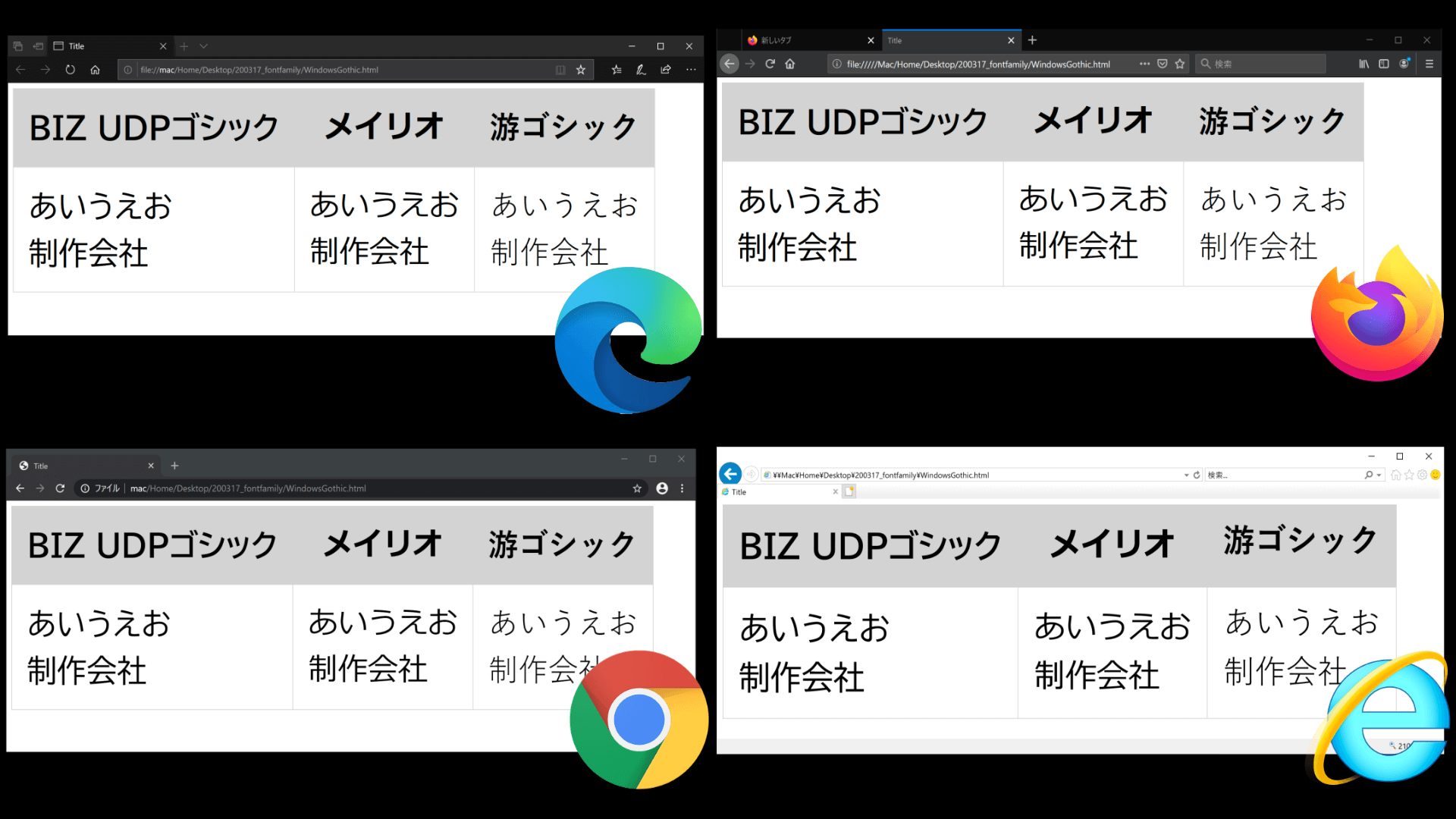
▲各ブラウザでのWindowsの和文フォントの見え方
メイリオを指定すれば、昔のOSであるWindows 7環境に慈悲の手を差し伸べることができます。游ゴシックはフォントのかすれ問題のため候補から外します。MS Pゴシックはダサいので論外です。
Androidは欧文・和文ともにsans-serif
Androidのフォント指定はほとんど効果がないので、sans-serifにします。一般的なAndroidならば欧文にRobotoと和文にNoto Sans JPが使われています(Material Designの推奨)。ただ、Xperiaなどメーカー側でデフォルトフォントがカスタマイズされている場合があるので、Androidでのフォント指定は諦めているというのが正直なところです。
まとめ
ユーザーは見慣れたフォントに愛着があり、変化を好まない傾向があります。対して、ブラウザやOSの実装は今まで何度も変わってきました。安定したフォント表示を提供するには作る側は常に最新の情報を追いかける必要があります。
新しいOSやブラウザは正式リリース前の開発者版を通して検証することもできます。ウェブ制作者は外的要因から意図しない変化が適用されないよう、常にフォント事情をキャッチアップしていきましょう。
ICS MEDIAではウェブのフォント指定について記事をまとめてきました。以下の記事も参考くださいませ。
- 文字詰めできるCSSのfont-feature-settingsを使おう
- 高品質なオススメ日本語Webフォント10選
- コーディングに最適な日本語等幅フォントSource Han Code JPとは
- 次世代のフォント技術 バリアブルフォントの世界
更新履歴
- 2020年3月17日 初版
- 2021年8月18日
font-weight:600を推奨する説明をfont-weight:boldへ変更 - 2022年4月13日 macOS Firefoxで
Hiragino Kaku Gothic ProNが無視される説明を追加
※この記事が公開されたのは4年前ですが、8か月前の4月に内容をメンテナンスしています。

